विषयसूची:
- चरण 1: निरंतरता
- चरण 2: आवश्यक उपकरण:
- चरण 3: हुड कैसे बनाएं?
- चरण 4: OLED डिस्प्ले
- चरण 5: OLED और AR डिस्प्ले
- चरण 6: अर्द-जी. के साथ हार्डवेयर इंटरफेसिंग
- चरण 7: योजनाबद्ध:
- चरण 8: Arduino कोड
- चरण 9: अंतिम परीक्षण

वीडियो: Arduino Glass - ओपन सोर्स ऑगमेंटेड रियलिटी हेडसेट: 9 चरण (चित्रों के साथ)

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:22

क्या आपने कभी ऑगमेंटेड रियलिटी हेडसेट लेने पर विचार किया है? क्या आप भी संवर्धित वास्तविकता की संभावना से खुश थे और टूटे हुए दिल के साथ मूल्य टैग को देखा?
हाँ में भी!
लेकिन इसने मुझे वहां नहीं रोका। मैंने अपना साहस बढ़ाया और इसके बजाय, अपना एआर हेडसेट बनाने का फैसला किया।
मैंने वास्तव में महसूस किया कि संवर्धित वास्तविकता बाजार आला है और इसे एक खुले बाजार की जरूरत है। निर्माता और विकासकर्ता बाजार प्रवर्तक हैं।
लेकिन समस्या यह है कि उनके डेवलपर किट महंगे हैं और उनकी कीमत $1000 से अधिक है। इसलिए एक सामान्य निर्माता या डेवलपर इसे वहन नहीं कर सकता। इसलिए मैं सॉफ्टवेयर और हार्डवेयर दोनों पर संवर्धित वास्तविकता के लिए इस ओपन सोर्स प्लेटफॉर्म का निर्माण कर रहा हूं ताकि निर्माता और डेवलपर्स इस पर एक साथ नवाचार कर सकें।
चरण 1: निरंतरता
इस विकास किट के निर्माण की लागत आपको न्यूनतम न्यूनतम डिज़ाइन के लिए $20 से अधिक खर्च नहीं करेगी। अब यही वह जगह है जहां मुझे एहसास हुआ कि मुझे बुनियादी विज्ञान को समझने की जरूरत है कि संवर्धित वास्तविकता हेडसेट कैसे काम करता है।
मैंने YouTube पर कुछ हेडसेट्स के कुछ हैंड्स-ऑन डेमो देखे और मुझे डिस्प्ले के पीछे का सरल तर्क समझ में आया।
इस उपकरण का एक उपयोग दुर्घटनाओं से बचने के लिए है। शहर में ज्यादातर दुर्घटनाएं वाहन चलाते समय फोन कॉल से होने वाली व्याकुलता के कारण होती हैं। इसे एक ऐसे उपकरण के रूप में विकसित किया जा सकता है जो संदेश सूचनाओं को वितरित करने में मदद करता है और हेलमेट के माध्यम से उपयोगकर्ताओं को नेविगेट करता है, जिससे कम ध्यान भंग होता है जिससे यह एक सुरक्षित सवारी बन जाती है। जीपीएस और एक्सेलेरोमीटर से लैस, दोनों क्लाउड से जुड़े हैं, एकत्रित भौगोलिक डेटा उस सवार की भौगोलिक स्थिति के लिए बेहतर इलाके विवरण प्रदान करने में मदद करता है।
चरण 2: आवश्यक उपकरण:
आवश्यक भागों:
1. प्रीफ बोर्ड
2. अरुडिनो नैनो
3. एचसी 05
4. SSD1306 OLED डिस्प्ले
5. बजर
6. वाइब्रेटर मोटर
7. पारदर्शी प्लास्टिक शीट
8. बर्ग पिन महिला
9. तार
10. सोल्डर स्टेशन
11. कैंची
12. बैटरी बैंक
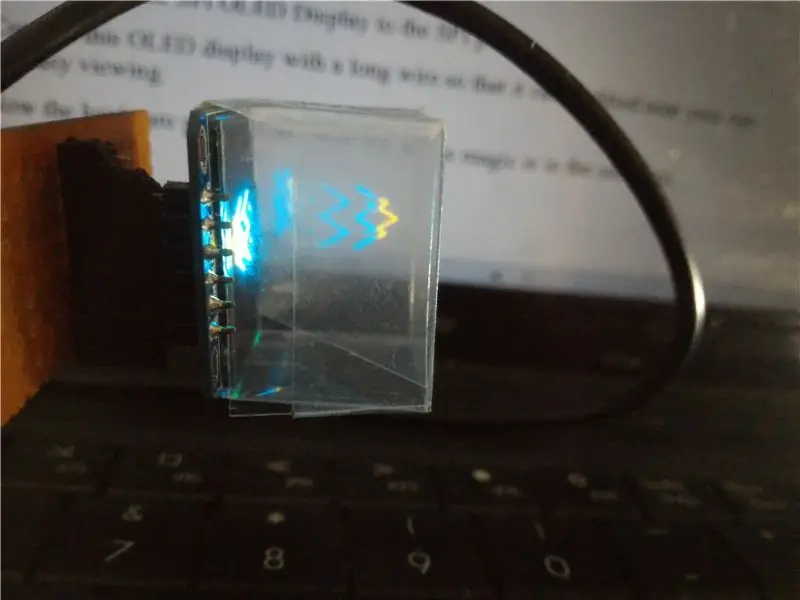
चरण 3: हुड कैसे बनाएं?



