विषयसूची:
- चरण 1: कोडपेन
- चरण 2: प्रारंभिक अवस्था
- चरण 3: विजुअल स्टूडियो कोड
- चरण 4: नेटलिफाई
- चरण 5: अपने डैशबोर्ड को अनुकूलित करें
- चरण 6: निष्कर्ष

वीडियो: एक व्यक्तिगत गतिविधि लकड़हारा बनाएँ: 6 कदम

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:18
लंदन का मेरा मित्र पॉल, एक ही डैशबोर्ड में अपने भोजन, गतिविधि और स्थान को ट्रैक करने का तरीका खोजना चाहता था। तभी उन्हें एक साधारण वेब फॉर्म बनाने का विचार आया जो डेटा को डैशबोर्ड पर भेजेगा। वह वेब फॉर्म और डैशबोर्ड दोनों को एक वेबपेज में रखता था और चलते-फिरते अपनी गतिविधियों को लॉग करता था। वहाँ से गतिविधि लकड़हारा बनाया गया था! रंग, डैशबोर्ड अनुकूलन, और स्लैंग (मेरे द्वारा किया गया ब्रिटिश से अमेरिकी अनुवाद) में कुछ मामूली बदलावों को छोड़कर, इस ट्यूटोरियल में कोड सभी पॉल है।
इस परियोजना के लिए हम उपयोग करने जा रहे हैं:
- कोडपेन
- प्रारम्भिक अवस्था
- नेटलिफाई
हम एक व्यक्तिगत गतिविधि ट्रैकर बनाते हैं लेकिन इस ट्यूटोरियल और कोड का पालन करके आप इसे वेब फॉर्म और ट्रैकर में अपनी इच्छानुसार किसी भी चीज़ के लिए बना सकते हैं! आएँ शुरू करें!
चरण 1: कोडपेन


कोडपेन विकास का माहौल है। यह आपको ब्राउज़र में अपना कोड लिखने और इसके परिणाम देखने की अनुमति देता है। ड्रॉप-डाउन, टेक्स्ट बॉक्स और जियोलोकेशन के साथ वेब फॉर्म बनाने के लिए हमारे पास एचटीएमएल, सीएसएस और जावास्क्रिप्ट में कोड है। आप केवल इस शर्त के साथ मुफ्त में साइन अप कर सकते हैं कि आप अपना कोड निजी नहीं बना सकते, जिसे हम बाद में संबोधित करेंगे।
सबसे पहले, कोडपेन के लिए साइन अप करें। एक बार जब आप ऐसा कर लेते हैं तो आप मेरे प्रोजेक्ट को पहले से बनाए गए सभी कोड के साथ फोर्क कर सकते हैं। यह आपके अपने डैशबोर्ड में कोड की एक प्रति बनाएगा। आपको बाईं ओर HTML, केंद्र में CSS और दाईं ओर जावास्क्रिप्ट दिखाई देगा। अगर आप इन सब में माहिर हैं, तो बाकी पढ़ना भूल जाइए और अपनी पसंद के हिसाब से बदलाव कीजिए! यदि आप इन भाषाओं में नए हैं, तो मेरे पास नीचे कुछ ऐसे बदलाव हैं जो आप आसानी से कर सकते हैं।
एचटीएमएल
कोड का यह टुकड़ा सभी ड्रॉप-डाउन और बॉक्स के लिए प्रारूप है। यहीं पर आप ड्रॉप-डाउन में ट्रैक की जाने वाली चीज़ों और सूचियों के प्रकार को बदल सकते हैं। व्यायाम ड्रॉप-डाउन में, आप गतिविधि के प्रकार (वर्तमान में वज़न, दौड़ना, योग और कार्डियो) को बदल सकते हैं। आप प्रारूप के अनुसार सूची में कुछ जोड़ सकते हैं या अधिक विकल्प जोड़ सकते हैं। वही चीजें मांस के प्रकार, कॉफी के आकार और प्रकार और बीयर के आकार के लिए जाती हैं। जंक टेक्स्ट बॉक्स में आप प्लेसहोल्डर शब्द (वर्तमान में चिप्स, चॉकलेट, आदि) बदल सकते हैं। वज़न (एलबीएस), व्यायाम (मिनट), और बीयर (abv%) के लिए भी यही किया जा सकता है।
आप इस रूपरेखा का उपयोग भी कर सकते हैं और शीर्षकों, ड्रॉप-डाउन विकल्पों और प्लेसहोल्डर्स को पूरी तरह से बदल सकते हैं ताकि आप इस वेब फॉर्म को किसी भी प्रकार का ट्रैकर बना सकें।
सीएसएस
कोड का यह भाग पृष्ठभूमि का रंग, पाठ संरेखण और स्तंभ संरेखण सेट करता है। यदि आप पृष्ठभूमि को मिचलीदार गुलाबी से कुछ अधिक सुखद में बदलना चाहते हैं, तो सही रंग मान खोजने के लिए बस एक ऑनलाइन रंग बीनने वाले का उपयोग करें। आप टेक्स्ट या कॉलम को दाएं, बाएं या केंद्र में संरेखित कर सकते हैं।
जावास्क्रिप्ट
कोड का यह टुकड़ा जियोलोकेशन बटन और सबमिट बटन का काम करता है। यहां बहुत कुछ नहीं है जिसे मैं बदलने की सलाह दूंगा।
निर्यात
एक बार जब आप अपनी पसंद के अनुसार सब कुछ सेट कर लें, तो नीचे दाईं ओर स्थित निर्यात बटन पर क्लिक करें और.zip के रूप में निर्यात करें चुनें। यह कोड को एक ज़िप फ़ाइल में डाउनलोड करेगा और आप इसे अपने डाउनलोड फ़ोल्डर में देखेंगे।
चरण 2: प्रारंभिक अवस्था

