विषयसूची:

वीडियो: गेस्ट बुक कैमरा: 4 कदम

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:20

जैसा कि आप में से ज्यादातर लोग जानते हैं कि शादी में काफी मेहनत लगती है। दूल्हा इस बात से अच्छी तरह वाकिफ है कि उसका मंगेतर और वह बेहद व्यस्त होगा, कि वह अपने मेहमानों को विशेष दिन पर उनके साथ रहने के लिए धन्यवाद भी नहीं दे सकता। बहुत सारी शादियाँ जो इन दिनों होती हैं, दूल्हा और दुल्हन अतिथि पुस्तक का एक रूप बनाते हैं जिसमें मेहमानों को एक तस्वीर लेने की आवश्यकता होती है, और वे तस्वीर के नीचे एक टिप्पणी जोड़ सकते हैं; लेकिन यह आमतौर पर काम नहीं करता है, क्योंकि शादी के अंत में सभी तस्वीरें एकत्र करना मुश्किल होता है। फिर इस योजना के लिए एक कैमरामैन को काम पर रखने का विचार आता है, लेकिन रिसेप्शन में बहुत भीड़ और व्यस्तता होती है, यहां तक कि पेशेवरों के लिए भी प्रत्येक और व्यक्तिगत मेहमानों की तस्वीरें लेना असंभव है।
इसलिए, जहां तक समाधान की बात है, हमारी टीम एक विशेष प्रकार की 'गेस्ट बुक' लेकर आई है, जहां कैमरा अपने आप एक तस्वीर लेता है। उस कैमरे से ली गई तस्वीर को फिर एक वेबसाइट पर स्थानांतरित कर दिया जाता है (यह भी स्वचालित है), ताकि मेहमान वेबसाइट तक पहुंच सकें और बाद में टिप्पणियां जोड़ सकें। ऐसे में न सिर्फ दूल्हा-दुल्हन शादी में खींची गई तस्वीरों का लुत्फ उठाते हैं बल्कि मेहमान भी यादों को पीछे मुड़कर देख सकते हैं.
चरण 1: Arduino

सामग्री
1 एक्स आर्डिनो यूनो
1 एक्स सर्वो मोटर
3 एक्स मानव सेंसर
कोडिंग:
#शामिल
सर्वो मायसर्वो; इंट लेफ्ट = 2; इंट राइट = 3; इंट मिड = 4; इंट मोटर = 5;
शून्य सेटअप () {पिनमोड (बाएं, INPUT); पिनमोड (दाएं, इनपुट); पिनमोड (मध्य, INPUT); myservo.attach(मोटर); सीरियल.बेगिन (९६००); }
शून्य लूप () { अगर (डिजिटल रीड (बाएं) == उच्च && डिजिटल रीड (मध्य) == कम && डिजिटल रीड (दाएं) == कम) {myservo.write(0); देरी (2500); } और अगर (डिजिटल रीड (बाएं) == हाई && डिजिटल रीड (मध्य) == हाई एंड& डिजिटलरीड (दाएं) == कम) {myservo.write(45); देरी (2500); } और अगर (डिजिटल रीड (दाएं) == हाई && डिजिटलरेड (मध्य) == कम && डिजिटल रीड (बाएं) == कम) {myservo.write(180); देरी (2500); } और अगर (डिजिटल रीड (दाएं) == हाई && डिजिटल रीड (मध्य) == हाई && डिजिटलरीड (बाएं) == कम) {myservo.write(135); देरी (2500); } और अगर (डिजिटलरेड (मध्य) == उच्च && डिजिटल रीड (दाएं) == कम && डिजिटल रीड (बाएं) == कम) {myservo.write(90); देरी (2500); } और { myservo.write(90); देरी (1000); } }
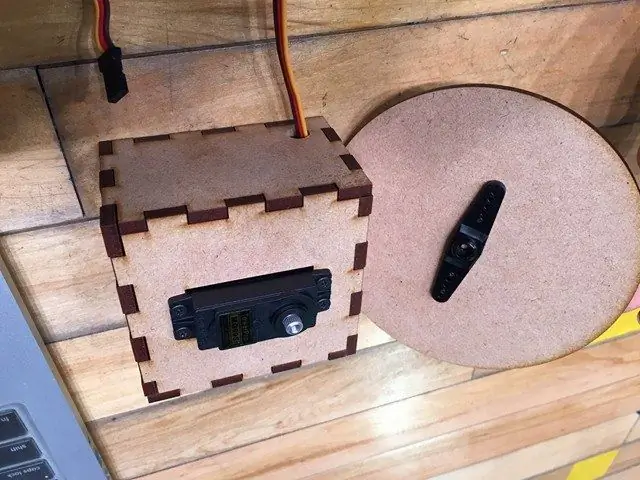
चरण 2: टेबल और वक्र (लेजर कटर)



