विषयसूची:
- चरण 1: आवश्यक सामग्री।
- चरण 2: पिरामिड के लिए मापन
- चरण 3: पिरामिड बनाना
- चरण 4: होलोग्राफिक डिस्प्ले स्टैंड बनाएं
- चरण 5: टेस्ट होलोग्राफिक डिस्प्ले
- चरण 6: एक पिंग पोंग गेम बनाएं
- चरण 7: होलोग्राम पिरामिड डाउनलोड करें
- चरण 8: हमारे प्रोजेक्ट में पिरामिड दृश्य जोड़ें
- चरण 9: होलोग्राम कैमरा स्थिति बदलें
- चरण 10: गेम एप्लिकेशन बनाएं
- चरण 11: गेम ज़ोन व्यवस्थित करें
- चरण 12: पहला गेम
- चरण 13: कोड बदलना
- चरण 14: खुद का होलोग्राफिक गेम खेलें
- चरण 15: गेम प्रारंभ वीडियो
- चरण 16: गेम एंड वीडियो

वीडियो: पीसी के लिए यूनिटी मल्टीप्लेयर ३डी होलोग्राम गेम और होलोग्राम प्रोजेक्टर: १६ कदम (चित्रों के साथ)

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:22




होलस पर प्रेरित होने पर मैं बहुत सस्ते में होलोग्राफिक डिस्प्ले विकसित करना पसंद करता हूं। लेकिन जब मैंने गेम खोजने की कोशिश की तो मुझे वेब पर कुछ भी नहीं मिला। इसलिए मैं एकता में अपना खुद का खेल विकसित करने की योजना बना रहा हूं। यह एकता में मेरा पहला खेल है। इससे पहले मैं फ्लैश में कुछ गेम विकसित करता हूं, लेकिन यह बहुत दिलचस्प है। मैंने जो किया उसकी व्याख्या करें और सीखें।
चरण 1: आवश्यक सामग्री।




सामग्री की आवश्यकता
१) १६:९ एलसीडी मॉनिटर।
२) ३/४ वायरिंग पीवीसी पाइप २ नग (यह बहुत सस्ता है)
3) ३/४ वायरिंग पीवीसी एल्बो ८ नग
४) ३/४ वायरिंग पीवीसी टी ८ नग
5) बेस के लिए व्हाइट बोर्ड।
6) एक्रिलिक शीट 1 मिमी मोटाई (मैं आसान कटौती के लिए केवल 2 मिमी उपयोग 1 मिमी प्राप्त करने में सक्षम हूं)
7) यूएसबी कीबोर्ड।
प्रयुक्त सॉफ्टवेयर
1) नवीनतम एकता।
2) यूनिटी एसेट स्टोर से होलोग्राम पिरामिड (फ्री)।
उपकरण की आवश्यकता
1) स्केल।
2) हक्सॉ (मैं हैंड हैक आरा का उपयोग करता हूं)।
चरण 2: पिरामिड के लिए मापन

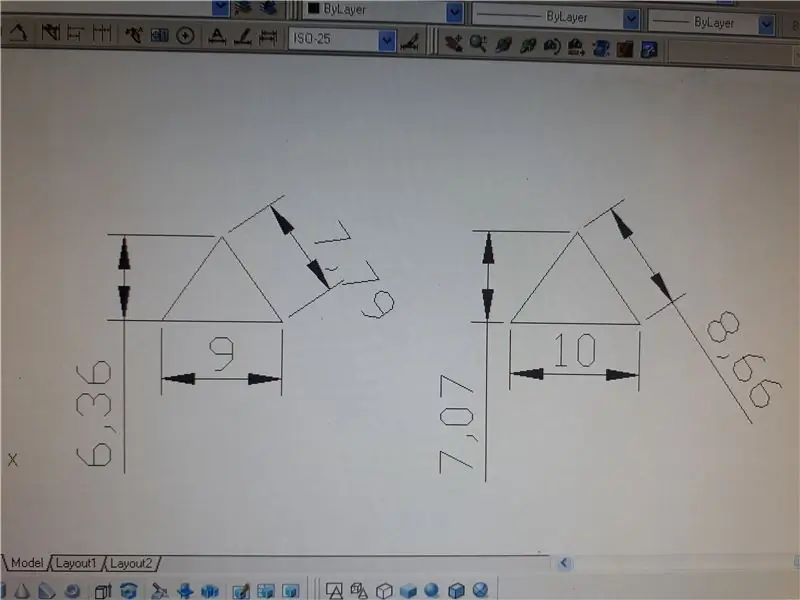
1) पिरामिड के लिए पहली योजना में।
2) सीएडी का उपयोग करने के बाद और पिरामिड को डिजाइन करें। मैं आयाम फॉर्म सीएडी लेता हूं।
3) समद्विबाहु त्रिभुज का आधार मॉनिटर की ऊंचाई से 9 इंच ऊंचा होना चाहिए। साइड की लंबाई 7.8 इंच है और इसकी ऊंचाई 6.35 इंच है।
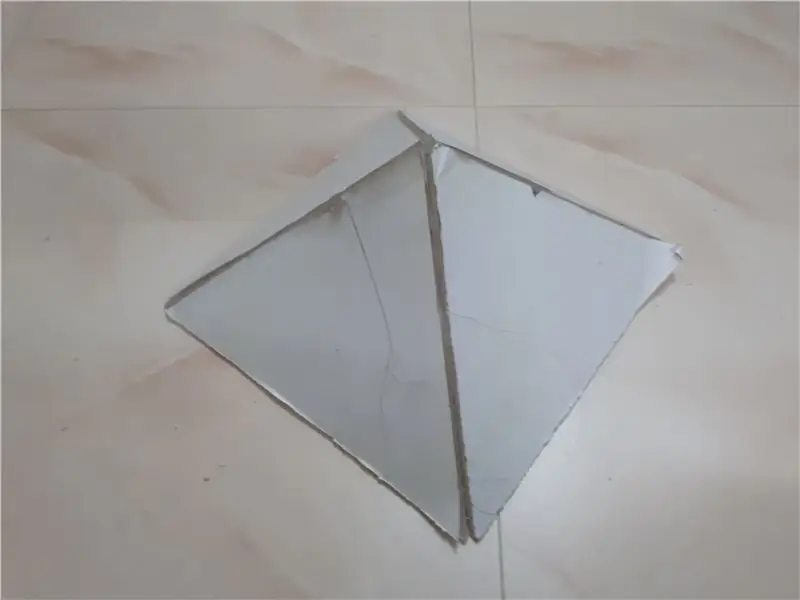
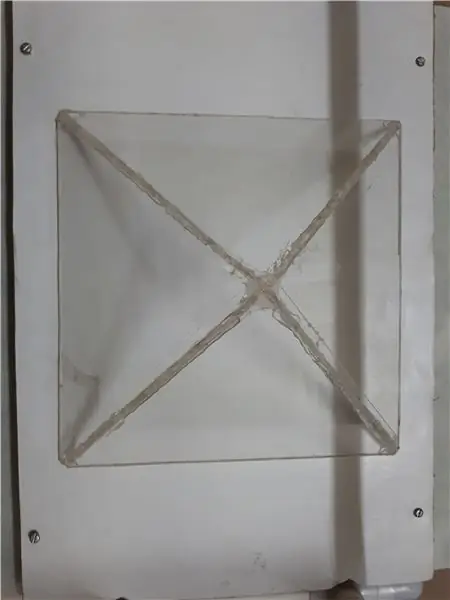
चरण 3: पिरामिड बनाना




