विषयसूची:
- चरण 1: संक्षिप्तता के लिए …
- चरण 2: आइडिया
- चरण 3: कुछ कमरे बनाएं
- चरण 4: एक Wumpus जोड़ें
- चरण 5: एक Wumpus के लिए जाँच करें
- चरण 6: परीक्षण
- चरण 7: सामान्य कक्ष कोड जोड़ना
- चरण 8: परीक्षण
- चरण 9: खाली लाइनें क्यों हैं?
- चरण 10: परीक्षण
- चरण 11: अभी के लिए बस इतना ही

वीडियो: शुगरक्यूब के साथ सुतली में सामान्य कमरे: ११ कदम

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:19

नमस्ते नमस्ते और सुगरक्यूब के साथ सुतली में वम्पस हंट के निर्माण पर मेरे ट्यूटोरियल में आपका स्वागत है!
ट्विन एक बहुत ही सरल टूल है, जिसे टेक्स्ट एडवेंचर गेम बनाने के लिए डिज़ाइन किया गया है! मेरे पसंदीदा छोटे चचेरे भाई ने अपने वरिष्ठ प्रोजेक्ट के लिए सुतली के साथ एक गेम बनाने के लिए चुना है, और मुझे मदद मिलती है इसलिए मैं ट्यूटोरियल की यह श्रृंखला बना रहा हूं!
इस श्रृंखला का उद्देश्य एक परियोजना के रूप में कम, और सुतली के साथ खेल डिजाइन के संदर्भ के रूप में अधिक है। मैं ट्विन की कुछ विशेषताओं का प्रदर्शन करने जा रहा हूं, और आप उन्हें अपने खेल के हिस्से के रूप में कैसे उपयोग कर सकते हैं।
यदि आप हंट द वम्पस का निर्माण करते समय मेरे साथ चलना चाहते हैं, तो मैं आपको चीजों को बदलने के लिए प्रोत्साहित करता हूं जैसे हम जाते हैं। सुविधाओं को जोड़ने या चीजों को नए तरीकों से उपयोग करने का प्रयास करें। इस तरह आप सिर्फ मेरा अनुसरण करने के बजाय अपना खुद का गेम बना सकते हैं।
अब, हमारे पास शिकार करने के लिए एक Wumpus है!
चरण 1: संक्षिप्तता के लिए …

यह ट्यूटोरियल मान लेगा कि आप कुछ बुनियादी बातों से परिचित हैं। आम तौर पर मैं अपने ट्यूटोरियल को यथासंभव सुलभ बनाना चाहता हूं, लेकिन इस बार मुझे अपने आराध्य चचेरे भाई की खातिर मांस और आलू प्राप्त करने की आवश्यकता है।
मैं मान रहा हूँ कि आप सुतली से पूरी तरह परिचित हैं; कि आप इसे डाउनलोड करना जानते हैं (या ऑनलाइन संस्करण का उपयोग करते हैं), और यह कि आप जानते हैं कि नए मार्ग कैसे बनाएं और उन्हें एक साथ कैसे लिंक करें। मैं यह भी मान रहा हूं कि आप कुछ बुनियादी प्रोग्रामिंग अवधारणाओं, अर्थात् चर और कार्यों से परिचित हैं, और उनका उपयोग शुगरक्यूब में कैसे किया जाता है।
मुझे लगता है कि आप हंट द वम्पस खेल से परिचित हैं। शब्दों में वर्णन करना एक कठिन अवधारणा है, और चित्रों में व्याख्या करना हमेशा के लिए होगा। मैंने एक वीडियो या कुछ ऐसा खोजने की कोशिश की, जो इसे समझाए, लेकिन मुझे ऐसा कोई भी नहीं मिला जो सिर्फ वर्णन-रहित गेमप्ले हो। मुझे लगता है कि यह उन चीजों में से एक है जो पीढ़ी दर पीढ़ी चली जाती है, और हर कोई बस यह मान लेता है कि आप इसके बारे में जानते हैं। मुझे लगता है कि मैं इसमें मदद नहीं कर रहा हूं।
चरण 2: आइडिया

इस परियोजना के पीछे विचार यह है कि हम अलग-अलग कमरों के रूप में सुतली के मार्ग का उपयोग कर सकते हैं। खिलाड़ी लिंक के माध्यम से उन कमरों को पार कर सकता है, और कोड कमरे के पाठ को बदल देगा, इस पर निर्भर करता है कि Wumpus वहां है या नहीं।
यह अवधारणा मेरी अपेक्षा से अधिक चुनौतीपूर्ण रही, लेकिन कुल मिलाकर मुझे लगता है कि यह ज्यादातर ट्विन के व्हीलहाउस के भीतर फिट होती है।
चरण 3: कुछ कमरे बनाएं




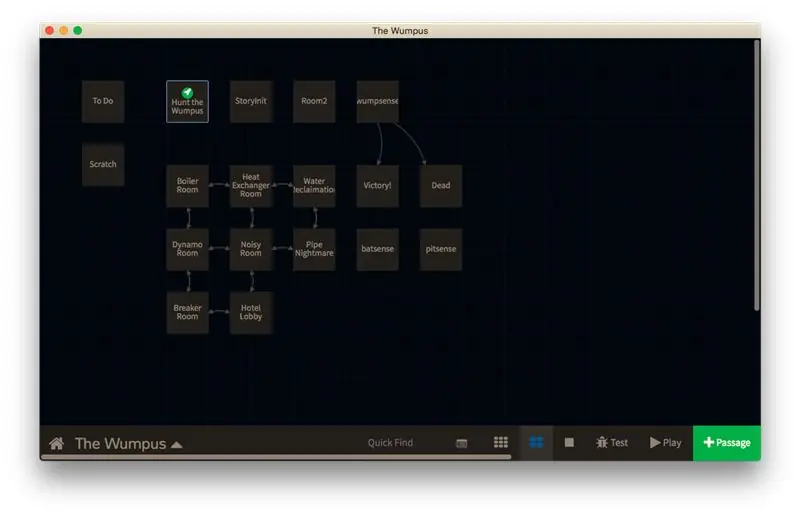
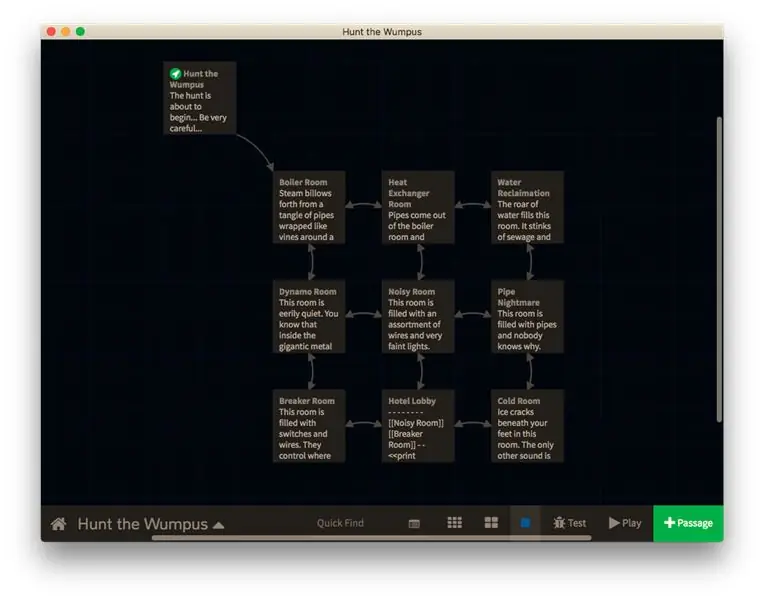
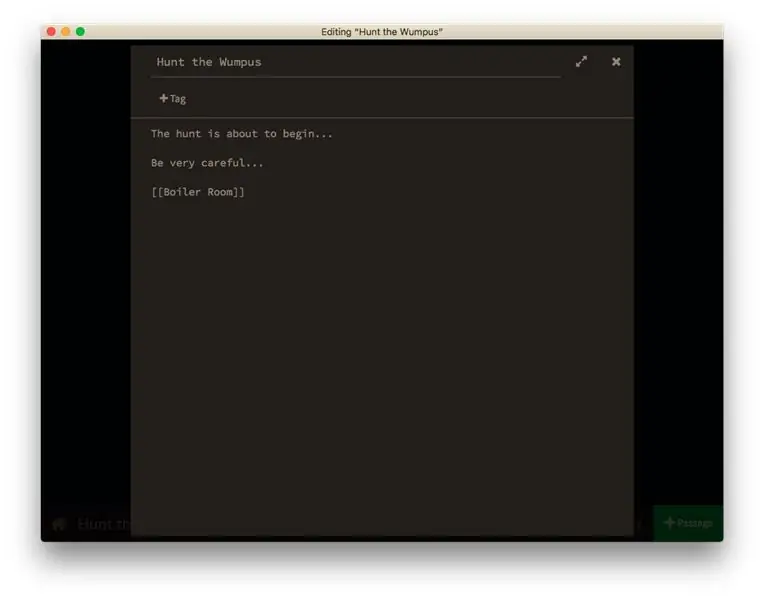
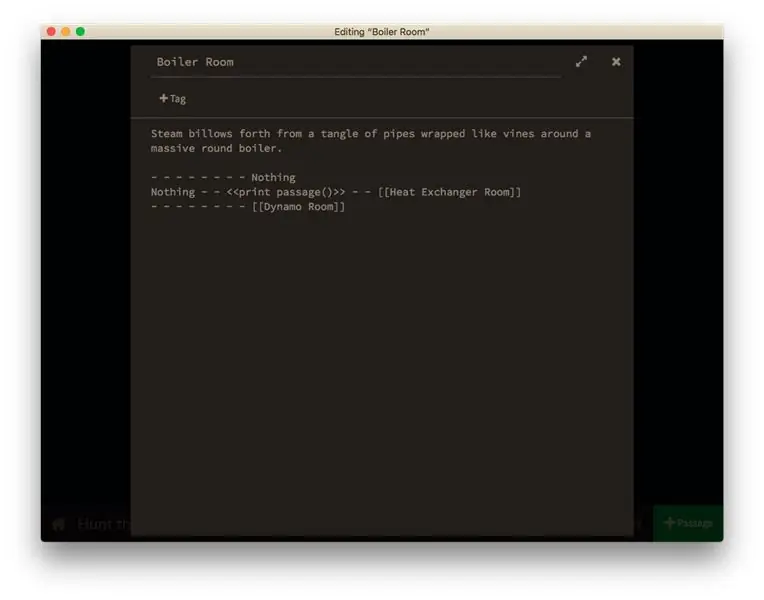
जैसा कि आप ऊपर देख सकते हैं, मैंने कमरों का 3x3 ग्रिड बनाकर शुरुआत की। मेरे पास एक परिचय मार्ग भी है जहां खिलाड़ी शुरू होगा, और वह ग्रिड पर एक कमरे से जुड़ता है। इनके लिए कोड बहुत ही बुनियादी है, बस कुछ पाठ और लिंक। मैंने प्रत्येक कमरे में लिंक व्यवस्थित करने के लिए थोड़ा स्वरूपण किया (जैसा कि आप तीसरी तस्वीर में देख सकते हैं), लेकिन मैंने इसे न्यूनतम रखा।
इस कदम की कुंजी अतिसूक्ष्मवाद है। आप समय-समय पर इनमें से अधिकतर चीजों को फिर से काम करना चाहते हैं, इसलिए आप काम के पूरे समूह को दोबारा नहीं करना चाहते हैं। कुल मिलाकर १० से कम कमरों तक ही सीमित रहें, कमरे का विवरण छोटा रखें, चीजों को अभी सुंदर न बनाएं। उन्हें केवल कार्यात्मक होना है।
एक बार जब आप कोड काम कर लेते हैं, तो यह सुंदर हो सकता है।
चरण 4: एक Wumpus जोड़ें

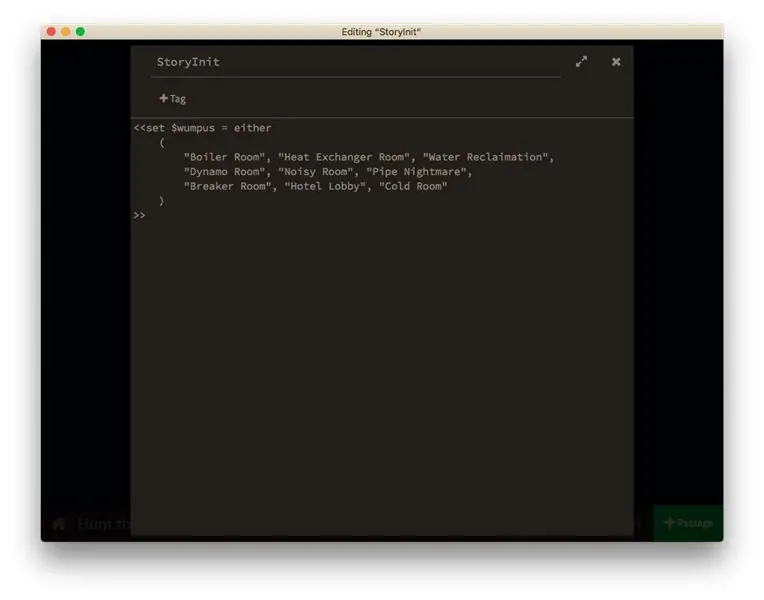
अपने Wumpus को जोड़ने के लिए, हमें एक StoryInit पैसेज बनाने की जरूरत है।
यह मार्ग सुगरक्यूब के लिए अद्वितीय है, और खिलाड़ी द्वारा शुरुआती मार्ग को देखने से पहले चलाया जाता है। इसका उपयोग वेरिएबल्स और ऑब्जेक्ट्स को सेट करने के लिए किया जाता है जिन्हें गेम शुरू होने से पहले बनाने की आवश्यकता होती है। यह बहुत महत्वपूर्ण है कि पैसेज का शीर्षक "स्टोरीइनिट" हो, और यह केस-संवेदी हो।
हम अपने Wumpus चर को एक स्ट्रिंग के रूप में घोषित करते हैं, और इसे एक यादृच्छिक कमरे का शीर्षक प्रदान करते हैं। हम स्ट्रिंग की सूची से यादृच्छिक स्ट्रिंग असाइन करने के लिए या तो () फ़ंक्शन का उपयोग कर सकते हैं। इस तरह, Wumpus हमेशा एक यादृच्छिक कमरे में शुरू होगा।
चरण 5: एक Wumpus के लिए जाँच करें

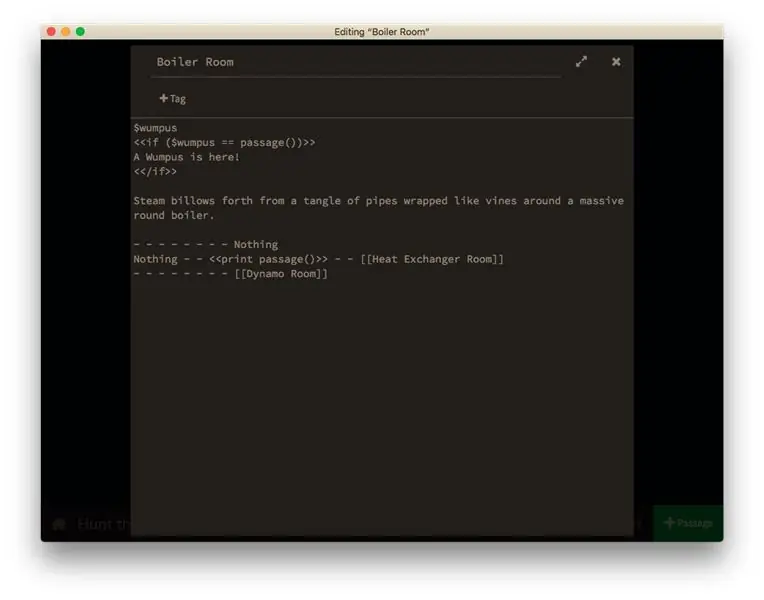
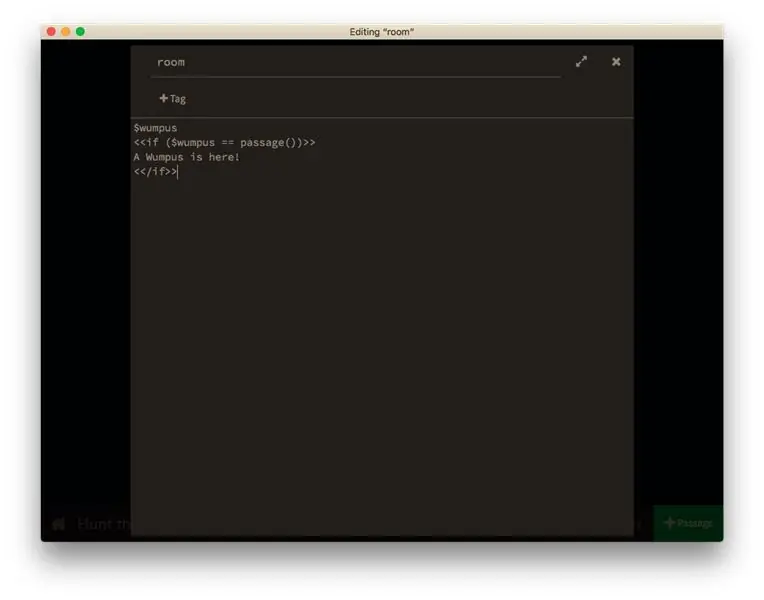
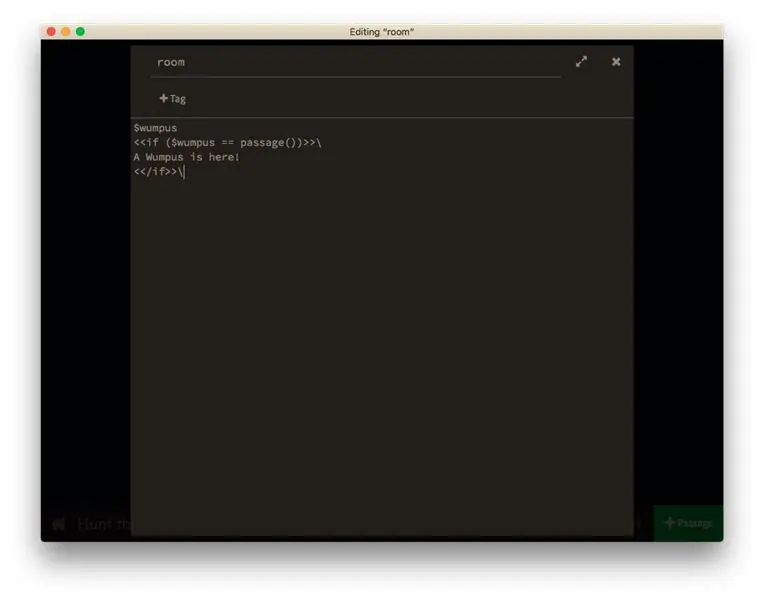
प्रत्येक कमरे में हम एक "" स्टेटमेंट जोड़ते हैं जो यह जाँचता है कि Wumpus वर्तमान कमरे में है या नहीं। यदि ऐसा है, तो यह एक छोटी स्ट्रिंग का प्रिंट आउट लेगा। अगर ऐसा नहीं है, तो कुछ भी दिखाई नहीं देता है।
क्योंकि हम इसे बना रहे हैं, हम कुछ डीबग जानकारी भी जोड़ेंगे। हम समय से पहले जानना चाहते हैं कि हमारा Wumpus कहाँ है, और यह ठीक से काम कर रहा है।
अभी के लिए आपको इस कोड को प्रत्येक कमरे में अलग-अलग कॉपी और पेस्ट करना होगा। इसलिए मैंने तुमसे कहा था कि केवल कुछ कमरों में ही रहो।
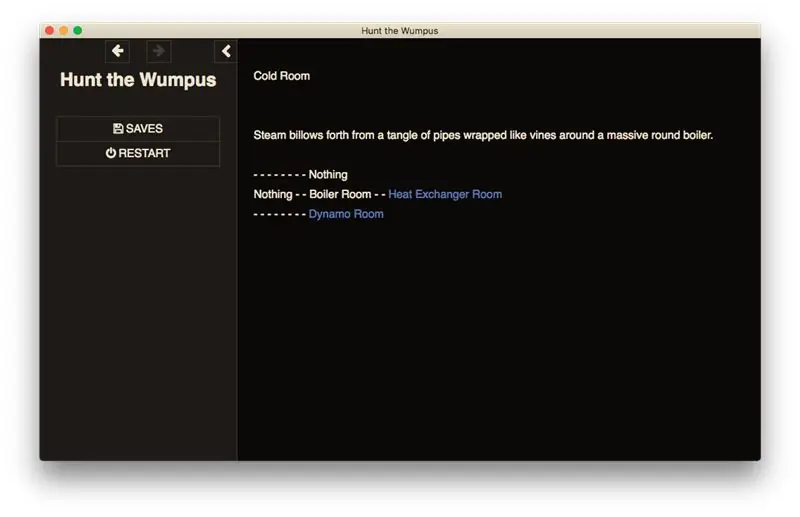
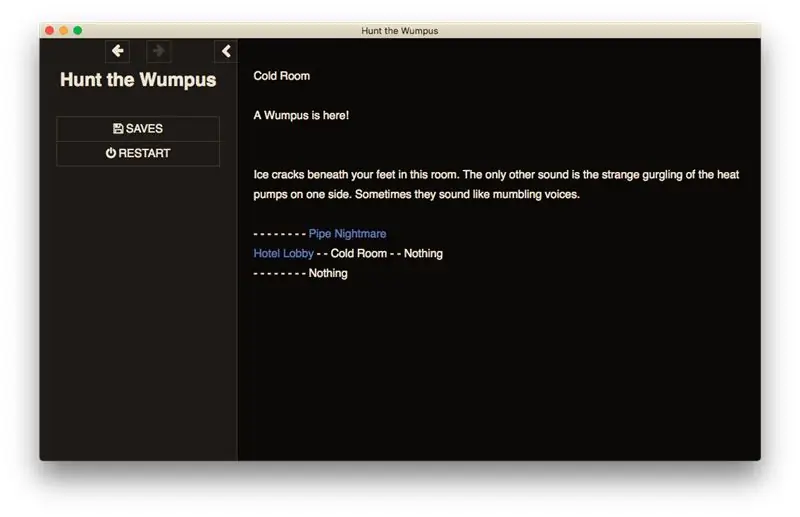
चरण 6: परीक्षण


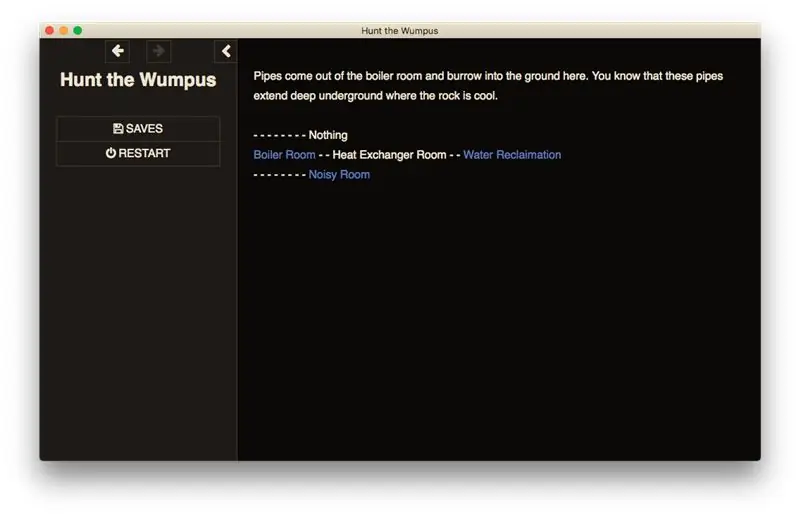
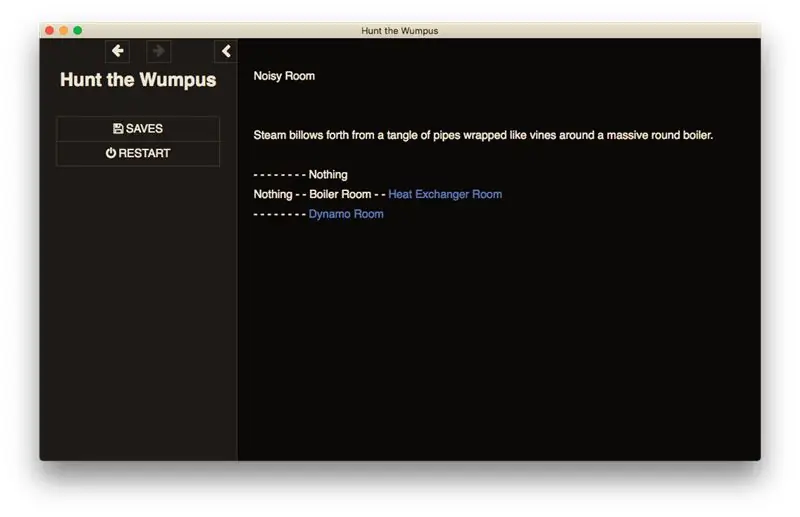
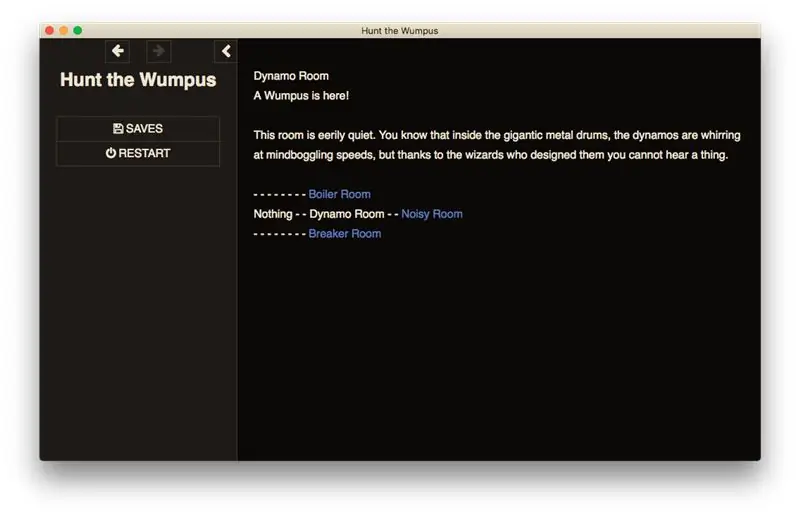
हम इसे खेलकर अपने कोड का परीक्षण करते हैं। निश्चित रूप से हम देख सकते हैं कि स्क्रीन के शीर्ष पर Wumpus कहाँ स्थित है। अगर हम उस कमरे में नहीं हैं, तो "ए वम्पस यहाँ है!" पाठ प्रकट नहीं होता है।
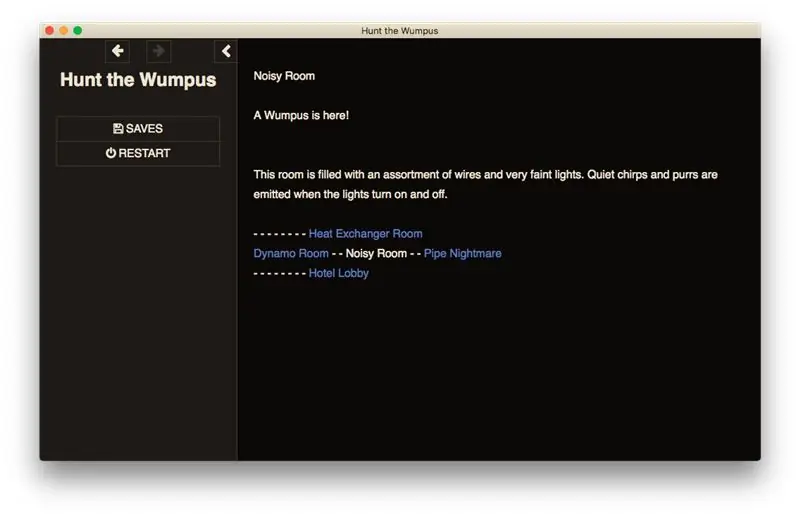
सही कमरे में नेविगेट करके, हम टेक्स्ट को प्रदर्शित कर सकते हैं। इस प्रकार हम अपने Wumpus को प्रत्येक गेम के लिए एक रैंडम रूम में असाइन करेंगे!
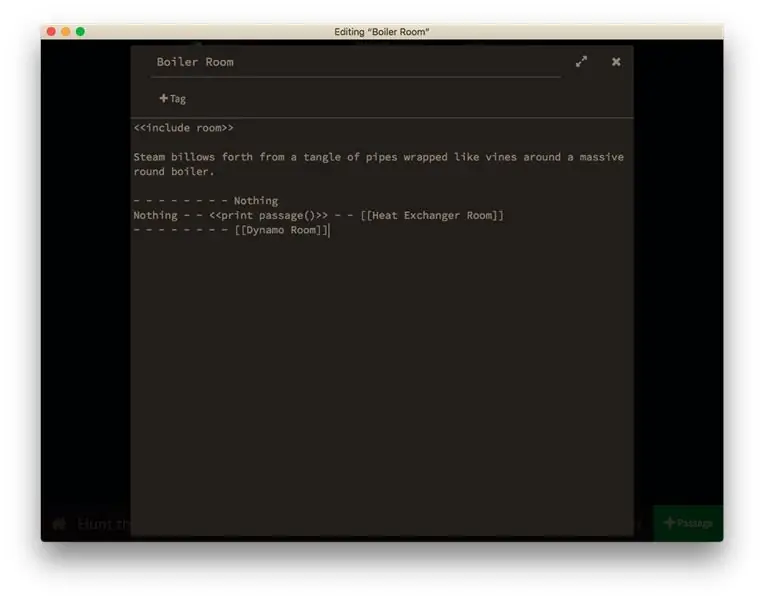
चरण 7: सामान्य कक्ष कोड जोड़ना


प्रत्येक कमरे को Wumpus की जांच के लिए कॉपी और पेस्ट करना थकाऊ है। जैसे ही हम इस गेम को विकसित करते हैं, हम इस कोड को काफी बदलना चाहते हैं। हमें ऐसा करने के बेहतर तरीके की आवश्यकता होगी। आइए कुछ सामान्य कक्ष कोड बनाते हैं।
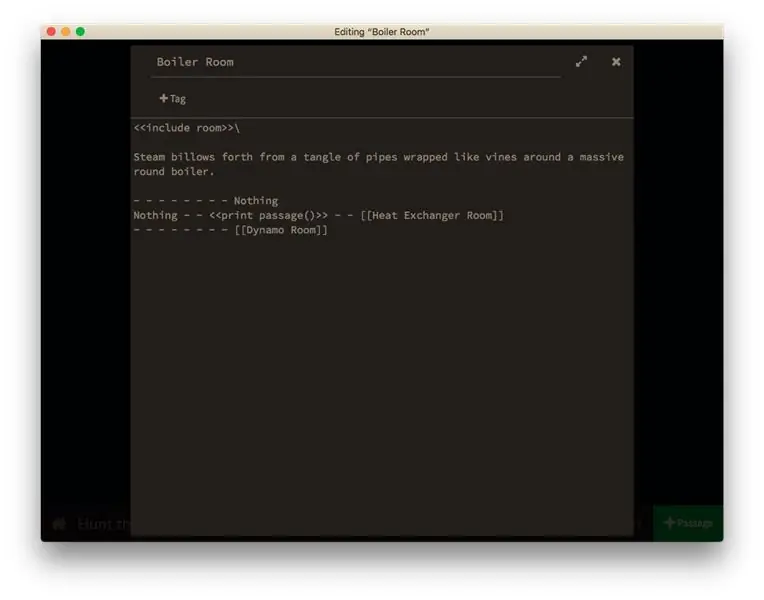
एक पैसेज बनाएं और इसे कुछ खास शीर्षक दें। मैं सिर्फ अपना "कमरा" कह रहा हूं, सभी लोअर-केस के साथ। हो सकता है कि आप अपना विशिष्ट बनाने के लिए विशेष वर्णों, या सभी कैप्स का उपयोग करना चाहें, ताकि यह आपके किसी वास्तविक कमरे के नाम से मिलता-जुलता न हो।
हम अपने "" स्टेटमेंट को इस जेनेरिक रूम कोड में कट और पेस्ट करेंगे। फिर, अपने प्रत्येक वास्तविक कमरे में, "" कथन का प्रयोग करें। यह सचमुच हमारे "कमरे" मार्ग की सामग्री को प्रत्येक कमरे के उस हिस्से में कॉपी और पेस्ट करेगा। इस तरह हम कोड पर ध्यान केंद्रित करते हुए मशीन को थकाऊ बिट्स को संभालने दे सकते हैं!
आप "" और अन्य कथनों के बारे में सुगरक्यूब 2 प्रलेखन पृष्ठ में अधिक पढ़ सकते हैं।
चरण 8: परीक्षण


इसका परीक्षण करने से, निश्चित रूप से पहले के समान परिणाम मिलते हैं, लेकिन बार-बार परीक्षण करना महत्वपूर्ण है। संतोषजनक भी।
हालाँकि, यह हमारे सभी कोडिंग के एक दुर्भाग्यपूर्ण दुष्प्रभाव की ओर इशारा करता है जिसे अब हम और अधिक ठीक से संबोधित कर सकते हैं। आप देख सकते हैं कि जैसे-जैसे हम प्रत्येक मार्ग में अधिक कोड जोड़ते हैं, हमें अपने खेल में अधिक से अधिक खाली स्थान मिलता है। हम आगे उनकी देखभाल करेंगे।
चरण 9: खाली लाइनें क्यों हैं?


आप ऊपर देख सकते हैं कि मैंने कोड की कुछ पंक्तियों के सिरों पर बैकस्लैश कैसे जोड़े हैं। मैं उन्हें कहां और कब उपयोग करता हूं, यह बहुत जानबूझकर है, और यह समझने के लिए कि आपको यह समझने की आवश्यकता होगी कि हमें पहली जगह में अजीब लाइनब्रेक क्यों मिलते हैं।
यह नियमित पाठ के साथ जुड़ने के लिए सुतली में कोड की प्रकृति है। कोण कोष्ठक (ये बातें:) सुतली को बताएं कि जो निहित है वह कोड है न कि पाठ। मैं इसके साथ समस्या का वर्णन करता हूं। मान लें कि आपके पास निम्न कोड है:
<> खेल में दिखने वाला सामान्य पाठ… <
कई टेक्स्ट प्रोसेसर में एक विकल्प होता है जो आपको व्हाइट-स्पेस कैरेक्टर देखने देता है; रिक्त स्थान, टैब और लाइनब्रेक जैसी चीज़ें। सुतली नहीं है, लेकिन अगर ऐसा होता है, तो यह कुछ इस तरह दिखाई देगा:
¶
सामान्य˙पाठप्रकट˙इन˙गेम…¶ अधिक˙खेल˙पाठ…
उन पैराग्राफ के निशान देखें? (¶) वे कोण कोष्ठक के अंदर नहीं हैं। इसका मतलब है कि सुतली को लगता है कि वे सामान्य पाठ हैं और उन्हें आपके खेल में डाल देते हैं। इसलिए, जब आप गेम खेलते हैं, तो ऐसा दिखता है:
खेल में दिखने वाला सामान्य पाठ…
अधिक खेल पाठ…
उनसे छुटकारा पाने के लिए, हम सुतली को यह बताने के लिए बैकस्लैश वर्ण का उपयोग कर सकते हैं कि हम उस लाइनब्रेक को वहां नहीं चाहते हैं। आपके कोड में, यह कुछ इस तरह दिखेगा:
¶
सामान्य˙पाठप्रकट˙इन˙गेम…¶ \¶ अधिक˙खेल˙पाठ…
यह वैसा ही दिखाई देगा जैसा आप अपने खेल में अपेक्षा करते हैं:
खेल में दिखने वाला सामान्य पाठ…
अधिक खेल पाठ…
ध्यान रखें कि कोण कोष्ठक के बाहर केवल लाइनब्रेक की आवश्यकता होती है। उदाहरण के लिए, यदि हमारे पास निम्न कोड था:
¶
हमें केवल एक बैकस्लैश की आवश्यकता होगी, क्योंकि पहला लाइनब्रेक (¶) कोण कोष्ठक () के अंदर है।
दूसरे, बैकस्लैश () फॉरवर्ड स्लैश (/) से भिन्न होते हैं, और आपको सावधान रहना होगा कि आप किसका उपयोग कहां करते हैं, क्योंकि वे अलग-अलग चीजें करते हैं।
चरण 10: परीक्षण

आपके परीक्षण से पता चलेगा कि आपने गलत खाली स्थान को हटा दिया है! उत्कृष्ट!
चरण 11: अभी के लिए बस इतना ही

अभी के लिए मेरे पास इतना ही समय है। अब तक सब कुछ बहुत ही बुनियादी सुतली सामान है। आपके द्वारा की जाने वाली कॉपी और पेस्ट को कम करने के लिए जेनेरिक रूम कोड एक उपयोगी ट्रिक है, और वे बैकस्लैश आपके पैसेज को साफ और आपके कोड को पढ़ने योग्य बनाए रखने के लिए नितांत आवश्यक हैं।
चीजें यहाँ से जल्दी दूर होने वाली हैं!
हैप्पी हंटिंग!
सिफारिश की:
BLYNK ESP8266 और DHT11 के साथ इंटरनेट पर कमरे का तापमान: 5 कदम (चित्रों के साथ)

BLYNK ESP8266 और DHT11 के साथ इंटरनेट पर कमरे का तापमान: हाय दोस्तों, आज हम एक कमरे के तापमान की निगरानी करेंगे, जिसका उपयोग हम दुनिया में कहीं से भी अपने कमरे की निगरानी के लिए कर सकते हैं और ऐसा करने के लिए हम एक BLYNK IoT प्लेटफॉर्म का उपयोग करेंगे और हम इसका उपयोग करेंगे DHT11 कमरे के तापमान को पढ़ने के लिए हम एक ESP8266 का प्रयोग करेंगे
Arduino ISP के रूप में -- AVR में बर्न हेक्स फ़ाइल -- एवीआर में फ्यूज -- प्रोग्रामर के रूप में Arduino: 10 कदम

Arduino ISP के रूप में || AVR में बर्न हेक्स फ़ाइल || एवीआर में फ्यूज || अरुडिनो प्रोग्रामर के रूप में:………………अधिक वीडियो के लिए कृपया मेरे YouTube चैनल को सब्सक्राइब करें……यह लेख आईएसपी के रूप में आर्डिनो के बारे में सब कुछ है। यदि आप हेक्स फ़ाइल अपलोड करना चाहते हैं या यदि आप एवीआर में अपना फ्यूज सेट करना चाहते हैं तो आपको प्रोग्रामर खरीदने की आवश्यकता नहीं है, आप कर सकते हैं
शुगरक्यूब के साथ सुतली में चर से लिंक: १० कदम

सुगरक्यूब के साथ सुतली में चर से लिंक: मुझे बहुत खुशी है कि आप मेरे साथ फिर से जुड़ गए हैं! इसका मतलब है कि Wumpus ने आपको अभी तक नहीं खाया है। अच्छा!आपमें से जो परिचित नहीं हैं, उनके लिए यह ट्यूटोरियल का एक सेट है जिसे मैं अपने प्यारे ऊची-स्कूटी विडाल चचेरे भाई को उसके वरिष्ठ प्रोजेक्ट में मदद करने के लिए बना रहा हूँ। ये ट्यूटोरियल
एक सामान्य यूएसबी वेबकैम के रूप में एक एचपी वेबकैम 101 उर्फ 679257-330 वेब कैमरा मॉड्यूल का पुन: उपयोग करें: 5 कदम

एक सामान्य यूएसबी वेबकैम के रूप में एक एचपी वेबकैम 101 उर्फ 679257-330 वेबकैम मॉड्यूल का पुन: उपयोग करें: मैं अपने 14 वर्षीय पैनासोनिक सीएफ -18 को एक नए वेबकैम के साथ मसाला देना चाहता हूं, लेकिन पैनासोनिक अब उस अद्भुत मशीन का समर्थन नहीं करता है, इसलिए मुझे करना होगा बी एंड बी (बीयर और बर्गर) की तुलना में कुछ आसान के लिए ग्रे पदार्थ का उपयोग करें। यह पहला भाग है
एक सामान्य प्लास्टिक गैजेट को कुछ अधिक सुंदर में बदलें: 14 कदम (चित्रों के साथ)

एक सामान्य प्लास्टिक गैजेट को कुछ अधिक सुंदर में बदलें: प्रेरणा: गर्मी के दौरान मैं या तो सर्फिंग कर रहा हूं या हमारे छोटे बगीचे/खेत के आसपास परियोजनाओं पर काम कर रहा हूं। यहाँ बोस्टन में सर्दी है और मैं उन परियोजनाओं की लंबी सूची पर हमला करने के लिए तैयार हूं जिन्हें मैंने 'इनडोर महीनों' के लिए स्थगित कर दिया है। हालांकि, मैंने
