विषयसूची:
- चरण 1: सभी भागों को प्राप्त करें
- चरण 2: नोकिया 5110 एलसीडी डिस्प्ले
- चरण 3: रोटरी एनकोडर
- चरण 4: परियोजना का निर्माण
- चरण 5: परियोजना का कोड
- चरण 6: परियोजना का परीक्षण

वीडियो: रोटरी एनकोडर का उपयोग करते हुए Nokia 5110 Lcd पर Arduino मेनू: 6 चरण (चित्रों के साथ)

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:22



प्रिय दोस्तों एक और ट्यूटोरियल में आपका स्वागत है! इस वीडियो में हम सीखेंगे कि लोकप्रिय नोकिया 5110 एलसीडी डिस्प्ले के लिए अपना खुद का मेनू कैसे बनाया जाए, ताकि हमारी परियोजनाओं को अधिक उपयोगकर्ता के अनुकूल और अधिक सक्षम बनाया जा सके। आएँ शुरू करें!
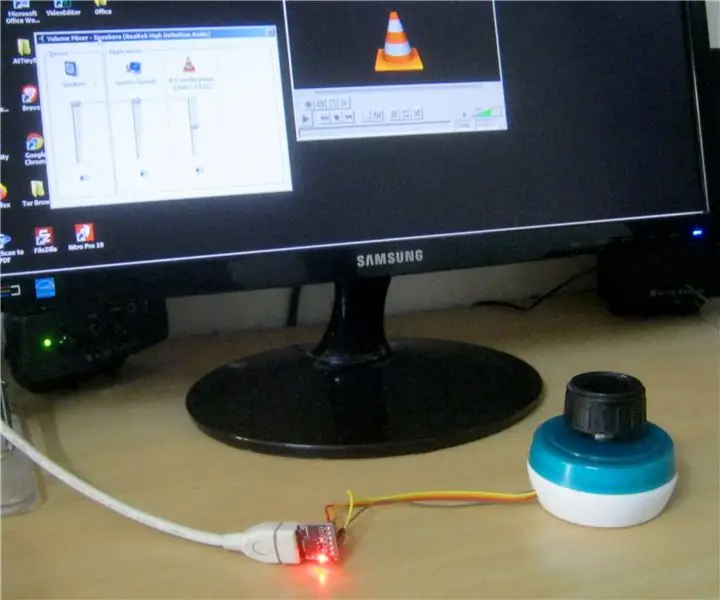
यह वह परियोजना है जिसे हम बनाने जा रहे हैं। डिस्प्ले में एक साधारण मेनू दिखाई देता है, और रोटरी एन्कोडर की सहायता से मैं ऊपर या नीचे नेविगेट कर सकता हूं और रोटरी एन्कोडर बटन दबाकर मेनू आइटम का चयन कर सकता हूं। जब रोटरी एनकोडर का मध्य बटन दबाया जाता है, तो एक और स्क्रीन दिखाई देती है और हम एक चर के मान को बदल सकते हैं। यदि हम रोटरी एनकोडर बटन को एक बार फिर दबाते हैं, तो हम मुख्य मेनू स्क्रीन पर वापस जाते हैं। मेनू में 6 आइटम हैं, और हम मेनू को नीचे या ऊपर स्क्रॉल कर सकते हैं और डिस्प्ले पर आइटम तदनुसार बदल जाएंगे। यह मेनू कैसे काम करता है, यह देखने के लिए संलग्न वीडियो देखें। यदि आप चाहें तो निश्चित रूप से आप अपने स्वयं के अधिक जटिल मेनू बनाने के लिए इसे संशोधित कर सकते हैं।
आइए अब देखें कि इस परियोजना को कैसे बनाया जाए।
चरण 1: सभी भागों को प्राप्त करें

इस परियोजना को बनाने के लिए आवश्यक भाग निम्नलिखित हैं:
- एक Arduino Uno ▶
- एक Nokia 5110 LCD डिस्प्ले ▶
- एक रोटरी एनकोडर ▶
- एक छोटा ब्रेडबोर्ड ▶
- कुछ तार ▶
- पावर बैंक ▶
परियोजना की लागत बहुत कम है, यह $ 10 से कम है। आप नीचे दिए गए वीडियो के विवरण में मेरे द्वारा उपयोग किए जाने वाले सभी भागों के लिंक पा सकते हैं।
चरण 2: नोकिया 5110 एलसीडी डिस्प्ले



