विषयसूची:
- चरण 1: पुर्जे और उपकरण
- चरण 2: इलेक्ट्रॉनिक्स
- चरण 3: ESP8266 की प्रोग्रामिंग
- चरण 4: व्यूकाउंटर स्थापित करना
- चरण 5: आवरण
- चरण 6: परीक्षण करें और आनंद लें

वीडियो: निर्देश देखें काउंटर + ESP8266 गाइड: 6 कदम (चित्रों के साथ)

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:23

Youtube और Facebook के लिए सब्सक्राइबर काउंटर काफी सामान्य हैं, लेकिन इंस्ट्रक्शंस के लिए कुछ समान क्यों नहीं बनाया जाता है? ठीक यही हम करने जा रहे हैं: इस इंस्ट्रक्शनल में, हम इंस्ट्रक्शंस व्यू काउंटर बनाएंगे!
विचारों को इंटरवेब से कैप्चर करना होगा, इसलिए हम आवश्यक जानकारी प्राप्त करने के लिए सामान्य (और सस्ते) ESP8266 वाईफाई मॉड्यूल का उपयोग करेंगे। इसे कुछ कॉन्फ़िगरेशन की आवश्यकता है, लेकिन मैं इसे चालू करने और चलाने के लिए आवश्यक सभी चरणों से गुजरूंगा।
परियोजना को यथासंभव सुलभ रखने के लिए (यानी, 3D प्रिंटर, लेजर कटर या कण त्वरक की आवश्यकता नहीं है), मैंने मामले के लिए लेगो का उपयोग करने का निर्णय लिया! तो लेगो के उस बिन से बाहर निकलो और चलो निर्माण करें!
चरण 1: पुर्जे और उपकरण

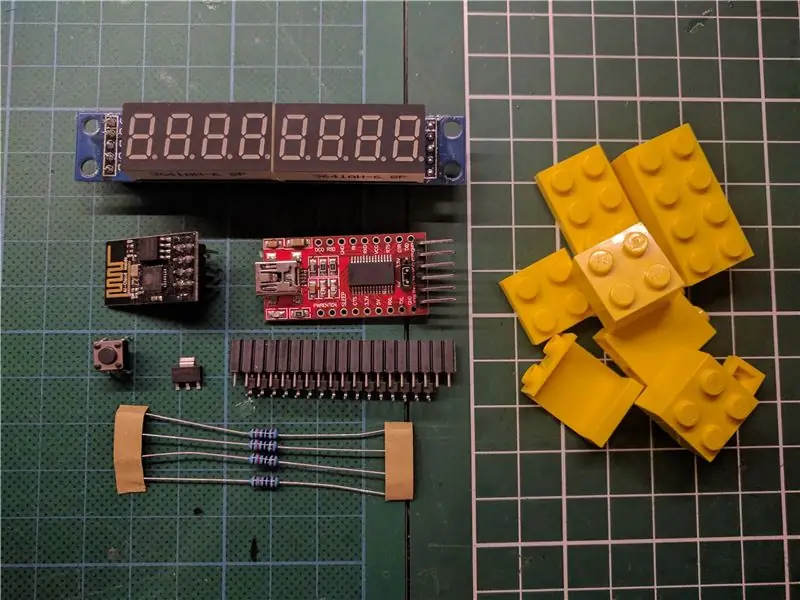
पार्ट्स
- ESP8266 ESP-01
- MAX7219 7 अंक एलईडी डिस्प्ले मॉड्यूल
- 3.3V संगत FTDI ब्रेकआउट (प्रोग्रामर)
- पिन हेडर
- 4x 10k ओम रोकनेवाला
- 2x पुश बटन
- 2x 10uF संधारित्र
- 3.3V नियामक (LM1117-3.3V)
- यूएसबी केबल
- लेगो!
