विषयसूची:
- चरण 1: अगला संपादक
- चरण 2: चित्र और फ़ॉन्ट जोड़ना
- चरण 3: बटन बनाना
- चरण 4: स्विच बटन के लिए इवेंट कोड
- चरण 5: जीयूआई डीबग करें
- चरण 6: डिवाइस का कार्य
- चरण 7: अगला सहायता

वीडियो: ईएसपी 32 फोर रिले बोर्ड के साथ नेक्स्टियन डिस्प्ले इंटरफेस: 7 कदम

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:22

इस निर्देश में हम 5”नेक्स्टियन डिस्प्ले को Esp 32 चार रिले बोर्ड में इंटरफ़ेस करने जा रहे हैं। बोर्ड MQTT प्रोटोकॉल द्वारा नियंत्रित है। बोर्ड में दो तरह से नियंत्रित करने की विशेषताएं भी हैं। इसे mqtt और टच स्क्रीन दोनों द्वारा नियंत्रित किया जा सकता है। टच स्क्रीन uart के माध्यम से Esp 32 से जुड़ी है।
नेक्स्टियन डिस्प्ले सेटअप:
नेक्स्टियन एडिटर एक विकास सॉफ्टवेयर है जिसका उपयोग विभिन्न प्रकार के टीएफटी डिस्प्ले और टच पैनल के साथ एम्बेडेड जीयूआई-गहन उपकरणों के लिए ग्राफिक इंटरफेस के दृश्य निर्माण के लिए किया जाता है। इस टूल का उपयोग करके, उपयोगकर्ता अधिक तेज़ और आसान तरीके से TFT आधारित डिवाइस बनाना शुरू कर सकते हैं।
Nextion Editor को इस लिंक से डाउनलोड किया जा सकता है
nextion.itead.cc/resources/download/nextion-editor/
डाउनलोड करने के बाद नेक्स्टियन एडिटर इंस्टॉल करें।
चरण 1: अगला संपादक



नीचे नेक्स्टियन एडिटर खोलें, नेक्स्टियन विंडो दिखाता है, इसमें सब विंडो है। इस विंडो में टूलबॉक्स में टेक्स्ट दिखाने, बटन जोड़ने या डायल बनाने आदि जैसी सुविधाओं का सेट होगा। हम इन ऑब्जेक्ट्स को मुख्य विंडो पर ड्रैग और ड्रॉप कर सकते हैं। निचला बायां कोना चित्र और फ़ॉन्ट विंडो है जहां उपयोगकर्ता '+' प्रतीक का उपयोग करके छवियों को जोड़ सकता है और '-' प्रतीक का उपयोग करके छवियों को हटा सकता है। ऊपरी दाएं कोने में पृष्ठ विंडो है जहां उपयोगकर्ता पृष्ठों को जोड़ या हटा सकता है। निचले दाएं कोने में विशेषता विंडो है, यहां उपयोगकर्ता ऑब्जेक्ट पैरामीटर को संशोधित कर सकता है। नीचे दो विंडो हैं एक आउटपुट विंडो और इवेंट विंडो है। आउटपुट विंडो में यह संकलक त्रुटि प्रदर्शित करेगा। उपयोगकर्ता वस्तुओं का चयन करेगा और चीजों को घटित करने के लिए ईवेंट विंडो में कोड लिखेगा।
हमें नई फाइल बनाने की जरूरत है, एक बार जब हम नई फाइल को सहेजते हैं तो इमेज 2 विंडो दिखाई देती है, यह मॉडल चुनने के लिए कहेगी, मॉडल कुछ और नहीं बल्कि नेक्स्टियन डिस्प्ले मॉडल है जो आपको नेक्स्टियन के पीछे मिलेगा उसके बाद ओके पर क्लिक करें आगे बढ़ना।
नई फाइल बनाने के बाद पेज बनाया जाता है जैसा कि इमेज इमेज 3 में दिखाया गया है, उपयोगकर्ता अपने एप्लिकेशन के आधार पर कई पेज बना सकता है। लेकिन वर्तमान एप्लिकेशन में हम केवल एक पेज तक सीमित हैं।
चरण 2: चित्र और फ़ॉन्ट जोड़ना



