विषयसूची:
- चरण 1: माइक्रोसॉफ्ट एक्सेल के साथ अपनी साइट का खाका तैयार करें
- चरण 2: एक पृष्ठ से दूसरे पृष्ठ पर लिंक दिखाएं
- चरण 3: होम पेज और उन पेजों को दिखाएं जिनसे यह लिंक करता है।
- चरण 4: अपनी वेबसाइट में शेष पृष्ठ दर्ज करें
- चरण 5: अपनी वेबसाइट का विश्लेषण करने के लिए इसका उपयोग करके वेबसाइट ब्लूप्रिंट समाप्त करें

वीडियो: वेबसाइट ब्लूप्रिंट बनाने के बारे में सब कुछ: 5 कदम

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:23



यह मुफ्त वेबसाइट ब्लूप्रिंट एक दस्तावेज है जिसका उपयोग आप एक सफल कीवर्ड केंद्रित सामग्री वेबसाइट के निर्माण की योजना बनाने के लिए करते हैं। यह खाका Microsoft Excel के भीतर उपयोग में आसान घटकों के साथ बनाया गया है, हालांकि एक ही चीज़ को पूरा करने के लिए कई अलग-अलग सॉफ़्टवेयर पैकेजों का उपयोग किया जा सकता है। वेबसाइट ब्लूप्रिंट आपके द्वारा बनाए गए पृष्ठों, आपके द्वारा उपयोग किए जाने वाले कीवर्ड और वेबसाइट के भीतर के पेज एक-दूसरे से कैसे लिंक होते हैं, इस पर नज़र रखने के लिए एक दृश्य तरीके के रूप में कार्य करता है। खाका भी एक महान नियोजन सहायता है क्योंकि यह आपको कीवर्ड की मांग और लाभप्रदता को रिकॉर्ड करने और आपकी वेबसाइट के संगठन पर नोट्स जारी रखने की अनुमति देता है क्योंकि यह बढ़ता है। यह मुफ्त वेबसाइट ब्लूप्रिंट मूल रूप से आपकी वेबसाइट के लिए एक "बिजनेस प्लान" है। इस निर्देश में दिखाए गए स्प्रेडशीट उदाहरण साइटसेल इंक से "साइट बिल्ड इट" का उपयोग करके एक वेबसाइट बनाने से संबंधित हैं। लेकिन दिखाए गए मूल सिद्धांतों का उपयोग अन्य प्रकार के ई-कॉमर्स वेब होस्टिंग और वेबसाइट निर्माण कार्यक्रमों के साथ किया जा सकता है।
चरण 1: माइक्रोसॉफ्ट एक्सेल के साथ अपनी साइट का खाका तैयार करें

