विषयसूची:
- चरण 1: इस परियोजना के बारे में
- चरण 2: हार्डवेयर की आवश्यकता
- चरण 3: सर्किट और कनेक्शन
- चरण 4: काम करना
- चरण 5: HTML और जावास्क्रिप्ट कोड
- चरण 6: मुख्य नोट
- चरण 7: कोड
- चरण 8: वीडियो ट्यूटोरियल

वीडियो: ESP8266 वेब सर्वर का उपयोग करके 7-सेगमेंट एलईडी डिस्प्ले को नियंत्रित करना: 8 चरण (चित्रों के साथ)

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:21

मेरे प्रोजेक्ट में एक Nodemcu ESP8266 है जो html फॉर्म का उपयोग करके http सर्वर के माध्यम से 7-सेगमेंट डिस्प्ले को नियंत्रित कर रहा है।
चरण 1: इस परियोजना के बारे में
यह एक IOT परियोजना है जिसे ESP8266 (NodeMCU) वाईफाई मॉड्यूल का उपयोग करके विकसित किया गया है। प्रोजेक्ट का मकसद मॉड्यूल पर एक वेब सर्वर बनाना है जो नेटवर्क पर कई क्लाइंट्स को होस्ट कर सकता है। यहां, मेरी परियोजना को समझने के लिए एचटीएमएल और जावास्क्रिप्ट के बुनियादी ज्ञान की आवश्यकता है। कुछ अग्रिम विषय जिन पर मैं यहाँ ESP8266 और जावास्क्रिप्ट के बारे में चर्चा करूँगा:
1. हमारे arduino कोड में उन फ़ाइलों का अधिक कुशलता से उपयोग करने के लिए ESP8266 के SPIFFS पर फ़ाइलें अपलोड करना।
2. जावास्क्रिप्ट का उपयोग कर वेब स्टोरेज
SPIFFS
अब तक, हमने अपने वेब पेजों के लिए HTML को हमेशा अपने स्केच में स्ट्रिंग अक्षर के रूप में शामिल किया है। इससे हमारे कोड को पढ़ना बहुत कठिन हो जाता है, और आपकी मेमोरी जल्दी खत्म हो जाएगी।
SPIFFS एक SPI फ्लैश चिप के साथ माइक्रोकंट्रोलर के लिए एक हल्का-फुल्का फ़ाइल सिस्टम है। ESP8266 के ऑन-बोर्ड फ्लैश चिप में आपके वेबपेजों के लिए काफी जगह है, खासकर यदि आपके पास 1MB, 2MB या 4MB संस्करण है। आप निम्न लिंक से समझ सकते हैं कि SPIFFS में फ़ाइलें अपलोड करने के लिए अपने arduino सॉफ़्टवेयर में टूल कैसे जोड़ें:
इस परियोजना में, मेरे पास 2 html फ़ाइल और एक जावास्क्रिप्ट फ़ाइल है। इन सभी फाइलों को स्केच से अलग SPIFFS पर अपलोड किया जाता है ताकि इन फाइलों में बदलाव मुख्य स्केच से स्वतंत्र हो।
जैसा कि नीचे दिखाया गया है, दोनों एचटीएमएल फाइलें तैयारफाइल () द्वारा पुनर्प्राप्त की जाती हैं:
शून्य तैयारीफाइल () {
बूल ओके = SPIFFS.begin (); अगर (ठीक) {फ़ाइल f = SPIFFS.open("/index.html", "r"); फ़ाइल f1=SPIFFS.open("/index1.html", "r"); डेटा = f.readString (); डेटा 1 = f1.readString (); एफ.क्लोज़ (); f1.बंद करें (); } और Serial.println ("ऐसी कोई फ़ाइल नहीं मिली।"); }
जबकि जावास्क्रिप्ट फ़ाइल को लोडस्क्रिप्ट () का उपयोग करके पढ़ा जाता है जैसा कि नीचे दिखाया गया है:
शून्य लोडस्क्रिप्ट (स्ट्रिंग पथ, स्ट्रिंग प्रकार) {
अगर (SPIFFS.exists (पथ)) {फ़ाइल फ़ाइल = SPIFFS.open (पथ, "आर"); सर्वर.स्ट्रीमफाइल (फ़ाइल, प्रकार); } }
वेब अनुप्रयोगों के लिए स्थानीय भंडारण
आप निम्नलिखित लेख से समझ सकते हैं कि जावास्क्रिप्ट का उपयोग करके HTML5 में विभिन्न वस्तुओं और स्थानीय भंडारण के तरीकों का उपयोग कैसे किया जाता है: https://diveintohtml5.info/storage.html। मैं अपने प्रोजेक्ट में वर्किंग सेक्शन में लोकल स्टोरेज के इस्तेमाल पर चर्चा करूंगा।
चरण 2: हार्डवेयर की आवश्यकता
NodeMCU ESP8266 12E वाईफ़ाई मॉड्यूल
सोल्डरलेस ब्रेडबोर्ड
जम्पर तार
7 सेगमेंट डिस्प्ले (कॉमन कैथोड)
1K ओम रोकनेवाला
माइक्रो-यूएसबी केबल (नोडएमसीयू को आपके कंप्यूटर से जोड़ने के लिए)
चरण 3: सर्किट और कनेक्शन