प्रारंभिक स्थिति हमें हमारे द्वारा ट्रैक की जाने वाली गतिविधि का एक अनुकूलित डैशबोर्ड बनाने की अनुमति देगी। आप 14 दिन के नि:शुल्क परीक्षण के लिए साइन अप कर सकते हैं। उसके बाद यह एक edu ईमेल पते वाले छात्रों के लिए या व्यक्तिगत योजना के लिए $9.99 प्रति माह के लिए निःशुल्क है।
एक बार जब आप साइन इन या साइन अप कर लेते हैं तो अपने बकेट शेल्फ पर जाएं और स्ट्रीम बकेट बनाएं बटन (+क्लाउड) पर क्लिक करके एक नया डेटा स्ट्रीम बकेट बनाएं। आप जो चाहें नाम संपादित कर सकते हैं या बाद में इसे बदल सकते हैं, मैंने व्यक्तिगत गतिविधि ट्रैकर चुना है। यदि आप लाइट थीम बॉक्स को चेक करते हैं तो आप डैशबोर्ड को एक सफेद पृष्ठभूमि देंगे। हो गया पर क्लिक करें और आपकी स्ट्रीम बकेट बन जाएगी।
एचटीएमएल कोड (एपीआई एंडपॉइंट और आईफ्रेम एम्बेड) में डालने के लिए हमें बाद में बाल्टी सेटिंग्स से जानकारी की आवश्यकता होगी।
चरण 3: विजुअल स्टूडियो कोड

चूंकि मैं कोडपेन के मुफ्त संस्करण का उपयोग कर रहा हूं, मेरा सारा कोड सार्वजनिक है। इस कारण से, मैं अपने एपीआई एंडपॉइंट्स और आईफ्रेम एम्बेड को कोड में नहीं रखना चाहता क्योंकि आपको अपनी प्रारंभिक राज्य पहुंच कुंजी निजी रखने की आवश्यकता है। विजुअल स्टूडियो कोड मुझे कोडपेन से डाउनलोड की गई ज़िप फ़ाइल से स्थानीय रूप से अपना कोड संपादित करने की अनुमति देगा। आप नवीनतम संस्करण को उनकी वेबसाइट से मुफ्त में डाउनलोड कर सकते हैं।
अपनी कोड फ़ाइलों को अनज़िप करें और उस फ़ोल्डर को विजुअल स्टूडियो कोड में खोलें। यहां से आप HTML कोड को एडिट कर सकते हैं। फ़ाइल के शीर्ष पर आपको "यहां एपीआई एंडपॉइंट दर्ज करें" दिखाई देगा। आप आरंभिक स्थिति पर आपके द्वारा बनाई गई बाल्टी में जाकर एपीआई एंडपॉइंट पा सकते हैं, सेटिंग्स पर क्लिक करें और डेटा टैब के तहत आपको एपीआई एंडपॉइंट दिखाई देगा। इसे HTML कोड में कॉपी और पेस्ट करें। HTML कोड के नीचे आपको "ENTER EMBED SHARE HERE" दिखाई देगा। फिर से प्रारंभिक अवस्था में अपने बकेट में जाएँ, सेटिंग्स और शेयरिंग टैब पर जाएँ। सार्वजनिक रूप से साझा करें बॉक्स पर क्लिक करें और आप एम्बेड द्वारा साझा करें देखेंगे। एम्बेड शेयर बॉक्स में केवल URL कॉपी करें (यह "https://iot.app.initialstate.com/embed/#/tiles/xxxxxx" जैसा कुछ दिखाई देगा)। इसे उद्धरण चिह्नों में चिपकाएँ। फ़ाइल सहेजें और हम अपना वेबपेज बनाने के लिए तैयार हैं।
चरण 4: नेटलिफाई

