विषयसूची:

वीडियो: स्मार्ट ट्रेन सिस्टम: 4 कदम

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:21

सुरक्षा बढ़ाने, दुर्घटनाओं को रोकने, और दुर्घटनाएं होने पर मदद करने के लिए सकारात्मक और उत्पादक प्रतिक्रिया बढ़ाने के लिए डिज़ाइन किया गया।
चरण 1: भागों और सामग्री




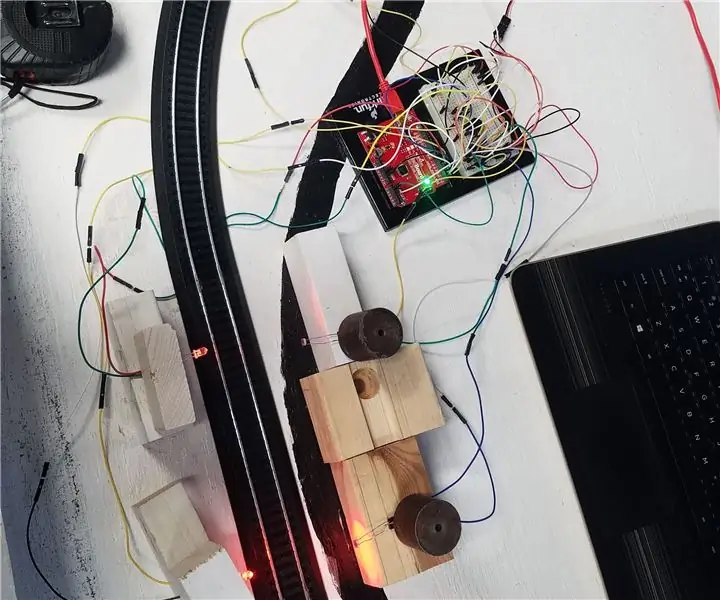
ऊपर दिए गए चित्रों को नीचे भागों की सूची के क्रम में रखा गया है:
हिस्सों की सूची
1) एक रास्पबेरी पीआई 3 - मॉडल बी
2) एक ब्रेडबोर्ड
3) केबल्स (ऊपर से नीचे तक) - एक पावर, एक ईथरनेट, एक एडाप्टर
4) वन सर्वो मोटर
५) एक ३डी प्रिंटेड रेलरोड गेट
6) दो एलईडी (अधिमानतः लाल और हरा)
7) एक पुश बटन
8) दस जम्पर तार
9) चार प्रतिरोध
10) MATLAB के साथ लैपटॉप या डेस्कटॉप
चरण 2: कॉन्फ़िगरेशन




ऊपर कई कोणों से विन्यास की तस्वीरें हैं:
वर्तमान प्रवाह के क्रम में पिन स्थान (लोअर केस अक्षर के बाद एक पंक्ति संख्या) को नीचे सूचीबद्ध किया गया है।
तार:
j19 से i47
j8 से b50
b5 से सर्वो
c6 से सर्वो
b7 से सर्वो
a13 से j7
a17 से एलईडी
a37. के लिए एलईडी
e40 से j20
j53 से j18
j7 एलईडी करने के लिए
एलईडी से j6
बटन:
e54 से h51
प्रतिरोधक:
d40 से b37
c50 से d54
i51 से j47
चरण 3: कोड और तर्क

