विषयसूची:
- चरण 1: सर्किट का निर्माण
- चरण 2: स्केच को नोड एमसीयू में संपादित करें और अपलोड करें
- चरण 3: डेटाबेस और वेब फ़ाइलें
- चरण 4: समाप्त परिणाम

वीडियो: NodeMCU, MySQL, PHP और Chartjs.org का उपयोग करके डेटा लॉग करें और एक ग्राफ़ ऑनलाइन प्लॉट करें: 4 चरण

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:21


यह निर्देशयोग्य वर्णन करता है कि हम कई सेंसर से डेटा एकत्र करने के लिए नोड एमसीयू बोर्ड का उपयोग कैसे कर सकते हैं, इस डेटा को एक होस्टेड PHP फ़ाइल में भेज सकते हैं जो डेटा को एक MySQL डेटाबेस में जोड़ता है। फिर चार्ट.जेएस का उपयोग करके डेटा को एक ग्राफ के रूप में ऑनलाइन देखा जा सकता है।
इस परियोजना के लिए PHP और MySQL का एक बुनियादी ज्ञान आवश्यक होगा और आपको अपने स्वयं के ग्राफ़ बनाने और देखने में सक्षम होने के लिए इन सेट अप के साथ वेब होस्टिंग तक पहुंच की आवश्यकता होगी। मैं यह भी मान रहा हूं कि आपको Node MCU बोर्ड का उपयोग करने और उस पर स्केच अपलोड करने का बुनियादी ज्ञान है। (मैं इसके लिए Arduino IDE का उपयोग करता हूं)
चरण 1: सर्किट का निर्माण



चूंकि नोड एमसीयू में केवल एक एनालॉग पिन होता है, इसलिए हम कई सेंसर से डेटा पढ़ने में सक्षम होने के लिए मल्टीप्लेक्सिंग का उपयोग करेंगे। (कई निर्देश इस अवधारणा को और अधिक विस्तार से कवर करते हैं, इसलिए मैं यहां उस पर नहीं जाऊंगा)। इस उदाहरण में मैंने दो सेंसर (प्रकाश और तापमान के लिए) का उपयोग किया है, लेकिन आप इन्हें अपनी इच्छानुसार बदल सकते हैं और यदि आवश्यक हो तो अधिक सेंसर जोड़ सकते हैं। मेरे पास एक प्रकाश संवेदनशील रोकनेवाला, एक थर्मिस्टर, दो रेक्टीफाइंग डायोड, एक 330 ओम रोकनेवाला और एक 10K रोकनेवाला और कुछ जम्पर तार हैं। संलग्न फ्रिट्ज़िंग आरेख दिखाता है कि ये सभी ब्रेडबोर्ड पर कैसे जुड़े हुए हैं।
चरण 2: स्केच को नोड एमसीयू में संपादित करें और अपलोड करें
इस संलग्न.ino फ़ाइल का उपयोग करें। आपको इसे अपने वाईफाई नेटवर्क नाम और पासवर्ड से संपादित करना होगा ताकि नोड एमसीयू आपके अपने नेटवर्क से जुड़ सके।
इस स्केच के निचले भाग में लाइन 'देरी(६००००);' सेंसर रीडिंग के बीच एक मिनट की देरी देता है लेकिन इसे आपकी अपनी आवश्यकताओं के अनुरूप समायोजित किया जा सकता है। मैं हर बार 'updater.php' फ़ाइल से कनेक्शन की अनुमति देने के लिए कम से कम 10 सेकंड छोड़ने की सलाह दूंगा।
आपको उस पथ को भी संपादित करना होगा जहां आप दो.php फाइलों की मेजबानी करेंगे और दो जावास्क्रिप्ट फाइलें जो आवश्यक हैं। आप इन्हें अगले चरण में डाउनलोड कर सकते हैं।
चरण 3: डेटाबेस और वेब फ़ाइलें
अपना MySQL डेटाबेस बनाएं। 'temp_light' नामक एक तालिका बनाएं (आप इसे बदल सकते हैं लेकिन आपके द्वारा किए गए किसी भी परिवर्तन को दर्शाने के लिए दो php फ़ाइलों को संपादित करने की आवश्यकता होगी)। तालिका को चार फ़ील्ड दें। एक प्राथमिक ऑटो वृद्धि क्षेत्र। 'अस्थायी' नामक एक पूर्णांक फ़ील्ड, 'प्रकाश' नामक एक पूर्णांक फ़ील्ड और 'date_time' नामक फ़ील्ड जो एक टाइमस्टैम्प और डिफ़ॉल्ट मान 'CURRENT_TIMESTAMP' होगा
अब संलग्न.zip फ़ाइल को डाउनलोड करें और इसे अनपैक करें। यह आपको दो PHP फ़ाइलें और 'स्क्रिप्ट' नामक एक फ़ोल्डर देगा जिसमें.js फ़ाइलें शामिल हैं जो मुझे चार्टज.ऑर्ग से मिली हैं। दो.js फ़ाइलों को संपादित करने की आवश्यकता नहीं है और 'स्क्रिप्ट' फ़ोल्डर को उसी स्थान पर होस्ट किया जाना चाहिए जहां आपकी दो php फ़ाइलें हैं। दो PHP फ़ाइलों को आपके अपने डेटाबेस नाम, पासवर्ड और होस्ट I. P के साथ संपादित करने की आवश्यकता होगी। पता।
index.php फ़ाइल में आपको लाइन ५०: $adjusted_temp=($temp*0.0623) दिखाई देगी;
यह गणना तापमान के लिए रीडिंग को उतनी ही पास में बदलने के लिए है जितनी मैं डिग्री सेंटीग्रेड प्राप्त कर सकता था और परीक्षण और त्रुटि से पहुंचा था और लगभग निश्चित रूप से आपके अपने तापमान सेंसर के अनुरूप बदलना होगा।
अब दोनों php फ़ाइलें और 'scripts' फ़ोल्डर होस्ट करें जिसमें दो.js फ़ाइलें हों, सभी एक साथ एक ही निर्देशिका में हों। उस निर्देशिका में ब्राउज़ करें और आपको अपने नोड एमसीयू बोर्ड से भेजे गए डेटा के साथ अपना खुद का ग्राफ देखना चाहिए।
चरण 4: समाप्त परिणाम
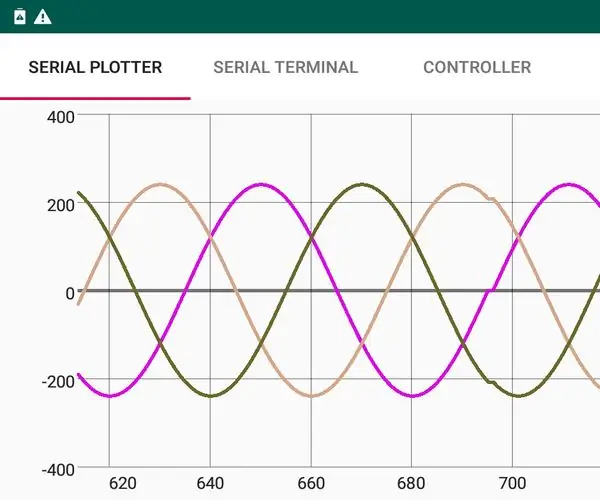
मैंने मूल रूप से इस परियोजना को लगभग दो साल पहले बनाया था, लेकिन अब तक इसके लिए एक निर्देश लिखने के लिए चक्कर नहीं लगाया था। आप मेरे परीक्षण द्वारा बनाए गए ग्राफ़ को यहाँ देख सकते हैं:
ग्राफ में बड़ा स्पाइक वह जगह है जहां सूरज दो सेंसर पर खिड़की से चमकता था और धीमी गिरावट फिर से थी क्योंकि सूरज धीरे-धीरे बाहर चला गया था।
सिफारिश की:
लाइव Arduino डेटा से सुंदर प्लॉट बनाएं (और डेटा को एक्सेल में सहेजें): 3 चरण

