विषयसूची:
- चरण 1: चरण 1: अपना बेस रोबोट बनाएं
- चरण 2: चरण 2: अपना OLED डिस्प्ले ढूंढें और ऑर्डर करें
- चरण 3: चरण 3: OLED को Arduino नैनो से कनेक्ट करें
- चरण 4: चरण 4: अपने प्रदर्शन का परीक्षण करें
- चरण 5: चरण 5: रोबोट में अपना OLED जोड़ें
- चरण 6: चरण 6: रोबोट पैरामीटर प्रदर्शित करें
- चरण 7: चरण 7: कुछ चेहरे बनाएं
- चरण 8: चरण 8: अनुकूलित करें

वीडियो: फेसबॉट: 8 कदम

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:19

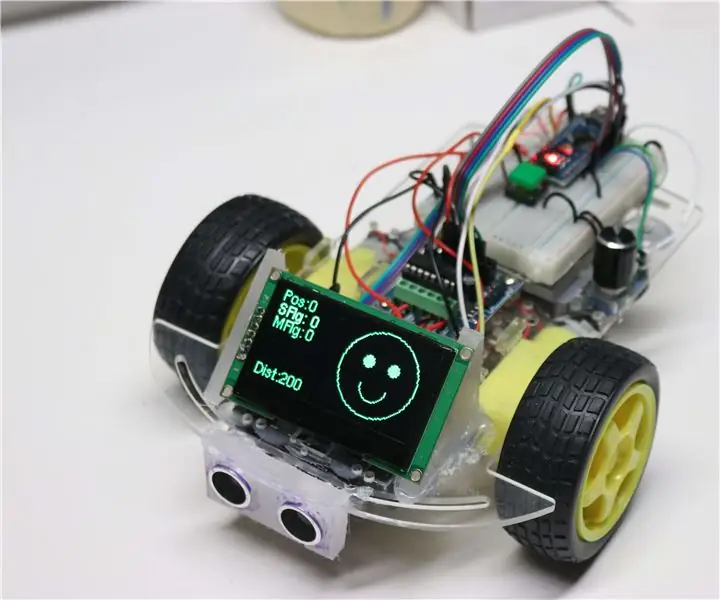
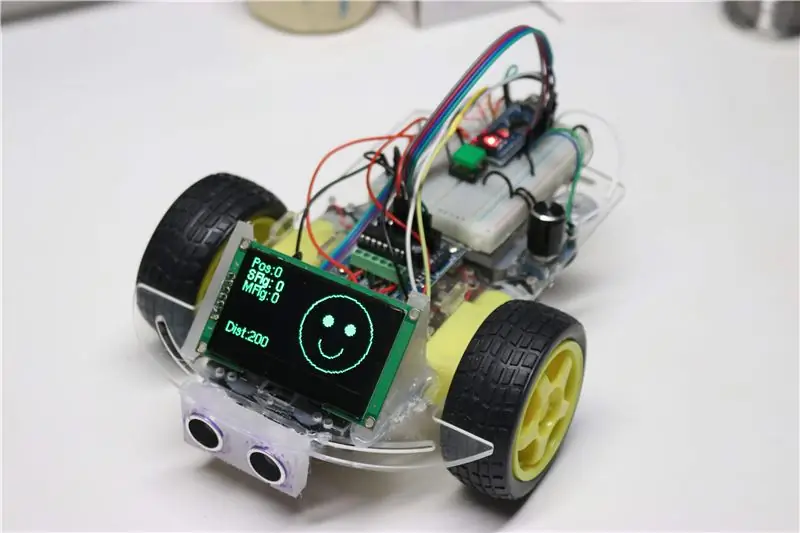
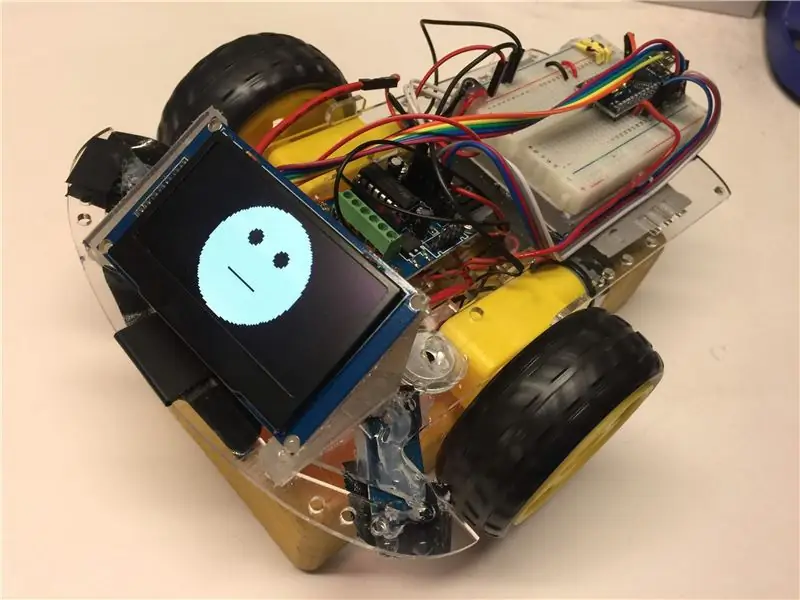
यह मार्गदर्शिका आपको दिखाएगी कि फ़ॉन्ट पर एक चेहरे के साथ कम लागत ($39) टकराव से बचने वाला रोबोट कैसे बनाया जाए। हम एक नए कम लागत वाले, चमकीले OLED डिस्प्ले का उपयोग करके ऐसा करते हैं। हमारे छात्र अपने रोबोट में चेहरे जोड़ना पसंद करते हैं। वे स्माइली चेहरों को आकर्षित करना पसंद करते हैं जो रोबोट के काम के आधार पर बदलते हैं।
$25 से कम में कई छोटे कम लागत वाले रोबोट उपलब्ध हैं जो आपको कंप्यूटर विज्ञान की मूल बातें सिखाने की अनुमति देते हैं। इन रोबोटों के साथ समस्याओं में से एक यह है कि जब आप इसे बना रहे होते हैं तो वे पारदर्शिता प्रदान नहीं करते हैं कि रोबोट के अंदर क्या चल रहा है। 2018 में कम लागत वाली उच्च गुणवत्ता वाले OLED डिस्प्ले की उपलब्धता के साथ सब कुछ बदलना शुरू हो गया। इन डिस्प्ले के निम्नलिखित लाभ हैं:
- वे बहुत उज्ज्वल हैं और उच्च विपरीत हैं। यहां तक कि एक उज्ज्वल कमरे में भी वे कई कोणों से पढ़ने में आसान होते हैं।
- उनके पास अच्छा संकल्प है। मैं जो उपयोग कर रहा हूं वह 168x64 पिक्सल है। यह हमारे द्वारा उपयोग किए गए पिछले डिस्प्ले से लगभग 4 गुना अधिक है।
- वे कम-शक्ति वाले होते हैं और जब आपके रोबोट की शक्ति कम हो रही होती है तब भी वे लगातार काम करते हैं।
- वे अपेक्षाकृत कम लागत (लगभग $16 प्रत्येक) हैं और कीमतें गिर रही हैं।
अतीत में, उन्हें प्रोग्राम करना मुश्किल रहा है और कम लागत वाले Arduino Nanos के साथ उपयोग करने के लिए बहुत अधिक मेमोरी का उपयोग करेंगे। नैनो में केवल 2K या डायनेमिक रैम है। यह मार्गदर्शिका आपको दिखाएगी कि इन समस्याओं को कैसे हल किया जाए और एक ऐसा रोबोट बनाया जाए जिसे बच्चे प्रोग्राम करना पसंद करते हैं।
चरण 1: चरण 1: अपना बेस रोबोट बनाएं