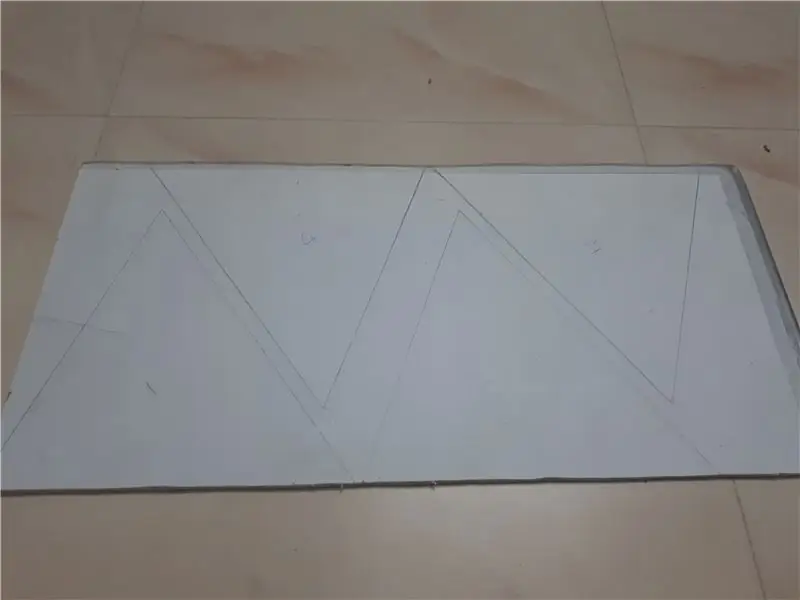
1) मैंने माप को अंतिम रूप दिए बिना 9 "X 18" आकार की ऐक्रेलिक शीट खरीदी।
२) इसलिए मुझे एडजस्ट होने में कुछ और समय लगता है और साइड्स को ४ पीस मिलने में।
3) अंत में ऐक्रेलिक शीट पेपर में चार त्रिकोण बनाएं और हैकसॉ ब्लेड का उपयोग करके चार टुकड़ों को काट लें।
४) सेलो-टेप का उपयोग पक्षों को मिलाकर करें और अंदर से पिरामिड बनाएं। बाहरी तरफ चिपकाने के लिए गर्म गोंद बंदूक का प्रयोग करें और सेलो टेप और गर्म गोंद को बाहर की तरफ हटा दें।
5) अब ऊपर वाले पेपर को हटाकर पिरामिड को साफ कर लें। योजना के अनुसार ऊँचाई की जाँच करें यह सही है और डिग्री की जाँच करें यह भी सही है। अब प्रिज्म तैयार है।
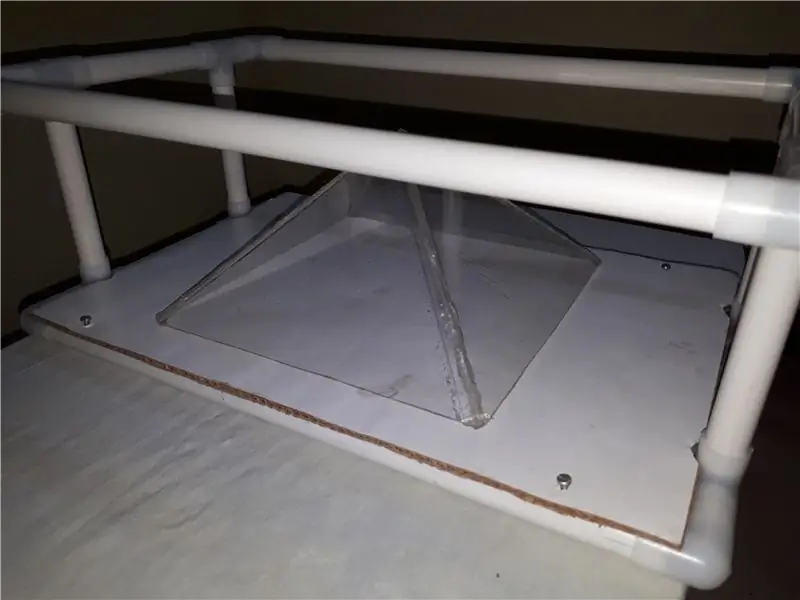
चरण 4: होलोग्राफिक डिस्प्ले स्टैंड बनाएं



