विषयसूची:
- आपूर्ति
- चरण 1: तीन आईएनए बोर्डों को मिलाएं
- चरण 2: तीन अलग-अलग I2C पतों को कॉन्फ़िगर करें
- चरण 3: इना बोर्डों को ESP32. से कनेक्ट करें
- चरण 4: Arduino IDE में ESP32 बोर्ड स्थापित करें
- चरण 5: I2C स्कैनर का उपयोग करके Ina से ESP32 कनेक्शन की जाँच करें
- चरण 6: HTML वेबसर्वर फ़ोल्डर बनाना
- चरण 7: पावर मॉनिटर वेबपेज बनाएं
- चरण 8: वेबपेज को ESP32 में लोड करें
- चरण 9: ESP32 को वेबसर्वर के रूप में कॉन्फ़िगर करें
- चरण 10: आपका काम हो गया
- चरण 11: ESP32 को शक्ति देना

वीडियो: मल्टी-चैनल वाईफाई वोल्टेज और करंट मीटर: 11 कदम (चित्रों के साथ)

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:19

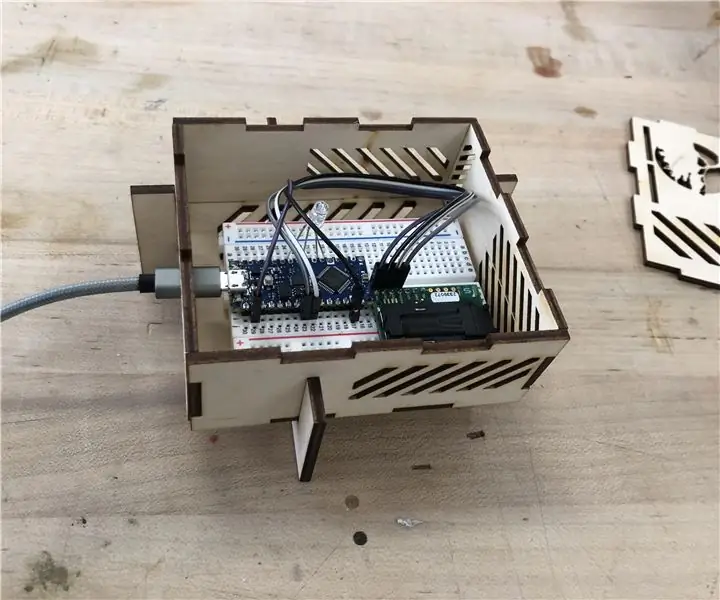
ब्रेडबोर्डिंग करते समय, अक्सर एक बार में सर्किट के विभिन्न हिस्सों की निगरानी करने की आवश्यकता होती है।
मल्टीमीटर प्रोब को एक स्थान से दूसरे स्थान पर चिपकाने के दर्द से बचने के लिए, मैं एक मल्टी-चैनल वोल्टेज और करंट मीटर डिजाइन करना चाहता था।
Adafruit का Ina260 बोर्ड ऐसा करने के लिए एक बहुत ही प्रभावी और कुशल तरीका प्रदान करता है। इसमें एक एकीकृत I2C ब्रिज के साथ एक बहुत ही सटीक वोल्टेज और करंट मीटर होता है (उनमें से 3 को मिलाते समय बहुत सारे पिन की बचत होती है!)
केवल एक चीज गायब थी वह थी डिस्प्ले। इसलिए बोर्डों को एक ESP32 विकास बोर्ड पर जोड़ने का निर्णय, जो एक पीसी/मोबाइल स्क्रीन पर मापी गई वस्तुओं को प्रस्तुत करने के लिए आसानी से एक वेबसर्वर ले जा सकता है।
आपूर्ति
3 x Ina260 एडफ्रूट बोर्ड
लंबे पिन के साथ 3 x हैडर पिन
न्यूनतम 6 जम्पर तार
1 x ESP32 Wrover-B (या I2C सपोर्ट वाला कोई Wifi अन्य बोर्ड)
2 x 19 पिन पिन हैडर (यदि लागू हो)
1 एक्स पीसीबी या परफबोर्ड
1 एक्स 3.3 वी बिजली की आपूर्ति
चरण 1: तीन आईएनए बोर्डों को मिलाएं

पहला कदम तीन INA260 बोर्डों को इकट्ठा करना है।
Adafruit वेबसाइट पर एक बहुत अच्छा निर्देश पाया जा सकता है। एडफ्रूट असेंबली निर्देशों का पालन करें।
उन्हें एक दूसरे के ऊपर ढेर करने में सक्षम होने के लिए वितरित पिन स्ट्रिप्स के बजाय लंबे पिन हेडर का उपयोग करें!
चरण 2: तीन अलग-अलग I2C पतों को कॉन्फ़िगर करें




