विषयसूची:
- चरण 1: अपना पर्यावरण स्थापित करना
- चरण 2: NASA खोज API को क्वेरी करना
- चरण 3: द कन्वेन्शनल न्यूरल नेटवर्क
- चरण 4: छवि को संसाधित करना
- चरण 5: छवियों को एक साथ एक समकोणीय प्रोजेक्शन में सिलाई करना
- चरण 6: पूर्ण पायथन लिपि
- चरण 7: इलेक्ट्रॉन ऐप
- चरण 8: निष्पादन

वीडियो: पायथन, इलेक्ट्रॉन और केरस का उपयोग करते हुए तंत्रिका नेटवर्क संचालित तारामंडल: 8 कदम

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:20

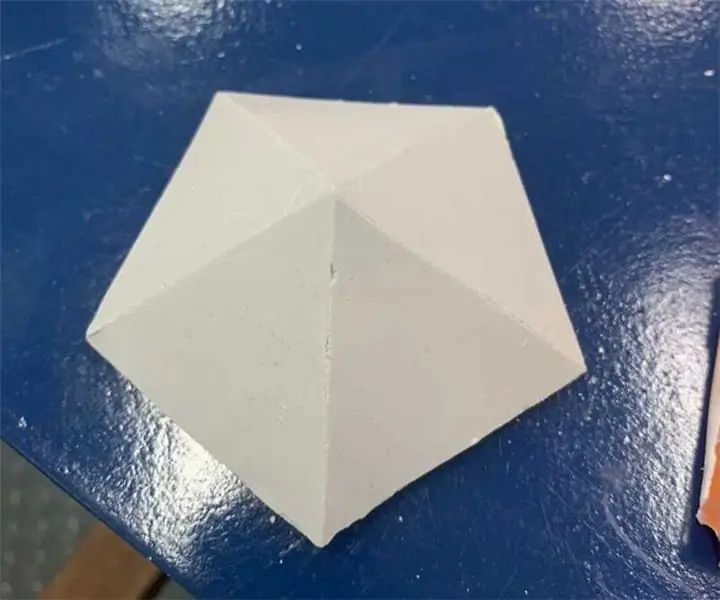
इस निर्देश में, मैं आपको दिखाऊंगा कि कैसे मैंने पायथन और इलेक्ट्रॉन का उपयोग करके एक स्वचालित 3D तारामंडल जनरेटर लिखा।
ऊपर दिया गया वीडियो प्रोग्राम द्वारा उत्पन्न यादृच्छिक तारामंडलों में से एक को दिखाता है।
** नोट: यह कार्यक्रम किसी भी तरह से सही नहीं है, और कुछ जगहों पर बहुत पाइथोनिक नहीं है। तंत्रिका जाल विभेदक केवल ~89% सटीक है, इसलिए कुछ विषम छवियां इसे तारामंडल में बना देंगी**
विशिष्ट तथ्य
तारामंडल अंतरिक्ष से संबंधित छवियों के लिए नासा एपीआई से पूछताछ करता है, और यह निर्धारित करने के लिए एक दृढ़ तंत्रिका नेटवर्क का उपयोग करता है कि छवि प्रसंस्करण के लिए उपयुक्त है या नहीं। प्रोग्राम तब छवि से पृष्ठभूमि को हटाने के लिए OpenCV का उपयोग करता है, और अंत में छवियों को एक साथ एक बड़ी समकोणीय छवि में सिला जाता है। यह छवि तब सहेजी जाती है, और एक इलेक्ट्रॉन Node.js एप्लिकेशन छवि को खोलता है, और एक तारामंडल शैली 3D प्रारूप में छवि को देखने के लिए PhotoSphere.js पैकेज का उपयोग करता है।
निर्भरता
अजगर:
- केरासो
- तकिया
- cv2
- Numpy
- अनुरोध
- urllib
- यादृच्छिक रूप से
- समय
- कब
इलेक्ट्रॉन:
फ़ोटोस्फ़ेयर
चरण 1: अपना पर्यावरण स्थापित करना
इलेक्ट्रॉन और पायथन स्थापित करना
सबसे पहले, सुनिश्चित करें कि आपके पास node.js और npm स्थापित है (यदि नहीं, तो आप यहां डाउनलोड कर सकते हैं)
इसके बाद, आपको इलेक्ट्रॉन स्थापित करने की आवश्यकता है। एक कमांड प्रॉम्प्ट खोलें, और निम्न कमांड दर्ज करें:
npm इलेक्ट्रॉन -g. स्थापित करें
इसके बाद, आपको अजगर की जरूरत है, जिसे यहां डाउनलोड किया जा सकता है
एक आभासी वातावरण की स्थापना
एक कमांड प्रॉम्प्ट खोलें, फिर अपना वर्चुअल वातावरण सेट करने के लिए निम्नलिखित कमांड दर्ज करें:
पिप वर्चुअलएन्व स्थापित करें
वर्चुअलएन्व स्पेस
सीडी स्पेस
स्क्रिप्ट\सक्रिय
पायथन निर्भरता स्थापित करना
अपने अजगर निर्भरता को स्थापित करने के लिए कमांड प्रॉम्प्ट में इन आदेशों को चलाएँ:
पाइप स्थापित keras
पिप स्थापित तकिया
पाइप स्थापित numpy
पाइप स्थापित अनुरोध
पाइप ओपनसीवी-पायथन स्थापित करेंयदि आप नेटवर्क को स्वयं प्रशिक्षित करना चाहते हैं, तो सुनिश्चित करें कि केरास के लिए GPU त्वरण सेट करें
चरण 2: NASA खोज API को क्वेरी करना
अवलोकन