१) ४ आकार के पाइप स्टैंड बनाने के लिए काटना चाहते हैं
2) पाइप के आकार इस प्रकार हैं
- 42 सेमी - 4nos (लंबाई)
- 13.5 सेमी - 4 नग (चौड़ाई)
- 1.5 सेमी - 8 नग (चौड़ाई)
- 14cm - 4Nos (ऊंचाई)
3) आकृति में दिखाए अनुसार फ्रेम बनाने के लिए कोहनी और टी का उपयोग करके टुकड़ों को मिलाएं।
४) ४२ सेमी x २४ सेमी के आयाम के साथ एक सफेद बोर्ड को काटें और इसे आधार बनाने के लिए स्टैंड के नीचे से ठीक करें।
5) मॉनिटर को स्टैंड के ऊपर रखें और दूसरे मॉनिटर के रूप में लैपटॉप से कनेक्ट करें। अब होलोग्राफिक व्यवस्था तैयार है।
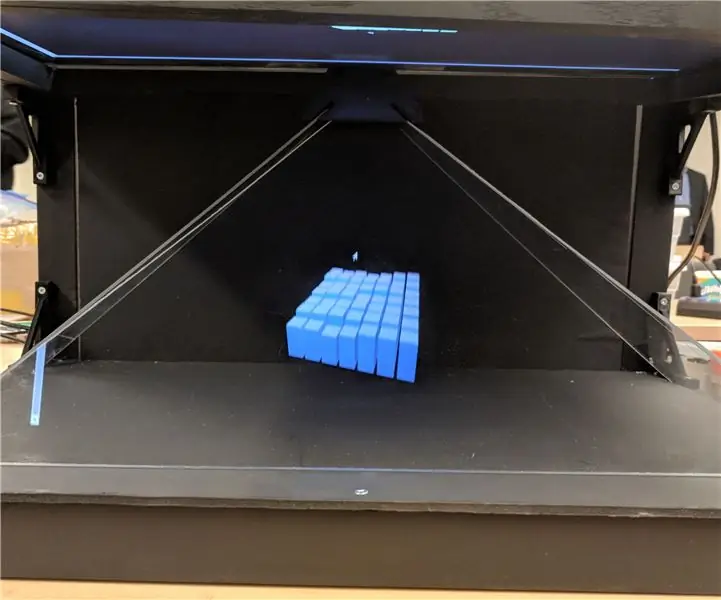
चरण 5: टेस्ट होलोग्राफिक डिस्प्ले


