विषयसूची:
- चरण 1: आइटम सूची
- चरण 2: कैपेसिटिव टच - मूल बातें और सर्किट
- चरण 3: कैपेसिटिव टच - कोड और परीक्षण
- चरण 4: मूड लाइट - मूल बातें और सर्किट
- चरण 5: मूड लाइट - कोड और नियंत्रण
- चरण 6: एंबी लाइट - अरुडिनो साइड
- चरण 7: एंबी लाइट - कंप्यूटर साइड
- चरण 8: परिणाम

वीडियो: कैपेसिटिव टच मूड/एम्बलाइट: 8 कदम

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:24

यह निर्देशयोग्य मेरे अनुभव का एक त्वरित लेखन है जो एक बहुक्रियाशील मूडलाइट बनाता है। इलेक्ट्रॉनिक सर्किट का कुछ बुनियादी ज्ञान अपेक्षित है। परियोजना अभी तक समाप्त नहीं हुई है, कुछ कार्यक्षमता और ट्वीकिंग करना है लेकिन यह पहले से ही कार्यात्मक है। यदि आप लोग इस निर्देश के प्रति उत्साही हैं तो मैं इसे अपडेट कर दूंगा। सिस्टम के केंद्र में एक Arduino है। यह यूएसबी या प्रत्येक कैपेसिटिव टच इनपुट से इनपुट को प्रोसेस करेगा और आरजीबी लाइट को नियंत्रित करेगा। यह निर्देश योग्य तीन खंडों में विभाजित है: - कैपेसिटिव टच सेक्शन अदृश्य इनपुट बटन को कवर करता है- मूडलाइट सेक्शन मूडलाइट को नियंत्रित करता है- एम्बीलाइट सेक्शन सीरियल पोर्ट द्वारा इनपुट को कवर करता है, रोशनी को नियंत्रित करने के लिए कंप्यूटर प्रोग्राम द्वारा उत्पन्न आरजीबी मूल्यों को संसाधित करता है। अस्वीकरण: इलेक्ट्रॉनिक्स खतरनाक हो सकता है, किसी भी नुकसान के लिए आप स्वयं जिम्मेदार हैं। कुछ कोड फ़ोरम से एकत्र किए जाते हैं और उनमें इसके स्वामी का नाम नहीं हो सकता है। कृपया मुझे बताएं और मैं आपका नाम जोड़ दूंगा।
चरण 1: आइटम सूची
इस निर्देश के लिए निम्नलिखित घटकों की आवश्यकता है: - Arduino+USB केबल- ब्रेडबोर्ड- कंप्यूटर बिजली की आपूर्ति- 3x RGB स्ट्रिप्स, Dealextreme.com देखें।- 3x TIP120 FETs, जैसे https://uk.farnell.com/stmicroelectronics/tip120 /डार्लिंगटन-ट्रांजिस्टर-टू-२२०/डीपी/९८०४००५- प्रतिरोधों का एक गुच्छा (६*१० किलोओम, ३*२ मेगाओम)- बहुत सारे तार। - उपकरण कैपेसिटिव टच - ग्राउंडप्लेट के लिए धातु के छल्ले- तांबे के तार या प्लेट- इसे बनाने के लिए कुछ (जैसे बुकशेल्फ़:)
चरण 2: कैपेसिटिव टच - मूल बातें और सर्किट



चूँकि मैं अपने बुकशेल्फ़ को पेंट कर रहा था, मुझे उन्हें भी 'अपग्रेड' करने का अवसर मिला। मैं अदृश्य स्पर्श के माध्यम से मूडलाइट को नियंत्रित करना चाहता था। सबसे पहले, मेरी योजना इसके लिए एक समर्पित IC का उपयोग करने की थी (जैसे Atmel QT240)। लेकिन फिर मैंने एक पृष्ठ पर ठोकर खाई कि Arduino सॉफ़्टवेयर द्वारा एक कैपेसिटिव सेंसर का अनुकरण कर सकता है। तस्वीर में इलेक्ट्रॉनिक सर्किट पाया जा सकता है, सेंसर एक सर्पिल तांबे का तार है (केवल एक सादगी के लिए दिखाया गया है)। संवेदनशीलता प्रत्येक पिन से पहले पाए जाने वाले प्रतिरोधकों द्वारा नियंत्रित होती है। वे 1 मेगाओम (पूर्ण स्पर्श) से लेकर 40 मेगाओम (12-24 इंच दूर) तक हो सकते हैं, यह इस बात पर निर्भर करता है कि पूर्ण या निकट स्पर्श की आवश्यकता है (मैंने 2M ओम प्रतिरोधों का उपयोग करके समाप्त किया)। मूल्यों के साथ प्रयोग तब तक करें जब तक सेंसर वांछित व्यवहार न करे। प्रत्येक सर्पिल के पीछे सर्किट की जमीन से जुड़ी कुछ संवाहक सतह (एक पतले गैर-संचालन टुकड़े से अलग) को स्थापित करना एक अच्छा विचार है। इस तरह सेंसर अधिक स्थिर होंगे और शोर से कम प्रभावित होंगे। बुकशेल्फ़ में सेंसर स्थापित करने के बारे में कुछ और तस्वीरें। बाद में सर्किट के साथ आसान कनेक्शन के लिए एक प्लग भी लगाया जाता है। फिलर का उपयोग सब कुछ छुपाने के लिए किया जाता है, और उसके बाद वे पेंट करने के लिए तैयार होते हैं।
चरण 3: कैपेसिटिव टच - कोड और परीक्षण

डिबगिंग के लिए Arduino पर निम्न स्रोत कोड का उपयोग किया जा सकता है, arduino सीरियल मॉनिटर के साथ मानों की जांच करें। छह मान उत्पन्न होते हैं। पहला सिस्टम के प्रदर्शन का एक उपाय है। दूसरे से छठे तक प्रत्येक पिन पर संवेदी मान होते हैं। आपकी उंगली के पास मूल्यों में वृद्धि होनी चाहिए। यदि नहीं, तो खराब कनेक्शन और हस्तक्षेप की जांच करें। संवेदनशीलता को निर्धारित करने के लिए प्रतिरोधी मूल्यों को बदला जा सकता है। एक निश्चित तार्किक सीमा पर सक्रिय एक अगर-तब संरचना को लागू करके, एक स्विच बनाया जा सकता है। इसका उपयोग अंतिम arduino कोड में किया जाएगा। अधिक जानकारी, पढ़ने के लिए सुझाई गई: https://www.arduino.cc/playground/Main/CapSense--- Arduino CapTouch डिबगिंग कोड ---# शून्य सेटअप शामिल करें () {CapSense cs_2_3 = CapSense(2, 4); // पिन 2 और 4 के बीच 10M रोकनेवाला, पिन 4 सेंसर पिन है, तार जोड़ें, फ़ॉइलकैपसेंस cs_2_4 = CapSense (2, 7); // पिन 2 और 7 के बीच 10M रोकनेवाला, पिन 7 सेंसर पिन है, तार जोड़ें, फ़ॉइलकैपसेंस cs_2_5 = CapSense (2, 8); // पिन 2 और 8 के बीच 10M रोकनेवाला, पिन 8 सेंसर पिन है, तार जोड़ें, फ़ॉइलकैपसेंस cs_2_6 = CapSense (2, 12); // पिन 2 और 12 के बीच 10M रोकनेवाला, पिन 12 सेंसर पिन है, तार जोड़ें, फ़ॉइलकैपसेंस cs_2_7 = CapSense (2, 13); // पिन 2 और 13 के बीच 10M रोकनेवाला, पिन 13 सेंसर पिन है, तार जोड़ें, फ़ॉइलवॉइड सेटअप () {Serial.begin (9600);} शून्य लूप () {लंबी शुरुआत = मिली (); लंबा कुल1 = cs_2_3.capSense(30); लंबा टोटल2 = cs_2_4.capSense(30); लंबा टोटल3 = cs_2_5.capSense(30); लंबा टोटल4 = cs_2_6.capSense(30); लंबा कुल5 = cs_2_7.capSense(30); सीरियल.प्रिंट (मिली () - प्रारंभ); // मिलीसेकंड में प्रदर्शन की जांच करें Serial.print("\t"); // डिबग विंडोन स्पेसिंग के लिए टैब कैरेक्टर Serial.print(total1); // प्रिंट सेंसर आउटपुट 1 सीरियल.प्रिंट ("\ t"); सीरियल.प्रिंट (कुल 2); // प्रिंट सेंसर आउटपुट 2 सीरियल.प्रिंट ("\ t"); सीरियल.प्रिंट (कुल ३); // प्रिंट सेंसर आउटपुट 3 सीरियल.प्रिंट ("\ t"); सीरियल.प्रिंट (कुल 4); // प्रिंट सेंसर आउटपुट 4 सीरियल.प्रिंट ("\ t"); Serial.println (कुल ५); // प्रिंट सेंसर आउटपुट 5 देरी (10); // सीरियल पोर्ट तक डेटा सीमित करने के लिए मनमाने ढंग से देरी}--- अंत ---