हमारी ट्रेन प्रणाली का लक्ष्य रेल क्रॉसिंग पर सुरक्षा बढ़ाना और संभावित घातक दुर्घटनाओं के जोखिम को कम करना है। इसे प्राप्त करने के लिए, हमारे सिस्टम में ड्राइवरों के लिए एक ट्रेन चेतावनी प्रणाली है, एक भौतिक अवरोध जो कारों को ट्रैक पार करने से रोकने के लिए कम किया जाता है, और यदि प्रारंभिक चेतावनी प्रणाली विफल हो जाती है तो कंडक्टर के लिए एक बैकअप आपातकालीन बटन दबाया जाता है।
जीयूआई कंडक्टर ऑपरेटिंग सिस्टम:
ऊपर दिखाया गया GUI, कंडक्टर के उपयोग के लिए बनाया गया था क्योंकि वे ट्रैक के उन क्षेत्रों के माध्यम से ट्रेन चला रहे हैं जिनमें कार ट्रैफ़िक रेलरोड क्रॉसिंग हैं।
ऊपरी दाहिने हाथ के कोने में, एक प्रकाश है जो कंडक्टर को सूचित करता है कि आने वाले रेलवे क्रॉसिंग गेट को बंद कर दिया गया है और यदि आवश्यक हो तो कंडक्टर को गेट खोलने या बंद करने की अनुमति देता है। उसके नीचे, कैमरे से ट्रेन गुजरने वाली फीड दिखाई जाती है। निचले बाएँ कोने में, ट्रेन का स्थान लगातार एक ग्राफ पर प्लॉट किया जाता है और ग्राफ के नीचे, ट्रेन ने एक दिन में कितने लैप्स पूरे किए हैं, यह बताया गया है। स्थिति ग्राफ के ऊपर, एक आपातकालीन बटन और स्थिति विवरण होता है। यह कंडक्टर को किसी आपात स्थिति के लिए संकेत देने की अनुमति देता है यदि ट्रैक पर कोई कार है या सुरक्षा द्वार ठीक से काम नहीं कर रहा है।
कोड:
क्लासडेफ माइक्रो < matlab.apps. AppBase% गुण जो ऐप घटकों के अनुरूप हैं
गुण (पहुँच = सार्वजनिक)
UIfigure matlab.ui.figure
RailwaygatestatusLampLabel matlab.ui.control. Label
गेटलैंप matlab.ui.control. Lamp
ओपनगेटबटन matlab.ui.control. Button
CloseGateButton matlab.ui.control. Button
UIAxes matlab.ui.control. UIAxes
इमरजेंसीबटनस्टैटसलैंपलेबल matlab.ui.control. Label
इमरजेंसीबटनस्टैटसलैंप matlab.ui.control. Lamp
अंडरनॉर्मल कंडीशनलेबल matlab.ui.control. Label
UIAxes2 matlab.ui.control. UIAxes
EF230Group6लेबल matlab.ui.control. Label
IanAllishKellyBondIanDaffronLabel matlab.ui.control. Label
LoopsCompletedLabel matlab.ui.control. Label
लेबल matlab.ui.control. Label
समाप्त
गुण (पहुँच = निजी)
काउंटर int16
समाप्त
तरीके (पहुँच = सार्वजनिक)
फ़ंक्शन टाइमर कॉलबैक (ऐप, src, ईवेंट)
ऐप.टेम्प.टेक्स्ट = int2str (ऐप.काउंटर);
ऐप.काउंटर = ऐप.काउंटर + 1;
प्रोग्राम के लिए आवश्यक सभी चरों को %कॉल करें - - - - - - - - - - - - - -
वैश्विक आरपीआई
वैश्विक
वैश्विक खुला
वैश्विक बंद
वैश्विक कैमरा
वैश्विक एम
वैश्विक ईएमएस
वैश्विक t_count
% ---------------- ट्रेन आर्म सेक्शन ---------------------- -------------
अगर खुला == 0
राइटपोजिशन (एस, 50)
app.gateLamp. Color = 'हरा';
समाप्त
अगर करीब == 0
राइटपोजिशन (एस, 120)
app.gateLamp. Color = 'लाल';
समाप्त
%--------------------- कैमरा के माध्यम से मोशन डिटेक्शन ------------------------
जबकि सच
आईएमजी = स्नैपशॉट (कैम);
छवि (आईएमजी);
app. UIAxes (आकर्षित)
समाप्त
%--------------------- हाथ खुला/बंद ------------------------ --------------
अगर रीडडिजिटलपिन (आरपीआई, 20)> 1% पिन 17 (बटन) पढ़ता है और सिग्नल की जांच करता है
i=40:.5:150% के लिए ब्रिज बढ़ाता है
लिखने की स्थिति (ओं, मैं)
समाप्त
i= 1:10% के लिए लाल बत्ती झपकाने वाले लूप x बार की मात्रा
राइटडिजिटलपिन (आरपीआई, 13, 1)
विराम (.5)
राइटडिजिटलपिन (आरपीआई, 13, 0)
विराम (.5)
समाप्त
राइटपोजिशन (एस, 50)% गेट डाउन करें
समाप्त
% ---------------------- मोबाइल फोन सपोर्ट/प्लॉट ------------------------ --
एम.त्वरण सेंसर सक्षम = 1
एम.लॉगिंग=1
डेटा = शून्य (200, 1); रोलिंग प्लॉट के लिए %प्रारंभिक डेटा
आंकड़ा (ऐप। UIAxes2)
पी = प्लॉट (डेटा)
अक्ष ([xbounda, ybounds])
विराम(1)
घरेलू
जबकि toc <30% 30 सेकंड के लिए दौड़ें
[ए, ~] = एक्सेलॉग (एम);
अगर लंबाई (ए)> 200
