विषयसूची:
- चरण 1: रास्पियन कमांड लाइन
- चरण 2: सॉफ़्टवेयर स्थापना
- चरण 3: विन्यास
- चरण 4: डिस्प्ले स्क्रीन कनेक्ट करना
- चरण 5: सामग्री जोड़ना
- चरण 6: कोर्सिका का विस्तार
- चरण 7: सामग्री को अनुकूलित करना
- चरण 8: निष्कर्ष

वीडियो: रास्पबेरी पाई पर एक डिजिटल साइन सर्वर: 8 कदम

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:21

रास्पबेरी पीआई पर कोर्सिका के लिए एक पूर्ण शुरुआती मार्गदर्शिका
डिजिटल संकेत हर जगह हैं। आप उन्हें हवाई अड्डों, मॉल, डिपार्टमेंट स्टोर और यहां तक कि सड़क के कोनों में देखते हैं। अपना खुद का डिजिटल साइन सिस्टम बनाने के लिए आपको बहुत अधिक महंगे कस्टम हार्डवेयर की आवश्यकता नहीं है। यह निर्देशयोग्य दिखाता है कि डिजिटल साइनेज सर्वर कैसे बनाया जाए जो दर्जनों डिस्प्ले चला सके। प्रत्येक डिस्प्ले मॉनिटर और रास्पबेरी पीआई जितना सरल हो सकता है।
मोज़िला में नोड निन्जा के लिए धन्यवाद, आप कोर्सिका का उपयोग करके रास्पबेरी पाई पर सर्वर भी चला सकते हैं।
कोर्सिका एक एक्स्टेंसिबल डिजिटल साइनेज समाधान है जिसे अधिकांश पॉज़िक्स सिस्टम पर लागू किया जा सकता है। इसमें एक सर्वर और डिस्प्ले क्लाइंट होते हैं। क्लाइंट मशीनों को विशेष सॉफ़्टवेयर की आवश्यकता नहीं होती है और वे बस किसी भी आधुनिक वेब ब्राउज़र को चलाते हैं, हालांकि कोर्सिका टीम में हर कोई फ़ायरफ़ॉक्स की अत्यधिक अनुशंसा करता है। सर्वर बहुत कम संसाधनों का उपभोग करता है और रास्पबेरी पाई या अन्य बहुत छोटी मशीन पर खुशी से चलेगा। रास्पबेरी पाई 3+ पर चलने वाला एक कोर्सिका सर्वर आसानी से 100 से अधिक क्लाइंट डिस्प्ले का समर्थन कर सकता है। ये निर्देश विशेष रूप से रास्पियन ऑपरेटिंग सिस्टम (एक डेबियन व्युत्पन्न) चलाने वाले रास्पबेरी पाई के लिए लिखे गए हैं। ये निर्देश यह भी मानते हैं कि आप फ़ायरफ़ॉक्स ब्राउज़र का उपयोग कर रहे हैं। अधिकांश अन्य आधुनिक ब्राउज़रों को भी काम करना चाहिए।
चरण 1: रास्पियन कमांड लाइन
ये निर्देश आपको दिखाएंगे कि कमांड लाइन के माध्यम से कोर्सिका को कैसे कॉन्फ़िगर किया जाए। यदि आप ग्राफिकल यूजर इंटरफेस (जीयूआई) के साथ रास्पियन का उपयोग कर रहे हैं, तो आप टर्मिनल एप्लिकेशन के माध्यम से कमांड लाइन पर पहुंच जाते हैं। यदि आप रास्पियन-लाइट चला रहे हैं तो आप एक कीबोर्ड कनेक्ट कर सकते हैं और मॉनिटर कर सकते हैं और सीधे कमांड लाइन का उपयोग कर सकते हैं, या आप एसएसएच का उपयोग करके