एचयूडी कैसे काम करता है?
तो एचयूडी कैसे काम करता है? हाई स्कूल भौतिकी आपको बताती है कि प्रकाश एक दर्पण पर परावर्तित होता है, एक अर्धपारदर्शी दर्पण पर अपवर्तित होता है, और एक पारदर्शी कांच से होकर गुजरता है। हम यहां ठीक उसी सिद्धांत का उपयोग करेंगे।
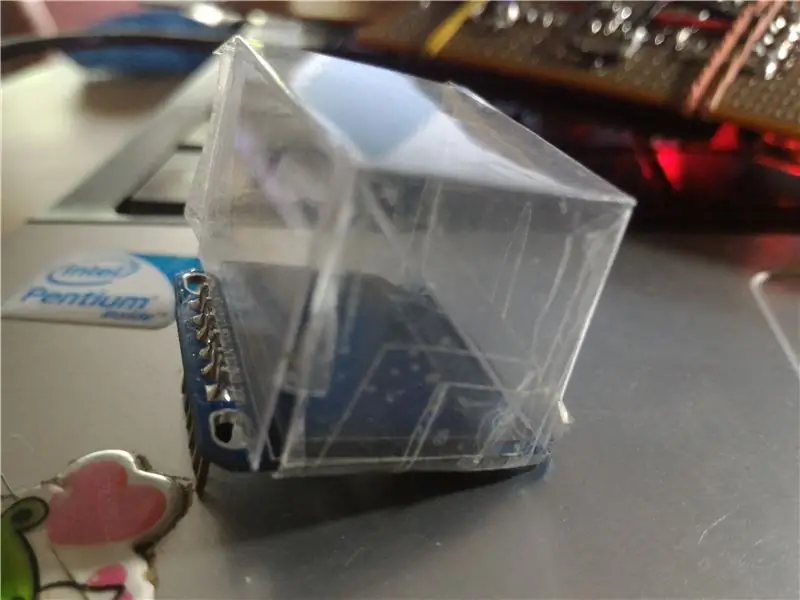
कैसे हुड बनाने के लिए?
मोटी पॉलीथिन शीट को 5 बराबर चौकोर आकार के टुकड़ों में काट लें।
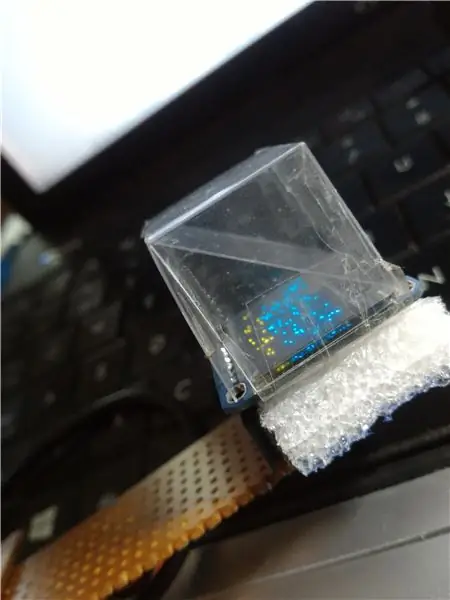
OLED के साथ चार टुकड़ों को क्यूब के रूप में व्यवस्थित करें और इसे एक साथ गोंद दें।
क्यूब के अंदर छठा टुकड़ा तिरछे रखकर प्रकाश अपवर्तक को ठीक करें।
इसे ऐसे चिपकाएं कि एक सतह OLED डिस्प्ले की ओर हो और दूसरी आपकी आंख के किनारे की ओर हो।
अंत में आखिरी टुकड़े को ठीक करें और इसे सील कर दें।
तड्डा !! वह आपका एचयूडी डिस्प्ले है। इतना सरल!
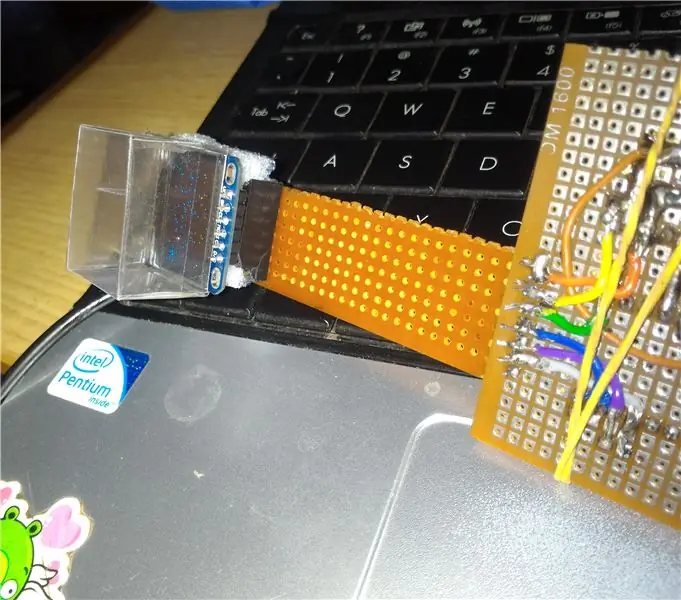
चरण 4: OLED डिस्प्ले