नासा के पास वास्तव में बहुत उपयोगी एपीआई हैं जिनका उपयोग आप अपनी परियोजनाओं के साथ कर सकते हैं। इस परियोजना के लिए, हम खोज एपीआई का उपयोग करेंगे, जो हमें अंतरिक्ष से संबंधित छवियों के लिए नासा के छवि डेटाबेस को खोजने की अनुमति देता है।
कोड
सबसे पहले, हमें एक तर्क को स्वीकार करने के लिए एक पायथन फ़ंक्शन को परिभाषित करने की आवश्यकता है जो खोज शब्द के रूप में कार्य करेगा:
def get_image_search (वाक्यांश):
उत्तीर्ण
इसके बाद, हम खोज शब्द को URL प्रारूप में बदल देंगे, फिर API को क्वेरी करने के लिए अनुरोध लाइब्रेरी का उपयोग करेंगे:
def get_image_search (वाक्यांश):
params = {"q": urllib.parse.quote(arg), "media_type": "image"} results = request.get("https://images-api.nasa.gov/search", params=params)
अंत में, हम संग्रह+JSON स्ट्रिंग को डीकोड करेंगे जो एपीआई हमें लौटाएगा, और खोज शब्द से संबंधित छवियों के लिंक की एक सूची निकालेगा:
def get_image_search (वाक्यांश):
params = {"q": urllib.parse.quote(arg), "media_type": "image"} results = request.get("https://images-api.nasa.gov/search", params=params) डेटा = [परिणाम ['href'] परिणाम में परिणाम के लिए। json () ["संग्रह"] ["आइटम"]
हम वहाँ चलें! अब हमारे पास एक कोड स्निपेट है जो NASA छवि खोज API को क्वेरी कर सकता है, और हमारे खोज शब्द से संबंधित छवियों के लिंक की सूची लौटा सकता है।
चरण 3: द कन्वेन्शनल न्यूरल नेटवर्क
अवलोकन
तंत्रिका नेटवर्क का काम यह वर्गीकृत करना है कि कोई छवि अंतरिक्ष में किसी चीज़ की है या नहीं। ऐसा करने के लिए, हम छवि पर मैट्रिक्स संचालन की एक श्रृंखला करने के लिए एक दृढ़ तंत्रिका नेटवर्क, या सीएनएन का उपयोग करेंगे, और यह निर्धारित करेंगे कि यह स्पेस-वाई कैसा है। मैं यह सब नहीं समझाऊंगा, क्योंकि इसके पीछे बहुत सारे सिद्धांत हैं, लेकिन अगर आप तंत्रिका नेटवर्क के बारे में सीखना चाहते हैं, तो मेरा सुझाव है कि "मशीन लर्निंग मास्टरी"
कोड
सबसे पहले, हमें अपनी निर्भरताओं को आयात करने की आवश्यकता है:
आयात ओएस
#GPU os.environ['CUDA_VISIBLE_DEVICES'] = '' tf.test.gpu_device_name() पर ट्रेन चरण के दौरान समस्या के लिए फिक्स करें: प्रिंट ('GPU मिला') अन्य: प्रिंट ("कोई GPU नहीं मिला") keras.preprocessing.image से keras से ImageDataGenerator आयात करें। keras से प्रीप्रोसेसिंग आयात छवि। मॉडल keras से अनुक्रमिक आयात करते हैं। परतें keras से Conv2D, MaxPooling2D आयात करती हैं। परतें आयात एक्टिवेशन, ड्रॉपआउट, फ़्लैटन, केरस आयात बैकएंड से पीआईएल आयात छवि से K के रूप में आयात करती हैं। np. के रूप में numpy आयात करें
आगे हमें अपने मॉडल को परिभाषित करने की आवश्यकता है:
img_width, img_height = 1000, 500
