विषयसूची:
- आपूर्ति
- चरण 1: माइक्रो: बिट और ज़िप को जोड़ना
- चरण 2: एक्सटेंशन प्राप्त करना
- चरण 3: पहला कार्यक्रम
- चरण 4: दूसरा कार्यक्रम
- चरण 5: कार्यक्रम 3
- चरण 6: चौथा कार्यक्रम
- चरण 7: एक बिट आर्ट पिक्चर की योजना बनाना
- चरण 8: भूत
- चरण 9: विभिन्न भूत

वीडियो: माइक्रो: बिट ज़िप टाइल परिचय: 9 कदम (चित्रों के साथ)

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:20

इससे पहले कि मैं माइक्रो: बिट के लिए MU विज़न सेंसर इंस्ट्रक्शंस की अपनी श्रृंखला जारी रखूँ, मुझे किट्रोनिक जिप टाइल के लिए इसे निर्देश योग्य बनाने की आवश्यकता है, क्योंकि मैं इसका उपयोग करने जा रहा हूँ।
किट्रोनिक जिप टाइल, मैं इसे अभी से जिप कहूंगा, एक 8x8 नियोपिक्सल मैट्रिक्स है, जिसे माइक्रो: बिट द्वारा काफी आसानी से चलाया जा सकता है। आप एक साथ कई ज़िप जोड़ सकते हैं, जिससे आप 16x16 नियोपिक्सल मैट्रिक्स प्राप्त कर सकते हैं। वे सस्ते नहीं हैं, लेकिन नियोपिक्सल मैट्रिक्स कभी सस्ते नहीं होते हैं और इसलिए मुझे कीमत बहुत अच्छी लगती है।
इस निर्देश के लिए मैं इसे स्थापित करने और इसे प्रोग्राम करने के तरीके के बारे में बताने जा रहा हूं। मैं साधारण कार्यक्रमों से बहुत जटिल कार्यक्रमों की ओर जाऊंगा।
आपूर्ति
1 एक्स बीबीसी माइक्रो: बिट
1 एक्स किट्रोनिक ज़िप टाइल
3.5 - 5.3 वी पावरसोर्स। मैं चालू/बंद बटन के साथ केवल 3 x AA बैटरी धारक का उपयोग कर रहा/रही हूं
चरण 1: माइक्रो: बिट और ज़िप को जोड़ना



