विषयसूची:
- आपूर्ति
- चरण 1: आपूर्ति
- चरण 2: अपने एलईडीवॉल के लिए सही बिजली की आपूर्ति का निर्धारण
- चरण 3: पावर कॉर्ड
- चरण 4: बिजली की आपूर्ति को तार-तार करना
- चरण 5: ESP32S को शक्ति देना
- चरण 6: एलईडी लाइट स्ट्रिप्स को शक्ति देना
- चरण 7: ESP32 को LED लाइट स्ट्रिप्स से कनेक्ट करना
- चरण 8: कंप्यूटर तैयार करना: C2102 ड्राइवर
- चरण 9: Arduino सॉफ़्टवेयर - ESP32 समर्थन जोड़ना - चरण 1
- चरण 10: Arduino सॉफ़्टवेयर - ESP32 समर्थन जोड़ना - चरण 2
- चरण 11: Arduino सॉफ़्टवेयर - ESP32 समर्थन जोड़ना - चरण 3
- चरण 12: Arduino IDE में पुस्तकालय जोड़ना
- चरण 13: पहला कोड: स्ट्रैंड टेस्ट
- चरण 14: एसएचयू नमूना कोड
- चरण 15: ESP32 पर कोड अपलोड करना
- चरण 16: उद्धरण

वीडियो: ईएसपी 32 के साथ 500 एलईडी दीवार: 16 कदम

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:20

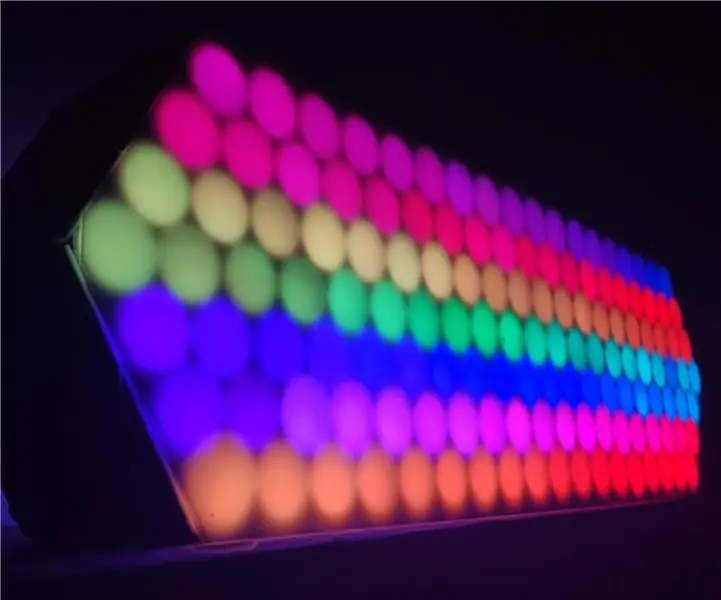
हेलो सब लोग! इस ट्यूटोरियल के अंत तक आप जानेंगे कि अपनी खुद की एलईडी वॉल कैसे बनाई जाती है।
यह ट्यूटोरियल सेक्रेड हार्ट यूनिवर्सिटी में पेश किए गए ग्रीष्मकालीन कार्यक्रम पर आधारित है।
मज़े करो!
आपूर्ति
नीचे सूचीबद्ध आपूर्ति।
चरण 1: आपूर्ति

