विषयसूची:
- चरण 1: शब्द और वाक्यांश चुनें
- चरण 2: अपनी ओपनिंग स्क्रीन बनाएं
- चरण 3: ब्लॉक बनाएं
- चरण 4: फोल्डर/नई स्क्रीन बनाना
- चरण 5: स्क्रीन के बीच जाना
- चरण 6: सभी बटन जोड़ना समाप्त करें

वीडियो: ऑगमेंटेटिव और वैकल्पिक संचार ऐप: 6 कदम

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:21

हम इस ऐप को बनाने के लिए AppInventor का उपयोग करेंगे। अपना खाता बनाने के लिए इस लिंक का अनुसरण करें: https://appinventor.mit.edu/explore/ यह एक ऐसा ऐप है जो उन लोगों के लिए अनुमति देता है जो अभी भी बुनियादी वाक्यांशों को बोलने में असमर्थ हैं। तीन फ़ोल्डर हैं, जिन्हें एक कहा जाता है, मैं चाहता हूं, जो उपयोगकर्ता को यह पहचानने की अनुमति देगा कि वे क्या चाहते हैं, अंदर मैं चाहता हूं एक खाद्य फ़ोल्डर है जो कई लोकप्रिय खाद्य पदार्थों को सूचीबद्ध करता है जो उपयोगकर्ता चाहते हैं, और आखिरी मैं हूं, जो उपयोगकर्ता को अनुमति देता है पहचानें कि वह कैसा महसूस कर रहा है।
मूल ऐप में फ़ाइल संलग्न है।
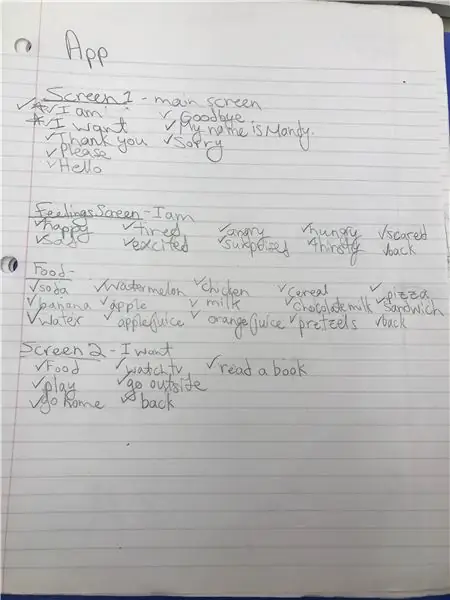
चरण 1: शब्द और वाक्यांश चुनें

