विषयसूची:
- आपूर्ति
- चरण 1: अपना प्रदर्शन कनेक्ट करना
- चरण 2: प्रदान किया गया सॉफ़्टवेयर डाउनलोड करें
- चरण 3: डेमो चलाना
- चरण 4: एन्हांस्ड लाइब्रेरी का उपयोग करना
- चरण 5: इसे स्वयं प्रोग्रामिंग करें
- चरण 6: पाठ लिखना
- चरण 7: रेखाएँ और आयत खींचना
- चरण 8: वृत्त खींचना
- चरण 9: एक रंगीन पृष्ठभूमि पर रंगहीन
- चरण 10: रोटेशन
- चरण 11: बिटमैप बनाना
- चरण 12: अपना बिटमैप प्रदर्शित करना

वीडियो: अपने प्रोजेक्ट में ई-इंक डिस्प्ले कैसे जोड़ें: 12 कदम (चित्रों के साथ)

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:19


बहुत सी परियोजनाओं में किसी प्रकार के डेटा की निगरानी शामिल होती है, जैसे पर्यावरण डेटा, अक्सर नियंत्रण के लिए Arduino का उपयोग करना। मेरे मामले में, मैं अपने पानी सॉफ़्नर में नमक के स्तर की निगरानी करना चाहता था। हो सकता है कि आप अपने होम नेटवर्क पर डेटा का उपयोग करना चाहें, लेकिन समान रूप से आप इसे वहां प्रदर्शित करना चाहेंगे जहां इसे मापा जा रहा है। या आपके पास अधिक सुविधाजनक स्थान पर हमेशा दूर से कनेक्टेड डिस्प्ले हो सकता है।
अब आप कई प्रकार के डिस्प्ले का उपयोग कर सकते हैं, सभी काफी सस्ते हैं, लेकिन अलग-अलग फायदे और नुकसान हैं:
- एक अल्फ़ान्यूमेरिक एलसीडी डिस्प्ले सबसे सस्ता है, लेकिन सबसे सीमित भी है।
- एक OLED डिस्प्ले ग्राफिक्स प्रदर्शित कर सकता है लेकिन सस्ते वाले बहुत छोटे होते हैं। दूसरी तस्वीर एक ई-इंक के बगल में एक 128x64 पिक्सेल OLED डिस्प्ले दिखाती है।
- एक ई-इंक (या ई-पेपर) डिस्प्ले कुछ बड़ा होता है और इसलिए पढ़ने में आसान होता है, और इसका फायदा यह है कि डिस्प्ले बंद होने पर भी बरकरार रहता है! लेकिन डिस्प्ले को फिर से ड्रा करने में कई सेकंड लगते हैं।
ई-इंक डिस्प्ले मेरे एप्लिकेशन के लिए आदर्श लग रहा था क्योंकि मैं Arduino को हर कुछ घंटों में केवल जागने के लिए प्रोग्राम कर सकता था, पढ़ने के लिए और सोने से पहले इसे प्रदर्शित कर सकता था। इसका कोई परिणाम नहीं है कि डिस्प्ले को फिर से तैयार करने में कई सेकंड लगते हैं।
इस तरह के एक आवेदन में, औसत वर्तमान खपत इतनी कम होने की व्यवस्था की जा सकती है कि 9वी लिथियम स्मोक डिटेक्टर बैटरी 10 साल तक चल सके! इसके अलावा, इनमें से कुछ डिस्प्ले तीन रंग प्रदर्शित करेंगे: सफेद, काला और लाल (या पीला)। आदर्श यदि आप लाल रंग में चेतावनी या चेतावनी प्रदर्शित करना चाहते हैं।
आपूर्ति
सबसे सस्ता ई-इंक डिस्प्ले जो मैंने पाया है वह BuyDisplay द्वारा बेचा जाता है, जो कई eBay विक्रेताओं से भी उपलब्ध है। दुर्भाग्य से प्रलेखन वांछित होने के लिए काफी कुछ छोड़ देता है इसलिए मैंने इसे एक ट्यूटोरियल लिखने के लिए अपने ऊपर ले लिया - पढ़ें!
आपकी आवश्यकताओं और आपके बजट के आधार पर, आपके पास विभिन्न आकारों का विकल्प है:
- 1.54" (152x152 = 23, 104 पिक्सल)
- 2.13" (212x104 = 22, 048 पिक्सल)
- 2.6" (296x152 = 44, 992 पिक्सल)
- 2.7" (176x264 = 46, 464 पिक्सल)
- 2.9" (296x128 = 37, 888 पिक्सल)
- 4.2" (400x300 = 120, 000 पिक्सल)
- 5.83"(640x480 = 307, 200 पिक्सल)
- 7.5" (880x528 = 464, 640 पिक्सल)
(पिछली बार जब मैंने देखा तो सीमा का विस्तार हुआ है इसलिए जब तक आप इसे पढ़ते हैं, तब तक यह और विस्तारित हो सकता है।)
वे या तो 2-रंग (काला/सफेद) या 3 रंग (काला/लाल/सफेद या काला/पीला/सफेद) के रूप में उपलब्ध हैं। यह निर्देशयोग्य मानता है कि आप लाल रंग का उपयोग कर रहे हैं, लेकिन यदि आपने पीला संस्करण चुना है, तो बस "लाल" के लिए "पीला" पढ़ें।
एक SPI (4-तार) संस्करण चुनें। मैंने 1.54 मॉडल का उपयोग किया, जो कि बहुत अच्छा आकार है।
चरण 1: अपना प्रदर्शन कनेक्ट करना

