विषयसूची:
- आपूर्ति
- चरण 1: कोड प्राप्त करना
- चरण 2: एक उदाहरण परियोजना का निर्माण
- चरण 3: कोड जेनरेटर चलाना
- चरण 4: एक विंडो जोड़ना
- चरण 5: एक नियंत्रण जोड़ना
- चरण 6: नियंत्रण बनाना कुछ करना
- चरण 7: विंडो में आरेखण
- चरण 8: विंडो डेटा
- चरण 9: कुछ अंतिम फ़ॉन्ट मज़ा
- चरण 10: आगे जाना

वीडियो: एंबेडेड विंडो मैनेजर: 10 कदम

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:19




यह प्रोजेक्ट दिखाता है कि एलसीडी पैनल और टच स्क्रीन के साथ एम्बेडेड माइक्रो-कंट्रोलर पर चल ओवरलैप्ड विंडो के साथ विंडो मैनेजर को कैसे कार्यान्वित किया जाए। ऐसा करने के लिए व्यावसायिक रूप से उपलब्ध सॉफ्टवेयर पैकेज हैं लेकिन वे पैसे खर्च करते हैं और बंद स्रोत हैं। मिनीविन नामक यह एक स्वतंत्र और खुला स्रोत है। यह पूरी तरह से अनुपालन C99 में लिखा गया है और इसे C या C++ एप्लिकेशन में इस्तेमाल किया जा सकता है। मिनीविन के लक्ष्य उपयोग में आसान, संशोधित करने में आसान, विस्तार योग्य, हार्डवेयर की एक विस्तृत श्रृंखला के लिए पोर्टेबल, और बहुत अधिक संसाधन भूखे नहीं हैं।
आपकी विंडोज़ को प्रबंधित करने के लिए कोड प्रदान करने के साथ-साथ मिनीविन में यूजर इंटरफेस नियंत्रणों का एक संग्रह है - बटन, स्लाइडर्स, प्रोग्रेस बार, ट्री आदि। आपके पास विभिन्न प्रकार की कई विंडो या एक ही प्रकार के कई इंस्टेंस हो सकते हैं। विंडोज़ को चारों ओर ले जाया जा सकता है, आकार बदला जा सकता है, अधिकतम किया जा सकता है, छोटा किया जा सकता है, बंद किया जा सकता है - सभी सामान्य चीजें जो आप बड़े विंडो प्रबंधकों में विंडोज़ के साथ करते हैं। आकर्षक टेक्स्ट रेंडरिंग के लिए कर्निंग और एंटी-अलियासिंग (टेक्स्ट को स्मूथ लुक देता है) के साथ ट्रू टाइप फोंट भी समर्थित हैं।
प्रत्येक विंडो में आपके पास क्लाइंट क्षेत्र होता है (सीमा के अंदर और शीर्ष बार के नीचे आपका स्थान)। इस पर आप संवाद बनाने के लिए नियंत्रण जोड़ सकते हैं या आप जो चाहें उसे आकर्षित करने के लिए इन-बिल्ट ग्राफिक्स लाइब्रेरी का उपयोग कर सकते हैं। सभी ग्राफ़िक्स लाइब्रेरी फ़ंक्शंस विंडो जागरूक हैं। आपको इस बारे में चिंता करने की ज़रूरत नहीं है कि आपकी विंडो कहाँ है, क्या ओवरलैप कर रहा है या यदि यह छोटा है।
अपनी खुद की खिड़कियां बनाने के अलावा कुछ मानक संवाद भी शामिल हैं जिन्हें तत्काल करना बहुत आसान है - उदाहरण के लिए पुष्टिकरण संवाद (केवल एक ठीक या हां/नहीं बटन), समय/तिथि सेटर्स, फ़ाइल चयनकर्ता, रंग चयनकर्ता इत्यादि।
मिनीविन एक मानक विंडोज़ प्रबंधक डिज़ाइन संदेश कतार प्रणाली का उपयोग करता है। विंडोज़ संदेशों के माध्यम से एक दूसरे के साथ और विंडो मैनेजर के साथ बातचीत कर सकते हैं। आप कार्यों को सीधे काम करने के लिए कॉल नहीं करते हैं, आप कतार में एक संदेश जोड़ते हैं और विंडो प्रबंधक इसे आपके लिए अधिनियमित करेगा।
मिनीविन को मानक विकास बोर्डों में माइक्रो-कंट्रोलर विक्रेताओं एसटी, एनएक्सपी और रेनेसास से टच स्क्रीन डिस्प्ले के साथ पोर्ट किया गया है। इन सभी उपकरणों के लिए हार्डवेयर ड्राइवर और उदाहरण प्रोजेक्ट हैं। इसके अलावा मिनीविन को विंडोज या लिनक्स के लिए बनाया जा सकता है ताकि आप अपना एम्बेडेड हार्डवेयर प्राप्त करने से पहले अपने यूजर इंटरफेस कोड का अनुकरण कर सकें।
मिनीविन में एक कोड जनरेटर है। आप मानव पठनीय JSON फ़ाइल बनाने के लिए अपनी विंडोज़ और नियंत्रणों को एक सरल तरीके से निर्दिष्ट कर सकते हैं और कोड जनरेटर फ़ाइल को पार्स करता है और आपके लिए कोड बनाता है (अनुसरण करने के लिए बहुत सारे उदाहरण हैं)। यह विंडोज या लिनक्स पूर्ण सिम्युलेटर एप्लिकेशन बनाता है जिसे अभी बनाया जा सकता है और आपकी मिनीविन विंडोज़ के साथ काम करने वाली आपकी सिम्युलेटेड एलसीडी डिस्प्ले है। आप बिल्कुल वही जेनरेट कोड ले सकते हैं और इसे एक एम्बेडेड प्रोजेक्ट में छोड़ सकते हैं और वही कोड वही विंडो दिखा सकता है और बाद में आपके एम्बेडेड हार्डवेयर पर नियंत्रण कर सकता है।
मिनीविन को एम्बेडेड डिवाइस पर कोई ऑपरेटिंग समर्थन की आवश्यकता नहीं है। यह सब एक ही धागे में चलता है। मिनीविन को एक एम्बेडेड प्रोसेसर पर चलने वाले आरटीओएस के साथ एकीकृत किया जा सकता है और फ्रीआरटीओएस के साथ मिनीविन को एकीकृत करने के उदाहरण हैं।
यह निर्देशयोग्य दिखाता है कि सस्ते STM32F429 डिस्कवरी बोर्ड का उपयोग करके STM32 M4 प्रोसेसर पर मिनीविन को कैसे चलाना और चलाना है, जो पहले से संलग्न QVGA टच स्क्रीन डिस्प्ले के साथ आता है। ये आपके इलेक्ट्रॉनिक्स घटक आपूर्तिकर्ता से आसानी से उपलब्ध हैं।
मिनीविन मिड-रेंज माइक्रो-कंट्रोलर और उससे ऊपर के वर्जन पर चलता है।
आपूर्ति
STM32F429I-DISC1 विकास बोर्ड और एक माइक्रो USB केबल
STM32CubeIDE डाउनलोड जो मुफ़्त है।
चरण 1: कोड प्राप्त करना

