विषयसूची:
- चरण 1: आपको क्या चाहिए
- चरण 2: Visuino प्रारंभ करें, और Arduino TTGO T-Display ESP32 बोर्ड प्रकार चुनें
- चरण 3: Visuino सेट वाईफाई में
- चरण 4: विसुइनो सेट डिस्प्ले में
- चरण 5: Visuino में अवयव जोड़ें
- चरण 6: विसुइनो पार्सिंग JSON में
- चरण 7: Visuino कनेक्टिंग घटकों में
- चरण 8: कोड उत्पन्न करें, संकलित करें और अपलोड करें
- चरण 9: खेलें
- चरण 10: समस्या निवारण

वीडियो: बिटकॉइन की लाइव कीमत TTGO ESP32 प्राप्त करें: 10 कदम

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:19


इस ट्यूटोरियल में हम सीखेंगे कि TTGO ESP32 और Visuino का उपयोग करके USD और EUR में बिटकॉइन की वर्तमान कीमत कैसे प्राप्त करें।
वह वीडियो देखें।
(नीचे डाउनलोड करने के लिए नई अपडेट की गई फ़ाइल!)
चरण 1: आपको क्या चाहिए


- TTGO ESP32
- वाईफाई कनेक्शन
- Visuino प्रोग्राम: Visuino डाउनलोड करें
चरण 2: Visuino प्रारंभ करें, और Arduino TTGO T-Display ESP32 बोर्ड प्रकार चुनें


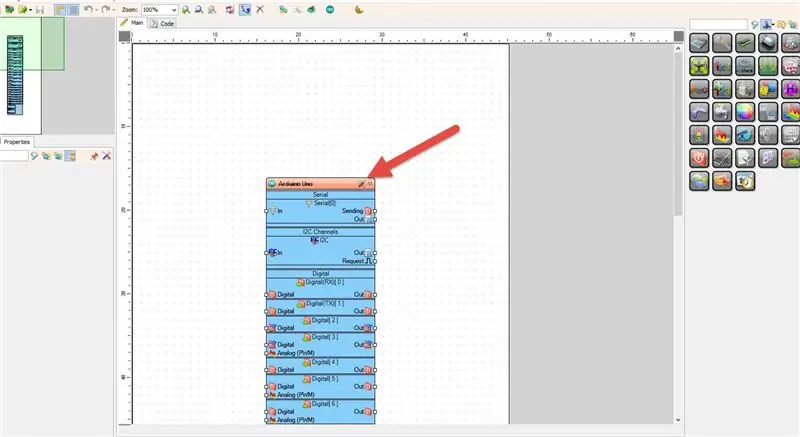
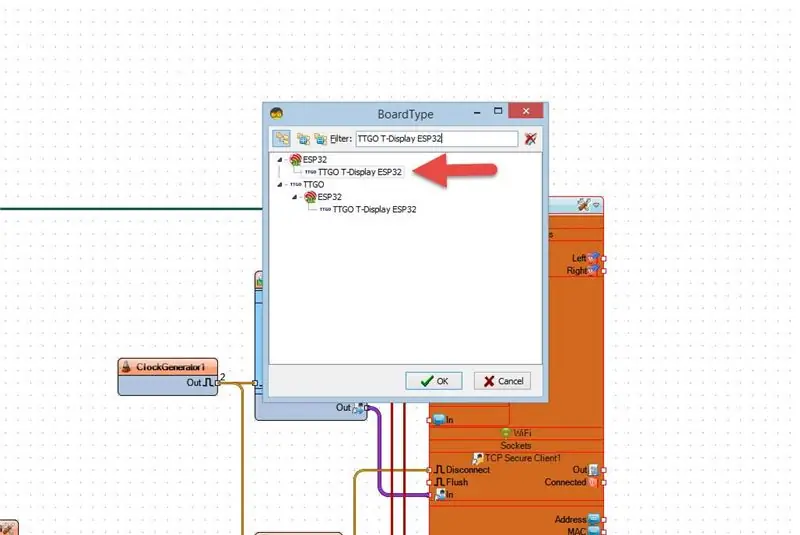
Visuino: https://www.visuino.eu को इंस्टॉल करने की जरूरत है। पहली तस्वीर में दिखाए अनुसार Visuino प्रारंभ करें Visuino में Arduino घटक (चित्र 1) पर "टूल" बटन पर क्लिक करें जब संवाद प्रकट होता है, तो चित्र 2 पर दिखाए गए अनुसार "TTGO T-Display ESP32" चुनें
चरण 3: Visuino सेट वाईफाई में