चरण 4: मूड लाइट - मूल बातें और सर्किट



अब सिस्टम के आउटपुट भाग को बनाने का समय आ गया है। प्रत्येक रंग को नियंत्रित करने के लिए arduino के PWM पिन का उपयोग किया जाएगा। PWM का अर्थ है पल्स चौड़ाई मॉडुलन, एक पिन को बहुत जल्दी चालू और बंद करने से एलईडी 0 से 255 तक मंद हो जाएगी। प्रत्येक पिन एक FET द्वारा प्रवर्धित किया जाएगा। अभी के लिए, सिस्टम में प्रति रंग केवल एक चैनल है, जिसका अर्थ है कि सभी RGB स्ट्रिप्स को एक बार में नियंत्रित किया जाएगा और 3 PWM पिन की आवश्यकता होगी (प्रत्येक रंग के लिए एक)। भविष्य में मैं अपने चार आरजीबी स्ट्रिप्स में से प्रत्येक को नियंत्रित करने में सक्षम होना चाहता हूं। इसका मतलब है 4*3=12 PWM पिन (और शायद एक Arduino मेगा)। ठीक है, कुछ योजनाबद्ध के लिए समय! यह (चित्र देखें) सर्किट का एक मूल प्रतिनिधित्व है (जल्द ही एक अच्छा बना देगा)। कैपेसिटिव सेंसर भी शामिल हैं (हरा भाग)। मूल रूप से तीन घटक हैं जिन्हें समझाया जाना है: - FETयह वह एम्पलीफायर है जिसके बारे में मैं बात कर रहा था। इसमें एक गेट, एक स्रोत और एक नाली है। यह इंद्रियों को गेट पर (Arduino से जुड़ा हुआ) एक छोटा सा करंट बढ़ाता है और RGB स्ट्रिप के लिए रास्ता खोलता है जो 12 वोल्ट पर चलती है। स्रोत +12V पर होना चाहिए, GND (ग्राउंड) पर नाली। सटीक पिनआउट के लिए अपने FET के विनिर्देश पत्रक की जाँच करें। प्रत्येक आरजीबी चैनल को अपने स्वयं के एफईटी से पहले रखा जाना चाहिए। इस अर्थ में, यह एक Arduino नियंत्रित स्विच की तरह कार्य कर रहा है।- RGB स्ट्रिप यह 12 वोल्ट की RGB स्ट्रिप सामान्य एनोड (+) प्रकार की होती है। मतलब, कि कॉमन वायर को +12V से जोड़ा जाना चाहिए और करंट को अलग-अलग कलर चैनलों में से प्रत्येक के माध्यम से डुबोया जाता है। स्ट्रिप में रेसिस्टर्स शामिल हैं, इसलिए इसके बारे में कोई चिंता नहीं है!- रेसिस्टर्सथ्री 10k रेसिस्टर्स यह सुनिश्चित करेंगे कि FET चालू नहीं होगा जब उन्हें चालू नहीं करना चाहिए। तीन अन्य FET से निकलने वाले अधिकतम करंट को सीमित कर देंगे। शीर्ष तीन प्रतिरोधक पहले से ही RGB स्ट्रिप में हैं। मैंने USB केबल को RGB स्ट्रिप्स में मिलाया ताकि मैं उन्हें आसानी से जोड़ सकूं। एक पुराने हब के प्लग मेरे ब्रेडबोर्ड पर रखे गए हैं। रस के लिए एक पुराने कंप्यूटर बिजली की आपूर्ति का उपयोग करें, आरजीबी पट्टी को बिजली देने के लिए 12 वी और अंत में सर्किट के लिए 5 वी का उपयोग करें यदि आप इसे यूएसबी केबल के बिना चलाना चाहते हैं।
चरण 5: मूड लाइट - कोड और नियंत्रण