कुल लागत: <10$
उपकरण
सोल्डरिंग आयरन
चरण 2: इलेक्ट्रॉनिक्स



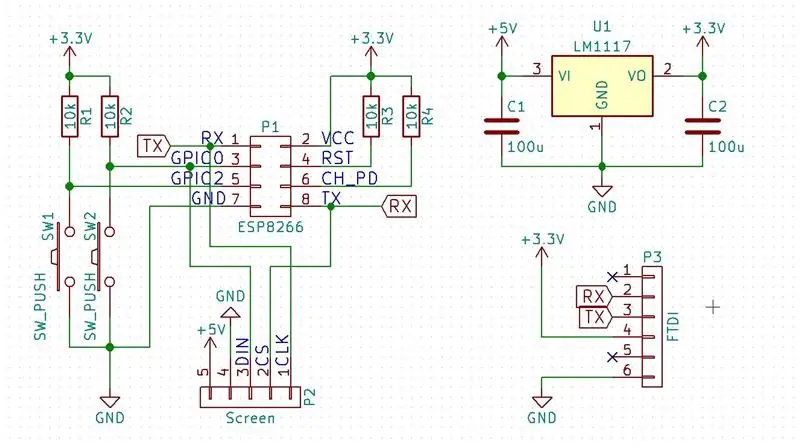
आइए सर्किट बनाकर प्रोजेक्ट शुरू करें।
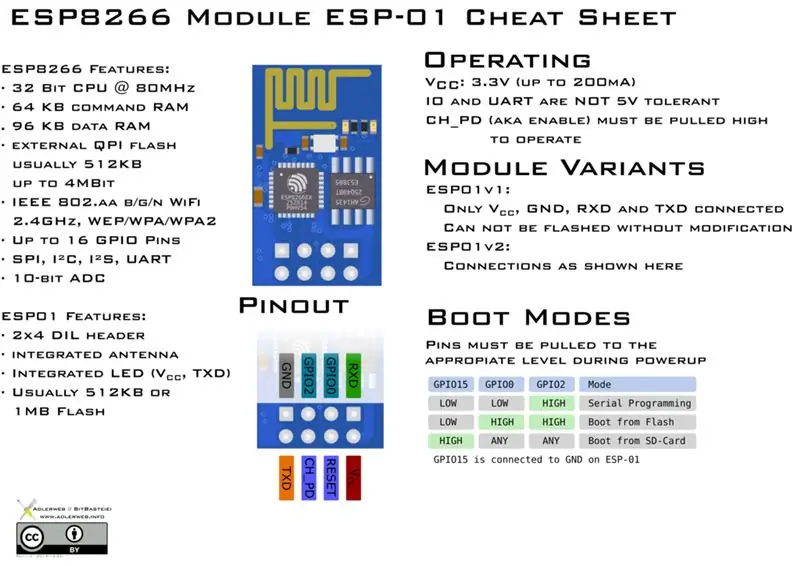
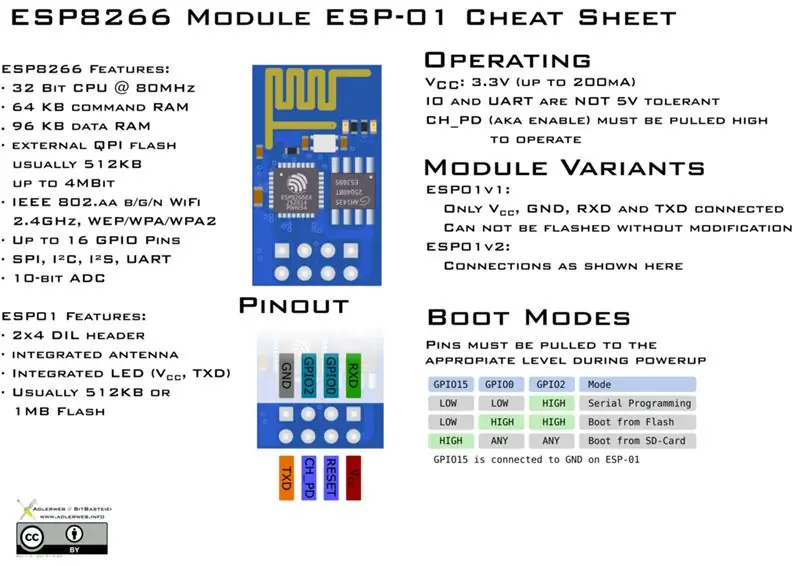
परियोजना के इलेक्ट्रॉनिक्स बहुत जटिल नहीं हैं, लेकिन ESP8266 मॉड्यूल को काम करने के लिए कुछ विशेष उपचार की आवश्यकता होती है। तो सबसे पहले, यह ईएसपी चीज क्या है?