I2C कम दूरी पर कम गति वाले उपकरणों को जोड़ने के लिए दो-तार इंटरफ़ेस के लिए एक सीरियल प्रोटोकॉल है। एक 127 गुलामों को जोड़ सकता है। एक बस में प्रत्येक उपकरण को एक अद्वितीय I2C पते से पहचाना जाना चाहिए। किसी डिवाइस का I2C पता अक्सर डिवाइस के चिप में हार्ड वायर्ड होता है। एक ही डिवाइस को एक बस में जोड़ने के लिए, निर्माता अक्सर पिन के कॉन्फ़िगरेशन को एक साथ मिला कर I2C पते को बदलने की संभावना छोड़ देता है।
तीन INA260 बोर्डों का भी यही हाल है। डिवाइस में दो एड्रेस पिन, A0 और A1 हैं जिन्हें वांछित पता सेट करने के लिए GND, VS, SCL या SDA से जोड़ा जा सकता है। टेक्सस इंस्ट्रूमेंट्स से INA260 चिप की डेटाशीट में, 16 संभावित पतों में से प्रत्येक के लिए पिन कनेक्शन की सूची मिल सकती है।
एडफ्रूट बोर्ड दो पैड को उजागर करके इसे 4 बोर्डों तक सीमित करता है जिसका उपयोग ए0 और/या ए1 को वीएस तक खींचने के लिए किया जा सकता है। INA260 बोर्ड का डिफ़ॉल्ट पता 0x40 है।
आप दो अन्य बोर्डों को अलग-अलग पते निर्दिष्ट करके इस चरण को पूरा करते हैं:
दूसरे बोर्ड के A0 पैड को सोल्डर करके आपने उसका पता इस पर सेट किया: 0x41 (या 1000001 BIN)
तीसरे बोर्ड के A1 पैड को सोल्डर करके आप इस पते को असाइन करते हैं: 0x44 (या 1000100 BIN)
चरण 3: इना बोर्डों को ESP32. से कनेक्ट करें

अब जब हमने प्रत्येक INA बोर्ड को अलग-अलग I2C पते दिए हैं, तो उन्हें ESP32 बोर्ड से जोड़ने का समय आ गया है!
उपरोक्त चित्र के अनुसार, कनेक्ट करें
1) वीसीसी पिन से 3.3V पिन
2) जीएनडी पिन को जीएनडी पिन
3) एसडीए पिन से जीपीआईओ पिन 21
4) SCL पिन से GPIO पिन 22
मैंने कनेक्शन बनाने के लिए एक पीसीबी डिज़ाइन का उपयोग किया है क्योंकि यह एक बड़ी परियोजना का हिस्सा है (एडजस्टेबल करंट लिमिटिंग के साथ एक वाईफाई एडजस्टेबल वोल्टेज सप्लाई - इसके लिए भी एक इंस्ट्रक्शनल बनाने की उम्मीद है)।
आप कनेक्ट करने के लिए किसी अन्य तरीके का उपयोग कर सकते हैं, यह एक ऐसा परफ़ॉर्मर हो सकता है जिसे आप मिलाप करते हैं या ब्रेडबोर्ड का उपयोग करते हैं। वे दोनों भी ठीक काम करेंगे।
चरण 4: Arduino IDE में ESP32 बोर्ड स्थापित करें

अब जब हमने बोर्डों को एक-दूसरे से जोड़ लिया है, तो कनेक्शन की जांच करने का समय आ गया है।
हम आईएनए बोर्डों के आई२सी पतों को एकत्रित करके ऐसा करेंगे।
ESP32 बोर्ड पूरी तरह से Arduino IDE के साथ काम करता है।
तो चलिए बोर्ड मैनेजर का उपयोग करके Arduino में ESP32 बोर्ड स्थापित करते हैं।
चरण 5: I2C स्कैनर का उपयोग करके Ina से ESP32 कनेक्शन की जाँच करें