मूड लाइट को कैपेसिटिव सेंसर द्वारा नियंत्रित किया जाता है। अभी के लिए, मैंने रंग बदलने के लिए केवल सेंसर 2 और 3 को प्रोग्राम किया है। अन्य सेंसरों में अभी तक कोई कार्य नहीं है। यहाँ कोड है:--- Arduino मूड कंट्रोल कोड ---# कॉन्स्ट बूलियन इनवर्ट = ट्रू शामिल करें; कॉन्स्ट लॉन्ग टाइमआउट = 10000;// कैपेसिटिव सेंसर डिक्लेरेशन CapSense In1 = CapSense(2, 4); // पिन 4 और 2 के बीच 2M रोकनेवाला, पिन 2 सेंसर पिन है, तार जोड़ें, फ़ॉइलकैपसेंस In2 = CapSense (2, 7); // पिन 4 और 6 के बीच 2M रोकनेवाला, पिन 6 सेंसर पिन है, तार जोड़ें, फ़ॉइलकैपसेंस इन3 = कैपसेन्स (2, 8); // पिन 4 और 8 के बीच 2M रोकनेवाला, पिन 8 सेंसर पिन है, तार जोड़ें, फ़ॉइलकैपसेंस In4 = CapSense (2, 12); // पिन 4 और 8 के बीच 2M रोकनेवाला, पिन 8 सेंसर पिन है, तार जोड़ें, फ़ॉइलकैपसेंस In5 = CapSense (2, 13); // पिन 4 और 8 के बीच 2 एम रोकनेवाला, पिन 8 सेंसर पिन है, तार जोड़ें, पन्नी // पीडब्लूएम पिन घोषणाएं पिनआर 1 = 3; इंट पिनजी 1 = 5; इंट पिनबी 1 = 6; // अन्य चर रंग 1 = 128; // एक लाल रंग से शुरू करें जैसे कोलोरिंट ब्राइटनेस1 = 255; // फुल ब्राइटनेसइंट RedValue1, GreenValue1, BlueValue1 पर शुरू करें; // आरजीबी घटक शून्य सेटअप () {// सेंसर टाइमआउट मान सेट करें In1.set_CS_AutocaL_Millis (समयबाह्य); In2.set_CS_AutocaL_Millis (समयबाह्य); In3.set_CS_AutocaL_Millis (समयबाह्य); In4.set_CS_AutocaL_Millis (समयबाह्य); In5.set_CS_AutocaL_Millis (समय समाप्त);} शून्य लूप () { लंबी शुरुआत = मिली (); लंबा टोटल1 = In1.capSense(30); लंबा कुल २ = In2.capSense (३०); लंबा टोटल3 = In3.capSense(30); लंबा टोटल4 = In4.capSense(30); लंबा टोटल5 = In5.capSense(30); अगर (कुल 2> 150) {रंग 1 ++; // रंग बढ़ाएँ अगर (Color1> 255) {// Color1 = 0; } } और अगर (कुल ३> २००) {रंग १--; // रंग घटाएं अगर (रंग 1 <0) {// रंग 1 = 255; } // रंग को rgb रंग में बदलेंToRGB(Color1, Brightness1); // पीडब्लूएम पिन एनालॉग्राइट (पिनआर 1, रेडवैल्यू 1) में रंग लिखें; एनालॉगवाइट (पिनजी 1, ग्रीनवैल्यू 1); AnalogWrite(PinB1, BlueValue1);}// किसी रंग को उसके लाल, हरे, और नीले रंग के घटकों में बदलने के लिए कार्य। अहस्ताक्षरित इंट सेगमेंट = स्केल्डह्यू / 256; // सेगमेंट 0 से 5 कलर व्हील के चारों ओर अहस्ताक्षरित इंट सेगमेंट ऑफसेट = स्केल्डह्यू - (सेगमेंट * 256); // खंड के भीतर स्थिति अहस्ताक्षरित int तारीफ = 0; अहस्ताक्षरित int पिछला = (चमक * (255 - खंड ऑफसेट)) / 256; अहस्ताक्षरित इंट अगला = (चमक * खंड ऑफसेट) / 256; अगर (उलटा) {चमक = 255-चमक; तारीफ = २५५; पिछला = २५५-पिछला; अगला = 255-अगला; } स्विच (सेगमेंट) {केस 0: // लाल RedValue1 = चमक; ग्रीनवैल्यू1 = अगला; BlueValue1 = तारीफ; टूटना; केस 1: // पीला RedValue1 = पिछला; ग्रीनवैल्यू1 = चमक; BlueValue1 = तारीफ; टूटना; केस 2: // हरा RedValue1 = तारीफ; ग्रीनवैल्यू1 = चमक; BlueValue1 = अगला; टूटना; केस 3: // सियान RedValue1 = तारीफ; ग्रीनवैल्यू1 = पिछला; BlueValue1 = चमक; टूटना; केस 4: // नीला RedValue1 = अगला; ग्रीनवैल्यू1 = तारीफ; BlueValue1 = चमक; टूटना; केस 5: // मैजेंटा डिफ़ॉल्ट: RedValue1 = चमक; ग्रीनवैल्यू1 = तारीफ; BlueValue1 = पिछला; टूटना; }}--- समाप्त ---
