विषयसूची:
- चरण 1: एकता यूआई एक्सटेंशन पैकेज डाउनलोड करें
- चरण 2: एक UI तत्व जोड़ें
- चरण 3: घुंघराले UI घटक जोड़ें
- चरण 4: UI तत्व को मोड़ें

वीडियो: वर्चुअल रियलिटी के लिए एकता में कर्व्ड यूआई बनाना: 4 कदम

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:21

यदि आप अपने वर्चुअल रियलिटी एप्लिकेशन या वीआर गेम के लिए एक घुमावदार यूजर इंटरफेस बनाने के लिए एक मुफ्त और आसान समाधान की तलाश में हैं तो आप सही जगह पर हैं। इस ब्लॉग में आप यूनिटी यूआई एक्सटेंशन का उपयोग करके एकता में घुमावदार यूआई तत्व बनाना सीखेंगे। यह उपलब्ध अन्य भुगतान संपत्तियों की तरह फैंसी नहीं है, लेकिन स्थिर घुमावदार UI तत्वों के लिए वास्तव में अच्छी तरह से काम करता है।
चरण 1: एकता यूआई एक्सटेंशन पैकेज डाउनलोड करें

लिंक के रूप में यूनिटी यूआई एक्सटेंशन पैकेज डाउनलोड करें। एक बार पैकेज डाउनलोड करने के बाद, इसे अपने प्रोजेक्ट में आयात करें। अब, जब आप पदानुक्रम पर राइट क्लिक करते हैं तो आप ui के अंतर्गत "एक्सटेंशन" नामक एक नया विकल्प देख सकते हैं।
चरण 2: एक UI तत्व जोड़ें

UI तत्व जोड़ें जिसे आप मोड़ना चाहते हैं। यह एक छवि, एक बटन या एक पाठ भी हो सकता है।
चरण 3: घुंघराले UI घटक जोड़ें

UI तत्व का चयन करें और निरीक्षक में घटक जोड़ें पर क्लिक करें और "घुंघराले" खोजें। आपको तीन घटक "कर्ली यूआई ग्राफिक", "कर्ली यूआई इमेज" और "कर्ली यूआई टेक्स्ट" मिलेंगे। रॉ इमेज के लिए कर्ली यूआई ग्राफिक, इमेज के लिए कर्ली यूआई इमेज और टेक्स्ट के लिए कर्ली यूआई टेक्स्ट का इस्तेमाल करें। बस अपने UI तत्व के लिए घटक जोड़ें।
चरण 4: UI तत्व को मोड़ें

एक बार जब आप घटक जोड़ लेते हैं तो आप अपने UI तत्व के तहत बनाए गए "BottomRefCurve" और "TopRefCurve" नामक दो नए चाइल्ड ऑब्जेक्ट देख सकते हैं। नियंत्रण बिंदुओं को समायोजित करके, आप ui तत्वों को अपनी इच्छा से मोड़ सकते हैं।
सिफारिश की:
उछलकर वापस आना ! Arduino और Acclerometer का उपयोग करके वर्चुअल रियलिटी गेम: 9 कदम

उछलकर वापस आना ! Arduino और Acclerometer का उपयोग करके वर्चुअल रियलिटी गेम: इस ट्यूटोरियल में हम Arduino और Acclerometer का उपयोग करके एक वर्चुअल रियलिटी गेम बनाएंगे
वर्चुअल रियलिटी हेडसेट-गूगल कार्डबोर्ड: 4 कदम

वर्चुअल रियलिटी हेडसेट-गूगल कार्डबोर्ड: हाय दोस्तों यहां एक सरल ट्यूटोरियल है कि कैसे Google कार्डबोर्ड, एक होममेड वर्चुअल रियलिटी हेडसेट बनाया जाए। इस हेडसेट में एक हॉरर मूवी देखना दर्दनाक रूप से सुखद होगा। साथ ही रोलर कोस्टर राइड वीडियो भी एक अविस्मरणीय अनुभव होगा। चेतावनी
Arduino का उपयोग करके वर्चुअल रियलिटी सूट: 7 कदम (चित्रों के साथ)

Arduino का उपयोग करके वर्चुअल रियलिटी सूट: मैंने यह प्रोजेक्ट पूर्ण VR में सामान्य कंप्यूटर गेम खेलने के लिए बनाया है। यह प्रोजेक्ट आपके कीबोर्ड की कुंजियों को दबाने या पकड़ने में आपकी गतिविधियों का अनुकरण करता है उदाहरण- जब आप आगे बढ़ते हैं तो कुंजी 'w' दबाने की क्रिया का अनुकरण किया जाता है। मेरे पास इमू है
एंड्रॉइड के लिए प्रोसेसिंग का उपयोग कर मोबाइल वर्चुअल रियलिटी (टीएफसीडी): 7 कदम (चित्रों के साथ)

मोबाइल वर्चुअल रियलिटी यूजिंग प्रोसेसिंग फॉर एंड्रॉइड (टीएफसीडी): वर्चुअल रियलिटी (वीआर) नई तकनीकों में से एक है जो भविष्य के उत्पादों के लिए दिलचस्प हो सकती है। इसमें बहुत सारे अवसर हैं और आपको महंगे VR ग्लास (Oculus Rift) की भी आवश्यकता नहीं है। यह स्वयं करना बहुत कठिन लग सकता है, लेकिन मूल बातें हैं
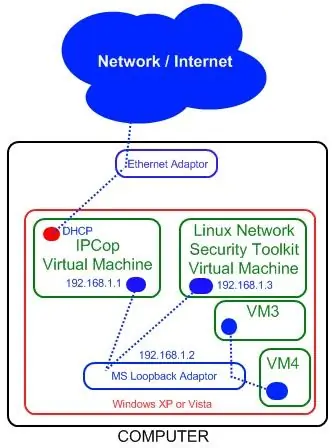
कैसे करें: अपने विंडोज होस्ट की सुरक्षा के लिए आईपीकॉप वर्चुअल मशीन फ़ायरवॉल सेटअप करें (मुफ्त में!): 5 कदम

कैसे करें: अपने विंडोज होस्ट की सुरक्षा के लिए आईपीकॉप वर्चुअल मशीन फ़ायरवॉल सेटअप करें (मुफ्त में!): सारांश: इस परियोजना का उद्देश्य किसी भी नेटवर्क पर विंडोज होस्ट सिस्टम की सुरक्षा के लिए वर्चुअल मशीन में आईपीकॉप (फ्री लिनक्स वितरण) का उपयोग करना है। आईपीकॉप उन्नत कार्यों के साथ एक बहुत शक्तिशाली लिनक्स आधारित फ़ायरवॉल है जैसे: वीपीएन, एनएटी, घुसपैठ का पता