हम ESP32 और Ina260 बोर्डों के बीच कनेक्टिविटी सुनिश्चित करने के लिए एक साधारण I2C एड्रेस स्कैनर का उपयोग करेंगे।
I2C एड्रेस स्कैनर कोड को एक खाली Arduino प्रोजेक्ट में कॉपी किया जा सकता है।
कोड Arduino cc वेबसाइट से लिया गया है:
// --------------------------------------// i2c_scanner // // संस्करण 1 / / यह प्रोग्राम (या ऐसा दिखने वाला कोड) // कई जगहों पर पाया जा सकता है। // उदाहरण के लिए Arduino.cc फोरम पर। // मूल लेखक को पता नहीं है। // संस्करण 2, जून 2012, Arduino 1.0.1 का उपयोग करना // Arduino.cc उपयोगकर्ता Krodal द्वारा यथासंभव सरल होने के लिए अनुकूलित // संस्करण 3, 26 फरवरी 2013 // V3 louarnold द्वारा // संस्करण 4, 3 मार्च, 2013, Arduino.cc उपयोगकर्ता Krodal द्वारा Arduino 1.0.3 // का उपयोग करना। // लौर्नोल्ड द्वारा किए गए परिवर्तन हटा दिए गए। // निक गैमन द्वारा i2c स्कैनर के अनुसार स्कैनिंग पते 0…127 से 1…119 में बदल गए // https://www.gammon.com.au/forum/?id=10896 // संस्करण 5, मार्च २८, २०१३//संस्करण ४ के रूप में, लेकिन पता अब १२७ पर स्कैन करता है।//एक सेंसर पता १२० का उपयोग करता प्रतीत होता है।//संस्करण ६, २७ नवंबर, २०१५। // // // यह स्केच मानक 7-बिट पते का परीक्षण करता है // उच्च बिट पते वाले उपकरण ठीक से नहीं देखे जा सकते हैं। // # शून्य सेटअप शामिल करें () {वायर.बेगिन (); सीरियल.बेगिन (९६००); जबकि (! सीरियल); // लियोनार्डो: सीरियल मॉनिटर के लिए प्रतीक्षा करें। Serial.println ("\ nI2C स्कैनर"); } शून्य लूप () {बाइट त्रुटि, पता; इंट एनडिवाइस; Serial.println ("स्कैनिंग …"); एनडिवाइस = 0; के लिए (पता = 1; पता <127; पता ++) {// i2c_scanner // के वापसी मूल्य का उपयोग करता है यह देखने के लिए कि क्या // किसी डिवाइस ने पते को स्वीकार किया है। Wire.beginTransmission (पता); त्रुटि = Wire.endTransmission (); अगर (त्रुटि == 0) { Serial.print ("I2C डिवाइस पता 0x पर मिला"); अगर (पता <16) सीरियल.प्रिंट ("0"); सीरियल.प्रिंट (पता, हेक्स); सीरियल.प्रिंट्लन ("!"); एनडिवाइस++; } और अगर (त्रुटि == 4) { सीरियल.प्रिंट ("पते 0x पर अज्ञात त्रुटि"); अगर (पता <16) सीरियल.प्रिंट ("0"); Serial.println (पता, हेक्स); } } अगर (nDevices == 0) Serial.println ("कोई I2C डिवाइस नहीं मिला\n"); और Serial.println ("किया गया / n"); देरी (5000); // अगले स्कैन के लिए 5 सेकंड प्रतीक्षा करें}
चरण 6: HTML वेबसर्वर फ़ोल्डर बनाना

