विषयसूची:
- चरण 1: सभी भागों को इकट्ठा करना
- चरण 2: OLED डिस्प्ले को कनेक्ट करना
- चरण 3: बजर को जोड़ना
- चरण 4: सभी हार्डवेयर कनेक्शन पूर्ण
- चरण 5: पुस्तकालय सहित और प्रदर्शन प्रोटोकॉल आरंभ करना
- चरण 6: थीम सॉन्ग मेलोडी
- चरण 7: स्टार्टअप के दौरान गाना बजाना
- चरण 8: छवियों को बिटमैप्स में कनवर्ट करना
- चरण 9: अपने प्रदर्शन के अनुसार संकल्प को समायोजित करना
- चरण 10: बिटमैप ऐरे उत्पन्न करना
- चरण 11: छवियों को अनुक्रम के रूप में प्रदर्शित करना
- चरण 12: संपूर्ण कोड:
- चरण 13: परिणाम:

वीडियो: PUBG थीम सॉन्ग+अरुडिनो के साथ एनिमेशन!: 13 कदम (चित्रों के साथ)

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:20



नमस्ते वहाँ और इस मजेदार शिक्षाप्रद में आपका स्वागत है! मुझे आशा है कि आप सभी अच्छे हैं और स्वस्थ रह रहे हैं। यह छोटा लेकिन आश्चर्यजनक प्रोजेक्ट पबजी थीम सॉन्ग बजाने और यहां तक कि आर्डिनो का उपयोग करके कुछ गेम एनिमेशन बनाने के बारे में है।
उपयोग किए गए घटक बहुत आसानी से उपलब्ध हैं और ब्रेडबोर्ड के एक टुकड़े पर इकट्ठा करना बहुत आसान है। मैं इस निर्देश में पूरी बिल्डिंग और कोडिंग प्रक्रिया को साझा करूँगा, अंत तक बने रहें!
मेरा सुझाव है कि आप प्रोजेक्ट का अंदाजा लगाने के लिए वीडियो देखें:) अगर आपको यह पसंद आए तो वीडियो को लाइक और शेयर करें। अगर आपको मेरा निर्माण अच्छा लगता है तो मेरे चैनल को सब्सक्राइब करने पर विचार करें।धन्यवाद!
तो, बिना किसी और देरी के, चलिए शुरू करते हैं!
चरण 1: सभी भागों को इकट्ठा करना

बिल्ड में मुख्य रूप से एक Arduino Nano होता है जो इस प्रोजेक्ट का मुख्य कोर है। आप लोकप्रिय Arduino Uno, Arduino Pro Mini, Arduino Mega आदि जैसे किसी अन्य Arduino वेरिएंट का उपयोग कर सकते हैं। एनिमेशन और छवियों को प्रदर्शित करने के लिए, मैंने 0.96 इंच OLED डिस्प्ले के साथ 128 x 64 पिक्सल के रिज़ॉल्यूशन के साथ जाने का फैसला किया। यह डिस्प्ले I2C प्रोटोकॉल के साथ arduino के साथ इंटरफेस हो सकता है जिसके लिए डेटा और घड़ी के लिए सिर्फ दो तारों की आवश्यकता होती है, इस प्रकार कनेक्शन की संख्या कम हो जाती है और परियोजना अधिक कॉम्पैक्ट हो जाती है। PUBG थीम की धुन बजाने के लिए मैंने 5V बजर का इस्तेमाल किया, जिसमें से मैंने सकारात्मक पिन को arduino के डिजिटल पिन 6 से जोड़ा और ग्राउंड Arduino के ग्राउंड में चला गया।
ये परियोजना के लिए आवश्यक भागों की सूची है:
- Arduino नैनो (या अपनी पसंद का कोई अन्य arduino बोर्ड)
- 0.96 इंच OLED डिस्प्ले मॉड्यूल
- 5वी बजर
- जम्पर तार
- ब्रेड बोर्ड
- Arduino प्रोग्रामिंग केबल
चरण 2: OLED डिस्प्ले को कनेक्ट करना