डेटा = ए (अंत-१९९: अंत, ३);
अन्यथा
डेटा (1: लंबाई (ए)) = ए (:, 3);
समाप्त
%redraw प्लॉट
p. YData=डेटा;
ड्राव
समाप्त
% ------------------ अचानक पिक्सेल परिवर्तन ----------------------------- ------
x1 = आईएमजी; % कैमरे को pi. से दूर पढ़ता है
red_mean = माध्य (माध्य (X1 (:,:, 1))); % लाल पिक्सेल की औसत मात्रा पढ़ता है
ग्रीन_मीन = माध्य (माध्य (X1 (:,:, 2))); % हरे पिक्सेल की औसत मात्रा पढ़ता है
blue_mean = माध्य (माध्य (X1 (:,:, 3))); % नीले पिक्सेल की औसत मात्रा पढ़ता है
अगर red_mean > १५० && ग्रीन_मीन > १५० && blue_mean > १५०
t_count = t_count + १;
समाप्त
app. LoopsCompletedLabel. Text = num2str(t_count)
% ------------------ बटन ईएमएस प्रोग्रामिंग ----------------------------- ---
कॉन्फ़िगरपिन (आरपीआई, 12, 'डिजिटल आउटपुट'); % एलईडी पिन सेट करता है, पिन 16, आउटपुट के रूप में
कॉन्फ़िगरपिन (आरपीआई, 16, 'डिजिटल इनपुट'); % बटन पिन, पिन 24, इनपुट के रूप में सेट करता है
बटन दबाया गया = रीडडिजिटलपिन (आरपीआई, 16); % पिन पर बटन प्रेस मान पढ़ता है 16
अगर बटन दबाया गया == 1
जबकि बटन दबाया == 1
राइटडिजिटलपिन (आरपीआई, 12, 1)
बटनुनप्रेस्ड = राइटडिजिटलपिन (आरपीआई, 12, 0); %
अंत% समाप्त होता है 'बटन दबाए जाने पर == 1' लूप
समाप्त
writeDigitalPin(rpi, 16, 0) % लेड को बंद कर देता है जब बटन अब दबाया नहीं जाता है setpref('Internet', 'SMTP_Server', 'smtp.gmail.com'); setpref ('इंटरनेट', 'E_mail', '[email protected]'); setpref ('इंटरनेट', 'SMTP_Username', '[email protected]') से भेजने के लिए % मेल खाता; % प्रेषक उपयोगकर्ता नाम setpref ('इंटरनेट', 'SMTP_Password', 'efgroup6'); % प्रेषक पासवर्ड
सहारा = java.lang. System.getProperties;
props.setProperty('mail.smtp.auth', 'true'); props.setProperty('mail.smtp.socketFactory.class', 'javax.net.ssl. SSLSocketFactory'); props.setProperty('mail.smtp.socketFactory.port', '465');
sendmail('[email protected]', 'Emergency Status!', 'कंडक्टर ने तत्काल प्रतिक्रिया का अनुरोध करते हुए मैन्युअल ओवरराइड स्विच को सक्रिय कर दिया है!')
app. UndernormalconditionsLabel. Text = ems
समाप्त
समाप्त
%app. Label_4. Text = num2str(curr_temp);
तरीके (पहुंच = निजी)
% कोड जो घटक निर्माण के बाद निष्पादित होता है
फंक्शन स्टार्टअप एफसीएन (ऐप)
%---------- इस फ़ंक्शन के लिए आवश्यक सभी चर ----------------------
वैश्विक आरपीआई% arduino
आरपीआई = रास्पि ('169.254.0.2', 'पीआई', 'रास्पबेरी');
वैश्विक s% सर्वो
एस = सर्वो (आरपीआई, 17, 'मिन पल्स अवधि', 5e-4, 'मैक्सपल्स अवधि', 2.5e-3);
वैश्विक खुला
खुला = 1;
वैश्विक बंद
बंद = 1;
वैश्विक कैमरा
कैम = कैमराबोर्ड (आरपीआई);
वैश्विक एम
एम = मोबाइलदेव;
वैश्विक ईएमएस
ईएमएस = 'ईएमएस को सूचित करते हुए एक आपात स्थिति की सूचना दी गई है';
वैश्विक t_count
टी_काउंट = 0;
%पासवर्ड पर कनेक्टर EFGroup6. है
लूप के लिए % टाइमर फंक्शन ---------------------------------
ऐप.काउंटर = 0;
टी = टाइमर (…
'टाइमरएफसीएन', @app.timerCallback,…
'स्टार्टडेल', 1, … 'अवधि', 1, …
'निष्पादन मोड', 'फिक्स्डस्पेसिंग', …
'टास्क टू एक्सक्यूट', इंफ);
प्रारंभ (टी);
समाप्त
% कॉलबैक फ़ंक्शन
फ़ंक्शन मैनुअलऑवरराइडस्विचवैल्यू चेंज (ऐप, इवेंट)
समाप्त
% बटन पुश फ़ंक्शन: OpenGateButton
समारोह OpenGateButtonPushed (ऐप, घटना)
वैश्विक बंद
बंद = 0;
समाप्त
% बटन पुश फ़ंक्शन: CloseGateButton
फ़ंक्शन CloseGateButtonPushed (ऐप, ईवेंट)
वैश्विक खुला
खुला = 0;
समाप्त
समाप्त
% ऐप आरंभीकरण और निर्माण
तरीके (पहुंच = निजी)
% UI चित्र और घटक बनाएं
फंक्शन क्रिएट कॉम्पोनेंट्स (ऐप)
% यूआईफिगर बनाएं
app. UIfigure = uifigure;
app. UIfigure. Position = [१०० १०० ६४० ४८०];
ऐप.यूआईफिगर.नाम = 'यूआई फिगर';