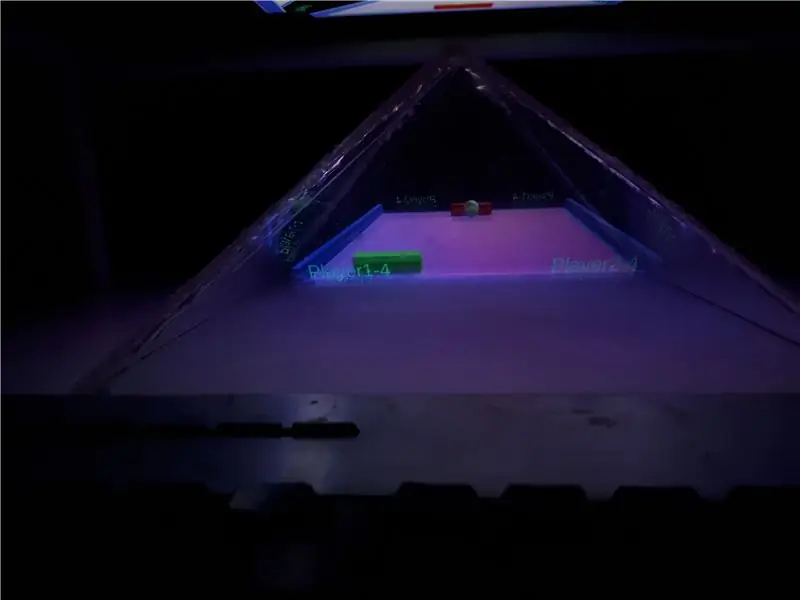
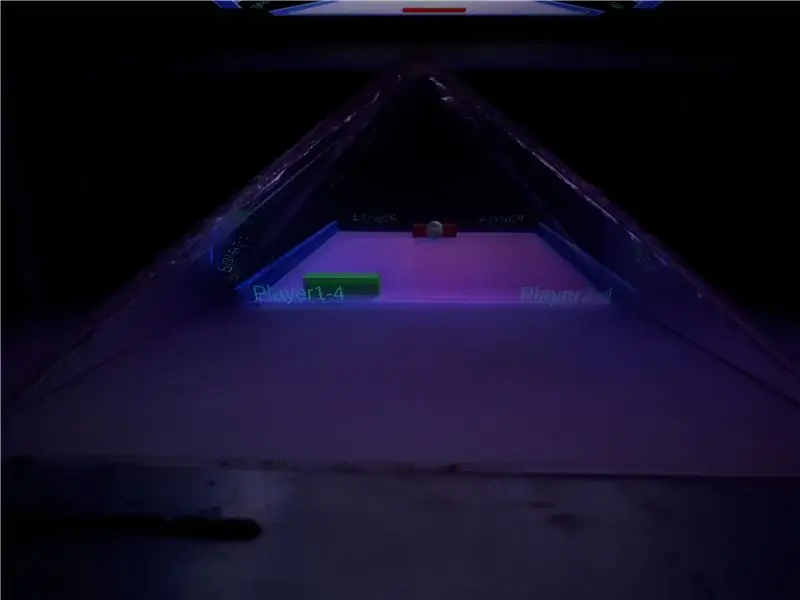
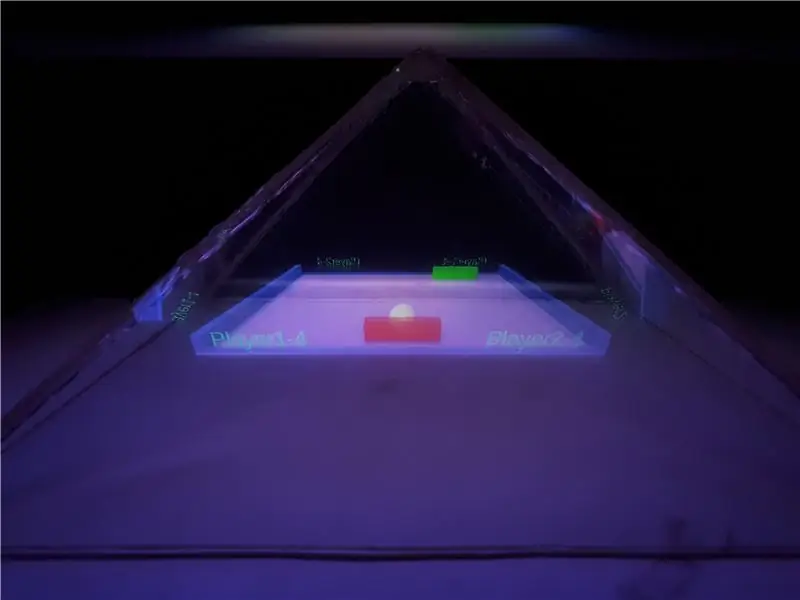
लैपटॉप में 3डी होल्पग्राफिक वीडियो को दूसरे मॉनिटर में चलाएं क्योंकि फुल स्क्रीन डिस्प्ले की कार्यप्रणाली की जांच करती है।
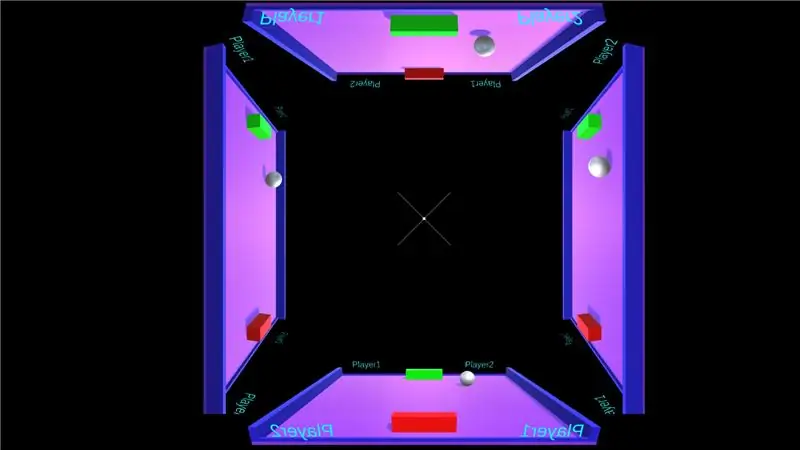
चरण 6: एक पिंग पोंग गेम बनाएं



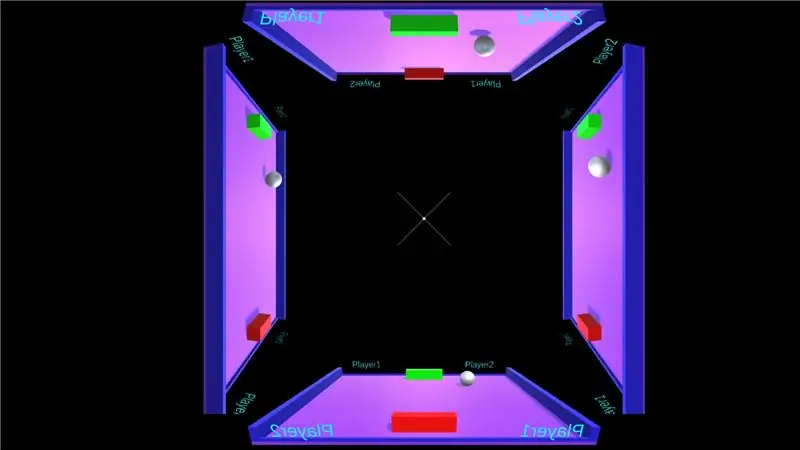
1) एक नया प्रोजेक्ट बनाएं। मैंने बस पिंग पोंग बॉल 2 प्लेयर गेम बनाया है। तो खिलाड़ी पक्ष और होलोग्राम में दो दर्शक पक्ष।
2) फर्श एक चौकोर बॉक्स है जिसके चारों ओर दीवार है।
3) गेंद और खिलाड़ी कठोर शरीर हैं।
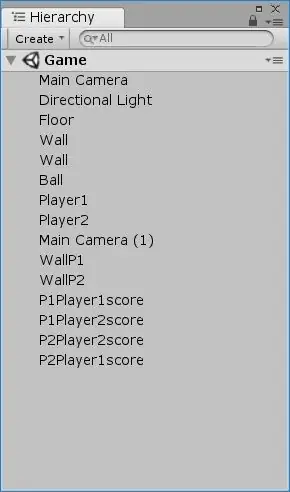
4) मैं स्कोर प्रदर्शित करने के लिए टेक्स्ट मेश प्रो का उपयोग करता हूं। तो मुझे प्रत्येक खिलाड़ी के लिए 4 नियंत्रण दो चाहिए।
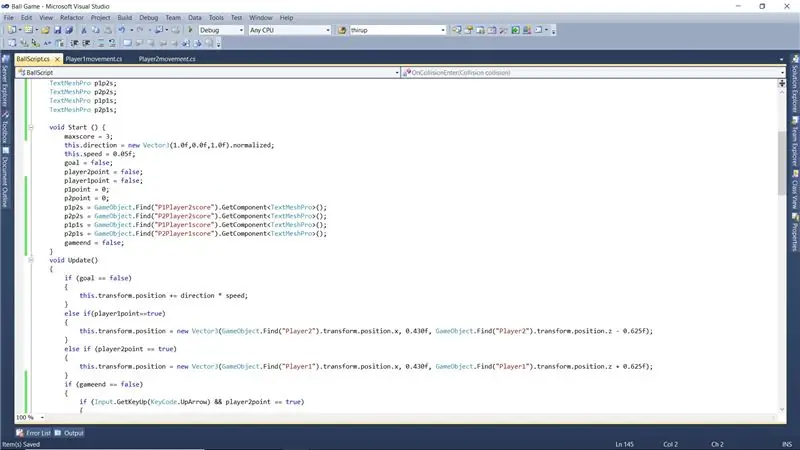
5) मैं दो खिलाड़ियों और एक गेंद को नियंत्रित करने के लिए 3 सी # स्क्रिप्ट फ़ाइल बनाता हूं।
6) यदि गेंद खिलाड़ी 1 की पिछली दीवार से टकराती है तो खिलाड़ी 2 को अंक मिलते हैं।
7) खिलाड़ी 1 के लिए उपयोग किए जाने वाले नियंत्रण
- ले जाने के लिए बायाँ तीर और दायाँ तीर।
- फायर करने के लिए ऊपर तीर।
8) प्लेयर 2 के लिए नियंत्रण
- स्थानांतरित करने के लिए ए और डी कुंजी।
- W कुंजी तीर आग लगाने के लिए।
9) खेल समाप्त होने पर फिर से शुरू करने के लिए स्पेस बार।
10) तीनों स्क्रिप्ट यहां अपलोड की गई हैं। खेलें और जांचें कि सभी फव्वारे ठीक काम करते हैं।
चरण 7: होलोग्राम पिरामिड डाउनलोड करें