ये डिस्प्ले 2x4 पिन हेडर के साथ आते हैं। पिन नंबर स्पष्ट रूप से लेबल किए गए हैं, पिन 7, 5, 3 और 1 (बाएं से दाएं) शीर्ष पंक्ति के साथ और 8, 6, 4, 2 नीचे।
आपका डिस्प्ले 8-वे पैच केबल के साथ आ सकता है, जो कनेक्शन को आसान बनाता है। (मेरी पैच केबल में 2 लाल तार और 2 भूरे रंग के तार हैं। वे विनिमेय नहीं हैं!
निम्न तालिका कनेक्शन देती है, जो अधिकांश प्रकार के Arduino (Uno, Pro Mini, Pro Micro और Nano सहित) पर लागू होती है।
| ई-इंक मॉड्यूल | अरुडिनो | ||
| पिन | नाम | पिन | नाम |
| 1 | वीडीडी | वीसीसी | 3.3/5 वी |
| 2 | वीएसएस | गांधी | गांधी |
| 3 | सीरियल डेटा में | 11 | मोसी |
| 4 | सीरियल क्लॉक इन | 13 | एससीके |
| 5 | /चिप चयन | 10 | |
| 6 | डेटा/सूचना | 9 | |
| 7 | रीसेट | 8 | |
| 8 | डिवाइस व्यस्त | 7 | |
चरण 2: प्रदान किया गया सॉफ़्टवेयर डाउनलोड करें
आप इस चरण में वर्णित सॉफ़्टवेयर का उपयोग कर सकते हैं, या आप अगले चरण में मेरी उन्नत लाइब्रेरी का उपयोग कर सकते हैं, लेकिन एक।
BuyDisplay.com पर अपना डिवाइस ढूंढें। पृष्ठ के निचले भाग में आपको एक डाउनलोड ज़िप फ़ाइल "Arduino लाइब्रेरी और 4-वायर SPI के लिए उदाहरण" मिलेगी। डाउनलोड करने के लिए इस पर क्लिक करें और विंडोज एक्सप्लोरर में खोलें।
विंडोज एक्सप्लोरर इसे एक एकल शीर्ष-स्तरीय फ़ोल्डर "लाइब्रेरी-उदाहरण_ईआर-ईपीएम0154-1आर" के रूप में दिखाएगा। (यदि आपका 1.54" मॉडल नहीं है तो नाम थोड़ा अलग होगा।)
इस शीर्ष-स्तरीय फ़ोल्डर को अपने Arduino लाइब्रेरी फ़ोल्डर में कॉपी करें। फ़ोल्डर का नाम बदलने के लिए राइट-क्लिक करें, और नाम से "लाइब्रेरीज़-उदाहरण_" हटाएं।
(अपना Arduino लाइब्रेरी फ़ोल्डर ढूंढने के लिए, Arduino IDE में, फ़ाइल… प्राथमिकताएं क्लिक करें, और स्केचबुक स्थान नोट करें। इस पर नेविगेट करें, और आपको अपने स्केच फ़ोल्डरों के बीच Arduino "लाइब्रेरीज़" फ़ोल्डर मिलेगा।)
इस फोल्डर को खोलें और इसके अंदर फोल्डर "लाइब्रेरीज़" को खोलें। इस फ़ोल्डर की सभी फ़ाइलों को मूल फ़ोल्डर में एक स्तर ऊपर ("ER-EPM0154-1R") खींचें और छोड़ें। (अब खाली) "लाइब्रेरीज़" फ़ोल्डर को हटा दें।
आपने अब एक Arduino लाइब्रेरी के रूप में फ़ाइलें और एक परीक्षा स्केच स्थापित किया है। ध्यान दें कि यदि आपका डिस्प्ले 1.54 वाला नहीं है, तो केवल अंतर ER-ERM*-1.h में दो पंक्तियों का लगता है जो WIDTH और HEIGHT को परिभाषित करते हैं।
Arduino IDE में, File…Expes पर क्लिक करें और डेमो स्केच के लिए ER-EPM0154-1R तक नीचे स्क्रॉल करें, जिसे आप अपने Arduino से अपने डिस्प्ले को कनेक्ट करते ही संकलित और चलाने में सक्षम होना चाहिए।
चरण 3: डेमो चलाना