कनेक्शन वास्तव में आसान हैं। उपरोक्त सर्किट आरेख में, नोडमक्यू के पिन निम्नलिखित तरीके से जुड़े हुए हैं:
ए डी1
बी डी२
सी डी3
डी डी4
ई डी6
एफ डी7
जी डी8
जहां ए, बी, सी, डी, ई और एफ 7 सेगमेंट डिस्प्ले के सेगमेंट हैं
. 7 सेगमेंट डिस्प्ले की DP को इग्नोर करें। इसे ESP के पिन D5 से न जोड़ें
चरण 4: काम करना

जैसा कि पहले चर्चा की गई, हमारे पास दो html फाइलें हैं। जिनमें से एक रूट html पृष्ठ है जिसे ESP8266 सर्वर को "/" प्राप्त होने पर बुलाया जाता है, अर्थात यदि URI '/' का अनुरोध किया जाता है, तो सर्वर को 200 (Ok) के HTTP स्थिति कोड के साथ उत्तर देना चाहिए और फिर "index. एचटीएमएल" फ़ाइल।
दूसरी एचटीएमएल फाइल तब भेजी जाएगी जब क्लाइंट फॉर्म पर इनपुट सबमिट करके रूट पेज से अनुरोध करेगा। जैसे ही, सर्वर को फॉर्म से पोस्ट किया गया इनपुट मिलता है, यह निश्चित स्ट्रिंग मान के साथ इसकी तुलना करता है और प्रतिक्रिया में दूसरा एचटीएमएल पेज भेजता है।
if(server.arg("nam") == "0") { server.send(200, "text/html", data1); सातसेग(0); }
चूंकि दूसरे पृष्ठ के लिए एचटीएमएल को स्केच में परिभाषित नहीं किया गया है, इसलिए यहां हम "डेटा 1" का संदर्भ दे रहे हैं जो पहले से ही SPIFFS.readString () का उपयोग करके एचटीएमएल कोड पढ़ रहा है।
फ़ाइल f1=SPIFFS.open("/index1.html", "r");data1=f1.readString();
यहां सेवनसेग () को तर्क "0" के साथ भी कहा जाता है ताकि इसका उपयोग विभिन्न खंडों को चालू और बंद करके "0" प्रदर्शित करने के लिए किया जा सके। यहाँ, मैंने फक्शन सेल्फ एक्सप्लेनेटरी का नाम बनाया है यानी onA() ब्रेडबोर्ड पर 7 seg डिस्प्ले के A सेगमेंट को चालू कर देगा, इसी तरह offA इसे बंद कर देगा।
तो, इस मामले में "0" प्रदर्शित करने के लिए, हमें जी को छोड़कर सभी सेगमेंट को स्विच करना होगा (डीपी को अनदेखा किया जाता है क्योंकि यह ईएसपी 8266 के किसी भी पिन से जुड़ा नहीं है)। तो मेरा कार्य इस तरह दिखता है:
अगर (संख्या == 0) {ऑनए (); ऑनबी (); ऑनसी (); ऑनडी (); एक(); ऑनएफ (); ऑफजी (); }
चरण 5: HTML और जावास्क्रिप्ट कोड