ESP32 एक वेबसर्वर चलाने की संभावना प्रदान करता है। यह कुछ वेबपेजों को होल्ड करने के लिए काफी बड़ी रैम मेमोरी भी प्रदान करता है। (यह वेबपेज फाइलों को स्वचालित रूप से संपीड़ित करता है)।
Arduino IDE, बनाए गए वेबपृष्ठों को सीधे ESP32 की RAM पर अपलोड करने की कार्यक्षमता प्रदान करता है।
ऐसा करने के लिए, आपको Arduino प्रोजेक्ट के फ़ोल्डर के नीचे एक फ़ोल्डर 'डेटा' बनाना होगा। मेरे मामले में यह \Arduino\esp32_Power_supply_v1_implemented\data.
फ़ोल्डर का नाम बिल्कुल 'डेटा' रखना महत्वपूर्ण है क्योंकि यह उस फ़ोल्डर का नाम है जिसे Arduino वेबपेज फ़ाइलों को ESP पर अपलोड करते समय देखेगा।
चरण 7: पावर मॉनिटर वेबपेज बनाएं
HMTL एक ऐसी भाषा है जो किसी टेक्स्ट को वेबब्राउज़र में प्रस्तुत करने की अनुमति देती है। एक HTML फ़ाइल एक्सटेंशन htm(l) के अंतर्गत सहेजी जाती है। वेबपेज की फॉर्मेटिंग को आमतौर पर एक अलग फाइल (जैसे सीएसएस फाइल) में रखा जाता है। प्रोग्राम की कार्यक्षमता जिसे एक वेबपेज को पेश करने की आवश्यकता होती है उसे सामान्य रूप से दूसरी फ़ाइल में रखा जाता है (उदाहरण के लिए जेएस फ़ाइल, जावास्क्रिप्ट के लिए)।
अपने एचटीएमएल दस्तावेज़ में मैंने टेक्स्ट, फ़ॉर्मेटिंग और जावास्क्रिप्ट को एक फ़ाइल में शामिल किया। इसलिए यह एक अच्छा उदाहरण नहीं है कि वेबपेज कैसे बनाया जाए, लेकिन यह उद्देश्यों को पूरा करता है। मैंने HTML दस्तावेज़ का नाम 'Index.htm' रखा है।
मेरे डेटाफ़ोल्डर में एक दूसरी फ़ाइल शामिल है, अर्थात। पिकोग्राफ.जे.एस. पिकोग्राफ पुस्तकालय विष्णु शंकर बी द्वारा रेनिंग कंप्यूटर से प्रदान किया गया है और एक वेबपेज पर ग्राफ प्रस्तुत करने के लिए एक बहुत ही सरल, अभी तक प्रभावी और लचीला तरीका प्रदान करता है। मैंने अपने उद्देश्य को बेहतर ढंग से पूरा करने के लिए कोड में थोड़ा संशोधन किया।
आप देखेंगे कि एचटीएमएल वेबपेज में मेरे पीसीबी बोर्ड पर वोल्टेज आपूर्ति को नियंत्रित करने के लिए कोड भी शामिल है। वोल्टेज आपूर्ति कोड 5 I/O पिन के वोल्टेज स्तर को नियंत्रित करता है। आप इसे बाहर करने के लिए कोड बदल सकते हैं या यदि कोई प्रभाव नहीं पड़ता है तो आप इसे छोड़ सकते हैं।
html कोड एक txt फ़ाइल के रूप में इस चरण से जुड़ा हुआ है (जैसा कि अनुदेशक htm कोड अपलोड करने की अनुमति नहीं देते हैं)।
एचटीएमएल कोड का उपयोग करने के लिए आप इसे एक टेक्स्ट एडिटर में कॉपी और पेस्ट करें (मैं नोटपैड ++ का उपयोग करता हूं) और इसे 'डेटा' फ़ोल्डर के तहत 'इंडेक्स.एचटीएम' के रूप में सहेजता हूं। आप picograph.txt फ़ाइल के लिए भी ऐसा ही करते हैं लेकिन इसका नाम बदलकर picograph.js कर दें
HTML फ़ाइल के संबंध में:
एक फ़ंक्शन SndUpdate का उपयोग ईएसपी से वेबपेज पर संदेशों को आगे और पीछे भेजने के लिए किया जाता है।
ईएसपी से भेजे गए संदेश बिजली आपूर्ति कार्यक्षमता की सेवा कर रहे हैं और इस निर्देश के दायरे से बाहर हैं। ESP को संदेश Ina260 बोर्ड मापन परोस रहे हैं।
वर संदेश = JSON.parse (xh.responseText); PG1_yrand0=Msg. PG1_yrand0; PG2_yrand0=Msg. PG2_yrand0; PG3_yrand0=Msg. PG3_yrand0; PG4_yrand0=Msg. PG4_yrand0; PG5_yrand0=Msg. PG5_yrand0; PG6_yrand0=Msg. PG6_yrand0;
उपरोक्त कोड ESP32 बोर्ड से 6 नंबर पढ़ता है, अर्थात। वोल्टेज माप, पहले बोर्ड से वर्तमान माप, उसके बाद दूसरे से दो माप और आगे।
ग्राफ़ तथाकथित फ्लेक्स-कंटेनरों में एम्बेडेड होते हैं, जो वेबपेज के लचीले आकार बदलने की अनुमति देते हैं।
.फ्लेक्स-कंटेनर {डिस्प्ले: फ्लेक्स; पृष्ठभूमि-रंग: कैडेटब्लू; फ्लेक्स-रैप: रैप; }.फ्लेक्स-कंटेनर > डिव {पृष्ठभूमि-रंग: #f1f1f1; मार्जिन: 10px; पैडिंग: 20 पीएक्स; फ़ॉन्ट-आकार: 20px; फ़ॉन्ट-परिवार: "सात खंड"; फोंट की मोटाई: बोल्ड; }
प्रत्येक फ्लेक्स कंटेनर की सामग्री को एम्बेडेड ग्राफ़ सहित निम्नलिखित के रूप में बनाया गया है।
(ध्यान दें कि जहां हटा दिया गया है)
div लेबल के लिए = "PG1_scale" स्केल:/लेबल इनपुट नाम = "PG1_scale" मान = "10" brbr!-- थ्रू ग्राफ के लिए कैनवास - कैनवास शैली = "ऊंचाई: 100 पीएक्स; सीमा: 2 पीएक्स ठोस # 000000; पृष्ठभूमि-रंग: #फाफाफा;" /कैनवास