सबसे पहले आपको STM32CubeIDE इंस्टॉल करना होगा। आपको वह एसटी की वेबसाइट से मिलता है। आपको पंजीकरण करना होगा और इसे डाउनलोड और इंस्टॉल करने में कुछ समय लगता है। यह सब मुफ़्त है।
जबकि वह इंस्टॉल हो रहा है मिनीविन स्रोत डाउनलोड करें और इसे अनज़िप करें। यह बड़ा है, लेकिन आप इसके केवल एक छोटे से हिस्से का ही उपयोग करेंगे। यहां हरे रंग के 'क्लोन या डाउनलोड' बटन पर क्लिक करें…
github.com/miniwinwm/miniwinwm
फिर डाउनलोड ज़िप चुनें। सामग्री को अनज़िप करें।
चरण 2: एक उदाहरण परियोजना का निर्माण


पहले उदाहरण परियोजनाओं में से एक बनाने देता है। एक अच्छे को MiniWinSimple कहा जाता है। STM32CubeIDE को प्रारंभ करें और फिर यह करें:
- फ़ाइल चुनें|आयात करें…
- सामान्य खोलें और मौजूदा प्रोजेक्ट को कार्यक्षेत्र में चुनें। अगला।
- ब्राउज़ करें पर क्लिक करें और उस स्थान पर नेविगेट करें जहां आपने मिनीविन को अनज़िप किया था। इसके बाद STM32CubeIDE\MiniWinSimple\STM32F429 फोल्डर में जाएं। फ़ोल्डर चुनें पर क्लिक करें.
- प्रोजेक्ट में: MiniWinSimple_STM32F429 पर टिक करें और फिर समाप्त पर क्लिक करें।
- MiniWinSimple_STM32F429 प्रोजेक्ट आपके प्रोजेक्ट एक्सप्लोरर में दिखाई देगा। इसे चुनें फिर इसे प्रोजेक्ट के साथ बनाएं | प्रोजेक्ट बनाएं।
- अब अपने USB केबल को बोर्ड और अपने कंप्यूटर में प्लग इन करें और इसे Run|Debug का उपयोग करके चलाएं और जब यह डाउनलोड हो जाए तो Run|Resume चुनें। आपको पहली बार स्क्रीन कैलिब्रेशन डिस्प्ले मिलेगा, इसलिए LCD डिस्प्ले पर 3 क्रॉस के केंद्र को स्पर्श करें। अब आप डिस्प्ले पर विंडो के साथ इंटरैक्ट कर सकते हैं।
किसी विंडो को स्थानांतरित करने के लिए उसे उसके शीर्षक पट्टी से खींचें। विंडो का आकार बदलने के लिए टाइटल बार के बाईं ओर सफेद त्रिकोण आइकन का उपयोग करें। MiniWin विंडो को बॉर्डर खींचकर आकार नहीं दिया जा सकता है क्योंकि MiniWin जिस डिस्प्ले पर उपयोग किया जाता है वह बहुत छोटा होता है। विंडो को छोटा करने, बड़ा करने या बंद करने के लिए टाइटल बार के दाहिने हाथ के अंत में आइकन का उपयोग करें (बंद अक्षम किया जा सकता है)। जब एक विंडो को छोटा किया जाता है तो आप छोटे किए गए आइकन को इधर-उधर नहीं ले जा सकते। वे नीचे से बाएं से दाएं बनते हैं।
चरण 3: कोड जेनरेटर चलाना

अब हम अपनी खुद की कुछ विंडो बनाकर और नया कोड डालकर उदाहरण प्रोजेक्ट को बदल देंगे। ऐसा करने के लिए हम कोड जनरेटर चलाएंगे।
- एक कमांड प्रॉम्प्ट खोलें और उस फ़ोल्डर में जाएँ जहाँ आपने MiniWin को अनज़िप किया था और फिर Tools\CodeGen फ़ोल्डर में जाएँ।
- Windows CodeGen.exe के लिए निष्पादन योग्य पहले से ही उपलब्ध है। लिनक्स के लिए आपको इसे मेक टाइप करके बनाना होगा। (यदि आप डाउनलोड किए गए निष्पादन योग्य को चलाने से चिंतित हैं तो आप इसे विंडोज के लिए स्रोत से भी बना सकते हैं लेकिन आपको कंपाइलर और विकास वातावरण स्थापित करने की आवश्यकता है। विवरण के लिए दस्तावेज़ फ़ोल्डर में मिनीविन दस्तावेज़ देखें)।
- इस फ़ोल्डर में कुछ उदाहरण JSON फ़ाइलें हैं। हम example_empty.json का उपयोग करेंगे। इसे Windows या Linux के लिए सेट करने के लिए आपको पहले इसे संपादित करना होगा। इसे एक संपादक में खोलें और शीर्ष पर जहां आपको "TargetType" मिलेगा, "Linux" या "Windows" मान को उस पर बदल दें जिस पर आप कोड जनरेटर चला रहे हैं।
- अब कमांड प्रॉम्प्ट में codegen example_empty.json टाइप करें।
- STM32CubeIDE में अपने प्रोजेक्ट पर जाएं और MiniWinSimple_Common फ़ोल्डर खोलें। वहां मौजूद सभी फाइलों को डिलीट कर दें।
- हमने JSON फ़ाइल में "TargetName" को "MiniWinGen" पर डिफ़ॉल्ट के रूप में छोड़ दिया है, इसलिए यह हमारे जेनरेट कोड के फ़ोल्डर का नाम है। उस फ़ोल्डर पर जाएँ जहाँ आपने MiniWin और फिर MiniWinGen_Common फ़ोल्डर को अनज़िप किया था। अब इन सभी फाइलों को चुनें और अपने प्रोजेक्ट के MiniWinSimple_Common फोल्डर में STM32CubeIDE में ड्रैग एंड ड्रॉप करें।
- अब STM32CubeIDE में प्रोजेक्ट को फिर से बनाएं और फिर से चलाएँ और आपकी नई डिज़ाइन विंडो दिखाई देगी। विंडो में बटन चला गया है क्योंकि example_empty.json कोई भी परिभाषित नहीं करता है।
चरण 4: एक विंडो जोड़ना