ESP8266 को कम लागत वाली वाईफाई चिप के रूप में जाना जाता है, लेकिन इसमें एक पूर्ण माइक्रोकंट्रोलर इकाई क्षमता भी है। यह उन परियोजनाओं के लिए आदर्श बनाता है जिनके लिए वाईफाई की आवश्यकता होती है और हमारे 7 सेगमेंट डिस्प्ले जैसे बाहरी घटकों को नियंत्रित करना होता है। प्रोग्रामिंग USB से सीरियल कनवर्टर के साथ की जाती है, जिसे FTDI कनवर्टर भी कहा जाता है।
ढांच के रूप में
घटकों को बस योजनाबद्ध तरीके से जोड़ा जा सकता है, लेकिन यहां थोड़ी अधिक जानकारी दी गई है।
सबसे पहले, ESP8266 3.3V से संचालित होता है, जबकि डिस्प्ले (और USB जिसे हम पावर के लिए उपयोग करेंगे) 5V पर काम करता है। इसका मतलब है कि हमें ESP8266 के लिए USB के 5V को 3.3V में बदलने के लिए वोल्टेज कनवर्टर की आवश्यकता होगी।
ESP8266 को पावर देते समय, यह अपने IO पिन पर वोल्टेज के आधार पर अपने "बूट मोड" में से एक में प्रवेश करेगा। दूसरे शब्दों में: यदि हम चाहते हैं कि यह बूट होने पर हमारे कोड को निष्पादित करे, तो हमें इसे कॉन्फ़िगर करना होगा! प्रोग्राम निष्पादन के लिए इसका अर्थ है:
- CH_PD से VCC
- आरएसटी से वीसीसी
- GPIO0 से VCC
- GPIO2 से VCC
डिवाइस की प्रोग्रामिंग के लिए, यह अनुवाद करता है:
- CH_PD से VCC
- आरएसटी से वीसीसी
- GPIO0 से GND
- GPIO2 से VCC
जैसा कि देखा जा सकता है, अंतर केवल GPIO0 पिन की स्थिति का है। इसलिए, हम प्रोग्रामिंग करते समय GPIO0 को GND से जोड़ने के लिए एक पुश बटन देंगे। बूट करने के बाद, हमारे मामले में 2 चीजों के लिए पिन का स्वतंत्र रूप से उपयोग किया जा सकता है:
- इनपुट के रूप में: GPIO2 से जुड़ा एक बटन है।
- स्क्रीन चला रहा है। चूंकि इसे 2 से अधिक संकेतों की आवश्यकता है, इसलिए TX और RX लाइन का उपयोग IO के रूप में भी किया जाएगा।
अब जब हमारे पास संचालन का सिद्धांत समाप्त हो गया है, तो हम इसे एक भौतिक डिजाइन में अनुवाद कर सकते हैं।
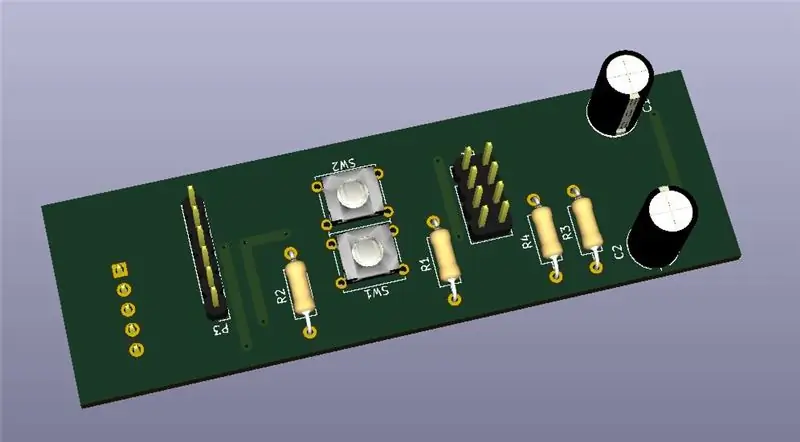
पीसीबी
पीसीबी बनाने के लिए, मैंने KiCad (एक ओपन सोर्स PCB लेआउट सॉफ्टवेयर) में एक परफ़ॉर्म / स्ट्रिपबोर्ड लेआउट डिज़ाइन किया। ग्रिड रिक्ति को 2.54 मिमी (0.1 इंच) पर सेट करके, आप लेआउट बना सकते हैं जिसे स्ट्रिपबोर्ड पर मिलाया जा सकता है।
यह इलेक्ट्रॉनिक्स को एक साथ मिलाप करना बहुत आसान बनाता है: बस डिज़ाइन का प्रिंट आउट लें (पीडीएफ के रूप में शामिल) और स्ट्रिपबोर्ड पर डिज़ाइन की प्रतिलिपि बनाएँ। स्क्रीन, FTDI और ESP8266 को जोड़ने के लिए हेडर पिन का उपयोग करें।
टांका लगाने के बाद, परफ़ॉर्मर को सही आकार में काटें और सभी घटकों में प्लग करें। एक साथ मिलाप किए गए इलेक्ट्रॉनिक्स के साथ हम कुछ कोड के साथ उनमें जान फूंक सकते हैं!
