विषयसूची:
- चरण 1: फोटोशॉप खोलें / फाइल बनाएं
- चरण 2: अपना फोटो तैयार करें
- चरण 3: इसे नीचे काटें
- चरण 4: अपनी तस्वीर में चिपकाएँ…
- चरण 5: अगली परत बनाएं / इसे भरें
- चरण 6: अपना संदेश टाइप करें
- चरण 7: दूसरी और तीसरी परत को मिलाएं…
- चरण 8: एनिमेट करना प्रारंभ करें
- चरण 9: इसे समाप्त करें
- चरण 10: अपना तैयार आइकन अपलोड करना…

वीडियो: कस्टम एनिमेटेड AIM बडी आइकन = तेज़ और आसान!: 10 कदम

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:23
लेखक द्वारा टारेंटुलाडी का अनुसरण करें:


के बारे में: हाय! मैं डीई हूँ। मैं गंदी अधिक आबादी वाले एनजे से हूं, जहां मैं अपने प्रेमी और हमारे कई पालतू जानवरों के साथ रहता हूं। मुझे कला और शिल्प, और जानवरों में बहुत दिलचस्पी है। मैं अपना ज्यादातर समय या तो चीजों को चिपकाने में बिताता हूं… टारेंटुलाडी के बारे में अधिक »
नोट: इस निर्देश के लिए आवश्यक है कि आपके पास एडोब फोटोशॉप हो। यदि आप चाहते हैं कि यह एक एनिमेटेड आइकन हो, तो आपको एडोब इमेज भी तैयार करनी होगी, लेकिन आप इसके बिना एक स्टैटिक आइकन बना सकते हैं। अन्य चीजें जो आपको चाहिए: आपकी एक छवि कंप्यूटर जिसे आप अपना आइकन बनाने के लिए उपयोग करना चाहेंगे!मैंने अंत में तैयार परियोजना का एक वीडियो शामिल किया है।
चरण 1: फोटोशॉप खोलें / फाइल बनाएं

Adobe Photoshop खोलें। एक नया दस्तावेज़ बनाएँ।चौड़ाई = 48 पिक्सेलऊंचाई = 48 पिक्सेलयदि आप आयामों को गड़बड़ कर देते हैं, तो आप इसका उद्देश्य में उपयोग नहीं कर पाएंगे !!! आरजीबी रंग मोड होना चाहिए। "ओके" पर क्लिक करें फ़ाइल बनाएँ।
चरण 2: अपना फोटो तैयार करें

अब एक अलग फाइल खोलें। इसमें वह फ़ोटो या छवि होनी चाहिए जिसे आप अपने मित्र आइकन के पहले फ़्रेम के लिए उपयोग करना चाहते हैं।
मैंने अपनी एक तस्वीर का इस्तेमाल किया n_n
चरण 3: इसे नीचे काटें



मार्किस टूल चुनें। सुनिश्चित करें कि यह आयताकार है।
विंडो के शीर्ष पर, "सामान्य" (डिफ़ॉल्ट) के बजाय "निश्चित पहलू अनुपात" चुनें, कोई फर्क नहीं पड़ता कि चौड़ाई और ऊंचाई दर्ज की गई है। अपनी छवि के उस अनुभाग को चुनने के लिए क्लिक करें और खींचें जिसका आप उपयोग करना चाहते हैं।
चरण 4: अपनी तस्वीर में चिपकाएँ…




आपके द्वारा फ़ोटो के अपने अनुभाग का चयन करने के बाद, इसे कॉपी करने के लिए ctrl+c दबाएं।
फोटो को छोटा करें और आइकन दस्तावेज़ पर वापस जाएं। पेस्ट करने के लिए ctrl+v दबाएं… आपकी तस्वीर छोटी विंडो में फिट नहीं बैठती है! घबराओ मत! 0_0 ctrl+t दबाएं। यह "फ्री ट्रांसफ़ॉर्म" टूल को चुनेगा और ट्रांसफ़ॉर्म टूल हैंडल दिखाई देंगे (दूसरी छवि देखें)। अपनी छवि का आकार बदलने के लिए, (ओएमजी पहले तीसरा चित्र देखें!!!) SHIFT कुंजी को पकड़ें और एक कोने में खींचें। जब आप संतुष्ट हों, तो रूपांतरण (चौथी छवि) लागू करें। यदि आपके पास छवि तैयार नहीं है, तो यह वह जगह है जहां आपने अपना आइकन बनाना समाप्त कर लिया है। अपनी फ़ाइल को-g.webp
चरण 5: अगली परत बनाएं / इसे भरें