!-- किंवदंतियों/लेबलों के लिए div --
डिव /डिव डिव /डिव /डिव
HTML फ़ाइल में महत्व का अंतिम खंड संख्याओं को प्रस्तुत करने के लिए PicoGraph लाइब्रेरी के साथ काम करता है:
var PG1_demograph = createGraph("PG1_graphDemo", ["Ch1"], "V", "PG1_graphLabels", 20, 11, false, false, 11, "#e52b50"); var PG2_demograph = createGraph("PG2_graphDemo", ["Ch1"], "mA", "PG2_graphLabels", 20, 11, false, false, 11, "#e52b50"); var PG3_demograph = createGraph("PG3_graphDemo", ["Ch2"], "V", "PG3_graphLabels", 20, 11, false, false, 11, "#008000"); var PG4_demograph = createGraph("PG4_graphDemo", ["Ch2"], "mA", "PG4_graphLabels", 20, 11, false, false, 11, "#008000"); // var PG5_demograph = createGraph("PG5_graphDemo", ["Ch3"], "V", "PG5_graphLabels", 20, 11, false, false, 11, "#0000ff"); var PG6_demograph = createGraph("PG6_graphDemo", ["Ch3"], "mA", "PG6_graphLabels", 20, 11, false, false, 11, "#0000ff"); /* हर सेकेंड में मान अपडेट करें */ सेटइंटरवल (अपडेट एवरीसेकंड, 1000); फ़ंक्शन अपडेट एवरीसेकंड () {/ * नए मान प्राप्त करें * / SndUpdate ();
/* ग्राफ अपडेट करें */ PG1_demograph.update([PG1_yrand0], parseInt(byID("PG1_scale").value)+ parseInt(byID("PG1_scale").value)/10, "#e52b50"); PG2_demograph.update([PG2_yrand0], parseInt(byID("PG2_scale").value)+ parseInt(byID("PG2_scale").value)/10, "#e52b50"); PG3_demograph.update([PG3_yrand0], parseInt(byID("PG3_scale").value)+ parseInt(byID("PG3_scale").value)/10, "#008000"); PG4_demograph.update([PG4_yrand0], parseInt(byID("PG4_scale").value)+ parseInt(byID("PG4_scale").value)/10, "#008000"); // PG5_demograph.update([PG5_yrand0], parseInt(byID("PG5_scale").value)+ // parseInt(byID("PG5_scale").value)/10, "#0000ff"); PG6_demograph.update([PG6_yrand0], parseInt(byID("PG6_scale").value)+ parseInt(byID("PG6_scale").value)/10, "#0000ff"); वर वाट्स = गणित दौर(PG1_yrand0 * PG2_yrand0 *100)/100; byID("PG1_wattLabel"). innerHTML = ` WATT: ${Watts} mW `; वर वाट्स = गणित दौर(PG3_yrand0 * PG4_yrand0 *100)/100; byID("PG3_wattLabel").innerHTML = `WATT: ${Watts} mW`; // वर वाट्स = Math.दौर (PG5_yrand0 * PG6_yrand0 *100)/100; // byID("PG5_wattLabel").innerHTML = `WATT: ${Watts} mW`; byID("PG1_scale").value = Math.floor(parseInt(byID("PG1_scale").value)/2+PG1_yrand0); byID("PG2_scale").value = Math.floor(parseInt(byID("PG2_scale").value)/2+PG2_yrand0); byID("PG3_scale").value = Math.floor(parseInt(byID("PG3_scale").value)/2+PG3_yrand0); byID("PG4_scale").value = Math.floor(parseInt(byID("PG4_scale").value)/2+PG4_yrand0); // byID("PG5_scale").value = Math.floor(parseInt(byID("PG5_scale").value)/2+PG5_yrand0); byID("PG6_scale").value = Math.floor(parseInt(byID("PG6_scale").value)/2+PG6_yrand0);
कोड का अध्ययन करने पर आप देखेंगे कि मैं अपने उद्देश्य के लिए 6 के केवल 5 ग्राफ़ का उपयोग कर रहा हूं। सही पंक्तियों को अन-टिप्पणी करने से छठा ग्राफ सक्षम हो जाएगा।
जिन लोगों को html का अनुभव नहीं है, उनके लिए यह कदम कठिन हो सकता है। हालाँकि यह HTML की दुनिया में एक अच्छे परिचय के रूप में काम कर सकता है। मुझे पता है क्योंकि यह पहला पेज था जिसे मैंने बनाया था। तो डरो मत। हमारे अधीन अनुभवी लोगों के लिए क्षमाशील बनो।
वेबपेज पर आपके काम के परिणाम की समीक्षा आपके एचटीएमएल को खोलकर की जा सकती है, यह आपके ब्राउज़र में लोड हो जाएगा और अपना स्वरूप दिखाएगा। आप अपने ब्राउज़र में F12 कुंजी दबाकर संभावित त्रुटियों की जांच कर सकते हैं, डिबगिंग विंडो दिखाई देगी। डिबग कैसे करें, इसकी पूरी व्याख्या इस निर्देश के दायरे से बाहर है, लेकिन वेबपेज वेबपेज / जावास्क्रिप्ट डिबगिंग के पहले चरण के रूप में मददगार हो सकता है।
अगला कदम बनाए गए वेबपेजों को ESP32 में लोड करना है।
चरण 8: वेबपेज को ESP32 में लोड करें