Nokia 5110 मेरे Arduino प्रोजेक्ट्स के लिए मेरा पसंदीदा डिस्प्ले है।
नोकिया ५११० एक बुनियादी ग्राफिक एलसीडी स्क्रीन है जिसे मूल रूप से सेल फोन स्क्रीन के रूप में बनाया गया था। यह PCD8544 नियंत्रक का उपयोग करता है जो एक कम शक्ति वाला CMOS LCD नियंत्रक/चालक है। इस वजह से इस डिस्प्ले में प्रभावशाली बिजली खपत होती है। यह चालू होने पर केवल 0.4mA का उपयोग करता है लेकिन बैकलाइट अक्षम है। स्लीप मोड में होने पर यह 0.06mA से कम का उपयोग करता है! यही एक कारण है जो इस डिस्प्ले को मेरा पसंदीदा बनाता है। PCD8544 एक सीरियल बस इंटरफेस के माध्यम से माइक्रोकंट्रोलर्स को इंटरफेस करता है। इससे Arduino के साथ डिस्प्ले का उपयोग करना बहुत आसान हो जाता है। आपको केवल 8 तारों को जोड़ने की आवश्यकता है।
मैंने Arduino के साथ Nokia 5110 LCD डिस्प्ले का उपयोग करने के तरीके के बारे में एक विस्तृत ट्यूटोरियल तैयार किया है। मैंने उस वीडियो को इस निर्देश में संलग्न किया है, यह प्रदर्शन के बारे में उपयोगी जानकारी प्रदान करेगा, इसलिए मैं आपको इसे ध्यान से देखने के लिए प्रोत्साहित करता हूं। डिस्प्ले की कीमत करीब 4 डॉलर है।
आप इसे यहाँ प्राप्त कर सकते हैं: ▶
चरण 3: रोटरी एनकोडर


एक रोटरी एन्कोडर, जिसे शाफ्ट एन्कोडर भी कहा जाता है, एक इलेक्ट्रो-मैकेनिकल डिवाइस है जो एक शाफ्ट या एक्सल की कोणीय स्थिति या गति को एनालॉग या डिजिटल कोड में परिवर्तित करता है। रोटरी एन्कोडर का उपयोग कई अनुप्रयोगों में किया जाता है जिसमें सटीक शाफ्ट असीमित रोटेशन की आवश्यकता होती है-जिसमें औद्योगिक नियंत्रण, रोबोटिक्स, विशेष प्रयोजन फोटोग्राफिक लेंस, कंप्यूटर इनपुट डिवाइस (जैसे ऑप्टोमैकेनिकल चूहों और ट्रैकबॉल), नियंत्रित तनाव रियोमीटर और घूर्णन रडार प्लेटफॉर्म शामिल हैं।
इस परियोजना में हम जिस रोटरी एनकोडर का उपयोग करने जा रहे हैं वह एक बहुत ही सस्ता एनकोडर है। इसमें एक बटन भी लगा हुआ है और इसे काम करने के लिए हमें केवल 5 तारों को जोड़ने की जरूरत है। मैंने रोटरी एनकोडर का उपयोग करने के तरीके के बारे में विस्तृत ट्यूटोरियल तैयार किया है। आप इस वीडियो को यहां संलग्न देख सकते हैं।
इस रोटरी एनकोडर की लागत बहुत कम है। इसकी कीमत लगभग 1.5 डॉलर है।
आप इसे यहाँ प्राप्त कर सकते हैं ▶
चरण 4: परियोजना का निर्माण