नेटवर्क से कनेक्ट कर सकते हैं। एसएसएच को सक्षम और उपयोग करने के तरीके के बारे में अधिक जानकारी के लिए रास्पियन एसएसएच दस्तावेज देखें। आपको अपने रास्पबेरी पाई का डीएनएस नाम या आईपी पता जानना होगा। अधिकांश LAN पर डिफ़ॉल्ट नाम raspberrypi.local होगा। यदि वह काम नहीं करता है, तो रास्पियन दस्तावेज़ में ऐसे निर्देश हैं जो आपको सही नाम और आईपी पता खोजने में मदद करेंगे।
चरण 2: सॉफ़्टवेयर स्थापना
कोर्सिका नोड और एनपीएम का उपयोग करता है। नोड आपको सर्वर-साइड जावास्क्रिप्ट चलाने देता है, और npm नोड पैकेज मैनेजर है।
रास्पबेरी पाई पर इन्हें स्थापित करने के लिए पहले अपने सिस्टम में प्रोसेसर के संस्करण की जाँच करें:
अनाम - एम
यदि परिणाम armv6 से शुरू होता है, तो यह ब्लॉग पोस्ट देखें। रास्पबेरी पाई 3 सिस्टम और अन्य के लिए armv7 और बाद के प्रोसेसर के साथ:
कर्ल-एसएल https://deb.nodesource.com/setup_9.x | सुडो-ई बैश -
सुडो उपयुक्त नोडज स्थापित करें
यदि आप नोड से अपरिचित हैं, तो आप nodesource.com पर अधिक जान सकते हैं।
इसके बाद, कोर्सिका कमांड लाइन टूल्स इंस्टॉल करें:
सुडो एनपीएम इंस्टॉल -जी कोर्सिका-क्ली
उपलब्ध कमांड देखने के लिए, टाइप करें
कोर्सिका --help
इस लेखन के रूप में उपलब्ध आदेश हैं:
सेटअप-- एक कोर्सिका सर्वर शुरू करने के लिए [विकल्प] - कोर्सिका सर्वर को फिर से शुरू करने के लिए [विकल्प] - एक चल रहे कोर्सिका सर्वरस्टॉप को फिर से शुरू करने के लिए - एक चल रहे कोर्सिका सर्वरएड-प्लगइन [नाम] को रोकने के लिए - एक प्लगइन स्थापित करने के लिए हटाएँ- प्लगइन [नाम] - एक स्थापित प्लगइन सूची-प्लगइन्स को हटाने के लिए - स्थापित प्लगइन्स को सूचीबद्ध करने के लिए अद्यतन - कोर्सिका और इसके प्लगइन्स दोनों को अपडेट करने के लिए
अब आप Corsica सॉफ़्टवेयर सेट-अप करने के लिए टूल का उपयोग कर सकते हैं:
कोर्सिका सेटअप
Corsica सेटअप पूछेगा कि आप corsica को कहाँ स्थापित करना चाहते हैं और आपको डिफ़ॉल्ट स्थान दिखाएगा:
कोर्सिका कहाँ स्थापित करें: (/ होम / पीआई / कोर्सिका-सर्वर)
आप बस रिटर्न दबा सकते हैं।
आपको कुछ npm चेतावनी संदेश दिखाई देंगे। इन्हें अनदेखा करना सुरक्षित है।
जब सेटअप कहता है "हो गया!", आपने कोर्सिका स्थापित कर ली है।
आप अपने टर्मिनल सत्र में कोर्सिका शुरू कर सकते हैं:
कोर्सिका प्रारंभ
और इसे कंट्रोल-सी से बंद कर दें।