Arduino IDE में, फ़ाइल… उदाहरण… ER-EPM0154-1R पर क्लिक करें।
अपने Arduino को USB केबल से अपने कंप्यूटर से कनेक्ट करें, या जैसा आप सामान्य रूप से करते हैं।
टूल्स के तहत, बोर्ड, प्रोसेसर और पोर्ट सेट करें।
स्केच के तहत, अपलोड पर क्लिक करें।
अपलोड पूर्ण होने के बाद थोड़ी देरी होगी, और दस की देरी कई बार फ्लैश होगी क्योंकि यह पहली छवि को पेंट करता है। जब तक यह डेमो के माध्यम से जाता है तब तक देखें।
चरण 4: एन्हांस्ड लाइब्रेरी का उपयोग करना
आप https://github.com/p-leriche/E-ink_ER-EPM पर मेरी एन्हांस्ड लाइब्रेरी को जीथब से डाउनलोड कर सकते हैं
एन.बी. मुझे उच्च स्तर का विश्वास है कि मेरी लाइब्रेरी किसी भी आकार के संगत डिस्प्ले के साथ काम करेगी, लेकिन मैंने वास्तव में केवल 1.54 मॉडल के साथ इसका परीक्षण किया है। यदि आप किसी भिन्न का उपयोग करते हैं, तो कृपया मुझे टिप्पणियों में अंत में बताएं इस निर्देश के, यह पुष्टि करने के लिए कि यह काम करता है। लेकिन अगर ऐसा नहीं होता है, तो मैं आपको जाने के लिए अपनी पूरी कोशिश करूंगा।
ज़िप फ़ाइल को डाउनलोड और सेव करें। Arduino IDE में, Sketch पर क्लिक करें… लाइब्रेरी शामिल करें…. ZIP लाइब्रेरी जोड़ें और सहेजी गई ज़िप फ़ाइल चुनें।
मेरी लाइब्रेरी में कई छोटे सुधार हैं:
- यह विभिन्न Arduino पिन नंबरों का उपयोग करने की अनुमति देता है (MOSI को छोड़कर)।
- एक ही पुस्तकालय का उपयोग किसी भी आकार के उपकरण के लिए किया जा सकता है।
- एक नया 50% छायांकित भरण, और एक धब्बेदार भरण (यादृच्छिक पिक्सेल सेट) प्रदान किया जाता है।
पुस्तकालय एक मानक Arduino संपीड़ित (ज़िप) फ़ाइल के रूप में आता है। इसे अपने डाउनलोड फ़ोल्डर (या जहां आप पसंद करते हैं) में डाउनलोड करें, और Arduino IDE में, Sketch… लाइब्रेरी शामिल करें… ZIP लाइब्रेरी जोड़ें पर क्लिक करें।
उदाहरणों के तहत, अब आपको E-ink_ER-EPM मिलेगा। 3 उदाहरण रेखाचित्र हैं:
- ER_EPM154-1R-टेस्ट: मूल विक्रेता-प्रदत्त प्रदर्शन
- ई-इंक_डेमो: स्केच अगले चरणों में विकसित हुआ
- ई-इंक_रोटेट: छवि रोटेशन का प्रदर्शन।
चरण 5: इसे स्वयं प्रोग्रामिंग करें
दुर्भाग्य से विक्रेता द्वारा प्रदान किए गए कोड के साथ कोई दस्तावेज नहीं है, न ही उदाहरण कोड पर पर्याप्त रूप से टिप्पणी की गई है। इससे इसका उपयोग करना कठिन हो जाता है, और इस निर्देश का मुख्य उद्देश्य उस अधिकार को रखना है।
बुनियादी अवधारणाओं
चूंकि एक Arduino उपलब्ध RAM की मात्रा में सीमित है, पुस्तकालय आपको एक बार में स्क्रीन के छोटे वर्गों में आकर्षित करने या लिखने की अनुमति देता है, उन्हें व्यक्तिगत रूप से डिवाइस की इंटरमल मेमोरी में अपलोड करता है। केवल एक बार जब आप सभी आवश्यक भाग अपलोड कर लेते हैं, तो क्या आप उसे यह बताने के लिए कहते हैं कि उसकी स्मृति में क्या है।
स्क्रीन के इन वर्गों को "पेंट" ऑब्जेक्ट के रूप में जाना जाता है। आपको केवल एक की आवश्यकता है, और स्क्रीन के प्रत्येक अनुभाग के लिए आप इसकी ऊंचाई, चौड़ाई और रोटेशन को परिभाषित करते हैं। पूर्ण होने पर, आप इसे लोड करने के लिए स्क्रीन पर स्थिति को परिभाषित करते हुए इसे अपलोड करते हैं और क्या यह काला और सफेद या लाल और सफेद होना चाहिए।
स्क्रीन के ऊपरी बाएँ हाथ के कोने में क्षैतिज (x) और ऊर्ध्वाधर (y) निर्देशांक (0, 0) हैं, नीचे बाईं ओर (0, 151) और ऊपरी दाएँ कोने (151, 0) हैं।
initialisation
Arduino IDE में ते E-ink_demo स्केच खोलें और इसका अनुसरण करें जैसा कि मैं वर्णन करता हूं कि पुस्तकालय का उपयोग कैसे करें।
स्केच के शीर्ष पर आपको निम्नलिखित पंक्तियाँ दिखाई देंगी, जिनकी हमेशा आवश्यकता होती है:
#शामिल करें
#शामिल लाइनें आवश्यक पुस्तकालयों में खींचती हैं। SPI.h एक मानक Arduino लाइब्रेरी है, लेकिन अन्य ई-इंक लाइब्रेरी का हिस्सा हैं।
हम UNCOLORED (सफ़ेद) पिक्सेल और COLORED (काले या लाल वाले) के नाम परिभाषित करते हैं। (मेरे साथी यूरोपीय लोगों के लिए नोट: अमेरिकी रंग की वर्तनी का प्रयोग किया जाता है।)
ईपीडी ईपीडी; लाइन इलेक्ट्रॉनिक पेपर डिवाइस ऑब्जेक्ट बनाती है, जिस पर हम प्रदर्शित करेंगे। इसे सेटअप () और लूप () फ़ंक्शन को बिट करने के लिए उपलब्ध कराने के लिए स्केच की शुरुआत में यहां होना चाहिए।
यदि आपके पास एक अलग आकार का डिस्प्ले है, तो आप EPD लाइन को इसके द्वारा बदल सकते हैं:
ईपीडी ईपीडी (चौड़ाई, ऊंचाई);
(#define कथनों में पहले WIDTH और HEIGHT को परिभाषित कर चुके हैं।)
उसी तरह आप गैर-डिफ़ॉल्ट पिन नंबर निर्दिष्ट कर सकते हैं:
ईपीडी ईपीडी (WIDTH, HEIGHT, BUSY_PIN, RESET_PIN, DC_PIN, CS_PIN);
सेटअप () के भीतर हमें डिवाइस को इस प्रकार इनिशियलाइज़ करना होगा:
सीरियल.बेगिन (9600)
if (epd. Init() != 0) { Serial.print("e-Paper init विफल"); वापसी; }
(वास्तव में, epd. Init() कभी भी कोई त्रुटि नहीं लौटाता है, लेकिन भविष्य में होने वाले एन्हांसमेंट से डिस्प्ले की अनुपस्थिति या गैर-कार्यशील एक का पता लग सकता है।)
चरण 6: पाठ लिखना

