विषयसूची:
- चरण 1: चीजें जो आपको चाहिए
- चरण 2: Arduino IDE में TFT डिस्प्ले लाइब्रेरी स्थापित करना
- चरण 3: कैलकुलेटर कोड अपलोड करें

वीडियो: Arduino TFT LCD टचस्क्रीन कैलकुलेटर: 3 चरण

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:20

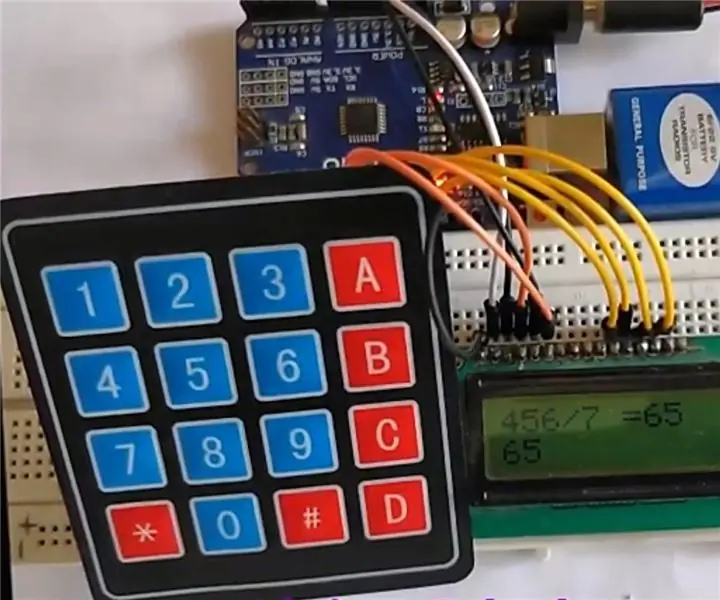
हाय दोस्तों इस निर्देश में हम सीखेंगे कि 3.5 TFT LCD टचस्क्रीन डिस्प्ले के साथ Arduino Uno का उपयोग करके कैलकुलेटर कैसे बनाया जाता है। इसलिए हम एक कोड लिखेंगे और इसे arduino पर अपलोड करेंगे जो डिस्प्ले पर कैलकुलेटर इंटरफ़ेस प्रदर्शित करेगा और स्पर्श कार्यक्षमता लेगा बुनियादी गणितीय अभिव्यक्तियों का आउटपुट दें।
चरण 1: चीजें जो आपको चाहिए


इस परियोजना के लिए आपको निम्नलिखित चीजों की आवश्यकता होगी: 3.5 TFT LCD DISPLAYARDUINO UNO
चरण 2: Arduino IDE में TFT डिस्प्ले लाइब्रेरी स्थापित करना

हम SPFD5408 लाइब्रेरी का उपयोग कर रहे हैं:
इस arduino कैलकुलेटर कोड को काम करने के लिए। यह एडफ्रूट का एक संशोधित पुस्तकालय है और हमारे एलसीडी टीएफटी मॉड्यूल के साथ निर्बाध रूप से काम कर सकता है। बिना किसी त्रुटि के संकलित करने के लिए इस लाइब्रेरी को अपने Arduino IDE या इस प्रोग्राम में स्थापित करना आपके लिए बहुत महत्वपूर्ण है। इस लाइब्रेरी को स्थापित करने के लिए, आप बस ऊपर दिए गए लिंक पर क्लिक कर सकते हैं जो आपको Github पेज पर ले जाएगा। वहां क्लोन या डाउनलोड पर क्लिक करें और "डाउनलोड ज़िप" चुनें। एक ज़िप फ़ाइल डाउनलोड हो जाएगी। अब, Arduino IDE खोलें और Sketch चुनें -> लाइब्रेरी शामिल करें ->. ZIP लाइब्रेरी जोड़ें। एक ब्राउज़र विंडो खुलेगी जो ज़िप फ़ाइल पर नेविगेट करेगी और "ओके" पर क्लिक करेगी। आपको Arduino के निचले-बाएँ कोने पर "लाइब्रेरी को आपकी लाइब्रेरी में जोड़ा गया" नोटिस करना चाहिए।
चरण 3: कैलकुलेटर कोड अपलोड करें


