विषयसूची:
- आपूर्ति
- चरण 1: सिस्टम को समझें
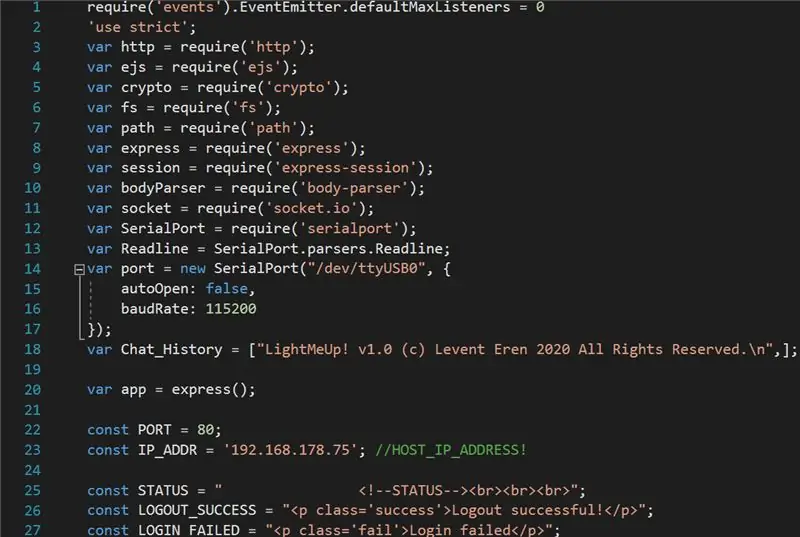
- चरण 2: WebSocketServer लिखना
- चरण 3: सीरियल कमांड का एक प्रोटोकॉल स्थापित करें

वीडियो: मुझ पर प्रकाश डालो! एक रीयलटाइम क्रॉस-प्लेटफ़ॉर्म एलईडी पट्टी नियंत्रण: 5 चरण (चित्रों के साथ)

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:19



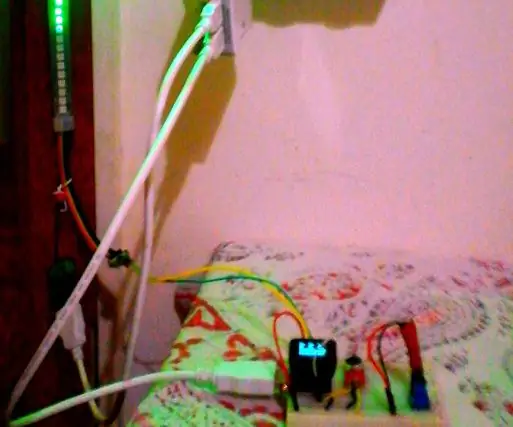
मुझ पर प्रकाश डालो! एक प्रणाली है जिसे मैंने वास्तविक समय में आरजीबी एलईडी-स्ट्रिप को नियंत्रित करने के लिए आविष्कार किया है, जबकि लागत कम और प्रदर्शन उच्च रखते हुए।
सर्वर Node.js में लिखा गया है और इसके लिए क्रॉस-प्लेटफ़ॉर्म करने योग्य है।
मेरे उदाहरण में, मैं लंबे समय तक उपयोग के लिए रास्पबेरी पाई 3 बी का उपयोग करता हूं, लेकिन प्रदर्शन और डिबगिंग के लिए मेरा विंडोज पीसी।
4pin-स्ट्रिप को एक Arduino नैनो टाइप-बोर्ड द्वारा नियंत्रित किया जाता है, जो स्ट्रिप के संबंधित रंग-पिन में +12VDC को स्विच करने वाले तीन ट्रांजिस्टर को PWM सिग्नल भेजने के लिए क्रमिक रूप से दिए गए कमांड को निष्पादित करता है।
लाइटमेअप! सिस्टम अपने स्वयं के तापमान की भी जांच करता है, एक बार जब यह 60 डिग्री सेल्सियस (140 डिग्री फारेनहाइट) से ऊपर हो जाता है तो यह सर्किट जीवनकाल में सुधार के लिए खुद को ठंडा करने के लिए, आवरण में निर्मित दो 12 वीडीसी कंप्यूटर प्रशंसकों को चालू करता है।
LightMeUp की एक और विशेषता! बॉम्बे-नीलम जिन की बोतल को रोशन करना है, लेकिन यह इस निर्देश का फोकस नहीं है।
मन लगाकर पढ़ाई करो:)
आपूर्ति
- Arduino नैनो (या कोई अन्य ATmega328/उच्च-आधारित माइक्रोकंट्रोलर)
- रास्पबेरी पाई 3 मॉडल बी Node.js के साथ स्थापित (या कोई अन्य कंप्यूटर)
- 12 वी आरजीबी 4-पिन एलईडी पट्टी
- 12 वी 3 ए बिजली की आपूर्ति
- जम्पर केबल (यदि आप ब्रेडबोर्ड का उपयोग करते हैं तो पुरुष-पुरुष, निश्चित रूप से)
- ब्रेडबोर्ड (वैकल्पिक)
- 2 12 वी डीसी कंप्यूटर प्रशंसक (वैकल्पिक)
- 3x TIP120 डार्लिंगटन ट्रांजिस्टर w / हीटसिंक (4 यदि आप कूलिंग पंखे शामिल करना चाहते हैं)
- 2 स्थिति एलईडी लाल और हरा (वैकल्पिक)
- 6, 7K NTC तापमान-आधारित रोकनेवाला + 6, 7K रोकनेवाला (वैकल्पिक)
- यूएसबी-मिनी से यूएसबी 2.0 डेटा केबल (रास्पबेरी पाई के लिए Arduino के साथ संचार करने के लिए)
- बाहरी रूप से संचालित यूएसबी-हब (वैकल्पिक, केवल रास्पबेरी पाई के लिए)
चरण 1: सिस्टम को समझें