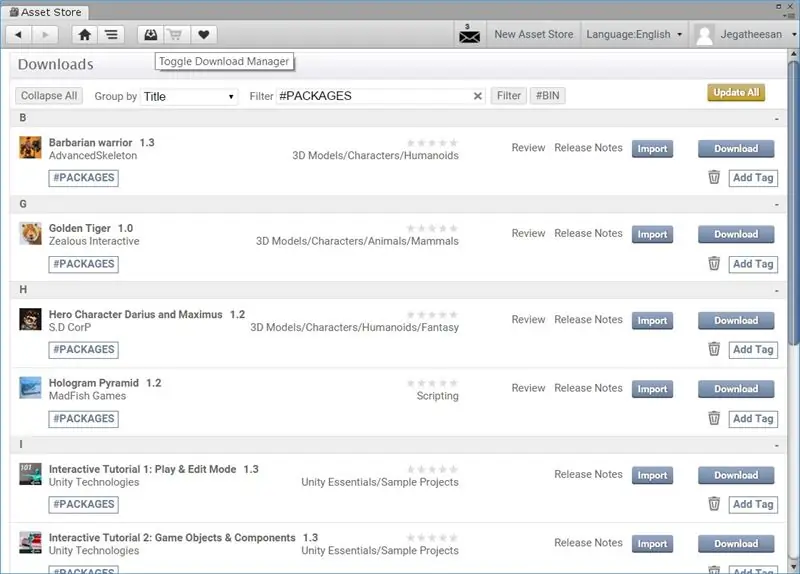
1) एकता में एसेट स्टोर पर क्लिक करें और होलोग्राम पिरामिड खोजें। आपको एक मुफ्त होलोग्राम पिरामिड लिंक मिला।
2) डाउनलोड बटन पर क्लिक करें और डाउनलोड होने तक प्रतीक्षा करें। यदि पहले से ही पूर्ण डाउनलोड या डाउनलोड हो चुका है तो आयात पर क्लिक करें।
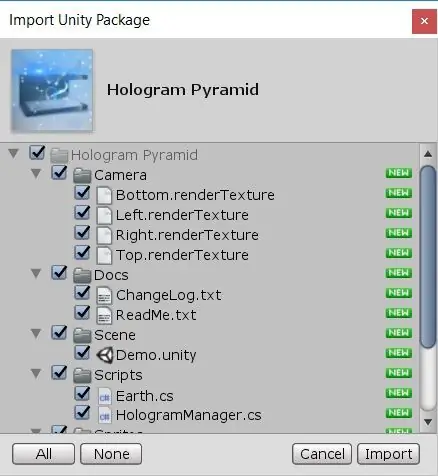
3) यह डाउनलोड फ़ाइल में सामग्री दिखाता है। आयात पर क्लिक करें और आपने इसे प्रोजेक्ट एसेट में सूचीबद्ध पाया।
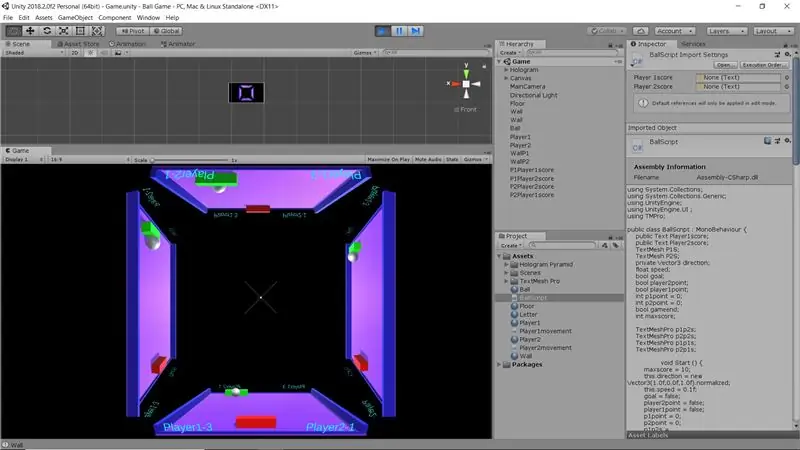
चरण 8: हमारे प्रोजेक्ट में पिरामिड दृश्य जोड़ें