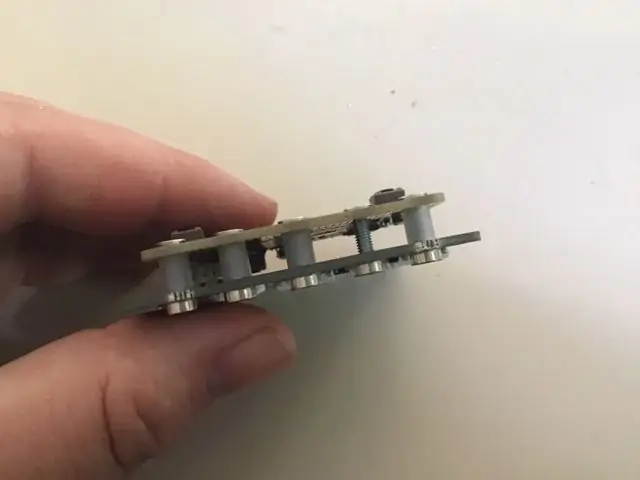
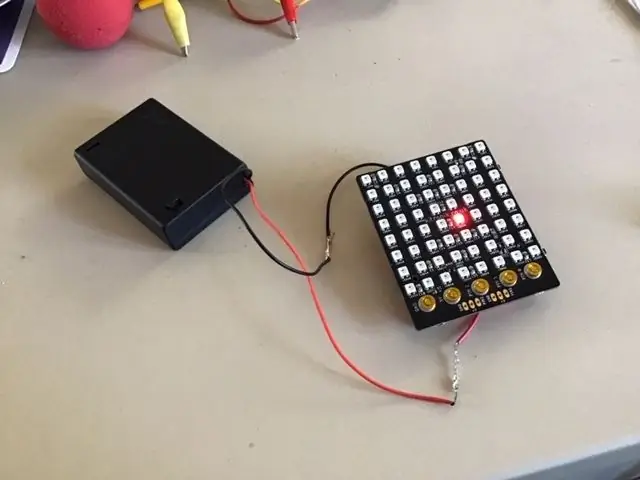
जब आपने ज़िप खरीदा, तो यह पाँच स्क्रू और पाँच छोटी प्लास्टिक ट्यूबों के साथ आता है। माइक्रो: बिट और ज़िप को कनेक्ट करने के लिए आप माइक्रो: बिट में पांच बड़े पिन होल में स्क्रू डालें, प्रत्येक पर एक छोटी प्लास्टिक ट्यूब डालें और फिर उन्हें ज़िप 5 कनेक्टर में स्क्रू करें।
आपको वास्तव में केवल 3 स्क्रू कनेक्ट करने की आवश्यकता है, क्योंकि ज़िप को केवल पिन 0 से डेटा की आवश्यकता होती है। इसलिए आपको केवल 3V, GND और पिन 0 कनेक्ट करने की आवश्यकता है।
आप सभी स्क्रू पर प्लास्टिक ट्यूब न लगाने का विकल्प भी चुन सकते हैं। यह आपको उस पर एक मगरमच्छ क्लिप लगाकर पिन तक पहुंचने की अनुमति देगा। आपको हमेशा कम से कम दो स्क्रू पर ट्यूब लगानी चाहिए।
पावर को जिप से कनेक्ट करें न कि माइक्रो: बिट से। ज़िप को माइक्रो की तुलना में बहुत अधिक शक्ति की आवश्यकता होती है: बिट प्रदान कर सकता है, लेकिन यह माइक्रो: बिट को काफी आसान बना सकता है। सुरक्षा उपायों में निर्माण ज़िप को माइक्रो: बिट से शक्ति होने से रोकता है।
अगर आप माइक्रो: बिट और ज़िप को दो अलग-अलग स्रोतों से पावर देते हैं, तो ये सुरक्षा उपाय कभी-कभी काम में आ जाएंगे और ज़िप काम करना बंद कर देगा। चिंता मत करो। बस सारी शक्ति हटा दें और प्रतीक्षा करें। कुछ मिनटों के बाद इसे फिर से काम करना चाहिए। यह अक्सर तब होता है जब आप माइक्रो: बिट को अपने कंप्यूटर से कनेक्ट करते हैं, बिना ज़िप से पावर निकाले।
चरण 2: एक्सटेंशन प्राप्त करना



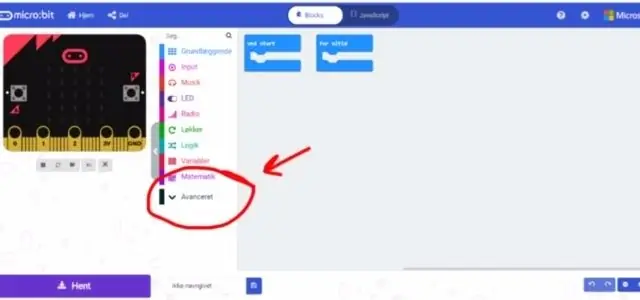
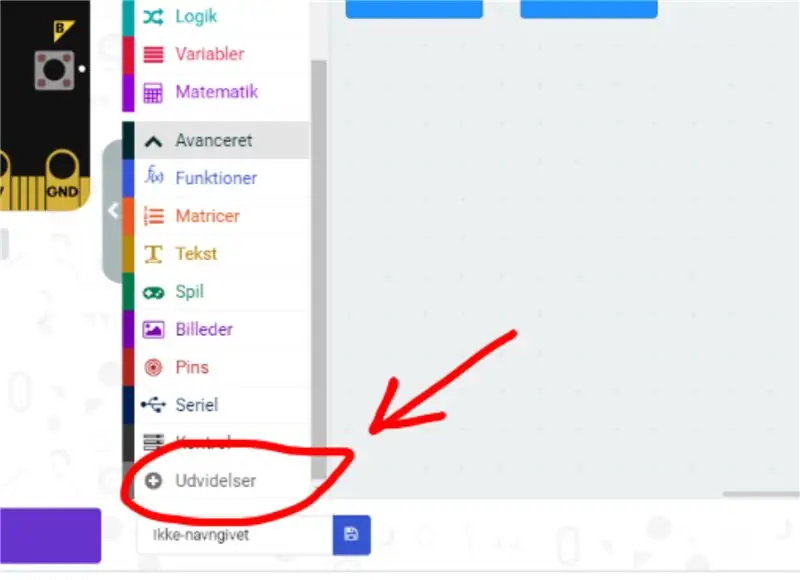
सबसे पहले आप Makecode एडिटर में जाएं और एक नया प्रोजेक्ट शुरू करें। फिर आप "उन्नत" पर जाएं और "एक्सटेंशन" चुनें। ध्यान रखें कि चूंकि मैं डेनिश हूं, इसलिए तस्वीरों में इन बटनों के नाम थोड़े अलग हैं। एक्सटेंशन में आप "ज़िप टाइल" की खोज करते हैं और केवल वही परिणाम चुनते हैं जो आपको मिलता है।
चरण 3: पहला कार्यक्रम