चरण 3: ESP8266 की प्रोग्रामिंग


पुस्तकालयों की स्थापना
इससे पहले कि हम Arduino IDE का उपयोग करके बोर्ड पर कोई कोड अपलोड कर सकें, हमें इसके पुस्तकालयों को जोड़ना होगा। यह अगले चरणों का पालन करके किया जा सकता है:
- फ़ाइल> वरीयताएँ पर जाएँ और "अतिरिक्त बोर्ड प्रबंधक URL" बॉक्स में निम्नलिखित लिंक पेस्ट करें:
- टूल्स>बोर्ड्स>बोर्ड्स मैनेजर पर जाएं और ESP8266 खोजें
- इस विंडो से, नवीनतम पैकेज स्थापित करें
- आईडीई को पुनरारंभ करें
- टूल्स>बोर्ड्स से, बोर्ड के रूप में "जेनेरिक ईएसपी8266 मॉड्यूल" चुनें
- स्केच खोलें और इसे (ctrl+R) रेंडर करके देखें कि बोर्ड सही तरीके से जोड़ा गया है या नहीं।
कोड अपलोड करना
अपने डिवाइस को प्रोग्राम करने के लिए, हमें इसे प्रोग्रामिंग मोड में डालना होगा और इसे FTDI ब्रेकआउट बोर्ड से कनेक्ट करना होगा। यह उपयुक्त पिन को वीसीसी या जीएनडी तक खींचकर और नीचे सूचीबद्ध के अनुसार कनेक्शन बनाकर किया जा सकता है।
- CH_PD से VCC
- आरएसटी से वीसीसी
- GPIO0 से GND
- GPIO2 से VCC
- FTDI का RX से TX
- FTDI का TX से RX
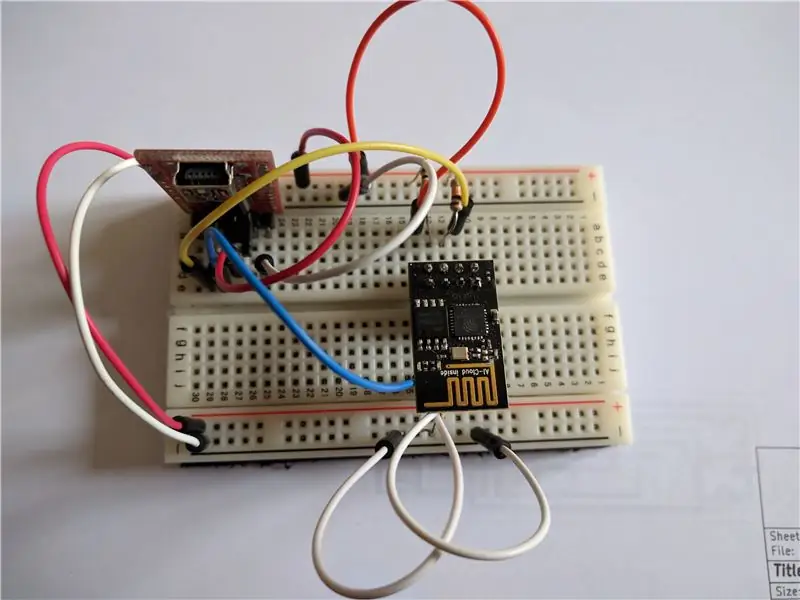
सौभाग्य से, वे सभी कनेक्शन हमारे पीसीबी पर पहले से मौजूद हैं। मैंने इसे पहले ब्रेडबोर्ड पर आज़माया, और जैसा कि आप देख सकते हैं, यह थोड़ा अनाड़ी है। तो कोड अपलोड करने के लिए:
- डिस्प्ले निकालें और FTDI में प्लग करें
- USB केबल कनेक्ट करते समय प्रोग्राम बटन को दबाए रखें
- कोड अपलोड करें। अपलोड करने के बाद "सेट नेट" प्रदर्शित होना चाहिए
संभावित त्रुटियां
"त्रुटि: espcomm_upload_mem_failed" जैसे अपलोड करते समय आपको एक त्रुटि मिल सकती है, बस कोड को फिर से अपलोड करें। यदि पावरअप पर डिस्प्ले खाली रहता है, तो कोड को फिर से अपलोड करें।
कोड चल रहा है
हमारे द्वारा अभी अपलोड किए गए कोड को चलाने के लिए, GPIO0 पिन को VCC पर खींचकर प्रोग्रामिंग मोड को अक्षम कर दिया जाना चाहिए। या हमारे मामले में, प्रोग्राम बटन दबाए बिना डिवाइस को पावर दें।
कोड अपलोड और चलने के साथ, अब हम अपने व्यूकाउंटर को कॉन्फ़िगर कर सकते हैं!