1) आयात के बाद आपको संपत्ति में होलोग्राम पिरामिड मिला।
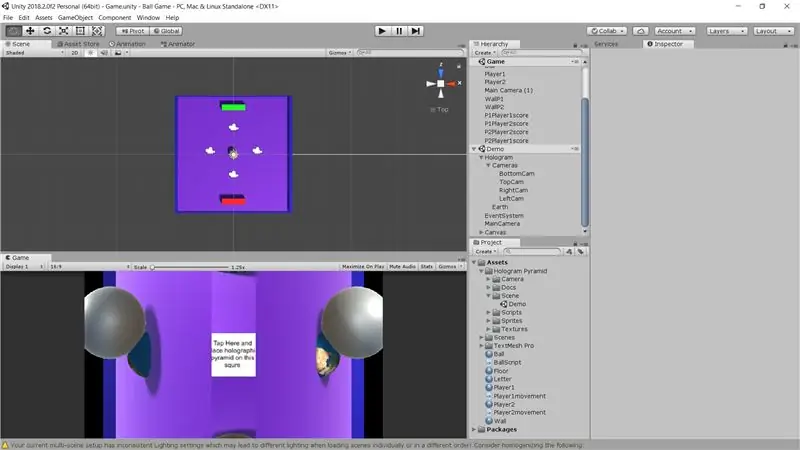
2) ओपन सीन और आपको डेमो सीन मिला। इसे हमारे गेम में खींचें।
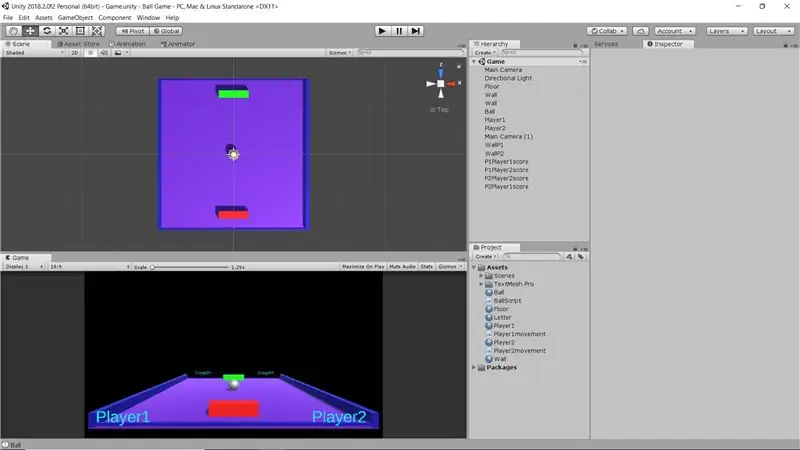
3) अब आपको गेम व्यू में इमेज ओवर लैप मिल गई है। हम कैमरे की स्थिति बदलना चाहते हैं।
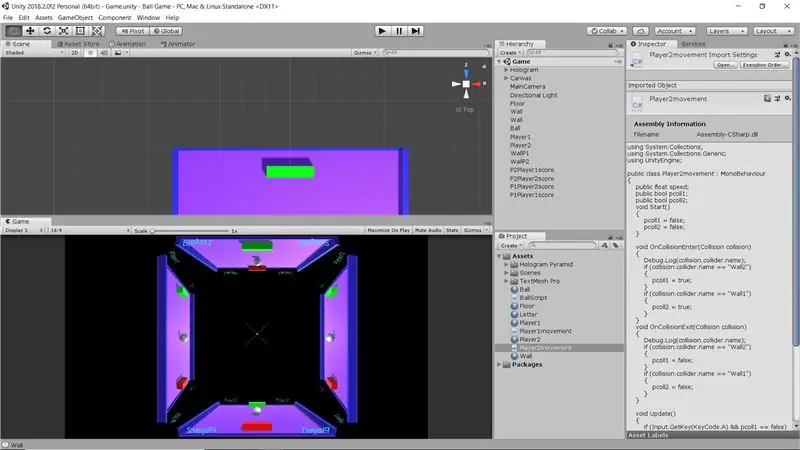
चरण 9: होलोग्राम कैमरा स्थिति बदलें