मैं अभी भी डेनिश हूं, इसलिए मेरा मेककोड डेनिश में है, लेकिन आप अभी भी ठीक से देख सकते हैं कि अंग्रेजी संस्करण में ब्लॉक की तुलना क्या है
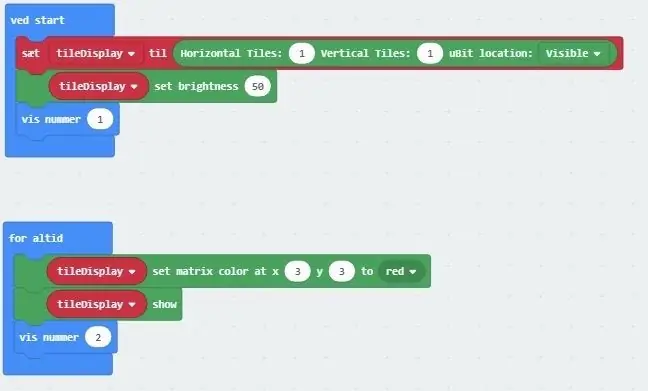
"ऑन स्टार्ट" (वेद स्टार्ट) में पहला ब्लॉक माइक्रो: बिट और जिप के बीच कनेक्शन को इनिशियलाइज़ करता है। यहां आपको यह निर्दिष्ट करने की आवश्यकता है कि आप कितने ज़िप का उपयोग कर रहे हैं और उन्हें एक साथ कैसे रखा गया है। चूंकि हम केवल एक ज़िप का उपयोग कर रहे हैं, हमारे पास केवल 1x1 मैट्रिक्स है, इसलिए हम इसे 1 लंबवत और 1 क्षैतिज पर सेट करते हैं।
अगला ब्लॉक 0 से 255 तक चमक सेट करता है। हम इसे 50 पर सेट करते हैं। ज़िप बहुत उज्ज्वल है। आप शायद ही कभी 50 से अधिक चमक का उपयोग करना चाहते हैं।
फिर मैंने समस्या निवारण के लिए "शो नंबर" कमांड डाला। वह नंबर माइक्रो: बिट पर दिखाया जाएगा न कि ज़िप पर।
हमेशा के लिए लूप में पहला कमांड एलईडी को लाल होने के लिए 3;3 सेट करता है। इससे पहले कि हम दूसरे कमांड "शो" को कॉल करें, यह वास्तव में रंग नहीं दिखाएगा। यह याद रखना महत्वपूर्ण है। शो कमांड चलाने से पहले सेट कमांड रंग नहीं बदलता है।
कोड यहां पाया जा सकता है।
चरण 4: दूसरा कार्यक्रम