index.html में एक कैनवास है जिसमें 7 खंड डिस्प्ले ऑफ मोड में है और इसके नीचे फॉर्म है। इसे खोलने के बाद आप यही देखते हैं:
यदि हम ESP8266 के बिना अपने वेबपेज का उपयोग करना चाहते हैं, तो यह आपके फॉर्म के एक्शन एट्रीब्यूट में लिंक को बदलकर संभव होगा। वर्तमान में यह लिंक इन एक्शन है:
यहां आप देख सकते हैं कि कार्रवाई में लिंक वही आईपी पता है जो किसी भी वाईफाई (या हॉटस्पॉट) से कनेक्ट होने के बाद आपके नोडएमसीयू को आवंटित किया जाता है। समायोजन के बाद प्रपत्र टैग इस तरह दिखता है:
यहां, मैं उपयोगकर्ता के इनपुट मूल्य को स्टोर करने के लिए ब्राउज़र के वेब स्ट्रोज का उपयोग कर रहा हूं जैसे कि index.html में दर्ज किया गया मान स्थानीय रूप से ब्राउज़र में संग्रहीत होता है (कुकी की तरह)। वह मान index1.html द्वारा प्राप्त किया जाता है और संख्या html कैनवास पर 7 खंड प्रदर्शन पर प्रदर्शित होती है। आप इस प्रक्रिया को निम्नलिखित वीडियो से समझ सकते हैं:
video_attach
चरण 6: मुख्य नोट
यदि आप निम्नलिखित बातों का ध्यान रखते हैं तो यह परियोजना आपके नोडमकू के साथ काम करेगी:
1. रूट एचटीएमएल फ़ाइल की क्रिया विशेषता में लिंक "https://(सीरियल मॉनिटर पर आईपी या आपके ईएसपी को आवंटित आईपी)/सबमिट" होना चाहिए।
2. ब्राउज़र के नवीनतम संस्करण का उपयोग करें जो html5 और नए टैग और कार्यक्षमता का समर्थन करता है।
3. SPIFFS तभी काम करेगा जब आपके index.html, index1.html और main.js को डेटा फोल्डर में एक साथ रखा जाएगा। आप मेरे जीथब से कोड फ़ाइल को क्लोन कर सकते हैं
चरण 7: कोड

यह मेरी परियोजना के कोड का भंडार लिंक है। यदि आप ESP8266 में SPIFFS के साथ काम कर रहे हैं, तो आप समझ सकते हैं कि मैंने html और जावास्क्रिप्ट फ़ाइलों को डेटा फ़ोल्डर में क्यों रखा है। इसका उपयोग करें।
गिटहब रिपोजिटरी लिंक
चरण 8: वीडियो ट्यूटोरियल

अगर यह मदद करता है, तो कृपया सदस्यता लें
सिफारिश की:
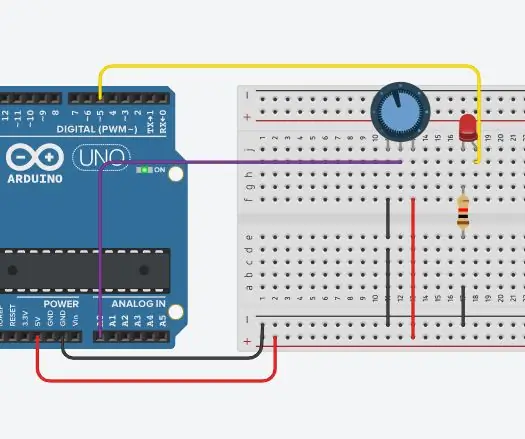
पोटेंशियोमीटर (वैरिएबल रेसिस्टर) और अरुडिनो यूनो का उपयोग करके एलईडी / चमक को लुप्त करना / नियंत्रित करना: 3 चरण