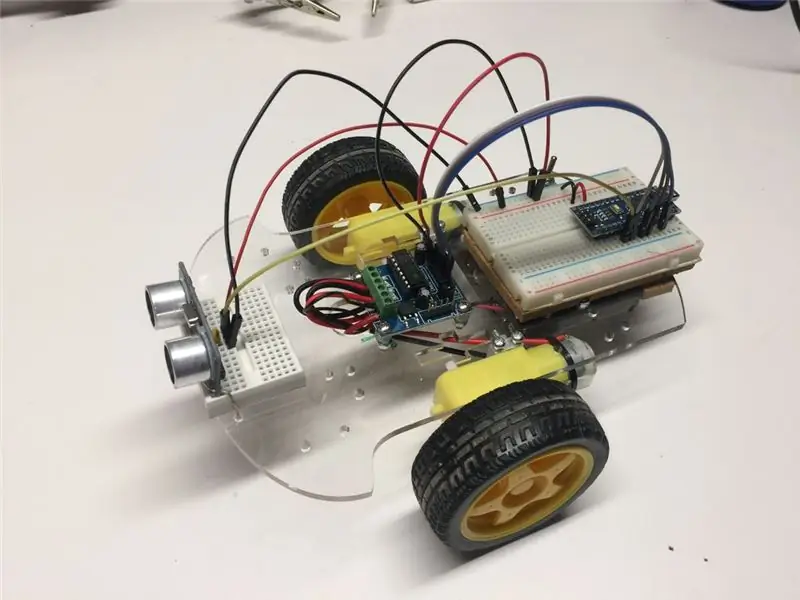
फेसबॉट बनाने के लिए हम आमतौर पर बेस रोबोट से शुरुआत करते हैं। एक उदाहरण $25 कोडरडोजो रोबोट है जिसका वर्णन यहां किया गया है। यह रोबोट कम लागत वाली और लोकप्रिय Arduino Nano, एक साधारण मोटर नियंत्रक, 2 DC-मोटर्स और 4 या 6 AA बैटरी का उपयोग करता है। अधिकांश छात्र टकराव से बचने वाले रोबोट का निर्माण करने के लिए पिंग सेंसर का उपयोग करना शुरू कर देते हैं। क्योंकि यह 5v पावर सिस्टम प्रदान करता है, यह फेसबॉट के लिए एकदम सही है। लागत कम रखने के लिए मैं आमतौर पर अपने छात्रों को ई-बे से ऑनलाइन पुर्जे मंगवाने के लिए कहता हूं। पुर्जों को आने में अक्सर 2-3 सप्ताह का समय लगता है और मोटर्स और पावर स्विच के लिए थोड़ी मात्रा में सोल्डरिंग की आवश्यकता होती है। शेष कनेक्शन 400-टाई ब्रेडबोर्ड का उपयोग करके बनाए जाते हैं। छात्र अक्सर तारों को बाहर खिसकने से बचाने के लिए गर्म-गोंद लगाते हैं।
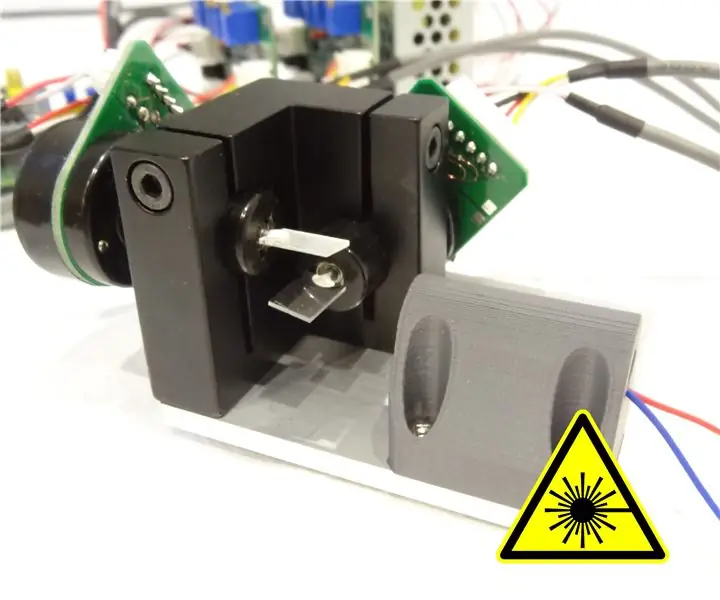
मानक टकराव से बचने के डिजाइन में हम एक बदलाव करते हैं। हम पिंग सेंसर को चेसिस के ऊपर से चेसिस के नीचे ले जाते हैं। यह रोबोट के शीर्ष पर प्रदर्शन के लिए जगह छोड़ता है।
एक बार जब आप अपनी टक्कर से बचने की प्रोग्रामिंग कर लेते हैं तो आपको एक चेहरा जोड़ने के लिए पढ़ा जाता है!
चरण 2: चरण 2: अपना OLED डिस्प्ले ढूंढें और ऑर्डर करें