मैंने एक चीनी OLED डिस्प्ले का इस्तेमाल किया जो SPI बस पर काम करता है। डेटा शीट का पता लगाने में मुझे लगभग एक दिन लग गया। मुझे पता चला कि इसे काम करने के लिए u8lib लाइब्रेरी की आवश्यकता है।
अब SPI OLED डिस्प्ले को Arduino Nano के SPI पिन से कनेक्ट करें।
इस OLED डिस्प्ले को आसानी से देखने के लिए अपनी आंख के पास फिट करने के लिए एक लंबे तार से कनेक्ट करें।
अब लाइब्रेरी फ़ाइल डाउनलोड करें और इसे अपने Arduino लाइब्रेरी फ़ोल्डर में निकालें।
अब अपने OLED डिस्प्ले को सक्षम करने के लिए प्रोग्राम में विशेष OLED ड्राइवर को अनकम्मेंट करें
लाइब्रेरी उदाहरण फ़ोल्डर में विभिन्न मोड के साथ परीक्षण करें।
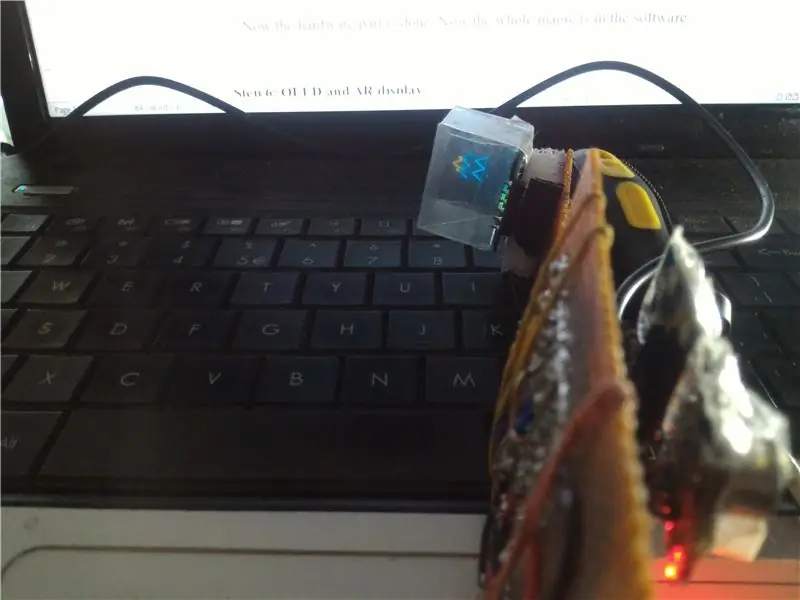
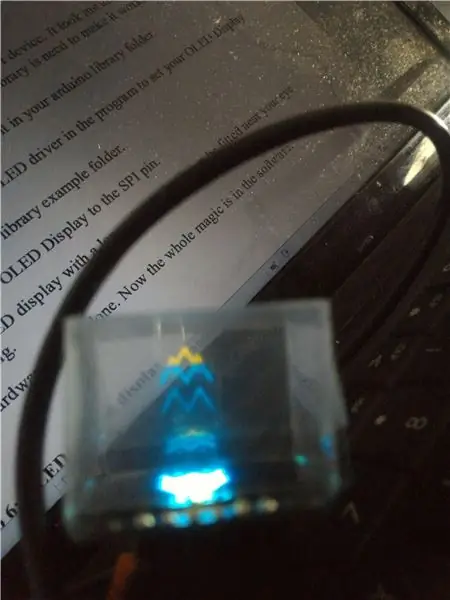
चरण 5: OLED और AR डिस्प्ले