यह निर्देशयोग्य Microsoft Excel का उपयोग करता है लेकिन कई अलग-अलग सॉफ़्टवेयर पैकेजों का उपयोग किया जा सकता है
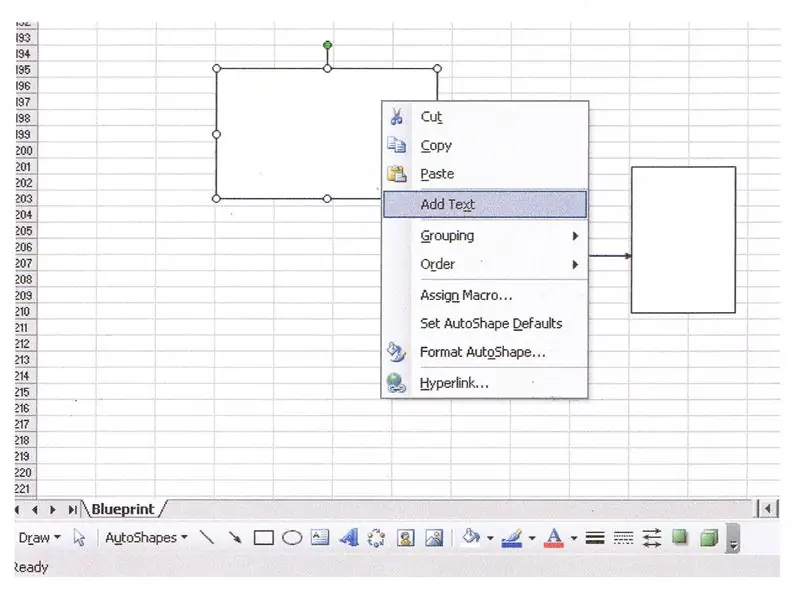
एक नई स्प्रैडशीट खोलें और किसी भी टूलबार पर राइट क्लिक करें टूलबार की सूची को नीचे स्क्रॉल करें और "ड्राइंग" टूलबार पर क्लिक करें ड्रॉइंग टूलबार आपकी स्क्रीन के नीचे पॉप हो जाता है। अपनी वेबसाइट के प्रत्येक पृष्ठ का प्रतिनिधित्व करने के लिए आयत उपकरण का चयन करें और आयत बनाएं। अपने होम पेज के लिए आयत को स्प्रेडशीट के सबसे ऊपर रखें। आयत में राइट क्लिक करें और "टेक्स्ट जोड़ें" चुनें। अपने होम पेज के लिए, वह कीवर्ड चुनें जो आपकी वेबसाइट थीम को परिभाषित करता है। फिर अन्य महत्वपूर्ण जानकारी जैसे कीवर्ड मासिक मांग, लाभप्रदता सूचकांक और नोट्स जैसे कि यह पृष्ठ किससे लिंक करता है, जोड़ें।
चरण 2: एक पृष्ठ से दूसरे पृष्ठ पर लिंक दिखाएं

