विषयसूची:

वीडियो: ATtiny85 और OLED डिस्प्ले SSD1306 पर फ्लैपी बर्ड: 6 कदम (चित्रों के साथ)

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:21



ज़रा सुनिए सभी, आज मैं आपको एक बुनियादी फ्लैपी बर्ड क्लोन दिखाने जा रहा हूं जिसे मैंने बनाया है, और आप एक समान गेम बनाने के बारे में कैसे जा सकते हैं। मैं अनिवार्य रूप से आपके साथ अपने कोड के माध्यम से चलाऊंगा और समझाऊंगा कि यह हर कदम पर कैसे काम करता है। यह गेम I2C OLED डिस्प्ले के साथ 1MHz पर क्लॉक किए गए ATtiny85 पर चलने के लिए बनाया गया है। आगे!
चरण 1: हार्डवेयर
यदि आप वास्तव में खेल के लिए एक सर्किट बनाने में रुचि नहीं रखते हैं, लेकिन इसके पीछे के सिद्धांत को समझते हैं, तो आप इस चरण को छोड़ सकते हैं।
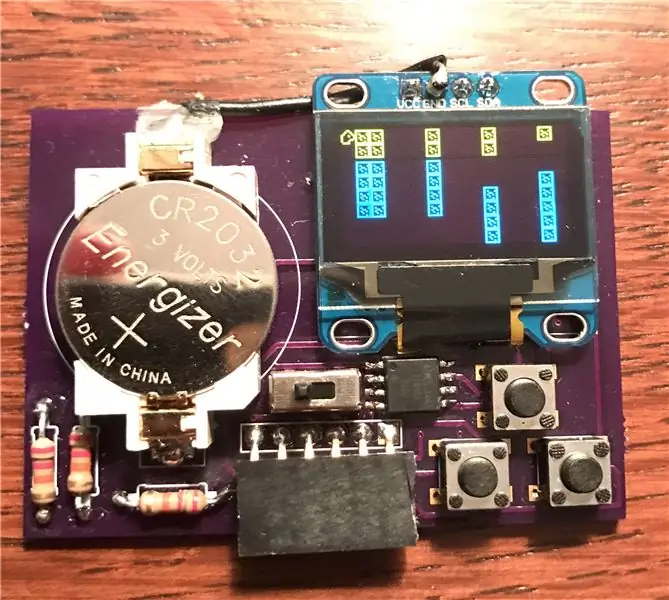
मेरे गेम में दो बटन, एक ATtiny85, एक I2C OLED 128x64px स्क्रीन, और शक्ति के कुछ स्रोत की आवश्यकता है। माई इंस्ट्रक्शनल बिजनेस कार्ड / गेम कंसोल: ATtiny85 और OLED स्क्रीन आपको दिखाता है कि एक बोर्ड कैसे बनाया जाए जिसमें आपकी जरूरत की हर चीज हो! यदि आप मेरा बोर्ड बनाने में रुचि नहीं रखते हैं, तो अपना ब्रेडबोर्ड निकाल लें और मैं आपको विशिष्टताओं के बारे में बताऊंगा। आप ATtiny85 के किसी भी प्रकार का उपयोग कर सकते हैं। मैं इस तरह के OLED डिस्प्ले की सलाह देता हूं।
- अपने ATtiny85 पर 2 और 3 पिन करने के लिए दो पुशबटन के एक तरफ तार करें। इन तारों पर, जमीन से जुड़ा एक 10k ओम रोकनेवाला (पुल-डाउन रोकनेवाला) भी जोड़ें।
- इन पुशबटन के दूसरी तरफ वोल्टेज को तार दें। जब बटन नहीं दबाया जाता है, तो पिन की स्थिति कम हो जाएगी। जब इसे दबाया जाता है, तो पिन की स्थिति उच्च होगी।
- अपने डिस्प्ले पर पिन 7 को SCL पिन से कनेक्ट करें, और 5 को अपने डिस्प्ले पर SDA पिन से पिन करें। डिस्प्ले पर पावर पिन (VCC और GND) को उसी के अनुसार वायर करें।
- अंत में, ATtiny पर पिन 4 को जमीन से कनेक्ट करें और 8 को वोल्टेज से पिन करें।
चरण 2: सॉफ्टवेयर