अब हम JSON कॉन्फ़िगरेशन फ़ाइल में दूसरी विंडो जोड़ेंगे और कोड को पुन: उत्पन्न करेंगे।
1. टेक्स्ट एडिटर में example_empty.json खोलें।
2. "विंडोज़" खंड के तहत विंडोज़ परिभाषाओं की एक सरणी है जिसमें वर्तमान में केवल एक विंडो है। यह सब कॉपी करें…
{
"नाम": "डब्ल्यू 1", "शीर्षक": "विंडो 1", "एक्स": 10, "वाई": 15, "चौड़ाई": 200, "ऊंचाई": 180, "बॉर्डर": सच, "टाइटलबार": सच, "दृश्यमान": सच, "छोटा": झूठा }
और 2 परिभाषाओं को अलग करते हुए इसे फिर से अल्पविराम से चिपकाएँ।
3. "W1" को "W2" और "विंडो 1" को "विंडो 2" में बदलें। स्क्रीन रिज़ॉल्यूशन को ध्यान में रखते हुए "X", "Y", "चौड़ाई" और "ऊंचाई" को कुछ अलग मानों में बदलें 240 चौड़ा 320 ऊंचा है।
4. फ़ाइल को सहेजें और कोड जनरेटर को फिर से चलाएँ।
5. फ़ाइलों को पिछले चरण की तरह कॉपी करें, पुनर्निर्माण करें और फिर से चलाएँ। अब आपके डिस्प्ले पर 2 विंडो होंगी।
चरण 5: एक नियंत्रण जोड़ना

अब हम आपकी नई विंडो में कुछ नियंत्रण जोड़ेंगे। पिछले चरण की तरह ही फ़ाइल को संपादित करें।
1. विंडो W1 के विनिर्देशन में अंतिम सेटिंग ("न्यूनतम": असत्य) के बाद एक अल्पविराम जोड़ें, फिर इस पाठ को जोड़ें
"मेनूबार": सच है, "MenuBarEnabled": सच, "MenuItems": ["Fred", "Bert", "Pete", "Alf", "Ian"], "Buttons": [{"Name": "B1", "Label": "बटन 1", "एक्स": 10, "वाई": 10, "सक्षम": सत्य, "दृश्यमान": सत्य}]
यह खंड 5 मदों के साथ एक मेनू बार जोड़ता है और इसे सक्षम करता है (मेनू बार को विश्व स्तर पर अक्षम किया जा सकता है, इसे आज़माएं)। यह एक बटन भी जोड़ता है जो सक्षम और दृश्यमान है (उन्हें अदृश्य बनाया जा सकता है और बाद में कोड में दृश्यमान बनाया जा सकता है)।
2. कोड को फिर से बनाएं, इसे कॉपी करें, पुनर्निर्माण करें, सभी को पहले की तरह फिर से चलाएँ।
चरण 6: नियंत्रण बनाना कुछ करना

अब हमारे पास बुनियादी यूजर इंटरफेस है जिससे हमें इसे कुछ करने की जरूरत है। इस उदाहरण के लिए विंडो 1 में बटन दबाए जाने पर हम रंग चयनकर्ता संवाद पॉप अप करेंगे।
STM32CubeIDE में अपने प्रोजेक्ट पर जाएं और MiniWinSimple_Common फ़ोल्डर खोलें और फिर फ़ाइल W1.c खोलें (इस फ़ाइल का नाम JSON फ़ाइल में विंडो के "नाम" फ़ील्ड से मेल खाता है जब कोड बनाया गया था)।
इस फाइल में आपको फंक्शन window_W1_message_function() मिलेगा। यह इस तरह दिख रहा है:
शून्य window_W1_message_function(const mw_message_t *message){ MW_ASSERT(message != (void*)0, "नल पॉइंटर पैरामीटर"); /* अगली पंक्ति संकलक चेतावनियों को रोकती है क्योंकि चर वर्तमान में अप्रयुक्त है */ (शून्य)window_W1_data; स्विच (message->message_id) {केस MW_WINDOW_CREATED_MESSAGE: /* यहां कोई भी विंडो इनिशियलाइज़ेशन कोड जोड़ें */ब्रेक; मामला MW_MENU_BAR_ITEM_PRESSED_MESSAGE: /* यहां विंडो मेनू हैंडलिंग कोड जोड़ें */ब्रेक; मामला MW_BUTTON_PRESSED_MESSAGE: अगर (message->sender_handle == button_B1_handle) {/* इस नियंत्रण के लिए अपना हैंडलर कोड यहां जोड़ें */} ब्रेक; डिफ़ॉल्ट: /* मिश्रा को खुश रखें */ ब्रेक; } }
इस विंडो के लिए विंडो मैनेजर द्वारा इसे कहा जाता है जब भी विंडो मैनेजर को विंडो को यह बताने की आवश्यकता होती है कि कुछ हुआ है। इस मामले में हम यह जानने में रुचि रखते हैं कि विंडो का एकमात्र बटन दबाया गया है। संदेश प्रकारों के लिए स्विच स्टेटमेंट में आपको MW_BUTTON_PRESSED_MESSAGE का मामला दिखाई देगा। यह कोड तब चलता है जब बटन दबाया जाता है। इस विंडो में केवल एक बटन है, लेकिन और भी हो सकता है, इसलिए चेक किया जाता है कि यह किस बटन पर है। इस मामले में यह केवल बटन बी 1 हो सकता है (नाम फिर से JSON फ़ाइल में बटन के नाम से मेल खाता है)।
तो इस केस लेबल के बाद रंग चयनकर्ता संवाद पॉप अप करने के लिए कोड जोड़ें, जो यह है:
mw_create_window_dialog_colour_chooser(10, 10, "कलर", MW_HAL_LCD_RED, असत्य, संदेश-> प्राप्तकर्ता_हैंडल);
पैरामीटर इस प्रकार हैं:
- १०, १० संवाद की स्क्रीन पर स्थान है
- "रंग" संवाद का शीर्षक है
- MW_HAL_LCD_RED डिफ़ॉल्ट रंग है जिसके साथ संवाद शुरू होगा
- झूठा मतलब बड़ा आकार न दिखाएं (इसे सही पर सेट करने का प्रयास करें और अंतर देखें)
- संदेश-> प्राप्तकर्ता हैंडल वह है जो इस संवाद का मालिक है, इस मामले में यह विंडो है। विंडो का हैंडल फ़ंक्शन के संदेश पैरामीटर में होता है। यह वह विंडो है जिस पर संवाद प्रतिक्रिया भेजी जाएगी।
उपयोगकर्ता द्वारा चुने गए रंग के मूल्य का पता लगाने के लिए विंडो प्रबंधक हमारी विंडो को चुने हुए रंग के साथ एक संदेश भेजेगा जब उपयोगकर्ता संवाद में ओके बटन दबाता है। इसलिए हमें इस संदेश को स्विच स्टेटमेंट में एक अन्य मामले के साथ भी रोकना होगा जो इस तरह दिखता है:
मामला MW_DIALOG_COLOUR_CHOOSER_OK_MESSAGE:
{mw_hal_lcd_colour_t select_colour = message->message_data; (शून्य) चुना_रंग; } टूटना;
हम अभी तक चुने हुए रंग के साथ कुछ भी नहीं कर रहे हैं, इसलिए संकलक चेतावनी को रोकने के लिए इसे केवल शून्य पर कास्ट करें। इस फ़ंक्शन का अंतिम कोड अब इस तरह दिखता है:
शून्य विंडो_W1_message_function(const mw_message_t *message)
{MW_ASSERT (संदेश! = (शून्य *) 0, "शून्य सूचक पैरामीटर"); /* अगली पंक्ति संकलक चेतावनियों को रोकती है क्योंकि चर वर्तमान में अप्रयुक्त है */ (शून्य)window_W1_data; स्विच (message->message_id) {केस MW_WINDOW_CREATED_MESSAGE: /* यहां कोई भी विंडो इनिशियलाइज़ेशन कोड जोड़ें */ब्रेक; मामला MW_MENU_BAR_ITEM_PRESSED_MESSAGE: /* यहां विंडो मेनू हैंडलिंग कोड जोड़ें */ ब्रेक; मामला MW_BUTTON_PRESSED_MESSAGE: अगर (message->sender_handle == button_B1_handle) {/* इस कंट्रोल के लिए अपना हैंडलर कोड यहां जोड़ें */mw_create_window_dialog_colour_chooser(10, 10, "Colour", MW_HAL_LCD_RED, false, message->recipient_handle); } टूटना; मामला MW_DIALOG_COLOUR_CHOOSER_OK_MESSAGE: { mw_hal_lcd_colour_t select_colour = message->message_data; (शून्य) चुना_रंग; } टूटना; डिफ़ॉल्ट: /* मिश्रा को खुश रखें */ ब्रेक; } }
कोड चलाना ऊपर की छवि में दिखाया गया है। आप देख सकते हैं कि जब कोई डायलॉग दिखाई दे रहा हो तो आपको उसका जवाब देना होता है और कुछ भी करने से पहले उसे खारिज कर देना होता है। इसे मोडल बिहेवियर कहते हैं। मिनीविन में संवाद और सभी हमेशा विश्व स्तर पर मोडल और आप एक समय में केवल एक ही दिखा सकते हैं। यहां और स्पष्टीकरण है …
en.wikipedia.org/wiki/Modal_window
चरण 7: विंडो में आरेखण