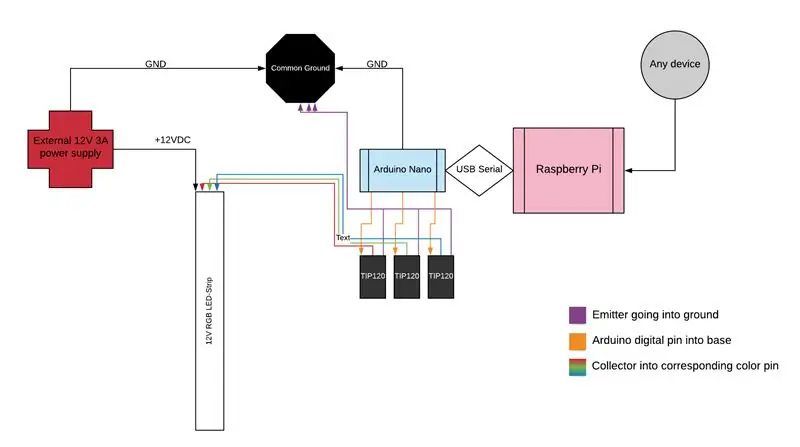
मुझ पर प्रकाश डालो! बहुत ही सरल इलेक्ट्रॉनिक सर्किटरी पर आधारित है।
हमारे पास किसी प्रकार का कंप्यूटर है (इस मामले में एक रास्पबेरी पाई) जो हमारे माइक्रोकंट्रोलर बोर्ड के साथ क्रमिक रूप से संचार करता है। यह बोर्ड तब "आरजीबी (255, 255, 255)" जैसे विशिष्ट सीरियल कमांड निष्पादित करता है जो हमारी एलईडी-पट्टी को सफेद कर देगा।
एक बार जब हमें अपने 4pin एलईडी-स्ट्रिप के लिए आवश्यक RED, GREEN और BLUE के लिए हमारे तीन मान मिल गए, तो हम अपने TIP120 ट्रांजिस्टर को PWM सिग्नल की आपूर्ति करने के लिए एनालॉगराइट (पिन, वैल्यू) निष्पादित करते हैं।
यह पीडब्लूएम सिग्नल ट्रांजिस्टर को संबंधित रंग पिन को स्विच करने की अनुमति देता है जो कलेक्टर जमीन से जुड़ा होता है, एक विशिष्ट डिग्री या पूरी तरह से चालू / बंद होता है। हाँ, बहुत सारे "से":)
एलईडी स्ट्रिप्स के रंग पिन में तीन ट्रांजिस्टर आउटपुट को मिलाकर हम मूल रूप से कोई भी रंग बना सकते हैं जो हम चाहते हैं!
अब इस समझ के साथ, हम इस परियोजना की सबसे बड़ी चुनौती, websocketserver और हमारे Arduino से इसके सीरियल कनेक्शन पर हमला कर सकते हैं।
चरण 2: WebSocketServer लिखना