लाइब्रेरी इंस्टाल करने के बाद डिस्प्ले को Arduino से कनेक्ट करें और निम्नलिखित कोड को कॉपी करें और इसे Arduino पर अपलोड करें। पुस्तकालय#शामिल "SPFD5408_TouchScreen.h"/*_पुस्तकालयों का अंत_*//*_ LCD पिन को परिभाषित करें (मैंने डिफ़ॉल्ट मान निर्दिष्ट किए हैं)_*/#परिभाषित YP A1 // एक एनालॉग पिन होना चाहिए, "An" संकेतन का उपयोग करें!# परिभाषित एक्सएम ए2 // एक एनालॉग पिन होना चाहिए, "एन" नोटेशन का उपयोग करें! # वाईएम 7 को परिभाषित करें // एक डिजिटल पिन हो सकता है # एक्सपी 6 को परिभाषित करें // एक डिजिटल पिन हो सकता है A1#LCD_RD A0 को परिभाषित करें#LCD_RESET A4/*_ परिभाषित करें। // लाल-> सियान # परिभाषित करें PINK 0x07E0 // हरा-> गुलाबी # लाल परिभाषित करें 0x07FF // सियान -> लाल # हरे रंग को परिभाषित करें 0xF81F // गुलाबी -> हरा # परिभाषित नीला 0xFFE0 // पीला- >ब्लू#डिफाइन ब्लैक 0xFFFF // व्हाइट-> ब्लैक#मिनप्रेशर 10 को परिभाषित करें#मैक्सप्रेशर 1000 को परिभाषित करें _अंशांकन का अंत_*/टचस्क्रीन टीएस = टचस्क्रीन (एक्सपी, वाईपी, एक्सएम, वाईएम, 300); //300 संवेदनशीलता हैAdafruit_TFTLCD tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET); // LCDString प्रतीक [4] [4] = {{"7", "8", "9", "/"}, {"4", "5", "6", "*"} के साथ संचार शुरू करें।, { "1", "2", "3", "-"}, { "सी", "0", "=", "+"}}; इंट एक्स, वाई; लंबी संख्या 1, संख्या 2, संख्या; चार कार्रवाई; बूलियन परिणाम = झूठा; शून्य सेटअप () {Serial.begin (९६००); // tft.reset () डीबग करने के लिए सीरियल मॉनिटर का उपयोग करें; // हमेशा प्रारंभ tft.begin (0x9341) पर रीसेट करें; // मेरा एलसीडी LIL9341 इंटरफ़ेस ड्राइवर IC tft.setRotation(2) का उपयोग करता है; // मैं बस इतना घुमाया कि पावर जैक का सामना करना पड़ा - वैकल्पिक tft.fillScreen (सफेद); इंट्रोस्क्रीन (); draw_BoxNButtons (); }शून्य लूप () {TSPoint p = WaitTouch (); X = p.y; वाई = पीएक्स;// सीरियल.प्रिंट (एक्स); सीरियल.प्रिंट (','); Serial.println(Y);// + "" + Y); डिटेक्टबटन (); अगर (परिणाम == सच) कैलकुलेट रिसेट (); डिस्प्ले रिसेट (); देरी (३००);}TSPoint प्रतीक्षाटच () { TSPoint p; करो {पी = ts.getPoint (); पिनमोड (एक्सएम, आउटपुट); पिनमोड (वाईपी, आउटपुट); } जबकि ((पी.जेड मैक्सप्रेशर)); p.x = नक्शा (p.x, TS_MINX, TS_MAXX, 0, 320); p.y = नक्शा (p.y, TS_MINY, TS_MAXY, 0, 240);; वापसी p;}void DetectButtons(){ if (X0) // कॉलम 1 पर बटन का पता लगाना {if (Y>0 && Y<85) // अगर कैंसिल बटन दबाया जाता है {Serial.println ("बटन कैंसिल"); संख्या = संख्या १ = संख्या २ = ०; result=false;} if (Y>85 && Y<140) // अगर बटन 1 दबाया जाता है {Serial.println ("बटन 1"); अगर (संख्या == 0) संख्या = 1; अन्य संख्या = (संख्या * 10) + 1; // दो बार दबाया गया } if (Y>140 && Y<192) // यदि बटन 4 दबाया जाता है {Serial.println ("बटन 4"); अगर (संख्या == 0) संख्या = 4; अन्य संख्या = (संख्या * 10) + 4; // दो बार दबाया गया } if (Y>192 && Y<245) // यदि बटन 7 दबाया जाता है {Serial.println ("बटन 7"); अगर (संख्या == 0) संख्या = 7; अन्य संख्या = (संख्या * 10) + 7; // दो बार दबाया गया}} अगर (X50) // कॉलम 2 पर बटन का पता लगाना {if (Y>0 && Y<85) {Serial.println ("बटन 0"); // बटन 0 दबाया जाता है अगर (संख्या == 0) संख्या = 0; अन्य संख्या = (संख्या * 10) + 0; // दो बार दबाया गया } अगर (Y>85 && Y<140) {Serial.println ("बटन 2"); अगर (संख्या == 0) संख्या = 2; अन्य संख्या = (संख्या * 10) + 2; // दो बार दबाया गया } अगर (Y>140 && Y<192) {Serial.println ("बटन 5"); अगर (संख्या == 0) संख्या = 5; अन्य संख्या = (संख्या * 10) + 5; // दो बार दबाया गया } अगर (Y>192 && Y<245) {Serial.println ("बटन 8"); अगर (संख्या == 0) संख्या = 8; अन्य संख्या = (संख्या * 10) + 8; // दो बार दबाया } } अगर (X105) // कॉलम 3 पर बटन का पता लगाना {if (Y>0 && Y<85) {Serial.println ("बटन इक्वल"); संख्या २ = संख्या; परिणाम = सत्य; } अगर (Y>85 && Y<140) {Serial.println ("बटन 3"); अगर (संख्या == 0) संख्या = 3; अन्य संख्या = (संख्या * 10) + 3; // दो बार दबाया गया } अगर (Y>140 && Y<192) {Serial.println ("बटन 6"); अगर (संख्या == 0) संख्या = ६; अन्य संख्या = (संख्या * 10) + 6; // दो बार दबाया गया } अगर (Y>192 && Y<245) {Serial.println ("बटन 9"); अगर (संख्या == 0) संख्या = 9; अन्य संख्या = (संख्या * 10) + 9; // दो बार दबाया गया}} अगर (X165) // कॉलम 3 पर बटन का पता लगाना {Num1 = संख्या; संख्या = 0; tft.setCursor (२००, २०); tft.setTextColor (लाल); अगर (Y>0 && Y<85) {Serial.println ("जोड़"); क्रिया = 1; tft.println('+');} if (Y>85 && Y<140) {Serial.println ("घटाव"); क्रिया = २; tft.println('-');} if (Y>140 && Y<192) {Serial.println ("गुणा"); क्रिया = ३; tft.println('*');} if (Y>192 && Y<245) {Serial.println ("Devesion"); क्रिया = 4; tft.println ('/');} देरी (300); } }void कैलकुलेट रिसेट(){ अगर (कार्रवाई==1) संख्या = Num1+Num2; अगर (क्रिया == 2) संख्या = संख्या 1-संख्या 2; अगर (क्रिया == 3) संख्या = संख्या 1 * संख्या 2; अगर (कार्रवाई == 4) संख्या = संख्या 1/संख्या 2; }void DisplayResult(){ tft.fillRect(0, 0, 240, 80, CYAN); // स्पष्ट परिणाम बॉक्स tft.setCursor(10, 20); tft.setTextSize(4); tft.setTextColor (काला); tft.println (संख्या); // नया मान अपडेट करें} इंट्रोस्क्रीन () {tft.setCursor (55, 120); tft.setTextSize (3); tft.setTextColor (लाल); tft.println ("ARDUINO"); tft.setCursor (30, 160); tft.println ("कैलक्यूलेटर"); tft.setCursor (30, 220); tft.setTextSize (2); tft.setTextColor (नीला); tft.println ("-सर्कट डाइजेस्ट"); देरी(१८००);}void draw_BoxNButtons(){//परिणाम बॉक्स tft.fillRect(0, 0, 240, 80, CYAN); // पहला कॉलम tft.fillRect बनाएं (0, 260, 60, 60, RED); tft.fillRect (0, 200, 60, 60, ब्लैक); tft.fillRect (0, 140, 60, 60, ब्लैक); tft.fillRect (0, 80, 60, 60, ब्लैक); // तीसरा कॉलम tft.fillRect (120, 260, 60, 60, ग्रीन) बनाएं; tft.fillRect (120, 200, 60, 60, ब्लैक); tft.fillRect (120, 140, 60, 60, ब्लैक); tft.fillRect (120, 80, 60, 60, काला); // के लिए सेकेंड और चौथा कॉलम बनाएं (int b=260; b>=80; b-=60) { tft.fillRect (180, b, 60, 60, BLUE); tft.fillRect (६०, b, ६०, ६०, BLACK);} // (int h=80; h<=320; h+=60) tft.drawFastHLine(0, h, 240, WHITE) के लिए क्षैतिज रेखाएँ बनाएँ; // (int v=0; v<=240; v+=60) tft.drawFastVLine(v, 80, 240, WHITE) के लिए लंबवत रेखाएं बनाएं; // (int j=0;j<4;j++) { के लिए (int i=0;i<4;i++) { tft.setCursor(22 + (60*i), 100 + (60*) के लिए कीपैड लेबल प्रदर्शित करें जे)); tft.setTextSize(3); tft.setTextColor (सफेद); tft.println (प्रतीक [जे] ); } }}कोड अपलोड करने के बाद आप अपने डिस्प्ले में कैलकुलेटर को मेरा के रूप में चल रहे देख पाएंगे और अब आप इस पर बुनियादी गणित गणना कर सकते हैं। तो Arduino UNO के साथ अपना खुद का कैलकुलेटर बनाने का मज़ा लें।
सिफारिश की:
1602 LCD और 4x4 कीपैड का उपयोग करके Arduino DIY कैलकुलेटर: 4 चरण