OLED डिस्प्ले को arduino से कनेक्ट करने के लिए कुल 4 कनेक्शन की आवश्यकता होती है:
Arduino का Vcc 5V
Arduino का Gnd Gnd
Arduino का SDA A4
Arduino का SCK A5
Arduino के पिन A4 और A5 एनालॉग इनपुट के साथ-साथ I2C संचार के लिए पिन के कई उद्देश्यों को पूरा करते हैं। यहां हमने डिस्प्ले मॉड्यूल के साथ इंटरफेसिंग के लिए I2C प्रोटोकॉल के लिए पिन का उपयोग किया है।
इस परियोजना में प्रयुक्त एडफ्रूट पुस्तकालय का लिंक:
चरण 3: बजर को जोड़ना


5V बजर में सकारात्मक और नकारात्मक आपूर्ति टर्मिनल है।
Arduino का पॉजिटिव पिन D6 (डिजिटल पिन 6) (आप arduino के किसी भी डिजिटल पिन का उपयोग कर सकते हैं)
Arduino का नेगेटिव पिन Gnd
हम डिजिटल पिन D6 पर वांछित टोन बनाने जा रहे हैं जिससे बजर मेलोडी बजाएगा।
चरण 4: सभी हार्डवेयर कनेक्शन पूर्ण


OLED डिस्प्ले और बजर के सभी आवश्यक कनेक्शन पूरे हो गए हैं। अब प्रोजेक्ट के प्रोग्रामिंग पहलू को समझने के लिए आगे बढ़ते हैं..
चरण 5: पुस्तकालय सहित और प्रदर्शन प्रोटोकॉल आरंभ करना

पूरे कार्यक्रम को 3 घटकों में विभाजित किया गया है:
- मुख्य कार्यक्रम जिसमें आरंभीकरण और छवि प्रदर्शन और माधुर्य के अनुक्रम शामिल हैं
- "पिच। एच" फ़ाइल जिसमें संगीत नोट्स और संबंधित आवृत्ति की सूची शामिल है
- "Pictures.h" फ़ाइल प्रदर्शित की जाने वाली छवियों के बिटमैप्स से युक्त है।
OLED डिस्प्ले के लिए किसी इमेज को बिटमैप ऐरे में बदलने की प्रक्रिया पर आगामी चरणों में चर्चा की गई है।
मैं आपके उपयोग के लिए इस निर्देश के साथ पूरा कोड भी संलग्न करूंगा:)
चरण 6: थीम सॉन्ग मेलोडी


मैंने इंटरनेट पर उन बुनियादी नोटों की खोज की जिनमें PUBG थीम गीत शामिल है और फिर उन्हें मेलोडी ऐरे में जोड़ा।
माधुर्य अनुक्रम को बजाने और फिर से चलाने में काफी समय व्यतीत करके, मैंने तब समय अवधि सरणी बनाई जो इस बात से संबंधित है कि प्रत्येक नोट को कितने समय तक चलाने की आवश्यकता है। माधुर्य सरणी और अवधि सरणी के संयोजन में गीत चलाने के लिए पूरी जानकारी शामिल है।
चरण 7: स्टार्टअप के दौरान गाना बजाना

कुल 63 नोट हैं जिनका मैंने मेलोडी अनुक्रम बनाने के लिए उपयोग किया है। लूप के लिए उपयोग करना और प्रत्येक नोट के बीच पूर्व निर्धारित विराम के साथ नोट्स और अवधि सरणी के माध्यम से पुनरावृत्ति करना, संपूर्ण अनुक्रम एक बार खेला जाता है, क्योंकि कोड का यह टुकड़ा निहित है शून्य सेटअप में ()। दिलचस्प बात यह है कि इस परियोजना के लिए कोई भी कोड arduino कोड के शून्य लूप () का उपयोग नहीं करता है क्योंकि मैं केवल एक बार छवियों को चलाने और प्रदर्शित करने का इरादा रखता हूं। बेशक यदि आप दोहराए जाने वाले अनुक्रम चाहते हैं तो उसे शून्य लूप() फ़ंक्शन में रखना होगा।
चरण 8: छवियों को बिटमैप्स में कनवर्ट करना