पोटेंशियोमीटर (वैरिएबल रेसिस्टर) और अरुडिनो यूनो का उपयोग करके एलईडी/चमक को फीका/नियंत्रित करना: Arduino एनालॉग इनपुट पिन पोटेंशियोमीटर के आउटपुट से जुड़ा है। तो Arduino ADC (डिजिटल कनवर्टर के अनुरूप) एनालॉग पिन पोटेंशियोमीटर द्वारा आउटपुट वोल्टेज को पढ़ रहा है। पोटेंशियोमीटर नॉब को घुमाने से वोल्टेज आउटपुट बदलता है और Arduino फिर से
I2C / IIC एलसीडी डिस्प्ले - Arduino के साथ SPI से IIC मॉड्यूल का उपयोग करके I2C LCD डिस्प्ले में SPI LCD का उपयोग करें: 5 चरण

I2C / IIC एलसीडी डिस्प्ले | Arduino के साथ I2C LCD डिस्प्ले के लिए SPI से IIC मॉड्यूल का उपयोग करते हुए SPI LCD का उपयोग करें: हाय दोस्तों चूंकि एक सामान्य SPI LCD 1602 में कनेक्ट करने के लिए बहुत सारे तार होते हैं, इसलिए इसे arduino के साथ इंटरफ़ेस करना बहुत मुश्किल होता है, लेकिन बाजार में एक मॉड्यूल उपलब्ध है जो कर सकता है SPI डिस्प्ले को IIC डिस्प्ले में बदलें तो आपको केवल 4 तारों को जोड़ने की आवश्यकता है
ESP32 आधारित वेब सर्वर का उपयोग करके इंटरनेट नियंत्रित एलईडी: 10 कदम

ESP32 आधारित वेब सर्वर का उपयोग कर इंटरनेट नियंत्रित एलईडी: परियोजना अवलोकनइस उदाहरण में, हम यह पता लगाएंगे कि एलईडी स्थिति को नियंत्रित करने के लिए ESP32-आधारित वेब सर्वर कैसे बनाया जाए, जो दुनिया में कहीं से भी सुलभ हो। इस प्रोजेक्ट के लिए आपको एक मैक कंप्यूटर की आवश्यकता होगी, लेकिन आप इस सॉफ्टवेयर को आई
वेब-आधारित नियंत्रण कक्ष के साथ वेब-कनेक्टेड स्मार्ट एलईडी एनिमेशन घड़ी, टाइम सर्वर सिंक्रोनाइज़्ड: 11 चरण (चित्रों के साथ)

वेब-आधारित कंट्रोल पैनल के साथ वेब-कनेक्टेड स्मार्ट एलईडी एनिमेशन क्लॉक, टाइम सर्वर सिंक्रोनाइज़्ड: इस घड़ी की कहानी बहुत पहले की है - 30 साल से अधिक। मेरे पिता ने इस विचार का बीड़ा उठाया था जब मैं एलईडी क्रांति से बहुत पहले सिर्फ 10 साल का था - जब एलईडी की 1/1000 उनकी वर्तमान चमकदार चमक की चमक थी। सच्चा
कंप्यूटर जॉयस्टिक के रूप में PSP का उपयोग करना और फिर PSP के साथ अपने कंप्यूटर को नियंत्रित करना: 5 चरण (चित्रों के साथ)

कंप्यूटर जॉयस्टिक के रूप में पीएसपी का उपयोग करना और फिर पीएसपी के साथ अपने कंप्यूटर को नियंत्रित करना: आप पीएसपी होमब्रू के साथ कई अच्छी चीजें कर सकते हैं, और इस निर्देशयोग्य में मैं आपको सिखाने जा रहा हूं कि गेम खेलने के लिए जॉयस्टिक के रूप में अपने पीएसपी का उपयोग कैसे करें, लेकिन यह भी है एक प्रोग्राम जो आपको अपने जॉयस्टिक को अपने माउस के रूप में उपयोग करने की अनुमति देता है। यहाँ मेटर हैं