दूसरे प्रोग्राम के लिए हम इसे "ऑन स्टार्ट" में रखते हैं, लेकिन "फॉरएवर" लूप को बदल देते हैं।
यह वास्तव में सिर्फ एक ही कमांड है, जो जिप पर टेक्स्ट को स्क्रॉल करता है। आप टेक्स्ट की गति और रंग बदल सकते हैं और टेक्स्ट के नीचे और/या ऊपर लाइन भी जोड़ सकते हैं। यह एक बहुत ही उपयोगी और आसान कमांड है
आप यहां कार्यक्रम पा सकते हैं।
चरण 5: कार्यक्रम 3


फिर से हम इसे "ऑन स्टार्ट" में रखते हैं, लेकिन "फॉरएवर" लूप को बदल देते हैं।
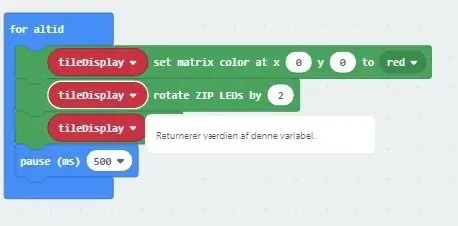
पहला कमांड एलईडी को 0;0 पर लाल होने के लिए सेट करता है। याद रखें कि आप इसे अभी तक नहीं देख सकते हैं, क्योंकि हमने शो कमांड का उपयोग नहीं किया है।
कल्पना कीजिए कि ज़िप पर सभी एलईडी की संख्या 1 और 64 के बीच है। 0 में 1 से शुरू होकर, 0 में 2; 1 और इसी तरह। दूसरा ब्लॉक सभी एलईडी को ज़िप 2 चरणों पर ले जाता है। तो 1 3 बन जाता है और 2 4 हो जाता है। यह दोहराता है, जिससे 63 1 हो जाता है।
तीसरा ब्लॉक एलईडी को रंगीन दिखाने के लिए शो कमांड है।
चौथा ब्लॉक सिर्फ माइक्रो बनाता है: बिट दोहराने से पहले आधा सेकंड प्रतीक्षा करें। इस तरह हमारे पास हर दूसरे एलईडी रंग का लाल रंग जल्दी होगा।
कार्यक्रम यहां पाया जा सकता है।
चरण 6: चौथा कार्यक्रम


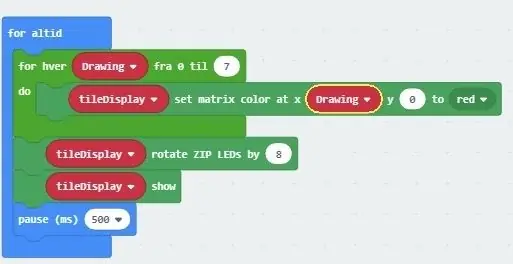
इस कार्यक्रम में हम एक पूरी पंक्ति को लाल रंग में रंगने के लिए रिपीट लूप और "ड्राइंग" चर का उपयोग करते हैं। फिर हम रोटेट कमांड को पूरी पंक्ति में एक स्टेप का उपयोग करते हैं और फिर इसे दिखाते हैं।
कार्यक्रम यहां पाया जा सकता है।
चरण 7: एक बिट आर्ट पिक्चर की योजना बनाना
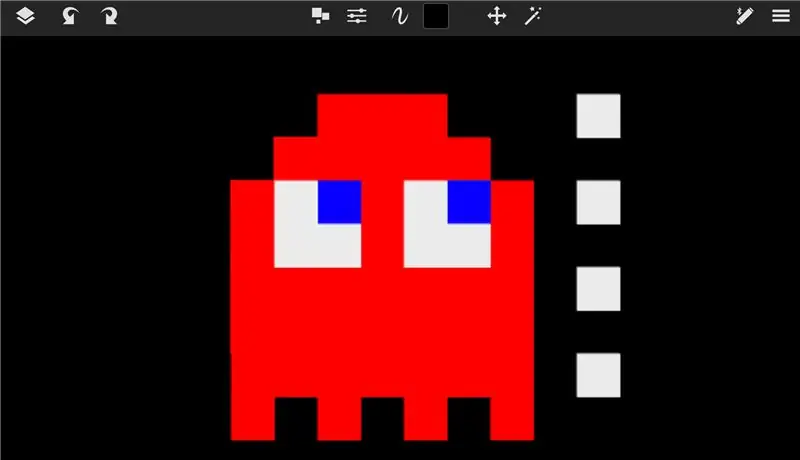
अगले चरण से पहले मैंने योजना बनाई कि एक ड्राइंग प्रोग्राम में मेरी तस्वीर कैसी होनी चाहिए। मैंने इस पॅकमैन को भूत की तरह खींचा।
चरण 8: भूत