आइए अब सभी भागों को एक साथ जोड़ दें। इस परियोजना के निर्माण से पहले, यदि आपने अतीत में रोटरी एन्कोडर का उपयोग नहीं किया है, तो मैं आपको रोटरी एन्कोडर के बारे में मेरे द्वारा तैयार किए गए ट्यूटोरियल को देखने के लिए प्रोत्साहित करता हूं। इससे आपको यह समझने में मदद मिलेगी कि रोटरी एन्कोडर कैसे काम करते हैं और आप उनके साथ कुछ अनुभव हासिल करने जा रहे हैं। यह वीडियो यहां संलग्न है।
मैंने डिस्प्ले को इस तरह एक छोटे ब्रेडबोर्ड पर रखा है। आइए पहले डिस्प्ले को कनेक्ट करें। डिस्प्ले का पहला पिन जो रीसेट होता है वह Arduino Uno के डिजिटल पिन 3 में जाता है, दूसरा पिन डिजिटल पिन 4 में जाता है, तीसरा पिन डिजिटल पिन 5 पर जाता है, चौथा पिन डिजिटल पिन 11 में और पांचवा पिन डिजिटल में जाता है। पिन 13. अगला पिन Vcc है। हम Vcc को ब्रेडबोर्ड की पॉजिटिव रेल से और ब्रेडबोर्ड पॉजिटिव रेल को Arduino के 3.3V आउटपुट से जोड़ते हैं। अगला पिन डिस्प्ले के लिए बैकलाइट है। चूंकि हम इसे सॉफ्टवेयर के माध्यम से नियंत्रित करना चाहते हैं इसलिए हम इसे डिजिटल पिन 7 से जोड़ते हैं। अंतिम पिन जीएनडी है। हम GND को ब्रेडबोर्ड की नेगेटिव रेल से और ब्रेडबोर्ड की नेगेटिव रेल को Arduino GND से जोड़ते हैं।
अब हमें केवल रोटरी एनकोडर को जोड़ना है। पहला पिन GND है और हम इसे ब्रेडबोर्ड की नेगेटिव रेल से जोड़ते हैं। अगला पिन Vcc है और हम इसे ब्रेडबोर्ड की पॉजिटिव रेल से जोड़ते हैं। अगला पिन SW है और हम इसे एनालॉग पिन 2 से जोड़ते हैं। अगले पिन का नाम DT है और हम इसे एनालॉग पिन 1 से जोड़ते हैं। अंत में पिन CLK एनालॉग पिन 0 से जुड़ा है। आप इस प्रोजेक्ट का योजनाबद्ध आरेख पा सकते हैं नीचे दिए गए वीडियो का विवरण।
अब हम परियोजना को गति देने के लिए तैयार हैं। जैसा कि आप देख सकते हैं, परियोजना ठीक काम कर रही है, और मेनू अपेक्षा के अनुरूप काम कर रहा है! बढ़िया, आइए अब परियोजना के सॉफ्टवेयर को देखें।
चरण 5: परियोजना का कोड