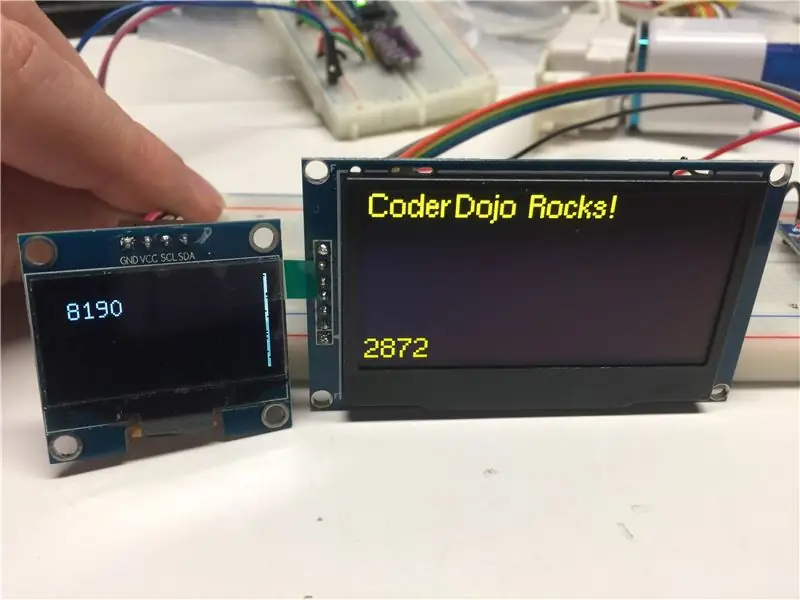
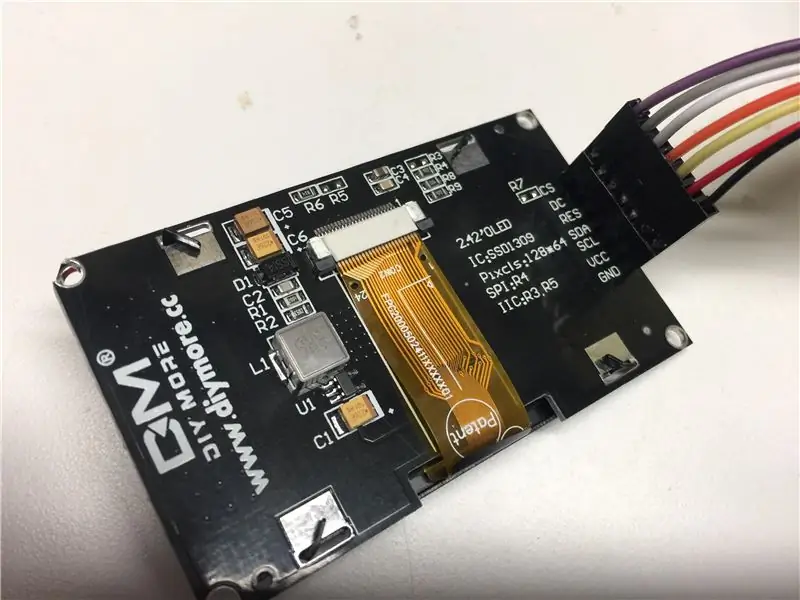
जब OLED डिस्प्ले सामने आए, तो कम लागत वाले डिस्प्ले घड़ियों या फिटनेस मॉनिटर के लिए डिज़ाइन किए गए थे। नतीजतन वे छोटे थे, आमतौर पर लगभग 1 इंच के पार। अच्छी खबर यह है कि वे कम लागत वाले थे, लगभग $ 3। हमने इन डिस्प्ले के साथ कुछ रोबोट बनाए, लेकिन डिस्प्ले का आकार सीमित होने के कारण हम स्क्रीन पर क्या कर सकते थे। फिर 2018 में हमने बड़ी 2.42 इंच की OLED स्क्रीन की कीमत में कमी देखना शुरू कर दिया। 2019 के जनवरी में कीमतें लगभग 16 डॉलर तक गिर गई हैं। अंत में हमारे पास एक शानदार प्रदर्शन था जिसका उपयोग हम अपने रोबोट चेहरों के लिए कर सकते थे।
यहां इन डिस्प्ले के विनिर्देश दिए गए हैं:
- 2.42 इंच (विकर्ण माप)
- 128 पिक्सेल भर में (x-आयाम)
- 64 पिक्सेल ऊँचा (y-आयाम)
- कम शक्ति (आमतौर पर 10ma)
- मोनोक्रोम (ये पीले, हरे, नीले और सफेद रंग में आते हैं)
- डिफ़ॉल्ट SPI इंटरफ़ेस हालांकि आप चाहें तो इसे I2C में बदल सकते हैं
- SSD1309 ड्राइवर (एक बहुत ही सामान्य डिस्प्ले ड्राइवर)
SPI इंटरफ़ेस में सात तार होते हैं। यहाँ इंटरफ़ेस पर विशिष्ट लेबल हैं:
- सीएस - चिप चयन
- डीसी - डेटा/कमांड
- आरईएस - रीसेट
- एसडीए - डेटा - इसे Arduino नैनो पिन 11. से जोड़ा जाना चाहिए
- SCL - घड़ी - इसे Arduino नैनो पिन 13. से जोड़ा जाना चाहिए
- वीसीसी - +5 वोल्ट
- जीएनडी - ग्राउंड
डिस्प्ले को ब्रेडबोर्ड से जोड़ने के लिए आपके पास कुछ तार भी होने चाहिए। डिस्प्ले आमतौर पर 7-पिन हेडर के साथ आते हैं जिसे आप डिस्प्ले में मिलाते हैं। मैंने 7 पुरुष-से-पुरुष 20mc ड्यूपॉन्ट कनेक्टर्स का उपयोग किया और उन्हें मिलाप किया ताकि तार डिस्प्ले के पीछे से निकल जाएं।
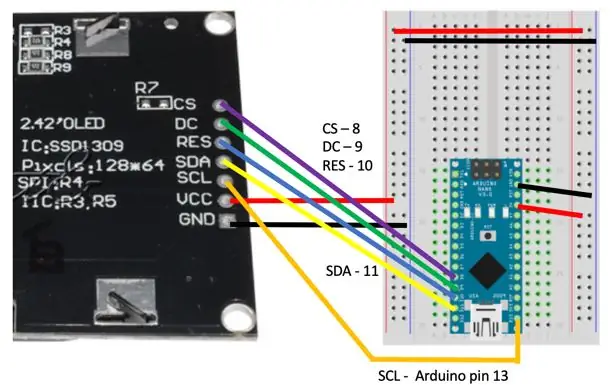
चरण 3: चरण 3: OLED को Arduino नैनो से कनेक्ट करें