अभी तक हमने केवल नियंत्रणों का उपयोग किया है, और वे स्वयं को ड्रा करते हैं। हमारी खिड़की पर कुछ कस्टम ड्राइंग करने का समय आ गया है। जिस भाग पर आप आकर्षित कर सकते हैं वह सीमाओं के अंदर है (यदि वे कोई हैं, तो वे वैकल्पिक हैं), स्क्रॉल बार के अंदर (यदि परिभाषित किया गया है, तो वैकल्पिक भी) और शीर्षक पट्टी के नीचे (यदि कोई है, तो वह वैकल्पिक भी है)। इसे विंडो शब्दावली में क्लाइंट एरिया कहा जाता है।
मिनीविन में ग्राफिक्स कमांड की एक लाइब्रेरी है जिसका आप उपयोग कर सकते हैं। वे सभी विंडो जागरूक हैं। इसका मतलब है कि आपको इस बारे में चिंता करने की ज़रूरत नहीं है कि क्या खिड़की दिखाई दे रही है, आंशिक रूप से अन्य खिड़कियों से अस्पष्ट है, स्क्रीन पर आंशिक रूप से बंद है या पूरी तरह से बंद है, या यदि आप जहां ड्राइंग कर रहे हैं उसका निर्देशांक क्लाइंट क्षेत्र पर है या उससे आगे है।. यह सब आपके लिए ख्याल रखा गया है। आप अपने ग्राहक क्षेत्र के बाहर आकर्षित नहीं कर सकते।
विंडोज़ शब्दावली में क्लाइंट क्षेत्रों पर आरेखण को पेंटिंग कहा जाता है और प्रत्येक विंडो में एक पेंट फ़ंक्शन होता है जहां आप अपनी ड्राइंग करते हैं। आप अपने पेंट फ़ंक्शन को कॉल नहीं करते हैं, विंडो मैनेजर जरूरत पड़ने पर आपके लिए यह करता है। इसकी आवश्यकता तब होती है जब एक विंडो को स्थानांतरित किया जाता है या शीर्ष पर किसी अन्य विंडो की स्थिति या दृश्यता बदल जाती है। यदि आपको अपनी खिड़की को फिर से रंगने की आवश्यकता है क्योंकि खिड़की की सामग्री पर निर्भर कुछ डेटा बदल गया है (यानी आप जानते हैं कि खिड़की प्रबंधक को जानने के बजाय एक पुनर्रचना की आवश्यकता है), तो आप विंडो प्रबंधक को बताते हैं कि एक पुनर्रचना की आवश्यकता है और यह कॉल करता है आपका पेंट फ़ंक्शन। आप इसे स्वयं नहीं कहते हैं। (यह सब अगले भाग में प्रदर्शित किया गया है)।
सबसे पहले, आपको अपना पेंट फ़ंक्शन ढूंढना होगा। कोड जनरेटर इसे आपके लिए बनाता है और यह पिछले अनुभाग में संशोधित संदेश हैंडलर फ़ंक्शन के ठीक ऊपर है। अपने प्रोजेक्ट पर जाएँ और फ़ाइल W1.c को फिर से खोलें।
इस फाइल में आपको फंक्शन window_W1_paint_function() मिलेगा। यह इस तरह दिख रहा है:
शून्य विंडो_W1_paint_function(mw_handle_t window_handle, const mw_gl_draw_info_t *draw_info)
{MW_ASSERT(draw_info!= (void*)0, "नल पॉइंटर पैरामीटर"); /* विंडो के क्लाइंट एरिया को सॉलिड व्हाइट से भरें */mw_gl_set_fill(MW_GL_FILL); mw_gl_set_solid_fill_colour (MW_HAL_LCD_WHITE); mw_gl_set_border(MW_GL_BORDER_OFF); mw_gl_clear_pattern (); mw_gl_rectangle(draw_info, 0, 0, mw_get_window_client_rect(window_handle).width, mw_get_window_client_rect(window_handle).height); /* अपना विंडो पेंटिंग कोड यहां जोड़ें */ }
यह नंगे के रूप में उत्पन्न कोड है और यह केवल क्लाइंट क्षेत्र को ठोस सफेद से भर देता है। क्लाइंट क्षेत्र पर एक पीला भरा वृत्त बनाएं। सबसे पहले हमें ग्राफिक्स संदर्भ (एक और विंडोज़ चीज़) की अवधारणा को समझना होगा। हम ग्राफिक्स संदर्भ में ड्राइंग पैरामीटर सेट करते हैं और फिर एक सामान्य सर्कल ड्राइंग रूटीन कहते हैं। इस उदाहरण में हमें जो चीजें सेट करनी हैं, वे हैं कि क्या वृत्त की एक सीमा है, सीमा रेखा शैली है, सीमा का रंग है, क्या वृत्त भरा हुआ है, रंग भरें और पैटर्न भरें। आप ऊपर दिए गए कोड को देख सकते हैं जो क्लाइंट क्षेत्र को सीमाहीन ठोस भरे सफेद आयत के साथ भरने के लिए कुछ समान करता है। ग्राफिक्स संदर्भ में मान पेंट फ़ंक्शन के प्रत्येक कॉल के बीच याद नहीं किए जाते हैं, इसलिए आपको हर बार मान सेट करना होगा (हालांकि उन्हें पेंट फ़ंक्शन के साथ याद किया जाता है)।
ऊपर दिए गए कोड में आप देख सकते हैं कि भरण चालू है और भरण पैटर्न बंद है, इसलिए हमें उन्हें फिर से सेट करने की आवश्यकता नहीं है। हमें बॉर्डर ऑन, बॉर्डर लाइन स्टाइल को सॉलिड, बॉर्डर फोरग्राउंड कलर को ब्लैक और फिल कलर को येलो पर सेट करने की जरूरत है:
mw_gl_set_fg_color (MW_HAL_LCD_BLACK);
mw_gl_set_solid_fill_colour (MW_HAL_LCD_YELLOW); mw_gl_set_line(MW_GL_SOLID_LINE); mw_gl_set_border(MW_GL_BORDER_ON); mw_gl_circle (draw_info, window_simple_data.circle_x, window_simple_data.circle_y, 25);
इस कोड को इस फ़ंक्शन में टिप्पणी में जोड़ें जहां यह आपका कोड जोड़ने के लिए कहता है। आगे हमें एक वृत्त खींचना है जो इस प्रकार किया गया है:
mw_gl_circle (draw_info, 30, 30, 15);
यह निर्देशांक ३०, ३० पर त्रिज्या १५ के साथ एक वृत्त खींचता है। कोड को फिर से बनाएँ और इसे फिर से चलाएँ और जैसा कि ऊपर दिखाया गया है, आपको विंडो में एक वृत्त दिखाई देगा। आप देखेंगे कि वृत्त और बटन ओवरलैप करते हैं लेकिन बटन शीर्ष पर है। यह डिजाइन द्वारा है। ग्राहक क्षेत्र पर आपके द्वारा खींची गई किसी भी चीज़ के नियंत्रण हमेशा शीर्ष पर होते हैं।
चरण 8: विंडो डेटा

