विषयसूची:
- चरण 1: भाग
- चरण 2: निर्मित अपने प्रोजेक्ट के लिए PCB प्राप्त करें
- चरण 3: Arduino IDE को डाउनलोड और सेट करें
- चरण 4: ई-पेपर डिस्प्ले को फायरबीटल माइक्रो कंट्रोलर से कनेक्ट करें
- चरण 5: OpenWeatherMap.org पर साइन-अप करें
- चरण 6: मॉड्यूल को कोड करना
- चरण 7: मॉनिटर के साथ खेलना

वीडियो: IoT वेदर मॉनिटर ई-पेपर डिस्प्ले - इंटरनेट कनेक्टेड ESP8266: 7 कदम

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:21


ई-पेपर डिस्प्ले मौसम की जानकारी प्रदर्शित करेगा, जो ओपनवेदर मैप एपीआई (वाईफाई पर) के साथ समन्वयित है। परियोजना का दिल ESP8266/32 है।
अरे, क्या चल रहा है दोस्तों? आकर्ष यहाँ CETech से। आज हम एक प्रोजेक्ट बनाने जा रहे हैं जो एक मौसम मॉनिटर है जो DFRobot के ई-पेपर डिस्प्ले पर मौसम से संबंधित सभी जानकारी प्रदर्शित करता है।
डिस्प्ले एक esp8266 से जुड़ा है, आप इस डिस्प्ले के साथ एक esp32 का भी उपयोग कर सकते हैं। Esp8266 वाईफाई का उपयोग करके इंटरनेट से जुड़ा है जिसका विवरण उस कोड के माध्यम से बदला जा सकता है जो मैंने GitHub पर प्रदान किया है।
तो चलो शुरू हो जाओ! मैंने इस परियोजना के निर्माण के बारे में विस्तार से एक वीडियो भी बनाया है, मैं बेहतर अंतर्दृष्टि और विस्तार के लिए इसे देखने की सलाह देता हूं।
चरण 1: भाग


इसे बनाने के लिए आपको एक ESP8266 बोर्ड या एक ESP32 की आवश्यकता होगी और आप चाहें तो एक बैटरी भी लगा सकते हैं।
प्रदर्शन के लिए, मैंने एक ईपेपर फायरबीटल मॉड्यूल का उपयोग किया।
मैं इस मॉड्यूल के साथ DFRobot से एक बोर्ड का उपयोग करने का सुझाव देता हूं क्योंकि पिनआउट संगत होगा और आपको कहीं भी कोई समस्या नहीं होगी, मैंने DFRobot से फायरबीटल बोर्ड का उपयोग किया क्योंकि इसमें बैटरी चार्जिंग और निगरानी समाधान ऑनबोर्ड है।
चरण 2: निर्मित अपने प्रोजेक्ट के लिए PCB प्राप्त करें

सस्ते में पीसीबी ऑनलाइन ऑर्डर करने के लिए आपको JLCPCB की जाँच करनी चाहिए!
आपको १० अच्छी गुणवत्ता वाले पीसीबी मिलते हैं और २ डॉलर और कुछ शिपिंग के लिए आपके दरवाजे पर भेज दिए जाते हैं। आपको अपने पहले ऑर्डर पर शिपिंग पर छूट भी मिलेगी। अपने खुद के पीसीबी हेड को ईज़ीईडीए पर डिज़ाइन करने के लिए, एक बार यह हो जाने के बाद अपनी Gerber फ़ाइलों को JLCPCB पर अपलोड करें ताकि उन्हें अच्छी गुणवत्ता और त्वरित टर्नअराउंड समय के साथ निर्मित किया जा सके।
चरण 3: Arduino IDE को डाउनलोड और सेट करें