चरण 6: एंबी लाइट - अरुडिनो साइड
बेशक, अपने कंप्यूटर से मूड लाइट को नियंत्रित करने में सक्षम होना पूरी तरह से अच्छा होगा। उदाहरण के लिए एंबिलाइट या ध्वनि नियंत्रित डिस्को बनाना। यह खंड अस्पष्ट भाग पर ध्यान केंद्रित करता है, भविष्य में मैं और अधिक कार्यक्षमता जोड़ूंगा। खैर, कोई अतिरिक्त सर्किटरी नहीं है क्योंकि यह सभी Arduino में उपलब्ध है। हम जो उपयोग करने जा रहे हैं वह है सीरियल संचार क्षमताएं और कुछ 'प्रोसेसिंग 1.0' सॉफ्टवेयर। USB केबल द्वारा अपने arduino को अपने कंप्यूटर से हुक-अप करें (यदि आप इसमें स्केच अपलोड कर रहे थे, तो यह पहले से ही है)। Arduino के लिए, धारावाहिक संचार के लिए कुछ अतिरिक्त कोड जोड़ना होगा। जब तक यह कंप्यूटर से RGB मान प्राप्त करता है, तब तक कोड कैपेसिटिव सेंसर को चालू करते हुए, सुनने के मोड में बदल जाएगा। यह तब RGB मानों को PWM पिन पर सेट करता है। यह अभी के लिए मेरा अंतिम कोड है, स्वयं परिवर्तनों की जांच करें:--- Arduino Ambilight कोड ---# const boolean invert = true;const long timeout = 10000;long CommStart = 0;char val;// Capacitive sensor definitionCapSense शामिल करें In1 = CapSense(2, 4); // पिन 4 और 2 के बीच 2M रोकनेवाला, पिन 2 सेंसर पिन है, तार जोड़ें, फ़ॉइलकैपसेंस In2 = CapSense (2, 7); // पिन 4 और 6 के बीच 2M रोकनेवाला, पिन 6 सेंसर पिन है, तार जोड़ें, फ़ॉइलकैपसेंस इन3 = कैपसेन्स (2, 8); // पिन 4 और 8 के बीच 2M रोकनेवाला, पिन 8 सेंसर पिन है, तार जोड़ें, फ़ॉइलकैपसेंस In4 = CapSense (2, 12); // पिन 4 और 8 के बीच 2M रोकनेवाला, पिन 8 सेंसर पिन है, तार जोड़ें, फ़ॉइलकैपसेंस In5 = CapSense (2, 13); // पिन 4 और 8 के बीच 2 एम रोकनेवाला, पिन 8 सेंसर पिन है, तार जोड़ें, पन्नी // पीडब्लूएम पिन घोषणाएं पिनआर 1 = 3; इंट पिनजी 1 = 5; इंट पिनबी 1 = 6; // अन्य चर रंग 1 = 128; // एक लाल रंग से शुरू करें जैसे कोलोरिंट ब्राइटनेस1 = 255; // फुल ब्राइटनेसइंट RedValue1, GreenValue1, BlueValue1 पर शुरू करें; // आरजीबी घटक सेटअप रहित () {Serial.begin (९६००); // सीरियल कम्युनिकेशन शुरू करें // सेंसर टाइमआउट मान सेट करें In1.set_CS_AutocaL_Millis (टाइमआउट); In2.set_CS_AutocaL_Millis (समयबाह्य); In3.set_CS_AutocaL_Millis (समयबाह्य); In4.set_CS_AutocaL_Millis (समयबाह्य); In5.set_CS_AutocaL_Millis (समय समाप्त);} शून्य लूप () { लंबी शुरुआत = मिली (); लंबा टोटल1 = In1.capSense(30); लंबा कुल २ = In2.capSense (३०); लंबा टोटल3 = In3.capSense(30); लंबा टोटल4 = In4.capSense(30); लंबा टोटल5 = In5.capSense(30); अगर (सीरियल.