लेकिन अगर आप इसे इस तरह से शुरू करते हैं तो यह तभी तक चलेगा जब तक आपका टर्मिनल सत्र चलता है। जब आप अपना टर्मिनल सत्र बंद करेंगे तो कोर्सिका बंद हो जाएगी।
यदि आप कोर्सिका को बैकग्राउंड में शुरू करते हैं तो यह आपके टर्मिनल सेशन को डिस्कनेक्ट करने के बाद भी चलेगा। आप इसके साथ कर सकते हैं
कोर्सिका प्रारंभ --पृष्ठभूमि
बैकग्राउंड में चल रहे कोर्सिका इंस्टेंस को रोकने के लिए टाइप करें:
कोर्सिका स्टॉप
चरण 3: विन्यास
आपके सेट अप को शायद कुछ अनुकूलन की आवश्यकता होगी। कोर्सिका में दो प्रकार के अनुकूलन हैं: विन्यास और सेटिंग्स। विन्यास ज्यादातर स्थिर है और कोर द्वारा उपयोग किया जाता है। सेटिंग्स गतिशील हैं और ज्यादातर प्लगइन्स द्वारा उपयोग की जाती हैं। सेटिंग्स के बारे में बाद में।
कॉन्फ़िगरेशन पर्यावरण से आता है, और बहुत स्थिर चीजों के लिए है जैसे कि सुनने के लिए पोर्ट, या लोड करने के लिए प्लग इन। कॉन्फ़िगरेशन के लिए चार स्रोत हैं:
1. lib/config.json - यह वह जगह है जहां डिफ़ॉल्ट संग्रहीत होते हैं, और जो कुछ कॉन्फ़िगर किया जा सकता है उसे देखने के लिए एक अच्छी जगह है। आपको यहां मान नहीं बदलने चाहिए।
2. config.js - इस फ़ाइल में मिली सेटिंग्स को इस तरह लोड किया जाता है जैसे कि वे पर्यावरण से हों। सिंटैक्स प्रति पंक्ति एक कॉन्फ़िगरेशन है, उदा। `पोर्ट = 8080`। यदि यहां मान मान्य JSON हैं, तो उन्हें इस तरह पार्स किया जाएगा। यहां सेटिंग्स `lib/config.json` में डिफ़ॉल्ट को ओवरराइड कर देंगी। config.js फ़ाइल शुरू में उस पोर्ट नंबर को निर्दिष्ट करती है जिस पर कोर्सिका सुनती है, और सिस्टम द्वारा उपयोग किए जाने वाले प्लगइन्स।
3..env - यदि.env नाम की छिपी हुई फ़ाइल कोर्सिका निर्देशिका में है, तो इसकी सेटिंग्स लोड की जाती हैं जैसे कि वे पर्यावरण से थीं। सिंटैक्स config.js जैसा ही है। यह फ़ाइल डिफ़ॉल्ट कॉन्फ़िगरेशन में मौजूद नहीं है।
4. पर्यावरण चर - यदि आप चाहें तो कॉन्फ़िगरेशन जानकारी को सिस्टम पर्यावरण चर में डाल सकते हैं। यदि आप पर्यावरण चर से अपरिचित हैं तो इस विकल्प को अनदेखा करना सुरक्षित है।
चरण 4: डिस्प्ले स्क्रीन कनेक्ट करना
एक बार जब आप कोर्सिका शुरू करते हैं तो यह आपकी मशीन के पोर्ट 8080 पर एक वेब सर्वर चलाएगा जब तक कि आपने.env फ़ाइल में पोर्ट नंबर नहीं बदला है। आपको अपने पाई का होस्टनाम या आईपी पता जानना होगा। एक नई रास्पबेरी पाई स्थापना के लिए डिफ़ॉल्ट नाम रास्पबेरीपी है। यदि आपने इसे नहीं बदला है, तो आप बस अपने प्रदर्शन क्लाइंट मशीन पर एक ब्राउज़र खोल सकते हैं और यहां ब्राउज़ कर सकते हैं:
raspberrypi.local:8080
आपको पीले और काले रंग की कोर्सिका का लोगो देखना चाहिए। आपके क्लाइंट के कोर्सिका नाम के साथ एक बबल पॉप अप होगा। आप अपने क्लाइंट का नाम किसी ऐसी चीज़ में बदल सकते हैं (और चाहिए) जो इस विशेष डिस्प्ले स्क्रीन के स्थान को इंगित करता हो। ऐसा करने का सबसे आसान तरीका है Potch's corsica-repl का उपयोग करना। (पोच कोर्सिका का एक प्रमुख डेवलपर है, और उसने जल्द ही कॉर्सिका के मूल में प्रतिकृति डालने का वादा किया है)।
एक ब्राउज़र टैब खोलें और यहां ब्राउज़ करें:
potch.github.io/corsica-repl?server=https://raspberrypi.local:8080/
(यह मानता है कि raspberrypi.local आपके कोर्सिका सर्वर का नाम है)।
हम इस ट्यूटोरियल के बाकी हिस्सों के लिए क्लाइंट डिस्प्ले के नाम के रूप में "टेस्ट क्लाइंट" का उपयोग करेंगे। स्क्रीन के निचले दाएं कोने में ड्रॉपडाउन पर जाएं और पॉप अप करने वाले क्लाइंट का नाम ढूंढें। फिर स्क्रीन प्रकार के नीचे बाईं ओर कमांड लाइन में:
व्यवस्थापक प्रकार = नाम का नाम बदलें = टेस्ट क्लाइंट
corsica-repl टैब को खुला छोड़ दें और Corsica लोगो दिखाते हुए ब्राउज़र टैब पर स्विच करें और पेज को रिफ्रेश करें। आपको पॉप-अप बबल में नया नाम दिखाई देगा। यदि यह बहुत जल्दी गायब हो जाता है, तो अपने माउस को निचले दाएं कोने में घुमाएं और "पूर्णस्क्रीन" बटन बाईं ओर नए नाम के साथ दिखाई देगा।
चरण 5: सामग्री जोड़ना

कोर्सिका लोगो प्रदर्शित करने के बाद ग्राहक नीले रंग की पृष्ठभूमि पर कुछ कार्टून जानवरों को प्रदर्शित करेगा।
State.json फ़ाइल के डिफ़ॉल्ट टैग में वेब पेज पतों की एक सूची होती है। आप किसी भी वेब पेज को इस तरह से प्रस्तुत कर सकते हैं, हालांकि कुछ पेजों का लेआउट उन्हें कोर्सिका के उपयोग के लिए कम अनुकूल बनाता है।
एक कोर्सिका क्लाइंट एक या एक से अधिक टैग से सामग्री प्रदर्शित करता है जिसकी वह सदस्यता लेता है। नए ग्राहक पहले ही "डिफ़ॉल्ट" नाम के एक टैग की सदस्यता ले चुके हैं।
कार्टून जानवर प्यारे हैं, लेकिन आइए हमारे परीक्षण क्लाइंट पर स्क्रीन रोटेशन में कुछ उपयोगी सामग्री जोड़ें।
corsica-repl टैब पर लौटें और निचले बाएँ प्रकार में कमांड लाइन में:
व्यवस्थापक प्रकार = सदस्यता टैग = मौसम
प्रदर्शन क्लाइंट टैब पर वापस जाएँ और पृष्ठ को ताज़ा करें।