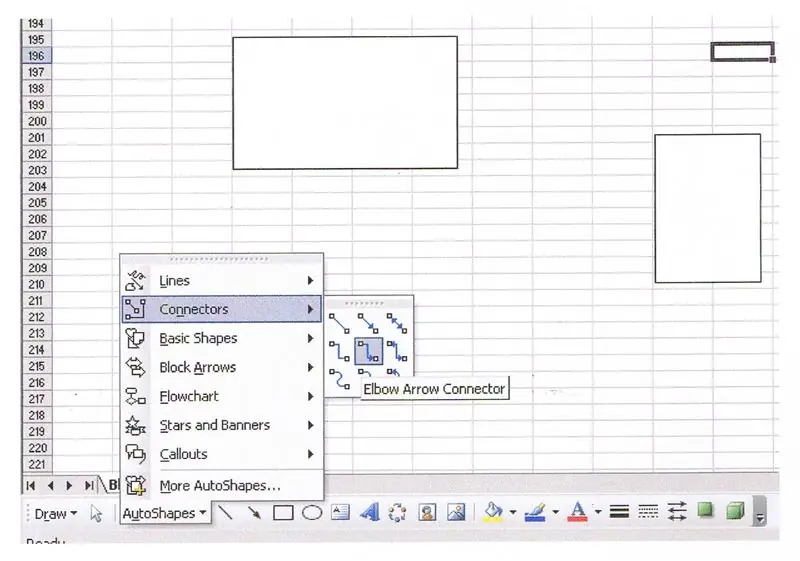
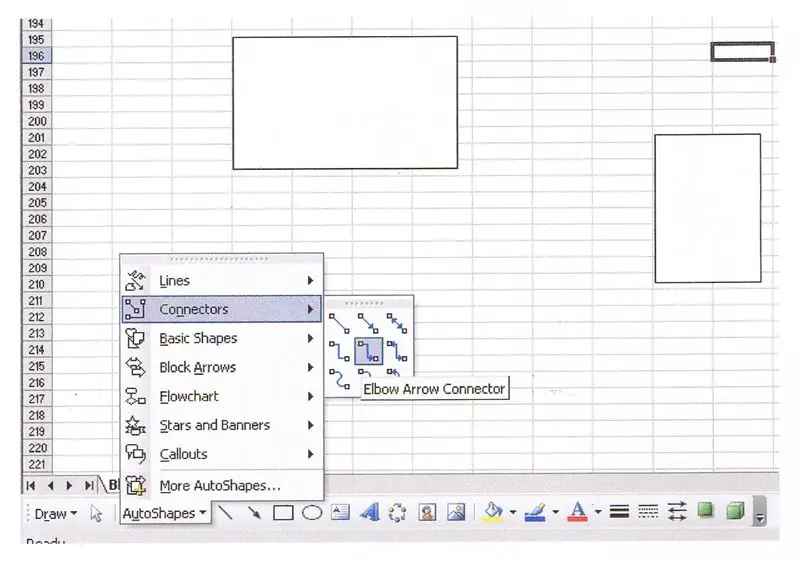
कनेक्शन टूल प्राप्त करने के लिए "ऑटो शेप्स" में डाउन एरो पर क्लिक करें। आयतों को जोड़ने के लिए उपयोग किए जाने वाले तीरों का चयन करने के लिए कनेक्शन टूल पर क्लिक करें
इस मामले में आप अपने होम पेज का प्रतिनिधित्व करने वाले आयत से एक तीर को अपने नेविगेशन बार के सभी पृष्ठों का प्रतिनिधित्व करने वाले अन्य आयतों से जोड़ते हैं। तीर या कनेक्टर यह दर्शाते हैं कि आपकी वेबसाइट के पृष्ठ एक साथ कैसे जुड़े हैं। होम पेज आपकी वेबसाइट नेविगेशन बार में दिखाए गए सभी पेजों से जुड़ा हुआ है अब आपके पास अपनी पूरी वेबसाइट संरचना को कागज पर रखने की जरूरत है।
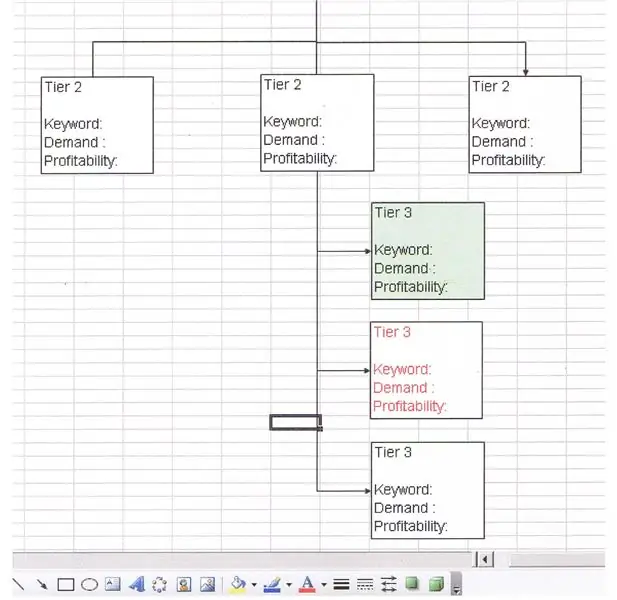
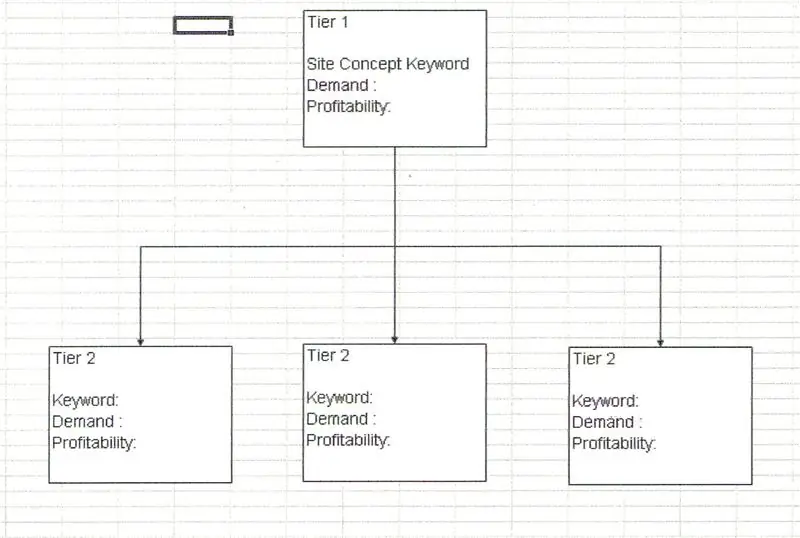
चरण 3: होम पेज और उन पेजों को दिखाएं जिनसे यह लिंक करता है।

