विषयसूची:
- चरण 1: वायरिंग
- चरण 2: चिकना शोर
- चरण 3: चिकना शोर का उपयोग करने वाले प्रभाव
- चरण 4: यादृच्छिक ढाल प्रभाव
- चरण 5: अंतिम परिणाम

वीडियो: Arduino TFT इंद्रधनुष शोर प्रदर्शन: 5 कदम

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:21



हमने इस इंद्रधनुष परियोजना को विभिन्न 'शोर' तकनीकों का उपयोग करके बनाया है, जो नियंत्रित यादृच्छिक प्रभाव पैदा करती हैं। कुछ रंग जोड़कर, एक इंद्रधनुष प्रभाव उत्पन्न किया जा सकता है। यह एक Arduino नैनो और एक 128x128 OLED डिस्प्ले का उपयोग करता है। हमने TFT लाइब्रेरी का उपयोग करके प्रभावों को प्रदर्शित किया। हमने कुछ विविध घटकों जैसे ब्रेड बोर्ड और कुछ तारों का भी उपयोग किया।
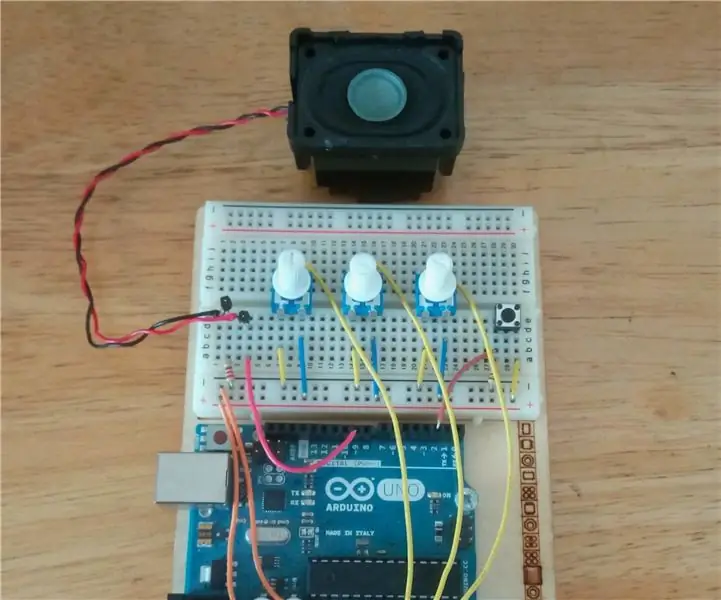
चरण 1: वायरिंग
सबसे बुनियादी कार्य ओएलईडी की अरुडिनो की वायरिंग थी। हमने जीएनडी और वीसीसी को ब्रेड बोर्ड पर संबंधित बसों से जोड़ा; SCL से डिजिटल पिन 13; एसडीए से डिजिटल पिन 11; डिजिटल पिन 8 के लिए आरईएस; डीसी से डिजिटल पिन 9; Arduino पर CS से डिजिटल पिन 10 और अंत में BL से 3.3V। Arduino से 5v और GND पिन का उपयोग करके हम पूरे ब्रेड बोर्ड को पावर देने में सक्षम थे।
चरण 2: चिकना शोर
TFT प्रदर्शन के लिए आवश्यकताओं को प्रारंभ करने के बाद। सुचारू शोर प्रभाव बनाने के लिए, हमें पहले एक बुनियादी शोर फ़ंक्शन की आवश्यकता थी। यह पास किए गए x और y मानों के आधार पर 0 और 1 के बीच एक अपेक्षाकृत यादृच्छिक मान देता है। यह ध्यान रखना महत्वपूर्ण है कि एक कंप्यूटर कभी भी वास्तव में यादृच्छिक परिणाम नहीं दे सकता है, और यह यादृच्छिकता केवल संख्या को यथासंभव बदलकर प्राप्त की जाती है।, इसलिए समीकरण में बहुत बड़ी संख्या।
फ्लोट शोर (int x, int y){ int n; एन = एक्स + वाई * 57; एन + = (एन << 13) ^ एन; वापसी (1.0 - ((एन * ((एन * एन * 15731) + 789221) + 1376312589) और 0x7fffffff) / 1073741824.0); }
फिर हम दूसरे फ़ंक्शन के साथ शोर को 'सुचारु' करते हैं। यह न केवल फ़ंक्शन में पारित समन्वय के परिणाम के आधार पर, बल्कि आसपास के निर्देशांक के आधार पर एक मूल्य का उत्पादन करके प्राप्त किया जाता है। इसके परिणामस्वरूप, एक-दूसरे के समीप स्थित निर्देशांक समान मान उत्पन्न करते हैं।
फ्लोट स्मूथनोइस (फ्लोट एक्स, फ्लोट वाई) {फ्लोट फ्रैक्टएक्स = एक्स - (इंट) एक्स; फ्लोट फ्रैक्टी = वाई - (इंट) वाई; int x1 = ((int) (x) + नॉइज़विड्थ)% नॉइज़विड्थ; int y1 = ((int) (y) + नॉइज़हाइट) % नॉइज़हाइट; int x2 = (X1 + नॉइज़विड्थ - 1)% नॉइज़विड्थ; इंट y2 = (y1 + नॉइज़हाइट - 1)% नॉइज़ हाइट; फ्लोट वैल्यू = 0.0f; मान += फ्रैक्टएक्स * फ्रैक्टी * शोर (x1, y1); मान += (1 - फ्रैक्टएक्स) * फ्रैक्टी * शोर (x2, y1); मान += फ्रैक्टएक्स * (1 - फ्रैक्टी) * शोर(x1, y2); मान += (1 - फ्रैक्टएक्स) * (1 - फ्रैक्टी) * शोर(x2, y2); प्रतिलाभ की मात्रा; }
चरण 3: चिकना शोर का उपयोग करने वाले प्रभाव