इमेज 4 में आप देख सकते हैं कि फॉन्ट कैसे बनाया जाता है। टूल्स पर जाएं और फॉन्ट जेनरेटर पर क्लिक करें, फॉन्ट क्रिएटर विंडो दिखाई देगी, इसमें ऊंचाई और फॉन्ट प्रकार का चयन करें और फॉन्ट नाम दें और जेनरेटर फॉन्ट पर क्लिक करें। फॉन्ट जेनरेट करने के बाद नेक्स्टियन पूछेगा कि फॉन्ट जोड़ना है या नहीं नहीं।
इमेज 5 में आप देख सकते हैं कि फॉन्ट को कैसे जोड़ा जाए, यह स्नैपशॉट में हाइलाइट किया गया है। + और – प्रतीक का उपयोग करके उपयोगकर्ता फ़ॉन्ट जोड़ या हटा सकता है।
इमेज 6 में आप देख सकते हैं कि इमेज को कैसे जोड़ा जाए या इमेज को क्रमशः "+" या "-" का चयन करके हटा दिया जाए।
चरण 3: बटन बनाना



Image7 दिखाता है कि टूलबॉक्स से ऑब्जेक्ट को मुख्य विंडो में कैसे जोड़ा जाए। उदाहरण के लिए ऑब्जेक्ट डुअल स्टेट बटन पर क्लिक करें, यह मुख्य विंडो पर दिखाई देगा जैसा कि इमेज 7 डुअल स्टेट बटन ऑब्जेक्ट bt0 में दिखाया गया है। उपयोगकर्ता बटन को x और y दिशा में ले जा सकता है। हम दिखाएंगे कि दोहरी स्थिति के साथ स्विच बटन कैसे बनाया जाता है।
इमेज 8 में हम देख सकते हैं कि बटन इमेज को यूजर के अनुसार बदल दिया गया है। हमें बटन bt0 पर क्लिक करने की आवश्यकता है, विशेषता विंडो में बटन पैरामीटर दिखाई देंगे। उस उपयोगकर्ता में sta पैरामीटर को छवि में बदलने की आवश्यकता होती है और pic0 और pic1 टैब में उपयोगकर्ता को उन छवियों को असाइन करने की आवश्यकता होती है जिन्हें वह लागू करना चाहता है।
इमेज 9 में नामकरण सहित सभी बटनों की अंतिम व्यवस्था दिखाई गई है। यहां हमने बटन 0, बटन 1, बटन 2 और बटन 3 के लिए क्रमशः bt0, bt1, bt2 और bt3 जोड़ा है।
चरण 4: स्विच बटन के लिए इवेंट कोड


Image10 इवेंट विंडो में बॉड रेट = 115200 के प्रीइनिशियलाइज़ेशन को दिखाता है, इसके कोड का हिस्सा है। उपयोगकर्ता डिस्प्ले से संबंधित इस हिस्से में इनिशियलाइज़ कर सकता है।
Image11 में बटन bt0 का कोड भाग दिखाता है, यहाँ हम बटन की वेरिएबल स्थिति के आधार पर सीरियल प्रिंट कर रहे हैं, यानी bt0 वेरिएबल 0 के लिए है तो हम सीरियल "R10" भेजते हैं और bt0 वेरिएबल 1 के लिए हम "R11" भेज रहे हैं। विशेष करने के लिए एक बार जब Esp R10 प्राप्त करता है तो यह 1 रिले को बंद कर देता है और जब इसे R11 प्राप्त होता है तो 1 रिले चालू हो जाता है। इसी तरह हमें सभी बटनों के लिए कोड करना होगा उदाहरण के लिए bt1, bt2 और bt3।
चरण 5: जीयूआई डीबग करें