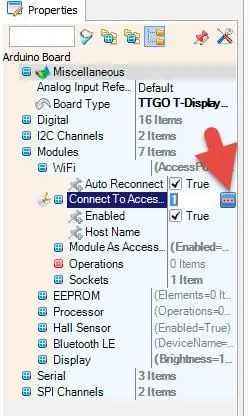
TTGO T-Display ESP32 बोर्ड का चयन करें और गुण विंडो में "मॉड्यूल> वाईफाई> एक्सेस पॉइंट से कनेक्ट करें" का विस्तार करें
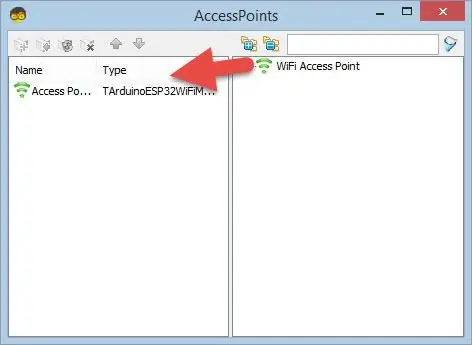
- कनेक्ट टू एक्सेस पॉइंट्स 3 डॉट्स पर क्लिक करें
- एक्सेसपॉइंट विंडो में "वाईफाई एक्सेस प्वाइंट" को बाईं ओर खींचें
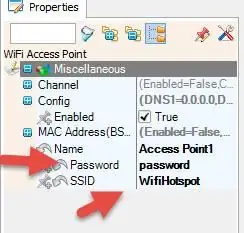
- प्रॉपर्टीज विंडो में SSID सेट करें (आपके वाईफाई हॉटस्पॉट या राउटर का नाम)
- गुण विंडो में पासवर्ड सेट करें (आपके वाईफाई हॉटस्पॉट या राउटर का पासवर्ड)
- एक्सेस पॉइंट विंडो बंद करें
TTGO T-Display ESP32 बोर्ड का चयन करें और गुण विंडो में "मॉड्यूल> वाईफाई> सॉकेट का विस्तार करें
- सॉकेट3 डॉट्स पर क्लिक करें
- सॉकेट विंडो में TCP/IP Secure Client (SSL) को बाईं ओर खींचें
- गुण विंडो में होस्ट को इस पर सेट करें: blockchain.info
- सॉकेट विंडो बंद करें
चरण 4: विसुइनो सेट डिस्प्ले में