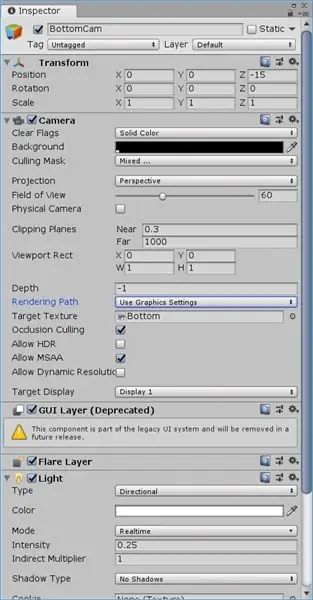
१) दो बातें जो हम होलोग्राम कैमरे में नोट करना चाहते हैं। यह संपत्ति व्युत्क्रम पिरामिड के लिए है। इसलिए हम सभी कैमरों को घुमाना चाहते हैं।
2) हम सही दृश्य प्राप्त करने के लिए सभी कैमरों को पीछे की ओर ले जाना चाहते हैं।
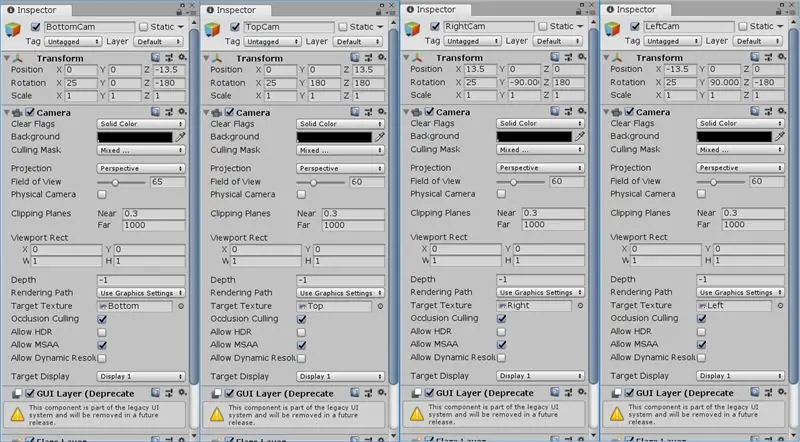
3) उपरोक्त दूसरी छवि में मैं प्रत्येक कैमरे की स्थिति लेता हूं। मुख्य उद्देश्य खेल को हर तरफ से केंद्र में रखना है।
4) पूरा होने के बाद, खेल को चलाएं और जांचें।
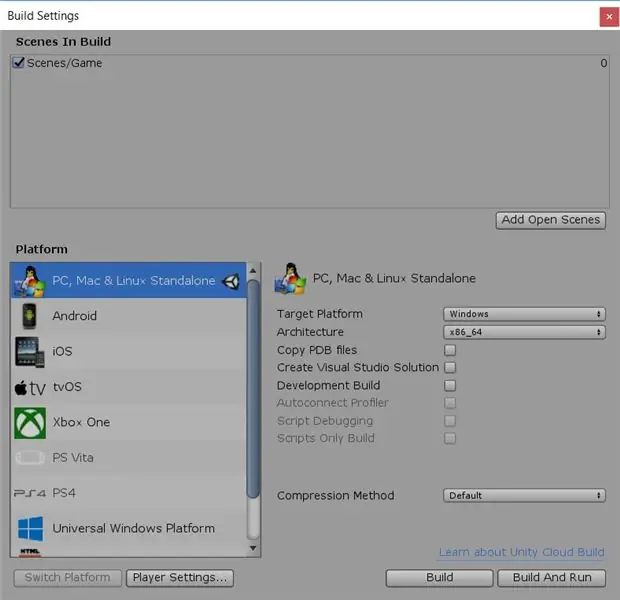
चरण 10: गेम एप्लिकेशन बनाएं


1) अब फाइल मेन्यू में बिल्ड पर क्लिक करें और पीसी, मैक और लिनक्स स्टैंडअलोन के लिए क्लिक करें।
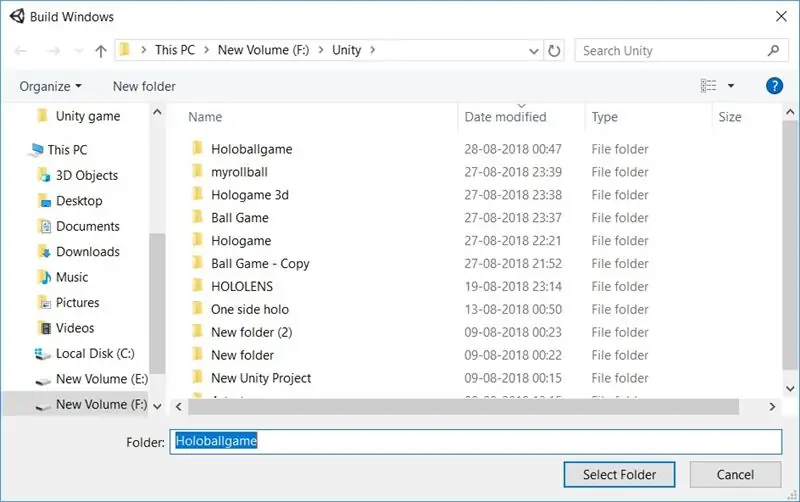
2) गंतव्य फ़ोल्डर का चयन करें और बिल्ड एंड रन पाया।
3) गेम चलाने के लिए उस पर क्लिक करें।
चरण 11: गेम ज़ोन व्यवस्थित करें



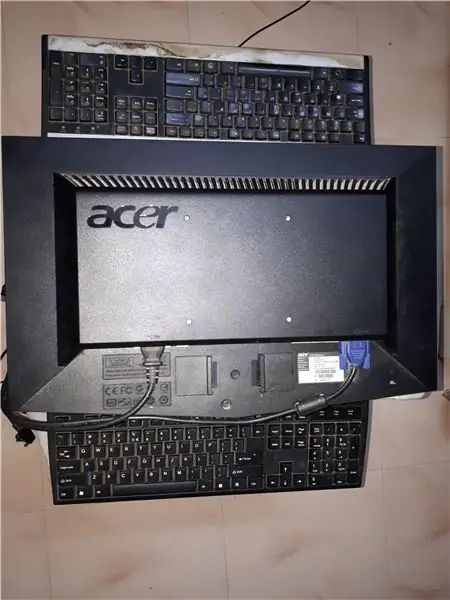
1) अब हम फुल होलोग्राम पीसी को एक टेबल पर सेट करते हैं।
2) मॉनिटर को लैपटॉप से कनेक्ट करें और इसे डिस्प्ले 2 के रूप में उपयोग करें।
3) 2 यूएसबी की बोर्ड लें और इसे होलोग्राम पीसी सेटअप के दो तरफ रखें।
4) अब कीबोर्ड को लैपटॉप से कनेक्ट करें।
5) चित्र में दिखाए अनुसार व्यवस्थित करें। अब खेल तैयार है।
चरण 12: पहला गेम