एक नई परत बनाएं (परत 2)।
टूलबॉक्स से पेंट बकेट टूल चुनें। एक रंग चुनें जिसे आप अपने एनीमेशन के दूसरे फ्रेम के लिए पृष्ठभूमि बनाना चाहते हैं। मेरा काला है। परत भरने के लिए क्लिक करें (सुनिश्चित करें कि आप परत 2 पर हैं !!)
चरण 6: अपना संदेश टाइप करें



क्षैतिज प्रकार उपकरण चुनें। (शॉर्टकट = कीबोर्ड पर टी दबाएं) स्क्रीन के शीर्ष पर, सुनिश्चित करें कि आप एक छोटा फ़ॉन्ट (लगभग 6 पीटी) चुनते हैं। फ़ॉन्ट आसानी से पढ़ने योग्य टाइपफेस होना चाहिए। इसके लिए सैन्स-सेरिफ़ फोंट निश्चित रूप से बेहतर हैं। टाइपिंग शुरू करने से पहले एक रंग चुनें जो आपकी पृष्ठभूमि के विपरीत हो, या यह चूस जाएगा। दूसरी परत की रंगीन पृष्ठभूमि पर क्लिक करें और अपना संदेश टाइप करना शुरू करें। आवश्यकतानुसार फ़ॉन्ट का आकार बदलें (हाइलाइट किए गए प्रकार के साथ)। प्रकार के लिए एक तीसरी परत स्वचालित रूप से बनाई जाएगी।
चरण 7: दूसरी और तीसरी परत को मिलाएं…




ठीक है, आप आधा कर चुके हैं!:)परत पैलेट में, प्रकार परत पर राइट-क्लिक करें। मेनू से "Rasterize Type" चुनें। टाइप लेयर पर फिर से राइट-क्लिक करें। "मर्ज डाउन" चुनें। यह दो सबसे ऊपरी परतों (बीजी और प्रकार) को एक साथ मिला देगा। अब इसे इमेजरेडी में संपादित करने का समय है!!!Shift+ctrl=m आपको इमेजरेडी पर ले जाएगा।
चरण 8: एनिमेट करना प्रारंभ करें




अब हम चेतन करते हैं। घबराओ मत। यह इतना आसान होने वाला है कि आप उल्टी कर देंगे!
एक बार जब आप सभी इमेजरेडी में लोड हो जाते हैं, तो सुनिश्चित करें कि आपने परतें और एनिमेशन पैलेट खोल दिए हैं। (पहली छवि देखें) एनिमेशन पैलेट पर, एक बार "डुप्लिकेट करंट फ्रेम" बटन पर क्लिक करें। ओह बकवास !!1! दोनों फ्रेम समान हैं! एक्सडी एनिमेशन पैलेट में हाइलाइट किए गए दूसरे फ्रेम के साथ, लेयर 2 पर जाएं और आईबॉल-आइकन पर क्लिक करें। यह परत को अदृश्य बना देता है।
चरण 9: इसे समाप्त करें