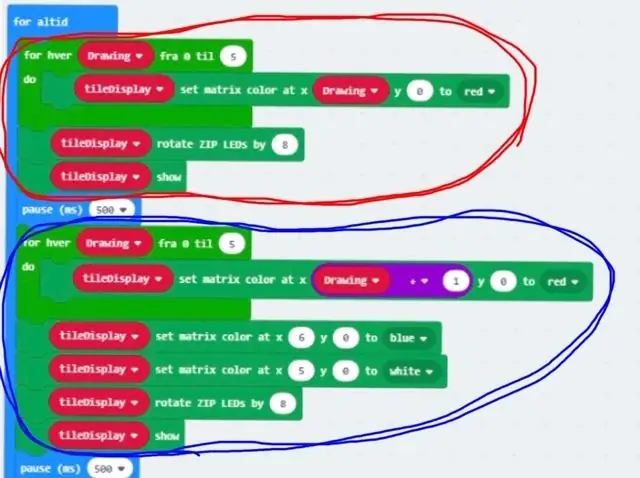
लाल घेरे द्वारा चिह्नित कार्यक्रम का पहला भाग, पहली पंक्ति में बटन 6 एलईडी को लाल कर देता है।
फिर पूरी पंक्ति को स्थानांतरित कर दिया जाता है और कार्यक्रम का दूसरा कार्यक्रम भाग, एक नीले वृत्त द्वारा चिह्नित, पहली पंक्ति को फिर से पेंट करता है। पहले यह 5 एलईडी को लाल रंग में सेट करता है और फिर उनमें से एक को सफेद और दूसरे को नीले रंग में सेट करता है।
फिर से पूरी पंक्ति को स्थानांतरित कर दिया जाता है और कार्यक्रम का एक नया भाग तीसरी पंक्ति को रंग देता है। कार्यक्रम ऐसे ही चलता है जब तक कि पूरे भूत को रंग नहीं दिया जाता।
यह एक लंबा कार्यक्रम है, इसलिए मैं इसकी सभी तस्वीरें अपलोड नहीं करने जा रहा हूं। इसके बजाय आप यहां कार्यक्रम पा सकते हैं।
चरण 9: विभिन्न भूत



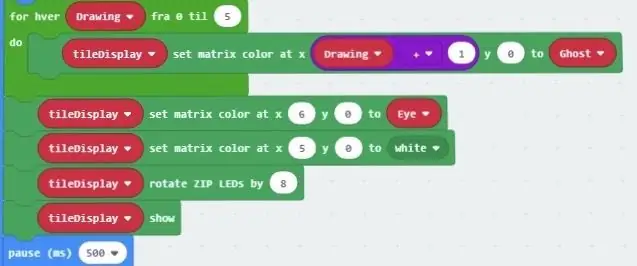
तो अब हम तीन नए वेरिएबल जोड़कर अपने पिछले प्रोग्राम में सुधार करते हैं। आँख, जो भूतों की आँखों का रंग धारण करती है। भूत, जो भूत का रंग धारण करता है। AnUnit, जो रंग तय करता है।
पहली तस्वीर में आप देख सकते हैं कि कैसे भूत चर के साथ लाल और आंखों के चर के साथ नीले रंग का आदान-प्रदान होता है।
दूसरी तस्वीर में कार्यक्रम का हिस्सा AnUnit के आधार पर चर बदलता है। अतः अनुनीत = 0 हो तो आँख नीली और भूत लाल हो जाती है, अनुनीत = 1 हो तो आँख लाल हो जाती है और भूत नीला हो जाता है।
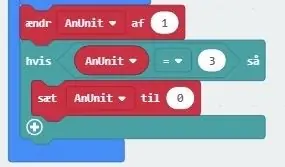
तीसरी तस्वीर उस कार्यक्रम का अंत है जहां हम AnUnit को 1 से बढ़ा देते हैं और फिर यदि यह 3 है तो इसे 0 पर सेट कर दिया जाता है।
तो AnUnit अब हर बार 0, 1, 2 के बीच बदलेगा जब पूरा प्रोग्राम एक बार चलेगा और AnUnit के आधार पर भूतों का रंग बदल जाएगा।
आप यहां कार्यक्रम पा सकते हैं।
सिफारिश की:
मोटो का उपयोग करके सर्वो मोटर्स को कैसे चलाएं: माइक्रो के साथ बिट: बिट: 7 कदम (चित्रों के साथ)