Netlify एक ऑल-इन-वन प्लेटफ़ॉर्म है जो आपको वेब प्रोजेक्ट बनाने, परिनियोजित करने और प्रबंधित करने की अनुमति देता है। आप मुफ्त में साइन अप कर सकते हैं इसलिए ऐसा करें। एक बार जब आप साइन अप कर लेते हैं, तो आपके मुख्य पृष्ठ पर आपको एक बॉक्स दिखाई देगा जो कहता है, "गिट से कनेक्ट किए बिना एक नई साइट को तैनात करना चाहते हैं? अपनी फ़ोल्डर साइट को यहां खींचें और छोड़ें।" तो अपने अपडेट किए गए कोडपेन फ़ाइल फ़ोल्डर को वहां खींचें और छोड़ें। वहां से यह आपके कोड को परिनियोजित करेगा और आपके नए वेबपेज के लिए एक लिंक बनाएगा। लिंक पर क्लिक करें और आपको अपना वेब फॉर्म और डैशबोर्ड दिखाई देगा।
अपनी टाइलें दिखाने के लिए आपको कुछ डेटा सबमिट करने की आवश्यकता है। तो अपना वेब फॉर्म भरें और सबमिट दबाएं। एक बार जब आप ऐसा कर लेते हैं तो अपने प्रारंभिक राज्य डैशबोर्ड में जाते हैं। यहां से हम टाइल के प्रकार बदल सकते हैं, टाइलों का आकार बदल सकते हैं, लेआउट को इधर-उधर कर सकते हैं, आंखों को अधिक प्रसन्न करने के लिए डेटा रंगों को समायोजित कर सकते हैं, और इमोजी को मैप करने के लिए कुछ रीयल-टाइम एक्सप्रेशन जोड़ सकते हैं। अपने डैशबोर्ड को एम्बेड आकार में फ़िट करने के लिए आपके पास दो विकल्प हैं: कोड में एम्बेड आकार को फ़िट करने या समायोजित करने के लिए अपनी टाइलें समायोजित करें।
चरण 5: अपने डैशबोर्ड को अनुकूलित करें