संतोषजनक परिणाम प्राप्त करने के बाद, वेबपेज को ESP32 में अपलोड करने का समय आ गया है।
आप अपने Arduino प्रोजेक्ट के तहत 'Index.htm' (आपका वेबपेज) और 'PicoGraph.js' को 'डेटा' फ़ोल्डर में सेव करके ऐसा करते हैं।
अगला कदम ESP32 बोर्ड को कंप्यूटर से जोड़ना है। सही बोर्ड और COM पोर्ट का चयन करने के बाद, Arduino IDE में टूल्स मेनू के तहत ESP32 स्केच डेटा अपलोड चुनें।
आप देखेंगे कि आईडीई अपनी अपलोडिंग प्रक्रिया शुरू कर देगा, जिससे एक सफल लोड होना चाहिए।
इस चरण के आगे ESP32 माइक्रोकंट्रोलर को वेबसर्वर के रूप में कॉन्फ़िगर करना है।
चरण 9: ESP32 को वेबसर्वर के रूप में कॉन्फ़िगर करें
संलग्न आपको Arduino Ino स्केच मिलता है जो ESP32 को एक वेबसर्वर के रूप में कॉन्फ़िगर करेगा।
आपको SSID और संबंधित पासवर्ड को अपने राउटर के पासवर्ड से बदलना होगा।
जैसा कि पहले ही उल्लेख किया गया है कि इस स्केच में पीसीबी के बिजली आपूर्ति पक्ष के लिए वेबपेज को नियंत्रक के रूप में कॉन्फ़िगर करने के लिए कोड भी शामिल है (वास्तव में, 5 आईओ पिन को पीडब्लूएम पिन के रूप में कॉन्फ़िगर करना और वेबपेज से संदेश स्ट्रीम के माध्यम से उन्हें नियंत्रित करना)।
स्केच हिस्टो गोचकोव द्वारा विकसित मानक वेबसर्वर स्केच पर आधारित है।
कोड पर कुछ स्पष्टीकरण।
निम्नलिखित सभी कार्य वेबसर्वर की स्थापना से संबंधित हैं।
स्ट्रिंग प्रारूपबाइट्स (आकार_टी बाइट्स) स्ट्रिंग getContentType (स्ट्रिंग फ़ाइल नाम) बूल मौजूद है (स्ट्रिंग पथ) बूल हैंडलफाइल रीड (स्ट्रिंग पथ) शून्य हैंडलफाइल अपलोड () शून्य हैंडलफाइल डिलीट () शून्य हैंडलफाइलक्रिएट () शून्य हैंडलफाइललिस्ट ()
साथ ही सेटअप () फ़ंक्शन में पहला कोड PWM और वेबसर्वर सेटअप से संबंधित है।
निम्न कोड इंटरप्ट फ़ंक्शन को सेट करता है जो वेबपेज से और उसके लिए संदेश स्ट्रीम करता है:
(आपको वेबपेज निर्माण से पहचानकर्ताओं को पहचानना चाहिए)
server.on("/SndUpdate", HTTP_GET, () {
स्ट्रिंग संदेश = "{"; संदेश+="\"PG1_yrand0\":"+ (स्ट्रिंग) वीना[1]; संदेश+=", \"PG2_yrand0\":"+ (स्ट्रिंग) Iina[1]; संदेश+=", \"PG3_yrand0\":"+ (स्ट्रिंग) वीना [0]; Msg+=", \"PG4_yrand0\":"+ (स्ट्रिंग) Iina[0]; संदेश+=", \"PG5_yrand0\":"+ (स्ट्रिंग) वीना[2]; संदेश+=", \"PG6_yrand0\":"+ (स्ट्रिंग) Iina[2]; संदेश+="}";
server.send (200, "टेक्स्ट/जेसन", संदेश);
यह सर्वर शुरू करता है:
सर्वर। शुरू ();
कोड का अगला ब्लॉक, INA260 बोर्ड को इनिशियलाइज़ करता है:
//INA260 आरंभीकरण अगर (!ina260_0x40.begin(0x40)) { Serial.println(F("INA260 0x40 चिप नहीं मिल सका")); // जबकि (1); } Serial.println(F("INA260 चिप 0x40 मिला")); अगर (!ina260_0x41.begin(0x41)) { Serial.println(F("0x41 INA260 चिप नहीं मिल सका")); // जबकि (1); } Serial.println (F ("INA260 0x41 चिप मिला")); अगर (!ina260_0x44.begin(0x44)) { Serial.println(F("INA260 0x44 चिप नहीं मिल सका")); // जबकि (1); } Serial.println(F("INA260 चिप 0x44 मिला"));
ina260_0x40.setAveragingCount(INA260_COUNT_256);
ina260_0x40.setVoltageConversionTime(INA260_TIME_1_1_ms); ina260_0x40.setCurrentConversionTime(INA260_TIME_1_1_ms); ina260_0x40.setMode (INA260_MODE_CONTINUOUS); ina260_0x41.setAveragingCount(INA260_COUNT_256); ina260_0x41.setVoltageConversionTime(INA260_TIME_1_1_ms); ina260_0x41.setCurrentConversionTime(INA260_TIME_1_1_ms); ina260_0x41.setMode (INA260_MODE_CONTINUOUS); ina260_0x44.setAveragingCount(INA260_COUNT_256); ina260_0x44.setVoltageConversionTime(INA260_TIME_1_1_ms); ina260_0x44.setCurrentConversionTime(INA260_TIME_1_1_ms); ina260_0x44.setMode (INA260_MODE_CONTINUOUS);
लूप कोड में, निम्न कथन इंटरप्ट कोड को संभालने का आश्वासन देता है:
सर्वर.हैंडल क्लाइंट ();
लूप स्टेटमेंट में निम्न कोड पावर सप्लाई फंक्शनलिटी से संबंधित है।
लूप () में निम्नलिखित कोड फिर से दिलचस्प है:
वीना [0] = ina260_0x40.readBusVoltage ()/1000.0f; आईना[0]=ina260_0x40.readCurrent (); वीना[1]=ina260_0x41.readBusVoltage ()/1000.0f; आईना[1]=ina260_0x41.readCurrent (); वीना[2]=ina260_0x44.readBusVoltage ()/1000.0f; आईना[2]=ina260_0x44.readCurrent ();
ये स्टेटमेंट सर्वर.ऑन इंटरप्ट कॉल्स (वेबपेज एचटीएमएल जावा स्क्रिप्ट में सेट हर 1000ms पर होने वाली) के माध्यम से वेबपेज पर ट्रांसफर के लिए माप को इकट्ठा और सेट करते हैं।
चरण 10: आपका काम हो गया