चरण 4: व्यूकाउंटर स्थापित करना



व्यूकाउंटर का विन्यास वेबपेज इंटरफेस के माध्यम से किया जाता है। यह हर बार कोड को फिर से अपलोड करने के बजाय तुरंत सेटिंग बदलने की अनुमति देता है।
वेब सर्वर को कॉन्फ़िगर करना
- यूनिट को चालू करें और "सेट नेट" के प्रदर्शित होने की प्रतीक्षा करें
- मोड बटन दबाएं, डिवाइस "सेटअप" दिखाएगा
- अपने पीसी पर, अपने वाईफाई नेटवर्क पर जाएं और "इंस्ट्रक्शंस हिट काउंटर" चुनें (जब पासवर्ड मांगा जाए, तो 'पासवर्ड' दर्ज करें।)
- एक ब्राउज़र विंडो खुलनी चाहिए (अन्यथा स्वयं खोलें और 192.168.4.1 टाइप करें)
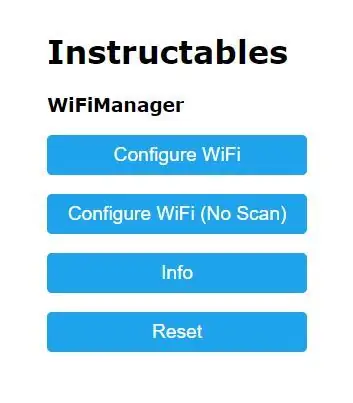
- एक पेज खुलता है, "वाईफाई कॉन्फ़िगर करें" दबाएं
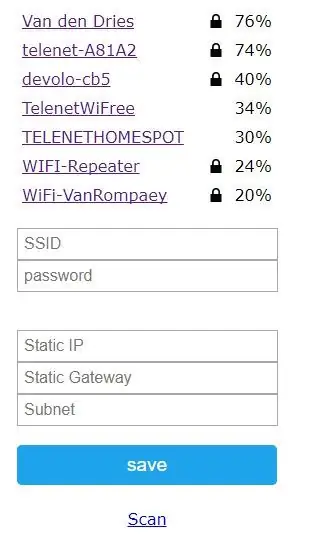
- एक नेटवर्क चुनें और अपना पासवर्ड टाइप करें। एक स्थिर आईपी, गेटवे और सबनेट भरें
- सहेजें दबाएं, एक पुष्टिकरण पृष्ठ दिखाई देगा
अब जब ESP8266 हमारे वाईफाई नेटवर्क से जुड़ा है, तो हम अपने इंस्ट्रक्शनल क्रेडेंशियल्स को भर सकते हैं।
उपयोगकर्ता सेटअप
- एक ब्राउज़र खोलें और पिछले चरण में आपके द्वारा चुने गए स्थिर आईपी में टाइप करें।
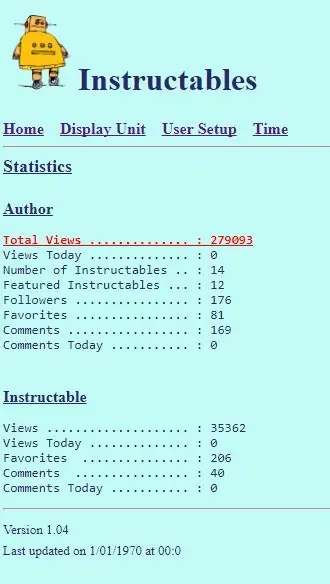
- "उपयोगकर्ता सेटअप" टैब पर जाएं
- अपने इंस्ट्रक्शंस का नाम भरें और सेव करें
- किसी विशिष्ट निर्देश के विचार देखने के लिए, पृष्ठ पर दिए गए निर्देशों का पालन करें
- सहेजें दबाएं, अब आपके विचार प्रदर्शित होंगे!
- अधिक विकल्पों के लिए, सेटिंग्स को एक्सप्लोर करें;)
काउंटर अब पूरी तरह कार्यात्मक है, लेकिन फिर भी थोड़ा सुस्त दिखता है। आइए इसे एक भयानक मामला बनाकर बदलें!
ध्यान दें
इस परियोजना का कोड इस भयानक आदमी से आता है: https://www.instructables.com/id/Instructables-Hi… कोड का सारा श्रेय उसे जाता है, मैं इसका उपयोग केवल परियोजना का अपना संस्करण बनाने के लिए कर रहा हूं। मेरे द्वारा इसे लिखने का मुख्य कारण यह है कि मुझे इसे काम करने के लिए कुछ चीजों को एक साथ पहेली करना पड़ा (जैसे कि ESP8266 को कैसे प्रोग्राम करना है, पुस्तकालयों को जोड़ना, इंस्ट्रक्शंस आईडी प्राप्त करना, पीसीबी बनाना, …) और एक पूर्ण स्टैंडअलोन गाइड बनाना चाहता था।.