शुरू करने से पहले यह जानना महत्वपूर्ण है कि आप किन शब्दों और वाक्यांशों का उपयोग करना चाहते हैं। व्यवस्थित रहने के लिए, आप जो कुछ भी उपयोग कर रहे हैं उसकी एक सूची लिख सकते हैं और आप इसे चेक कर सकते हैं जैसे आप जाते हैं ताकि आप कुछ भी न भूलें।
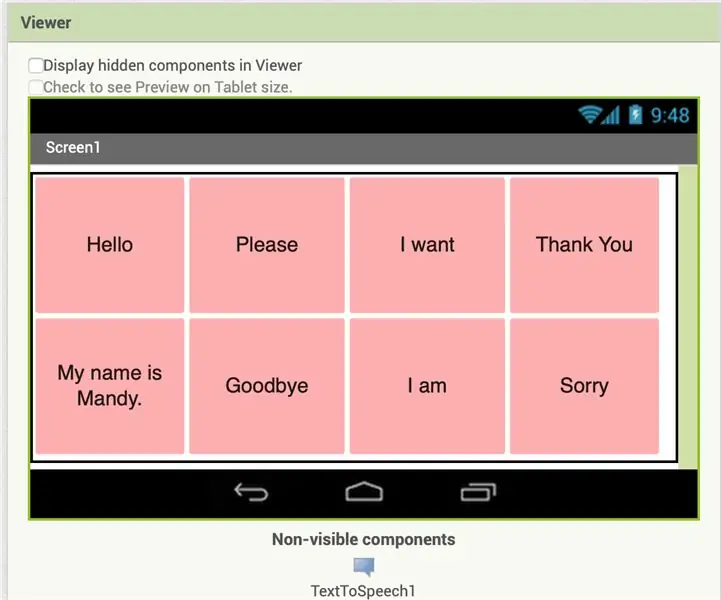
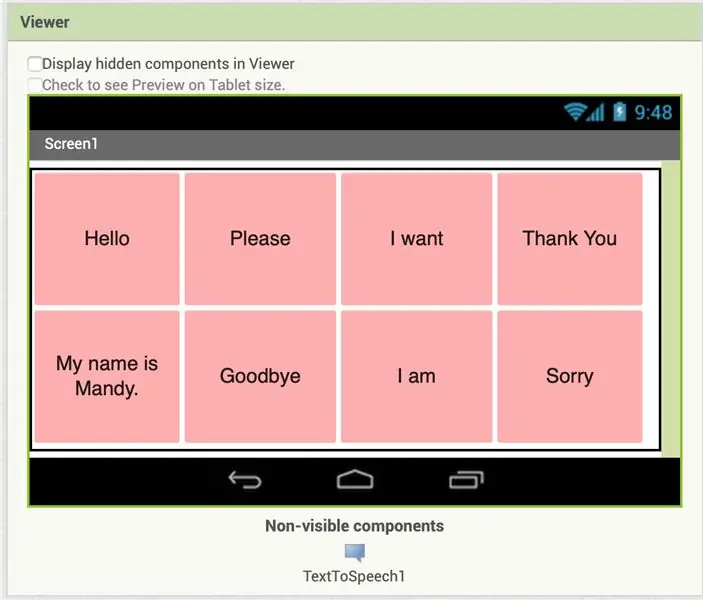
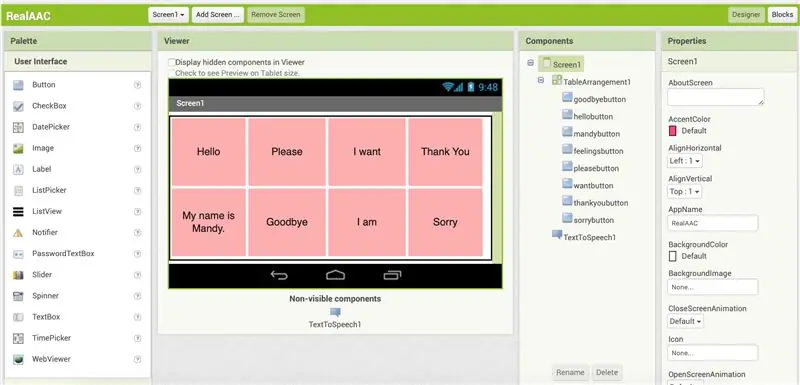
चरण 2: अपनी ओपनिंग स्क्रीन बनाएं