इससे हमने दो इफेक्ट बनाए। ऐसा करने के लिए, हमने OLED पर प्रत्येक पिक्सेल के माध्यम से लूप किया और इन पिक्सेल के x और y निर्देशांक के आधार पर एक यादृच्छिक शोर मान लिया। इनमें से पहला प्रभाव हमने एक रंग चुनने के लिए उत्पन्न मूल्य का उपयोग करके उत्पन्न किया, और उस पिक्सेल को उपरोक्त रंग से रंग दिया। दूसरा प्रभाव इसी तरह से उत्पन्न किया गया था, लेकिन हमने उत्पन्न शोर मूल्य से रंग को भी गुणा किया। इसने पैटर्न को अधिक छायांकित प्रभाव दिया। इस्तेमाल किया गया कोड नीचे दिखाया गया है:
शून्य शोर 2 एन 3 (बूल शोर) {के लिए (इंट वाई = 0; वाई <शोर हाइट; वाई ++) { के लिए (इंट एक्स = 0; एक्स 8) absNoise = 8; अगर (शोर) setNoisyColor (रंग [absNoise], शोर); अन्य सेटब्लॉककोलर (रंग [absNoise]); टीएफटीस्क्रीन.पॉइंट (एक्स, वाई); } } } शून्य सेट शोर रंग (रंग रंग, फ्लोट शोर) {टीएफटीस्क्रीन.स्ट्रोक (रंग। लाल * शोर, रंग। हरा * शोर, रंग। नीला * शोर); } शून्य सेटब्लॉक रंग (रंग का रंग) {टीएफटीस्क्रीन।स्ट्रोक (रंग। लाल, रंग। हरा, रंग। नीला); }
चरण 4: यादृच्छिक ढाल प्रभाव