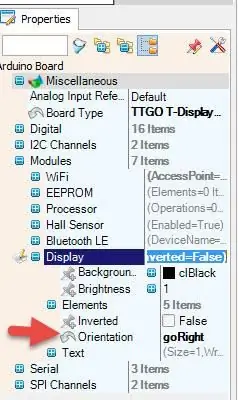
TTGO T-Display ESP32 बोर्ड का चयन करें और गुण विंडो में "मॉड्यूल> डिस्प्ले> ओरिएंटेशन का विस्तार करें
ओरिएंटेशन सेट करें:goRight
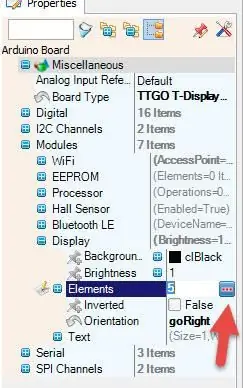
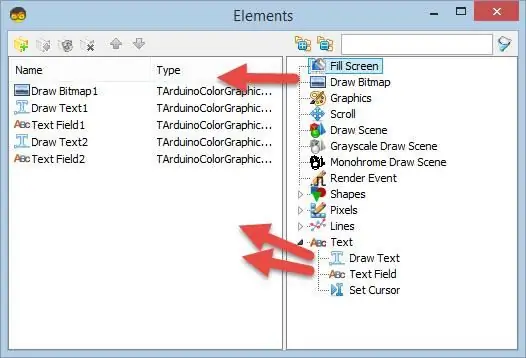
TTGO T-Display ESP32 बोर्ड का चयन करें और गुण विंडो में "मॉड्यूल> डिस्प्ले> एलिमेंट्स का विस्तार करें
एलिमेंट्स 3 डॉट्स पर क्लिक करें
एलिमेंट्स विंडो में ड्रा बिटमैप को बाईं ओर खींचें
गुण विंडो में Y से 20 पर सेट करें, बिटमैप 3 डॉट्स पर क्लिक करें
बिटमैप संपादक में बिटकॉइन बिटमैप लोड करें (चित्र 6) और बिटमैप संपादक को बंद करें
एलिमेंट्स विंडो में ड्रा टेक्स्ट को बाईं ओर खींचें
गुण विंडो में रंग को aclOrange, आकार 2, टेक्स्ट को USD, X से 150, Y से 10. पर सेट करें
एलिमेंट्स विंडो में टेक्स्ट फील्ड को बाईं ओर ड्रैग करें
गुण विंडो में आकार 3, X से 100, Y से 35. पर सेट करें
एलिमेंट्स विंडो में ड्रा टेक्स्ट को बाईं ओर खींचें
गुण विंडो में रंग को aclOrange, आकार 2, टेक्स्ट को EUR, X से 150, Y से 80. पर सेट करें
एलिमेंट्स विंडो में टेक्स्ट फील्ड को बाईं ओर ड्रैग करें गुण विंडो में आकार 3, X से 100, Y से 105 पर सेट करें
एलिमेंट विंडो बंद करें
चरण 5: Visuino में अवयव जोड़ें



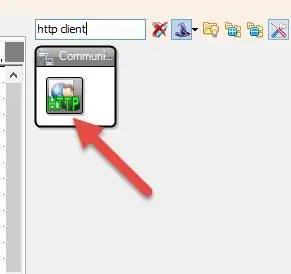
- "HTTP क्लाइंट" घटक जोड़ें
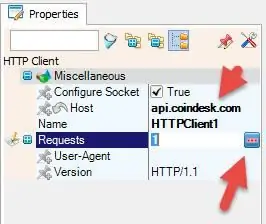
- चयन करें और गुण विंडो में होस्ट को api.coindesk.com पर सेट करें
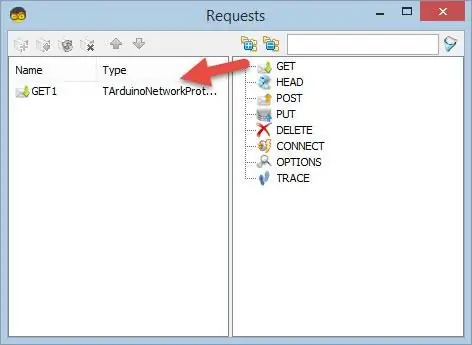
- Requests 3 Dots. पर क्लिक करें
- अनुरोध विंडो में "GET" को बाईं ओर खींचें
- गुण विंडो में URL को इस पर सेट करें: /v1/bpi/currentprice.json
- अनुरोध विंडो बंद करें
- "HTTP क्लाइंट" घटक "चार टू टेक्स्ट" घटक जोड़ें
- "CharToText1" का चयन करें और गुण विंडो में अधिकतम लंबाई से 2000
- "घड़ी जनरेटर" घटक जोड़ें
- "क्लॉकजेनरेटर 1" का चयन करें और गुण विंडो में आवृत्ति को 0.1. पर सेट करें
- "देरी" घटक जोड़ें
- "Delay1" चुनें और गुण विंडो में अंतराल को 2000000. पर सेट करें
- "स्प्लिट JSON ऑब्जेक्ट" घटक जोड़ें
चरण 6: विसुइनो पार्सिंग JSON में