स्केच को ESP32 बोर्ड में अपलोड करते हुए, सेटअप को अंतिम रूप देना चाहिए और आपका पावर मॉनिटर अंतिम होना चाहिए!
आपने देखा होगा कि ESP32 को पावर देना अब USB पोर्ट के माध्यम से किया जाता है, यह आपके वोल्टेज / करंट मीटर के साथ वाईफाई आधारित कनेक्शन के लाभों का एक बड़ा हिस्सा बढ़ाता है। इसलिए, मैंने ESP32 के लिए एक साधारण LM317 आधारित वोल्टेज विनियमित बिजली आपूर्ति की है। मैंने इसे इस निर्देश के दायरे से बाहर रखा, लेकिन अगर रुचि है तो अगला निर्देश बन सकता है।
अगले चरण में मैंने बिजली आपूर्ति के लिए पहले से ही इलेक्ट्रॉनिक सर्किट प्रदान किया है जो प्रेरणा के रूप में काम कर सकता है।
चरण 11: ESP32 को शक्ति देना

अपने ESP32 के लिए एक स्टैंड अलोन पॉवरसोर्स बनाने की प्रेरणा के साथ, यदि आपके पास कोई झूठ नहीं है।
पावर सर्किट 19V लैपटॉप बिजली की आपूर्ति का काम करता है। यह LM317 के पावर अपव्यय को नियंत्रण में रखने के लिए दो चरण वाले वोल्टेज को कम करने के लिए कहता है। (यहां तक कि गर्मी सिंक के साथ भी!) इसके अलावा VCC_ESP लाइन के सामने एक 100uF कैपेसिटर लगाना न भूलें क्योंकि वाईफाई कनेक्शन शुरू करते समय उन माइक्रोकंट्रोलर्स में निश्चित रूप से बड़े करंट होते हैं।
ध्यान दें कि ESP32 को एक बार में एक से अधिक पावर स्रोत से पावर न दें!
इसके अलावा सामान्य देयता अस्वीकरण, लेकिन सबसे अधिक
मज़े करो!
सभी फाइलें मेरे GitHub पर पाई जा सकती हैं:
सिफारिश की:
यूएसबी, फ्लैशलाइट, कंपोनेंट टेस्टर और बिल्ड-इन चार्जर के साथ पोर्टेबल मिनी मल्टी वोल्टेज पीएसयू: 6 कदम