यहां से Arduino IDE डाउनलोड करें।
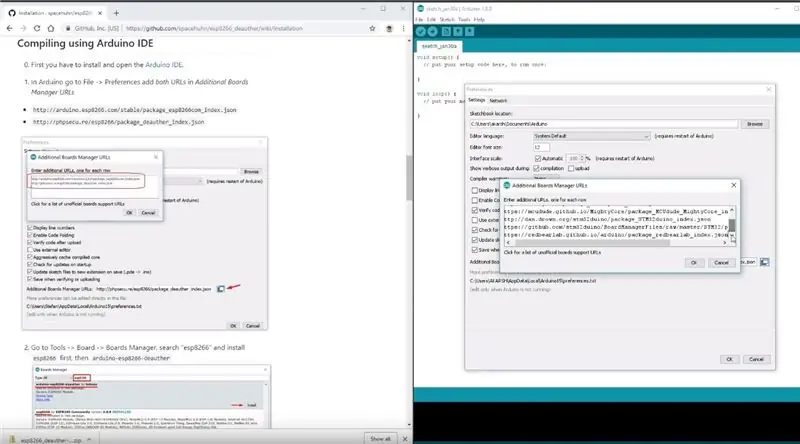
1. Arduino IDE इंस्टॉल करें और इसे खोलें। 2. फ़ाइल > वरीयताएँ पर जाएँ
3. अतिरिक्त बोर्ड प्रबंधक URL पर https://arduino.esp8266.com/versions/2.5.0/package_esp8266com_index.json जोड़ें।
4. टूल्स> बोर्ड> बोर्ड मैनेजर पर जाएं
5. ESP8266 खोजें और फिर बोर्ड स्थापित करें।
6. आईडीई को पुनरारंभ करें।
चरण 4: ई-पेपर डिस्प्ले को फायरबीटल माइक्रो कंट्रोलर से कनेक्ट करें

1. बस दोनों मॉड्यूल के सफेद कोनों को मिलाएं और संरेखित करें और मॉड्यूल को एक दूसरे के ऊपर ढेर करें।
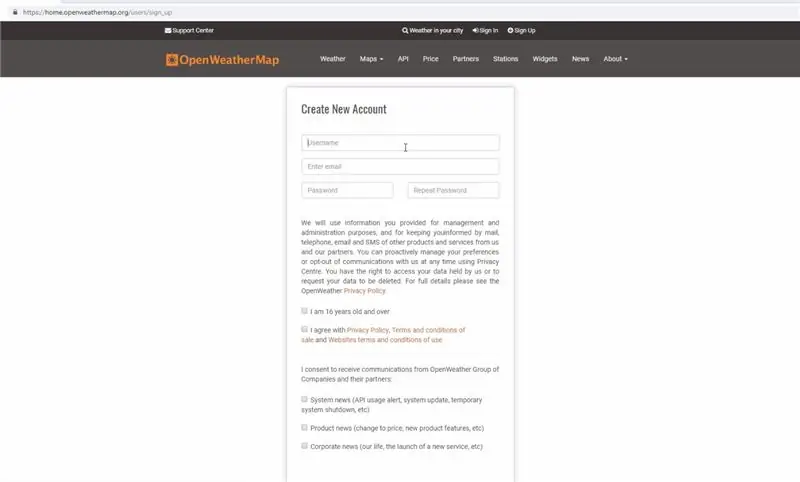
चरण 5: OpenWeatherMap.org पर साइन-अप करें


1. वेबसाइट पर जाएं।
2. अपनी ईमेल आईडी और अन्य क्रेडेंशियल (मुफ़्त) के साथ साइन अप करें।
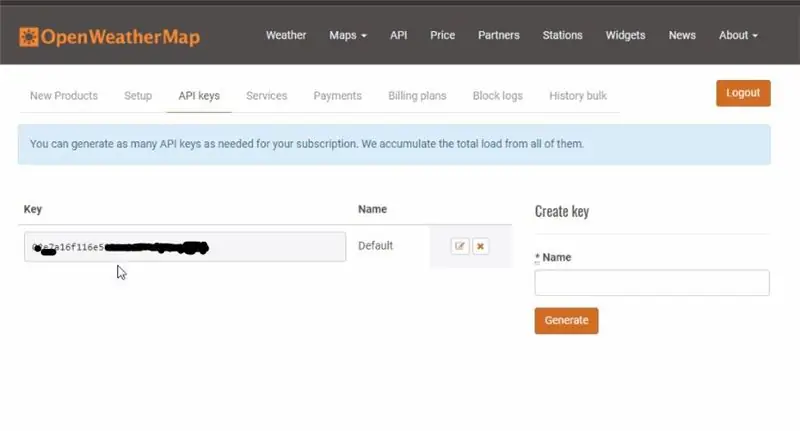
3. एक बार जब आप साइन इन हो जाते हैं, तो एपीआई कुंजी टैब पर जाएं और अपनी अनूठी एपीआई कुंजी कॉपी करें जिसकी हमें अगले चरण में आवश्यकता होगी।
चरण 6: मॉड्यूल को कोड करना