डेटा इलस्ट्रेटर द्वारा बनाया गया है।
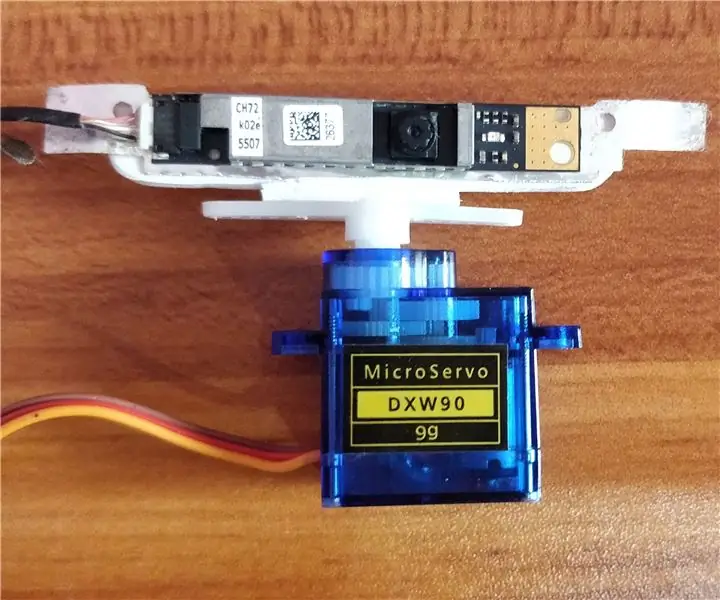
चरण 3: कैमरा धारक (3Dprinting)

हमने इस डेटा को बनाने के लिए 123DDesign का इस्तेमाल किया और इसे प्रिंट करने के लिए 3D प्रिंटिंग का इस्तेमाल किया।
चरण 4: वेबसाइट

j11j30j19.wixsite.com/mysite
हमने इस वेबसाइट को Wix द्वारा बनाया है। वेबसाइट को ड्रॉपबॉक्स से लिंक करें। जब आप फोटो शूट करेंगे तो यह फोटो को वेबसाइट पर ऑटो अपलोड कर देगा।
सिफारिश की:
NodeMCU + पुराने लैपटॉप के कैमरा मॉड्यूल के साथ सीसीटीवी कैमरा (Blynk के साथ और बिना): 5 कदम

NodeMCU + पुराने लैपटॉप के कैमरा मॉड्यूल के साथ सीसीटीवी कैमरा (Blynk के साथ और बिना): नमस्कार दोस्तों! इस निर्देश में, मैं आपको दिखाने जा रहा हूँ कि कैसे मैंने एक पुराने लैपटॉप के कैमरा मॉड्यूल और नोडएमसीयू का उपयोग सीसीटीवी के समान कुछ बनाने के लिए किया
यूनिकॉर्न कैमरा - रास्पबेरी पाई जीरो डब्ल्यू नोआईआर 8एमपी कैमरा बिल्ड: 7 कदम (चित्रों के साथ)

UNICORN CAMERA - रास्पबेरी पाई ज़ीरो W NoIR 8MP कैमरा बिल्ड: पाई ज़ीरो W NoIR 8MP कैमरा बिल्ड . यह सबसे किफायती और विन्यास योग्य
कैमरा डी वीडियो एन कैरो डी रेडियो कंट्रोल / आर / सी ट्रक पर वीडियो कैमरा: 5 कदम

कैमरा डी वीडियो एन कैरो डी रेडियो कंट्रोल / आर / सी ट्रक पर वीडियो कैमरा: एस्टे इंस्ट्रक्शनेबल प्रेजेंटैडो एन एस्पानोल ई इंगल्स। ये निर्देश स्पेनिश और अंग्रेजी में प्रस्तुत किए गए हैं
ENV2 या अन्य कैमरा फोन के लिए कैमरा स्टेबलाइजर: 6 कदम

ENV2 या अन्य कैमरा फोन के लिए कैमरा स्टेबलाइजर: कभी वीडियो बनाना चाहते हैं लेकिन आपके पास केवल एक कैमरा फोन है? क्या आप कभी कैमरा फोन से वीडियो बनाते रहे हैं लेकिन आप उसे स्थिर नहीं रख सकते? वैसे यह आपके लिए शिक्षाप्रद है
Bkrpr.org के बुक रिपर के लिए कैमरा माउंट को असेंबल करना: 10 कदम

Bkrpr.org के बुक रिपर के लिए कैमरा माउंट को असेंबल करना: इस कैमरा माउंट को बनाने के लिए स्टेप बाय स्टेप डॉक्यूमेंटेशन bkrpr.org पर उल्लिखित बुक रिपर पर जाने के लिए और यहां दिखाया गया है: bkrpr 1.0 फ़्लिकर सेट। माउंट को असेंबल करना बहुत सरल है। आपको आवश्यकता होगी:+ २x - ३" से ५" लंबे बोल्ट/स्क्रू+ 1x - 2&qu