अब आप अपने OLED का परीक्षण करने के लिए तैयार हैं। मैं एक और Arduino नैनो का उपयोग सिर्फ यह जांचने के लिए करता हूं कि प्रत्येक डिस्प्ले मुझे काम करता है। एक बार परीक्षण काम करने के बाद मैं इसे रोबोट से जोड़ता हूं। परीक्षक के लिए वायरिंग आरेख ऊपर की आकृति में दिखाया गया है। ध्यान दें कि आप OLED कनेक्शन को अन्य पिनों में स्थानांतरित कर सकते हैं जो डिजिटल आउटपुट का समर्थन करते हैं, लेकिन यदि आप सुनिश्चित करते हैं कि SCL (घड़ी) Arduino नैनो पिन 13 पर है और SDA (डेटा) Arduino नैनो पिन 11 पर है, तो आप डिफ़ॉल्ट सेटिंग्स का उपयोग कर सकते हैं सॉफ्टवेयर। यह आपके कोड को थोड़ा आसान रखता है।
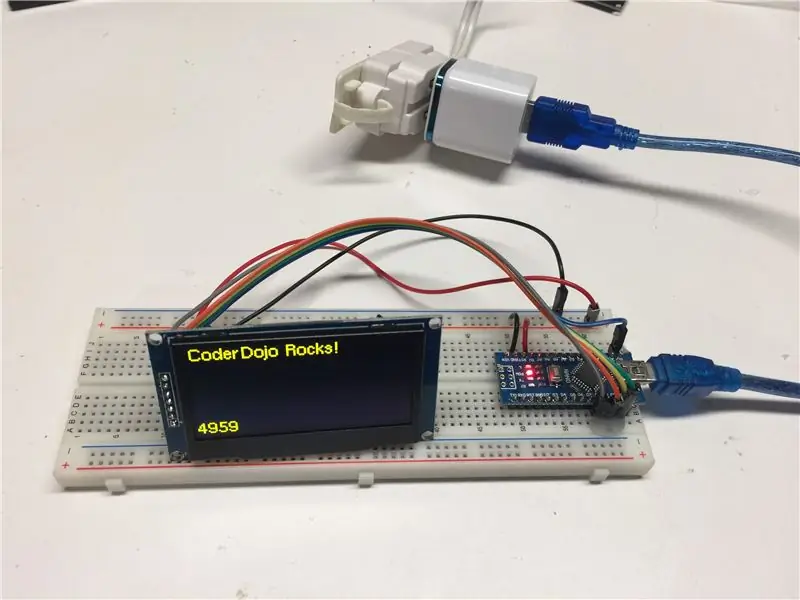
चरण 4: चरण 4: अपने प्रदर्शन का परीक्षण करें