अब, हमें एक विशिष्ट प्रकार का वेबसर्वर बनाना होगा, जो हमें रीयलटाइम एलईडी स्ट्रिप नियंत्रण प्राप्त करने के लिए एक बार ताज़ा किए बिना डेटा को आगे और पीछे स्थानांतरित करने की अनुमति देता है।
कृपया ध्यान दें, कि रीयलटाइम संचार निश्चित रूप से असंभव है, इसमें हमेशा कम से कम कुछ मिलीसेकंड की देरी शामिल होगी, लेकिन मानव आंखों के लिए यह रीयलटाइम के रूप में काफी महत्वपूर्ण है।
यदि आप Node.js का उपयोग करते हैं जैसे मैंने किया तो इसे socket.io लाइब्रेरी का उपयोग करके आसानी से प्राप्त किया जा सकता है। हालाँकि, आप हमेशा अपनी पसंदीदा प्रोग्रामिंग भाषा से चिपके रह सकते हैं।
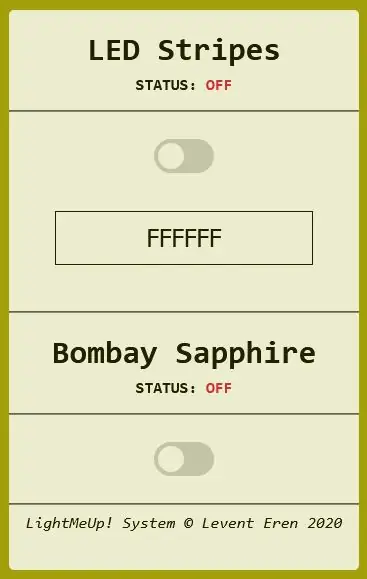
हम एक वेबसोकेट कनेक्शन के साथ काम करेंगे जो हमें इनपुट डेटा को स्थानांतरित करने की अनुमति देता है जैसे कि आप किस रंग में एलईडी-स्ट्रिप सेट करना चाहते हैं, या स्थिति डेटा जैसे "एलईडी ऑन" बिना रिफ्रेश किए द्विदिश रूप से।
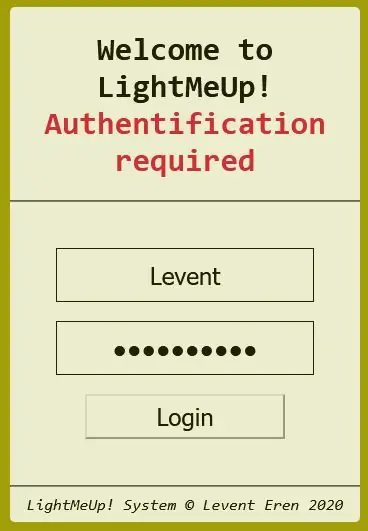
सर्वर के पास एक और बहुत महत्वपूर्ण विशेषता होनी चाहिए, लेकिन इसकी आवश्यकता नहीं है, एक साधारण लॉगिन है। मैंने अपना लॉगिन एक साधारण उपयोगकर्ता नाम और पासवर्ड फ़ील्ड पर आधारित किया है। जानकारी के इन टुकड़ों को तब सर्वर के /लॉगिन रूट पर पोस्ट किया जाता है, जो तब उपयोगकर्ता नाम की तुलना उपयोगकर्ताओं की सूची (.txt फ़ाइल) और इसके SHA256-एन्क्रिप्टेड रूप में संबंधित पासवर्ड से करता है। जब आप अपनी सबसे आरामदायक सीट पर अपने पसंदीदा पेय का आनंद लेते हैं, तो आप नहीं चाहते कि आपके पड़ोसी आपकी एलईडी पट्टी के साथ खिलवाड़ करें, है ना?
अब सर्वर का दिल आता है, धारावाहिक संचार।
आपका सर्वर क्रमिक रूप से संचार करने में सक्षम होना चाहिए - Node.js में इसे "सीरियलपोर्ट" लाइब्रेरी का उपयोग करके एक पोर्ट खोलकर प्राप्त किया जा सकता है। लेकिन पहले सर्वर को होस्ट करने वाले अपने कंप्यूटर पर अपने arduino पोर्ट का नाम निर्धारित करें। आपके ऑपरेटिंग सिस्टम के आधार पर, पोर्ट के अलग-अलग नाम होंगे, अर्थात। विंडोज़ पर इन बंदरगाहों को "COMx" बंदरगाहों का नाम दिया गया है, जबकि लिनक्स पर उन्हें "/ dev/ttyUSBx" नाम दिया गया है, जहां x यूएसबी पोर्ट की संख्या है।
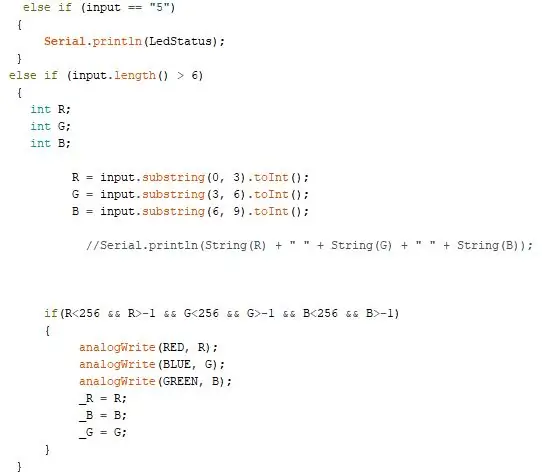
चरण 3: सीरियल कमांड का एक प्रोटोकॉल स्थापित करें