दबाएं खेलें। आपका एनीमेशन तेजी से बेवकूफ होना चाहिए। Hehehe.एनिमेशन पैलेट पर, फ़्रेम 1 के नीचे क्लिक करें, जहां यह कहता है, "कोई देरी नहीं"। पॉपअप मेनू में, एक समय चुनें (लगभग 1 सेकंड आमतौर पर एक अच्छा विकल्प है - इसके साथ खेलें।) इस चरण को फ्रेम के साथ दोहराएं। एनीमेशन को वापस चलाने के बाद, और संतुष्ट होने के बाद, आप अनुकूलित करने के लिए तैयार हैं it.ऑप्टिमाइज़ पैलेट खोलें। प्रारूप के लिए-g.webp
चरण 10: अपना तैयार आइकन अपलोड करना…
अपना खुद का लक्ष्य आइकन अपलोड करने के कुछ त्वरित निर्देश। क्षमा करें कोई फ़ोटो नहीं, लेकिन अभी 4 बजे हैं और मुझे नींद आ रही है:P- अपनी मित्र सूची खोलें और साइन इन करें।- सबसे ऊपर, संपादित करें चुनें।- मेनू से सेटिंग्स चुनें।- सेटिंग्स पृष्ठ पर, अभिव्यक्ति टैब पर क्लिक करें (स्क्रीन के बाईं ओर)।- आपका वर्तमान आइकन दाईं ओर प्रदर्शित होता है। आइकन के नीचे "ब्राउज़ करें" पर क्लिक करें।- अपने कंप्यूटर पर फ़ाइल ढूंढें और इसे अपलोड करें! नोट: यदि किसी कारण से आपकी फ़ाइल अपलोड नहीं होगी, तो आपको इमेजरेडी में वापस जाना होगा और इसे तब तक ऑप्टिमाइज़ करना होगा जब तक कि फ़ाइल का आकार काफी छोटा न हो जाए। यह समस्या आम तौर पर केवल दो फ़्रेम वाले.gifs में नहीं होती है।आशा है कि आपने इसका आनंद लिया! यह मेरी पहली शिक्षाप्रद है। कृपया मेरी वेबसाइट देखें:
सिफारिश की:
कस्टम लाइट पैनल पीसीबी का उपयोग करते हुए बहुत तेज बाइक लाइट: 8 कदम (चित्रों के साथ)

कस्टम लाइट पैनल पीसीबी का उपयोग करते हुए बहुत उज्ज्वल बाइक लाइट: यदि आपके पास बाइक है तो आप जानते हैं कि आपके टायर और आपके शरीर पर कितने अप्रिय गड्ढे हो सकते हैं। मेरे पास अपने टायरों को उड़ाने के लिए पर्याप्त था इसलिए मैंने अपने स्वयं के एलईडी पैनल को बाइक की रोशनी के रूप में उपयोग करने के इरादे से डिजाइन करने का फैसला किया। एक जो ई होने पर केंद्रित है
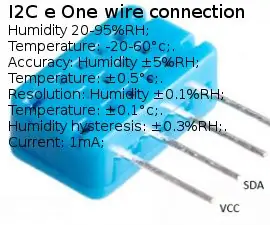
DHT12 (i2c सस्ता आर्द्रता और तापमान सेंसर), तेज़ आसान उपयोग: 14 कदम

DHT12 (i2c सस्ता आर्द्रता और तापमान सेंसर), तेज़ आसान उपयोग: आप मेरी साइट https://www.mischianti.org/2019/01/01/dht12-library-en/ पर अपडेट और अन्य पा सकते हैं। मुझे सेंसर पसंद है 2 तार (i2c प्रोटोकॉल) के साथ इस्तेमाल किया जा सकता है, लेकिन मुझे सस्ती पसंद है। यह DHT12 श्रृंखला ओ के लिए एक Arduino और esp8266 पुस्तकालय है
एक कस्टम यूएसबी आइकन और नाम बनाएं: 3 कदम

एक कस्टम यूएसबी आइकन और नाम बनाएं: नमस्ते और इस संक्षिप्त ट्यूटोरियल में आपका स्वागत है! अंत में, आप उस पुराने और अधिक उपयोग किए गए यूएसबी फ्लैश ड्राइव आइकन को बदलने और विंडोज़ के तहत उसका नाम बदलने में सक्षम होंगे। तो, चलिए शुरू करते हैं !PS : मैं फ्रेंच हूँ, इसलिए कुछ गलतियाँ या अजीब वाक्य हो सकते हैं, और मैं क्षमा चाहता हूँ
अपने कंप्यूटर को तेज़ और तेज़ कैसे करें!: 5 कदम

अपने कंप्यूटर को तेज़ और तेज़ कैसे करें!: अपने कंप्यूटर को आसानी से गति देने के निर्देशों का पालन करना आसान है
तेज़, तेज़, सस्ता, अच्छी दिखने वाली एलईडी रूम लाइटिंग (किसी के लिए भी): 5 कदम (चित्रों के साथ)

तेज, तेज, सस्ती, अच्छी दिखने वाली एलईडी रूम लाइटिंग (किसी के लिए भी): सभी का स्वागत है :-) यह मेरा पहला निर्देश है इसलिए टिप्पणियों का स्वागत है :-) टिनी बगेट। आपको क्या चाहिए: केबल एलईडी रेसिस्टर्स (12V के लिए 510Ohms) स्टेपल सोल्डरिंग आयरन कटर और अन्य बेस
