विषयसूची:
- चरण 1: अवयव
- चरण 2: DHT11 को NodeMCU ESP8266 मॉड्यूल से कनेक्ट करें
- चरण 3: Visuino प्रारंभ करें, और ESP8266 बोर्ड प्रकार चुनें
- चरण 4: विसुइनो में: एक होस्ट नाम और एक्सेस प्वाइंट सेट करें
- चरण 5: Visuino में: संचार के लिए एक TCP/IP सर्वर सॉकेट जोड़ें
- चरण 6: Visuino में: DTH11 और स्वरूपित टेक्स्ट घटक को 2 एनालॉग चैनलों के साथ जोड़ें
- चरण 7: Visuino में: सर्वर प्रतिक्रिया के लिए स्वरूपित पाठ सेट करें
- चरण 8: Visuino में: DHT11 घटक कनेक्ट करें
- चरण 9: विसुइनो में: एज डिटेक्ट कंपोनेंट जोड़ें और कनेक्ट करें
- चरण 10: Visuino में: स्वरूपित पाठ घटक कनेक्ट करें, और विलंब घटक जोड़ें और कनेक्ट करें
- चरण 11: Arduino कोड उत्पन्न करें, संकलित करें और अपलोड करें
- चरण 12: और खेलो…

वीडियो: ESP8266 और Visuino: DHT11 तापमान और आर्द्रता वेब सर्वर: 12 कदम

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:19


ESP8266 मॉड्यूल वाई-फाई में निर्मित महान कम लागत वाले स्टैंड अलोन कंट्रोलर हैं, और मैंने उनके बारे में पहले से ही कई इंस्ट्रक्शंस बनाए हैं।
DTH11/DTH21/DTH22 और AM2301 बहुत लोकप्रिय संयुक्त तापमान और आर्द्रता Arduino सेंसर हैं, और मैंने उनके साथ कई इंस्ट्रक्शंस भी बनाए हैं, जिसमें रिमोट थर्मामीटर पर एक इंस्ट्रक्शनल और 2 ESP8266 के साथ ह्यूमिडिटी सेंसर उनके अपने निजी वाई-फाई नेटवर्क पर एक साथ जुड़ा हुआ है।
इस निर्देशयोग्य में मैं आपको दिखाऊंगा कि आप ESP8266 और DHT11 के साथ एक तापमान और आर्द्रता वेब सर्वर कैसे बना सकते हैं और इसे अपने मौजूदा वाई-फाई नेटवर्क पर एक वेब ब्राउज़र के साथ कई उपकरणों से कनेक्ट कर सकते हैं।
चरण 1: अवयव

- OneNodeMCU ESP8266 बोर्ड (मैंने NodeMCU 0.9 संस्करण का उपयोग किया है, लेकिन कोई अन्य, या यहां तक कि अकेले खड़े ESP-12 या ESP-01 काम करेगा)
- एक DHT11 सेंसर मॉड्यूल जो मुझे इस सस्ते 37 सेंसर सेट से मिला है
- 3 महिला-महिला जम्पर तार
चरण 2: DHT11 को NodeMCU ESP8266 मॉड्यूल से कनेक्ट करें



- कनेक्ट पावर (रेड वायर), ग्राउंड (ब्लैक वायर), और डेटा (ग्रे वायर) को DHT11 मॉड्यूल से (चित्र 1 2 अलग-अलग प्रकार के DHT11 सेंसर मॉड्यूल दिखाता है। जैसा कि आप देख सकते हैं कि पिन भिन्न हो सकते हैं, इसलिए ध्यान से कनेक्ट करें!)
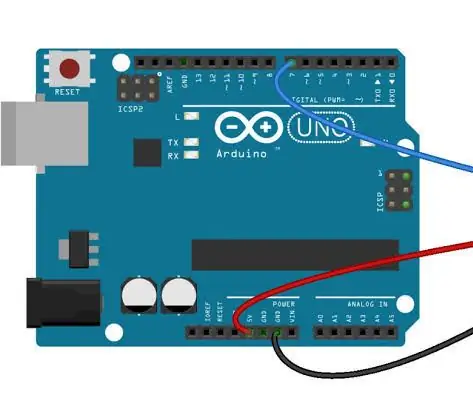
- ग्राउंड वायर (ब्लैक वायर) के दूसरे सिरे को ESP8266 मॉड्यूल के ग्राउंड पिन से कनेक्ट करें (चित्र 2)
- पावर वायर (लाल तार) के दूसरे छोर को ESP8266 मॉड्यूल के 3.3V पावर पिन से कनेक्ट करें (चित्र 2)
- डेटा वायर (ग्रे वायर) के दूसरे छोर को ESP8266 मॉड्यूल के डिजिटल पिन 2 से कनेक्ट करें (चित्र ३)
- चित्र 4 दिखाता है कि NodeMCU 0.9. के ग्राउंड, 3.3V पावर और डिजिटल 2 पिन कहां हैं
चरण 3: Visuino प्रारंभ करें, और ESP8266 बोर्ड प्रकार चुनें