एक बार जब सब कुछ कोड हो जाता है तो हमें संकलन करने की आवश्यकता होती है, अगर कोई त्रुटि नहीं है तो हम डिबग कर सकते हैं कि बनाया गया जीयूआई अगली डिस्प्ले पर अपलोड करने से पहले हमारी आवश्यकताओं के अनुसार काम कर रहा है। Image12 डीबगर की विंडो दिखाता है, यहां उपयोगकर्ता ड्रॉप डाउन बटन से वर्तमान सिम्युलेटर कर सकता है और जांच सकता है कि यह उपयोगकर्ता के अनुसार काम कर रहा है या नहीं।
एक बार जब डिवाइस उपयोगकर्ता के अनुसार काम कर रहा होता है तो अगला कदम कोड को नेक्स्टियन डिस्प्ले पर अपलोड करना होता है।
Image13 नेक्स्टियन डिवाइस पर विंडो अपलोड दिखाता है, यहां आपको कॉम पोर्ट और बॉड-रेट का चयन करना होगा। उसके बाद कोड पर अपलोड करने के लिए गो बटन पर क्लिक करने की आवश्यकता है, इसे अपलोड करने में कुछ समय लग सकता है।
चरण 6: डिवाइस का कार्य


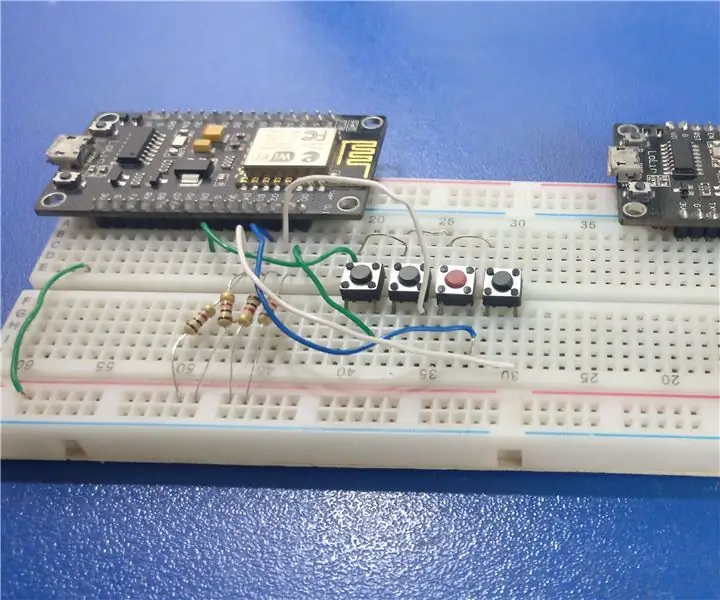
Image14 नेक्स्टियन डिस्प्ले के साथ ESP 32 वाईफाई चार रिले बोर्ड के कनेक्शन आरेख को दिखाता है। ESP 32 बोर्ड J1 और J2 से 5v और ग्राउंड (G) को नेक्स्टियन डिस्प्ले से कनेक्ट करें जैसा कि नीचे दिखाया गया है। नेक्स्टियन के Tx को ESP32 के Rx0 से कनेक्ट करें ESP32 बोर्ड के Tx0 के अगले बोर्ड और Rx। यह Uart संचार स्थापित करेगा।
काम करना: एक बार सब कुछ कनेक्ट होने के बाद डिवाइस डिवाइस को ssid और पासवर्ड के साथ कॉन्फ़िगर करता है और mqtt ब्रोकर को प्रकाशित और सबस्क्रिप्ट विषय नाम के साथ कॉन्फ़िगर करता है। क्रेडेंशियल सबमिट करने के बाद डिवाइस रीबूट हो जाएगा और mqtt से कनेक्ट हो जाएगा। पहले से ही डिवाइस ओपनहैब के लिए कॉन्फ़िगर किया गया है (ओपनहैब के लिए कृपया हमारी जांच करें ओपनहैब इंस्ट्रक्शंस) जैसा कि इमेज 15 में दिखाया गया है।
डिवाइस को http, mqtt और साथ ही GUI टच स्क्रीन के माध्यम से नियंत्रित किया जा सकता है। हम सभी रिले चैनलों की वर्तमान स्थिति प्राप्त कर सकते हैं चाहे चैनल mqtt और टच स्क्रीन डिस्प्ले दोनों पर चालू या बंद हों।
चरण 7: अगला सहायता