चरण 5: आवरण



यह वह हिस्सा है जहां आप सुपर क्रिएटिव हो सकते हैं। कोई भी मामला काम कर सकता है, लेकिन एक अच्छा बनाना किसी प्रोजेक्ट को बना या बिगाड़ सकता है। इसलिए, मैंने लेगो से अपना बनाने का फैसला किया!
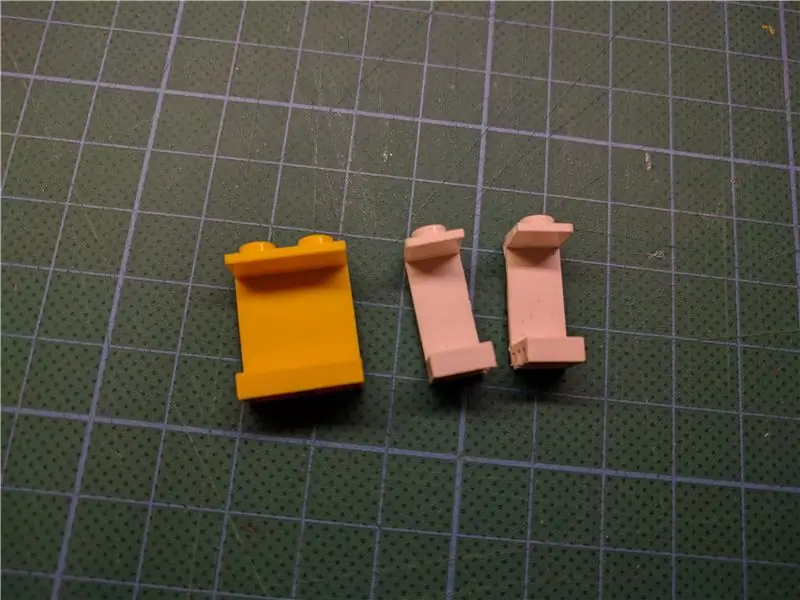
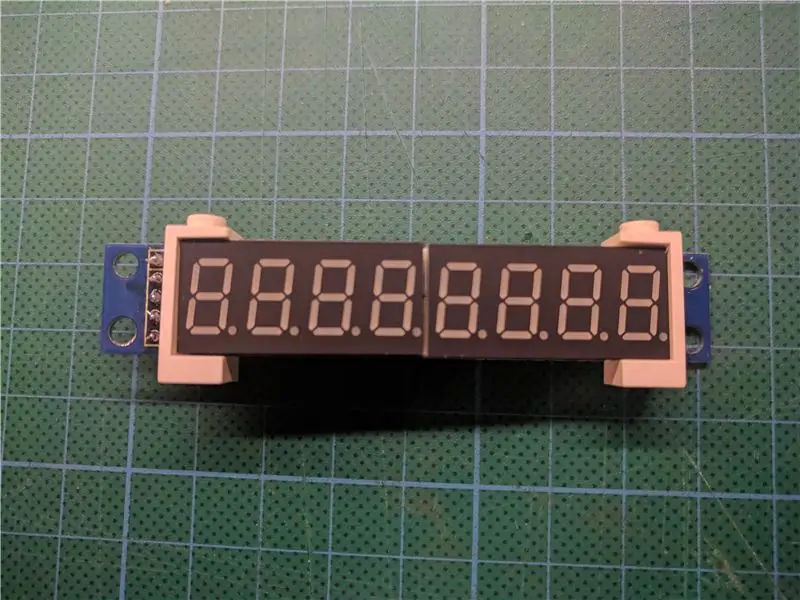
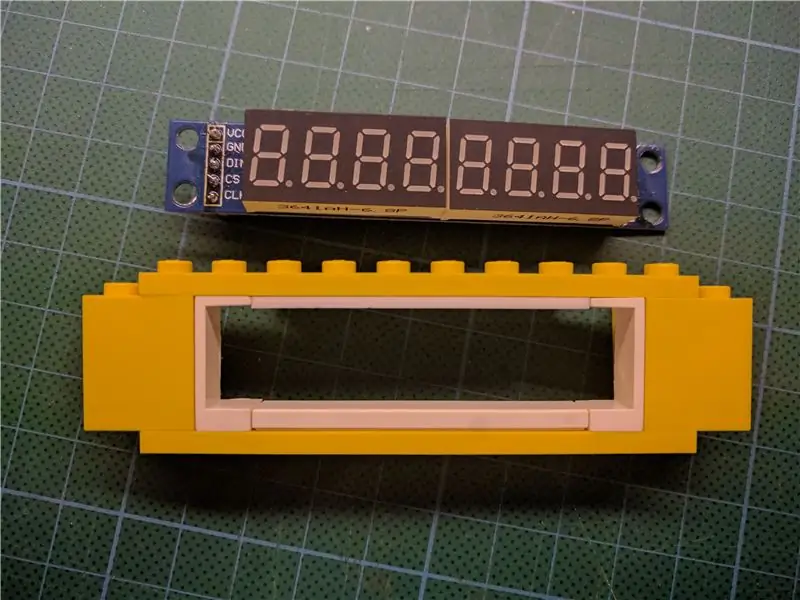
स्क्रीन माउंट करना
स्क्रीन को ठीक करने के लिए, मैंने पाया कि "साइड सपोर्ट के बिना लेगो पैनल" स्क्रीन पर पूरी तरह से फिट बैठता है। केवल एक नकारात्मक पहलू है: यह मेरी इच्छा से दोगुना चौड़ा है… सौभाग्य से, इसे 2 में काटकर आसानी से हल किया जा सकता है। अब हमारे पास प्रदर्शन के लिए एक अच्छा माउंट है, और पूरे मामले के लिए एक अच्छा प्रारंभिक बिंदु है!