Arduino की प्रोग्रामिंग शुरू करने के लिए, आपको यहां से Arduino IDE इंस्टॉल करना होगा:
कृपया ध्यान रखें कि Arduino IDE 1.6.6 में कुछ महत्वपूर्ण बग हैं।
सुनिश्चित करें कि आप 1.6.7 या उच्चतर स्थापित करते हैं, अन्यथा यह निर्देश काम नहीं करेगा!
यदि आपने ESP 8266 प्रोग्राम करने के लिए Arduino IDE सेटअप करने के लिए इस निर्देश में दिए चरणों का पालन नहीं किया है
Visuino: https://www.visuino.com को भी इंस्टॉल करना होगा।
- पहली तस्वीर में दिखाया गया Visuinoas प्रारंभ करें
- Visuino में Arduino घटक (चित्र 1) पर "टूल्स" बटन पर क्लिक करें
- जब संवाद प्रकट होता है, तो चित्र 2 पर दिखाए गए अनुसार "NodeMCU ESP-12" चुनें
चरण 4: विसुइनो में: एक होस्ट नाम और एक्सेस प्वाइंट सेट करें




पहले हमें मौजूदा एक्सेस प्वाइंट से कनेक्ट करने के लिए मॉड्यूल को कॉन्फ़िगर करना होगा और इसे होस्टनाम असाइन करना होगा ताकि हम इसे नेटवर्क पर खोज सकें।
- ऑब्जेक्ट इंस्पेक्टर में, "मॉड्यूल" संपत्ति का विस्तार करें, फिर "वाईफाई" उप संपत्ति
- ऑब्जेक्ट इंस्पेक्टर में "HostName" प्रॉपर्टी का मान "dht11server" पर सेट करें (चित्र १)
- ऑब्जेक्ट इंस्पेक्टर में, "वाईफाई" की "एक्सेसपॉइंट्स" उप संपत्ति का विस्तार करें, और इसके मूल्य के आगे "…" बटन पर क्लिक करें (चित्र 2)
- "एक्सेसप्वाइंट" संपादक में, दाहिने दृश्य में "वाईफाई एक्सेस प्वाइंट" का चयन करें, और फिर एक्सेस प्वाइंट जोड़ने के लिए बाईं ओर "+" बटन पर क्लिक करें (चित्र 2)
- ऑब्जेक्ट इंस्पेक्टर में, "SSID" संपत्ति का मान अपने वाई-फाई हॉटस्पॉट (एक्सेस प्वाइंट) के SSID पर सेट करें (चित्र ४)
- यदि आपके वाई-फाई हॉटस्पॉट (एक्सेस प्वाइंट) को पासवर्ड की आवश्यकता है, तो ऑब्जेक्ट इंस्पेक्टर में, पासवर्ड को "पासवर्ड" संपत्ति के मूल्य में सेट करें (चित्र ४)
- "एक्सेस पॉइंट्स" डायलॉग बंद करें
चरण 5: Visuino में: संचार के लिए एक TCP/IP सर्वर सॉकेट जोड़ें



आगे हमें संचार के लिए एक टीसीपी/आईपी सर्वर सॉकेट जोड़ने की जरूरत है।
- ऑब्जेक्ट इंस्पेक्टर में, वाईफाई की "सॉकेट्स" उप संपत्ति के मूल्य के आगे "…" बटन पर क्लिक करें (चित्र 1)
- सॉकेट संपादक में "टीसीपी/आईपी सर्वर" का चयन करें, और फिर एक जोड़ने के लिए "+" बटन (चित्र 2) पर क्लिक करें (चित्र 3)
- "सॉकेट" संवाद बंद करें
चरण 6: Visuino में: DTH11 और स्वरूपित टेक्स्ट घटक को 2 एनालॉग चैनलों के साथ जोड़ें