ई-इंक_डेमो में, अपना ध्यान लूप () की ओर मोड़ें। सबसे पहले, डिस्प्ले को साफ़ करें:
epd. ClearFrame ()
(यदि आप अपनी स्वयं की छवि प्रदर्शित करने वाले हैं तो यह वास्तव में आवश्यक नहीं है।)
इससे पहले कि हम कुछ भी आकर्षित कर सकें (चाहे टेक्स्ट या ग्राफिक्स) हमें आकर्षित करने के लिए एक पेंट ऑब्जेक्ट बनाना होगा:
अहस्ताक्षरित चार छवि [1024]
पेंट पेंट (छवि, 152, 18); // चौड़ाई 8. का गुणज होनी चाहिए
यह कुछ स्थान (1024 बाइट्स) सुरक्षित रखता है और इसे दूसरी पंक्ति द्वारा निर्धारित पेंट ऑब्जेक्ट को आवंटित करता है। यह अस्थायी रूप से 152 पिक्सेल चौड़ा और 18 पिक्सेल गहरा के रूप में कॉन्फ़िगर किया गया है। हम इसे बाद में आवश्यकतानुसार पुन: उपयोग के लिए पुन: कॉन्फ़िगर कर सकते हैं, लेकिन ध्यान दें: चौड़ाई 8 के एक से अधिक होनी चाहिए क्योंकि 8 पिक्सेल प्रति बाइट संग्रहीत होते हैं और हम बाइट्स को विभाजित नहीं कर सकते हैं। (यदि आवश्यक हो तो यह वास्तव में इसे गोल कर देगा, लेकिन यह तब हैरान करने वाला हो सकता है जब आपका डिस्प्ले यह नहीं दिखता कि इसे कैसा होना चाहिए।
अब हमें पेंट ऑब्जेक्ट को UNCOLORED (सफ़ेद) में साफ़ करना होगा, फिर स्थिति (x, y) = (22, 2) पर हम 16-पिक्सेल उच्च फ़ॉन्ट का उपयोग करके "ई-इंक डेमो" लिखते हैं, और COLORED (के विरुद्ध दिखाने के लिए) बिना रंग की पृष्ठभूमि।
पेंट। साफ़ करें (अनकलर्ड)
पेंट.ड्रास्ट्रिंगएटी(12, 2, "ई-पेपर डेमो", और फ़ॉन्ट16, रंगीन);
ध्यान दें कि को-ऑर्डिनेट्स (22, 2) स्ट्रिंग के पहले वर्ण के ऊपरी बाएँ हाथ के कोने हैं, और पेंट ऑब्जेक्ट के ऊपरी बाएँ हाथ के कोने के सापेक्ष 22 पिक्सेल अंदर और 2 पिक्सेल नीचे हैं, संपूर्ण प्रदर्शन नहीं. पेंट ऑब्जेक्ट के ऊपर से कम से कम एक पिक्सेल नीचे टेक्स्ट सबसे अच्छा दिखता है।
निम्नलिखित फोंट उपलब्ध हैं:
फ़ॉन्ट8 - 5x8 पिक्सेलफ़ॉन्ट12 - 7x12 पिक्सेलफ़ॉन्ट16 - 11x16 पिक्सेलफ़ॉन्ट20 - 14x20 पिक्सेलफ़ॉन्ट24 - 17x24 पिक्सेल
अब हमें केवल पेंट ऑब्जेक्ट ("पेंट") को डिवाइस ("ईपीडी") पर भेजना है:
epd. SetPartialWindowBlack (पेंट। गेटइमेज (), 0, 3, पेंट। गेटविड्थ (), पेंट। गेटहाइट ());
SetPartialWindowBlack एक ऐसी विधि है जिसे हम पेंट ऑब्जेक्ट की छवि और इसकी चौड़ाई और गहराई गुणों का उपयोग करके epd ऑब्जेक्ट पर लागू करते हैं। हम इसे इस छवि को डिवाइस पर (x, y) = (0, 3) पर लिखने के लिए कह रहे हैं। और हम कह रहे हैं कि रंगीन पिक्सल काले होने चाहिए।
यह बहुत कठिन नहीं था, है ना? आइए एक और कोशिश करें।
पेंट। साफ़ करें (रंगीन);
पेंट.ड्रॉस्ट्रिंगएट (20, 2, "(रंग पर सफेद)", और फ़ॉन्ट 12, बिना रंग का); epd. SetPartialWindowRed (पेंट। गेटइमेज (), 0, 24, पेंट। गेटविड्थ (), पेंट। गेटहाइट ());
हम उसी पेंट ऑब्जेक्ट, और समान चौड़ाई और ऊंचाई का पुन: उपयोग करते हैं, लेकिन इस बार, इसे COLORED पर साफ़ करें और इसमें एक UNCOLORED स्ट्रिंग लिखें। और एक बदलाव के लिए, हम COLORED पिक्सेल को लाल कर देंगे और इसे पहले वाले के ठीक नीचे (0, 24) पर डिवाइस पर लिखेंगे।
हमने डिवाइस की मेमोरी में दो पेंट ऑब्जेक्ट लिखे हैं लेकिन अभी तक उन्हें प्रदर्शित करने के लिए नहीं कहा है। हम इसे निम्नलिखित कथन के साथ करते हैं:
एपीडी.डिस्प्लेफ्रेम ();
(ई-इंक_डेमो स्केच में हम वास्तव में इसे अंत तक छोड़ देते हैं, कुछ और सामान खींचने के बाद, लेकिन आप चाहें तो इसे यहां सम्मिलित कर सकते हैं, माईबे के बाद देरी (10000); आपको अपनी करतूत की प्रशंसा करने के लिए समय देने के लिए।
चरण 7: रेखाएँ और आयत खींचना

