विषयसूची:
- चरण 1: आवश्यक वस्तुओं को पकड़ो
- चरण 2: इसे तार दें
- चरण 3: Nokia 5110 लाइब्रेरी स्थापित करना
- चरण 4: छवि परिवर्तित करना
- चरण 5: बिटमैप छवि को सी सरणी में कनवर्ट करना
- चरण 6: कोड।
- चरण 7: आपका काम हो गया

वीडियो: Nokia 5110 डिस्प्ले पर कस्टम ग्राफिक्स: 7 कदम

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:22

हे लोगों! यहाँ मोक्सीजन। लगभग ३ साल पहले, मैंने अपनी निजी साइट (inKnowit.in) को बंद कर दिया था, जिस पर ३० ब्लॉग थे। मैंने यहां ब्लॉगिंग जारी रखी लेकिन मैंने बहुत जल्दी प्रेरणा खो दी और केवल तीन ब्लॉग लिखे। बहुत सोचने के बाद मैंने ब्लॉगिंग जारी रखने का फैसला किया है। मैं अब तक बहुत ही सरल प्रोजेक्ट पोस्ट कर रहा हूँ। चूंकि मैं काफी समय से Nokia 5110 डिस्प्ले के साथ बेवकूफ बना रहा हूं, इसलिए मैंने इस डिस्प्ले को Arduino MicroController बोर्ड के साथ इंटरफेस करने पर अपना चौथा ब्लॉग लिखने का फैसला किया है।
चरण 1: आवश्यक वस्तुओं को पकड़ो



इस निर्देश के लिए, आपको आवश्यकता होगी:
1.ए नोकिया 5110 एलसीडी डिस्प्ले। आप इसे पुराने Nokia 5110 से उबार सकते हैं, या आप इसे ऑनलाइन खरीद सकते हैं। यहां एक लिंक दिया गया है जो आपको इसे खरीदने में मदद करेगा:
Arduino 5110 डिस्प्ले-ईबे
2. एक Arduino बोर्ड। [मैंने इस मामले में नैनो का इस्तेमाल किया है]
3. (5 x [1000 ओम प्रतिरोधक])
4.(1 x [330 ओम रेसिस्टर्स])
5. A 10kohm पोटेंशियोमीटर।
6. जम्पर तारों का एक गुच्छा।
7. एक ब्रेडबोर्ड।
चरण 2: इसे तार दें

चूँकि मुझे फ्रिट्ज़िंग लाइब्रेरी में Nokia ५११० घटक नहीं मिला, इसलिए मैंने खुद योजनाबद्ध को स्केच करने का फैसला किया। RST, CE, DC, Din और CLK पिन को arduino बोर्ड से और 380 ओम रेसिस्टर को पोटेंशियोमीटर से कनेक्ट करते समय 1000 ओम रेसिस्टर्स का उपयोग करना याद रखें।
चरण 3: Nokia 5110 लाइब्रेरी स्थापित करना
आपको पहले Nokia 5110 लाइब्रेरी को इंस्टॉल करना होगा। यहाँ पुस्तकालय के लिए लिंक है। इसे डाउनलोड करें, इसे अनज़िप करें और इसे Arduino लाइब्रेरीज़ फ़ोल्डर में ले जाएँ।
Arduino के लिए Nokia 5110 लाइब्रेरी
चरण 4: छवि परिवर्तित करना
आपको उस छवि को कनवर्ट करना होगा जिसे आप बिटमैप फ़ाइल में प्रदर्शित करना चाहते हैं। डिस्प्ले रिज़ॉल्यूशन को सूट करने के लिए आपको छवि के रिज़ॉल्यूशन को 84 * 48 में बदलना होगा। यहां एक साइट है जो आपको ऐसा करने में मदद करेगी:
ऑनलाइन कन्वर्ट
चरण 5: बिटमैप छवि को सी सरणी में कनवर्ट करना
अब, आपको.bmp छवि को C सरणी में बदलने के लिए एक सॉफ़्टवेयर का उपयोग करना होगा।
विंडोज़ उपयोगकर्ता LCDAssistant (फ़ाइल संलग्न) का उपयोग कर सकते हैं और मैकबुक उपयोगकर्ता LCDCreator (फ़ाइल संलग्न) का उपयोग कर सकते हैं।
एक बार जब आप छवि को परिवर्तित कर लेते हैं, तो सरणी की प्रतिलिपि बनाएँ। मैं आगे के चरणों में समझाऊंगा कि वास्तव में सरणी का उपयोग कैसे किया जाएगा।
चरण 6: कोड।
#include // लाइब्रेरी सहित LCD5110 myGLCD(8, 9, 10, 12, 11); // LCD ऑब्जेक्ट बनाना
बाहरी uint8_t ग्राफिक ; // ग्राफिक्स सहित
व्यर्थ व्यवस्था() {
myGLCD. InitLCD (); // एलसीडी को इनिशियलाइज़ करना
}
शून्य लूप () {
myGLCD.clrScr (); // क्लियरिंग स्क्रीन
myGLCD.drawBitmap(0, 0, ग्राफिक, ८४, ४८); // बिटमैप तैयार करना
myGLCD.update (); // एलसीडी अपडेट कर रहा है
}
एक अलग टैब बनाएं और इसे ग्राफिक्स के रूप में नाम दें
अब कस्टम ग्राफिक भाग के लिए।
हम SRAM के बजाय प्रोग्राम एमोरी में C कोड को सेव करेंगे क्योंकि हमें हमेशा छोटे RAM उपयोग की आवश्यकता होती है। ऐसा करने के लिए हमें एक पुस्तकालय और एक शब्द जैसे चित्रों या इस तरह शामिल करना होगा: (हम प्रोग्राम शब्द और पुस्तकालय शामिल करते हैं) [इसे ग्राफिक्स.सी भाग में दर्ज करें];
#include const अहस्ताक्षरित चार ग्राफिक PROGMEM= {
// वह सी सरणी दर्ज करें जिसे आपने पहले यहां कॉपी किया था
// और, मेरी ग्राफ़िक्स.c फ़ाइल डालें जिसे मैंने शामिल किया है
}
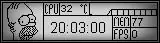
चरण 7: आपका काम हो गया

