विषयसूची:
- चरण 1: प्रारंभिक घोषणाएं
- चरण 2: फ्रंट एंड के लिए एचटीएमएल कोड यानी। लोग इन वाला पन्ना
- चरण 3: WebServer.arg() और WebServer.on() विधियों का उपयोग
- चरण 4: यदि उपयोगकर्ता गलत साख टाइप करता है
- चरण 5: अपने वेब पेज पर छवि कैसे जोड़ें
- चरण 6: हमें किन घटकों की आवश्यकता है
- चरण 7: कनेक्शन
- चरण 8: अब परीक्षण करें और आनंद लें
- चरण 9: कोड यहाँ है

वीडियो: कैप्टिव पोर्टल का उपयोग कर होम ऑटोमेशन: 9 चरण

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:20



यहां, हम शुरू से नोडएमसीयू का उपयोग करके कैप्टिव पोर्टल आधारित होम ऑटोमेशन की एक बहुत ही रोचक परियोजना तैयार करने जा रहे हैं..तो, शुरू करते हैं..
चरण 1: प्रारंभिक घोषणाएं

DNS सर्वर बनाने के लिए एक्शन, हेडर फाइल और कोड करने के लिए नोडएमसीयू के आईओ पिन घोषित करें..छवि में दिखाया गया है।
चरण 2: फ्रंट एंड के लिए एचटीएमएल कोड यानी। लोग इन वाला पन्ना

जैसा कि चित्र में दिखाया गया है, एक स्ट्रिंग वेरिएबल के भीतर html कोड घोषित करें जिसे हम एक्सेस कोड के सत्यापन के लिए एंड-यूज़र को भेजते हैं।
*यहां उपयोगकर्ता द्वारा दर्ज किए गए डेटा को पकड़ने के लिए हम एंकर फलक और href टैग का उपयोग कर रहे हैं
*मूल रूप से एंकर टैग का उपयोग वेब पेज के भीतर किसी अन्य वेब पेज को जोड़ने के लिए किया जाता है और href टैग लिंक के गंतव्य को परिभाषित करता है।
*लेकिन, यहां हम एंकर पेन और href टैग के माध्यम से एक्सेस कोड फ़ील्ड के भीतर उपयोगकर्ता द्वारा दर्ज किया गया डेटा प्राप्त कर रहे हैं …
कैसे, मैं वेब इंटरफेस से हमारे साधन प्रोग्रामर अंत तक इनपुट को पकड़ने के दो तरीकों का उल्लेख करूंगा..
चरण 3: WebServer.arg() और WebServer.on() विधियों का उपयोग


जैसा कि, मैंने पिछले चरण में उल्लेख किया है, मैं आपको दो अलग-अलग तरीकों के बारे में बताऊंगा।
1) webServer.arg() विधि का उपयोग करके:
यहां, हम तत्व के साथ ऑटोफोकस विशेषता निर्दिष्ट करते हैं जैसा कि चित्र में दिखाया गया है, ऑटोफोकस क्या करता है कि यह एक बूलियन विशेषता है जब यह सत्य है तो यह सुनिश्चित करता है कि पृष्ठ लोड होने पर इनपुट तत्व केंद्रित हो जाता है।
और फिर, हम सर्वर ऑब्जेक्ट पर args () विधि को कॉल करते हैं। यह विधि HTTP पर पारित किए गए क्वेरी पैरामीटर की संख्या लौटाएगी और तदनुसार कार्रवाई करने के लिए सशर्त विवरण लागू करेगी।
2) और href विशेषता का उपयोग करके:
यहां, हम अपने नियंत्रण तत्वों (जैसे बटन) को निर्दिष्ट करते हैं और एक स्ट्रिंग, चार, लिंक असाइन करते हैं जिसे आप सशर्त बयानों का उपयोग करके सत्यापित करना चाहते हैं और फिर हम सत्यापन के लिए इनपुट प्राप्त करने के लिए webServer.on() पर कॉल करते हैं।
के रूप में दिखाया..
चरण 4: यदि उपयोगकर्ता गलत साख टाइप करता है