दो प्रभाव हैं जो एक यादृच्छिक ढाल उत्पन्न करते हैं। पहला प्रभाव पिक्सल को उनके आरजीबी रंग के संबंध में रखता है, धीरे-धीरे स्क्रीन पर एक ढाल पैटर्न प्रदान करता है। दूसरा पहले वाले के समान रंगीन पिक्सेल का उपयोग करता है, लेकिन उन्हें एक निश्चित क्रम में रखता है, स्क्रीन के साथ एक विकर्ण ढाल बनाता है।
यहाँ पहला है (रंगों के आधार पर):
शून्य शोर 1 () {के लिए (इंट जेड = 0; जेड <3; जेड ++) {टीएफटीस्क्रीन.बैकग्राउंड (0, 0, 0); इंट करंट कलर [३] [३] = {{६४, ३५, २६}, {२४, ६४, ३४}, {२०, १८, ६४}}; आर = करंटकलर [जेड] [०]; जी = करंटकलर [जेड] [1]; बी = करंटकलर [जेड] [२]; for(int x = 0; x < 128; x++) { for(int y = 0; y < 128; y++) { int R_Lower = R - ((x + y) / 4); अगर (R_Lower = 255) { R_Higher = 254; } int R_Offset = यादृच्छिक (R_Lower, R_Higher); int G_Lower = G - ((x + y) / 4); अगर(G_Lower = 255) { G_Higher = 254; } int G_Offset = यादृच्छिक (G_Lower, G_Higher); int B_Lower = B - ((x + y) / 4); अगर (बी_लोअर <1) {बी_लोअर = 0; } int B_Higher = B + ((x + y) / 4); अगर(बी_उच्चतर>= 255) {बी_उच्चतर = २५४; } int B_Offset = यादृच्छिक (B_Lower, B_Higher); इंट मल्टी = 2; अगर (जेड == 1) बहु = 1; टीएफटीस्क्रीन.स्ट्रोक (आर_ऑफसेट * मल्टी, जी_ऑफसेट * मल्टी, बी_ऑफसेट * मल्टी); TFTscreen.point((R_Offset * (B_Offset / 32)), (G_Offset * (B_Offset / 32))); TFTscreen.point((G_Offset * (B_Offset / 32)), (R_Offset * (B_Offset / 32))); TFTscreen.point((B_Offset * (G_Offset / 32)), (R_Offset * (G_Offset / 32))); } } } }
और दूसरा (अधिक व्यवस्थित प्रभाव):
शून्य शोर 4 () {के लिए (इंट जेड = 0; जेड <3; जेड ++) {टीएफटीस्क्रीन.बैकग्राउंड (0, 0, 0); इंट करंट कलर [३] [३] = {{६४, ३५, २६}, {२४, ६४, ३४}, {२०, १८, ६४}}; आर = करंटकलर [जेड] [०]; जी = करंटकलर [जेड] [1]; बी = करंटकलर [जेड] [२]; for(int x = 0; x < 128; x++) { for(int y = 0; y < 128; y++) { int R_Lower = R - ((x + y) / 4); अगर (आर_लोअर = 255) {आर_हायर = 254; } int R_Offset = यादृच्छिक (R_Lower, R_Higher); int G_Lower = G - ((x + y) / 4); अगर(G_Lower = 255) { G_Higher = 254; } int G_Offset = यादृच्छिक (G_Lower, G_Higher); int B_Lower = B - ((x + y) / 4); अगर (बी_लोअर <1) {बी_लोअर = 0; } int B_Higher = B + ((x + y) / 4); अगर(बी_उच्चतर>= 255) {बी_उच्चतर = २५४; } int B_Offset = यादृच्छिक (B_Lower, B_Higher); इंट मल्टी = 2; अगर (जेड == 1) बहु = 1; टीएफटीस्क्रीन.स्ट्रोक (आर_ऑफसेट * मल्टी, जी_ऑफसेट * मल्टी, बी_ऑफसेट * मल्टी); टीएफटीस्क्रीन.पॉइंट (एक्स, वाई); } } } }
चरण 5: अंतिम परिणाम
अंत में, हमने इन प्रभावों को इंद्रधनुष के एक प्रकार के 'स्लाइड शो' में जोड़ दिया। इसे प्राप्त करने के लिए, हम बस थोड़ी देर में प्रत्येक फ़ंक्शन को एक के बाद एक कॉल करते हैं:
जबकि (सच) {Noise2n3 (झूठा); Noise2n3 (सच); TFTscreen.background(0, 0, 0); शोर 1 (); शोर 4 (); }
सिफारिश की:
इंद्रधनुष पासा: 6 कदम (चित्रों के साथ)