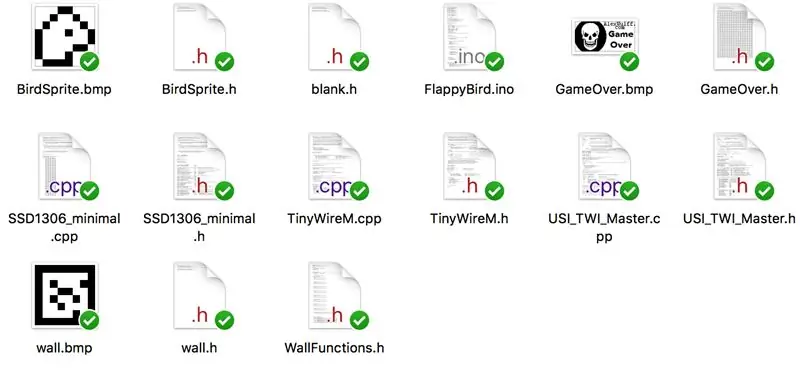
यहां संलग्न सभी फाइलों के साथ एक फ़ोल्डर है जो आपको गेम चलाने के लिए चाहिए। दो फाइलें, FlappyBird.ino और WallFunctions.h, आपके पढ़ने के आनंद के लिए बहुत अच्छी तरह से टिप्पणी की गई हैं। आप FlappyBird.ino स्केच को अपने ATtiny85 (1MHz पर) पर अपलोड कर सकते हैं और खेल सकते हैं! यदि इस खेल के पीछे के सिद्धांत को सीखने में आपकी रुचि है, या आप अपना खुद का खेल बनाना चाहते हैं, तो आगे पढ़ें!
मेरे खेल में अभी भी कुछ समस्याएं हैं। I2C किसी भी तरह से डेटा संचारित करने का सबसे अच्छा तरीका नहीं है। इस पोस्ट के अनुसार, डिस्प्ले केवल लगभग 100KHz पर डेटा स्वीकार कर सकता है, इसलिए भले ही हम ATtiny क्लॉक स्पीड को 8MHz तक बढ़ा दें I2C चैनल अभी भी अड़चन होगा। डिस्प्ले लगभग 10fps अधिकतम आउटपुट कर सकता है। डिस्प्ले को जितनी अधिक अलग-अलग छवियां खींचने की आवश्यकता होती है, पूरी प्रक्रिया उतनी ही धीमी होती है। इस प्रकार, मेरा खेल काफी आसान है क्योंकि आप दीवारों को स्क्रीन पर बहुत तेजी से आगे नहीं बढ़ा सकते हैं! यदि आपको लगता है कि आप कार्य के लिए तैयार हैं, तो आपके लिए कुछ चुनौतियाँ नीचे दी गई हैं:
- खेल को कठिन बनाने के लिए, देखें कि क्या आप दीवारों के बीच की दूरी 4 के बजाय 2 कर सकते हैं। एक बार जब आप समझ जाते हैं कि मेरा प्रोग्राम कैसे काम करता है तो यह बहुत कठिन नहीं होना चाहिए:)। कृपया टिप्पणियों में पोस्ट करें यदि आप इसे काम कर सकते हैं!
- एक और चीज जो मेरे खेल की कमी है वह है स्कोर सिस्टम और स्कोर को प्रदर्शित करने और इसे बचाने का एक तरीका। देखें कि क्या आप एक को लागू कर सकते हैं!
- अंत में, दीवारों को एक समय में एक कॉलम को स्थानांतरित करने के बजाय, प्रत्येक दीवार को एक बार में एक पिक्सेल को सुचारू गति के लिए ले जाने का प्रयास करें।
चरण 3: फ्लैपी बर्ड ATtiny85: थ्योरी