पत्र बनाना
यह और अधिक स्पष्ट करने के लिए कि यह एक दृश्य काउंटर है, मैं "विचार" के साथ एक लेबल शामिल करना चाहता था। लेकिन फिर मैंने सोचा, जब आप लेगो से पत्र बना सकते हैं तो बेवकूफ लेबल का उपयोग क्यों करें? तो मैंने यही किया!मैंने अक्षरों का एक क्लोज अप इस तरह शामिल किया कि उन्हें दोहराने में आसानी हो।
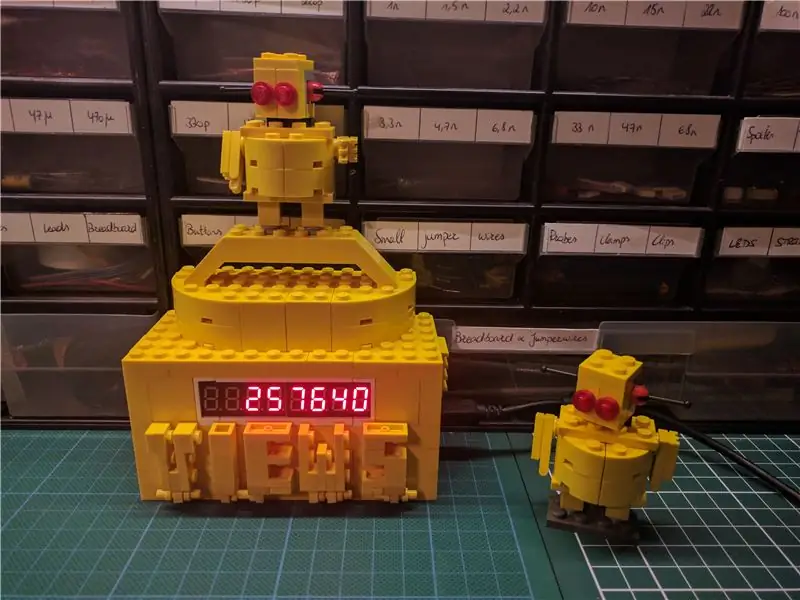
रोबोट बनाना
मैं इस निर्माण को समाप्त करने के लिए कुछ ढूंढ रहा था, और इस भयानक निर्देश पर ठोकर खाई:
लेगो से निर्मित इंस्ट्रक्शंसेबल रोबोट, व्यू काउंटर के लिए एकदम सही साथी! मैं इसे यहाँ बनाने के विस्तृत चरणों में नहीं जाऊँगा, क्योंकि इसे मूल निर्देश में चरण दर चरण समझाया गया है। हमारा छोटा साथी हमारे मामले का अंतिम स्पर्श है; हमारा काम हो गया!