आइए अपनी एलईडी वॉल को पूरा करने के लिए आवश्यक सभी चीजों को इकट्ठा करके शुरू करें:
(लिंक 7/10/2019 को बनाए गए थे)
अरुडिनो आईडीई सॉफ्टवेयर
ESP32 माइक्रो नियंत्रक
एलईडी पिक्सेल लाइट
बिजली की आपूर्ति
पावर कॉर्ड
वायर स्ट्रिपिंग टूल
ब्रेडबोर्ड जम्पर केबल्स
बिजली की तार
चरण 2: अपने एलईडीवॉल के लिए सही बिजली की आपूर्ति का निर्धारण
यह पता लगाने का एक सरल गणितीय तरीका है कि आपके उपयोग के लिए कौन सी बिजली आपूर्ति सबसे अच्छी है।
हम ओम के शक्ति नियम का उपयोग कर रहे हैं: P = IxV (शक्ति = तीव्रता x वोल्ट)
वोल्टेज हमारे एल ई डी द्वारा निर्धारित किया जाता है: इस मामले में 5 वी।
तीव्रता हार्डवेयर पर निर्भर करती है, एक एलईडी 30mA की खपत करता है।
इसलिए 50 एलईडी की प्रत्येक पट्टी 50 x 30mA = 1250mA = 1.25A की खपत करती है।
इसलिए हमारी 500 एलईडी दीवार 10 बार (10 स्ट्रिप्स): 12.5A की खपत करती है।
एलईडी के लिए बिजली का उपयोग तब 5V x 12.5A = 62.5W है।
बेशक, एल ई डी के शीर्ष पर आपको ईएसपी और आपके सर्किट के हर दूसरे आइटम के लिए खाते की आवश्यकता होती है।
हमारे पास 60A बिजली की आपूर्ति है, हमारे पास जरूरत से ज्यादा है।
चरण 3: पावर कॉर्ड


हमारी बिजली आपूर्ति तार कनेक्टर्स के साथ आती है। हमें इसे 110V प्लग से जोड़ने के लिए एक पावर कॉर्ड को अनुकूलित करने की आवश्यकता है।
- पावर कॉर्ड से महिला कनेक्टर को काटें। हम पुरुष भाग रखेंगे, अन्यथा NEMA 5-15P के रूप में जानेंगे।
- सभी तारों पर लगभग 3 मिमी तांबा दिखाई देने के लिए केबल को पट्टी करें।
तारों को कैसे हटाया जाए, इस पर एक त्वरित वीडियो ट्यूटोरियल यहां दिया गया है:
चरण 4: बिजली की आपूर्ति को तार-तार करना

अब हम अपनी बिजली आपूर्ति को तार-तार करने के लिए तैयार हैं!
कभी भी काम करते समय बिजली की आपूर्ति को हमेशा अनप्लग करें।
तारों
- काला तार (चरण) बिजली आपूर्ति के 'एल' पिन से जुड़ता है
- सफेद तार (तटस्थ) बिजली की आपूर्ति के 'एन' पिन. से जुड़ता है
- हरा तार बिजली आपूर्ति के 'ग्राउंड' पिन से जुड़ता है
(यदि आपके पावर कॉर्ड के आंतरिक तार हमारे जैसे रंग के नहीं हैं तो सुरक्षित रहें और स्कीमैटिक्स को ऑनलाइन देखें।)
परिक्षण
कंप्यूटर पावर कॉर्ड को किसी भी संचालित आउटलेट में प्लग करें। बिजली की आपूर्ति पर हरी एलईडी चालू होनी चाहिए।
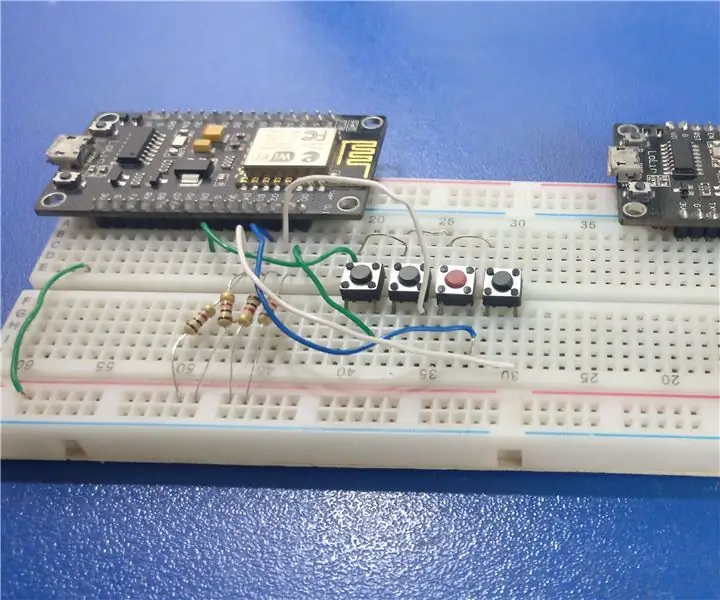
चरण 5: ESP32S को शक्ति देना
आपके ईएसपी को देखते हुए प्रत्येक पिन के आगे लेबल होना चाहिए। यदि यह लेबल नहीं है तो आप अपने व्यक्तिगत ईएसपी का 'पिनआउट' ऑनलाइन देख सकते हैं।
पुरुष से महिला ब्रेडबोर्ड जम्पर तार या बिजली के तार का उपयोग करके, कनेक्ट करें:
- बिजली आपूर्ति के '+V' के लिए '5V' ESP32S पिन (ऊपर की तस्वीर में नारंगी)
- बिजली आपूर्ति के '-V' खंड में 'GND' ESP32S पिन (ऊपर फोटो में काला)
(कुछ ईएसपी पर '5 वी' पिन को 'वीसीसी' के रूप में लेबल किया जाता है, इन दोनों का मतलब एक ही होता है।)
कृपया ध्यान दें कि आपके ESP में हमारे द्वारा उपयोग किए जा रहे पिनआउट से भिन्न 'पिनआउट' हो सकता है। जैसे कि आप अपने तारों को ऊपर दिए गए चित्र की तुलना में भिन्न स्थान से जोड़ रहे होंगे। जब तक आप सही पिन से कनेक्ट कर रहे हैं (5V और GND), बोर्ड पर भौतिक स्थान कोई मायने नहीं रखता।
अपनी बिजली आपूर्ति में टेस्टिंग प्लग फिर से, और यदि आपके ईएसपी में एक एलईडी संकेतक है (सबसे अधिक), यह इंगित करने के लिए प्रकाश करेगा कि बिजली ईएसपी को भेजी जा रही है। बधाई हो!
चरण 6: एलईडी लाइट स्ट्रिप्स को शक्ति देना

बिजली के तारों का उपयोग करना:
- बिजली की आपूर्ति पर एलईडी लाइट स्ट्रिप के लाल तार को वी + से कनेक्ट करें।
- एलईडी लाइट स्ट्रिप के नीले तार को बिजली की आपूर्ति पर वी- से कनेक्ट करें।
चरण 7: ESP32 को LED लाइट स्ट्रिप्स से कनेक्ट करना
हमारा ESP32 प्रत्येक एलईडी से जुड़े WS2811 ड्राइवर को उस रंग और चमक का निर्देश देता है जिसकी उन्हें आवश्यकता होती है। ऐसा करने के लिए, हमारे ESP32 को स्ट्रिप्स के लिए "डेटा" केबल की आवश्यकता होती है।
एल ई डी स्ट्रिप्स एक 3 तार कनेक्टर के साथ आते हैं:
- लाल: पावर- नीला: तटस्थ- सफेद: डेटा
आइए व्हाइट एलईडी स्ट्रिप केबल को ईएसपी पर एक डिजिटल पिन से कनेक्ट करें। कृपया चुने गए पिन नंबर को याद रखें क्योंकि हमें बाद में कोड में इसे चुनना होगा। हमने अपना पिन 13 में प्लग किया है।
चरण 8: कंप्यूटर तैयार करना: C2102 ड्राइवर
अब जब हमारा हार्डवेयर वायर्ड हो गया है, तो हम इसका परीक्षण करने के लिए अपना पहला कोड अपलोड करना चाहते हैं। डिफ़ॉल्ट रूप से, विंडोज या मैको हमारे ईएसपी 32 के साथ संचार नहीं कर सकते हैं। ऐसा करने के लिए, हमें ईएसपी यूएसबी संचार चिप के लिए "ड्राइवर" डाउनलोड करने की आवश्यकता है: सी २१०२।
यह ड्राइवर डाउनलोड और इंस्टॉल होना चाहिए:
- विंडोज 10: https://www.silabs.com/documents/public/software/C…- विंडोज 7/8/8.1: https://www.silabs.com/documents/public/software/C…- मैक:
(7/10/2019 तक के लिंक)
चरण 9: Arduino सॉफ़्टवेयर - ESP32 समर्थन जोड़ना - चरण 1


इससे पहले कि हम Arduino सॉफ़्टवेयर के साथ अपने ESP32 का उपयोग कर सकें, हमें यह सुनिश्चित करने की आवश्यकता है कि यह मान्यता प्राप्त है। डिफ़ॉल्ट रूप से, Arduino सॉफ़्टवेयर हमारे ESP32 के लिए कोड संकलित नहीं कर सकता है, आइए इसे ठीक करें:
चरण 1: प्रबंधक में बोर्ड जोड़ना
1 - Arduino में विकल्प File >> Preferences. पर क्लिक करें
2- "अतिरिक्त बोर्ड प्रबंधक URL" फ़ील्ड में, निम्न लिंक को कॉपी करें:
चरण 10: Arduino सॉफ़्टवेयर - ESP32 समर्थन जोड़ना - चरण 2


अब जबकि Arduino सॉफ़्टवेयर अधिक बोर्डों को "जानता है", आइए अपना ESP32 समर्थन स्थापित करें
चरण 2: ESP32 समर्थन स्थापित करना
1 - शीर्ष मेनू में, चुनें: टूल्स >> बोर्ड >> बोर्ड मैनेजर
2 - एक विंडो दिखाई देगी। "ESP32" खोजने के लिए, ऊपरी दाएं कोने में स्थित खोज बॉक्स का उपयोग करें।
3 - एस्प्रेसिफ द्वारा बनाए गए का पता लगाएँ। इसे स्थापित करो। (छवि देखें)
चरण 11: Arduino सॉफ़्टवेयर - ESP32 समर्थन जोड़ना - चरण 3

अब जबकि Arduino सॉफ़्टवेयर हमारे ESP32 के साथ संचार कर सकता है, आइए इसे कंप्यूटर से प्लग करें और सत्यापित करें कि सब कुछ काम करता है।
1 - आइए सुनिश्चित करें कि हम ESP32 प्लेटफॉर्म पर काम करते हैं:
टूल्स >> बोर्ड >> ईएसपी32 देव मॉड्यूल पर क्लिक करें
1- आइए सुनिश्चित करें कि Arduino सॉफ़्टवेयर हमारे ESP से संवाद करना जानता है:
टूल्स >> पोर्ट पर क्लिक करें और इस केबल में प्लगिंग से पॉप अप करने वाले को चुनें।
जरूरी:
यदि आपको अपने ESP पर कोड अपलोड करने में कोई समस्या है, तो पहले उन दो मेनू की जाँच करें। यदि पोर्ट को चेक मार्क के साथ नहीं चुना गया है, तो Arduino सॉफ़्टवेयर इसके साथ संचार नहीं करेगा।
चरण 12: Arduino IDE में पुस्तकालय जोड़ना

अब हम एक पुस्तकालय जोड़ने जा रहे हैं जो हमें अपनी एलईडी वॉल का परीक्षण करने की अनुमति देगा!
1- टूल्स पर क्लिक करें >> लाइब्रेरीज मैनेज करें।
2- ऊपरी दाएं कोने में, NeoPixelBus खोजें। "Makuna द्वारा NeoPixelBus" का पता लगाएँ, इसे स्थापित करें (चित्र देखें)
संभावित अन्य रोचक पुस्तकालय:(इस ट्यूटोरियल के लिए आवश्यक नहीं)
- नियोमैट्रिक्स
- फास्टलेड
- आर्टनेट
- जीएफएक्स
चरण 13: पहला कोड: स्ट्रैंड टेस्ट

हमारा पहला कोड लाइब्रेरी से एक उदाहरण है।
आप या तो नीचे दिए गए कोड को कॉपी/पेस्ट कर सकते हैं या इस पर क्लिक कर सकते हैं:
फ़ाइल >> उदाहरण >> Adafruit NeoPixelBus >> Strandtest
कृपया अपने LED_PIN को उसी से बदलना सुनिश्चित करें जिसका उपयोग आपने अपने एलईडी को भौतिक रूप से कनेक्ट करने के लिए किया था। हमने इस पूरे ट्यूटोरियल में 13 का उपयोग किया है।
LED_COUNT चर के साथ स्ट्रैंड आकार को अनुकूलित करना भी सुनिश्चित करें।
// एक बुनियादी दैनिक एलईडी स्ट्रिपटेस्ट कार्यक्रम।
#include#ifdef _AVR_ #include // 16 MHz एडफ्रूट ट्रिंकेट के लिए आवश्यक #endif // Arduino पर कौन सा पिन NeoPixels से जुड़ा है? #define LED_PIN 13 // Arduino से कितने NeoPixels जुड़े हुए हैं? #define LED_COUNT 500 // हमारे NeoPixel स्ट्रिप ऑब्जेक्ट की घोषणा करें: Adafruit_NeoPixel स्ट्रिप (LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800); // तर्क 1 = NeoPixel पट्टी में पिक्सेल की संख्या // तर्क 2 = Arduino पिन संख्या (अधिकांश मान्य हैं) // तर्क 3 = पिक्सेल प्रकार के झंडे, आवश्यकतानुसार एक साथ जोड़ें: // NEO_KHZ800 800 KHz बिटस्ट्रीम (अधिकांश NeoPixel उत्पाद w / WS2812 LED) // NEO_KHZ400 400 KHz (क्लासिक 'v1' (v2 नहीं) FLORA पिक्सल, WS2811 ड्राइवर) // NEO_GRB पिक्सेल GRB बिटस्ट्रीम (अधिकांश NeoPixel उत्पाद) के लिए वायर्ड होते हैं // NEO_RGB पिक्सेल RGB बिटस्ट्रीम (v1 FLORA पिक्सल) के लिए वायर्ड होते हैं, v2 नहीं) // NEO_RGBW पिक्सेल RGBW बिटस्ट्रीम (NeoPixel RGBW उत्पादों) के लिए वायर्ड हैं // सेटअप () फ़ंक्शन - स्टार्टअप पर एक बार चलता है ------------------------ ------------ void setup() {// ये लाइनें विशेष रूप से Adafruit Trinket 5V 16 MHz को सपोर्ट करने के लिए हैं। // कोई अन्य बोर्ड, आप इस हिस्से को हटा सकते हैं (लेकिन इसे छोड़ने में कोई हर्ज नहीं): #if परिभाषित (_AVR_ATtiny85_) && (F_CPU == 16000000) clock_prescale_set(clock_div_1); #endif // ट्रिंकेट-विशिष्ट कोड का अंत। पट्टी। शुरू (); // NeoPixel स्ट्रिप ऑब्जेक्ट (आवश्यक) स्ट्रिप.शो () शुरू करें; // सभी पिक्सल को ASAP स्ट्रिप.सेटब्राइटनेस (50) बंद करें; // ब्राइटनेस को लगभग 1/5 (अधिकतम = 255) पर सेट करें} // लूप () फ़ंक्शन - जब तक बोर्ड चालू रहता है तब तक बार-बार चलता है --------------- शून्य लूप () {// विभिन्न रंगों में पट्टी की लंबाई के साथ भरें… colorWipe(strip. Color(255, 0, 0), 50); // लाल रंग पोंछें (पट्टी। रंग (0, 255, 0), 50); // हरा रंग वाइप (पट्टी। रंग (0, 0, 255), 50); // नीला // विभिन्न रंगों में थिएटर प्रभाव करें … थिएटरचेज़ (स्ट्रिप। कलर (127, 127, 127), 50); // सफेद, आधा चमक थिएटर चेस (पट्टी। रंग (127, 0, 0), 50); // लाल, आधा चमक थिएटर चेज़ (पट्टी। रंग (0, 0, 127), 50); // नीला, आधा चमक इंद्रधनुष (10); // पूरे स्ट्रिप थिएटर के साथ बहने वाला इंद्रधनुष चक्र चेस रेनबो (50); // रेनबो-एन्हांस्ड थिएटरचेस वैरिएंट } // एनिमेटेड प्रभाव बनाने के लिए हमारे स्वयं के कुछ कार्य ----------------- // एक के बाद एक स्ट्रिप पिक्सल को एक रंग से भरें। पट्टी साफ़ नहीं है//पहले; वहाँ कुछ भी पिक्सेल द्वारा कवर किया जाएगा। रंग में पास करें // (एक 'पैक' 32-बिट मान के रूप में, जिसे आप कॉल करके प्राप्त कर सकते हैं // स्ट्रिप। रंग (लाल, हरा, नीला) जैसा कि ऊपर लूप () फ़ंक्शन में दिखाया गया है), // और ए पिक्सेल के बीच विलंब समय (मिलीसेकंड में)। शून्य रंगवाइप (uint32_t रंग, int प्रतीक्षा) {के लिए (int i = 0; i strip.setPixelColor (i, रंग); // पिक्सेल का रंग सेट करें (रैम में) स्ट्रिप। शो (); // देरी से मिलान करने के लिए स्ट्रिप अपडेट करें (प्रतीक्षा करें); // एक पल के लिए रुकें } } // थिएटर-मार्की-शैली का पीछा करने वाली रोशनी। एक रंग में पास करें (32-बिट मान, // एक ला स्ट्रिप। रंग (आर, जी, बी) जैसा कि ऊपर बताया गया है), और देरी का समय (एमएस में) // फ्रेम के बीच। शून्य थिएटरचेज़ (uint32_t रंग, int प्रतीक्षा) { के लिए (int a = 0; a <10; a ++) {// 10 बार दोहराएं … के लिए (int b = 0; b<3; b++) {// 'b' 0 से 2 तक गिना जाता है… strip.clear(); // RAM में सभी पिक्सल को 0 (ऑफ) पर सेट करें // 'c' काउंट्स को 'b' से अंत तक गिनता है 3 के चरणों में पट्टी… for(int c=b; c strip.setPixelColor(c, color); // पिक्सेल 'सी' को 'रंग' के मान पर सेट करें} स्ट्रिप.शो (); // नई सामग्री देरी के साथ अद्यतन पट्टी (प्रतीक्षा करें); // एक पल के लिए रुकें } } } // पूरी पट्टी के साथ इंद्रधनुष चक्र। फ्रेम के बीच विलंब समय (एमएस में) पास करें। शून्य इंद्रधनुष (इंट प्रतीक्षा) {// पहले पिक्सेल का रंग 5 पूर्ण लूप चलाता है कलर व्हील। // कलर व्हील की रेंज 65536 है लेकिन यह है ठीक है अगर हम पलटते हैं, तो // बस 0 से 5*65536 तक गिनें। हर बार firstPixelHue में 256 जोड़ने पर // का मतलब है कि हम इस बाहरी लूप से 5*65536/256 = 1280 पास बनाएंगे: for(long firstPixelHue = 0; firstPixelHue <5*65536; firstPixelHue += 256) { for(int i= 0; I // पिक्सेल ह्यू को एक राशि से ऑफसेट करें ताकि पट्टी की लंबाई के साथ // रंग पहिया (65536 की सीमा) की एक पूर्ण क्रांति हो सके // (strip.numPixels() चरण): int pixelHue = firstPixelHue + (i * 65536L / strip.numPixels ()); // strip. ColorHSV () 1 या 3 तर्क ले सकता है: एक रंग (0 से 65535) या // वैकल्पिक रूप से संतृप्ति और मूल्य (चमक) जोड़ें (प्रत्येक 0 से 255)। // यहां हम केवल एकल-तर्क रंग संस्करण का उपयोग कर रहे हैं। परिणाम // प्रत्येक पिक्सेल को निर्दिष्ट करने से पहले 'truer' रंग प्रदान करने के लिए strip.gamma32() के माध्यम से पारित किया जाता है: strip.setPixelColor(i, strip.gamma32 (strip. ColorHSV(pixelHue))); } strip.show(); // नई सामग्री के साथ अद्यतन पट्टी देरी (प्रतीक्षा करें); // एक पल के लिए रुकें }} // रेनबो-एन्हांस्ड थिएटर मार्की। पास विलंब समय (में) ms) फ्रेम के बीच। शून्य थिएटरचेसइंद्रधनुष (इंट प्रतीक्षा) { i एनटी फर्स्टपिक्सेलह्यू = 0; // पहला पिक्सेल लाल (ह्यू 0) से शुरू होता है (int a=0; a<30; a++) {// 30 बार दोहराएं… for(int b=0; b RGB strip.setPixelColor(c, color); / / पिक्सेल 'सी' को 'रंग' मान पर सेट करें} स्ट्रिप.शो (); // नई सामग्री के साथ अपडेट स्ट्रिप देरी (प्रतीक्षा करें); // पहले एक पल के लिए रुकें पिक्सेलह्यू + = 65536/90; // कलर व्हील का एक चक्र ९० से अधिक फ्रेम } } }
चरण 14: एसएचयू नमूना कोड

हमारा कोड यह सुनिश्चित करने के लिए सभी एल ई डी को एक-एक करके चालू करता है कि वे काम करते हैं:
// यह उदाहरण 500 पिक्सल को लाल के रूप में दिखाने के बीच चक्र करेगा
#includeconst uint16_t पिक्सेलकाउंट = 500; // यह उदाहरण 4 पिक्सेल मानता है, इसे छोटा करने से विफलता का कारण होगा uint8_t PixelPin = 13; // इसे सही पिन पर सेट करना सुनिश्चित करें, Esp8266 के लिए अनदेखा किया गया
#रंग परिभाषित करेंसंतृप्ति 128// तीन तत्व पिक्सेल, अलग-अलग क्रम और गति में
NeoPixelBus स्ट्रिप (PixelCount, PixelPin);
// NeoPixelBus स्ट्रिप (PixelCount, PixelPin); आरजीबी रंग लाल (0, रंग संतृप्ति, 0); आरजीबी रंग हरा (रंग संतृप्ति, 0, 0); आरजीबी रंग नीला (0, 0, रंग संतृप्ति); आरजीबी रंग सफेद (रंग संतृप्ति); आरजीबी रंग काला (0); एचएसएल रंग hslRed (लाल); एचएसएल रंग एचएसएल ग्रीन (हरा); एचएसएल रंग एचएसएलब्लू (नीला); एचएसएल रंग एचएसएल व्हाइट (सफेद); एचएसएल रंग एचएसएल ब्लैक (काला); शून्य सेटअप () {Serial.begin (115200) जबकि (! सीरियल); // सीरियल अटैचमेंट के लिए प्रतीक्षा करें। Serial.println (); Serial.println ("आरंभ कर रहा है …"); सीरियल फ्लश (); // यह सभी नियोपिक्सल को एक ऑफ स्टेट स्ट्रिप पर रीसेट करता है। बेगिन (); कपड़े उतारने का प्रदर्शन(); सीरियल.प्रिंट्लन (); Serial.println ("चल रहा है …"); } शून्य लूप () {देरी (१००); Serial.println ("रंग आर, जी, बी, डब्ल्यू …"); for(int i = 0; i <=499;i++){// रंगों को सेट करें, // यदि वे क्रम में मेल नहीं खाते हैं, तो आपको NeoGrbFeature फीचर स्ट्रिप का उपयोग करने की आवश्यकता है। SetPixelColor(i, red);strip. Show (); देरी (100); स्ट्रिप.सेटपिक्सेलकलर (i, hslRed); कपड़े उतारने का प्रदर्शन(); देरी (100); }}
चरण 15: ESP32 पर कोड अपलोड करना
जरूरी:
किसी भी माइक्रो कंट्रोलर को कोड अपलोड करने में सक्षम होने के लिए, इसे प्रोग्रामिंग मोड में होना चाहिए। अधिकांश इसे स्वचालित रूप से करते हैं और आपको केवल सॉफ्टवेयर में अपलोड पर क्लिक करना है।
कोड भेजे जाने के दौरान हमारे ESP32 के लिए आपको प्रोग्रामिंग बटन को होल्ड करने की आवश्यकता होती है। कोड अपलोड होने के बाद रीसेट बटन को एक बार दबाकर आपको इसे रीसेट करने की भी आवश्यकता होती है।
हमारे ESP32 का प्रोग्रामिंग बटन बाईं ओर स्थित है, रीसेट बटन दाईं ओर। यदि आपके पास कोई अन्य माइक्रो-कंट्रोलर है तो कृपया अपना मैनुअल देखें।
चरण 16: उद्धरण
यह निर्देश निम्नलिखित ट्यूटोरियल की मदद से बनाया गया था:
randomnerdtutorials.com/installing-the-esp…
ESP32 को Arduino IDE में स्थापित करने के लिए उपयोग किया जाता है।
लेखक:
नथानिएल बैरोनगेब्रियल कास्त्रो
संपादक:
सेड्रिक ब्लिमलिंग
सिफारिश की:
इंटरएक्टिव एलईडी टाइल की दीवार (जितनी दिखती है उससे आसान): 7 कदम (चित्रों के साथ)

इंटरएक्टिव एलईडी टाइल की दीवार (यह दिखने में आसान है): इस परियोजना में मैंने एक Arduino और 3D मुद्रित भागों का उपयोग करके एक इंटरैक्टिव एलईडी दीवार डिस्प्ले का निर्माण किया। इस परियोजना के लिए प्रेरणा आंशिक रूप से नैनोलीफ टाइल्स से मिली। मैं अपने स्वयं के संस्करण के साथ आना चाहता था जो न केवल अधिक किफायती था, बल्कि मो
परिवेश एलईडी दीवार घड़ी: 11 कदम (चित्रों के साथ)

परिवेश एलईडी दीवार घड़ी: हाल ही में मैंने बहुत से लोगों को विशाल एलईडी मैट्रिसेस का निर्माण करते देखा है जो बिल्कुल सुंदर दिखते हैं, लेकिन उनमें या तो जटिल कोड या महंगे हिस्से या दोनों शामिल थे। इसलिए मैंने अपना खुद का एलईडी मैट्रिक्स बनाने के बारे में सोचा जिसमें बहुत सस्ते हिस्से और बहुत
वाईफाई पर ईएसपी 32 कैमरा स्ट्रीमिंग वीडियो - ईएसपी 32 सीएएम बोर्ड के साथ शुरुआत करना: 8 कदम

ESP 32 कैमरा स्ट्रीमिंग वीडियो वाईफाई पर | ESP 32 CAM बोर्ड के साथ शुरुआत करना: ESP32-CAM ESP32-S चिप के साथ एक बहुत छोटा कैमरा मॉड्यूल है जिसकी कीमत लगभग $ 10 है। OV2640 कैमरा, और कई GPIO के अलावा बाह्य उपकरणों को जोड़ने के लिए, इसमें एक माइक्रोएसडी कार्ड स्लॉट भी है जो टी के साथ ली गई छवियों को संग्रहीत करने के लिए उपयोगी हो सकता है
ईएसपी से ईएसपी संचार: 4 कदम

ईएसपी से ईएसपी संचार: यह ट्यूटोरियल आपको किसी भी अन्य परियोजना के लिए अन्य ट्रांसीवर मॉड्यूल को बदलने में मदद करेगा जिसमें वायरलेस संचार शामिल है। हम ESP8266 आधारित बोर्ड का उपयोग करेंगे, एक वाईफाई-एसटीए मोड में और दूसरा वाईफाई-एपी मोड में, NodeMCU V3 इस प्रोजेक्ट के लिए मेरी पसंद है
वाईफाई, ईएसपी-नाउ और सेल्युलर का उपयोग करते हुए ईएसपी 32 घड़ी: 4 कदम

वाईफाई, ईएसपी-नाउ और सेल्युलर का उपयोग करते हुए ईएसपी 32 घड़ी: यह एक ईएसपी 32 आधारित वाईफाई घड़ी है जिसे मैंने वायरलेस प्रतियोगिता के लिए बनाया है। मैंने इस घड़ी को अत्यधिक वायरलेस बनाने का फैसला किया है, इसलिए यह वायरलेस संचार के तीन अलग-अलग रूपों (वाईफाई, ईएसपी-नाउ, और सेलुलर) का उपयोग करता है। फोन एक सेल टावर से जुड़ा है और