DHT11 से तापमान और आर्द्रता को नियंत्रित करने और पढ़ने के लिए हमें इसके लिए Visuino में घटक जोड़ने की आवश्यकता है।
हमें डेटा से वेब पेज भी जेनरेट करना होगा। पृष्ठ केवल एक HTML पाठ दस्तावेज़ है, इसलिए हम इसे उत्पन्न करने के लिए स्वरूपित पाठ घटक का उपयोग कर सकते हैं।
- घटक टूलबॉक्स के फ़िल्टर बॉक्स में "dht" टाइप करें, फिर "आर्द्रता और थर्मामीटर DHT11/21/22/AM2301" घटक का चयन करें (चित्र 1), और इसे डिज़ाइन क्षेत्र में छोड़ दें
- कंपोनेंट टूलबॉक्स के फिल्टर बॉक्स में "फॉर्म" टाइप करें, फिर "फॉर्मेटेड टेक्स्ट" कंपोनेंट (चित्र 2) का चयन करें, और इसे डिजाइन क्षेत्र में छोड़ दें।
- FormattedText1 घटक के "टूल्स" बटन पर क्लिक करें (चित्र ३)
- तत्व संपादक में, दाईं ओर एनालॉग तत्व का चयन करें, और बाईं ओर "+" बटन पर 2 बार क्लिक करें (चित्र 4), उनमें से 2 को जोड़ने के लिए (चित्र 5)
- "तत्व" संपादक बंद करें
चरण 7: Visuino में: सर्वर प्रतिक्रिया के लिए स्वरूपित पाठ सेट करें


हमें उस HTML टेक्स्ट को निर्दिष्ट करने की आवश्यकता है जो वेब क्लाइंट के सर्वर से कनेक्ट होने पर उत्पन्न होगा।
मेरे द्वारा भेजे गए डेटा के बाद हम कनेक्शन को बंद करने के लिए निर्दिष्ट करेंगे, और ब्राउज़र को दस्तावेज़ में "रीफ्रेश: 5" जोड़कर 5 सेकंड के बाद फिर से कनेक्ट (रीफ्रेश) करने का निर्देश देंगे। इस तरह वेब पेज हर 5 सेकंड में रिफ्रेश होगा।
- डिज़ाइन क्षेत्र में, FormattedText1 घटक का चयन करें (चित्र १)
- वस्तु निरीक्षक में "पाठ" गुण का चयन करें, और उसके मूल्य के आगे "…" बटन पर क्लिक करें (चित्र १)
- "पाठ" संपादक प्रकार में:"HTTP/1.1 200 OK""सामग्री-प्रकार: पाठ/एचटीएमएल""कनेक्शन: बंद करें""ताज़ा करें: 5""""""""""तापमान:% 0""आर्द्रता:% 1"""""(चित्र २)% 0 को AnalogElement1 के मान से बदल दिया जाएगा, और% 1 को AnalogElement2 के मान से बदल दिया जाएगा
- डायलॉग बंद करने के लिए OK बटन पर क्लिक करें
चरण 8: Visuino में: DHT11 घटक कनेक्ट करें



- HumidityThermometer1 घटक के "तापमान" आउटपुट पिन को FormattedText1 घटक के AnalogElement1 के "इन" पिन से कनेक्ट करें (चित्र 1)
- HumidityThermometer1 घटक के "आर्द्रता" आउटपुट पिन को FormattedText1 घटक के AnalogElement2 के "इन" पिन से कनेक्ट करें (चित्र 2)
- HumidityThermometer1 घटक के "सेंसर" पिन को Arduino घटक के "डिजिटल [2]" चैनल के "डिजिटल" इनपुट पिन से कनेक्ट करें(चित्र ३)
चरण 9: विसुइनो में: एज डिटेक्ट कंपोनेंट जोड़ें और कनेक्ट करें




