विषयसूची:
- चरण 1: बिल्ड
- चरण 2: कोड
- चरण 3: एक HTTPS वेबसाइट से कनेक्ट करें
- चरण 4: पोस्ट करें / अनुरोध प्राप्त करें
- चरण 5: JSON और Nokia LCD

वीडियो: कनेक्टेड स्टॉपवॉच: 5 कदम

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:21



हैलो! इस ट्यूटोरियल में आपको पता चलेगा कि वाईफाई से लैस किसी भी Arduino संगत डिवाइस को REST API से कैसे कनेक्ट किया जाए! यह चीजों को व्यवस्थित करने के लिए बोर्ड, कॉलम और कार्ड बनाने के लिए GitKraken Glo Board वेबएप का उपयोग करता है!
सार्वजनिक एपीआई कैसे काम करता है, इसके बारे में कुछ ज्ञान की जरूरत है। यह प्रोजेक्ट GitKraken Glo's API का उपयोग करने के लिए है ताकि आप अपनी टू डू सूचियों पर कार्यों पर खर्च किए गए समय को ट्रैक कर सकें।
उदाहरण के लिए, आपको यह कार्य करना है:
- कॉफी पियो
जब आप प्रारंभ करते हैं तो आप प्रारंभ दबाते हैं, जब आपका किया जाता है, तो आप किया दबाते हैं, और ध्वनि, आपके द्वारा खर्च किए गए समय पर टिप्पणी की जाती है।
चरण 1: बिल्ड


निर्माण करने के लिए, आप कुछ भी सोच सकते हैं। एक छोटी स्टॉपवॉच बहुत अच्छी होगी, लेकिन मैंने कुछ भी छोटा नहीं रखा।
तो कार्डबोर्ड और आर्केड पुश बटन जाने का रास्ता था!
मैंने जिस बोर्ड का उपयोग किया है वह एक ESP8266 WeMos D1 Mini है। यह एक Arduino से सस्ता है, और इसमें वाईफाई ऑनबोर्ड है!
स्क्रीन Nokia 5110 LCD है।
एन
AliExpress पर भागों की सूची:
- नोकिया 5110
- 2 आर्केड बटन
- ईएसपी8266
- जम्पर तार
- गत्ते के डिब्बे का बक्सा
लेकिन आप इसे मूल रूप से कहीं भी या अमेज़ॅन या ईबे जैसी अन्य वेबसाइटों पर पा सकते हैं।
कुल बिल: 5€86
पिन कनेक्शन:
ESP8266 WeMos D1 Mini Nokia 5110 LCD
- D2 (GPIO4) ↔ 0 RST
- D1 (GPIO5) ↔ 1 CE
- D6 (GPIO12) 2 DC
- D7 (GPIO13) 3 दीन
- D5 (GPIO14) 4 CLK
- ३वी३ ५ वीसीसी
- D0 (GPIO16) 6 BL
- जी (जीएनडी) 7 जीएनडी
ESP8266 WeMos D1 मिनी आर्केड बटन
D3 (GPI18) बायाँ बटन
D4 (GPI17) दायां बटन
बटन का दूसरा पिन ग्राउंड (GND) से जुड़ा हुआ है।
चरण 2: कोड