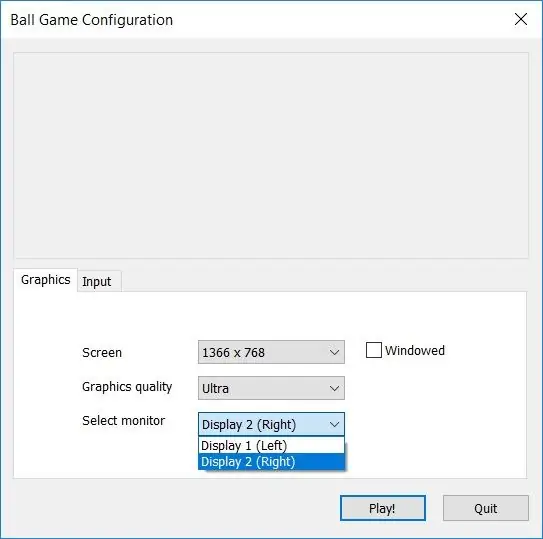
1) उस फ़ोल्डर में exe खोलें जहां हम गेम बनाते हैं।
2) अब डिस्प्ले 2 पर क्लिक करें और ओके पर क्लिक करें।
3) गेम स्टार्ट प्ले इन मॉनिटर होलोग्राम के लिए रखें।
ध्यान दें:-
पहली बार दौड़ते समय मैंने पाया कि स्कोर उल्टा होना चाहिए और चाबियों को विपरीत दिशा में काम करना चाहिए।
चरण 13: कोड बदलना



1) कोड बदलने के बाद चेक किया और पाया कि यह सीधे होलोग्राफिक प्रोजेक्टर में दिखाता है। कुंजियों की दिशा बदलें और टेक्स्ट प्रो को विपरीत दिशा में ले जाएं।
2) अब किसी भी सुधार के लिए गेम को रन करें और चेक करें।
चरण 14: खुद का होलोग्राफिक गेम खेलें



खेल को चलाएं और दोनों तरफ से खेलें और दर्शकों को दूसरी तरफ। यदि कोई एक जीतता है तो यह विजेता पक्ष पर जीत और हारने वाले पक्ष में हार को दर्शाता है।
चरण 15: गेम प्रारंभ वीडियो


गेम स्टार्ट वीडियो और ऑल साइड वीडियो। यह आश्चर्यजनक है
चरण 16: गेम एंड वीडियो

गेम एंड वीडियो एंड स्टेटस के साथ।
यह एकता में मेरा पहला प्रोजेक्ट है। एकता में काम करने में बहुत मजा आता है। लेकिन इस प्रोजेक्ट को पूरा करने में काफी समय लगता है। और भी प्रोजेक्ट आने वाले हैं।
आनंद लेने के लिए और भी बहुत कुछ ……………… टिप्पणी करना और मुझे दोस्तों को प्रोत्साहित करना न भूलें।

खेल जीवन प्रतियोगिता में द्वितीय पुरस्कार
सिफारिश की:
(अद्यतन - एक छोटी सी समस्या है) पीसी के लिए यूएसबी गेम नियंत्रक: 10 कदम (चित्रों के साथ)

(अपडेट - एक मामूली समस्या है) पीसी के लिए यूएसबी गेम कंट्रोलर: किसी भी गेम के लिए गेमिंग कंट्रोलर (लगभग)
Arduino नियंत्रकों के साथ एक मल्टीप्लेयर गेम कैसे बनाएं: 6 कदम

Arduino नियंत्रकों के साथ एक मल्टीप्लेयर गेम कैसे बनाएं: क्या आपने कभी सोचा है कि गेम डेवलपर्स कैसे अद्भुत गेम बनाते हैं जिन्हें दुनिया भर के लोग खेलना पसंद करते हैं? खैर, आज मैं आपको एक छोटा मल्टीप्लेयर गेम बनाकर इसके बारे में एक छोटा सा संकेत देने जा रहा हूं जिसे या तो एक Arduino contro द्वारा नियंत्रित किया जाएगा
Arduino गेम कंट्रोलर + यूनिटी गेम: 5 कदम

Arduino गेम कंट्रोलर + यूनिटी गेम: इस निर्देश में मैं आपको दिखाऊंगा कि कैसे एक arduino गेम कंट्रोलर का निर्माण / प्रोग्राम करना है जो एकता से जुड़ सकता है
Arduino गेम कंट्रोलर विथ लाइट्स रिस्पॉन्डिंग टू योर यूनिटी गेम :: 24 Steps

Arduino गेम कंट्रोलर विथ लाइट्स रिस्पॉन्डिंग टू योर यूनिटी गेम :: सबसे पहले मैंने इस बात को शब्दों में लिखा। यह पहली बार है जब मैं निर्देशयोग्य का उपयोग करता हूं, इसलिए जब भी मैं कहता हूं: कोड लिखें जैसे कि यह जान लें कि मैं उस चरण के शीर्ष पर छवि का उल्लेख कर रहा हूं। इस प्रोजेक्ट में मैं 2 अलग-अलग बिट चलाने के लिए 2 arduino का उपयोग करता हूं
पीआई के साथ होलोग्राम प्रोजेक्टर: 5 कदम (चित्रों के साथ)

पाई के साथ होलोग्राम प्रोजेक्टर: यह एक रोबोटिक्स वर्ग के लिए बनाया गया एक प्रोजेक्ट था। यह एक अन्य निर्देश योग्य पृष्ठ https://www.hackster.io/hackerhouse/holographic-au का अनुसरण करते हुए किया गया था