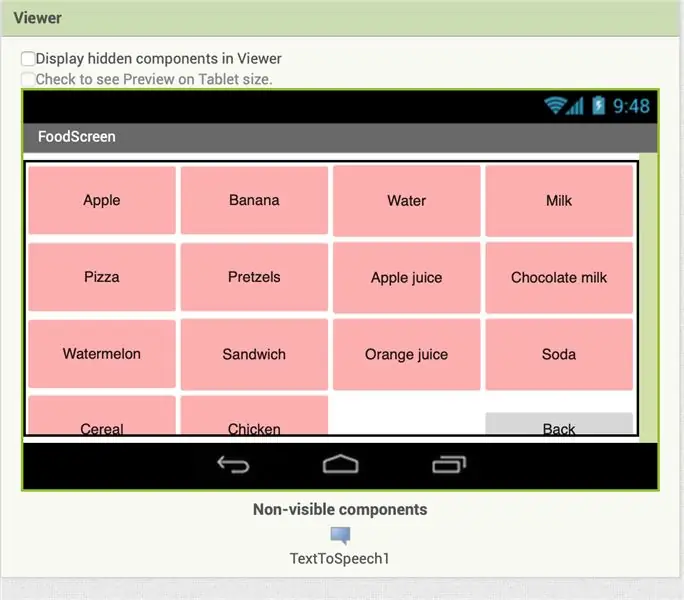
आपकी पहली स्क्रीन में बुनियादी वाक्यांशों और "मैं हूं" और "मैं चाहता हूं" जैसे बयानों के साथ लेबल किए गए बटन होने चाहिए जो अन्य फ़ोल्डरों में ले जाएंगे। स्क्रीन को नेत्रहीन रूप से आकर्षक बनाने के लिए, एक टेबल में बटनों को व्यवस्थित करना सहायक होता है। स्क्रीन का अंतिम मुख्य भाग "टेक्स्ट टू स्पीच" घटक जोड़ना है जिसका उपयोग अगले चरण में किया जाएगा।
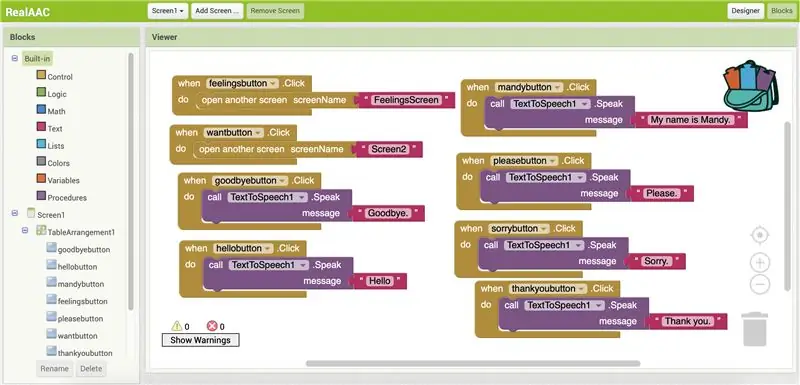
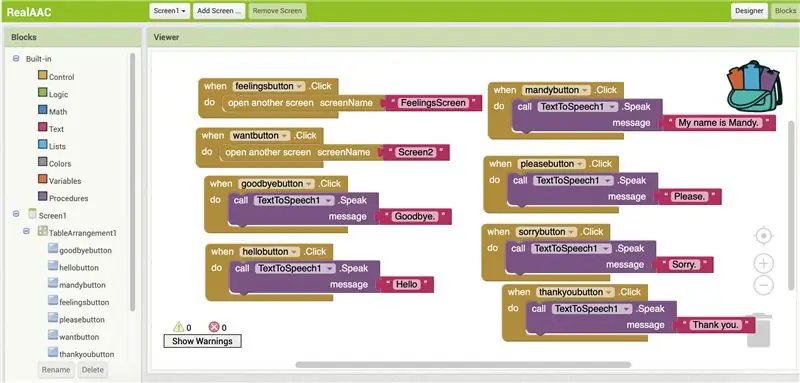
चरण 3: ब्लॉक बनाएं