ऊपर की तस्वीर में, आप आरजीबी नियंत्रण के लिए जिम्मेदार वास्तविक Arduino IDE कोड देखते हैं। इस चरण का लक्ष्य है, अपने स्वयं के लिखित सर्वर और Arduino बोर्ड को एक-दूसरे से सफलतापूर्वक बात करना।
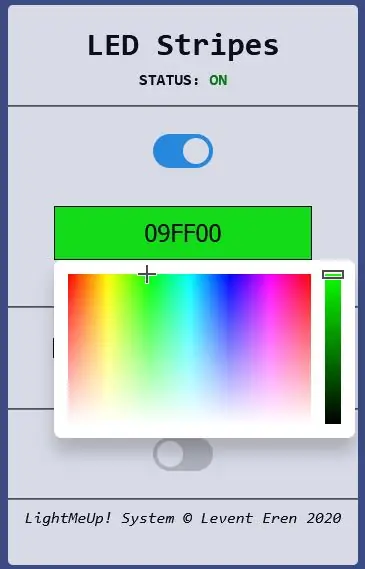
एक बार जब आप अपना सीरियल पोर्ट सफलतापूर्वक खोल लेते हैं, तो आपको बोर्ड को कमांड भेजने में सक्षम होना चाहिए जो आपकी इच्छाओं का ख्याल रखता है। उदाहरण के लिए, यदि हम HTML वेबपेज पर रंग बीनने वाले के ऊपर एक उंगली खींचते हैं, तो RGB कोड सर्वर को भेजा जाना चाहिए जो फिर इसे आपके Arduino पर भेजता है ताकि यह सेट किए गए मानों को संसाधित कर सके।
मैंने jscolor का उपयोग किया है, उनके पास उच्च गुणवत्ता वाले रंग पिकिंग तत्व का एक अच्छा कार्यान्वयन है, जो "onFineChange" नामक एक ईवेंट का मालिक है जो आपके प्रक्रिया डेटा को रंग पिकर से जैसे ही मान बदलता है, देता है।
सिफारिश की:
DIY एलईडी पट्टी: कैसे काटें, कनेक्ट करें, मिलाप करें और पावर एलईडी पट्टी: 3 कदम (चित्रों के साथ)