नमूना कोड का उपयोग करके एआर ग्लास के साथ ओएलईडी का परीक्षण करें और बेहतर देखने के अनुभव के लिए प्रदर्शन को समायोजित करें।
इस AR डिस्प्ले के साथ सबसे बड़ी समस्या यह है कि हम किरणों को अपवर्तित करने के लिए दर्पण का उपयोग कर रहे हैं ताकि प्रदर्शित होने वाली छवि को उल्टा करना पड़े। इसके लिए आपको इसे ठीक से प्रदर्शित करने के लिए उल्टे वर्णमाला और बिटमैप के साथ एक पुस्तकालय बनाने की आवश्यकता है।
कई वेबसाइटें हैं, जो बिटमैप को एचईएक्स कोड में परिवर्तित करती हैं जिनका उपयोग निर्देशिका को ओएलईडी लाइब्रेरी फाइलों में किया जा सकता है।
बेहतर फोकल लेंथ के लिए आप छोटे अवतल लेंस का उपयोग कर सकते हैं
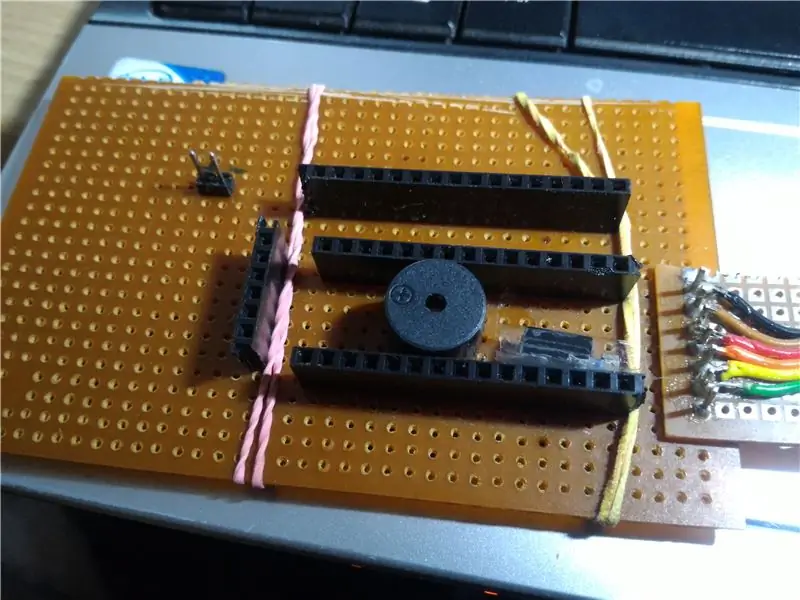
चरण 6: अर्द-जी. के साथ हार्डवेयर इंटरफेसिंग