उपलब्ध ()) {// यदि डेटा पढ़ने के लिए उपलब्ध है, तो वैल = सीरियल.रीड (); // इसे पढ़ें और इसे वैल कॉमस्टार्ट = मिलिस () में स्टोर करें; अगर (वैल == 'एस') {// यदि स्टार्ट चार प्राप्त होता है, जबकि (! सीरियल.उपलब्ध ()) {} // अगले मूल्य तक प्रतीक्षा करें। RedValue1 = सीरियल.रीड (); // एक बार उपलब्ध होने पर, असाइन करें। जबकि (! सीरियल.उपलब्ध ()) {} // ऊपर जैसा ही है। ग्रीनवैल्यू1 = सीरियल.रीड (); जबकि (! सीरियल.उपलब्ध ()) {} BlueValue1 = Serial.read (); } सीरियल.प्रिंट (RedValue1); सीरियल.प्रिंट (ग्रीनवैल्यू 1); Serial.println(BlueValue1); } और अगर ((मिली() - कॉमस्टार्ट)> 1000) {अगर (कुल 2> 150) {रंग 1 ++; // रंग बढ़ाएँ अगर (Color1> 255) {// Color1 = 0; } } और अगर (कुल ३> २००) {रंग १--; // रंग घटाएं अगर (रंग 1 <0) {// रंग 1 = 255; } } रंग टीओआरजीबी (रंग 1, चमक 1); } AnalogWrite(PinR1, RedValue1); एनालॉगवाइट (पिनजी 1, ग्रीनवैल्यू 1); AnalogWrite(PinB1, BlueValue1);}// किसी रंग को उसके लाल, हरे और नीले रंग के घटकों में बदलने का कार्य करता है। अहस्ताक्षरित इंट सेगमेंट = स्केल्डह्यू / 256; // सेगमेंट 0 से 5 कलर व्हील के चारों ओर अहस्ताक्षरित इंट सेगमेंट ऑफसेट = स्केल्डह्यू - (सेगमेंट * 256); // खंड के भीतर स्थिति अहस्ताक्षरित int तारीफ = 0; अहस्ताक्षरित इंट पिछला = (चमक * (255 - सेगमेंटऑफ़सेट)) / 256; अहस्ताक्षरित इंट अगला = (चमक * खंड ऑफसेट) / 256; अगर (उलटा) {चमक = 255-चमक; तारीफ = २५५; पिछला = २५५-पिछला; अगला = 255-अगला; } स्विच (सेगमेंट) {केस 0: // लाल RedValue1 = चमक; ग्रीनवैल्यू1 = अगला; BlueValue1 = तारीफ; टूटना; केस 1: // पीला RedValue1 = पिछला; ग्रीनवैल्यू1 = चमक; BlueValue1 = तारीफ; टूटना; केस 2: // हरा RedValue1 = तारीफ; ग्रीनवैल्यू1 = चमक; BlueValue1 = अगला; टूटना; केस 3: // सियान RedValue1 = तारीफ; ग्रीनवैल्यू1 = पिछला; BlueValue1 = चमक; टूटना; केस 4: // नीला RedValue1 = अगला; ग्रीनवैल्यू1 = तारीफ; BlueValue1 = चमक; टूटना; केस 5: // मैजेंटा डिफ़ॉल्ट: RedValue1 = चमक; ग्रीनवैल्यू1 = तारीफ; BlueValue1 = पिछला; टूटना; }}--- समाप्त ---
चरण 7: एंबी लाइट - कंप्यूटर साइड
कंप्यूटर के किनारे पर एक प्रोसेसिंग 1.0 स्केच चलाया जाता है, देखें processing.org । यह छोटा (थोड़ा गन्दा) प्रोग्राम हर पल औसत स्क्रीनकलर की गणना करता है और इसे सीरियल पोर्ट पर भेजता है। यह अभी तक बहुत ही बुनियादी है और यह कुछ ट्वीकिंग का उपयोग कर सकता है, लेकिन यह बहुत अच्छी तरह से काम करता है! मैं इसे भविष्य में कई अलग-अलग RGB स्ट्रिप्स और स्क्रीन सेक्शन के लिए अपडेट करूंगा। आप खुद भी ऐसा कर सकते