मोटो का उपयोग करके सर्वो मोटर्स को कैसे चलाएं: माइक्रो के साथ बिट: माइक्रो: बिट की कार्यक्षमता को बढ़ाने का एक तरीका है मोटो: बिट नामक बोर्ड का उपयोग स्पार्कफुन इलेक्ट्रॉनिक्स (लगभग $ 15-20) द्वारा। यह जटिल दिखता है और इसमें कई विशेषताएं हैं, लेकिन इससे सर्वो मोटर्स को चलाना मुश्किल नहीं है। मोटो: बिट आपको
माइक्रो: बिट एमयू विज़न सेंसर और ज़िप टाइल संयुक्त: 9 चरण (चित्रों के साथ)

माइक्रो: बिट एमयू विज़न सेंसर और जिप टाइल संयुक्त: तो इस परियोजना में हम एमयू विज़न सेंसर को किट्रोनिक जिप टाइल के साथ संयोजित करने जा रहे हैं। हम रंगों को पहचानने के लिए MU विज़न सेंसर का उपयोग करेंगे और इसे हमें दिखाने के लिए ज़िप टाइल प्राप्त करेंगे। हम कुछ ऐसी तकनीकों का उपयोग करने जा रहे हैं जिनका उपयोग हमने पहले किया है
माइक्रो: बिट - माइक्रो ड्रम मशीन: 10 कदम (चित्रों के साथ)

माइक्रो: बिट - माइक्रो ड्रम मशीन: यह एक माइक्रो: बिट माइक्रो ड्रम मशीन है, जो केवल ध्वनि उत्पन्न करने के बजाय, वास्तव में ड्रम है। यह सूक्ष्म: बिट ऑर्केस्ट्रा से खरगोशों से भारी प्रेरित है। मुझे कुछ सोलनॉइड खोजने में कुछ समय लगा जो कि मोक्रो के साथ उपयोग करना आसान था: बिट
एक माइक्रो प्रोग्रामिंग: बिट रोबोट और जॉयस्टिक: माइक्रोपायथन के साथ बिट नियंत्रक: 11 कदम

एक माइक्रो प्रोग्रामिंग: बिट रोबोट और जॉयस्टिक: माइक्रोपायथन के साथ बिट कंट्रोलर: रोबोकैम्प 2019 के लिए, हमारे ग्रीष्मकालीन रोबोटिक्स शिविर, 10-13 आयु वर्ग के युवा सोल्डरिंग, प्रोग्रामिंग और बीबीसी माइक्रो: बिट आधारित 'एंटीवेट रोबोट' का निर्माण कर रहे हैं, साथ ही साथ प्रोग्रामिंग भी कर रहे हैं। रिमोट कंट्रोल के रूप में उपयोग करने के लिए एक माइक्रो: बिट। यदि आप वर्तमान में रोबोकैम्प में हैं, स्की
पिमोरोनी एनविरो के साथ प्रकाश और रंग मापन: माइक्रो के लिए बिट: बिट: 5 कदम

पिमोरोनी एनविरो के साथ प्रकाश और रंग माप: माइक्रो के लिए बिट: मैं कुछ उपकरणों पर काम कर रहा था जो पहले प्रकाश और रंग माप की अनुमति देते थे और आपको इस तरह के माप के पीछे सिद्धांत के बारे में बहुत कुछ मिल सकता है, यहां और यहां निर्देश। पिमोरोनी ने हाल ही में जारी किया गया एनवायरो: बिट, एम के लिए एक ऐड-ऑन