इस परियोजना में हम 4 पुस्तकालयों का उपयोग करते हैं। हम प्रदर्शन के लिए दो पुस्तकालयों का उपयोग करते हैं, और दो रोटरी एन्कोडर के लिए।
- एडफ्रूट जीएफएक्स:
- नोकिया 5110:
- एनकोडर लाइब्रेरी:
- TimerOne पुस्तकालय:
सबसे पहले हम drawMenu फ़ंक्शन पर एक नज़र डालने जा रहे हैं। यह फ़ंक्शन डिस्प्ले पर मेनू को चित्रित करने के लिए ज़िम्मेदार है। इस फ़ंक्शन को हर कुछ मिलीसेकंड कहा जाता है, इसलिए यदि मेनू में कोई बदलाव होता है तो यह फ़ंक्शन स्क्रीन पर मेनू को अपडेट करने के लिए जिम्मेदार होता है।
इंट मेन्युइटम = 1;इंट फ्रेम = 1; इंट पेज = 1; int lastMenuItem = 1;
3 बहुत महत्वपूर्ण वैश्विक चर भी हैं, चर पृष्ठ, चर मेनूइटम और चर फ्रेम। परिवर्तनीय पृष्ठ याद रखता है कि स्क्रीन पर कौन सी UI स्क्रीन प्रदर्शित होती है। इसलिए, यदि पृष्ठ चर 1 है, तो हम मुख्य UI स्क्रीन में हैं, और यदि चर 2 है तो हम द्वितीयक UI स्क्रीन में हैं जहां हम एक चर पर मान सेट करते हैं। मेनू आइटम चयनित मेनू आइटम को याद रखता है। इसलिए, यदि इसका मान 1 है, तो पहले मेनू आइटम का चयन किया जाता है, इसलिए drawMenu फ़ंक्शन को इस मेनू आइटम को सफेद अक्षरों के साथ काले रंग के रूप में बनाना चाहिए। यदि मेनू आइटम 2 है तो दूसरा मेनू आइटम चुना जाता है और इसी तरह। फ्रेम चर, यह याद रखता है कि स्क्रीन पर मेनू का कौन सा भाग प्रदर्शित होता है। चूंकि हमने जो मेनू बनाया है उसमें 6 आइटम हैं और हम उनमें से केवल 3 को एक बार में प्रदर्शित कर सकते हैं, हमें यह जानने की जरूरत है कि कौन से आइटम स्क्रीन पर प्रदर्शित होते हैं। फ्रेम चर, हमें ठीक यही बताता है। यदि फ़्रेम चर का मान 1 है, तो हम पहले तीन मेनू आइटम प्रदर्शित करते हैं, यदि यह 2 है, तो हम आइटम 2, 3, 4 और इसी तरह प्रदर्शित करते हैं।
मैंने कोड को संशोधित करने के लिए यथासंभव आसान बनाने की कोशिश की, इसलिए मैंने कुछ वैश्विक चर बनाए हैं जो मेनू आइटम के नाम रखते हैं। इस प्रकार, आप बिना कोड खोजे आसानी से अपना स्वयं का मेनू बना सकते हैं।
स्ट्रिंग मेनूआइटम1 = "कंट्रास्ट";स्ट्रिंग मेन्यूआइटम2 = "वॉल्यूम"; स्ट्रिंग मेनूआइटम3 = "भाषा"; स्ट्रिंग मेनूआइटम4 = "कठिनाई"; स्ट्रिंग मेनूआइटम5 = "लाइट: ऑन"; स्ट्रिंग मेनूआइटम6 = "रीसेट";
बूलियन बैकलाइट = सच;
इंट कंट्रास्ट = ६०; इंट वॉल्यूम = ५०;
स्ट्रिंग भाषा [3] = {"एन", "ईएस", "ईएल"};
int चयनित भाषा = 0;
स्ट्रिंग कठिनाई [2] = { "आसान", "कठिन"};
int चयनित कठिनाई = 0;
सबसे पहले हम उन सभी ग्लोबल वेरिएबल्स को इनिशियलाइज़ करते हैं जिनकी कोड में जरूरत होती है। आगे हम डिस्प्ले को इनिशियलाइज़ करते हैं। लूप फ़ंक्शन में, सबसे पहले हम स्क्रीन पर मेनू बनाने के लिए drawMenu फ़ंक्शन को कॉल करते हैं। फिर हम रोटरी एन्कोडर से मान पढ़ते हैं और जांचते हैं कि बटन दबाया गया है या नहीं। उदाहरण के लिए, यदि हम मुख्य UI स्क्रीन पर हैं और पहला मेनू आइटम चुना गया है, यदि रोटरी एन्कोडर से मान बढ़ गया है, तो मेन्यूटेम वैरिएबल बढ़ जाता है और अगले लूप में ड्रामेनू फ़ंक्शन दूसरे मेनू आइटम को चयनित के रूप में आकर्षित करेगा। यदि हम अब रोटरी एनकोडर का बटन दबाते हैं तो हम दूसरे पृष्ठ पर जाते हैं, जहां हम वेरिएबल का मान सेट करते हैं। फिर से रोटरी एनकोडर का उपयोग करके हम चर के मूल्य को बढ़ा या घटा सकते हैं। यदि हम बटन दबाते हैं तो हम मुख्य मेनू पृष्ठ पर वापस जाते हैं, और पृष्ठ चर कम हो जाता है।
इस मेनू के पीछे यही मूल विचार है। हम सभी मेनू आइटम और पृष्ठों के लिए समान प्रक्रिया का पालन करते हैं। कोड जटिल है, यह 400 लाइनों से अधिक लंबा है। यह जटिल लगता है, लेकिन यदि आप इसे स्वयं आज़माते हैं, तो आप इसे और अधिक आसानी से समझ पाएंगे और आप इसे बदल सकेंगे, इसका विस्तार कर सकेंगे और इसे अपनी परियोजनाओं में उपयोग कर सकेंगे। हमेशा की तरह आप यहां संलग्न कोड पा सकते हैं।
चरण 6: परियोजना का परीक्षण

यदि हम कोड लोड करते हैं तो हम देख सकते हैं कि परियोजना अपेक्षा के अनुरूप काम कर रही है। हम शाफ्ट का उपयोग करके मेनू को ऊपर और नीचे नेविगेट कर सकते हैं और हम रोटरी एन्कोडर बटन दबाकर किसी भी मेनू आइटम का चयन कर सकते हैं। वह कितना शांत है!
अब जब हम जानते हैं कि Nokia 5110 LCD डिस्प्ले के लिए मेन्यू कैसे बनाया जाता है, तो हम अपनी परियोजनाओं में और अधिक सुविधाएँ जोड़ सकते हैं और उन्हें अधिक उपयोगकर्ता के अनुकूल बना सकते हैं। हालांकि आज हमने जो सरल मेनू बनाया है, उसमें सुधार किया जा सकता है। हम हर समय बटन की स्थिति की जाँच करने के बजाय इंटरप्ट का उपयोग कर सकते हैं। इस तरह हम परियोजना की बिजली खपत को कम कर सकते हैं और कोड को साफ-सुथरा बना सकते हैं। मैं जल्द ही इंटरप्ट पर एक वीडियो तैयार करूंगा, इसलिए बने रहें। मुझे इस मेनू प्रोजेक्ट के बारे में आपकी राय जानना अच्छा लगेगा। क्या आप इसे उपयोगी पाते हैं और क्या आप अपने किसी प्रोजेक्ट में मेनू का उपयोग करने की योजना बना रहे हैं। कृपया अपने विचार और विचार नीचे पोस्ट करें, धन्यवाद!
सिफारिश की:
डिजीस्पार्क और रोटरी एनकोडर का उपयोग करते हुए यूएसबी वॉल्यूम नॉब: 3 चरण