प्रदर्शित url की सूची में सैन जोस, कैलिफ़ोर्निया के लिए एक मौसम पूर्वानुमान जोड़ा जाएगा।
हमारी नमूना State.json फ़ाइल में "डिफ़ॉल्ट", "मौसम" और "छवियां" नाम के तीन टैग हैं। "इमेज" टैग में अधिक कार्टून एनिमल ग्राफ़िक्स (.png) फ़ाइलों के लिंक हैं। आइए उन्हें वापस corsica-repl टैब पर स्विच करके और टाइप करके जोड़ें:
व्यवस्थापक प्रकार=सदस्यता टैग=छवियां
दोबारा, डिस्प्ले क्लाइंट टैब पर वापस आएं और पेज को रीफ्रेश करें। आप रोटेशन में जोड़े गए कुछ नए जानवरों को देखेंगे। लेकिन ध्यान दें कि नए जानवर पृष्ठ के बाएं किनारे पर एक सफेद पृष्ठभूमि के साथ दिखाई देते हैं। ऐसा इसलिए है क्योंकि नीले रंग की पृष्ठभूमि वाले कार्टून स्टेट.जेसन में यूआरएल के रूप में सूचीबद्ध होते हैं जो एचटीएमएल में लिखे गए उचित वेब पेज की ओर इशारा करते हैं। सफ़ेद बैकग्राउंड वाले नए कार्टून स्टेट.जेसन में url के रूप में सूचीबद्ध हैं जो बिना किसी संलग्न html के-p.webp
हम कोर्सिका द्वारा उन ग्राफिक्स को प्रदर्शित करने के तरीके में सुधार कर सकते हैं, लेकिन ऐसा करने के लिए हमें खुद कोर्सिका को "विस्तारित" करना होगा।
चरण 6: कोर्सिका का विस्तार

एक दर्जन से अधिक npm Corsica प्लगइन्स npm वेबसाइट पर उपलब्ध हैं। उस लिंक का अनुसरण करें और उनकी सूची देखने के लिए पृष्ठ के शीर्ष पर खोज बॉक्स में "कोर्सिका" दर्ज करें। हम उन npm प्लगइन्स में से एक का उपयोग करेंगे ताकि आप हमारे नए जानवरों को प्रदर्शित कर सकें। छवि के चारों ओर ध्यान भंग करने वाले ग्राफिक्स प्रदर्शित किए बिना, वेब पर आपको मिलने वाली किसी भी छवि को प्रदर्शित करना भी उपयोगी है।
कोर्सिका कमांड लाइन पर जाएं, कोर्सिका को रोकें और कोर्सिका-इमेज प्लगइन स्थापित करें:
कोर्सिका ऐड-प्लगइन कोर्सिका-इमेज
फिर कोर्सिका पुनः आरंभ करें:
कोर्सिका प्रारंभ
अपने ब्राउज़र पर कोर्सिका डिस्प्ले क्लाइंट टैब खोलें और पेज को रिफ्रेश करें। आपको स्क्रीन पर केंद्रित नए जानवरों को एक गहरे नीले रंग की पृष्ठभूमि के साथ देखना चाहिए।
चरण 7: सामग्री को अनुकूलित करना
आइए एक नज़र डालते हैं कि डिफ़ॉल्ट टैग में url क्या करते हैं और इमेज टैग में क्या अंतर है। Corsica कमांड लाइन पर जाकर और टाइप करके State.json पर एक नज़र डालें:
कैट ~/कोर्सिका-सर्वर/स्टेट.जेसन
उस फ़ाइल के "डिफ़ॉल्ट" खंड में आपको एक पंक्ति मिलेगी जो इस तरह दिखती है:
"https://ramilewski.github.io/corsica-support/show.html?image=kitty.png", यह यूआरएल बिल्ली के बच्चे के कार्टून वाले वेब पेज का लिंक है। वह वेब पेज एक छवि प्रदर्शित करता है, लेकिन यह एक पृष्ठभूमि भी प्रदान करता है जो एक ढाल है जो पृष्ठ के शीर्ष पर नीले रंग के रूप में शुरू होती है, और पृष्ठ के निचले भाग में सफेद हो जाती है। वह बैकग्राउंड वेब पेज के CSS और HTML द्वारा बनाया जाता है। यह ग्राफिक का ही हिस्सा नहीं है।
पृष्ठ के "छवियों" अनुभागों में एक पंक्ति है जो इस तरह दिखती है:
"https://ramilewski.github.io/corsica-support/bunny.png bg=#2244BB", यह एक url है जो खरगोश की-p.webp
"#2244BB" गहरे नीले रंग के लिए हेक्साडेसिमल संकेतन है। हेक्स नोटेशन में किसी भी रंग को निर्दिष्ट करने में आपकी सहायता के लिए टूल के लिए एमडीएन कलर पिकर देखें।
इस लाइन को प्रदर्शित करने में कोर्सिका ने डिस्प्ले को रेंडर करने के लिए कोर्सिका-इमेज प्लगइन का उपयोग किया है। इसका मतलब यह है कि यदि आपको कोई ऐसी छवि मिलती है जिसे आप अपने कोर्सिका क्लाइंट डिस्प्ले पर प्रदर्शित करना चाहते हैं, तो आप State.json में एक लाइन बना सकते हैं जो केवल उस छवि को प्रदर्शित करेगी, लेकिन आसपास के पेज की कोई अन्य विचलित करने वाली सामग्री नहीं। फ़ायरफ़ॉक्स में किसी छवि का url खोजने के लिए, छवि पर राइट-क्लिक करें और दिखाई देने वाले संदर्भ मेनू में "छवि स्थान की प्रतिलिपि बनाएँ" चुनें।
State.json के "मौसम" खंड में केवल एक url है। यह https://forecast.io से मौसम का पूर्वानुमान प्राप्त करता है। लेकिन जब तक आप सैन जोस में नहीं रहते, वह पूर्वानुमान बहुत उपयोगी नहीं है। अपने स्थान के लिए पूर्वानुमान प्राप्त करने के लिए आपको यह जानना होगा कि यह दशमलव डिग्री में अक्षांश और देशांतर है। यदि आप नहीं करते हैं, तो एक वेब-आधारित उपकरण है जो आपको इसे खोजने देगा।
अभी State.json में लाइन में url जो मौसम पूर्वानुमान निर्दिष्ट करता है, ऐसा दिखता है:
"https://forecast.io/embed/#lat=37.3352&lon=-121.8871&name=San%20Jose%20CA&color=#4466bb Zoom=300"
अपने स्थान के लिए पूर्वानुमान प्राप्त करने के लिए, उस पंक्ति में अक्षांश और देशांतर प्रविष्टियों को बदलें और नाम को अपने स्थान में बदलें। स्थान के नाम में रिक्त स्थान के बजाय %20 का प्रयोग करें। रंग पैरामीटर उच्च और निम्न तापमान के बीच सलाखों के रंग को निर्दिष्ट करता है। ज़ूम पैरामीटर का उपयोग डिस्प्ले स्क्रीन पर फ़िट होने के लिए पूर्वानुमान के आकार को समायोजित करने के लिए किया जाता है।