% रेलवेगेट स्थिति लैंप लेबल बनाएं
app. RailwaygatestatusLampLabel = uilabel(app. UIfigure);
app. RailwaygatestatusLampLabel. HorizontalAlignment = 'दाएं'; app. RailwaygatestatusLampLabel. Position = [४६४ ४२२ ११० २२]; app. RailwaygatestatusLampLabel. Text = 'रेलवे गेट की स्थिति';
% गेटलैंप बनाएं
ऐप.गेटलैंप = यूलैम्प (ऐप.यूआईफिगर);
app.gateLamp. Position = [५८९ ४२२ २० २०];
app.gateLamp. Color = [०.९४१२ ०.९४१२ ०.९४१२];
% ओपनगेटबटन बनाएं
app. OpenGateButton = uibutton(app. UIfigure, 'push');
app. OpenGateButton. ButtonPushedFcn = createCallbackFcn (ऐप, @OpenGateButtonPushed, true); app. OpenGateButton. Position = [४७४ ३५९ १०० २२];
app. OpenGateButton. Text = 'ओपन गेट';
% क्लोजगेटबटन बनाएं
app. CloseGateButton = uibutton(app. UIfigure, 'push');
app. CloseGateButton. ButtonPushedFcn = createCallbackFcn (ऐप, @CloseGateButtonPushed, true); app. CloseGateButton. Position = [४७४ २८५ १०० २२];
app. CloseGateButton. Text = 'बंद गेट';
% UIAxes बनाएं
app. UIAxes = uiaxes(app. UIfigure);
शीर्षक (ऐप। UIAxes, 'कैमरा फ़ीड')
app. UIAxes. Position = [३४१ ४३ ३०० १८५];
% आपातकालीनबटन स्थितिलैम्पलेबल बनाएं
app. EmergencyButtonStatusLampLabel = uilabel(app. UIfigure); app. EmergencyButtonStatusLampLabel. HorizontalAlignment = 'दाएं'; app. EmergencyButtonStatusLampLabel. Position = [९७ ३२३ १४२ २२]; app. EmergencyButtonStatusLampLabel. Text = 'आपातकालीन बटन स्थिति';
% आपातकालीनबटन स्थितिलैम्प बनाएं
ऐप.इमरजेंसीबटनस्टैटसलैंप = यूलैम्प (ऐप.यूआईफिगर); app. EmergencyButtonStatusLamp. Position = [२५४ ३२३ २० २०];
%असामान्य स्थिति बनाएंलेबल
app. UndernormalconditionsLabel = uilabel(app. UIfigure);
ऐप.अंडरनॉर्मल कंडीशंसलेबल.पोजिशन = [१०८ २८५ २४८ २२];
app. UndernormalconditionsLabel. Text = 'सामान्य परिस्थितियों में';
% UIAxes2 Create बनाएं
app. UIAxes2 = uiaxes(app. UIfigure);
शीर्षक (ऐप। UIAxes2, 'ट्रेन की स्थिति')
xlabel(app. UIAxes2, 'X स्थिति')
ylabel(app. UIAxes2, 'Y स्थिति')
app. UIAxes2. Box = 'चालू';
app. UIAxes2. XGrid = 'चालू';
app. UIAxes2. YGrid = 'चालू';
app. UIAxes2. Position = [१८ 43 ३०० १८५];
% EF230Group6Label बनाएं
app. EF230Group6Label = uilabel(app. UIfigure);
app. EF230Group6Label. HorizontalAlignment = 'center';
app. EF230Group6Label. FontSize = 28;
app. EF230Group6Label. FontWeight = 'बोल्ड';
app. EF230Group6Label. Position = [-4 401 379 64];
app. EF230Group6Label. Text = 'EF 230 Group 6';
% IanAllishKellyBondIanDaffronLabel बनाएं
app. IanAllishKellyBondIanDaffronLabel = uilabel(app. UIfigure); app. IanAllishKellyBondIanDaffronLabel. Position = [९४ ३८० १८४ २२]; app. IanAllishKellyBondIanDaffronLabel. Text = 'इयान अलिश, केली बॉन्ड, इयान डैफ्रॉन';
% लूप्स बनाएं पूर्ण लेबल
app. LoopsCompletedLabel = uilabel(app. UIfigure);
app. LoopsCompletedLabel. Position = [१८ १० १०३ २२];
app. LoopsCompletedLabel. Text = 'लूप्स पूर्ण:';
% लेबल बनाएं
ऐप। लेबल = यूलाबेल (ऐप। यूआईफिगर);
ऐप.लेबल.स्थिति = [१२० १० १७८ २२];
ऐप.लेबल.टेक्स्ट = '####';
समाप्त
समाप्त
तरीके (पहुँच = सार्वजनिक)
% निर्माण ऐप
फंक्शन ऐप = माइक्रो
% घटक बनाएं और कॉन्फ़िगर करें
क्रिएट कॉम्पोनेंट्स (ऐप)
% ऐप डिज़ाइनर के साथ ऐप को पंजीकृत करें
रजिस्टर ऐप (ऐप, ऐप। यूआईफिगर)
% स्टार्टअप फ़ंक्शन निष्पादित करें
runStartupFcn (ऐप, @startupFcn)
अगर नर्गआउट == 0
स्पष्ट ऐप
समाप्त
समाप्त
% कोड जो ऐप हटाने से पहले निष्पादित होता है
हटाएं (ऐप)
जब ऐप डिलीट हो जाए तो यूआइफिगर को% डिलीट कर दें
हटाएं (ऐप.यूआईफिगर)
समाप्त
समाप्त
समाप्त
चरण 4: अंतिम चरण