आपके प्रदर्शन का परीक्षण करने के लिए हम u8g2 लाइब्रेरी का उपयोग करेंगे। आप अन्य पुस्तकालयों का उपयोग कर सकते हैं, लेकिन मेरे अनुभव में, उनमें से कोई भी u8g2 पुस्तकालय में उतना अच्छा नहीं है। एक महत्वपूर्ण कारक यह है कि प्रदर्शन द्वारा Arduino के भीतर RAM का कितना उपयोग किया जाता है। U8g2 एकमात्र पुस्तकालय है जो मैंने पाया है कि एक "पेज मोड" का उपयोग करता है जो Arduino नैनो के साथ काम करेगा।
आप "लाइब्रेरी प्रबंधित करें" मेनू में "u8g2" की खोज करके इस लाइब्रेरी को अपने Arduino IED में जोड़ सकते हैं। आप कोड को सीधे gethub से भी डाउनलोड कर सकते हैं।
github.com/olikraus/u8g2
मैं जिस परीक्षण कोड का उपयोग करता हूं वह यहां है:
github.com/dmccreary/coderdojo-robots/blob…
ध्यान देने योग्य कुछ बातें हैं। SCL और SDA पिन नंबरों पर टिप्पणी की जाती है क्योंकि वे नैनो पर डिफ़ॉल्ट पिन होते हैं। U8g2 के लिए कंस्ट्रक्टर मुख्य लाइन है:
// हम SSD1306, 128x64, सिंगल-पेज, बिना नाम वाले, 4 वायर, हार्डवेयर, SPI का उपयोग कर रहे हैं जिसमें कोई रोटेशन नहीं है जो केवल 27% डायनेमिक मेमोरी का उपयोग करता हैU8G2_SSD1306_128X64_NONAME_1_4W_HW_SPI u8g2(U8G2_R0, CS_PIN, DC_PIN, RDS_PIN);
हम सिंगल-पेज मोड का उपयोग कर रहे हैं क्योंकि वह मोड न्यूनतम रैम का उपयोग करता है। हम 4-वायर हार्डवेयर इंटरफ़ेस का उपयोग कर रहे हैं और OLED डिफ़ॉल्ट रूप से SPI के साथ आता है।
चरण 5: चरण 5: रोबोट में अपना OLED जोड़ें