मैंने जो किया था, बस मौजूदा लॉगिन पेज कोड को बदल दें और एक नया हेडर जोड़ें जो यह सूचित करे कि उपयोगकर्ता ने गलत क्रेडेंशियल दर्ज किया है।
पहले क्रेडेंशियल को मान्य करें यदि यह गलत है तो उपयोगकर्ता को त्रुटि संदेश दिखाते हुए नए संपादित लॉगिन पृष्ठ पर निर्देशित करें।
के रूप में दिखाया..
चरण 5: अपने वेब पेज पर छवि कैसे जोड़ें

यह बहुत आसान है, क्योंकि यहां हम अपनी छवियों को भौतिक भंडारण में संग्रहीत नहीं कर रहे हैं ताकि हम उस छवि को लाने के लिए एक पथ प्रदान कर सकें जो हम आमतौर पर एचटीएमएल पेज के मामले में करते हैं।
तो हम क्या करते हैं बस हमारी छवियों को बेस 64 में परिवर्तित करें और इसे हमारे पेज कोड में पेस्ट करें जैसा दिखाया गया है..
चरण 6: हमें किन घटकों की आवश्यकता है
1)- नोडएमसीयू
2)- नोडएमसीयू फ्लैश करने के लिए Arduino IDE
3)-जम्पर तार (एफ-2-एफ)
4)-रिले मॉड्यूल
5) - एक वाईफाई सक्षम स्मार्टफोन या लैपटॉप परीक्षण करने के लिए
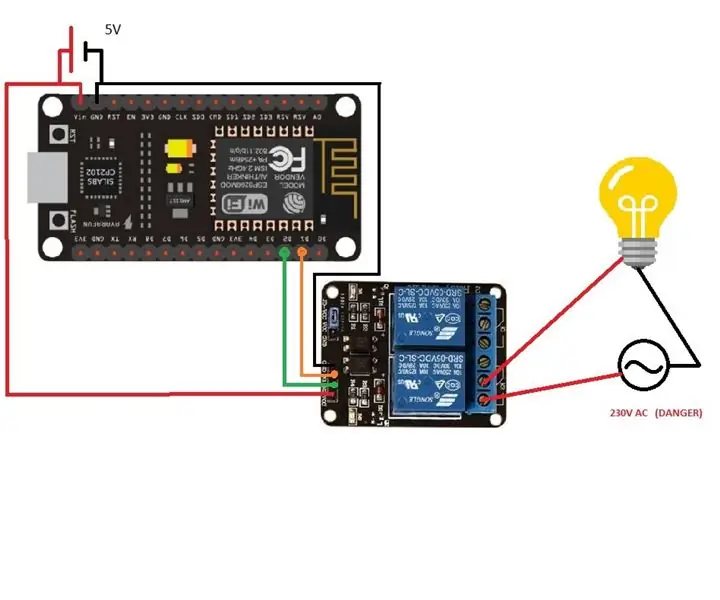
चरण 7: कनेक्शन

कोड में घोषित IO पिन में रिले मॉड्यूल जोड़ें।
रिले को बिजली के उपकरणों से कनेक्ट करें जिन्हें आप छवि में दिखाए अनुसार नियंत्रित करना चाहते हैं।
चरण 8: अब परीक्षण करें और आनंद लें




चरण 9: कोड यहाँ है
कृपया अपनी बहुमूल्य टिप्पणियाँ लिखें..
सिफारिश की:
ईगल कैड का उपयोग करते हुए नेक्स्ट जेन होम ऑटोमेशन (भाग 1 - पीसीबी): 14 चरण

ईगल कैड का उपयोग करते हुए नेक्स्ट जेन होम ऑटोमेशन (भाग 1 - पीसीबी): परिचय: मैं इसकी अगली पीढ़ी को क्यों कहूं: क्योंकि यह कुछ घटकों का उपयोग करता है जो पारंपरिक घरेलू स्वचालन उपकरणों की तुलना में बेहतर हैं। यह उपकरणों को नियंत्रित कर सकता है: Google Voice Commands ऐप से डिवाइस कंट्रोल पर टच पैनल
ESP8266 या NODEMCU का उपयोग करके होम ऑटोमेशन: 6 चरण