अब, परियोजना का दिलचस्प हिस्सा OLED डिस्प्ले के लिए पिक्सेल घनत्व के अनुसार एक छवि को बिटमैप सरणी में बदलने की प्रक्रिया है। इसके लिए मुझे प्रीफेक्ट ऑनलाइन टूल मिला जो हमें कस्टम बिटमैप बनाने की अनुमति देता है।
इस ऑनलाइन आवेदन के लिए लिंक है:
इस एप्लिकेशन के अद्भुत रचनाकारों के लिए धन्यवाद, यह मेरे काम को बहुत आसान बनाता है।
लिंक पर जाने पर आपको सबसे पहले उस इमेज को अपलोड करना होगा जिसका बिटमैप आप बनाना चाहते हैं। यहां एक बात ध्यान देने योग्य है कि आपको उन छवियों का चयन करने का प्रयास करना चाहिए जिनमें बहुत अधिक रंग विपरीत नहीं हैं, बेहतर परिणाम प्राप्त करने के लिए बिना किसी ग्रेडिएंट के कुछ ठोस रंगों वाली छवियों से चिपके रहने का प्रयास करें।
चरण 9: अपने प्रदर्शन के अनुसार संकल्प को समायोजित करना

अगले चरण में, हमें आउट डिस्प्ले रिज़ॉल्यूशन के अनुसार छवि का आकार बदलना होगा। हमारे OLED डिस्प्ले के लिए, यह 28 पिक्सल चौड़ा और 64 पिक्सल ऊंचाई का है, जिसे मैंने इमेज में दिखाए अनुसार एडजस्ट किया है। यह सुनिश्चित करने के लिए चमक थ्रेशोल्ड समायोजित करें कि छवि काफी स्पष्ट है (यह वह जगह है जहां ठोस रंगों के साथ छवियों का उपयोग करने का लाभ खेल में आता है, रंग ग्रेडिएंट जितना अधिक होगा, मोनोक्रोम डिस्प्ले में छवि गुणवत्ता खराब हो जाएगी क्योंकि यह चमक थ्रेशोल्ड के साथ खिलवाड़ करता है)
अगला कदम अनुपात को बरकरार रखते हुए स्क्रीन पर छवि को फिट करना और समरूपता के लिए समायोजन करना है जिसके लिए विकल्प पहले से मौजूद हैं। वांछित छवि आउटपुट प्राप्त करने के लिए आप इन विकल्पों का पता लगा सकते हैं। संदर्भ के लिए आपको अद्भुत पूर्वावलोकन विकल्प भी मिलता है!
चरण 10: बिटमैप ऐरे उत्पन्न करना

छवि मापदंडों को समायोजित करने के बाद, अगले चरण में आउटपुट स्वरूप के रूप में Arduino कोड का चयन करें और वांछित बिटमैप सरणी प्राप्त करने के लिए जनरेट पर क्लिक करें!
वहां! आपने अपनी छवि को वांछित बिटमैप सरणी में सफलतापूर्वक रूपांतरित कर दिया है। मैंने इस प्रक्रिया को कुल 7 छवियों के लिए किया है और उन्हें सहेजा है।
चरण 11: छवियों को अनुक्रम के रूप में प्रदर्शित करना