एक बार कोड लिखे जाने और रास्पबेरी पाई को तार दिए जाने के बाद, सर्वो मोटर को 3-डी प्रिंटेड रेलरोड ट्रैक गेट से जोड़ दें क्योंकि यह ऊपर की तस्वीर में संलग्न है।
अब, परियोजना पूरी हो गई है। रास्पबेरी पीआई को ट्रेन ट्रैक से कनेक्ट करें और कार चालकों और कंडक्टरों दोनों के लिए सुरक्षित रेलवे क्रॉसिंग बनाने वाली नई प्रणाली का निरीक्षण करें। दुर्घटनाओं को रोकने के लिए स्थापित विफल तिजोरियों को ट्रिगर करने के लिए GUI के साथ बातचीत करके सिस्टम के साथ खेलें।
यह ट्यूटोरियल का अंत है, अपने नए स्मार्ट ट्रेन सिस्टम का आनंद लें!
सिफारिश की:
स्टोन एचएमआई डिस्प पर एक स्मार्ट होम कंट्रोल सिस्टम बनाएं: 23 कदम

स्टोन एचएमआई डिस्प पर एक स्मार्ट होम कंट्रोल सिस्टम बनाएं: प्रोजेक्ट परिचयनिम्नलिखित ट्यूटोरियल आपको दिखाता है कि एक साधारण घरेलू उपकरण नियंत्रण प्रणाली बनाने के लिए स्टोन STVC050WT-01 टच डिस्प्ले मॉड्यूल का उपयोग कैसे करें
NodeMCU रिले मॉड्यूल का उपयोग कर एलेक्सा स्मार्ट होम सिस्टम: 10 कदम