हैं, भाषा काफी सीधी है। यहां कोड है: --- प्रसंस्करण 1.0 कोड --- आयात प्रसंस्करण। सीरियल। *; java.awt. AWTException आयात करें; java.awt. Robot आयात करें; java.awt. Rectangle आयात करें; java.awt.image. BufferedImage आयात करें;PImage स्क्रीनशॉट; सीरियल myPort; स्थिर सार्वजनिक शून्य मुख्य (स्ट्रिंग args ) {PApplet.main (नया स्ट्रिंग {"--वर्तमान", "शूटर"});} शून्य सेटअप () {आकार (१००, १००)); // आकार (स्क्रीन। चौड़ाई, स्क्रीन। ऊंचाई); // डिबगिंग उद्देश्यों के लिए सीरियल पोर्ट की एक सूची प्रिंट करें: println (Serial.list ()); // मुझे पता है कि मेरे मैक // पर सीरियल लिस्ट में पहला पोर्ट हमेशा मेरा FTDI अडैप्टर होता है, इसलिए मैं Serial.list()[0] खोलता हूं। // विंडोज मशीनों पर, यह आम तौर पर COM1 खोलता है। // आप जिस पोर्ट का उपयोग कर रहे हैं उसे खोलें। स्ट्रिंग पोर्टनाम = सीरियल.लिस्ट () [0]; myPort = नया सीरियल (यह, पोर्टनाम, 9600);} शून्य ड्रा () {// छवि (स्क्रीनशॉट, 0, 0, चौड़ाई, ऊंचाई); स्क्रीनशॉट = गेटस्क्रीन (); रंग कलूर = रंग (0, 0, 0); क्लेर = रंग (स्क्रीनशॉट); //myPort.write(int(red(kleur))+', '+int(green(kleur))+', '+int(blue(kleur))+13); //myPort.write(int(red(kleur))); // myPort.write (','); // myPort.write (int (हरा (क्लूर))); // myPort.write (','); // myPort.write (int (नीला (क्लूर))); // myPort.write(13); भरें (क्लूर); रेक्ट (३०, २०, ५५, ५५);}रंग का रंग(PImage img) { int cols = (img.width); इंट रो = (img.height); int आयाम = (img.width*img.height); इंट आर = 0; इंट जी = 0; इंट बी = 0; img.loadPixels();// Ga elke पिक्सेल लैंग्स (आयाम)के लिए (int i = 0; i < (आयाम/2); i++) { r = r + ((img.pixels >> 16) & 0xFF); g = g + ((img.pixels >> 8) और 0xFF); b = b + (img.pixels और 0xFF);}int माध्य_r = r/(आयाम/2);int माध्य_g = g/(आयाम/2);int माध्य_b = b/(आयाम/2);रंग माध्य_क्लर = रंग (माध्य_आर, माध्य_जी, माध्य_बी); myPort.write ('एस'); myPort.write (mean_r); myPort.write(mean_g); myPort.write(mean_b);return (mean_clr);}PImage getScreen() {ग्राफिक्स पर्यावरण जीई = ग्राफिक्स पर्यावरण। getLocalGraphicsEnvironment (); ग्राफिक्सडिवाइस जीएस = ge.getScreenDevices (); डिस्प्लेमोड मोड = जीएस [0]। getDisplayMode (); आयत सीमा = नया आयत (0, 0, मोड। गेटविड्थ (), मोड। गेटहाइट ()); BufferedImage डेस्कटॉप = नया BufferedImage(mode.getWidth(), mode.getHeight(), BufferedImage. TYPE_INT_RGB); कोशिश करें {डेस्कटॉप = नया रोबोट (जीएस [0])। क्रिएटस्क्रीनकैप्चर (सीमा); } पकड़ (AWTException e) { System.err.println ("स्क्रीन कैप्चर विफल।"); } वापसी (नया PImage (डेस्कटॉप));} --- अंत ---
चरण 8: परिणाम


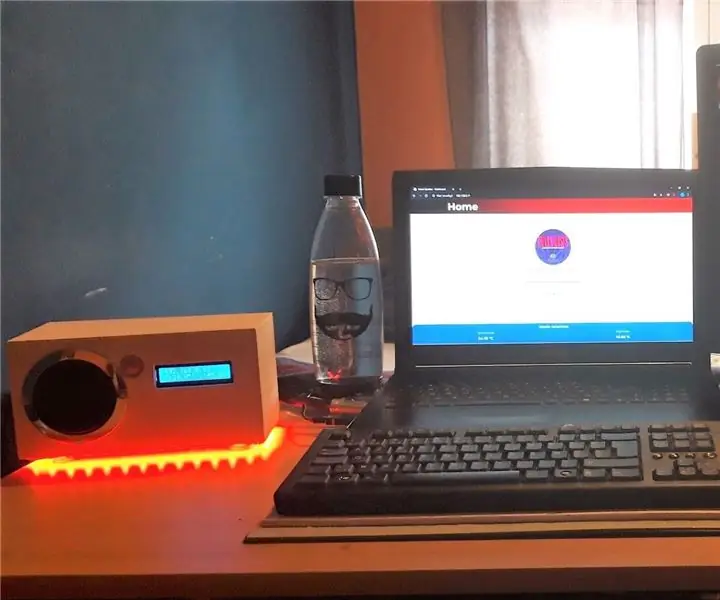