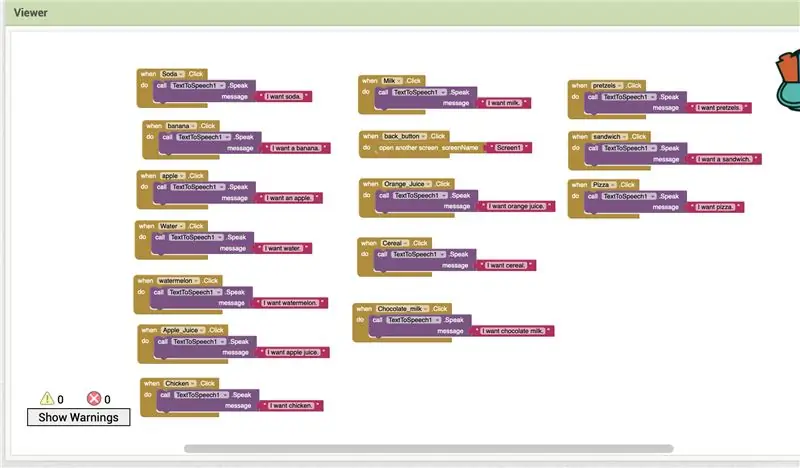
ऐप केवल तभी काम करेगा जब आप इसे बताने के लिए ब्लॉक की व्यवस्था करेंगे। शुरू करने के लिए, बाईं ओर के बार में से किसी एक बटन पर क्लिक करें। जब विकल्प सामने आते हैं, तो स्क्रीन पर "जब [जो भी बटन आपने चुना].क्लिक करें" कहने वाले पहले वाले को खींचें का उपयोग करें। उपयोग करने के लिए अगला घटक टेक्स्ट टू स्पीच घटक है "कॉल टेक्स्टटोस्पीच1। संदेश बोलें"। यह "कब.क्लिक करें" बटन के अंदर जाएगा। अगला कदम "टेक्स्ट" श्रेणी में पहले ब्लॉक का उपयोग करना है और इसे टेक्स्ट टू स्पीच बटन से जोड़ना है। यहां वह जगह है जहां आप उन शब्दों को दर्ज करते हैं जो आप चाहते हैं कि ऐप बटन दबाए जाने पर कहे। इस चरण को उन सभी बटनों के लिए दोहराएं जो क्लिक करने पर एक वाक्यांश कहेंगे।
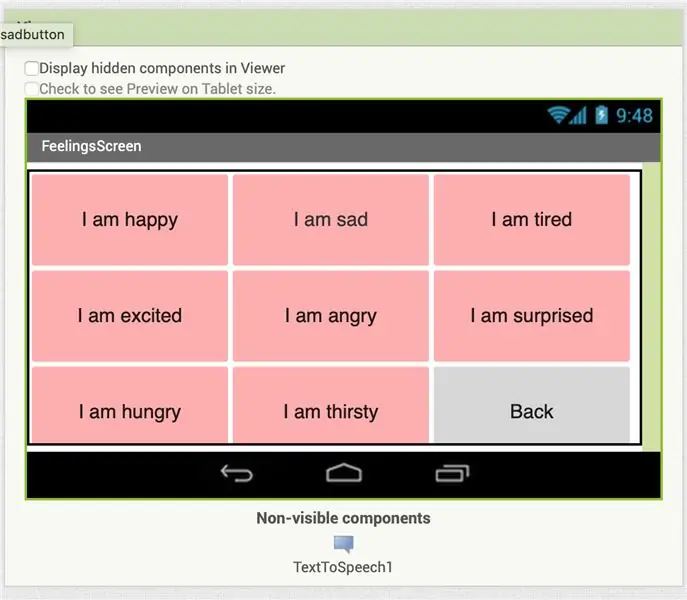
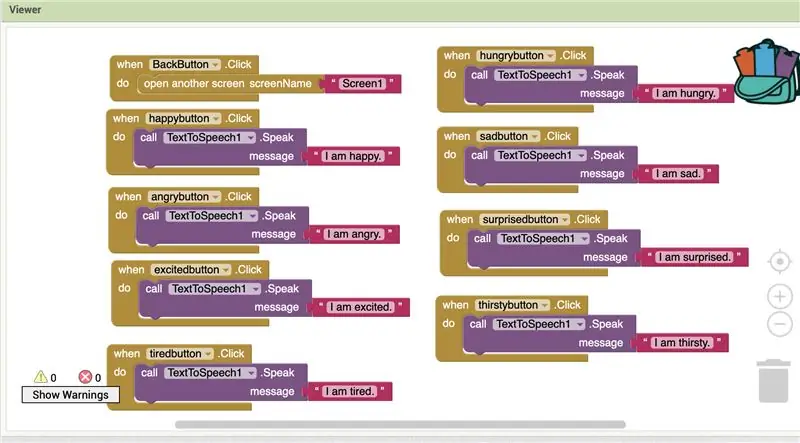
चरण 4: फोल्डर/नई स्क्रीन बनाना