DIY एलईडी पट्टी: कैसे कट, कनेक्ट, सोल्डर और पावर एलईडी पट्टी: एलईडी पट्टी का उपयोग करके अपनी खुद की लाइट प्रोजेक्ट बनाने के लिए शुरुआती गाइड। लचीला विश्वसनीय और उपयोग में आसान, एलईडी स्ट्रिप्स विभिन्न प्रकार के अनुप्रयोगों के लिए सबसे अच्छा विकल्प हैं। मैं कवर करूंगा एक साधारण इनडोर 60 एलईडी/एम एलईडी पट्टी स्थापित करने की मूल बातें, लेकिन अंदर
आसान एलईडी हॉलिडे लाइट शो: विजार्ड्स इन विंटर - WS2812B एलईडी पट्टी FastLED और एक Arduino ट्यूटोरियल के साथ: 6 चरण

आसान एलईडी हॉलिडे लाइट शो: विजार्ड्स इन विंटर | FastLED और Arduino Tutorial के साथ WS2812B LED स्ट्रिप: मैंने इस हॉलिडे लाइट शो को कहीं भी प्रदर्शित करने के लिए डिज़ाइन और प्रोग्राम किया है। मैंने 30 पिक्सेल/मीटर की पिक्सेल घनत्व वाली एक WS2812B एलईडी पट्टी का उपयोग किया। चूंकि मैंने 5 मीटर का उपयोग किया था, मेरे पास कुल 150 एलईडी थे। मैंने कोड को सरल रखा ताकि कोई भी WS2812 का उपयोग करने के लिए नया हो
OXsC-ACW: GUI कस्टमाइज़र डालो OpenXsensor मल्टीप्लेक्स Altimetre/Variometre डालो: 11 कदम

OXsC-ACW: GUI कस्टमाइज़र OpenXsensor डालो मल्टीप्लेक्स Altimetre/Variometre: openXsensor est formidable, mais il n'est pas facile de modifier les paramètres put quelqu'un qui n'a pas un peu d’exp’ जय डॉन é क्रिट अन पेटिट प्रोग्राम क्यूई परमेट डी चोइसिर लेस विकल्प यूने इंटरफेस के माध्यम से
ESP8266 RGB LED स्ट्रिप वाईफ़ाई नियंत्रण - NODEMCU वाईफ़ाई पर नियंत्रित एलईडी पट्टी के लिए एक IR रिमोट के रूप में - आरजीबी एलईडी स्ट्रिप स्मार्टफोन नियंत्रण: 4 कदम

ESP8266 RGB LED स्ट्रिप वाईफ़ाई नियंत्रण | NODEMCU वाईफ़ाई पर नियंत्रित एलईडी पट्टी के लिए एक IR रिमोट के रूप में | RGB LED STRIP स्मार्टफोन कंट्रोल: हाय दोस्तों इस ट्यूटोरियल में हम सीखेंगे कि RGB LED स्ट्रिप को नियंत्रित करने के लिए IR रिमोट के रूप में nodemcu या esp8266 का उपयोग कैसे करें और Nodemcu को वाईफाई पर स्मार्टफोन द्वारा नियंत्रित किया जाएगा। तो मूल रूप से आप अपने स्मार्टफोन से RGB LED STRIP को नियंत्रित कर सकते हैं
पिक्सेलऑर्गन: ध्वनि-प्रतिक्रियाशील डॉटस्टार एलईडी पट्टी (माइक्रोव्यू के साथ): 3 चरण (चित्रों के साथ)

पिक्सेलऑर्गन: साउंड-रिस्पॉन्सिव डॉटस्टार एलईडी स्ट्रिप (माइक्रोव्यू के साथ): यह एक लाइट-ऑर्गन-ईश चीज है जहां एक डॉटस्टार 72 एलईडी पट्टी पर एक अंतर्निहित माइक्रोफ़ोन का इनपुट प्रदर्शित होता है ताकि शीर्ष एलईडी वर्तमान उच्च/मध्य/निम्न का प्रतिनिधित्व करता है आर/जी/बी के रूप में लेव्स, और बाकी एल ई डी पिछले मूल्यों का प्रतिनिधित्व करते हैं (ताकि हमें एक