इंद्रधनुष पासा: यह 5 रंगों में एसएमडी एलईडी से बने 5 डाई के साथ एक पासा गेम बॉक्स बनाता है। इसे चलाने वाला सॉफ्टवेयर विभिन्न गेम मोड के लिए अनुमति देता है जिसमें कई पासा शामिल होते हैं। एक मास्टर स्विच गेम चयन और पासा रोलिंग की अनुमति देता है। प्रत्येक के बगल में अलग-अलग स्विच
Arduino शोर मशीन: 4 कदम

Arduino Noise Machine: पुराने पीसी को फाड़ते समय मुझे एक छोटा स्पीकर मिला। रीसाइक्लिंग के लिए और सोचा कि मैं देखूंगा कि यह Arduino Tone() फ़ंक्शन का उपयोग करने जैसा कैसा लग रहा था। मैंने पिच को नियंत्रित करने के लिए एक 10Ω पोटेंशियोमीटर से शुरुआत की और कुछ शोर करना शुरू कर दिया। टोन () फ़ंक्शन
Neopixel Ws2812 M5stick-C के साथ इंद्रधनुष एलईडी चमक - Arduino IDE का उपयोग करके M5stack M5stick C का उपयोग करके Neopixel Ws2812 पर इंद्रधनुष चलाना: 5 चरण

Neopixel Ws2812 M5stick-C के साथ इंद्रधनुष एलईडी चमक | Arduino IDE का उपयोग करके M5stack M5stick C का उपयोग करके Neopixel Ws2812 पर इंद्रधनुष चलाना: हाय दोस्तों इस निर्देश में हम सीखेंगे कि कैसे Arduino IDE के साथ m5stack m5stick-C डेवलपमेंट बोर्ड के साथ neopixel ws2812 LED या एलईडी स्ट्रिप या एलईडी मैट्रिक्स या एलईडी रिंग का उपयोग करना है और हम करेंगे इसके साथ एक इंद्रधनुष पैटर्न
इंद्रधनुष शब्द घड़ी एक पूर्ण इंद्रधनुष प्रभाव और अधिक के साथ: 13 कदम (चित्रों के साथ)

इंद्रधनुष शब्द घड़ी एक पूर्ण इंद्रधनुष प्रभाव और अधिक के साथ: लक्ष्य 1) सरल 2) महंगा नहीं 3) एक पूर्ण इंद्रधनुष प्रभाव के साथ जितना संभव हो उतना ऊर्जा कुशल इंद्रधनुष शब्द घड़ी। शब्द घड़ी पर एक स्माइली। सरल आईआर रिमोट कंट्रोल अपडेट 03-नवंबर -18 एलडीआर के लिए Neopixels का ब्राइटनेस कंट्रोल अपडेट 01-जनवरी
इंद्रधनुष छाया संग्रहालय प्रदर्शन: 10 कदम (चित्रों के साथ)

इंद्रधनुष छाया संग्रहालय प्रदर्शन: मेरा विद्यालय एक संग्रहालय, पश्चिमी विज्ञान केंद्र की साइट पर स्थित है। WSC में हिमयुग के जीवों (मैमथ, मास्टोडन, स्लॉथ आदि) की हड्डियाँ होती हैं जिन्हें डायमंड वैली जलाशय बनाते समय खोदा गया था। स्कूल ने एक "म्यूजियम डिस्कोव