आइए देखें कि रेखाएं और आयत कैसे बनाएं। हम उसी पेंट ऑब्जेक्ट का उपयोग करने जा रहे हैं, लेकिन हमें इसे 40 पिक्सेल चौड़ा और 36 पिक्सेल ऊँचाई के रूप में पुन: कॉन्फ़िगर करने की आवश्यकता है। हम इसे UNCOLORED में साफ़ कर देंगे।
पेंट। सेटविड्थ (40);
पेंट। सेटहाइट (36); पेंट। साफ़ करें (अनकलर्ड);
हम हमेशा की तरह, पेंट ऑब्जेक्ट के सापेक्ष ऊपरी बाएं कोने (5, 3) और नीचे दाएं (35, 33) के साथ एक (रंगीन) आयत बनाने जा रहे हैं। हम इसके विकर्णों को (5, 3) से (35, 33) और (35, 3) से (5, 33) तक की रेखाओं के रूप में भी खींचेंगे। अंत में, हम स्क्रीन पर (32, 42) पर संपूर्ण पेंट ऑब्जेक्ट (लाल) लिखेंगे।
//शीर्ष पंक्ति:
// आयत पेंट। साफ़ करें (अनकोलरेड); पेंट। ड्रा रेक्टेंगल (5, 3, 35, 33, रंगीन;) पेंट। ड्रालाइन (5, 3, 35, 33, रंगीन); पेंट। ड्रालाइन (३५, ३, ५, ३३, रंगीन); epd. SetPartialWindowRed (पेंट। गेटइमेज (), 32, 42, पेंट। गेटविड्थ (), पेंट। गेटहाइट ());
पुस्तकालय, जैसा कि आया था, ने एक भरा हुआ आयत भी प्रदान किया, लेकिन हे, मुझे एक छायांकित चाहिए, इसलिए मैंने एक नई विधि जोड़ी। हम दो और आयतें बनाएंगे, एक छायांकित और एक भरी हुई, और उन्हें पहले वाले के दाईं ओर रखें, बारी-बारी से उन्हें काला और लाल करें।
// छायांकित आयत पेंट। साफ़ करें (अनकोलरेड); पेंट। ड्राशेड आयत (5, 3, 35, 33); epd. SetPartialWindowBlack (पेंट। गेटइमेज (), 72, 42, पेंट। गेटविड्थ (), पेंट। गेटहाइट ()); // भरा हुआ आयत पेंट। साफ़ करें (अनकोलरेड); पेंट। ड्राफिल्ड आयत (5, 3, 35, 33, रंगीन); epd. SetPartialWindowRed (पेंट। गेटइमेज (), 112, 42, पेंट। गेटविड्थ (), पेंट। गेटहाइट ());
चरण 8: वृत्त खींचना

मंडलियां बनाना उतना ही आसान है। दो कोनों के निर्देशांक के बजाय, हमें केंद्र के निर्देशांक और त्रिज्या प्रदान करनी होगी। हम पेंट की वस्तु को साफ करेंगे फिर (20, 15) (पेंट ऑब्जेक्ट के सापेक्ष) और त्रिज्या 15 पर एक वृत्त लगाएं। और एक छायांकित और भरे हुए सर्कल के लिए दोहराएं।
//दूसरी कतार
// सर्कल पेंट। साफ़ करें (अनकोलरेड); पेंट। ड्रा सर्कल (20, 18, 15, रंगीन); epd. SetPartialWindowBlack (पेंट। गेटइमेज (), 32, 78, पेंट। गेटविड्थ (), पेंट। गेटहाइट ()); // छायांकित सर्कल पेंट। साफ़ करें (अनकोलरेड); पेंट। ड्रॉशेड सर्कल (20, 18, 15); epd. SetPartialWindowRed (पेंट। गेटइमेज (), 72, 78, पेंट। गेटविड्थ (), पेंट। गेटहाइट ()); // भरा हुआ सर्कल पेंट। क्लियर (अनकोलरेड); पेंट। ड्राफिल्डसर्कल (20, 18, 15, रंगीन); epd. SetPartialWindowBlack (पेंट। गेटइमेज (), 112, 78, पेंट। गेटविड्थ (), पेंट। गेटहाइट ());
चरण 9: एक रंगीन पृष्ठभूमि पर रंगहीन

हम यहाँ प्रसिद्ध हो रहे हैं! इसलिए जब हम रोल पर होते हैं, तो आइए नीचे दी गई पंक्ति पर 3 और सर्कल बनाते हैं, इस बार एक रंगीन पेंट ऑब्जेक्ट पर UNCOLORED, जैसे हमने टेक्स्ट की दूसरी पंक्ति के साथ किया था।
//तीसरी पंक्ति
// सर्कल पेंट। साफ़ करें (रंगीन); पेंट। ड्रा सर्कल (20, 18, 15, बिना रंग का); epd. SetPartialWindowRed (पेंट। गेटइमेज (), 32, 114, पेंट। गेटविड्थ (), पेंट। गेटहाइट ()); // छायांकित सर्कल पेंट। साफ़ (रंगीन) पेंट। ड्राशेड सर्कल (20, 18, 15); epd. SetPartialWindowBlack (पेंट। गेटइमेज (), 72, 114, पेंट। गेटविड्थ (), पेंट। गेटहाइट ()); // भरा हुआ सर्कल पेंट। साफ़ करें (रंगीन); पेंट। ड्राफिल्डसर्कल (20, 18, 15, बिना रंग का); epd. SetPartialWindowRed (पेंट। गेटइमेज (), ११२, ११४, पेंट। गेटविड्थ (), पेंट। गेटहाइट ());
छायांकित भरण के अलावा, एक धब्बेदार भरण भी होता है, जो यादृच्छिक पिक्सेल को रंग देता है। तो ऊपर छायांकित सर्कल के बजाय हम डाल सकते थे
पेंट। ड्रास्पेकल्डसर्कल (20, 18, 15, 25);
अंतिम पैरामीटर (25) घनत्व है, यानी पिक्सेल का प्रतिशत जो रंगीन होना है। यदि छोड़ा जाता है, तो 50% मान लिया जाता है।
घनत्व को निर्दिष्ट करने वाले वैकल्पिक अतिरिक्त पैरामीटर के साथ, DrawSpeckledRectangle भी है।
चरण 10: रोटेशन