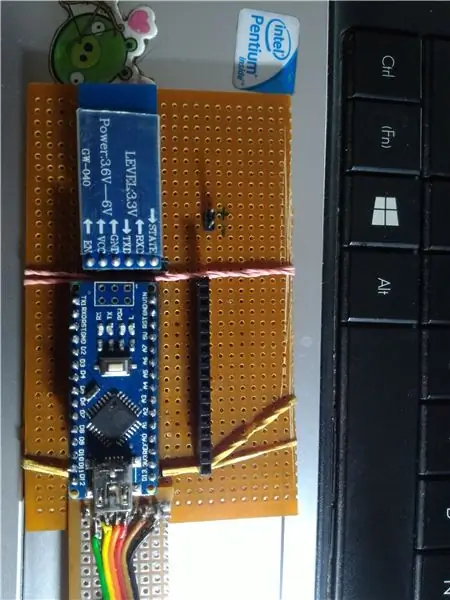
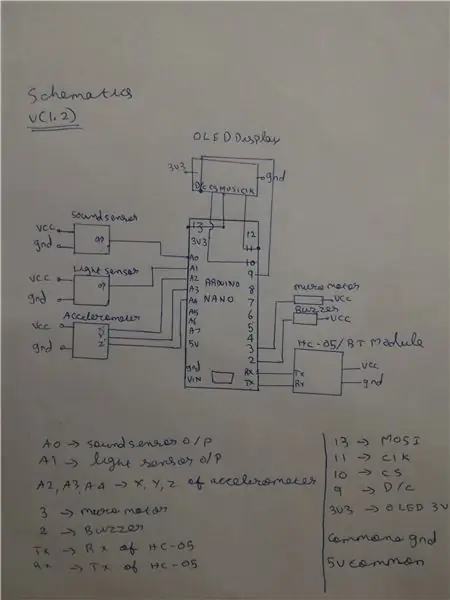
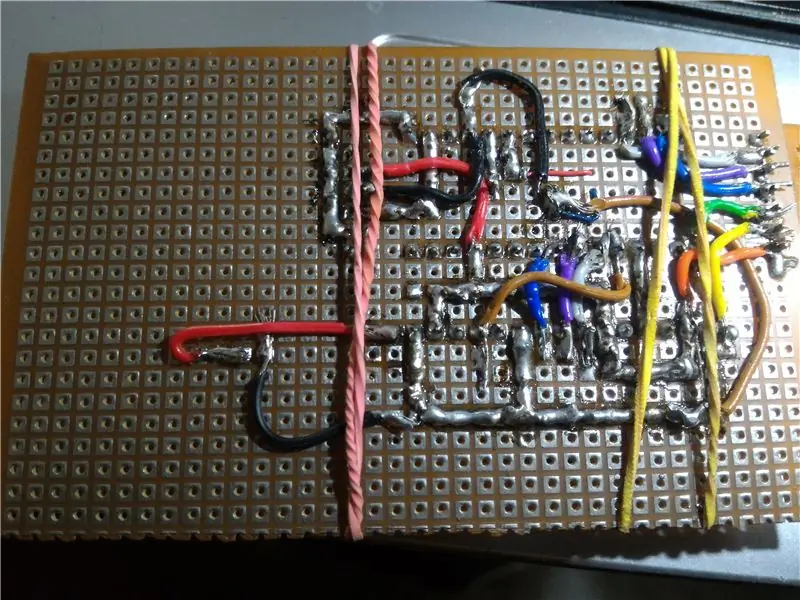
अब यहां स्कीमैटिक्स को देखें और इसे प्रीफ बोर्ड में मिला दें।
यदि आप सोल्डरिंग में एनओओबी हैं तो सोल्डर करना थोड़ा मुश्किल होगा।
मेरा सुझाव है कि आप टांका लगाते समय किसी भी गलती से बचने के लिए अधिक से अधिक तारों का उपयोग करें।
अब प्रीफ बोर्ड को दो टुकड़ों में काट लें और इसे एआर ग्लास की तरह बना लें।
स्थिरता सुनिश्चित करने के लिए OLED और प्रीफ बोर्ड के बीच कुछ फोम रखें। आप इसे एक साथ गोंद भी कर सकते हैं।
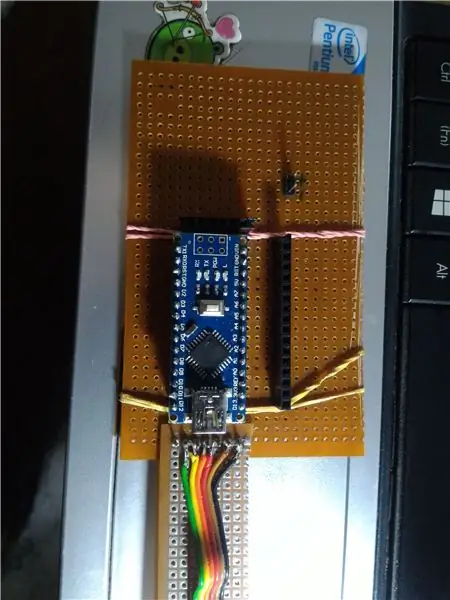
यहाँ मैंने Arduino Nano के लिए एक नंगे हड्डी का ढाल बनाया है जहाँ किसी भी सेंसर या डिवाइस को इंटरफेर किया जा सकता है।
मैंने सेंसर अधिग्रहण के लिए एक्सेलेरोमीटर, लाइट सेंसर और साउंड सेंसर कनेक्ट किया है और इसे उपयोगकर्ता के एप्लिकेशन के लिए इस्तेमाल किया जा सकता है।
चरण 7: योजनाबद्ध:


चरण 8: Arduino कोड
कोड डाउनलोड करने के लिए अटैचमेंट पर क्लिक करें।
प्रत्येक समारोह के लिए मैं एक नंबर भेज रहा हूं जिसके बाद "।" जो एक डेटा के अंत के रूप में कार्य करता है और अगले डेटा को पढ़ता है। यह एटीसी लाइट एंड्रॉइड ऐप में कॉन्फ़िगर कर सकता है।
कोड की बेहतर समझ के लिए इन-लाइन टिप्पणी देखें।
जहां तक एंड्रॉइड ऐप के हिस्से का सवाल है, मैं ईमानदारी से कहूं तो। मैं एंड्रॉइड ऐप डेवलपर नहीं हूं इसलिए मैंने इसमें नेविगेशन नियंत्रण लागू नहीं किया है। मैंने अभी-अभी एटीसी लाइट ऐप डाउनलोड किया है और इसके लिए फॉरवर्ड, बैकवर्ड, मैसेज और कॉल नोटिफिकेशन जैसा कस्टम लेआउट बनाया है। यह ब्लूटूथ के माध्यम से हेडसेट को नंबर भेजता है।
play.google.com/store/apps/details?id=com…. ऐप डाउनलोड करने और उसका परीक्षण करने के लिए।
चरण 9: अंतिम परीक्षण