अब आप उन सभी पेजों को दिखा सकते हैं जिनसे आपके होम पेज जुड़े हुए हैं।
प्रत्येक पृष्ठ के लिए महत्वपूर्ण डेटा दर्ज करें जैसे मासिक कीवर्ड मांग और कीवर्ड लाभप्रदता। आपका होम पेज उच्चतम मांग और लाभप्रदता वाले कीवर्ड पर केंद्रित होना चाहिए। जिन पेजों से आपका होम पेज लिंक होता है या आपके नेविगेशन बार के पेजों को आपकी दूसरी सबसे अच्छी कीवर्ड डिमांड और प्रॉफिटेबिलिटी कीवर्ड्स पर फोकस करना चाहिए। आपको इस उपयोगी जानकारी के साथ केवल एक आयत बनाने की आवश्यकता है और फिर इसे अपनी वेबसाइट के अन्य सभी पृष्ठों के लिए आयत बनाने के लिए एक पेस्ट की प्रतिलिपि बनाएँ। पाठ जानकारी को आवश्यकतानुसार संपादित किया जा सकता है।
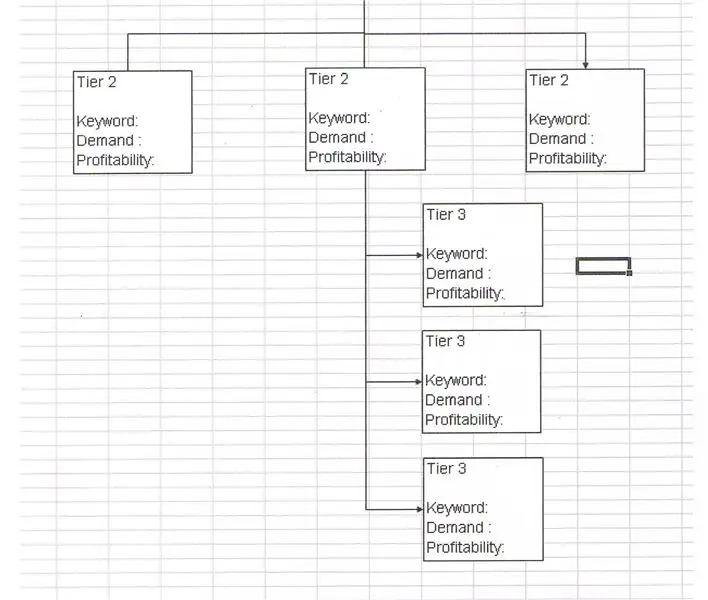
चरण 4: अपनी वेबसाइट में शेष पृष्ठ दर्ज करें