ESP8266 या NODEMCU का उपयोग कर होम ऑटोमेशन: कभी अपने घर को वाईफाई के माध्यम से स्वचालित बनाना चाहते थे? अपने स्मार्टफोन से रोशनी, पंखे और अन्य सभी उपकरणों को नियंत्रित करना चाहते हैं? या कभी कनेक्टेड डिवाइसेस के बारे में एक इंस्ट्रक्शनल चाहते थे और इसके साथ शुरुआत करना चाहते थे? यह होम ऑटोमेशन प्रोजेक्ट
स्थिर और डीएचसीपी आईपी सेटिंग्स को कॉन्फ़िगर करने के लिए ESP32 कैप्टिव पोर्टल: 8 कदम

ESP32 स्टेटिक और डीएचसीपी आईपी सेटिंग्स को कॉन्फ़िगर करने के लिए कैप्टिव पोर्टल: ईएसपी 32 एकीकृत वाईफाई और बीएलई वाला एक उपकरण है। यह IoT प्रोजेक्ट्स के लिए एक वरदान की तरह है। बस अपना SSID, पासवर्ड और IP कॉन्फ़िगरेशन दें और चीजों को क्लाउड में एकीकृत करें। लेकिन, आईपी सेटिंग्स और उपयोगकर्ता क्रेडेंशियल्स का प्रबंधन एक प्रमुख हो सकता है
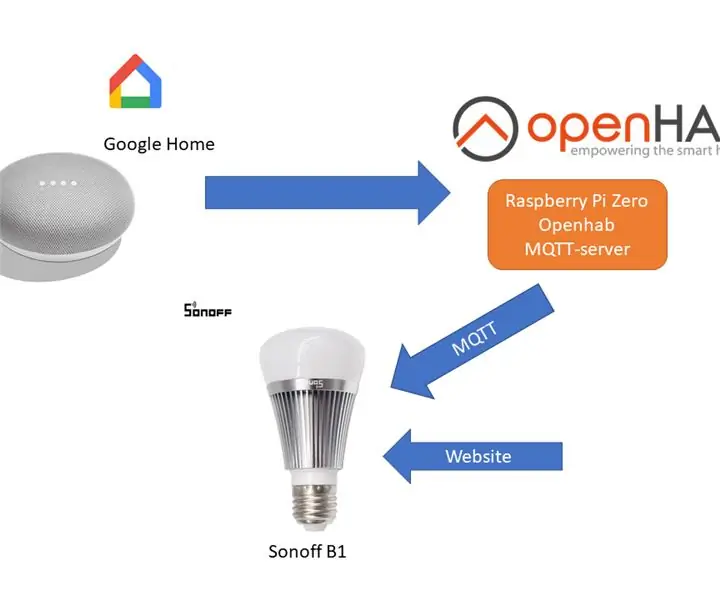
Sonoff B1 फर्मवेयर होम ऑटोमेशन Openhab Google होम: 3 चरण

Sonoff B1 फर्मवेयर होम ऑटोमेशन Openhab Google होम: मुझे अपने Sonoff स्विच के लिए वास्तव में Tasmota फर्मवेयर पसंद है। लेकिन मेरे Sonoff-B1 पर Tasmota फर्मवेयर से वास्तव में खुश नहीं था। मैं इसे अपने ओपनहैब में एकीकृत करने और Google होम के माध्यम से इसे नियंत्रित करने में पूरी तरह से सफल नहीं हुआ। इसलिए मैंने अपनी खुद की फर्म लिखी
ESP8266 और Google होम मिनी का उपयोग करके DIY वॉयस/इंटरनेट नियंत्रित होम ऑटोमेशन और मॉनिटरिंग: 6 चरण

ESP8266 और Google होम मिनी का उपयोग करके DIY वॉयस / इंटरनेट नियंत्रित होम ऑटोमेशन और मॉनिटरिंग: अरे !! एक लंबे ब्रेक के बाद मैं यहां हूं क्योंकि हम सभी को कमाने के लिए कुछ उबाऊ (नौकरी) करना पड़ता है। सभी होम ऑटोमेशन लेखों के बाद मैंने ब्लूटूथ, आईआर, स्थानीय वाईफ़ाई, क्लाउड यानी मुश्किल वाले से लिखा है, * अब * आता है सबसे आसान लेकिन सबसे कुशल