जब आप अपनी खुद की State.json फ़ाइल बनाते हैं, तो याद रखें कि यदि आपके पास "डिफ़ॉल्ट" टैग है, तो उस टैग में निर्दिष्ट कोई भी सामग्री बिना किसी कॉन्फ़िगरेशन के सर्वर से कनेक्ट होने वाले किसी भी ब्राउज़र पर दिखाई देगी।
प्रदर्शन समय
State.json के शीर्ष पर कुछ सेटिंग्स हैं जो नियंत्रित करती हैं कि स्क्रीन पर प्रत्येक छवि कितनी देर तक दिखाई जाती है।
"सेटिंग्स:: टाइमर": {
"रीसेटटाइम": 30000, "घबराना": 5000, सभी समय को मिलीसेकंड (एक सेकंड के हज़ारवें हिस्से) में मापा जाता है। अगली स्क्रीन प्रदर्शित होने से पहले प्रत्येक छवि स्क्रीन पर अधिकतम समय रीसेट समय है। जिटर को -1 और 1 के बीच एक यादृच्छिक संख्या से गुणा किया जाता है और परिणाम रीसेटटाइम में जोड़ा जाता है। यह प्रदर्शन समय में कुछ विविधता प्रदान करता है। आप चाहें तो जिटर को 0 पर सेट कर सकते हैं। दिखाई गई सेटिंग्स के परिणामस्वरूप प्रत्येक पृष्ठ 25 से 35 सेकंड के बीच दिखाई देगा।
आप प्रत्येक प्रदर्शन क्लाइंट के लिए अलग-अलग समय भी निर्धारित कर सकते हैं:
"सेटिंग्स:: टाइमर": {
"रीसेटटाइम": 30000, "घबराना": 5000, "रीसेटऑनकनेक्ट": सच, "स्क्रीन": {"टेस्ट क्लाइंट": {"रीसेटटाइम": 10000, "घबराना": 1000}}}, यहां हमने अपने टेस्ट क्लाइंट के लिए प्रदर्शन समय 9 से 11 सेकंड के बीच सेट किया है।
चरण 8: निष्कर्ष
हमने दिखाया है कि रास्पबेरी पाई पर कोर्सिका सर्वर को कैसे स्थापित और कॉन्फ़िगर किया जाए। आपने यहां जो सीखा है, उसके साथ आप एक बहुमुखी, बहुत कम लागत वाला डिजिटल साइनेज सिस्टम बना सकते हैं। आप रास्पबेरी पाई का उपयोग न केवल अपने सिस्टम में सर्वर के रूप में कर सकते हैं, बल्कि क्लाइंट डिस्प्ले को चलाने के लिए भी कर सकते हैं।
NPM वेबसाइट पर और भी कई प्लगइन्स हैं जिनका उपयोग आप अपने कोर्सिका इंस्टॉलेशन में अन्य क्षमताओं को जोड़ने के लिए कर सकते हैं, जिसमें प्रदर्शित करना शामिल है:
- फ़्लिकर से छवियां
- ट्वीट्स
- एक आईआरसी चैनल में बातचीत
- वीडियो फ़ाइलें
- Youtube वीडियो
- Google प्रस्तुतियों में स्लाइड
- एक्सकेसीडी कार्टून
- RSS फ़ीड की सामग्री
क्रेडिट
कोर्सिका मोज़िला से पोच, लोनन और माइथमोन के नेतृत्व में थर्ड-डिग्री ब्लैकबेल्ट नोड निन्जा का निर्माण है।
रास्पबेरी पाई पर कोर्सिका के इन निर्देशों को रिचर्ड ने एक साथ जोड़ दिया था।
आप आमतौर पर सभी को irc.mozilla.org पर #corsica चैनल के इर्द-गिर्द दुबके हुए पा सकते हैं।