हर बार नया कनेक्शन होने पर हमें HTML टेक्स्ट भेजने की आवश्यकता होती है। भेजने से पहले हमें थोड़ा इंतजार करना होगा क्योंकि वेब ब्राउज़र को परिणाम देखने की अपेक्षा करने से पहले एक अनुरोध भेजना होगा। ऐसा करने के लिए हम टीसीपी/आईपी सर्वर सॉकेट के "कनेक्टेड" पिन से जुड़े विलंब घटक का उपयोग करेंगे।
- घटक टूलबॉक्स के फ़िल्टर बॉक्स में "देरी" टाइप करें, फिर "विलंब" घटक चुनें (चित्र 1), और इसे डिज़ाइन क्षेत्र में छोड़ दें
- गुणों में "अंतराल (यूएस)" संपत्ति का मान 200000 पर सेट करें (चित्र 2)
- "नोडएमसीयू ईएसपी-12" घटक के "मॉड्यूल.वाईफाई.सॉकेट.टीसीपीसर्वर1" के "कनेक्टेड" पिन को विलंब 1 घटक के "इन" पिन से कनेक्ट करें (चित्र 3)
- Delay1 घटक के "आउट" पिन को FormattedText1 घटक के "घड़ी" इनपुट पिन से कनेक्ट करें (चित्र 4)
चरण 10: Visuino में: स्वरूपित पाठ घटक कनेक्ट करें, और विलंब घटक जोड़ें और कनेक्ट करें




- FormattedText1 घटक के "आउट" पिन को "NodeMCU ESP-12" घटक के "Modules. WiFi. Sockets. TCPServer1" के "इन" पिन से कनेक्ट करें (चित्र 1)
- घटक टूलबॉक्स के फ़िल्टर बॉक्स में "देरी" टाइप करें, फिर "विलंब" घटक चुनें (चित्र 2), और इसे डिज़ाइन क्षेत्र में छोड़ दें
- FormattedText1 घटक के "आउट" पिन को Delay2 घटक के "इन" पिन से कनेक्ट करें (चित्र 3)
- Delay2 घटक के "आउट" पिन को "NodeMCU ESP-12" घटक के "Modules. WiFi. Sockets. TCPServer1" के "डिस्कनेक्ट" इनपुट पिन से कनेक्ट करें (चित्र 4)
पाठ भेजे जाने के तुरंत बाद विलंब घटक सॉकेट को डिस्कनेक्ट कर देगा।
चरण 11: Arduino कोड उत्पन्न करें, संकलित करें और अपलोड करें


- Visuino में, F9 दबाएं या Arduino कोड जेनरेट करने के लिए चित्र 1 पर दिखाए गए बटन पर क्लिक करें, और Arduino IDE खोलें
- USB केबल के साथ NodeMCU मॉड्यूल को कंप्यूटर से कनेक्ट करें
- बोर्ड प्रकार और सीरियल पोर्ट का चयन करें जैसा कि मैंने आपको इस निर्देश में दिखाया है
- Arduino IDE में, कोड को संकलित और अपलोड करने के लिए अपलोड बटन पर क्लिक करें (चित्र 2)
चरण 12: और खेलो…



बधाई हो! आपने वाई-फाई तापमान और आर्द्रता वेब सर्वर बनाया है।
चित्र 1 पर और वीडियो में आप कनेक्टेड और पावर्ड अप प्रोजेक्ट देख सकते हैं। मैंने मॉड्यूल को पावर देने के लिए एक छोटे यूएसबी पावर बैंक का इस्तेमाल किया।
सुनिश्चित करें कि चरण 4 पर प्रोजेक्ट में आपने अपने वाई-फाई हॉटस्पॉट के लिए सही एसएसआईडी और पासवर्ड दर्ज किया है
यदि आप अपने कंप्यूटर या मोबाइल डिवाइस पर वेब ब्राउज़र खोलते हैं, और टाइप करें:
dht11सर्वर./
और एंटर दबाएं, आपको मॉड्यूल द्वारा मापा गया तापमान और आर्द्रता दिखाई देगी। रीडिंग हर 5 सेकंड में चरण 7 में निर्दिष्ट के अनुसार ताज़ा हो जाएगी।
नाम के अंत में डॉट जोड़ना सुनिश्चित करें, अन्यथा विंडोज डोमेन नाम का समाधान नहीं कर पाएगा
चित्र 2 पर आप पूरा Visuino आरेख देख सकते हैं।
विसुइनो प्रोजेक्ट भी संलग्न है, जिसे मैंने इस निर्देश के लिए बनाया है। आप इसे Visuino में डाउनलोड और खोल सकते हैं:
सिफारिश की:
स्थानीय वेबसर्वर पर DHT11 का उपयोग करते हुए ESP8266 Nodemcu तापमान निगरानी - अपने ब्राउज़र पर कमरे का तापमान और आर्द्रता प्राप्त करें: 6 कदम