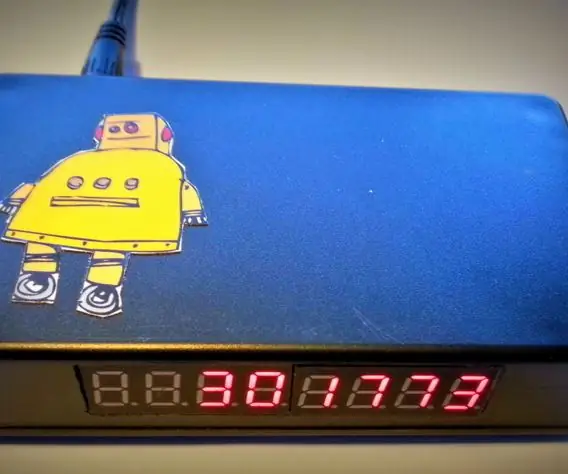
चरण 6: परीक्षण करें और आनंद लें

किये गये! हमारे नए व्यू काउंटर का परीक्षण करने के लिए केवल एक चीज बची है।
इसे USB पोर्ट से कनेक्ट करें और अपने विचारों की प्रशंसा करें! मुझे आशा है कि आपको यह प्रोजेक्ट पसंद आया होगा और आप कुछ ऐसा ही बनाने के लिए प्रेरित होंगे।
बेझिझक मेरे अन्य निर्देश देखें:
सिफारिश की:
एक ESP8266 और एक टचस्क्रीन के साथ DIY गीजर काउंटर: 4 कदम (चित्रों के साथ)

एक ESP8266 और एक टचस्क्रीन के साथ DIY Geiger काउंटर: अद्यतन: वाईफ़ाई और अन्य अतिरिक्त सुविधाओं के साथ नया और बेहतर संस्करण HEREI ने एक Geiger काउंटर को डिज़ाइन और निर्मित किया है - एक ऐसा उपकरण जो आयनकारी विकिरण का पता लगा सकता है और अपने उपयोगकर्ता को खतरनाक परिवेश विकिरण स्तरों के सभी के साथ चेतावनी दे सकता है- बहुत परिचित क्लिक नहीं
इंस्ट्रक्शंस हिट काउंटर (ESP8266-01): 8 कदम (चित्रों के साथ)

इंस्ट्रक्शंस हिट काउंटर (ESP8266-01): २३-०१-२०१८ फर्मवेयर अपडेट कुछ समय पहले, मैंने "इंस्ट्रक्शंस हिट काउंटर" एक वायर्ड नेटवर्क शील्ड के साथ इंस्ट्रक्शंस एपीआई, और एक Arduino Uno का उपयोग करना। हालाँकि, Arduino Uno की सीमित RAM के साथ, मैं t प्राप्त करने में असमर्थ था
ESP8266 IoT के साथ YouTube सब्सक्राइबर काउंटर: 5 कदम (चित्रों के साथ)

ESP8266 IoT के साथ YouTube सब्सक्राइबर काउंटर: यहां मैं आपके लिए अपना पहला इंटरनेट ऑफ थिंग्स (IoT) प्रोजेक्ट लेकर आया हूं। मैं एक नया यूट्यूबर हूं और यह मेरे लिए बहुत अच्छा लगता है कि मैं अपने ग्राहकों की गिनती अपने डेस्क या दीवार पर कर सकूं। इसी कारण से मैंने इस अविश्वसनीय परियोजना को आपके लिए आसान और उपयोगी बना दिया है
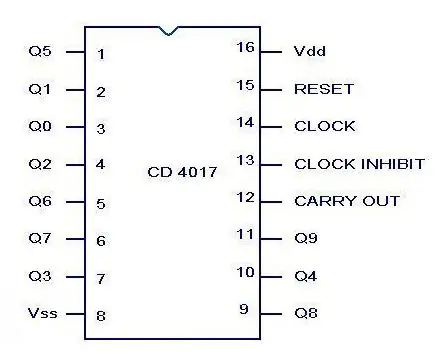
NODEMCU LUA ESP8266 CD4017 दशक काउंटर के साथ: 4 कदम (चित्रों के साथ)

NODEMCU LUA ESP8266 CD4017 दशक काउंटर के साथ: CD4017 एक दशक का काउंटर / डिवाइडर है। इसका मतलब यह है कि जब वह एक पल्स प्राप्त करता है तो वह इसे गिनता है और एक आउटपुट को उपयुक्त पिन पर भेजता है। यह उपयोग करने के लिए काफी आसान आईसी है और आप या तो ब्रेड बोर्ड पर सर्किट बना सकते हैं या ईबे से एक खरीद सकते हैं
डैशबोर्ड देखें Emoncms और ESP8266 + Arduino #IoT: 7 चरण (चित्रों के साथ)

डैशबोर्ड देखें Emoncms और ESP8266 + Arduino #IoT: लंबे समय से मैंने Emoncms प्लेटफॉर्म का परीक्षण किया है और इस अवसर में मैं आपको अंतिम परिणाम और डैशबोर्ड और / या विज़ुअलाइज़ेशन की गुणवत्ता दिखाऊंगा। मैंने कुछ ट्यूटोरियल लिए हैं जो काम करेंगे मध्यवर्ती चरणों के रूप में। हम एक कल्पना करेंगे