अब जब हमारे पास एक कार्यशील OLED है और हम जानते हैं कि u8g2 पुस्तकालयों को कैसे प्रारंभ किया जाए, तो हम अपने बेस रोबोट के साथ OLED को एकीकृत करने के लिए तैयार हैं। विचार करने के लिए कुछ चीजें हैं। हमारे OLED परीक्षण में हमने वायरिंग को आसान बनाने के लिए उन सभी पिनों का उपयोग किया जो एक-दूसरे के बगल में थे। दुर्भाग्य से, हमें अपने रोबोट को चलाने के लिए पिन 9 की आवश्यकता है क्योंकि यह पीडब्लूएम पिनों में से एक है जिसे हमें मोटर चालक को एनालॉग सिग्नल भेजने की आवश्यकता है। समाधान यह है कि पिन 9 पर लगे तार को दूसरे फ्री पिन पर ले जाया जाए और फिर #define स्टेटमेंट को उस नए पिन में बदल दिया जाए। रोबोट के सामने OLED को माउंट करने के लिए मैंने plexiglass से दो त्रिकोणीय टुकड़े काट दिए और गर्म-चिपके हुए उन्हें चेसिस के लिए। इससे पहले कि मैं भागों को एक साथ गर्म-गोंद करूँ, मैं हमेशा plexiglass की सतह को खुरदरा करने के लिए कुछ कोर्स सैंडपेपर का उपयोग करना पसंद करता हूँ ताकि वे बहुत आसानी से अलग न हों।
इसके बाद, आइए हमारे OLED पर कुछ डेटा प्राप्त करें और रोबोट पर कुछ चेहरे बनाएं!
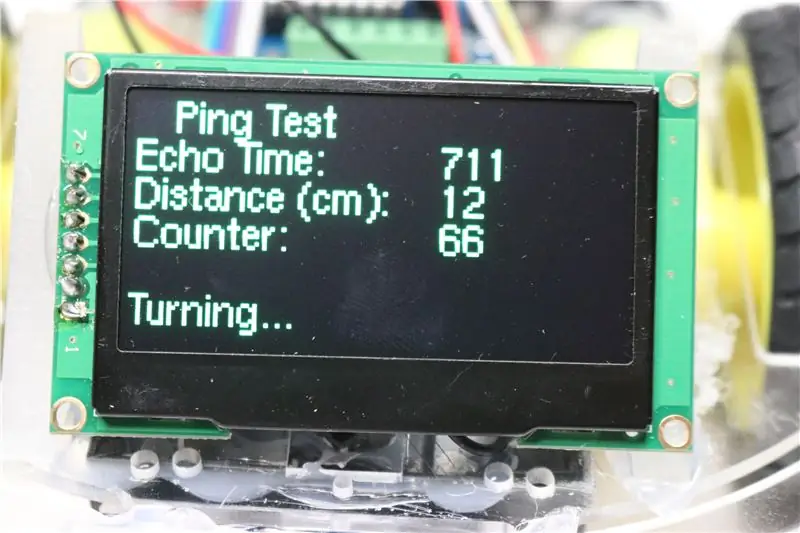
चरण 6: चरण 6: रोबोट पैरामीटर प्रदर्शित करें

डिस्प्ले होने के बारे में एक अच्छी बात यह है कि यह वास्तव में डिबगिंग में मदद करता है कि हमारे रोबोट के अंदर क्या चल रहा है, जबकि वह गाड़ी चला रहा है। जब आप अपने कंप्यूटर से कनेक्ट होते हैं तो डेवलपर्स के लिए डेस्कटॉप पर एक फ़ंक्शन काम करना असामान्य नहीं है, जब रोबोट चारों ओर गाड़ी चला रहा हो तो यह काम न करे। पिंग सेंसर द्वारा मापी गई दूरी जैसे मान प्रदर्शित करना रोबोट पैरामीटर प्रदर्शित करने का एक अच्छा उदाहरण है।
ऊपर की तस्वीर में, पहली पंक्ति (इको टाइम) ध्वनि के अल्ट्रासोनिक स्पीकर को छोड़ने और माइक्रोफ़ोन द्वारा प्राप्त होने के समय के बीच की देरी का समय दिखाती है। यह संख्या फिर दूसरी पंक्ति में सेंटीमीटर में बदल जाती है (दूरी सेमी में)। प्रदर्शन अद्यतन हो रहा है यह दिखाने के लिए काउंटर अपडेट किया गया है दूसरा खोज। "टर्निंग …" केवल तभी प्रदर्शित होता है जब दूरी एक विशिष्ट संख्या से कम होती है जिसे टर्न थ्रेशोल्ड कहा जाता है। यदि पिंग दूरी इस संख्या से अधिक हो तो दोनों पहिए आगे बढ़ते हैं। यदि संख्या टर्न थ्रेशोल्ड से नीचे है तो हम मोटर्स (बैक अप) को उलट देते हैं और फिर दिशा बदलते हैं।
यहां कुछ नमूना कोड दिया गया है जो आपको दिखाता है कि पिंग सेंसर से मान कैसे लें और अपनी OLED स्क्रीन पर मान प्रदर्शित करें।
यहां एक उदाहरण दिया गया है जो तीन पिंग सेंसर (बाएं, केंद्र और दाएं) का परीक्षण करता है और डिस्प्ले पर मान दिखाता है:
github.com/dmccreary/coderdojo-robots/blob…
चरण 7: चरण 7: कुछ चेहरे बनाएं