सिफारिश की:
रास्पबेरी पाई सांबा स्थानीय फ़ाइल सर्वर: 5 कदम

रास्पबेरी पाई सांबा स्थानीय फ़ाइल सर्वर: स्थानीय फ़ाइल सर्वर स्थापित करने के लिए चरण-दर-चरण प्रक्रिया
रास्पबेरी पाई 4 ट्रैफिक साइन रिकग्निशन रोबोट: 6 कदम

रास्पबेरी पाई 4 ट्रैफिक साइन रिकग्निशन रोबोट: यह निर्देश मेरे विश्वविद्यालय परियोजना पर आधारित है। उद्देश्य एक ऐसी प्रणाली बनाना था जहां एक तंत्रिका नेटवर्क एक छवि का विश्लेषण करता है और फिर मान्यता के आधार पर एक आर्डिनो रोबोट को रोस के माध्यम से स्थानांतरित करने के लिए कहेगा। उदाहरण के लिए यदि एक सही मोड़ संकेत पहचाना जाता है
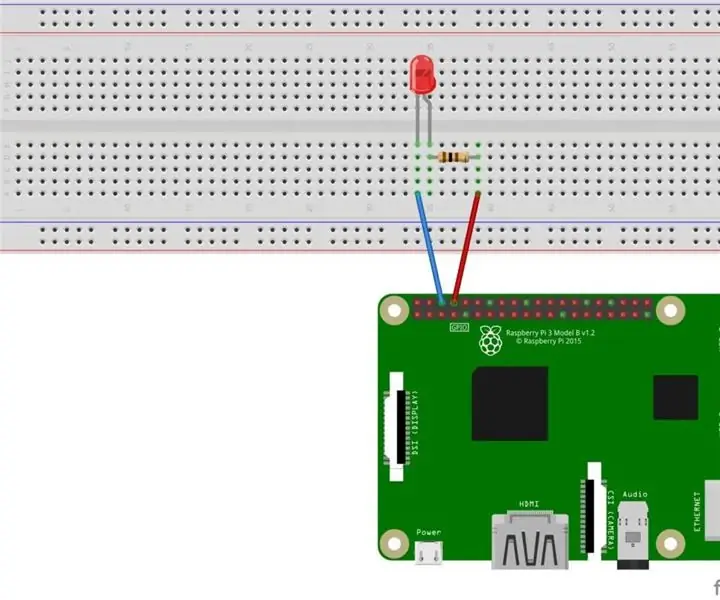
रास्पबेरी पाई के साथ एलईडी ब्लिंक - रास्पबेरी पाई पर GPIO पिन का उपयोग कैसे करें: 4 कदम

रास्पबेरी पाई के साथ एलईडी ब्लिंक | रास्पबेरी पाई पर GPIO पिन का उपयोग कैसे करें: हाय दोस्तों इस निर्देश में हम सीखेंगे कि रास्पबेरी पाई के GPIO का उपयोग कैसे करें। अगर आपने कभी Arduino का इस्तेमाल किया है तो शायद आप जानते हैं कि हम LED स्विच आदि को इसके पिन से जोड़ सकते हैं और इसे इस तरह काम कर सकते हैं। एलईडी ब्लिंक करें या स्विच से इनपुट प्राप्त करें ताकि
रास्पबेरी पाई 3 पर रास्पियन बस्टर स्थापित करना - रास्पबेरी पाई 3बी / 3बी+ के साथ रास्पियन बस्टर के साथ शुरुआत करना: 4 कदम

रास्पबेरी पाई 3 पर रास्पियन बस्टर स्थापित करना | रास्पबेरी पाई 3 बी / 3 बी + के साथ रास्पियन बस्टर के साथ शुरुआत करना: हाय दोस्तों, हाल ही में रास्पबेरी पाई संगठन ने रास्पियन बस्टर नामक नया रास्पियन ओएस लॉन्च किया। यह रास्पबेरी पाई के लिए रास्पियन का एक नया संस्करण है। तो आज इस निर्देश में हम सीखेंगे कि रास्पबेरी पाई 3 पर रास्पियन बस्टर ओएस कैसे स्थापित करें
रास्पबेरी पाई 3 बी में एचडीएमआई के बिना रास्पियन स्थापित करना - रास्पबेरी पाई 3बी के साथ शुरुआत करना - अपना रास्पबेरी पाई सेट करना 3: 6 कदम

रास्पबेरी पाई 3 बी में एचडीएमआई के बिना रास्पियन स्थापित करना | रास्पबेरी पाई 3बी के साथ शुरुआत करना | अपना रास्पबेरी पाई 3 सेट करना: जैसा कि आप में से कुछ लोग जानते हैं कि रास्पबेरी पाई कंप्यूटर काफी शानदार हैं और आप पूरे कंप्यूटर को सिर्फ एक छोटे बोर्ड पर प्राप्त कर सकते हैं। रास्पबेरी पाई 3 मॉडल बी में क्वाड-कोर 64-बिट एआरएम कोर्टेक्स ए 53 है। 1.2 गीगाहर्ट्ज़ पर क्लॉक किया गया। यह पाई 3 को लगभग 50