हम जो कुछ भी खींच सकते हैं, हम 90, 180 या 270 डिग्री के माध्यम से घूम सकते हैं। (हम घुमावों को दक्षिणावर्त गिनते हैं।)
हम पेंट ऑब्जेक्ट पर ROTATE प्रॉपर्टी लागू कर सकते हैं, लेकिन यह समझना महत्वपूर्ण है कि यह पेंट ऑब्जेक्ट नहीं है जो घुमाया जाता है, बल्कि वह सब कुछ है जो आप इसे लिखते हैं। इसलिए यदि आप लंबवत पाठ चाहते हैं तो आपको अपने पेंट ऑब्जेक्ट को क्षैतिज रूप से की बजाय लंबवत दिशा में लंबे और पतले रूप में कॉन्फ़िगर करने की आवश्यकता है।
इसलिए यदि आप चाहते हैं कि आपका टेक्स्ट 90 डिग्री से दक्षिणावर्त घुमाया जाए ताकि वह ऊपर से नीचे (बाएं से दाएं) तक पढ़े, तो पेंट ऑब्जेक्ट का ऊपरी दायां कोना आपके द्वारा लिखी गई किसी भी चीज़ के लिए (0, 0) होगा। या इसमें ड्रा करें, उस कोने से x को नीचे की ओर, और y को उस कोने से बाईं ओर खीचें।
आपने शायद देखा होगा कि हमने डिस्प्ले के बाईं ओर नीचे एक जगह छोड़ी है। तो चलिए कुछ टेक्स्ट लिखते हैं जो 270 डिग्री घुमाए जाते हैं, यानी नीचे से ऊपर की ओर पढ़ना। यह (0, 0) निचले बाएँ कोने में रखेगा।
ध्यान दें कि हालांकि आप किसी पेंट ऑब्जेक्ट को घुमाते हैं, तो रोटेशन केवल तभी लागू होता है जब आप उस पर पिक्सेल खींचते हैं। जब आप इसे डिवाइस पर लिखने के लिए आते हैं तो यह अभी भी ऊपरी बाएं कोने के निर्देशांक हैं जो आपको SetPartialWindow को देना है।
तो संक्षेप में, आइए हमारे पेंट ऑब्जेक्ट को चौड़ाई 32 और ऊंचाई 110 के लिए कॉन्फ़िगर करें, और हम इसे ROTATE_270 प्रॉपर्टी देंगे। ऐसा नहीं है कि उस पर कुछ लिखने या खींचने से पहले हमें यह सब करना होता है।
पेंट।सेटविड्थ (32);
पेंट। सेटहाइट (110); पेंट.सेटरोटेट (ROTATE_270);
हम इसे COLORED में साफ़ कर देंगे और इसमें एक UNCOLORED स्ट्रिंग लिखेंगे, फिर इसे (0, 42) पर रखेंगे। (यह ऊपरी बाएँ हाथ का कोना है, याद रखें। इसमें पिक्सेल के किसी भी घुमाव के बारे में भूल जाएँ।)
पेंट। साफ़ करें (रंगीन); पेंट.ड्रॉस्ट्रिंगएट (8, 8, "साइडवेज!", और फॉन्ट16, UNCOLORED); epd. SetPartialWindowBlack (पेंट। गेटइमेज (), 0, 42, पेंट। गेटविड्थ (), पेंट। गेटहाइट ());
अंत में, हमें डिवाइस को हमारे द्वारा दिए गए सभी पिक्सेल प्रदर्शित करने के लिए कहना होगा। और अगर हम इसे थोड़ी देर के लिए बदलना नहीं चाहते हैं और बैटरी की शक्ति को संरक्षित करना चाहते हैं तो हम इसे सोने के लिए रख सकते हैं, और क्यों न Arduino को भी सोने के लिए रखा जाए, जब दूसरा लेने और प्रदर्शित करने का समय हो। माप।
एपीडी.डिस्प्लेफ्रेम ();
epd.स्लीप ();
एक दूसरा उदाहरण स्केच 90, 180 और 270 डिग्री के माध्यम से रोटेशन दिखाता है। अब तक आप स्वयं इसका अनुसरण करने में सक्षम हो जाएंगे।
चरण 11: बिटमैप बनाना