इमेज 17 नेक्स्टियन इंस्ट्रक्शन सेट के लिए विंडो दिखाता है, जहां यूजर को मदद मिल सकती है।
सिफारिश की:
ईएसपी-01 के साथ होम ऑटोमेशन वाईफाई लाइट स्विच और पुश बटन के साथ रिले मॉड्यूल: 7 कदम

ईएसपी -01 के साथ होम ऑटोमेशन वाईफाई लाइट स्विच और पुश बटन के साथ रिले मॉड्यूल: इसलिए पिछले निर्देशों में हमने ईएसपी फ्लैशर का उपयोग करके तस्मोटा के साथ एक ईएसपी -01 प्रोग्राम किया और ईएसपी -01 को हमारे वाईफाई नेटवर्क से जोड़ा। अब हम इसे प्रोग्रामिंग शुरू कर सकते हैं। वाईफाई या पुश बटन का उपयोग करके एक लाइट स्विच को चालू / बंद करने के लिए। बिजली के काम के लिए
नेक्स्टियन डिस्प्ले और Arduino के साथ DIY वेदर स्टेशन: 11 कदम

नेक्स्टियन डिस्प्ले और Arduino के साथ DIY वेदर स्टेशन: इस ट्यूटोरियल में हम वर्तमान समय, तापमान और आर्द्रता प्रदर्शित करने के लिए नेक्स्टियन डिस्प्ले, rtc1307 टाइम मॉड्यूल, Arduino UNO और Visuino का उपयोग करेंगे। एक प्रदर्शन वीडियो देखें
नेक्स्टियन डिस्प्ले - इंटरफ़ेस और प्रोटोकॉल PIC और Arduino के साथ समझाया गया: 10 कदम

नेक्स्टियन डिस्प्ले | इंटरफ़ेस और प्रोटोकॉल PIC और Arduino के साथ समझाया गया: नेक्स्टियन डिस्प्ले का उपयोग करना बहुत आसान है और माइक्रो कंट्रोलर के साथ आसान इंटरफ़ेस है। नेक्स्टियन एडिटर की मदद से हम डिस्प्ले को कॉन्फ़िगर कर सकते हैं और हम डिस्प्ले पर यूआई डिज़ाइन कर सकते हैं। इसलिए इवेंट या कमांड के आधार पर नेक्स्टियन डिस्प्ले प्रदर्शित करने के लिए कार्य करेगा
वाईफाई पर ईएसपी 32 कैमरा स्ट्रीमिंग वीडियो - ईएसपी 32 सीएएम बोर्ड के साथ शुरुआत करना: 8 कदम

ESP 32 कैमरा स्ट्रीमिंग वीडियो वाईफाई पर | ESP 32 CAM बोर्ड के साथ शुरुआत करना: ESP32-CAM ESP32-S चिप के साथ एक बहुत छोटा कैमरा मॉड्यूल है जिसकी कीमत लगभग $ 10 है। OV2640 कैमरा, और कई GPIO के अलावा बाह्य उपकरणों को जोड़ने के लिए, इसमें एक माइक्रोएसडी कार्ड स्लॉट भी है जो टी के साथ ली गई छवियों को संग्रहीत करने के लिए उपयोगी हो सकता है
ईएसपी से ईएसपी संचार: 4 कदम

ईएसपी से ईएसपी संचार: यह ट्यूटोरियल आपको किसी भी अन्य परियोजना के लिए अन्य ट्रांसीवर मॉड्यूल को बदलने में मदद करेगा जिसमें वायरलेस संचार शामिल है। हम ESP8266 आधारित बोर्ड का उपयोग करेंगे, एक वाईफाई-एसटीए मोड में और दूसरा वाईफाई-एपी मोड में, NodeMCU V3 इस प्रोजेक्ट के लिए मेरी पसंद है