छवियों को प्रदर्शित करने के लिए मैंने ड्रा () फ़ंक्शन को कॉल करने के लिए Arduino मिलिस () फ़ंक्शन का उपयोग किया है जो मूल रूप से डिस्प्ले को साफ़ करने के लिए कमांड का एक सेट है, बिटमैप सरणी को OLED में प्लॉट करें और डिस्प्ले को इनिशियलाइज़ करें। मुख्य तर्क यह है कि हर 3.5 सेकंड के बाद, छवि बदल जाती है और अगली छवि प्रदर्शित होती है। खैर, 3.5 सेकंड एक अद्वितीय संख्या नहीं है, मुझे अभी पता चला है कि अगर मैं पूरी संगीत अवधि को 7 छवियों से विभाजित करता हूं तो मुझे प्रत्येक प्रदर्शन के लिए लगभग 3.5 सेकंड मिलते हैं। आप इसमें और इमेज जोड़ सकते हैं और यदि आप चाहें तो प्रत्येक छवि के लिए प्रदर्शन समय कम कर सकते हैं।
कोड स्निपेट बताते हैं कि मिलिस () फ़ंक्शन के आधार पर फ़ंक्शन को कैसे कॉल किया जाता है।
छवियों के संपूर्ण बिटमैप सरणियों को "Pictures.h" फ़ाइल में संग्रहीत किया जाता है
चरण 12: संपूर्ण कोड:
यहां मैं आप सभी के लिए खेलने और प्रयोग करने के लिए संपूर्ण कोड साझा कर रहा हूं!
एक बार सब कुछ ठीक लगने के बाद इसे बोर्ड पर अपलोड करने का समय आ गया है:)
चरण 13: परिणाम:




जैसा कि आप देख सकते हैं कि छवियां बहुत अच्छी निकलीं! और धुन भी बन गई! मुझे उम्मीद है कि आपने वह वीडियो देखा होगा जिसमें पूरा प्रदर्शन मौजूद है।
मुझे उम्मीद है कि Arduino का PUBG का यह संस्करण सभी गेम और इलेक्ट्रॉनिक उत्साही लोगों के लिए एक रोमांचक प्रोजेक्ट है।
कृपया टिप्पणियों में अपनी प्रतिक्रिया साझा करने और किसी भी सुझाव को साझा करने के लिए स्वतंत्र महसूस करें। साथ ही, इस तरह की और सामग्री के लिए मेरे चैनल की सदस्यता लेने पर विचार करें क्योंकि यह OLED श्रृंखला का एक हिस्सा है जिस पर मैं काम कर रहा हूं। अगर आप इस मजेदार प्रोजेक्ट का निर्माण करते हैं तो मुझे बताएं:)
अगली बार तक।
सिफारिश की:
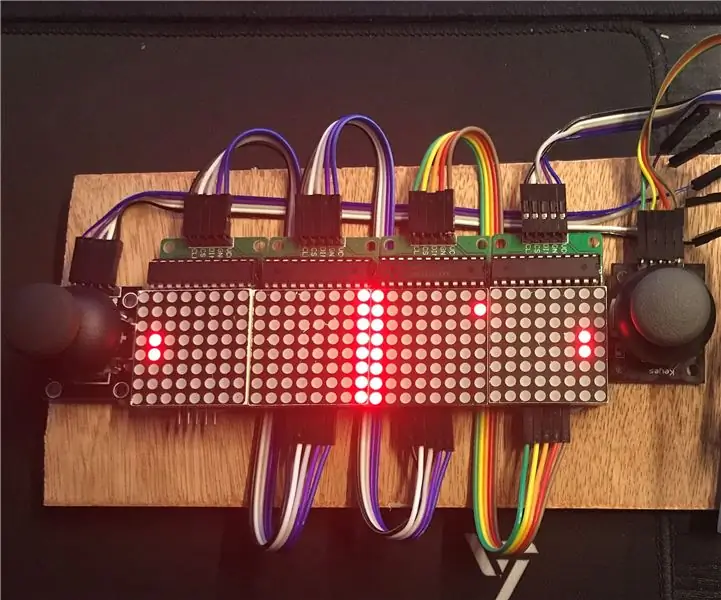
एलईडी मैट्रिक्स, अरुडिनो और जॉयस्टिक के साथ पोंग टेनिस: 5 कदम (चित्रों के साथ)