विक्रेता के डेमो में कुछ बिटमैप छवियों का प्रदर्शन शामिल है। ये एक टूल का उपयोग करके बनाना आसान है जिसे से डाउनलोड किया जा सकता है
www.buydisplay.com/image2lcd
यह एक ज़िप फ़ाइल के रूप में आता है जिसमें एक.exe इंस्टॉल फ़ाइल और एक टेक्स्ट फ़ाइल होती है जिसमें लाइसेंस कुंजी होती है। इसका विस्तार करें और फिर इसे स्थापित करने के लिए.exe फ़ाइल पर डबल-क्लिक करें।
स्पष्ट रूप से, आप जो प्रदर्शित कर सकते हैं उस पर काफी गंभीर प्रतिबंध हैं क्योंकि ई-इंक पिक्सेल केवल या तो चालू या बंद हो सकते हैं और इसलिए ग्रे के स्तर का प्रतिनिधित्व नहीं कर सकते हैं। लेकिन एक छवि पर एक आयताकार पेंट ऑब्जेक्ट को ओवरले करना संभव है। आप एक फैंसी फ़ॉन्ट में एक लोगो, प्रतीकों या निश्चित पाठ को प्रदर्शित करना चाह सकते हैं, जिस पर आप चर पाठ या ग्राफिक्स जैसे बार या पाई चार्ट को ओवरले कर सकते हैं, शायद एक तरल स्तर की तरह कुछ इंगित करते हैं।
आप जिस भी ड्राइंग सॉफ़्टवेयर से परिचित हैं, उसके साथ आप अपनी छवि बना सकते हैं, या आप एक स्केच या ड्राइंग में स्कैन कर सकते हैं, लेकिन किसी भी मामले में आपको इसे केवल 2 स्तरों तक कम करने में सक्षम होना चाहिए। इसे.gif,-j.webp
Image2Lcd लॉन्च करें। नीचे आपको एक रजिस्टर टैब दिखाई देगा। इस पर क्लिक करें और पंजीकरण कोड दर्ज करें जो आपके द्वारा डाउनलोड की गई ज़िप फ़ाइल में टेक्स्ट फ़ाइल में आया था। यह छवि पर एक ओवरले को हटा देगा।
Image2Lcd में, अपनी छवि फ़ाइल खोलें। बाएँ हाथ के फलक में, सुनिश्चित करें कि आपके पास है
- आउटपुट फ़ाइल प्रकार: सी सरणी
- स्कैन मोड: क्षैतिज स्कैन
- बिट्स पिक्सेल: मोनोक्रोम
- अधिकतम चौड़ाई और ऊंचाई: आपके प्रदर्शन का आकार, और
- शामिल करें शीर्ष डेटा अनियंत्रित होना चाहिए।
प्रक्रिया करने के लिए अधिकतम चौड़ाई और ऊंचाई के बगल में स्थित बटन पर क्लिक करें। प्रसंस्करण का परिणाम दिखाया जाएगा। सर्वोत्तम परिणाम प्राप्त करने के लिए आपको चमक और कंट्रास्ट स्लाइडर्स को समायोजित करना पड़ सकता है।
ब्राइटनेस स्लाइडर के ऊपर रिवर्स कलर चेकबॉक्स पर क्लिक करें, जिससे यह एक नकारात्मक छवि बन जाती है, जो किसी कारण से आवश्यक है, फिर इसे अपने Arduino स्केच वाले फ़ोल्डर में imagedata.cpp के रूप में सहेजने के लिए सहेजें पर क्लिक करें। अगली बार जब आप Arduino IDE के साथ स्केच खोलते हैं, तो आपको इसे एक नए टैब के रूप में देखना चाहिए।
चरण 12: अपना बिटमैप प्रदर्शित करना

अपने Arduino स्केच की मुख्य फ़ाइल में, शीर्ष पर #include पंक्तियों के तुरंत बाद, सम्मिलित करें:
#शामिल "imagedata.h"
एक नया टैब बनाएं (टैब लाइन के अंत में नीचे तीर पर क्लिक करें) और इसे imagedata.h पर कॉल करें। इसमें निम्नलिखित 2 पंक्तियाँ डालें:
बाहरी स्थिरांक अहस्ताक्षरित चार IMAGE_BLACK ;
बाहरी स्थिरांक अहस्ताक्षरित चार IMAGE_RED ;
आपकी imagedata.cpp फ़ाइल में, पहली पंक्ति के साथ शुरू होगी
कास्ट अहस्ताक्षरित चार gImage_image[2888] = {
(यदि आप 1.54” डिस्प्ले का उपयोग नहीं कर रहे हैं तो वर्गाकार कोष्ठकों में संख्या भिन्न होगी।) इसे इसके द्वारा बदलें
कास्ट अहस्ताक्षरित चार IMAGE_BLACK PROGMEM = {
यह एक श्वेत और श्याम छवि के लिए है। यदि आप इसे लाल और सफेद चाहते हैं, तो इसे बदल दें
कास्ट अहस्ताक्षरित चार IMAGE_RED PROGMEM = {
इस लाइन के ठीक पहले, जोड़ें
#शामिल
#शामिल "imagedata.h"
अब आप अपनी छवि प्रदर्शित करने के लिए तैयार हैं। अपनी मुख्य फ़ाइल में लूप () में, जोड़ें
epd. ClearFrame ();
epd. DisplayFrame (IMAGE_BLACK, NULL);
या, यदि यह आपके द्वारा बनाई गई लाल छवि थी, तो दूसरी पंक्ति होनी चाहिए
epd. DisplayFrame (नल, IMAGE_RED);
वास्तव में आप Image2Lcd के साथ लाल और काले भागों को अलग-अलग परिवर्तित करके और उन दोनों को प्रदर्शित करके एक संयुक्त लाल और काली छवि बना सकते हैं
epd. DisplayFrame (IMAGE_BLACK, IMAGE_RED);
हालांकि, कोई भी पिक्सेल जो ब्लैक एंड व्हाइट इमेज में ब्लैक और रेड और व्हाइट में रेड दोनों के रूप में निर्दिष्ट है, रेड आउट होगा।
अंत में, आप अपनी छवि को किसी भी पाठ या ग्राफिक्स फ़ंक्शन के साथ ओवरले कर सकते हैं जिसके बारे में हमने पहले सीखा था। मैं अपना ट्विटर हैंडल जोड़ना चाहता था, इसलिए मैंने जोड़ा
पेंट पेंट (छवि, 20, 152); // चौड़ाई 8. का गुणज होनी चाहिए
पेंट.सेटरोटेट (ROTATE_270); पेंट। साफ़ करें (अनकलर्ड); पेंट। ड्रॉस्ट्रिंगएट (20, 2, "@pleriche", और फ़ॉन्ट 16, रंगीन); epd. SetPartialWindowRed (पेंट। गेटइमेज (), 0, 0, पेंट। गेटविड्थ (), पेंट। गेटहाइट ()); epd. SetPartialWindowRed (पेंट। गेटइमेज (), 0, 0, पेंट। गेटविड्थ (), पेंट। गेटहाइट ()); एपीडी.डिस्प्लेफ्रेम ();
सिफारिश की:
पुराने संचार रिसीवर में एक डिजिटल डिस्प्ले जोड़ें: 6 कदम (चित्रों के साथ)