NodeMCU रिले मॉड्यूल का उपयोग कर एलेक्सा स्मार्ट होम सिस्टम: इस IoT प्रोजेक्ट में, मैंने NodeMCU ESP8266 & का उपयोग करके एलेक्सा स्मार्ट होम ऑटोमेशन सिस्टम बनाया है। रिले मॉड्यूल। वॉयस कमांड से आप लाइट, पंखे और अन्य घरेलू उपकरणों को आसानी से नियंत्रित कर सकते हैं। इको डॉट स्मार्ट स्पीकर को कनेक्ट करने के लिए
ट्रेन क्रॉसिंग मॉनिटर सिस्टम: 5 कदम (चित्रों के साथ)

ट्रेन क्रॉसिंग मॉनिटर सिस्टम: यह निर्देश आपको सिखाएगा कि रेल सिस्टम के हिस्से को नियंत्रित करने के लिए Arduino को कोड करने के लिए MatLab का उपयोग कैसे करें
ट्रेन सीट सिस्टम: 4 कदम (चित्रों के साथ)

ट्रेन सीट सिस्टम: आज हमने एक ऐसा सिस्टम बनाया है जिसे ट्रेन की सीटों में लागू किया जा सकता है। हमें एक झुंझलाहट ढूंढनी थी और उसका समाधान निकालना था। हमने तय किया कि हम एक ऐसी प्रणाली बनाएंगे जो आपको बताए कि आप जिस ट्रेन कार्ट में हैं, उसमें सीट उपलब्ध है या नहीं। कुछ भी नहीं है
मिनी HiFi शेल्फ सिस्टम (साउंड सिस्टम) को ठीक से कैसे कनेक्ट और सेट करें: 8 कदम (चित्रों के साथ)

मिनी HiFi शेल्फ सिस्टम (साउंड सिस्टम) को ठीक से कैसे कनेक्ट और सेट करें: मैं एक ऐसा व्यक्ति हूं जिसे इलेक्ट्रिकल इंजीनियरिंग के बारे में सीखने में आनंद आता है। मैं युवा महिला नेताओं के लिए ऐन रिचर्ड्स स्कूल में एक हाई स्कूल हूँ। मैं इसे किसी ऐसे व्यक्ति की मदद करने के लिए निर्देश योग्य बना रहा हूं जो मिनी एलजी हाईफाई शेल्फ सिस्ट से अपने संगीत का आनंद लेना चाहता है