और यह परिणाम है, यह वास्तव में मेरे बिस्तर के नीचे की तरफ है। मुझे अभी भी कपड़े को बदलने की जरूरत है, यह प्रकाश को और अधिक फैलाएगा। उस पर और तस्वीरें जल्द ही। मुझे आशा है कि आपको यह निर्देश पसंद आएगा और मुझे यह भी उम्मीद है कि यह आपकी अपनी रचनात्मकता का आधार है। समय की कमी के कारण मैंने इसे बहुत जल्दी लिखा। इसे समझने के लिए आपको कुछ बुनियादी arduino/इलेक्ट्रॉनिक्स ज्ञान की आवश्यकता हो सकती है, लेकिन अगर यह अच्छी तरह से प्राप्त होता है तो मैं इसे भविष्य में अपडेट करने की योजना बना रहा हूं।
सिफारिश की:
टेस्ट बेयर अरुडिनो, कैपेसिटिव इनपुट और एलईडी का उपयोग करके गेम सॉफ्टवेयर के साथ: 4 कदम

टेस्ट बेयर अरुडिनो, कैपेसिटिव इनपुट और एलईडी का उपयोग करके गेम सॉफ्टवेयर के साथ: "पुश-इट" एक नंगे Arduino बोर्ड का उपयोग करके इंटरएक्टिव गेम, किसी बाहरी हिस्से या वायरिंग की आवश्यकता नहीं है (एक कैपेसिटिव 'टच' इनपुट का उपयोग करता है)। ऊपर दिखाया गया है, यह दो अलग-अलग बोर्डों पर चल रहा है। पुश-इसके दो उद्देश्य हैं। जल्दी से प्रदर्शित करने के लिए / वी
कैपेसिटिव टच स्विच के साथ Arduino हैंडहेल्ड फैन।: 6 कदम

कैपेसिटिव टच स्विच के साथ Arduino हैंडहेल्ड फैन: इस ट्यूटोरियल में हम सीखेंगे कि कैपेसिटिव टच सेंसर, रिले मॉड्यूल और विसुइनो का उपयोग करके हैंडहेल्ड बैटरी फैन को कैसे चालू और बंद किया जाए। एक प्रदर्शन वीडियो देखें।
मूड स्पीकर- परिवेश के तापमान के आधार पर बजाए जाने वाले मूड म्यूजिक के लिए एक शक्तिशाली स्पीकर: 9 कदम

मूड स्पीकर- परिवेश के तापमान के आधार पर खेले जाने वाले मूड म्यूजिक के लिए एक शक्तिशाली स्पीकर: अरे वहाँ! एमसीटी हॉवेस्ट कॉर्ट्रिज्क में अपने स्कूल प्रोजेक्ट के लिए, मैंने एक मूड स्पीकर बनाया, यह एक स्मार्ट ब्लूटूथ स्पीकर डिवाइस है जिसमें विभिन्न सेंसर, एक एलसीडी और WS2812b है। एलईडीस्ट्रिप शामिल है। स्पीकर तापमान के आधार पर बैकग्राउंड म्यूजिक बजाता है लेकिन
कैपेसिटिव सेंसर के साथ डीएफप्लेयर आधारित ऑडियो सैम्पलर: 9 कदम

कैपेसिटिव सेंसर के साथ डीएफप्लेयर आधारित ऑडियो नमूना: परिचय विभिन्न सिंथेसाइज़र के निर्माण के साथ प्रयोग करने के बाद, मैंने एक ऑडियो नमूना बनाने के लिए निर्धारित किया, जो आसानी से प्रतिलिपि बनाने योग्य और सस्ता था। अच्छी ऑडियो गुणवत्ता (44.1 किलोहर्ट्ज़) और पर्याप्त भंडारण क्षमता रखने के लिए, डीएफप्लेयर मोड
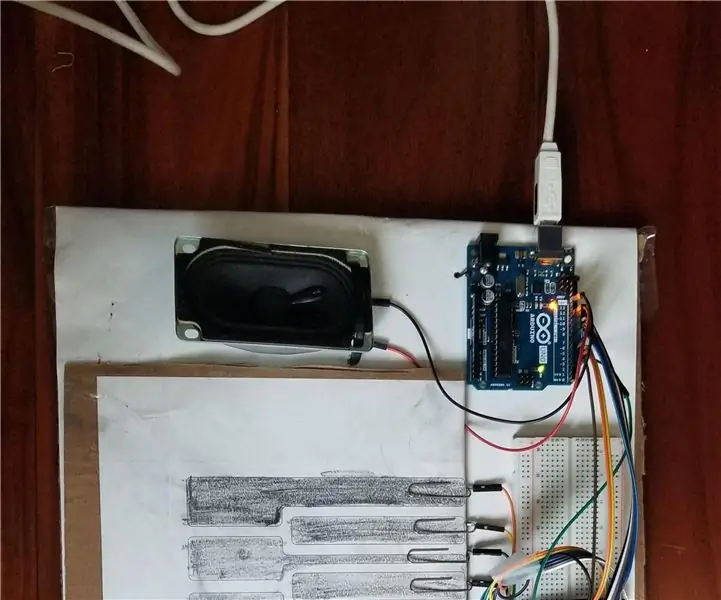
कैसे एक सस्ता टच-कैपेसिटिव पियानो बनाएं: 5 कदम

कैसे एक सस्ता टच-कैपेसिटिव पियानो बनाने के लिए: मैं प्रौद्योगिकी और संगीत का बहुत बड़ा प्रशंसक हूं, और मैंने एक पियानो छात्र के रूप में अपने पूर्व जीवन से प्रेरित होने के बाद इसे बनाने का फैसला किया। वैसे भी…इस पाठ में, मैं आपको दिखाऊंगा कि कैसे एक Arduino, स्पीकर और पेपर का उपयोग करके एक सस्ता कैपेसिटिव टच पियानो बनाया जाता है। मैं