कृपया इसे आजमाने के बाद मुझे सुझाव और अपनी प्रतिक्रिया दें।
मैं आपसे सुनना पसंद करूँगा। नीचे टिप्पणी करने के लिए स्वतंत्र महसूस करें! चल बात करते है!
सिफारिश की:
ऑगमेंटेड रियलिटी माइंड पैलेस के साथ अपनी याददाश्त बढ़ाएं: 8 कदम

एक संवर्धित वास्तविकता के साथ अपनी याददाश्त को बढ़ावा दें माइंड पैलेस: शरलॉक होम्स की तरह, माइंड पैलेस का उपयोग मेमोरी चैंपियन द्वारा बहुत सारी सूचनाओं को याद करने के लिए किया गया है जैसे कि फेरबदल किए गए डेक में कार्ड का क्रम। माइंड पैलेस या लोकी की विधि एक स्मृति तकनीक है जहां दृश्य स्मृति विज्ञान
ऑगमेंटेड रियलिटी वेब ब्राउजर: 9 कदम

संवर्धित वास्तविकता वेब ब्राउज़र: आज हम Android के लिए एक संवर्धित वास्तविकता वेब ब्राउज़र बनाने जा रहे हैं। यह विचार तब शुरू हुआ जब एक्सप्रेसवीपीएन ने मुझे एक प्रायोजित YouTube वीडियो करने के लिए कहा। चूंकि यह मेरा पहला है, मैं कुछ ऐसा करना चाहता था जो उनके उत्पाद के लिए प्रासंगिक हो। जनसंपर्क
ऑगमेंटेड रियलिटी ऐप फॉर बिगिनर्स: 8 स्टेप्स

ऑगमेंटेड रियलिटी ऐप फॉर बिगिनर्स: यह ट्यूटोरियल आपको दिखाएगा कि शुरुआती लोगों के लिए ऑगमेंटेड रियलिटी ऐप कैसे बनाया जाता है। हम Android या IOS के लिए मार्कर-रहित AR ऐप बनाने के लिए Unity3D और Vuforia के ग्राउंड प्लेन डिटेक्शन का उपयोग करेंगे। हम एकता में एक 3D मॉडल जोड़ने और इसे आगे बढ़ाने के माध्यम से जाएंगे
आइए मेम्स के लिए एक ऑगमेंटेड रियलिटी ऐप बनाएं!: 8 कदम

आइए मेम्स के लिए एक संवर्धित वास्तविकता ऐप बनाएं !: इस निर्देश में हम एंड्रॉइड और आईओएस के लिए यूनिटी 3 डी में एक संवर्धित वास्तविकता ऐप बनाने जा रहे हैं जो मेम की खोज के लिए Google एपीआई का उपयोग करता है। हम एकता में वुफोरिया ‘ ग्राउंड प्लेन डिटेक्शन का उपयोग करने जा रहे हैं, इसलिए यह मोबाइल ऐप काम करेगा
सिटीकोस्टर - अपने व्यवसाय के लिए अपना खुद का ऑगमेंटेड रियलिटी कोस्टर बनाएं (टीएफसीडी): 6 कदम (चित्रों के साथ)

सिटीकोस्टर - अपने व्यवसाय के लिए अपना खुद का ऑगमेंटेड रियलिटी कोस्टर बनाएं (टीएफसीडी): आपके कप के नीचे एक शहर! सिटीकोस्टर रॉटरडैम हेग हवाई अड्डे के लिए एक उत्पाद के बारे में सोचकर पैदा हुआ एक प्रोजेक्ट है, जो शहर की पहचान व्यक्त कर सकता है, लाउंज क्षेत्र के ग्राहकों को बढ़ी हुई वास्तविकता के साथ मनोरंजन कर सकता है। ऐसे माहौल में