USB केबल के माध्यम से प्रोग्राम को arduino पर अपलोड करें, और आप जाने के लिए अच्छे हैं।
यहाँ एक और उदाहरण है जहाँ मैंने Nokia 5110 डिस्प्ले पर स्टोनसॉर का लोगो प्रदर्शित किया है।
मैं आलोचना के लिए खुला हूं, इसलिए कृपया इस निर्देश पर अपने विचार बेझिझक टिप्पणी करें। अगर आपको इस प्रोजेक्ट से संबंधित कोई समस्या है तो मुझे मैसेज करें।
इंस्टाग्राम- @moxigen
फेसबुक- मोक्ष जाधव
सिफारिश की:
ग्राफिक्स कार्ड डिस्प्ले: 4 कदम

ग्राफिक्स कार्ड डिस्प्ले: इस ट्यूटोरियल में, मैं आपको दिखाऊंगा कि एक पुराने ग्राफिक्स कार्ड को एक GPU कैसे काम करता है, इसके डिस्प्ले में बदलना है
SSD1306 I2C OLED 128x64 डिस्प्ले पर सर्किटपाइथन के साथ ग्राफिक्स एक इटिबिट्सी M4 एक्सप्रेस का उपयोग करते हुए: 13 चरण (चित्रों के साथ)

एसएसडी१३०६ आई२सी ओएलईडी १२८x६४ डिस्प्ले पर सर्किटपाइथन के साथ ग्राफिक्स एक इटसिबिट्सी एम४ एक्सप्रेस का उपयोग करते हुए: एसएसडी१३०६ ओएलईडी डिस्प्ले एक छोटा (०.९६"), सस्ता, व्यापक रूप से उपलब्ध, आई२सी, 128x64 पिक्सल के साथ मोनोक्रोम ग्राफिकल डिस्प्ले है, जो आसानी से इंटरफेस किया जाता है (केवल ४) तार) माइक्रोप्रोसेसर विकास बोर्डों जैसे रास्पबेरी पाई, अरुडिनो या
ग्राफिक्स टेस्ट ILI9341 TFT LCD SPI डिस्प्ले: 6 कदम

ग्राफिक्स टेस्ट ILI9341 TFT LCD SPI डिस्प्ले: एक 2.8 इंच SPI TFT को इंटरफेस करना जिसमें एक Arduino Uno के लिए ILI9341 चिप है
Arduino और Nokia 5110 डिस्प्ले के साथ DIY मृदा नमी मॉनिटर: 6 कदम (चित्रों के साथ)

Arduino और Nokia 5110 डिस्प्ले के साथ DIY मृदा नमी मॉनिटर: इस निर्देश में हम यह देखने जा रहे हैं कि Arduino का उपयोग करके एक बड़े Nokia 5110 LCD डिस्प्ले के साथ एक बहुत ही उपयोगी मृदा नमी मॉनिटर कैसे बनाया जाए। अपने Arduino से अपने पौधे की मिट्टी की नमी के स्तर को आसानी से मापें और दिलचस्प उपकरण बनाएं
LCD स्टूडियो में एक कस्टम डिस्प्ले बनाएं (G15 कीबोर्ड और LCD स्क्रीन के लिए): 7 कदम

LCD स्टूडियो में एक कस्टम डिस्प्ले बनाएँ (G15 कीबोर्ड और LCD स्क्रीन के लिए) अपना खुद का बनाने के लिए। यह उदाहरण एक डिस्प्ले बना रहा होगा जो केवल आधार दिखाता है