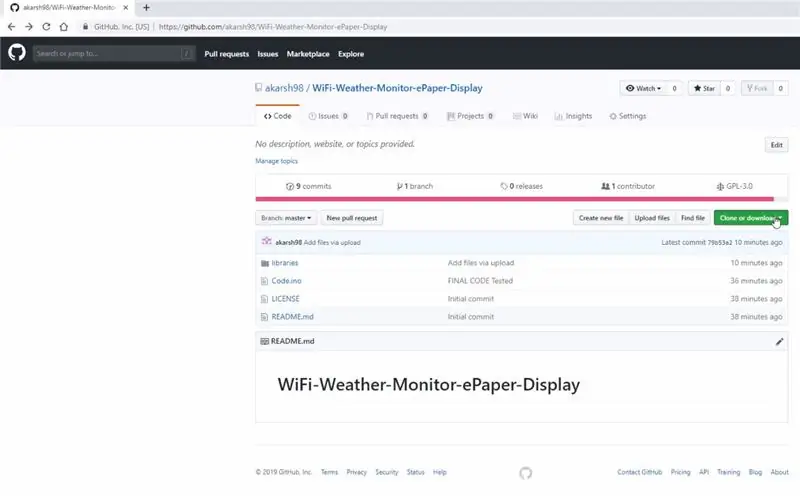
1. GitHub रिपॉजिटरी डाउनलोड करें:
2. डाउनलोड किए गए भंडार को निकालें।
3. डाउनलोड की गई रिपॉजिटरी से लाइब्रेरी को Arduino स्केच फोल्डर में लाइब्रेरी फोल्डर में कॉपी करें।
4. Arduino IDE में Code.ino स्केच खोलें।
5. स्केच में वाई-फाई एसएसआईडी और पासवर्ड बदलें।
6. हैशटैग के स्थान पर कोड के चरण 4 से लाइन नंबर 44 में एपीआई कुंजी जोड़ें।
7. टूल्स > बोर्ड पर नेविगेट करें। मेरे मामले में उपयुक्त बोर्ड का चयन करें जिसका आप उपयोग कर रहे हैं, फायरबीटल ESP8266।
8. सही कॉम का चयन करें। टूल्स> पोर्ट पर जाकर पोर्ट करें।
9. अपलोड बटन दबाएं।
10. जब टैब अपलोड हो गया कहता है तो आप मौसम मॉनीटर का उपयोग करने के लिए तैयार हैं।
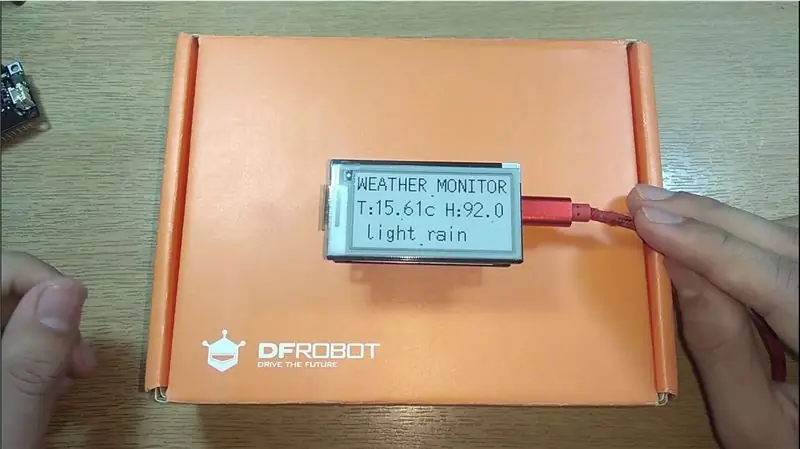
चरण 7: मॉनिटर के साथ खेलना