यदि आप एक बटन बनाना चाहते हैं जो बटनों की एक नई सूची की ओर ले जाएगा, जैसे चित्र जब आप "मैं हूं" दबाते हैं, तो यह भावनाओं की स्क्रीन पर ले जाता है जहां आप उस भावना को क्लिक कर सकते हैं जिसे आप महसूस कर रहे हैं, फिर इस चरण का पालन करें। सबसे पहले, आपको शीर्ष क्रॉसबार पर "स्क्रीन जोड़ें" बटन दबाकर एक नई स्क्रीन जोड़ने की आवश्यकता है। नई स्क्रीन को स्क्रीन पर क्या हो रहा है, इसके लिए प्रासंगिक कुछ लेबल करना महत्वपूर्ण है ताकि बाद में आपके लिए यह आसान हो। एक बार यह सेट हो जाने के बाद, बाईं ओर से बटन पर क्लिक करें जिसे आप अगली स्क्रीन पर जाने के लिए उपयोग करना चाहते हैं, और "कब.क्लिक करें" बटन को व्यूअर स्क्रीन पर खींचें। इसके बाद, आप बाईं ओर से नियंत्रण पर क्लिक करें और "एक और स्क्रीन स्क्रीननाम खोलें" बटन को खींचें और इसे "कब.क्लिक करें" बटन से कनेक्ट करें। फिर आप टेक्स्ट सेक्शन को खोलेंगे और पहले खाली " " टेक्स्ट बटन को पकड़ेंगे और इसे ओपन स्क्रीन बटन से कनेक्ट करेंगे। अंत में, आपको उस स्क्रीन का नाम लिखना होगा जिसे आप खोलना चाहते हैं। इसे उन सभी अतिरिक्त स्क्रीनों के लिए दोहराएं जिन्हें आप रखना चाहते हैं।
चरण 5: स्क्रीन के बीच जाना


चूंकि आप नहीं चाहते कि आपका उपयोगकर्ता स्क्रीन पर अटका रहे, इसलिए आपके द्वारा संचार करने के लिए उपयोग किए जा रहे बटनों के अतिरिक्त "वापस" बटन जोड़ना महत्वपूर्ण है। "बैक" बटन को अंतिम चरण से समान चरणों का उपयोग करके इकट्ठा किया जाएगा, लेकिन आपको इसे "स्क्रीन 1" पर वापस जाने के लिए कहना होगा।
चरण 6: सभी बटन जोड़ना समाप्त करें