अब तक हमने विंडो 1 के संदेश फ़ंक्शन (आने वाले संदेशों को संभालने के लिए) और इसके पेंट फ़ंक्शन (विंडो के क्लाइंट क्षेत्र पर आकर्षित करने के लिए) में अपना कोड लागू किया है। अब दोनों को जोड़ने का समय आ गया है। आइए पेंट फ़ंक्शन में खींचे गए सर्कल को उस रंग से भरें जिसे उपयोगकर्ता रंग चयनकर्ता द्वारा बटन दबाए जाने पर चुनता है। याद रखें कि हम पेंट फ़ंक्शन को कॉल नहीं करते हैं, विंडो मैनेजर इसे करता है, इसलिए हमारा संदेश फ़ंक्शन (जो चुने गए रंग को जानता है) सीधे पेंट फ़ंक्शन को कॉल नहीं कर सकता है। इसके बजाय हमें डेटा को कैश करना होगा और विंडो मैनेजर को यह बताना होगा कि एक रिपेंट की आवश्यकता है। विंडो मैनेजर तब पेंट फ़ंक्शन को कॉल करेगा जो कैश्ड डेटा का उपयोग कर सकता है।
W1.c के शीर्ष पर आप एक खाली डेटा संरचना और कोड जनरेटर द्वारा घोषित इस प्रकार की एक वस्तु देखेंगे:
टाइपपीफ संरचना
{/* अपने डेटा सदस्यों को यहां जोड़ें */ चार डमी; /* कुछ कंपाइलर खाली स्ट्रक्चर के बारे में शिकायत करते हैं; जब आप अपने सदस्यों को जोड़ते हैं तो इसे हटा दें */ } window_W1_data_t; स्थिर विंडो_W1_data_t विंडो_W1_डेटा;
यह वह जगह है जहां हम अपने डेटा को कैश करते हैं ताकि यह कॉल के दौरान संरक्षित रहे और इसे विंडो डेटा के रूप में जाना जाता है। हमें यहां केवल चुने हुए रंग को स्टोर करने की आवश्यकता है, जैसे:
टाइपपीफ संरचना
{/* अपने डेटा सदस्यों को यहां जोड़ें */ mw_hal_lcd_colour_t choosed_colour; } window_W1_data_t; स्थिर विंडो_W1_data_t विंडो_W1_डेटा = {MW_HAL_LCD_YELLOW};
हम इसे पीले रंग का शुरुआती रंग देंगे। अब मैसेज फंक्शन में हम चुने हुए रंग को इस तरह सेव करने के लिए कोड को थोड़ा बदल देंगे:
मामला MW_DIALOG_COLOUR_CHOOSER_OK_MESSAGE:
{विंडो_W1_data.chosen_colour = संदेश->message_data; } टूटना;
फिर हम इस मान का उपयोग करने के लिए पेंट फ़ंक्शन को बदल देंगे जब यह इस तरह से वृत्त खींचता है:
mw_gl_set_solid_fill_color(window_W1_data.chosen_colour);
अब हमने उस डेटा को बदल दिया है जिस पर विंडो की सामग्री निर्भर करती है, इसलिए हमें विंडो मैनेजर को यह बताना होगा कि विंडो को फिर से पेंट करने की आवश्यकता है। हम इसे संदेश फ़ंक्शन में करते हैं जब संवाद ठीक संदेश प्राप्त होता है, जैसे:
mw_paint_window_client (संदेश-> प्राप्तकर्ता_हैंडल);
यह खिड़की को सीधे पेंट करने का कारण नहीं बनता है। यह एक उपयोगिता फ़ंक्शन है जो विंडो प्रबंधक को एक संदेश भेजता है कि एक विंडो को फिर से रंगने की आवश्यकता है (यदि आप इसमें कदम रखते हैं तो आप देख सकते हैं कि यह कैसे होता है)। इस मामले में जिस विंडो को फिर से पेंट करने की आवश्यकता है, वह स्वयं है, और विंडो का हैंडल संदेश हैंडलर फ़ंक्शन के संदेश पैरामीटर में है।
पूरी फ़ाइल अब इस तरह दिखती है यदि आप अनिश्चित हैं कि ऊपर दिए गए कुछ कोड स्निपेट कहाँ जाते हैं:
#शामिल
#include "miniwin.h" #include "miniwin_user.h" #include "W1.h" typedef struct {/* अपने डेटा सदस्यों को यहां जोड़ें */ mw_hal_lcd_colour_t selected_color; } window_W1_data_t; स्थिर विंडो_W1_data_t विंडो_W1_डेटा = {MW_HAL_LCD_YELLOW}; शून्य विंडो_W1_paint_function(mw_handle_t window_handle, const mw_gl_draw_info_t *draw_info) {MW_ASSERT(draw_info!= (void*)0, "नल पॉइंटर पैरामीटर"); /* विंडो के क्लाइंट एरिया को सॉलिड व्हाइट से भरें */mw_gl_set_fill(MW_GL_FILL); mw_gl_set_solid_fill_colour (MW_HAL_LCD_WHITE); mw_gl_set_border(MW_GL_BORDER_OFF); mw_gl_clear_pattern (); mw_gl_rectangle(draw_info, 0, 0, mw_get_window_client_rect(window_handle).width, mw_get_window_client_rect(window_handle).height); /* अपना विंडो पेंटिंग कोड यहां जोड़ें */ mw_gl_set_fg_colour(MW_HAL_LCD_BLACK); mw_gl_set_solid_fill_color(window_W1_data.chosen_colour); mw_gl_set_line(MW_GL_SOLID_LINE); mw_gl_set_border(MW_GL_BORDER_ON); mw_gl_circle (draw_info, 30, 30, 15); } void window_W1_message_function(const mw_message_t *message) { MW_ASSERT(message != (void*)0, "नल पॉइंटर पैरामीटर"); /* अगली पंक्ति संकलक चेतावनियों को रोकती है क्योंकि चर वर्तमान में अप्रयुक्त है */ (शून्य)window_W1_data; स्विच (message->message_id) {केस MW_WINDOW_CREATED_MESSAGE: /* यहां कोई भी विंडो इनिशियलाइज़ेशन कोड जोड़ें */ब्रेक; मामला MW_MENU_BAR_ITEM_PRESSED_MESSAGE: /* यहां विंडो मेनू हैंडलिंग कोड जोड़ें */ ब्रेक; मामला MW_BUTTON_PRESSED_MESSAGE: अगर (message->sender_handle == button_B1_handle) {/* इस कंट्रोल के लिए अपना हैंडलर कोड यहां जोड़ें */mw_create_window_dialog_colour_chooser(10, 10, "Colour", MW_HAL_LCD_RED, false, message->recipient_handle); } टूटना; मामला MW_DIALOG_COLOUR_CHOOSER_OK_MESSAGE: {window_W1_data.chosen_colour = message->message_data; mw_paint_window_client (संदेश-> प्राप्तकर्ता_हैंडल); } टूटना; डिफ़ॉल्ट: /* मिश्रा को खुश रखें */ ब्रेक; } }
फिर से बनाएं और चलाएं और आप सर्कल के भरण रंग को सेट करने में सक्षम होना चाहिए।
विंडो डेटा का यह उदाहरण डेटा का उपयोग करता है जो स्रोत फ़ाइल के शीर्ष पर एक स्थिर डेटा संरचना में संग्रहीत होता है। यह ठीक है यदि आपके पास विंडो का केवल एक उदाहरण है, जैसा कि हम इस उदाहरण में करते हैं, लेकिन यदि आपके पास एक से अधिक उदाहरण हैं तो वे सभी समान डेटा संरचना साझा करेंगे। प्रति-आवृत्ति डेटा होना संभव है, इसलिए एक ही विंडो प्रकार के कई उदाहरणों का अपना डेटा होता है। इसे डॉक्स डायरेक्टरी में मिले मिनीविन डॉक्यूमेंटेशन में समझाया गया है। फ़ाइल उदाहरण इसका उपयोग एक ही विंडो प्रकार में कई छवियों को दिखाने के लिए करता है (जैसा कि इस निर्देश के शीर्ष पर मुख्य छवि में देखा गया है)।
चरण 9: कुछ अंतिम फ़ॉन्ट मज़ा

मिनीविन ट्रू टाइप फ़ॉन्ट रेंडरिंग का समर्थन करता है। अगर कोई एक चीज है जो आपके यूजर इंटरफेस को अच्छा बनाती है तो वह है आकर्षक फोंट। यह अंतिम चरण दिखाता है कि मिनीविन विंडो में ट्रू टाइप फ़ॉन्ट को कैसे प्रस्तुत किया जाए।
ट्रू टाइप फोंट को रेंडर करने के दो तरीके हैं। एक उन्हें सीधे अपने ग्राहक क्षेत्र पर खींचना है जैसा कि पहले सर्कल के लिए किया गया था, दूसरा आपकी विंडो में टेक्स्ट बॉक्स नियंत्रण जोड़ना है। हम बाद वाले को कर रहे हैं क्योंकि यह आसान है।
अब हम अपनी JSON कॉन्फ़िगरेशन फ़ाइल में एक टेक्स्ट बॉक्स नियंत्रण जोड़ेंगे। इसे विंडो 2 की परिभाषा में जोड़ें ताकि यह इस तरह दिखे:
इस तरह:
{
"नाम": "डब्ल्यू 2", "शीर्षक": "विंडो 2", "एक्स": 50, "वाई": 65, "चौड़ाई": 100, "ऊंचाई": 80, "बॉर्डर": सच, "टाइटलबार": सच, "दृश्यमान": सच, "छोटा": झूठा, "पाठ बॉक्स": [{"नाम": "टीबी 1", "एक्स": 0, "वाई": 0, "चौड़ाई": 115, "ऊंचाई": 50, "औचित्य": "केंद्र", "पृष्ठभूमि रंग": "MW_HAL_LCD_YELLOW", "अग्रभूमि": "MW_HAL_LCD_BLACK", "फ़ॉन्ट": "mf_rlefont_BLKCHCRY16", "सक्षम": सच, "दृश्यमान"}: सच }]
मिनीविन में ट्रू टाइप फोंट के बारे में एक त्वरित शब्द। फ़ॉन्ट्स.ttf फाइलों में आते हैं। बड़े कंप्यूटरों पर विंडो प्रबंधकों में ये आपके डिस्प्ले पर ज़रूरत पड़ने पर प्रस्तुत किए जाते हैं। इसमें बहुत सारी प्रोसेसिंग पावर और मेमोरी लगती है और यह छोटे उपकरणों के लिए उपयुक्त नहीं है। मिनीविन में वे बिटमैप्स में पूर्व-संसाधित होते हैं और एक निश्चित फ़ॉन्ट आकार और शैली (बोल्ड, इटैलिक इत्यादि) पर संकलन समय पर जुड़े होते हैं यानी आपको यह तय करना होगा कि आप किस आकार और शैली में कौन से फ़ॉन्ट्स को संकलित समय पर उपयोग करने जा रहे हैं। यह आपके लिए डाउनलोड की गई मिनीविन ज़िप फ़ाइल में दो उदाहरण फोंट के लिए किया गया है। यदि आप अन्य फ़ॉन्ट्स को अन्य आकारों और शैलियों में उपयोग करना चाहते हैं, तो डॉक्स फ़ोल्डर में मिनीविन दस्तावेज़ देखें। विंडोज और लिनक्स के लिए मिनीविन में.ttf फाइलों को सोर्स कोड फाइलों में प्री-प्रोसेस करने के लिए टूल्स हैं जिन्हें आप अपने प्रोजेक्ट में छोड़ सकते हैं।
और दूसरा त्वरित शब्द - अधिकांश फ़ॉन्ट कॉपीराइट हैं, जिनमें वे भी शामिल हैं जो आपको Microsoft Windows में मिलेंगे। व्यक्तिगत उपयोग के लिए उनका उपयोग करें, लेकिन आप जो कुछ भी प्रकाशित करते हैं, आपको यह सुनिश्चित करना चाहिए कि जिस लाइसेंस के साथ फोंट प्रकाशित किए गए हैं, वह इसकी अनुमति देता है, जैसा कि मिनीविन में शामिल 2 फोंट के मामले में है, लेकिन माइक्रोसॉफ्ट के फोंट के लिए नहीं!
कोड पर वापस! पहले की तरह फ़ाइलें बनाएं, छोड़ें, निर्माण करें और फिर से चलाएँ और आप देखेंगे कि विंडो 2 में अब एक निराला फ़ॉन्ट में पीले रंग की पृष्ठभूमि पर कुछ डिफ़ॉल्ट टेक्स्ट है। आइए विंडो 2 की स्रोत फ़ाइल W2.c को संपादित करके टेक्स्ट को बदलें।
हमें हमारे द्वारा अभी बनाए गए टेक्स्ट बॉक्स के साथ संवाद करने की आवश्यकता है और जिस तरह से आप ऐसा करते हैं जैसे मिनीविन में कोई संचार इसे एक संदेश भेजना है। जब विंडो बनाई जाती है तो हम टेक्स्ट को कंट्रोल में सेट करना चाहते हैं लेकिन इसे दिखाने से पहले, इसलिए हम MW_WINDOW_CREATED_MESSAGE केस में मैसेज हैंडलर में कोड जोड़ते हैं। यह विंडो के प्रदर्शित होने से ठीक पहले विंडो कोड द्वारा प्राप्त किया जाता है और इस तरह के इनिशियलाइज़ेशन के लिए अभिप्रेत है। कोड जनरेटर ने एक प्लेसहोल्डर बनाया जो संदेश हैंडलर फ़ंक्शन में इस तरह दिखता है:
मामला MW_WINDOW_CREATED_MESSAGE:
/* यहां कोई भी विंडो इनिशियलाइज़ेशन कोड जोड़ें */ ब्रेक;
यहां हम टेक्स्ट बॉक्स कंट्रोल पर एक संदेश पोस्ट करने जा रहे हैं, जिसमें बताया गया है कि हम इसे इस तरह से mw_post_message फ़ंक्शन का उपयोग करके कौन सा टेक्स्ट दिखाना चाहते हैं:
मामला MW_WINDOW_CREATED_MESSAGE:
/* यहां कोई भी विंडो इनिशियलाइज़ेशन कोड जोड़ें */ mw_post_message(MW_TEXT_BOX_SET_TEXT_MESSAGE, मैसेज-> प्राप्तकर्ता_हैंडल, टेक्स्ट_बॉक्स_टीबी1_हैंडल, 0UL, "ट्वैस अ डार्क एंड स्टॉर्मी नाइट…", MW_CONTROL_MESSAGE); टूटना;
ये पैरामीटर हैं:
- MW_TEXT_BOX_SET_TEXT_MESSAGE - यह वह संदेश प्रकार है जिसे हम नियंत्रण को भेज रहे हैं। वे miniwin.h में सूचीबद्ध हैं और दस्तावेज़ीकरण में प्रलेखित हैं।
- संदेश-> प्राप्तकर्ता_हैंडल - यह वह है जो संदेश से है - यह विंडो - जिसका हैंडल संदेश हैंडलर फ़ंक्शन में पास किए गए संदेश पैरामीटर में है।
- text_box_TB1_handle - हम किसे संदेश भेज रहे हैं - टेक्स्ट बॉक्स नियंत्रण का हैंडल। ये जनरेट की गई फ़ाइल miniwin_user.h में सूचीबद्ध हैं।
- 0UL - डेटा मान, इस मामले में कुछ भी नहीं।
- "एक अंधेरी और तूफानी रात थी…" - सूचक मूल्य - नया पाठ।
- MW_CONTROL_MESSAGE - प्राप्तकर्ता प्रकार जो एक नियंत्रण है।
बस, इतना ही। हमेशा की तरह पुनर्निर्माण और फिर से चलाएँ और आपको ऊपर की छवि के अनुसार टेक्स्ट बॉक्स दिखाई देगा।
संदेश पोस्टिंग मिनीविन के लिए मौलिक है (जैसा कि सभी विंडो प्रबंधकों के लिए है)। अधिक उदाहरणों के लिए ज़िप फ़ाइल में उदाहरण परियोजनाओं को देखें और एक व्यापक स्पष्टीकरण के लिए दस्तावेज़ीकरण में मिनीविन संदेशों पर अनुभाग पढ़ें।
चरण 10: आगे जाना


मिनीविन के इस बुनियादी परिचय के लिए बस इतना ही। MiniWin यहाँ प्रदर्शित की गई तुलना में बहुत अधिक कर सकता है। उदाहरण के लिए, इस निर्देश में प्रयुक्त बोर्ड पर स्क्रीन छोटी है और नियंत्रण छोटे हैं और इन्हें डिबर के साथ उपयोग करने की आवश्यकता है। हालांकि, अन्य उदाहरण और हार्डवेयर बड़े डिस्प्ले पर बड़े नियंत्रण (2 आकार हैं) का उपयोग करते हैं और इन्हें उंगली से संचालित किया जा सकता है।
यहां प्रदर्शित किए गए नियंत्रण की तुलना में कई अन्य प्रकार के नियंत्रण हैं। आगे के नियंत्रण के लिए कोड जनरेटर फ़ोल्डर में विभिन्न उदाहरण JSON फ़ाइलों पर एक नज़र डालें। इन उदाहरणों में सभी प्रकार के नियंत्रण शामिल हैं।
विंडोज़ में बहुत सारे विकल्प हैं। सीमा, शीर्षक पट्टी और चिह्न सभी विन्यास योग्य हैं। आपके पास स्क्रॉल बार और स्क्रॉलिंग विंडो क्लाइंट क्षेत्र हो सकते हैं, एक ही विंडो प्रकार और विंडो के कई उदाहरण नग्न हो सकते हैं (केवल एक क्लाइंट क्षेत्र, कोई सीमा या शीर्षक बार नहीं) जिसका अर्थ है कि वे प्रदर्शन पर जगह में संकलन समय पर तय किए गए हैं (इस खंड में छवि को बड़े आकार के आइकन के साथ देखें - ये वास्तव में 6 नग्न खिड़कियां हैं)।
मिनीविन कोई गतिशील स्मृति का उपयोग नहीं करता है। यह इसे छोटे विवश उपकरणों के लिए उपयुक्त बनाता है और कुछ एम्बेडेड परियोजनाओं के लिए एक आवश्यकता है। मिनीविन और यह जो कोड उत्पन्न करता है वह भी 'आवश्यक' स्तर के अनुरूप पूरी तरह से MISRA 2012 है।
अधिक जानकारी के लिए दस्तावेज़ीकरण के लिए दस्तावेज़ फ़ोल्डर में एक नज़र डालें और ज़िप फ़ाइल में अन्य उदाहरण ऐप्स भी देखें। यहां ऐसे उदाहरण हैं जो दिखाते हैं कि मिनीविन की सभी सुविधाओं का उपयोग कैसे करें और मिनीविन को फैटएफएस और फ्रीआरटीओएस के साथ कैसे एकीकृत करें।
सिफारिश की:
केबल मैनेजर: 6 कदम

केबल प्रबंधक: एक आईटी छात्र के रूप में, हर कोई मुझसे अपने फोन के लिए, इंटरनेट के लिए एक केबल मांगने आता है,… इसलिए मैं चाहता था कि वे मेरी मदद के बिना केबल ढूंढ सकें। इसलिए मैंने केबल मैनेजर बनाया है। इस अवधारणा को अंतिम रूप में विकसित किया जा रहा है
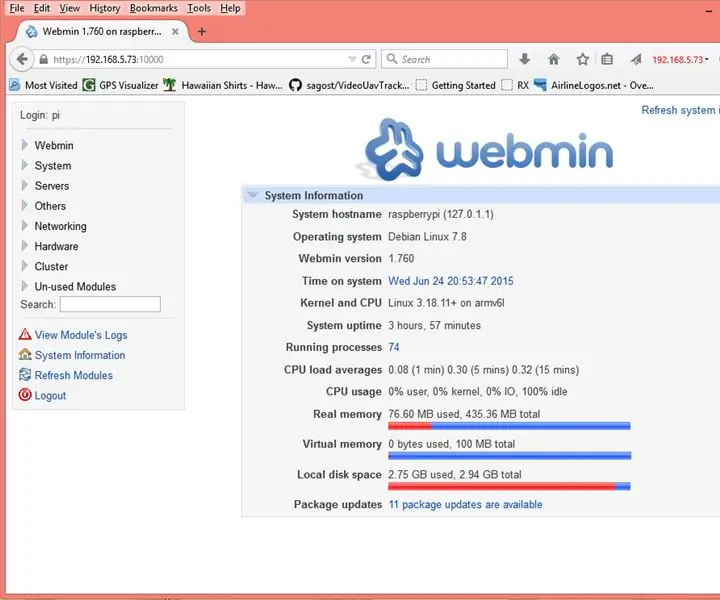
वेबमिन में फाइल मैनेजर को काम करना: 5 कदम

वेबमिन में फाइल मैनेजर को काम करना: वेबमिन फाइल मैनेजर एक बहुत ही उपयोगी टूल है। Oracle (साबुन बॉक्स) के कारण ब्राउज़र में Java Apps का उपयोग करना बहुत कठिन हो गया है। दुर्भाग्य से, फ़ाइल प्रबंधक एक जावा ऐप है। यह बहुत शक्तिशाली है और इसे खराब करने के प्रयास के लायक है
टास्क मैनेजर - एक घरेलू काम प्रबंधन प्रणाली: 5 कदम (चित्रों के साथ)

टास्क मैनेजर - एक घरेलू काम प्रबंधन प्रणाली: मैं अपने घर में आने वाली एक वास्तविक समस्या (और, मैं कल्पना करता हूं, कई अन्य पाठकों की) को संबोधित करने का प्रयास करना चाहता था, जो कि मदद करने के लिए अपने बच्चों को आवंटित, प्रेरित और पुरस्कृत करना है। घर के कामों के साथ। अब तक हमने एक लैमिनेटेड शीट रखी है
VEX टूर्नामेंट मैनेजर रास्पबेरी पाई 3B+ 5GHz वाईफाई सेटअप: 4 कदम

VEX टूर्नामेंट मैनेजर रास्पबेरी पाई 3B+ 5GHz वाईफाई सेटअप: वाईफाई सपोर्ट को अर्ध-आधिकारिक तौर पर जोड़ा गया है! नीचे दिए गए लिंक को देखें:https://www.roboticseducation.org/event-partner-training-topics-raspberry-pi/Overview:VEX रास्पबेरी पाई सिंगल बोर्ड कंप्यूटर (SBC) के उपयोग के समर्थन ने VEX टूर्नामेंट सेटअप को मु
पासपेन (Arduino पासवर्ड मैनेजर): 4 कदम

PassPen (Arduino Password Manager): यह मेरा PassPen प्रोजेक्ट है। एक छोटा सा आर्डिनो नैनो जो मुझे स्कूल में कंप्यूटर में लॉग इन करता है। यह एक छोटे पीसीबी के साथ बनाया गया है जिसे मैंने पासवर्ड प्रिंट करने से पहले लॉक करने की अनुमति देने के लिए बटन के साथ डिज़ाइन किया है