train_data_dir = 'v_data/train' सत्यापन_data_dir = 'v_data/test' nb_train_samples = 203 nb_validation_samples = 203 युग = 10 बैच_साइज = 8 अगर K.image_data_format() == 'चैनल_फर्स्ट': इनपुट_आकार = (3, img_width) अन्य: input_shape = (3, img_width) अन्य: img_shape = (img_width, img_height, 3) मॉडल = अनुक्रमिक () model.add(Conv2D(32, (2, 2), input_shape=input_shape)) model.add(Activation('relu')) model.add(MaxPooling2D(pool_size) =(2, 2))) model.add(Conv2D(32, (2, 2))) model.add(Activation('relu')) model.add(MaxPooling2D(pool_size=(2, 2))) मॉडल.add(Conv2D(64, (2, 2))) model.add(Activation('relu')) model.add(MaxPooling2D(pool_size=(2, 2))) model.add(Flatten()) model. add(Dense(64)) model.add(Activation('relu')) model.add(Dropout(0.5)) model.add(Dense(1)) model.add(Activation('sigmoid')) model.compile (हानि = 'बाइनरी_क्रॉसेंट्रॉपी', अनुकूलक = 'आरएमएसप्रॉप', मेट्रिक्स = ['सटीकता'])
मैंने आपके लिए मॉडल को प्रशिक्षित किया है, लेकिन यदि आप अपने स्वयं के डेटासेट पर मॉडल को स्वयं प्रशिक्षित करना चाहते हैं, तो मैंने प्रशिक्षण कोड संलग्न किया है। अन्यथा, आप प्रशिक्षित मॉडल की HDF5 फ़ाइल डाउनलोड कर सकते हैं। इंस्ट्रक्शंस फ़ाइल प्रतिबंधों के कारण, मुझे इसका नाम ".txt" एक्सटेंशन के साथ बदलना पड़ा है। इसका उपयोग करने के लिए, फ़ाइल का नाम बदलकर ".h5" एक्सटेंशन करें, और इसे इस कोड के साथ लोड करें:
model.load_weights("model_saved.h5")
स्पेस-वाई इमेज कैसी है, इसका अनुमान लगाने के लिए नेटवर्क का उपयोग करने के लिए, हम इस फ़ंक्शन को परिभाषित करेंगे:
डीईएफ़ भविष्यवाणी (image_path):
img = image.load_img(image_path, target_size=(1000, 500)) img = np.expand_dims(img,axis=0) result=model.predict_classes(img) रिटर्न रिजल्ट[0][0]
चरण 4: छवि को संसाधित करना
अवलोकन
इमेज प्रोसेसिंग के लिए, मैं OpenCV (cv2) लाइब्रेरी का उपयोग कर रहा हूं। सबसे पहले, हम छवि के किनारों को धुंधला कर देंगे, और फिर हम एक मुखौटा बनाकर और गहरे रंगों के अल्फा मानों को बदलकर पृष्ठभूमि को हटा देंगे।
कोड
यह फ़ंक्शन का वह हिस्सा है जो किनारों को धुंधला करता है:
डीईएफ़ प्रक्रिया छवि (आईएमजी):
त्रिज्या = 20 # एक छवि खोलें im = Image.open("pilbuffer.png") # सफेद पृष्ठभूमि पर छवि चिपकाएं व्यास = 2 * त्रिज्या पीछे = छवि। नया ('RGB', (im.size[0] + diam, im.size[1] + diam), (0, 0, 0)) back.paste(im, (RADIUS, RADIUS)) # ब्लर मास्क मास्क बनाएं = Image.new ('L', (im.size[0)] + डायम, इम.साइज़ [1] + डायम), 255) ब्लेक = इमेज.न्यू ('एल', (इम.साइज़ [0] - डायम, इम.साइज़ [1] - डायम), 0) मास्क। पेस्ट (ब्लर, (डायम, डायम)) # ब्लर इमेज और पेस्ट ब्लर एज को मास्क ब्लर = बैक के अनुसार पेस्ट करें। ट्रांज़िशन.पीएनजी") बैक.क्लोज़ ()
अगला, हम गहरे रंगों को पारदर्शी पर सेट करेंगे, और छवि को अस्थायी रूप से सहेजेंगे:
#मास्क बनाएं और फिल्टर काले रंग को अल्फा से बदलें
छवि = cv2.imread("transition.png") hMin = 0 sMin = 0 vMin = 20 hMax = 180 sMax = 255 vMax = 255 निचला = np.array ([hMin, sMin, vMin]) ऊपरी = np.array([hMax, sMax, vMax]) hsv = cv2.cvtColor (इमेज, cv2. COLOR_BGR2HSV) मास्क = cv2.inRange (hsv, निचला, ऊपरी) आउटपुट = cv2.bitwise_and (इमेज, इमेज, मास्क = मास्क) *_, अल्फ़ा = cv2.split(output) dst = cv2.merge((output, alpha)) output = dst with open("buffer.png", "w+") फाइल के रूप में: cv2.imwrite("buffer.png", output पास करें)
चरण 5: छवियों को एक साथ एक समकोणीय प्रोजेक्शन में सिलाई करना
अवलोकन
यह फ़ंक्शन कई छवियों को लेता है और उन्हें एक प्रारूप में सिलाई करता है जिसे PIL (तकिया) पुस्तकालय का उपयोग करके PhotoSphere.js पैकेज द्वारा व्याख्या किया जा सकता है।
कोड
सबसे पहले, हमें एक ऐसी छवि बनाने की आवश्यकता है जो अन्य छवियों के लिए होस्ट के रूप में कार्य कर सके:
नया = छवि। नया ("आरजीबीए", (8000, 4000), रंग = (0, 0, 0))
इसके बाद, हमें छवियों की सरणी के माध्यम से पुनरावृति करने की आवश्यकता है (जिनका आकार बदलकर 1000x500 कर दिया गया है) और उन्हें छवि में रखें:
एच = 0
w = 0 i = 0 img के लिए img_arr में: new.paste(img, (w, h), img) w += 1000 if w == 8000: h += 500 w = 0 i += 1
अब हम इसे केवल एक फ़ंक्शन में लपेटते हैं जो छवियों की एक सरणी को इसके तर्क के रूप में लेता है, और नई छवि देता है:
डीईएफ़ स्टिच_बीटा (img_arr):
new = Image.new("RGBA", (8000, 4000), color=(0, 0, 0)) h = 0 w = 0 i = 0 img के लिए img_arr में: new.paste(img, (w, h)), img) w += 1000 अगर w == 8000: h += 500 w = 0 i += 1 नया लौटाएं
चरण 6: पूर्ण पायथन लिपि
यह पूर्ण पायथन तंत्रिका नेटवर्क स्क्रिप्ट है, जिसे net.py के रूप में सहेजा जाता है, और मुख्य स्क्रिप्ट में आयात किया जाता है:
# पुस्तकालय आयात करना
आयात ओएस #GPU पर ट्रेन चरण के दौरान समस्या के लिए फिक्स os.environ['CUDA_VISIBLE_DEVICES'] = '' tf.test.gpu_device_name(): प्रिंट ('GPU मिला') के रूप में tf के रूप में tensorflow आयात करें: प्रिंट ("कोई GPU नहीं मिला") ") keras.preprocessing.image से keras से ImageDataGenerator आयात करें। keras से प्रीप्रोसेसिंग आयात छवि। मॉडल keras से अनुक्रमिक आयात करते हैं। परतें keras से Conv2D, MaxPooling2D आयात करती हैं। परतें केरस से सक्रियण, ड्रॉपआउट, फ़्लैटन, घने आयात बैकएंड को पीआईएल से के रूप में आयात करती हैं। आयात छवि आयात numpy के रूप में np img_width, img_height = 1000, 500 train_data_dir = 'v_data/train' सत्यापन_data_dir = 'v_data/test' nb_train_samples = 203 nb_validation_samples = 203 युग = 10 बैच_आकार = 8 अगर K.image_data_format() == 'चैनल_फॉर्मैट() == 