आपके नेविगेशन बार के प्रत्येक पृष्ठ में ऐसे पृष्ठ होंगे जिनसे वे लिंक भी करते हैं।
आप नेविगेशन बार में सूचीबद्ध प्रत्येक पृष्ठ के नीचे आयतों को संपादित करके और चिपकाकर इसे संपादित करके दिखा सकते हैं। प्रत्येक पृष्ठ के लिए पाठ जानकारी को फिर से संपादित करें इन पृष्ठों के लिए कीवर्ड की मांग सामान्य रूप से आपके नेविगेशन बार के पृष्ठों की तुलना में बहुत कम होगी। लेकिन ये पृष्ठ संबंधित हैं और इसलिए उनके लिंक पहले बताए गए कनेक्शन टूल का उपयोग करके दिखाए जाते हैं।
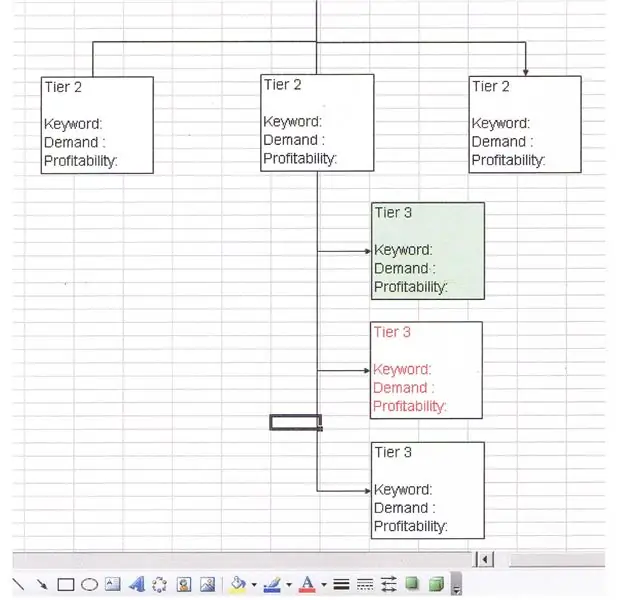
चरण 5: अपनी वेबसाइट का विश्लेषण करने के लिए इसका उपयोग करके वेबसाइट ब्लूप्रिंट समाप्त करें

एक बार जब आपकी वेबसाइट तैयार हो जाती है और चल रही होती है, तो आप साइट ब्लूप्रिंट का उपयोग यह ट्रैक करने के लिए कर सकते हैं कि यह कैसे कर रहा है यदि आपको पता चलता है कि आपकी वेबसाइट के पृष्ठों को Google या किसी अन्य खोज इंजन द्वारा अच्छी तरह से रैंक किया गया है, तो उस पृष्ठ का प्रतिनिधित्व करने वाले आयत को हरे रंग में रंगकर इंगित करें. यह एक त्वरित दृश्य संकेत देता है कि यह पृष्ठ अच्छा प्रदर्शन कर रहा है और इस पर बहुत कम ध्यान देने की आवश्यकता है। दूसरी ओर यदि आपके किसी वेबपेज में उच्च मांग और लाभप्रदता के आंकड़े हैं और आपके ट्रैफ़िक आंकड़े बताते हैं कि यह खोज इंजन द्वारा नहीं पाया गया है, तो टेक्स्ट को रंग दें आयत में जो इसे लाल रंग का प्रतिनिधित्व करता है। यह आपके लिए उस पेज पर काम करने का संकेत हो सकता है। वेबसाइट बनाने वाले किसी भी व्यक्ति के लिए यह वेबसाइट स्प्रेडशीट टूल एक उपयोगी टूल होना चाहिए। एक बार जब आप बहुत सारे पेज बना लेते हैं, तो यह ट्रैक करना मुश्किल हो जाता है कि कौन सा पेज किस पेज से लिंक है और किन पेजों पर आपको ध्यान देना चाहिए। यह टूल आपको अपनी वेबसाइट को क्रम में लाने के लिए आवश्यक सभी चीजें देगा। यदि आपको अधिक जानकारी की आवश्यकता है, तो यह मेरा संपर्क फ़ॉर्म है।
सिफारिश की:
स्कारा रोबोट: फॉरवर्ड और इनवर्स किनेमेटिक्स के बारे में सीखना !!! (प्लॉट ट्विस्ट प्रोसेसिंग का उपयोग करके ARDUINO में रीयल टाइम इंटरफ़ेस बनाना सीखें !!!!): 5 चरण (चित्रों के साथ)