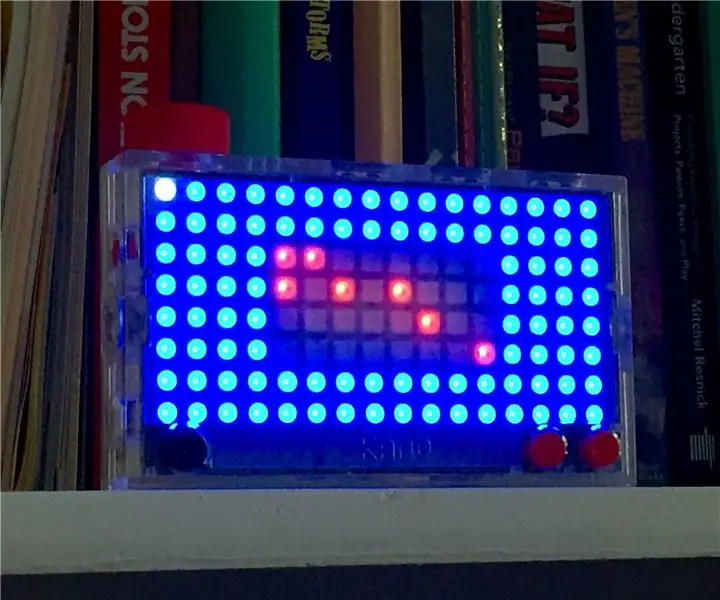
अब हमारे पास कुछ चेहरे बनाने के लिए सभी टुकड़े हैं। हमारे छात्र आमतौर पर सोचते हैं कि अगर रोबोट आगे बढ़ रहा है तो उसका चेहरा खुश होना चाहिए। जब वह अपने सामने कुछ देखता है, तो आश्चर्य की भावना दर्ज करता है। फिर वह पीछे हट जाता है और चारों ओर देखता है, शायद आँखों से यह संकेत देने के लिए कि वह किस दिशा में मुड़ेगा।
एक चेहरा खींचने के लिए ड्राइंग कमांड बहुत सरल है। हम चेहरे की रूपरेखा के लिए एक सर्कल बना सकते हैं और प्रत्येक आंख के लिए सर्कल में भर सकते हैं। मुस्कान के लिए मुंह आधा वृत्त और आश्चर्य की अनुभूति के लिए भरा हुआ गोल घेरा हो सकता है। यह वह जगह है जहां बच्चे अपनी रचनात्मकता का उपयोग अभिव्यक्तियों को निजीकृत करने के लिए कर सकते हैं। मैं कभी-कभी जानबूझकर बुरे चेहरे बनाता हूं और छात्रों से उन्हें बेहतर बनाने में मेरी मदद करने के लिए कहता हूं।
आप डिस्प्ले का आकार प्राप्त करने के लिए डिस्प्ले। हाइट () और डिस्प्ले। चौड़ाई () फ़ंक्शन का उपयोग कर सकते हैं। नीचे दिए गए कोड में हम वेरिएबल सेट करते हैं
आधा_चौड़ाई = प्रदर्शन। चौड़ाई ()/2; आधा_ऊंचाई = प्रदर्शन। ऊंचाई ()/2;
यदि आप इन गणनाओं को कई बार करते हैं, तो कोड थोड़ा तेज़ होता है यदि उनकी गणना एक बार की जाती है और एक चर में संग्रहीत की जाती है। यहाँ कुछ उदाहरण दिए गए हैं कि ऊपर का उबाऊ सीधा चेहरा कैसे खींचा जाता है:
// हम इसे प्रत्येक लूप की शुरुआत में करते हैं
डिस्प्ले.क्लियरडिस्प्ले (); // बैकग्राउंड डिस्प्ले के लिए एक हल्का चेहरा बनाएं।फिलसर्कल(हाफ_विड्थ, हाफ_हाइट, 31, व्हाइट);// राइट आई डार्क डिस्प्ले।फिल सर्कल (हाफ_विड्थ - 10, डिस्प्ले। हाइट ()/3, 4, ब्लैक); // लेफ्ट आई डार्कडिसप्ले।फिलसर्कल (हाफ_विड्थ + 10, डिस्प्ले। हाइट () / 3, 4, ब्लैक); // माउथ डिस्प्ले के लिए एक सीधी रेखा बनाएं। ड्रालाइन (हाफ_विड्थ - 10, डिस्प्ले। हाइट () / 3 * 2, हाफ_विड्थ + 10, डिस्प्ले। हाइट () / 3 * 2, ब्लैक); // यह लाइन हमारे नए चेहरे को OLED डिस्प्ले डिस्प्ले पर भेजती है। डिस्प्ले ();
चरण 8: चरण 8: अनुकूलित करें