पिछले सभी चरणों का पालन करते हुए, कोई भी बटन जोड़ें जो आपको लगता है कि आपके ऐप के लिए उपयुक्त है। साथ चलने के लिए धन्यवाद!
सिफारिश की:
वैकल्पिक रूप से स्टीरियोस्कोपिक ट्रांसमिशन 32 [STM32F103C8T6 + STMAV340 VGA सुपरइम्पोजर] के डाइकोप्टिक संशोधक को शामिल करना: 6 कदम
![वैकल्पिक रूप से स्टीरियोस्कोपिक ट्रांसमिशन 32 [STM32F103C8T6 + STMAV340 VGA सुपरइम्पोजर] के डाइकोप्टिक संशोधक को शामिल करना: 6 कदम वैकल्पिक रूप से स्टीरियोस्कोपिक ट्रांसमिशन 32 [STM32F103C8T6 + STMAV340 VGA सुपरइम्पोजर] के डाइकोप्टिक संशोधक को शामिल करना: 6 कदम](https://i.howwhatproduce.com/images/001/image-1929-j.webp)
वैकल्पिक रूप से स्टीरियोस्कोपिक ट्रांसमिशन 32 [STM32F103C8T6+STMAV340 VGA Superimposer] के डाइकोप्टिक संशोधक को शामिल करना: कुछ समय से मैं मूल AODMoST के उत्तराधिकारी पर काम कर रहा हूं। नया डिवाइस तेज़ और बेहतर 32-बिट माइक्रोकंट्रोलर और तेज़ एनालॉग वीडियो स्विच का उपयोग करता है। यह AODMoST 32 को उच्च रिज़ॉल्यूशन के साथ काम करने और नए कार्यात्मक को लागू करने की अनुमति देता है
वैकल्पिक रूप से स्टीरियोस्कोपिक ट्रांसमिशन के डाइकोप्टिक संशोधक को शामिल करना [ATmega328P+HEF4053B VGA Superimposer]: 7 कदम
![वैकल्पिक रूप से स्टीरियोस्कोपिक ट्रांसमिशन के डाइकोप्टिक संशोधक को शामिल करना [ATmega328P+HEF4053B VGA Superimposer]: 7 कदम वैकल्पिक रूप से स्टीरियोस्कोपिक ट्रांसमिशन के डाइकोप्टिक संशोधक को शामिल करना [ATmega328P+HEF4053B VGA Superimposer]: 7 कदम](https://i.howwhatproduce.com/images/001/image-2612-j.webp)
वैकल्पिक रूप से स्टीरियोस्कोपिक ट्रांसमिशन के डाइकोप्टिक संशोधक [ATmega328P+HEF4053B VGA Superimposer]: आंखों को बंद करने के लिए उपयोग किए जाने वाले लिक्विड क्रिस्टल ग्लास के साथ मेरे प्रयोगों के बाद (यहां और वहां), मैंने कुछ ऐसा बनाने का फैसला किया जो थोड़ा अधिक परिष्कृत हो और उपयोगकर्ता को मजबूर न करे अपने माथे पर पीसीबी पहनने के लिए (लोग कभी-कभी व्यवहार कर सकते हैं
मेकी मेकी के लिए $ 3 वैकल्पिक: 4 कदम (चित्रों के साथ)

मेकी मेकी के लिए $ 3 वैकल्पिक: मेकी मेकी एक बहुत छोटा उपकरण है जो एक यूएसबी कीबोर्ड का अनुकरण करता है और आपको किसी भी प्रवाहकीय चीज़ (एल्यूमीनियम फ़ॉइल, केले, प्ले आटा, आदि) से कुंजी बनाने देता है, जिसे तब एक के रूप में इस्तेमाल किया जा सकता है खेल और शैक्षिक परियोजनाओं के लिए नियंत्रक।
प्रोजेटो कोको: उम कोलेट डी कॉम्यूनिकाकाओ वैकल्पिक: 8 कदम

Projeto CoCoa: Um Colete De Comunicação Alternativa: CoCoA प्रोजेक्ट एक पहनने योग्य बनियान है जो इंटरनेट से जुड़ा है जो भाषण या गैर-मौखिक विकलांग लोगों की सहायता के लिए वैकल्पिक संचार के स्पर्श प्रतीकों के युग्मन की अनुमति देता है। O Colete de Comunicação Alternativa (CoCoA) consi
वैकल्पिक संचार बनियान (CoCoA): 8 कदम (चित्रों के साथ)

वैकल्पिक संचार बनियान (CoCoA): CoCoA प्रोजेक्ट इंटरनेट से जुड़ा एक पहनने योग्य बनियान है जो भाषण या गैर-मौखिक विकलांग लोगों की सहायता के लिए वैकल्पिक संचार के स्पर्शपूर्ण प्रतीक प्रदान करता है। संक्षिप्त नाम CoCoa पुर्तगाली नाम के संक्षिप्त नाम से आता है:
