विषयसूची:

वीडियो: ईएएल - उद्योग 4.0 आरसी कार पर जीपीएस डेटा संग्रह: 4 कदम

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:19


इस निर्देशयोग्य में हम इस बारे में बात करेंगे कि कैसे हम एक आरसी कार पर एक जीपीएस मॉड्यूल स्थापित करते हैं और एकत्रित डेटा को आसान निगरानी के लिए एक वेबपेज पर पोस्ट करते हैं। हमने पहले एक निर्देश दिया है कि हमने अपनी आरसी कार कैसे बनाई, जो यहां पाई जा सकती है। यह उसी बिल्ड का उपयोग कर रहा है, हालांकि हमने अल्ट्रासाउंड सेंसर को स्क्रैप करने का निर्णय लिया है और इसके बजाय जीपीएस मॉड्यूल लागू किया है। प्रोजेक्ट में हमने एक डेटाबेस सेटअप किया है जिसमें GPS डेटा होता है, और एक वेबपेज का निर्माण होता है, जिस पर डेटा पाया जा सकता है, साथ ही इसे मैप पर लागू किया जा सकता है, ताकि आप देख सकें कि कार कहाँ है। वेबपेज देखने के लिए Joerha.dk पर जाएं।
शीर्ष पर फ़्लोचार्ट पर, आप इस परियोजना में उपयोग की गई तकनीकों का अवलोकन देख सकते हैं। इस निर्देश का अधिकतम लाभ उठाने के लिए, आपको कुछ के साथ परिचित होने की आवश्यकता है, यदि सभी तकनीकों का उपयोग नहीं किया गया है। यह उपयोग के अनुसार जुड़ा हुआ है। जीथब को समझने से भी मदद मिलेगी, क्योंकि हमने अपने जीथब रिपॉजिटरी से लिंक किया है।
उपयोगिताओं की सूची:
- Github
-
रास्पबेरी पीआई / रास्पियन
अजगर
-
Node.js
- एक्सप्रेस.जेएस
- Sequelize.js
- माई एसक्यूएल
-
एचटीएमएल, सीएसएस, जेएस
बूटस्ट्रैप
चरण 1: डेटाबेस सेटअप

इस खंड में हम इस बारे में बात करेंगे कि हम डेटाबेस सिस्टम का निर्माण कैसे करते हैं जिससे हमारा जीपीएस डेटा खींचा जाता है। डेटाबेस ऊपर की तस्वीर के अनुसार MySQL में बनाया गया है, जहां हमारे पास दो टेबल हैं - "उपयोगकर्ता" और "GPSEntries"। उपयोगकर्ताओं में हमारे पास प्राथमिक कुंजी के रूप में "आईडी" है। इसका उपयोग एक विशिष्ट पहचानकर्ता के रूप में किया जाता है। "नाम" वर्तमान में लॉग इन किए गए उपयोगकर्ता का नाम है। "एपिकी" उपयोगकर्ता को एपीआई तक पहुंचने के लिए दी गई अनूठी कुंजी है। "सक्रिय" यह जांचना है कि उपयोगकर्ता सक्रिय है या नहीं, हम उपयोगकर्ता को निष्क्रिय कर सकते हैं, इसलिए वह डेटाबेस तक नहीं पहुंच सकता है। "क्रिएटेडएट" और "अपडेटेडएट" उस प्रक्रिया द्वारा बनाए जाते हैं जिसका उपयोग हम डेटाबेस बनाने के लिए करते थे।
"GPSEntries" तालिका में हमारे पास GPS मॉड्यूल से डेटा युक्त सभी विशेषताएँ हैं। "समय" जीपीएस मॉड्यूल का वर्तमान समय है, हम इसका उपयोग पोस्टिंग के समय को दिखाने के लिए करते हैं। फिर हमारे पास निर्देशांक में स्थिति है, साथ ही "गति" और "शीर्षक" भी है। हमारे पास बहुत सी त्रुटि विशेषताएँ भी हैं, जो दिखाती हैं कि निर्देशांक में GPS, fx से डेटा में कोई त्रुटि है या नहीं। हमने उन्हें डेटाबेस में जोड़ा है, लेकिन हम उन्हें वेबपेज पर नहीं दिखाते हैं। "उपयोगकर्ता आईडी" एक विदेशी कुंजी है जिसमें उपयोगकर्ता तालिका से "आईडी" शामिल है। इसका उपयोग यह दिखाने के लिए किया जाता है कि किस उपयोगकर्ता ने डेटा पोस्ट किया है।
चरण 2: एपीआई

इस खंड में हम उस एपीआई के बारे में बात करेंगे जो डेटाबेस को नियंत्रित करता है और उसमें डेटा चिपकाता है। वेब एपीआई Node.js के साथ बनाया गया है, जो Express.js और Sequalize.js का उपयोग करता है।
Node.js का उपयोग जावास्क्रिप्ट सर्वरसाइड को चलाने के लिए किया जाता है, जबकि यह आमतौर पर मुख्य रूप से वेबपेज पर क्लाइंट-साइड स्क्रिप्टिंग के लिए उपयोग किया जाता है।
Express.js वह ढांचा है जिसका उपयोग हमने API बनाने के लिए किया था।
Sequalize.js का उपयोग जीपीएस डेटा और डेटाबेस विशेषताओं के बीच संबंध बनाने के लिए किया जाता है। ऐसा करने के लिए यह ओआरएम (ऑब्जेक्ट-रिलेशनल मैपिंग) नामक एक विधि का उपयोग करता है। यह वह जगह भी है जहां "क्रिएटेडएट" और "अपडेटेडएट" बनाया जाता है (चरण 1 में दिखाया गया है)।
एपीआई का उपयोग api.joerha.dk पर जाकर किया जा सकता है। फिर यूआरएल में/जीपीएस जोड़ें, जो जेएसओएन प्रारूप में डेटाबेस में सभी डेटा दिखाएगा। आप कितनी प्रविष्टियाँ चाहते हैं इसे नियंत्रित करने के लिए, आप url में /2 (उपयोगकर्ता) और /x (प्रविष्टियों की संख्या) जोड़ सकते हैं। Fx api.joerha.dk/gps/2/10 10 नवीनतम प्रविष्टियां दिखाएगा। स्वरूपित डेटा का एक आउटटेक ऊपर चित्र में दिखाया गया है।
कोड यहाँ पाया जा सकता है: Github
चरण 3: जीपीएस/पायथन एप्लीकेशन



इस खंड में हम उस स्क्रिप्ट के बारे में बात करेंगे जो रास्पबेरी पर चलती है और जीपीएस डेटा एकत्र करती है, और इसे एपीआई को भेजती है।
GPS से डेटा एकत्र करने के लिए हम gpsd नामक एक डेमॉन का उपयोग कर रहे हैं (चित्र 1)। यह वह जगह है जहां हम डेटा एकत्र करते हैं जिसे हम डेटाबेस में पोस्ट करते हैं, और हमारी GPSEntries तालिका का आधार। वह स्क्रिप्ट जो जीपीएसडी से डेटा खींचती है और इसे एपीआई में पोस्ट करती है, पायथन में लिखी गई है।
एप्लिकेशन एक थ्रेड को इनिशियलाइज़ करता है, इसलिए यह एक ही समय में जीपीएसडी और हमारे प्रोग्राम दोनों को चला सकता है। जीपीएस सक्रिय होने पर जीपीएसडी डेटा लगातार स्ट्रीम किया जा रहा है (चित्र 2)।
फिर हम थोड़ी देर का लूप बनाते हैं जो जीपीएस डेटा वाले एपीआई को लगातार अपना पेलोड पोस्ट करता है। डेटा JSON के रूप में स्वरूपित है। पेलोड में GPSD में देखी गई विशेषताएँ शामिल हैं।.fix टैग वर्तमान डेटा के स्नैपशॉट की तरह कार्य करता है, और उसे API को भेजता है। यह request.post द्वारा किया जाता है, और url और API कुंजी का उपयोग करता है। प्रिंट (r.status_code) उपयोगकर्ता के लिए आउटपुट है, यह जानने के लिए कि डेटा ठीक से मिला है या नहीं। Time.sleep (0.5) कितनी बार डेटा पोस्ट किया जाता है (चित्र 3)
कोड यहाँ पाया जा सकता है: Github
चरण 4: परियोजना के लिए वेबपेज