'चैनल_फॉर्मैट()': input_shape = (3, img_width, img_height) अन्य: input_shape = (img_width, img_height, 3) मॉडल = अनुक्रमिक () model.add (Conv2D(32, (2, 2), input_shape=input_shape)) model.add(Activation) ('relu')) model.add(MaxPooling2D(pool_size=(2, 2))) model.add(Conv2D(32, (2, 2))) मॉडल। add(Activation('relu')) model.add(MaxPooling2D(pool_size=(2, 2))) model.add(Conv2D(64, (2, 2))) model.add(Activation('relu')) model.add(MaxPooling2D(pool_size=(2, 2))) model.add(Flatten()) model.add(Dense(64)) model.add(Activation('relu')) model.add(Dropout(0.5))) model.add(Dense(1)) model.add(Activation('sigmoid')) model.compile(loss='binary_crossentropy', Optimizer='rmsprop', metrics=['accuracy']) model.load_weights("model_saved.h5") def भविष्यवाणी (image_path): img = image.load_img (image_path, target_size=(1000, 500)) img = np.expand_dims(img,axis=0) result=model.predict_classes(img) वापसी परिणाम [0][0]
यह मुख्य अजगर फ़ाइल है, api.py:
आयात अनुरोध, sys, यादृच्छिक, urllib.parse, cv2
पीआईएल आयात छवि से, आईओ आयात से इमेजफिल्टर बाइट्सआईओ आयात numpy as np import net def get_image_search (संख्या, वाक्यांश): गिनती = 0 img_arr = वाक्यांश में तर्क के लिए: प्रिंट (तर्क) प्रिंट (एफ "वर्तमान छवि गणना: {गिनती" }") i = 0 params = {"q": urllib.parse.quote(arg), "media_type": "image"} results = request.get("https://images-api.nasa.gov/search ", params = params) डेटा = [परिणाम ['href'] परिणाम में परिणाम के लिए। json () ["संग्रह"] ["आइटम"] प्रिंट (लेन (डेटा)) यदि संख्या> लेन (डेटा): संख्या = लेन (डेटा) जबकि गिनती
चरण 7: इलेक्ट्रॉन ऐप
अवलोकन
हम एक साधारण इलेक्ट्रॉन ऐप बनाएंगे जो PhotoSphere एलिमेंट को पोजिशन और लोड करता है। main.js और package.json फ़ाइलें सीधे इलेक्ट्रॉन वेबसाइट से होती हैं, और HTML, PhotoSphere वेबसाइट पर उपलब्ध कराए गए HTML का थोड़ा संशोधित संस्करण है। मैंने फ़ाइलों को शामिल किया है, लेकिन सभी का नाम बदलकर.txt कर दिया है, क्योंकि इंस्ट्रक्शंस इन फ़ाइल प्रकारों की अनुमति नहीं देते हैं। फ़ाइलों का उपयोग करने के लिए, उपयुक्त एक्सटेंशन के साथ उनका नाम बदलें।
कोड
main.js
कॉन्स्ट {ऐप, ब्राउजरविंडो} = आवश्यकता ('इलेक्ट्रॉन')
फ़ंक्शन createWindow () { const win = new BrowserWindow ({चौड़ाई: ८००, ऊंचाई: ६००, webPreferences: {nodeIntegration: true}}) win.loadFile ('index.html') } app.whenReady().then(createWindow) app.on('window-all-closed', () => { if (process.platform !== 'darwin') {app.quit() }}) app.on('active', () => { अगर (ब्राउज़रविंडो.getAllWindows ()। लंबाई === 0) { createWindow ()}})
पैकेज.जेसन
{
"नाम": "स्पेस", "संस्करण": "0.1.0", "मुख्य": "main.js", "स्क्रिप्ट": { "प्रारंभ": "इलेक्ट्रॉन।" } }
index.html
चरण 8: निष्पादन
समकोणिक छवि बनाना
छवि बनाने के लिए, कमांड प्रॉम्प्ट में api.py स्क्रिप्ट चलाएँ, इसके आभासी वातावरण को सक्रिय करने के साथ:
api.py
स्क्रिप्ट का निष्पादन समाप्त होने के बाद, इलेक्ट्रॉन ऐप का उपयोग करके चलाएँ:
एनपीएम प्रारंभवोइला! आपका तारामंडल सक्रिय है! पढ़ने के लिए धन्यवाद:)
सिफारिश की:
क्यूआर कोड स्कैनर पायथन में ओपनसीवी का उपयोग करते हुए: 7 कदम

पायथन में ओपनसीवी का उपयोग करते हुए क्यूआर कोड स्कैनर: आज की दुनिया में हम देखते हैं कि क्यूआर कोड और बार कोड का उपयोग उत्पाद पैकेजिंग से लेकर ऑनलाइन भुगतान तक लगभग हर जगह किया जा रहा है और आजकल हम मेनू देखने के लिए रेस्तरां में भी क्यूआर कोड देखते हैं। तो नहीं संदेह है कि यह अब बड़ी सोच है। लेकिन क्या आपने कभी
ESP8266 का उपयोग करते हुए नेटवर्क टाइम डिजिटल क्लॉक: 4 चरण (चित्रों के साथ)

ESP8266 का उपयोग करते हुए नेटवर्क टाइम डिजिटल क्लॉक: हम सीखते हैं कि एक प्यारी सी डिजिटल घड़ी कैसे बनाई जाती है जो NTP सर्वर के साथ संचार करती है और नेटवर्क या इंटरनेट समय प्रदर्शित करती है। हम वाईफाई नेटवर्क से कनेक्ट करने के लिए WeMos D1 मिनी का उपयोग करते हैं, NTP समय प्राप्त करते हैं और इसे OLED मॉड्यूल पर प्रदर्शित करते हैं। ऊपर दिया गया वीडियो
HT12D HT12E का उपयोग करते हुए RF 433MHZ रेडियो नियंत्रण - 433mhz के साथ HT12E और HT12D का उपयोग करके Rf रिमोट कंट्रोल बनाना: 5 कदम

HT12D HT12E का उपयोग करते हुए RF 433MHZ रेडियो नियंत्रण | 433mhz के साथ HT12E और HT12D का उपयोग करके एक Rf रिमोट कंट्रोल बनाना: इस निर्देश में मैं आपको दिखाऊंगा कि HT12E एनकोड और amp के साथ 433mhz ट्रांसमीटर रिसीवर मॉड्यूल का उपयोग करके RADIO रिमोट कंट्रोल कैसे बनाया जाता है; HT12D डिकोडर IC। इस निर्देश में आप बहुत सस्ते घटकों का उपयोग करके डेटा भेज और प्राप्त कर सकते हैं जैसे: HT
रास्पबेरी पाई का उपयोग करते हुए NAS (नेटवर्क अटैच्ड स्टोरेज): 6 कदम

NAS (नेटवर्क अटैच्ड स्टोरेज) रास्पबेरी पाई का उपयोग करना: यदि आप बड़ी संख्या में फाइलों और डेटा के साथ काम कर रहे हैं, तो नेटवर्क-अटैच्ड स्टोरेज या संक्षेप में NAS वास्तव में एक अच्छा उपकरण है। मेरे पास मेरे पीसी आंतरिक एचडीडी पर मेरे काम से संबंधित इतनी अधिक सामग्री है कि यह मेरे व्यक्तिगत डेटा के लिए ज्यादा जगह नहीं छोड़ती है, इसलिए
Arduino तंत्रिका नेटवर्क रोबोट: 21 कदम (चित्रों के साथ)

Arduino न्यूरल नेटवर्क रोबोट: यह निर्देशयोग्य एक 3 भाग श्रृंखला पर आधारित है जिसे मैंने मेक YouTube चैनल के लिए बनाया है जो आपको दिखाता है कि कैसे प्रोटोटाइप, डिज़ाइन, असेंबल और प्रोग्राम करना है, आपका अपना Arduino न्यूरल नेटवर्क रोबोट। पूरी सीरीज देखने के बाद, आपके पास एक दांव होना चाहिए