गेज रेखांकन
मैंने अपने डैशबोर्ड में दो प्रकार के गेज का उपयोग किया: आर्च और लिक्विड। टाइल प्रकार बदलने के लिए टाइल पर राइट क्लिक करें और टाइल संपादित करें चुनें। इससे टाइल विन्यासकर्ता खुल जाएगा। बीयर के आकार के लिए मैंने गेज चार्ट को टाइल प्रकार और तरल को गेज शैली के रूप में चुना। मैंने शीर्षक, सिग्नल कुंजी रंग, और न्यूनतम/अधिकतम मान भी बदल दिए हैं। वेट एंड बीयर एबीवी के लिए मैंने आर्च गेज स्टाइल का इस्तेमाल किया।
इमोजी के लिए मानचित्र
मैंने रीयल-टाइम एक्सप्रेशंस का उपयोग करके व्यायाम प्रकार और मांस प्रकार को इमोजी में मैप किया है, इसलिए ड्रॉप-डाउन सूची से मैंने जो आइटम चुना है, उसके आधार पर एक विशिष्ट इमोजी दिखाई देगा। आप तस्वीरों में मेरे द्वारा उपयोग किए गए कोड को देख सकते हैं। आप इस वेबसाइट से नियंत्रण+कमांड+स्पेसबार या विंडोज़ पर कुंजी दबाकर मैक पर इमोजी जोड़ सकते हैं।
वेब फॉर्म में इमोजी भेजें
जंक जैसी चीजों के लिए मैं सीधे अपने डैशबोर्ड पर इमोजी भेजना पसंद करता हूं। मैं इमोजी को वेब फॉर्म टेक्स्ट बॉक्स में कॉपी और पेस्ट करता हूं और सबमिट पर क्लिक करता हूं फिर इमोजी मेरे डैशबोर्ड में दिखाई देता है!
सही डैशबोर्ड को कस्टमाइज़ करने में बहुत समय लगता है और विकल्प अंतहीन हैं।
पृष्ठभूमि छवि
आपको डेटा को अधिक व्यक्तित्व या संदर्भ देने के लिए आप अपने डैशबोर्ड में एक पृष्ठभूमि छवि जोड़ सकते हैं।
चरण 6: निष्कर्ष
जबकि पॉल ने इसे एक गतिविधि ट्रैकर के रूप में बनाया था, उसने अन्य विचारों की पेशकश की थी कि इसे कुछ मामूली बदलावों के साथ कैसे इस्तेमाल किया जा सकता है:
- टाउन ट्रैकर में सर्वश्रेष्ठ कॉफी/बीयर/रेस्तरां
- मेरे दोस्त या बच्चे अभी कहाँ हैं और वे क्या कर रहे हैं? ट्रैकर
- इंटरएक्टिव गोल्फ स्कोरकार्ड - स्कोर और पाठ्यक्रम ट्रैकर
- पैराग्लाइडिंग फ्लाइट लकड़हारा - (पॉल के मेरे मुकाबले बहुत अच्छे शौक हैं)
अब आप कुछ भी और सब कुछ ट्रैक कर सकते हैं। यह कोड किसी भी प्रकार के वेब फॉर्म के लिए शेल प्रदान करता है जिसे आप बनाना चाहते हैं। तो चारों ओर खेलें और रचनात्मक बनें और मुझे दिखाएं कि आपको क्या मिला! और जाहिर है, इसे बनाने में मदद करने के लिए पॉल की जय-जयकार!
सिफारिश की:
कैलोरीमीटर और गतिविधि ट्रैकर: 5 कदम

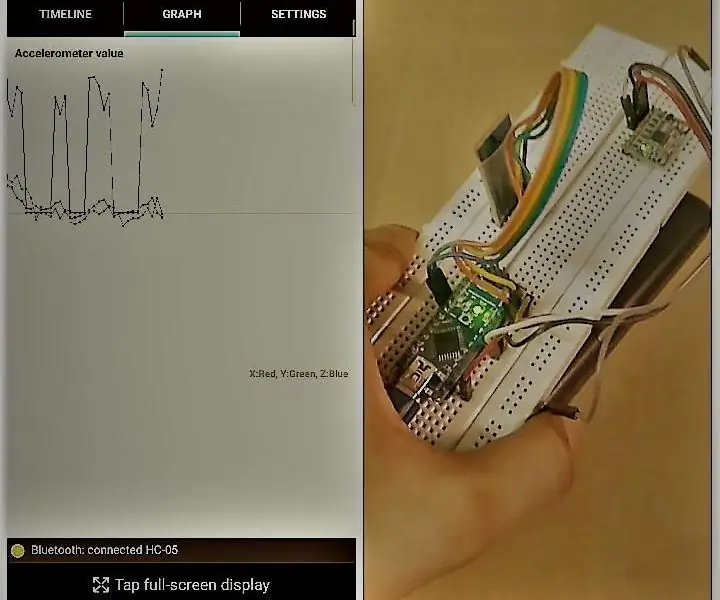
कैलोरीमीटर और गतिविधि ट्रैकर: सभी को नमस्कार, मेरा नाम हरजी नागी है। मैं वर्तमान में भारत में इलेक्ट्रॉनिक्स और संचार इंजीनियरिंग का अध्ययन करने वाले द्वितीय वर्ष का छात्र हूं। आज मैंने एक स्मार्ट "कैलोरीमीटर और गतिविधि ट्रैकर" Arduino नैनो, HC-05 ब्लूटूथ मॉड्यूल और MPU- के माध्यम से
मिलनसार शब्दांश गतिविधि पैड: 6 कदम (चित्रों के साथ)