लाइव Arduino डेटा से सुंदर प्लॉट बनाएं (और डेटा को एक्सेल में सहेजें): हम सभी Arduino IDE में अपने P…लॉटर फ़ंक्शन के साथ खेलना पसंद करते हैं। हालाँकि, यह बुनियादी अनुप्रयोगों के लिए उपयोगी हो सकता है, लेकिन डेटा अधिक के रूप में मिट जाता है अंक जोड़े जाते हैं और यह आंखों के लिए विशेष रूप से सुखद नहीं है। Arduino IDE प्लॉटर नहीं करता है
Arduino से HC-05 के माध्यम से Android पर रीयल-टाइम ग्राफ़ प्लॉट करना: 3 चरण

Arduino से HC-05 के माध्यम से Android पर रीयल-टाइम ग्राफ़ प्लॉट करना: अरे, यहाँ एक ट्यूटोरियल है कि कैसे एक माइक्रो-कंट्रोलर जैसे कि Arduino से ऐप में मूल्यों का वास्तविक समय ग्राफ प्लॉट किया जाए। यह एक ब्लूटूथ मॉड्यूल का उपयोग करता है जैसे कि HC-05 Ar
MSP432 लॉन्चपैड और पायथन का उपयोग करके तापमान सेंसर (TMP006) का लाइव डेटा प्लॉट करना: 9 चरण

MSP432 लॉन्चपैड और पायथन का उपयोग करके तापमान सेंसर (TMP006) का लाइव डेटा प्लॉट करना: TMP006 एक तापमान सेंसर है जो किसी वस्तु के साथ संपर्क बनाने की आवश्यकता के बिना किसी वस्तु के तापमान को मापता है। इस ट्यूटोरियल में हम Python का उपयोग करके BoosterPack (TI BOOTXL-EDUMKII) से लाइव तापमान डेटा प्लॉट करेंगे।
NodeMCU का उपयोग करके MySQL सर्वर पर DHT11 डेटा कैसे भेजें: 6 चरण

NodeMCU का उपयोग करके MySQL सर्वर पर DHT11 डेटा कैसे भेजें: इस प्रोजेक्ट में हमने DHT11 को nodemcu के साथ इंटरफेस किया है और फिर हम dht11 का डेटा भेज रहे हैं जो कि phpmyadmin डेटाबेस में आर्द्रता और तापमान है
रास्पबेरी पाई और Arduino UNO का उपयोग करके DHT11 डेटा प्लॉट करें: 7 चरण

रास्पबेरी पाई और अरुडिनो यूएनओ का उपयोग करके प्लॉट डीएचटी 11 डेटा: यह निर्देश योग्य बताता है कि कैसे मैं Arduino Uno और रास्पबेरी पाई का उपयोग करके तापमान सेंसर DHT11 डेटा प्लॉट करता हूं। इसमें तापमान सेंसर Arduino Uno से जुड़ा होता है और Arduino Uno को रास्पबेरी पाई के साथ क्रमिक रूप से जोड़ा जाता है। रास्पबेरी पाई साइड में, मैटप्लोटली