स्थानीय वेबसर्वर पर DHT11 का उपयोग करते हुए ESP8266 Nodemcu तापमान निगरानी | अपने ब्राउज़र पर कमरे का तापमान और आर्द्रता प्राप्त करें: नमस्कार दोस्तों आज हम एक नमी और amp; ESP ८२६६ NODEMCU का उपयोग कर तापमान निगरानी प्रणाली & DHT11 तापमान सेंसर। तापमान और आर्द्रता DHT11 सेंसर & यह एक ब्राउज़र पर देखा जा सकता है कि कौन सा वेबपेज प्रबंधित होगा
DT11 तापमान सेंसर के साथ वेब सर्वर के लिए ESP8266 NodeMCU एक्सेस प्वाइंट (AP) और ब्राउज़र में प्रिंटिंग तापमान और आर्द्रता: 5 कदम

DT11 तापमान सेंसर और ब्राउज़र में मुद्रण तापमान और आर्द्रता के साथ वेब सर्वर के लिए ESP8266 NodeMCU एक्सेस प्वाइंट (AP) ESP8266 द्वारा होस्ट किए गए वेबसर्वर तक पहुंचकर वाईफाई पर कोई भी उपकरण लेकिन एकमात्र समस्या यह है कि हमें एक काम करने वाले राउटर की आवश्यकता है
Arduino के साथ DHT11 तापमान सेंसर का उपयोग कैसे करें और तापमान गर्मी और आर्द्रता प्रिंट करें: 5 कदम

Arduino और प्रिंट तापमान गर्मी और आर्द्रता के साथ DHT11 तापमान सेंसर का उपयोग कैसे करें: DHT11 सेंसर का उपयोग तापमान और आर्द्रता को मापने के लिए किया जाता है। वे बहुत लोकप्रिय इलेक्ट्रॉनिक्स शौक़ीन हैं। DHT11 आर्द्रता और तापमान सेंसर आपके DIY इलेक्ट्रॉनिक्स परियोजनाओं में आर्द्रता और तापमान डेटा जोड़ना वास्तव में आसान बनाता है। यह प्रति
Esp32 तापमान और आर्द्रता वेब सर्वर PYTHON और Zerynth IDE का उपयोग कर रहा है: 3 चरण

Esp32 तापमान और आर्द्रता वेब सर्वर PYTHON और Zerynth IDE का उपयोग कर रहा है: Esp32 एक शानदार माइक्रो-कंट्रोलर है, यह एक Arduino की तरह ही शक्तिशाली है लेकिन इससे भी बेहतर है! इसमें Wifi कनेक्टिविटी है, जिससे आप सस्ते और आसानी से IOT प्रोजेक्ट विकसित कर सकते हैं। लेकिन Esp के साथ काम करना डिवाइस निराशाजनक है, पहले यह स्थिर नहीं है, दूसरा
वेब-आधारित नियंत्रण कक्ष के साथ वेब-कनेक्टेड स्मार्ट एलईडी एनिमेशन घड़ी, टाइम सर्वर सिंक्रोनाइज़्ड: 11 चरण (चित्रों के साथ)

वेब-आधारित कंट्रोल पैनल के साथ वेब-कनेक्टेड स्मार्ट एलईडी एनिमेशन क्लॉक, टाइम सर्वर सिंक्रोनाइज़्ड: इस घड़ी की कहानी बहुत पहले की है - 30 साल से अधिक। मेरे पिता ने इस विचार का बीड़ा उठाया था जब मैं एलईडी क्रांति से बहुत पहले सिर्फ 10 साल का था - जब एलईडी की 1/1000 उनकी वर्तमान चमकदार चमक की चमक थी। सच्चा