स्कारा रोबोट: फॉरवर्ड और इनवर्स किनेमेटिक्स के बारे में सीखना !!! (प्लॉट ट्विस्ट लर्न हाउ हाउ टू मेक ए रियल टाइम इंटरफेस इन अर्डिनो इन प्रॉसेसिंग !!!!): एक स्कारा रोबोट उद्योग जगत में एक बहुत लोकप्रिय मशीन है। यह नाम सेलेक्टिव कंप्लेंट असेंबली रोबोट आर्म या सेलेक्टिव कंप्लेंट आर्टिकुलेटेड रोबोट आर्म दोनों के लिए है। यह मूल रूप से तीन डिग्री का स्वतंत्रता रोबोट है, पहले दो डिस्प्ले होने के नाते
रिले के बारे में आपको जो कुछ पता होना चाहिए: 6 कदम (चित्रों के साथ)

रिले के बारे में आप सभी को पता होना चाहिए: एक रिले क्या है? रिले एक विद्युत संचालित स्विच है। कई रिले एक स्विच को यांत्रिक रूप से संचालित करने के लिए एक इलेक्ट्रोमैग्नेट का उपयोग करते हैं, लेकिन अन्य ऑपरेटिंग सिद्धांतों का भी उपयोग किया जाता है, जैसे कि सॉलिड-स्टेट रिले। रिले का उपयोग किया जाता है जहां इसे नियंत्रित करना आवश्यक होता है
एलईडी के बारे में आपको जो कुछ पता होना चाहिए: 7 कदम (चित्रों के साथ)

एल ई डी के बारे में आप सभी को पता होना चाहिए: एक प्रकाश उत्सर्जक डायोड एक इलेक्ट्रॉनिक उपकरण है जो प्रकाश को तब उत्सर्जित करता है जब उसमें से करंट प्रवाहित होता है। एल ई डी छोटे, अत्यंत कुशल, उज्ज्वल, सस्ते, इलेक्ट्रॉनिक घटक हैं। लोग सोचते हैं कि LED केवल सामान्य प्रकाश उत्सर्जक घटक हैं & प्रवृत्त होना
शुरुआती इलेक्ट्रॉनिक्स के बारे में आपको जो कुछ पता होना चाहिए: 12 कदम

सब कुछ जो आप शुरुआती इलेक्ट्रॉनिक्स के बारे में जानना चाहते हैं: फिर से नमस्कार। इस निर्देशयोग्य में हम एक बहुत व्यापक विषय को शामिल करेंगे: सब कुछ। मुझे पता है कि यह असंभव लग सकता है, लेकिन अगर आप इसके बारे में सोचते हैं, तो हमारी पूरी दुनिया को इलेक्ट्रॉनिक सर्किटरी द्वारा नियंत्रित किया जाता है, जल प्रबंधन से लेकर कॉफी के उत्पादन तक
कनवर्ट करें (बस के बारे में) किसी भी मीडिया फ़ाइल को (बस के बारे में) किसी भी अन्य मीडिया फ़ाइल को मुफ्त में !: 4 कदम

कनवर्ट करें (बस के बारे में) किसी भी मीडिया फ़ाइल को (बस के बारे में) किसी भी अन्य मीडिया फ़ाइल को मुफ्त में !: मेरा पहला निर्देश योग्य, चीयर्स! वैसे भी, मैं Google पर एक मुफ्त प्रोग्राम की तलाश में था जो मेरी Youtube.flv फ़ाइलों को एक प्रारूप में बदल देगा। अधिक सार्वभौमिक है, जैसे.wmv or.mov.मैंने अनगिनत मंचों और वेबसाइटों की खोज की और फिर एक प्रोग्राम मिला जिसका नाम