बस मुझे कोड दो
आप यहां पूर्ण स्रोत कोड पा सकते हैं:
github.com/antoinech/glo-stopwatch
इसे आपके लिए काम करने के लिए, आपको इन चरों को बदलना होगा:
// यहां अपना वाईफाई क्रेडेंशियल डालें char* ssid = "--your--ssid--"; const char* पासवर्ड = "--आपका--पासवर्ड--"; // अपना व्यक्तिगत एक्सेस टोकन डालें (https://support.gitkraken.com/developers/pats/) const char *bearer = "Bearer XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX";
आपको 2 एडफ्रूट पुस्तकालयों की भी आवश्यकता होगी:
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/Adafruit-PCD8544-Nokia…
और यह भयानक Arduino Json:
arduinojson.org/
स्पष्टीकरण
स्रोत कोड में आप पाएंगे:
- HTTPS एंडपॉइंट से कैसे कनेक्ट करें
- POST या GET अनुरोध कैसे करें
- वस्तुओं और सरणियों को प्राप्त करने के लिए JSON प्रतिक्रिया को क्रमबद्ध कैसे करें?
- Nokia 5110 LCD में टेक्स्ट और चित्र कैसे प्रदर्शित करें?
यदि आप इस एपीआई के बारे में अधिक जानना चाहते हैं:
support.gitkraken.com/developers/overview/
ये अनुरोध दूरस्थ रूप से किसी भी एपीआई के साथ काम कर सकता है जो POST और GET अनुरोधों का उपयोग करता है:)
चरण 3: एक HTTPS वेबसाइट से कनेक्ट करें
यह छद्म कोड आपको बताता है कि HTTPS वेबसाइट से कैसे जुड़ना है। इसके पहले चरण a. के समान ही हैं
वाईफाई क्लाइंट क्लाइंट
लेकिन एक सत्यापन चरण के साथ। आपको उस API समापन बिंदु पर जाना होगा जिसे आप सत्यापित करना चाहते हैं, और प्रमाणपत्र के SHA1 फ़िंगरप्रिंट की जाँच करें। इसे अपने कोड में एक स्ट्रिंग के रूप में कॉपी पेस्ट करें और क्लाइंट को कॉल करें। सत्यापित करें (फिंगरप्रिंट, होस्टुरल)।
WiFiClientSecure क्लाइंट;
// वाईफाई वाईफाई से कनेक्ट करें। मोड (WIFI_STA); वाईफाई.बेगिन (एसएसआईडी, पासवर्ड); जबकि (WiFi.status() != WL_CONNECTED) {देरी (500); सीरियल.प्रिंट ("।"); } अगर (!client.connect(host, httpsPort)) { Serial.println ("कनेक्शन विफल"); वापसी; } अगर (क्लाइंट। सत्यापित करें (फिंगरप्रिंट, होस्ट)) {Serial.println ("प्रमाणपत्र मिलान"); } और { Serial.println ("प्रमाणपत्र मेल नहीं खाता"); }
चरण 4: पोस्ट करें / अनुरोध प्राप्त करें
पद
POST अनुरोध करने के लिए यह सिंटैक्स है:
स्ट्रिंग पोस्टडाटा = "{"; पोस्टडाटा +="\"पाठ\":\"मेरा संदेश\""; पोस्टडाटा + = "}"; सीरियल.प्रिंट (पोस्टडाटा); क्लाइंट.प्रिंट (स्ट्रिंग ("पोस्ट") + url + "HTTP/1.1\r\n" + "होस्ट:" + होस्ट + "\r\n" + "प्राधिकरण:" + वाहक + "\r\n" + "उपयोगकर्ता-एजेंट: BuildFailureDetectorESP8266\r\n" + "कैश-कंट्रोल: नो-कैश\r\n" + "सामग्री-प्रकार: एप्लिकेशन/जेसन \r\n" + "सामग्री-लंबाई:" + PostData. लंबाई () + "\ r / n" + "\ r / n" + पोस्टडेटा + "\ n"); Serial.println ("अनुरोध भेजा गया");
PostData वह डेटा है जिसे आप JSON के रूप में भेजते हैं, इस मामले में:
{
"पाठ": "मेरा संदेश" }
यूआरएल वैरिएबल एंडपॉइंट का यूआरएल है, होस्ट, वेबसाइट का यूआरएल, वाहक एपीआई एक्सेस टोकन है।
पाना
यह GET अनुरोध के लिए छद्म कोड है:
client.print(String("GET") + url + "HTTP/1.1\r\n" + "होस्ट:" + होस्ट + "\r\n" + "प्राधिकरण:" + वाहक + "\r\n" + "उपयोगकर्ता-एजेंट: BuildFailureDetectorESP8266\r\n" + "कनेक्शन: जिंदा रखें\r\n\r\n"); Serial.println ("अनुरोध भेजा गया"); जबकि (क्लाइंट.कनेक्टेड ()) {स्ट्रिंग लाइन = क्लाइंट.readStringUntil('\n'); अगर (लाइन == "\ r") { Serial.println ("हेडर प्राप्त हुआ"); टूटना; } } स्ट्रिंग लाइन = client.readStringUntil('\n');
इस कमांड का परिणाम लाइन वेरिएबल में स्टोर हो जाएगा।
चरण 5: JSON और Nokia LCD
इसी तरह की परियोजना को प्राप्त करने के लिए, आपको Nokia 5110 LCD में चित्र, पाठ और प्रतीकों को प्रदर्शित करने की आवश्यकता होगी। आप इसे अंतिम मिनट के इंजीनियरों से गहराई से ट्यूटोरियल में देख सकते हैं।
Arduino C++ में JSON को संभालने के लिए, ArduinoJson वेबसाइट का उपयोग करें जो आपको इसके बारे में सब कुछ बताएगी!
यदि आपके कोई प्रश्न हैं तो पोस्ट करने में संकोच न करें, या इस स्रोत कोड / ट्यूटोरियल के साथ आपने जो बनाया है उसे पोस्ट करें।
सिफारिश की:
Arduino लियोनार्डो स्टॉपवॉच: 3 कदम