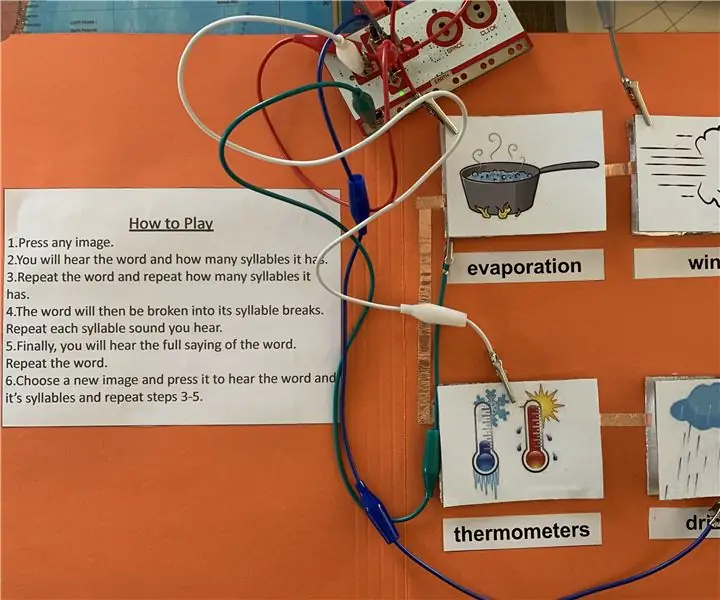
मिलनसार सिलेबल्स गतिविधि पैड: मिलनसार शब्दांश गतिविधि पैड को हार्ड ऑफ हियरिंग छात्रों के लिए एक सहायक प्रौद्योगिकी शिक्षण उपकरण के रूप में बनाया गया था। मेरे कक्षा के अनुभव में और हार्ड ऑफ हियरिंग कंसल्टेंट्स के साथ बातचीत के बाद, 3 टिप्स दिमाग में आए
तापमान, PH और घुलित ऑक्सीजन के लिए डेटा लकड़हारा कैसे बनाएं: 11 कदम (चित्रों के साथ)

तापमान, PH और घुलित ऑक्सीजन के लिए डेटा लकड़हारा कैसे बनाएं: उद्देश्य: $500 के लिए डेटा लकड़हारा बनाएं। यह तापमान, पीएच और डीओ के लिए टाइम स्टैम्प के साथ और I2C संचार का उपयोग करके डेटा संग्रहीत करता है। I2C (इंटर-इंटीग्रेटेड सर्किट) क्यों? कोई एक ही पंक्ति में जितने सेंसरों को ढेर कर सकता है, उनमें से प्रत्येक में
एक व्यक्तिगत मौसम स्टेशन बनाएं: 10 कदम (चित्रों के साथ)

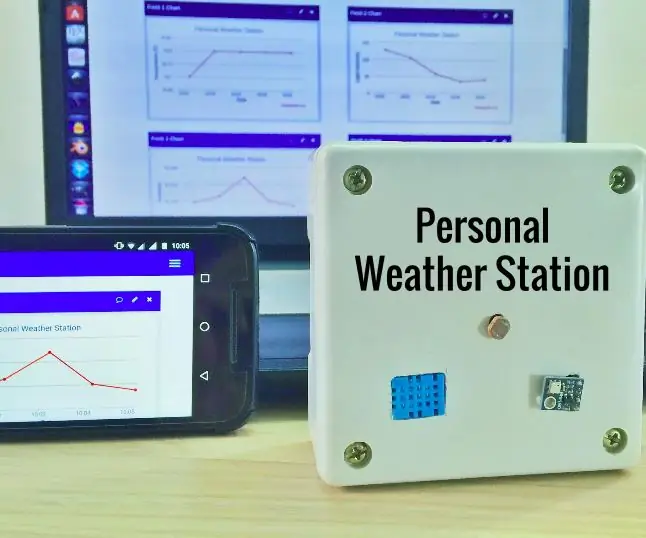
एक व्यक्तिगत मौसम स्टेशन बनाएं: अपने कमरे में बैठकर आपको पसीना आने लगता है या ठंड लगने लगती है; आपको आश्चर्य है कि आपके कमरे का तापमान कितना होगा? या नमी क्या होगी? यह मेरे साथ कुछ समय पहले हुआ था। इससे पर्सनल वेदर स्टेशन की स्थापना हुई, जो मॉनिटर करता है
एक अद्भुत व्यक्तिगत पृष्ठभूमि बनाएं: 6 कदम

एक अद्भुत व्यक्तिगत पृष्ठभूमि बनाएं: यह विस्टा में अपनी खुद की कस्टम पृष्ठभूमि बनाने के तरीके के बारे में एक त्वरित निर्देश है (मैं अन्य प्रणालियों के बारे में निश्चित नहीं हूं, लेकिन मैंने इसे विस्टा में किया है। इसमें एक भयानक स्क्रीन सेवर (जिसे मिस्टीफाई कहा जाता है), एडोब फोटोशॉप का उपयोग करना शामिल है। और थोड़ा सा भाग्य। मेरे n के साथ