यूएसबी, फ्लैशलाइट, कंपोनेंट टेस्टर और बिल्ड-इन चार्जर के साथ पोर्टेबल मिनी मल्टी वोल्टेज पीएसयू: मेरे पहले इंस्ट्रक्शनल में आपका स्वागत है! इस निर्देश के साथ आप एक डोडी / सस्ते सौर ऊर्जा बैंक (कुछ अतिरिक्त भागों के साथ) को कुछ उपयोगी में बदलने में सक्षम हैं। कुछ ऐसा जो आप हर दिन उपयोग कर सकते हैं, जैसे मैं करता हूं, क्योंकि यह वास्तव में उपयोग करने के लिए बहुत अच्छा है! अधिकांश अव
INA219 वोल्टेज / करंट सेंसर के साथ सिनिलिंक वाईफाई स्विच संशोधन: 11 कदम

INA219 वोल्टेज / करंट सेंसर के साथ सिनिलिंक वाईफाई स्विच संशोधन: सिनिलिंक XY-WFUSB वाईफ़ाई यूएसबी स्विच एक संलग्न यूएसबी डिवाइस को दूरस्थ रूप से चालू / बंद करने के लिए एक अच्छा छोटा उपकरण है। अफसोस की बात है कि इसमें आपूर्ति वोल्टेज को मापने या संलग्न डिवाइस के उपयोग किए गए करंट को मापने की क्षमता का अभाव है। यह निर्देश आपको दिखाता है कि मैं कैसे संशोधित करता हूं
वायुमंडलीय दबाव के आधार पर ऊंचाई मीटर (ऊंचाई मीटर): 7 कदम (चित्रों के साथ)

वायुमंडलीय दबाव के आधार पर ऊंचाई मीटर (ऊंचाई मीटर): [संपादित करें]; मैन्युअल रूप से बेसलाइन ऊंचाई इनपुट के साथ चरण 6 में संस्करण 2 देखें। यह एक Arduino नैनो और बॉश BMP180 वायुमंडलीय दबाव सेंसर पर आधारित एक Altimeter (Altitude Meter) का भवन विवरण है। डिजाइन सरल है लेकिन माप
उच्च वोल्टेज बैटरियों के लिए वोल्टेज मॉनिटर: 3 चरण (चित्रों के साथ)

उच्च वोल्टेज बैटरियों के लिए वोल्टेज मॉनिटर: इस गाइड में मैं आपको समझाऊंगा कि मैंने अपने इलेक्ट्रिक लॉन्गबोर्ड के लिए अपनी बैटरी वोल्टेज मॉनिटर कैसे बनाया। अपनी इच्छानुसार इसे माउंट करें और अपनी बैटरी (Gnd और Vcc) से केवल दो तारों को कनेक्ट करें। इस गाइड ने माना कि आपकी बैटरी वोल्टेज 30 वोल्ट से अधिक है, w
HiFi मल्टी-रूम वाईफाई और ब्लूटूथ स्पीकर: 10 कदम (चित्रों के साथ)

HiFi मल्टी-रूम वाईफाई और ब्लूटूथ स्पीकर: वाई-फाई से जुड़े स्पीकर ब्लूटूथ विकल्पों की तुलना में बेहतर ऑडियो गुणवत्ता देने में सक्षम हैं। वे इसे चलाने से पहले ऑडियो सामग्री को संपीड़ित नहीं करते हैं, जिससे ध्वनि पर नकारात्मक प्रभाव पड़ सकता है, क्योंकि यह विस्तार के स्तर को कम कर देता है