मूल चेहरा खींचना अभी शुरुआत है। छात्र कई विविधताएं बना सकते हैं। कई छात्रों ने एक छोटा स्पीकर जोड़ा है जो उनके घूमते-फिरते स्वर या ध्वनि बजाता है।
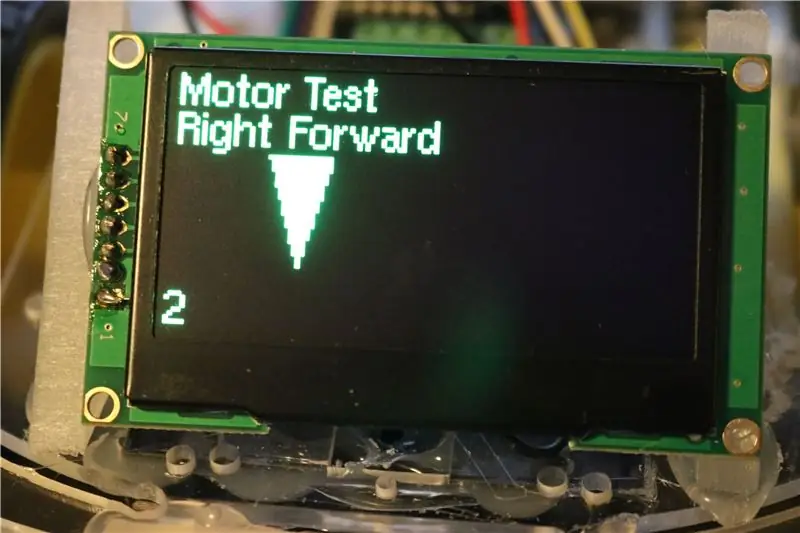
आप छोटे परीक्षण कार्यक्रम भी बना सकते हैं जो आपके छात्रों को मोटरों को सही ढंग से तार-तार करने में मदद करते हैं। उदाहरण के लिए, स्क्रीन पर एक तीर (त्रिकोण) छात्र को बताएगा कि जब आप मोटरों को जोड़ रहे हों तो पहिया किस दिशा में मुड़ना चाहिए। प्रत्येक मोटर दिशा के माध्यम से परीक्षण कार्यक्रम चक्र:
- राइट फॉरवर्ड
- राइट रिवर्स
- बाएं आगे
- लेफ्ट रिवर्स
प्रत्येक मोड के लिए, स्क्रीन को एक नए डिस्प्ले के साथ अपडेट किया जाता है ताकि यह दिखाया जा सके कि कौन सा पहिया मुड़ना चाहिए और किस दिशा में।
उस कार्यक्रम का एक उदाहरण यहाँ है
github.com/dmccreary/coderdojo-robots/blob…
CoderDojo Robots GitHub FaceBot पेज पर कई अतिरिक्त उदाहरण और प्रोग्रामिंग विवरण हैं।
फेसबॉट रोबोट का एक संस्करण भी है जो छात्रों को सीधे डिस्प्ले का उपयोग करके टकराव से बचाव के सभी मापदंडों (आगे की गति, मोड़ की दूरी, बारी का समय, मोड़ की गति) को बदलने की अनुमति देता है। इन रोबोटों को "प्रोग्राम" करने के लिए किसी कंप्यूटर की आवश्यकता नहीं है! ये संस्करण मेकरफेयर और उन आयोजनों के लिए आदर्श हैं जिन्हें आप कंप्यूटरों के आसपास नहीं रखना चाहते हैं।
कृपया हमें बताएं कि आप और आपके छात्र कौन से नए चेहरे लेकर आए हैं!
हैप्पी कोडिंग!
सिफारिश की:
Arduino कार रिवर्स पार्किंग अलर्ट सिस्टम - कदम दर कदम: 4 कदम

Arduino कार रिवर्स पार्किंग अलर्ट सिस्टम | स्टेप बाय स्टेप: इस प्रोजेक्ट में, मैं Arduino UNO और HC-SR04 अल्ट्रासोनिक सेंसर का उपयोग करके एक साधारण Arduino कार रिवर्स पार्किंग सेंसर सर्किट डिजाइन करूंगा। इस Arduino आधारित कार रिवर्स अलर्ट सिस्टम का उपयोग स्वायत्त नेविगेशन, रोबोट रेंजिंग और अन्य रेंज r के लिए किया जा सकता है
DIY कदम/डीआईआर लेजर गैल्वो नियंत्रक: 5 कदम (चित्रों के साथ)

DIY STEP / DIR LASER GALVO कंट्रोलर: नमस्ते, इस निर्देश में, मैं आपको दिखाना चाहता हूं कि आप ILDA मानक गैल्वो लेजर स्कैनर के लिए अपना खुद का स्टेप / dir इंटरफ़ेस कैसे बना सकते हैं। जैसा कि आप जानते होंगे कि मैं "DIY-SLS-3D-Printer" और "जेआरएलएस १००० DIY एसएलएस-३डी-पी
पिक्सेल किट चल रहा है माइक्रोपायथन: पहला कदम: 7 कदम

पिक्सेल किट रनिंग माइक्रोपायथन: पहला कदम: कानो के पिक्सेल की पूरी क्षमता को अनलॉक करने की यात्रा फ़ैक्टरी फ़र्मवेयर को माइक्रोपायथन के साथ बदलने के साथ शुरू होती है लेकिन यह केवल शुरुआत है। Pixel Kit पर कोड करने के लिए हमें अपने कंप्यूटरों को इससे कनेक्ट करना होगा। यह ट्यूटोरियल समझाएगा कि क्या
बैटरी के आंतरिक प्रतिरोध को मापने के लिए 4 कदम: 4 कदम

बैटरी के आंतरिक प्रतिरोध को मापने के लिए 4 कदम: यहां 4 सरल चरण दिए गए हैं जो बैटर के आंतरिक प्रतिरोध को मापने में आपकी मदद कर सकते हैं।
$3 और 3 कदम लैपटॉप स्टैंड (रीडिंग-ग्लास और पेन ट्रे के साथ): 5 कदम

$3 और 3 कदम लैपटॉप स्टैंड (रीडिंग-ग्लास और पेन ट्रे के साथ): यह $3 और amp; 5 मिनट में 3 स्टेप वाला लैपटॉप स्टैंड बनाया जा सकता है। यह बहुत मजबूत, हल्का वजन है, और आप जहां भी जाते हैं, ले जाने के लिए फोल्ड किया जा सकता है