Arduino लियोनार्डो स्टॉपवॉच: क्रेडिट: https://www.instructables.com/id/Arduino-Stopwatch…यह स्टॉपवॉच डिज़ाइन ऊपर दिए गए लिंक से उत्पन्न हुई है, जो एक स्टॉपवॉच है जो 1 से गिना जाता है, जबकि यह 60 सेकंड से नीचे गिना जाता है . मेरे द्वारा उपयोग किए गए अधिकांश कोड मूल का अनुसरण करते हैं
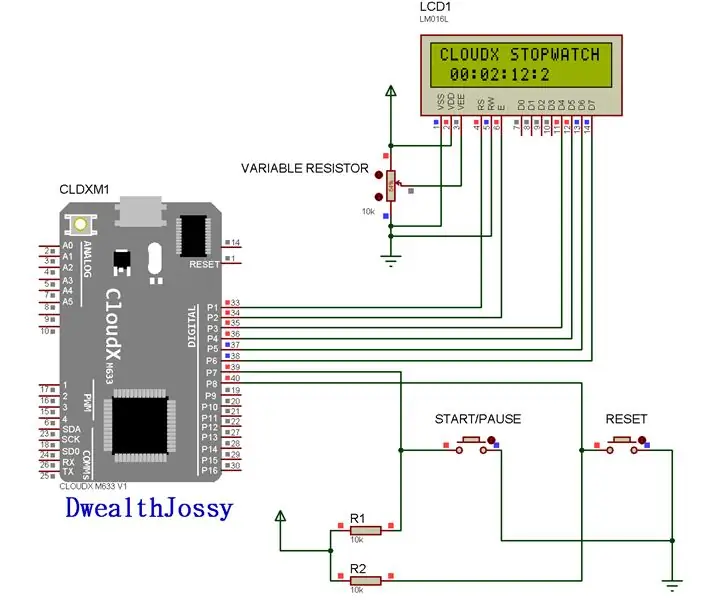
सरल क्लाउडएक्स एम६३३ डिजिटल स्टॉपवॉच: ४ कदम

सरल क्लाउडएक्स एम६३३ डिजिटल स्टॉपवॉच: इस परियोजना में, हम एक डिजिटल घड़ी का एक संस्करण बनाने जा रहे हैं जो आपके मोबाइल फोन पर स्टॉपवॉच की तरह घंटों, मिनटों और सेकंडों का रिकॉर्ड रख सकती है! हम समय प्रदर्शित करने के लिए LCD का उपयोग करने जा रहे हैं
स्वचालित स्टॉपवॉच: 9 कदम

स्वचालित स्टॉपवॉच: यह निर्देश आपको दिखाएगा कि स्वचालित स्टॉपवॉच कैसे बनाया जाए। क्योंकि दौड़ना मजेदार है, लेकिन कभी-कभी आपके साथ कोई ऐसा नहीं होता जो आपको समय दे सके। मैंने इसे यथासंभव सरल, सस्ता और सटीक रखने की कोशिश की। आपको रिमोट कंट्रोल की जरूरत नहीं है
Arduino का उपयोग करके स्टॉपवॉच कैसे बनाएं: 8 कदम (चित्रों के साथ)

Arduino का उपयोग करके स्टॉपवॉच कैसे बनाएं: यह एक बहुत ही सरल Arduino 16*2 LCD डिस्प्ले स्टॉपवॉच है। /ज़ेनोमोडिफ़
वीएचडीएल और बेसिस3 बोर्ड का उपयोग कर बुनियादी स्टॉपवॉच: 9 कदम

VHDL और Basys3 बोर्ड का उपयोग करके बेसिक स्टॉपवॉच: बेसिक VHDL और बेसिस 3 बोर्ड का उपयोग करके स्टॉपवॉच कैसे बनाएं, इस निर्देश में आपका स्वागत है। हम आपके साथ अपनी परियोजना साझा करने के लिए उत्साहित हैं! यह पतन २०१६ में कैल पॉली, एसएलओ में पाठ्यक्रम सीपीई १३३ (डिजिटल डिजाइन) के लिए एक अंतिम परियोजना थी। हम जिस परियोजना का निर्माण कर रहे हैं