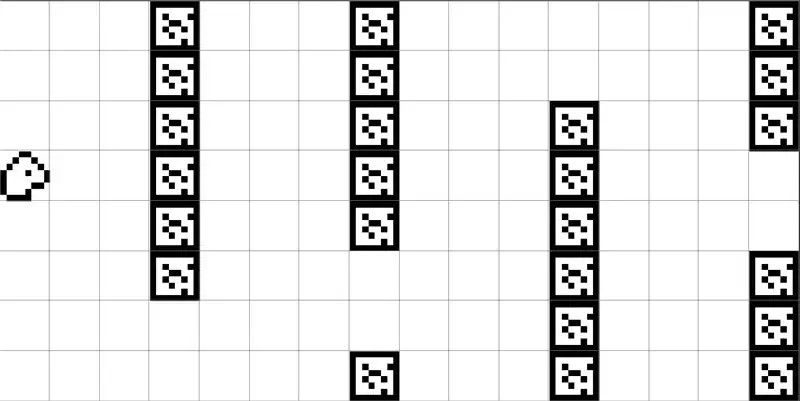
भले ही हम जिस डिस्प्ले का उपयोग कर रहे हैं, उसमें गेम के लिए उपयोग करने के लिए 64 पिक्सेल की ऊँचाई है, तत्वों को 8 पिक्सेल के ब्लॉक में रखना ही संभव है। इस प्रकार, केवल 8 संभावित y-निर्देशांक हैं। चीजों को आसान बनाने के लिए, सॉफ्टवेयर में मैंने पूरी स्क्रीन को इस तरह से विभाजित किया, जिससे 16 ब्लॉकों का 8 ब्लॉकों का ग्रिड बना, जहां प्रत्येक ब्लॉक 8x8 पिक्सल है। प्रत्येक ब्लॉक को भरने के लिए, खेल में प्रत्येक स्प्राइट 8x8 पिक्सेल का होता है। इससे सब कुछ प्रबंधित करना बहुत आसान हो जाता है। यदि आप ऊपर की छवि को देखते हैं, तो आप देख सकते हैं कि मैंने स्क्रीन को कैसे विभाजित किया। प्रत्येक दीवार 6 ब्लॉकों से बनी है, जिसमें एक छेद 2 ब्लॉक ऊंचाई का है, जिससे प्रत्येक दीवार की कुल ऊंचाई 8 ब्लॉक हो जाती है।
कार्यक्रम में, प्रत्येक दीवार को एक संरचना के रूप में दर्शाया गया है, जिसे दीवार कहा जाता है। प्रत्येक दीवार संरचना में दो गुण होते हैं - छेद स्थिति और स्तंभ। 'holePosition' एक संख्या 0-6 है, क्योंकि 8 ब्लॉक की दीवार में 2 ब्लॉक ऊंचे छेद के लिए केवल 7 संभावित स्थान हैं। 'कॉलम' एक संख्या 0-15 है, क्योंकि स्क्रीन पर ब्लॉक के 16 कॉलम संभव हैं।
सिफारिश की:
स्नायु संचालित फ्लैपी बर्ड: 9 कदम (चित्रों के साथ)

मसल पावर्ड फ्लैपी बर्ड: आपको याद होगा जब फ्लैपी बर्ड ने दुनिया में तूफान ला दिया था, अंततः इतना लोकप्रिय हो गया कि निर्माता ने अवांछित प्रचार से बचने के लिए इसे ऐप स्टोर से हटा दिया। यह फ्लैपी बर्ड है जैसा आपने पहले कभी नहीं देखा; शेल्फ कम्पो से कुछ को मिलाकर
पॉकेट फ्लैपी बर्ड गेम मशीन: 5 कदम

पॉकेट फ्लैपी बर्ड गेम मशीन: यह एक नोडमक्यू esp8266 माइक्रोकंट्रोलर आधारित गेमिंग कंसोल है जो फ्लैपी बर्ड और कई अन्य गेम खेल सकता है। इस मशीन का उपयोग https://github.com/SpacehuhnTech/esp8266_deauther पर स्पेसहुन्स कोड के आधार पर डेथर बनाने के लिए भी किया जा सकता है।
Arduino Uno और OLED 0.96 SSD1306 डिस्प्ले के साथ पोंग गेम खेलें: 6 कदम

Arduino Uno और OLED 0.96 SSD1306 डिस्प्ले के साथ एक पोंग गेम खेलें: हाय दोस्तों आज हम Arduino के साथ एक पोंग गेम बना रहे हैं। हम खेल को प्रदर्शित करने के लिए एडफ्रूट के 0.96 पुराने डिस्प्ले का उपयोग करेंगे & खेल को नियंत्रित करने के लिए पुश बटन
SSD1306 I2C OLED 128x64 डिस्प्ले पर सर्किटपाइथन के साथ ग्राफिक्स एक इटिबिट्सी M4 एक्सप्रेस का उपयोग करते हुए: 13 चरण (चित्रों के साथ)

एसएसडी१३०६ आई२सी ओएलईडी १२८x६४ डिस्प्ले पर सर्किटपाइथन के साथ ग्राफिक्स एक इटसिबिट्सी एम४ एक्सप्रेस का उपयोग करते हुए: एसएसडी१३०६ ओएलईडी डिस्प्ले एक छोटा (०.९६"), सस्ता, व्यापक रूप से उपलब्ध, आई२सी, 128x64 पिक्सल के साथ मोनोक्रोम ग्राफिकल डिस्प्ले है, जो आसानी से इंटरफेस किया जाता है (केवल ४) तार) माइक्रोप्रोसेसर विकास बोर्डों जैसे रास्पबेरी पाई, अरुडिनो या
बीबीसी माइक्रोबिट फ्लैपी बर्ड गेम और केस: 7 कदम

बीबीसी माइक्रोबिट फ्लैपी बर्ड गेम और केस: बीबीसी माइक्रोबिट के लिए यह मामला और अनंत मनोरंजन के लिए खेल