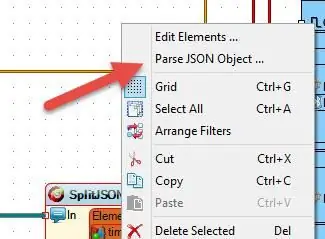
- माउस से "SplitJSON1" पर राइट क्लिक करें और मेनू में "JSON ऑब्जेक्ट पार्स करें.." पर क्लिक करें।
- "JSON ऑब्जेक्ट" विंडो में यह नमूना कोड पेस्ट करें (https://www.coindesk.com/coindesk-api पर उपलब्ध:
- "JSON ऑब्जेक्ट" विंडो बंद करें
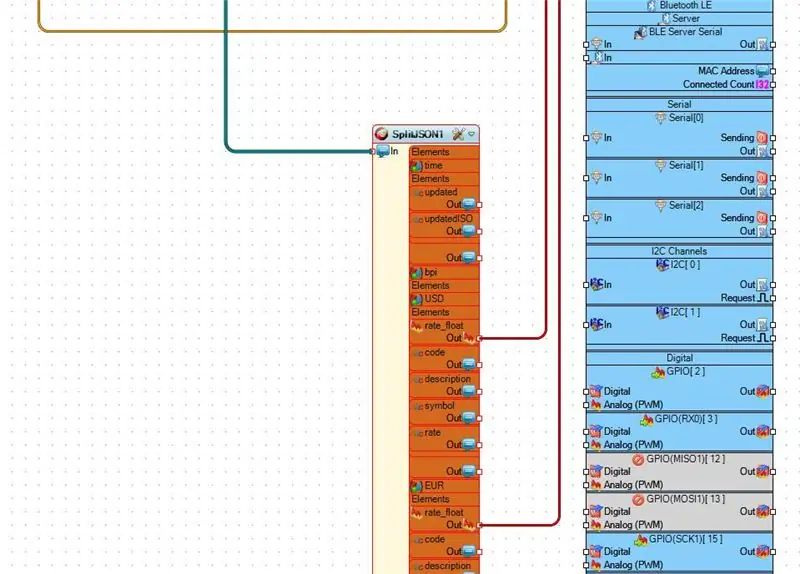
- "SplitJSON1" घटक अब नए पिन बनाएगा
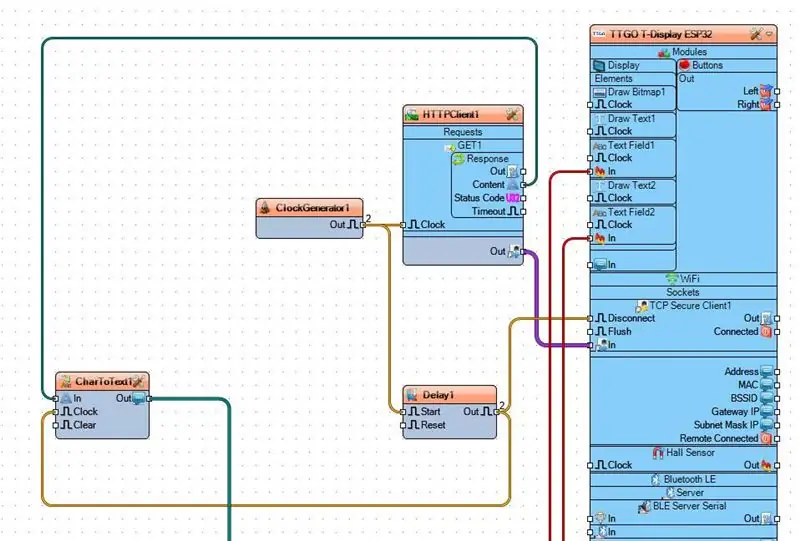
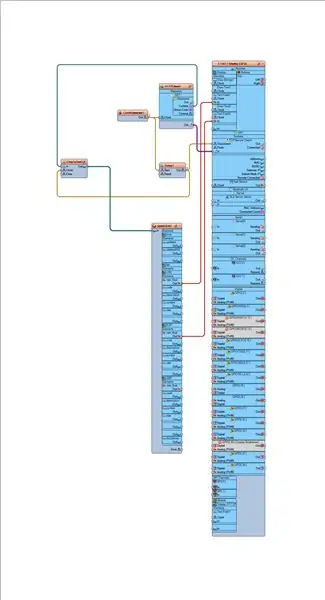
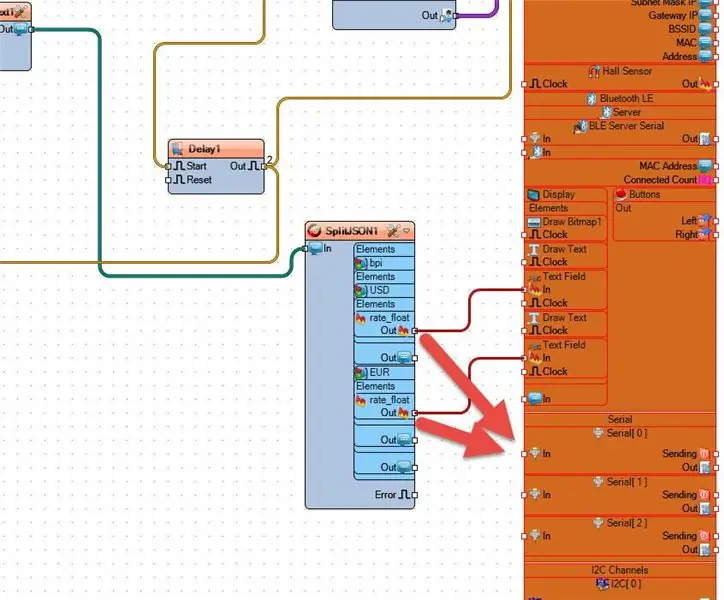
चरण 7: Visuino कनेक्टिंग घटकों में



- "क्लॉक जेनरेटर 1" पिन आउट को "HTTPClient1" पिन क्लॉक और "देरी 1" पिन स्टार्ट से कनेक्ट करें
- "HTTPClient1" पिन सामग्री को "CharToText1" पिन से कनेक्ट करें
- "HTTPClient1" पिन को TTGO T-Display ESP32 > WiFi>TCP Secure Client1 पिन इन से कनेक्ट करें
- "Delay1" पिन आउट को "CharToText1" पिन क्लॉक और TTGO T-Display ESP32 > WiFi>TCP Secure Client1 पिन डिस्कनेक्ट से कनेक्ट करें
- "CharToText1" पिन आउट को "SplitJSON1" पिन से कनेक्ट करें
- "SplitJSON1>USD>rate_float को TTGO T-Display ESP32>Text Field1 पिन इन से कनेक्ट करें
- "SplitJSON1>EUR>rate_float को TTGO T-Display ESP32>Text Field1 पिन इन से कनेक्ट करें
नोट: आप "SplitJSON1" घटक से अन्य पिनों के साथ भी खेल सकते हैं
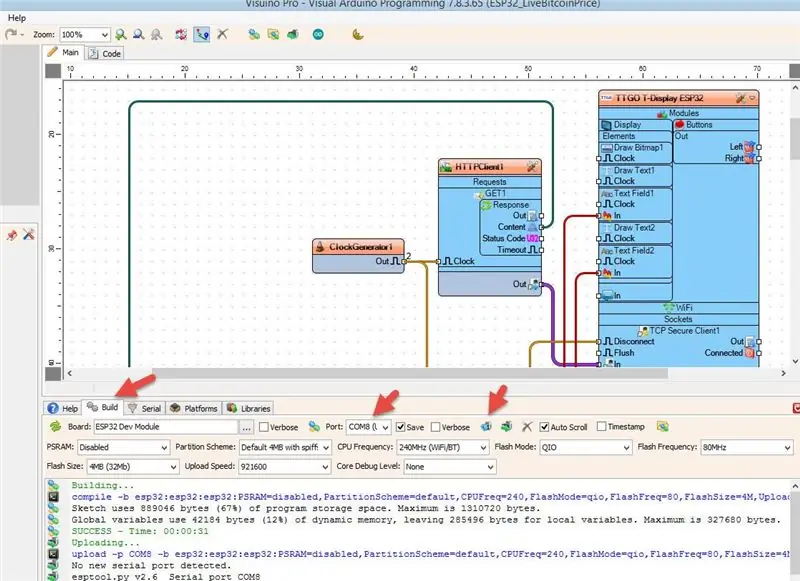
चरण 8: कोड उत्पन्न करें, संकलित करें और अपलोड करें

Visuino में, नीचे "बिल्ड" टैब पर क्लिक करें, सुनिश्चित करें कि सही पोर्ट चुना गया है, फिर "कंपाइल/बिल्ड एंड अपलोड" बटन पर क्लिक करें।
चरण 9: खेलें
यदि आप TTGO ESP32 मॉड्यूल को पावर देते हैं तो यह नेटवर्क से कनेक्ट हो जाएगा और वर्तमान बिटकॉइन मूल्य को USD और EUR. में प्रदर्शित करेगा
बधाई हो! आपने अपना प्रोजेक्ट Visuino के साथ पूरा कर लिया है। इसके अलावा संलग्न Visuino प्रोजेक्ट है, जिसे मैंने इस निर्देश के लिए बनाया है, आप इसे डाउनलोड कर सकते हैं और इसे Visuino में खोल सकते हैं: https://www.visuino.euNote: फ़ाइल प्रोजेक्ट में जब आप इसे Visuino में खोलते हैं, तो WiFi सेटिंग्स बदलें (एक्सेस प्वाइंट और पासवर्ड) अपनी सेटिंग्स में।
चरण 10: समस्या निवारण


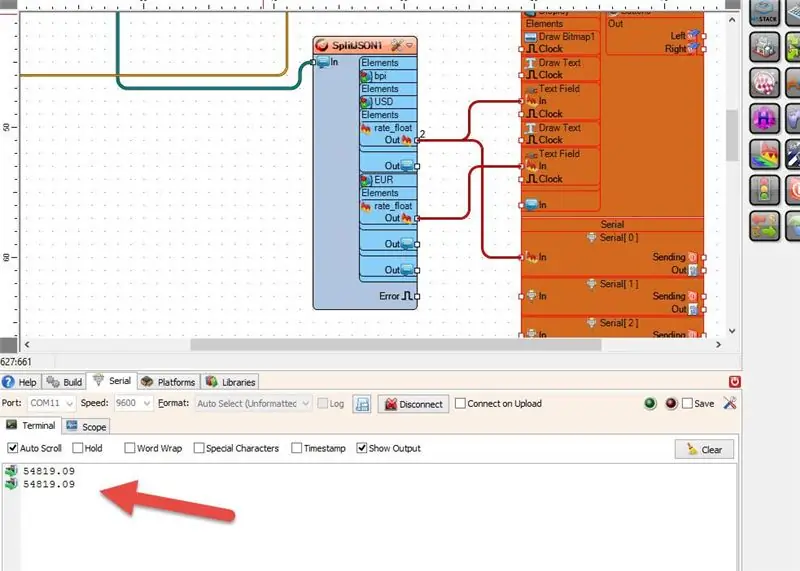
यदि आपको कोई डेटा नहीं मिलता है:
- सुनिश्चित करें कि आप नवीनतम Visuino संस्करण का उपयोग कर रहे हैं
- जांचें कि आपने सही वाईफाई सेटिंग्स दर्ज की हैं
- "SplitJSON1" पिन "rate_float" को सीरियल [0] पिन से कनेक्ट करें, अपलोड करें और कनेक्ट बटन पर क्लिक करें और देखें कि क्या आपको वहां कोई डेटा मिलता है (संलग्न चित्र देखें)
सिफारिश की:
DIY FPV ड्रोन कम कीमत में: 7 कदम

कम के लिए DIY एफपीवी ड्रोन: एफपीवी ड्रोन उड़ान एक मजेदार शौक है जो यह देखने के लिए चश्मे और कैमरे का उपयोग करता है कि ड्रोन क्या देखता है, और लोग नकद पुरस्कारों के लिए भी दौड़ लगाते हैं। हालांकि, FPV उड़ान की दुनिया में प्रवेश करना कठिन है - और बहुत महंगा! यहां तक कि सबसे छोटे एफपीवी ड्रोन भी हो सकते हैं
Android के लिए कम कीमत वाला 3d Fpv कैमरा: 7 कदम (चित्रों के साथ)

Android के लिए Lowcost 3d Fpv कैमरा: FPV एक बहुत अच्छी चीज़ है। और यह 3डी में और भी बेहतर होगा। तीसरा आयाम बड़ी दूरी पर बहुत ज्यादा मायने नहीं रखता है, लेकिन एक इनडोर माइक्रो क्वाडकॉप्टर के लिए यह एकदम सही है। इसलिए मैंने बाजार पर एक नज़र डाली। लेकिन मुझे जो कैमरे मिले वो भी वो ही थे
Arduino और Python के साथ अपने बिटकॉइन लाभ और हानि की कल्पना करें: 6 कदम

Arduino और Python के साथ अपने बिटकॉइन लाभ और हानि की कल्पना करें: मूल विचार व्यक्तिगत रूप से मैं एक क्रिप्टो मुद्रा निवेशक हूं। लेकिन मेरे पास भाग लेने के लिए काम का भारी भार भी है। इसलिए मैं बिटकॉइन की कीमत को एक मिनट में 10 बार ट्रैक करने में सक्षम नहीं हूं। हालांकि, मैं अब भी जानना चाहता हूं कि मैं पैसा कमा रहा हूं या खो रहा हूं। इस प्रकार
कैसे कोशिश करें और मुफ्त घटक प्राप्त करें: 5 कदम

कैसे कोशिश करें और मुफ्त घटक प्राप्त करें: कभी-कभी आपके पास पैसा नहीं होता है, लेकिन आप कुछ अच्छा बनाना चाहते हैं। यहाँ आपकी मदद करने के लिए एक गाइड है
लगभग किसी भी (हाहा) वेबसाइट से संगीत कैसे प्राप्त करें (जब तक आप इसे सुन सकते हैं आप इसे प्राप्त कर सकते हैं ठीक है अगर यह फ्लैश में एम्बेड किया गया है तो आप शायद नहीं कर पाएंगे) संपादित !!!!! जोड़ी गई जानकारी: 4 कदम

लगभग किसी भी (हाहा) वेबसाइट से संगीत कैसे प्राप्त करें (जब तक आप इसे सुन सकते हैं आप इसे प्राप्त कर सकते हैं … ठीक है अगर यह फ्लैश में एम्बेड किया गया है तो आप शायद नहीं कर पाएंगे) संपादित !!!!! जोड़ी गई जानकारी: यदि आप कभी किसी वेबसाइट पर जाते हैं और यह एक गाना बजाता है जो आपको पसंद है और आप इसे चाहते हैं तो यहां आपके लिए निर्देश है कि अगर आप कुछ गड़बड़ करते हैं तो मेरी गलती नहीं है (ऐसा ही होगा यदि आप बिना किसी कारण के सामान हटाना शुरू कर देते हैं) ) ive संगीत प्राप्त करने में सक्षम है