इस खंड में हम इस बारे में बात करेंगे कि हमने अपना वेबपेज कैसे बनाया जो डेटा दिखाता है, और परियोजना के बारे में अन्य जानकारी। साइट एचटीएमएल, सीएसएस और जेएस के साथ बनाई गई है। शुरू करने के लिए हमने बूटस्ट्रैप 4.0 का उपयोग किया, जो HTML, css और JS के लिए एक लाइब्रेरी है। यह बहुत सारे कार्यों के साथ आता है जो आपको अपनी वेबसाइट बनाने में मदद करता है। हमने इसे शीर्ष पर नावबार के साथ-साथ उस पंक्ति और स्तंभ सेटअप के लिए उपयोग किया है जिसके साथ साइट बनाई गई है। फिर हमारे पास पृष्ठभूमि और हेडर के रंगों को नियंत्रित करने वाली एक और छोटी सीएसएस स्क्रिप्ट है। इसके अलावा हमने लाइटबॉक्स नामक पुस्तकालय का उपयोग किया है, ताकि आप चित्र क्लिक कर सकें और वे पॉप-अप हो जाएं। साइट की सामग्री में एक Google मानचित्र, डेटा की एक तालिका, कार्रवाई में कार का एक वीडियो और इसी पृष्ठ का एक लिंक शामिल है।
गूगल मैप सबसे दिलचस्प है। नक्शा एक Google एपीआई के माध्यम से लोड किया जाता है, जहां एक अद्वितीय एपीआई कुंजी को काम करने के लिए डाला जाता है। डेटा को 500ms के अंतराल में मानचित्र पर प्रवाहित किया जाता है। हमने एक फ़ंक्शन बनाया है जहां डेटाबेस में अंतिम 100 डेटा बिंदुओं को मार्कर के रूप में दिखाया गया है, ताकि आप अनुसरण कर सकें कि कार कहां गई है। यह एक AJAX कॉल कहलाने के माध्यम से किया जाता है।
GPS डेटा तालिका में डेटा सेट उसी तरह से अनुरोध किया जाता है। तालिका में आप जीपीएस के सक्रिय होने पर वास्तविक समय में अपडेट की गई अंतिम 10 प्रविष्टियां देख सकते हैं। हम डेटाबेस से 500 एमएस के अंतराल में डेटा पुनर्प्राप्त करते हैं।
कोड यहाँ पाया जा सकता है: Github
सिफारिश की:
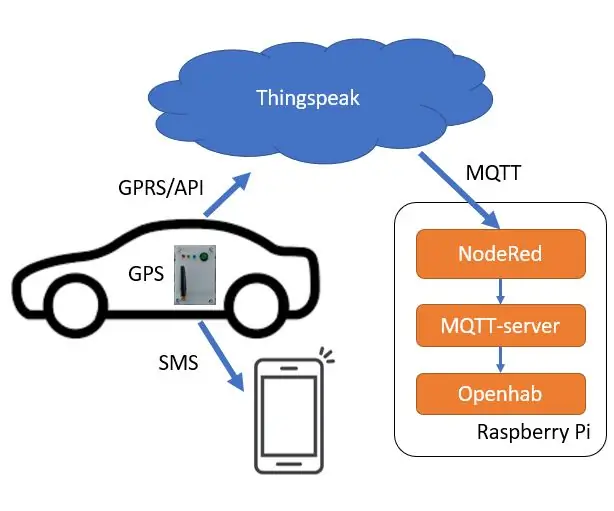
जीपीएस कार ट्रैकर एसएमएस अधिसूचना और थिंग्सपीक डेटा अपलोड के साथ, Arduino आधारित, होम ऑटोमेशन: 5 कदम (चित्रों के साथ)

जीपीएस कार ट्रैकर एसएमएस अधिसूचना और थिंग्सपीक डेटा अपलोड, अरुडिनो आधारित, होम ऑटोमेशन के साथ: मैंने पिछले साल इस जीपीएस ट्रैकर को बनाया था और चूंकि यह अच्छी तरह से काम करता है इसलिए मैं इसे अब इंस्ट्रक्शनल पर प्रकाशित करता हूं। यह मेरे ट्रंक में एक्सेसरीज़ प्लग से जुड़ा है। जीपीएस ट्रैकर मोबाइल डेटा के माध्यम से कार की स्थिति, गति, दिशा और मापा तापमान अपलोड करता है
कंबस - शहरी बस पर डेटा संग्रह की प्रणाली: 8 कदम

कंबस - शहरी बस पर डेटा संग्रह की प्रणाली: सार्वजनिक परिवहन में ज्ञात समस्याओं और कठिनाइयों के बीच, जनसंख्या में वास्तविक समय की जानकारी और कम से कम मुखरता का अभाव है। सार्वजनिक परिवहन बसों की भीड़भाड़ उपयोगकर्ताओं को दूर ले जाती है, जो अपने वाहनों का उपयोग करना पसंद करते हैं, यहां तक कि
आरसी कार बैटरी मॉड - किसी भी आरसी के लिए काम करता है: 5 कदम

आरसी कार बैटरी मॉड - किसी भी आरसी के लिए काम करता है: आरसी कार बैटरी मॉड - किसी भी आरसी के लिए काम करता है
घर पर रिमोट कंट्रोल कार को आसान तरीके से कैसे बनाएं - DIY वायरलेस आरसी कार: 7 कदम

घर पर रिमोट कंट्रोल कार को आसान तरीके से कैसे बनाएं - DIY वायरलेस आरसी कार: नमस्कार दोस्तों इस निर्देश में मैं आपको दिखाऊंगा कि रिमोट से नियंत्रित आरसी कार को आसान तरीके से कैसे बनाया जाता है कृपया पढ़ना जारी रखें …… यह वास्तव में एक है अच्छा प्रोजेक्ट तो कृपया एक बनाने का प्रयास करें
Arduino और प्रसंस्करण के साथ तापमान और आर्द्रता प्रदर्शन और डेटा संग्रह: 13 चरण (चित्रों के साथ)

Arduino और प्रसंस्करण के साथ तापमान और आर्द्रता प्रदर्शन और डेटा संग्रह: परिचय: यह एक प्रोजेक्ट है जो डिजिटल में तापमान, आर्द्रता डेटा प्रदर्शित करने के लिए एक Arduino बोर्ड, एक सेंसर (DHT11), एक विंडोज कंप्यूटर और प्रसंस्करण (एक मुफ्त डाउनलोड करने योग्य) प्रोग्राम का उपयोग करता है। बार ग्राफ फॉर्म, समय और तारीख प्रदर्शित करें और गिनती का समय चलाएं