डिजीस्पार्क और रोटरी एनकोडर का उपयोग करते हुए यूएसबी वॉल्यूम नॉब: यह एक सुपर सस्ता यूएसबी वॉल्यूम कंट्रोल नॉब है। कभी-कभी पारंपरिक नॉब्स हर जगह माउस क्लिक करने के बजाय चीजों को नियंत्रित करने के लिए अधिक सुविधाजनक होते हैं। यह प्रोजेक्ट डिजीस्पार्क, एक रोटरी एनकोडर और एडफ्रूट ट्रिंकेट यूएसबी लाइब्रेरी (https://github.c
रोटरी एनकोडर के रूप में स्टेपर मोटर का उपयोग करें: 9 कदम (चित्रों के साथ)

रोटरी एनकोडर के रूप में स्टेपर मोटर का उपयोग करें: माइक्रोकंट्रोलर परियोजनाओं में इनपुट डिवाइस के रूप में उपयोग के लिए रोटरी एन्कोडर बहुत अच्छे हैं लेकिन उनका प्रदर्शन बहुत सहज और संतोषजनक नहीं है। इसके अलावा, बहुत सारे स्पेयर स्टेपर मोटर्स होने के कारण, मैंने उन्हें एक उद्देश्य देने का फैसला किया। तो अगर कुछ स्टेपर है
Arduino के साथ 2.4Ghz NRF24L01 मॉड्यूल का उपयोग कर वायरलेस रिमोट - क्वाडकॉप्टर के लिए Nrf24l01 4 चैनल / 6 चैनल ट्रांसमीटर रिसीवर - आरसी हेलीकाप्टर - Arduino का उपयोग करते हुए Rc प्लेन: 5 कदम (चित्रों के साथ)

Arduino के साथ 2.4Ghz NRF24L01 मॉड्यूल का उपयोग कर वायरलेस रिमोट | क्वाडकॉप्टर के लिए Nrf24l01 4 चैनल / 6 चैनल ट्रांसमीटर रिसीवर | आरसी हेलीकाप्टर | Arduino का उपयोग करते हुए Rc प्लेन: Rc कार चलाने के लिए | क्वाडकॉप्टर | ड्रोन | आरसी विमान | RC नाव, हमें हमेशा एक रिसीवर और ट्रांसमीटर की आवश्यकता होती है, मान लीजिए कि RC QUADCOPTER के लिए हमें एक 6 चैनल ट्रांसमीटर और रिसीवर की आवश्यकता है और उस प्रकार का TX और RX बहुत महंगा है, इसलिए हम अपने
SSD1306 I2C OLED 128x64 डिस्प्ले पर सर्किटपाइथन के साथ ग्राफिक्स एक इटिबिट्सी M4 एक्सप्रेस का उपयोग करते हुए: 13 चरण (चित्रों के साथ)

एसएसडी१३०६ आई२सी ओएलईडी १२८x६४ डिस्प्ले पर सर्किटपाइथन के साथ ग्राफिक्स एक इटसिबिट्सी एम४ एक्सप्रेस का उपयोग करते हुए: एसएसडी१३०६ ओएलईडी डिस्प्ले एक छोटा (०.९६"), सस्ता, व्यापक रूप से उपलब्ध, आई२सी, 128x64 पिक्सल के साथ मोनोक्रोम ग्राफिकल डिस्प्ले है, जो आसानी से इंटरफेस किया जाता है (केवल ४) तार) माइक्रोप्रोसेसर विकास बोर्डों जैसे रास्पबेरी पाई, अरुडिनो या
DMD का उपयोग करते हुए P10 LED डिस्प्ले के साथ स्कोर बोर्ड प्रोजेक्ट: 6 चरण (चित्रों के साथ)

DMD का उपयोग करके P10 LED डिस्प्ले के साथ स्कोर बोर्ड प्रोजेक्ट: अक्सर हम एक सॉकर स्टेडियम में मिलते हैं; एक विशाल एलईडी बोर्ड है जो स्कोरबोर्ड के रूप में कार्य करता है। तो अन्य खेल क्षेत्र में भी, अक्सर हम एलईडी से बने डिस्प्ले स्क्रीन के स्कोरबोर्ड को जानते हैं। हालांकि यह संभव नहीं है, लेकिन एक क्षेत्र ऐसा भी है जो अभी भी हमें