जैसे ही मॉड्यूल खुद को वाईफाई नेटवर्क से जोड़ता है, डिस्प्ले रिफ्रेश होने लगता है और आप प्रोजेक्ट को जीवंत होते हुए देखेंगे।
सिफारिश की:
DHT11 और OLED डिस्प्ले के साथ साधारण DIY वेदर स्टेशन: 8 कदम

DHT11 और OLED डिस्प्ले के साथ सरल DIY वेदर स्टेशन: इस ट्यूटोरियल में हम सीखेंगे कि तापमान और आर्द्रता प्रदर्शित करने के लिए Arduino, DHT11 सेंसर, OLED डिस्प्ले और Visuino का उपयोग करके एक साधारण मौसम स्टेशन कैसे बनाया जाए। एक प्रदर्शन वीडियो देखें।
ESP8266 वेदर मॉनिटर वेब सर्वर (Arduino के बिना): 4 कदम

ESP8266 वेदर मॉनिटर वेब सर्वर (बिना Arduino): "इंटरनेट ऑफ थिंग्स" (IoT) दिन-ब-दिन बातचीत का एक बढ़ता हुआ विषय बनता जा रहा है। यह एक अवधारणा है जो न केवल हमारे जीने के तरीके को प्रभावित करने की क्षमता रखती है बल्कि यह भी कि हम कैसे काम करते हैं। औद्योगिक मशीनों से लेकर पहनने योग्य उपकरणों तक - निर्मित
ESP32 के साथ कनेक्टेड वेदर स्टेशन: 3 कदम

ESP32 के साथ कनेक्टेड वेदर स्टेशन: इस ट्यूटोरियल में आप सीखेंगे कि ESP32 पर आधारित एक वेदर स्टेशन कैसे सेट करें, और Blynk ऐप के साथ-साथ एक वेबसाइट के माध्यम से इसकी रीडिंग को दूरस्थ रूप से कैसे मॉनिटर करें।
IDC2018IOT कनेक्टेड पालतू भोजन, पानी और मॉनिटर सिस्टम: 7 कदम

IDC2018IOT कनेक्टेड पालतू भोजन, पानी और मॉनिटर सिस्टम: परिचय चाहे आप दबाव में छात्र हों, मेहनती व्यक्ति हों, या दिन में कुछ घंटों से अधिक समय के लिए घर से दूर हों। एक देखभाल करने वाले पालतू जानवरों के मालिकों के रूप में, हम यह सुनिश्चित करना चाहते हैं कि हमारे प्यारे स्वस्थ रहें, खिलाएं और निश्चित रूप से टी पर झूठ न बोलें
रास्पबेरी पाई और वीवक्स का उपयोग करते हुए एक्यूराइट 5 इन 1 वेदर स्टेशन (अन्य वेदर स्टेशन संगत हैं): 5 चरण (चित्रों के साथ)

रास्पबेरी पाई और वीवक्स का उपयोग करते हुए एक्यूराइट 5 इन 1 वेदर स्टेशन (अन्य वेदर स्टेशन संगत हैं): जब मैंने एक्यूराइट 5 इन 1 वेदर स्टेशन खरीदा था तो मैं अपने घर पर मौसम की जांच करने में सक्षम होना चाहता था, जबकि मैं दूर था। जब मैं घर गया और इसे स्थापित किया तो मुझे एहसास हुआ कि मुझे या तो कंप्यूटर से डिस्प्ले कनेक्ट करना होगा या उनका स्मार्ट हब खरीदना होगा