Arduino DIY कैलकुलेटर 1602 LCD और 4x4 कीपैड का उपयोग करना: हाय दोस्तों इस निर्देश में हम Arduino का उपयोग करके एक कैलकुलेटर बनाएंगे जो बुनियादी गणना कर सकता है। तो मूल रूप से हम 4x4 कीपैड से इनपुट लेंगे और डेटा को 16x2 एलसीडी डिस्प्ले पर प्रिंट करेंगे और आर्डिनो गणना करेगा
Arduino टचस्क्रीन कैलकुलेटर: 7 कदम

Arduino टचस्क्रीन कैलकुलेटर: नमस्कार! यह Arduino Uno और TFT LCD शील्ड का उपयोग करके टचस्क्रीन कैलकुलेटर बनाने की एक परियोजना है। मैं अपने होमस्कूल प्रोग्रामिंग वर्ग के लिए अवधारणा के साथ आया था, और इस परियोजना के निर्माण का अनुभव बहुत दिलचस्प था। यह कैलकुलेटर सीए
Arduino Flappy Bird - Arduino 2.4" TFT टचस्क्रीन SPFD5408 बर्ड गेम प्रोजेक्ट: 3 चरण

Arduino Flappy Bird | Arduino 2.4 "TFT टचस्क्रीन SPFD5408 बर्ड गेम प्रोजेक्ट: फ्लैपी बर्ड कुछ वर्षों में वहां बहुत लोकप्रिय खेल था और कई लोगों ने इसे अपने तरीके से बनाया था इसलिए मैंने, मैंने Arduino और सस्ते 2.4" TFT के साथ फ्लैपी बर्ड का मेरा संस्करण बनाया। टचस्क्रीन SPFD5408, तो चलिए शुरू करते हैं
BluBerriSix - एक TFT टचस्क्रीन / Arduino ट्यूटोरियल: 12 चरण (चित्रों के साथ)

BluBerriSix - एक TFT TouchScreen / Arduino Tutorial: 2019 RIM ब्लैकबेरी 850 की 20वीं वर्षगांठ है! कनाडा के इस छोटे से आविष्कार ने दुनिया के संचार के तरीके को बदल दिया। यह लंबे समय से चला आ रहा है, लेकिन इसकी विरासत जारी है! इस निर्देश में, आप सीखेंगे कि MCUfriend.com २.४ का उपयोग कैसे करें" टीएफटी डिस
Arduino Uno: Visuino के साथ ILI9341 TFT टचस्क्रीन डिस्प्ले शील्ड पर बिटमैप एनिमेशन: 12 चरण (चित्रों के साथ)

Arduino Uno: ILI9341 पर बिटमैप एनिमेशन Visuino के साथ TFT टचस्क्रीन डिस्प्ले शील्ड: ILI9341 आधारित TFT टचस्क्रीन डिस्प्ले शील्ड Arduino के लिए बहुत लोकप्रिय कम लागत वाली डिस्प्ले शील्ड हैं। विसुइनो को उनके लिए काफी समय से समर्थन मिला है, लेकिन मुझे उनका उपयोग करने के तरीके पर एक ट्यूटोरियल लिखने का मौका कभी नहीं मिला। हाल ही में हालांकि कुछ लोगों ने पूछा