पुराने संचार रिसीवर में एक डिजिटल डिस्प्ले जोड़ें: पुराने संचार गियर का उपयोग करने की कमियों में से एक यह तथ्य है कि एनालॉग डायल बहुत सटीक नहीं है। आप हमेशा प्राप्त होने वाली आवृत्ति पर अनुमान लगा रहे हैं। AM या FM बैंड में, यह आम तौर पर कोई समस्या नहीं है क्योंकि आप आमतौर पर
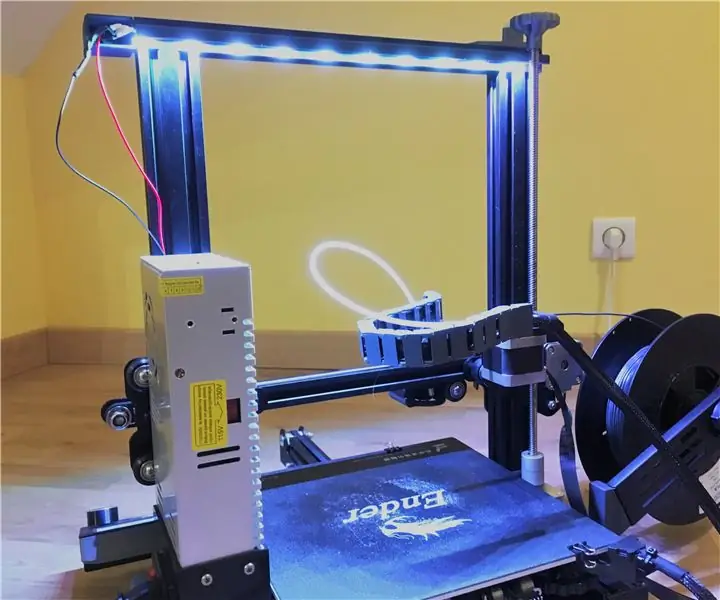
अपने 3डी प्रिंटर में किसी भी प्रकार के एलईडी को आसानी से कैसे जोड़ें: 8 कदम (चित्रों के साथ)

अपने 3D प्रिंटर में किसी भी प्रकार के LED को आसानी से कैसे जोड़ें: क्या आपके पास अपने बेसमेंट में कुछ अतिरिक्त LED धूल जमा कर रहे हैं? क्या आप थक गए हैं कि आपका प्रिंटर जो कुछ भी प्रिंट कर रहा है उसे नहीं देख पा रहा है? खैर आगे नहीं देखें, यह निर्देश आपको सिखाएगा कि अपने प्रिंटर के ऊपर एक एलईडी लाइट स्ट्रिप को कैसे जोड़ा जाए
GIMP में किसी भी चीज़ में लपटें कैसे जोड़ें: 15 कदम (चित्रों के साथ)

GIMP में किसी भी चीज़ में लपटें कैसे जोड़ें: इस तरह आप GIMP में कुछ हद तक यथार्थवादी आग बनाते हैं
अपने लिनक्स बॉक्स में मैट्रिक्सऑर्बिटल वीएफडी डिस्प्ले कैसे जोड़ें: 11 कदम (चित्रों के साथ)

अपने लिनक्स बॉक्स में मैट्रिक्सऑर्बिटल वीएफडी डिस्प्ले कैसे जोड़ें: यह निर्देश योग्य कवर आपके लिनक्स बॉक्स में मैट्रिक्सऑर्बिटल वीएफडी जोड़ता है। सभी अच्छे गीक्स की तरह मेरे होम नेटवर्क पर एक हेडलेस लिनक्स बॉक्स है। एक वैक्यूम फ्लोरोसेंट डिस्प्ले जोड़कर और LCDProc चलाकर आप स्वास्थ्य आँकड़े प्रदर्शित कर सकते हैं और अपने आप पर नज़र रख सकते हैं
अपने माइक्रोकंट्रोलर प्रोजेक्ट में वीडियो और ऑडियो जोड़ें: 7 कदम

अपने माइक्रोकंट्रोलर प्रोजेक्ट में वीडियो और ऑडियो जोड़ें: 7 सेगमेंट एलईडी डिस्प्ले नंबर प्रदर्शित करने के लिए उपयोगी हैं और बिटमैप एलसीडी सरल ग्राफिक्स कर सकते हैं, लेकिन कभी-कभी एक वास्तविक, रंगीन वीडियो आउटपुट जाने का सबसे आसान तरीका है: समग्र वीडियो (उर्फ, आरसीए जैक) है सर्वव्यापी, और 3" - 60 और क्यू