एलईडी मैट्रिक्स, अरुडिनो और जॉयस्टिक के साथ पोंग टेनिस: यह परियोजना शुरुआती और अनुभवी टिंकरर्स के लिए समान है। एक बुनियादी स्तर पर यह एक ब्रेडबोर्ड, जम्पर तारों के साथ किया जा सकता है और ब्लू-टैक और बिना सोल्डरिंग के स्क्रैप सामग्री (मैंने लकड़ी का इस्तेमाल किया) के एक टुकड़े से चिपका दिया। हालांकि अधिक अग्रिम पर
प्रोग्रामिंग अरुडिनो ओवर द एयर (ओटीए) - अमीबा अरुडिनो: 4 कदम

प्रोग्रामिंग अरुडिनो ओवर द एयर (ओटीए) - अमीबा अरुडिनो: बाजार में कई वाई-फाई माइक्रोकंट्रोलर हैं, कई निर्माता Arduino IDE का उपयोग करके अपने वाई-फाई माइक्रोकंट्रोलर की प्रोग्रामिंग का आनंद लेते हैं। हालांकि, वाई-फाई माइक्रोकंट्रोलर द्वारा पेश की जाने वाली सबसे अच्छी विशेषताओं में से एक को अनदेखा कर दिया जाता है, वह है
घूर्णी अक्ष के साथ ऑब्जेक्ट ट्रैकिंग कैमरा स्लाइडर। 3डी प्रिंटेड और रोबोक्ला डीसी मोटर कंट्रोलर और अरुडिनो पर निर्मित: 5 कदम (चित्रों के साथ)

घूर्णी अक्ष के साथ ऑब्जेक्ट ट्रैकिंग कैमरा स्लाइडर। 3D प्रिंटेड और RoboClaw DC मोटर कंट्रोलर और Arduino पर निर्मित: यह प्रोजेक्ट मेरे पसंदीदा प्रोजेक्ट्स में से एक रहा है क्योंकि मुझे DIY के साथ वीडियो-मेकिंग के अपने हित को मिलाने के लिए मिला है। मैंने हमेशा देखा है और फिल्मों में उन सिनेमाई शॉट्स का अनुकरण करना चाहता हूं जहां एक कैमरा एक स्क्रीन पर पैनिंग करते समय ट्रैक करता है
रास्पबेरी पाई, अरुडिनो और लेगो के साथ कमोडोर 64 सुधार: 17 कदम (चित्रों के साथ)

रास्पबेरी पाई, अरुडिनो और लेगो के साथ कमोडोर 64 रिवाम्प: यह प्रोजेक्ट आपको नए घटकों और उन सदाबहार लेगो ईंटों का उपयोग करके पुराने कमोडोर 64 होम कंप्यूटर को पुनर्जीवित करके 1980 के गेमिंग दृश्य को फिर से खोजने देता है! यदि आपके पास इनमें से एक कंप्यूटर था, तो यह बिल्ड आपको भूले हुए गेम को फिर से चलाने देगा
सबसे सस्ता Arduino -- सबसे छोटा अरुडिनो -- अरुडिनो प्रो मिनी -- प्रोग्रामिंग -- Arduino Neno: 6 कदम (चित्रों के साथ)

सबसे सस्ता Arduino || सबसे छोटा अरुडिनो || अरुडिनो प्रो मिनी || प्रोग्रामिंग || Arduino Neno:……………………….. कृपया अधिक वीडियो के लिए मेरे YouTube चैनल को SUBSCRIBE करें…… .यह प्रोजेक्ट इस बारे में है कि अब तक के सबसे छोटे और सबसे सस्ते arduino को कैसे इंटरफ़ेस किया जाए। सबसे छोटा और सस्ता arduino arduino pro mini है। यह Arduino के समान है
