विषयसूची:

वीडियो: Arduino काउंट डाउन डब्ल्यू / रेस्ट बटन: 4 चरण

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:19

यह निर्देश आपको 4 अंकों के 7-सेगमेंट डिस्प्ले का उपयोग करके उलटी गिनती टाइमर बनाना सिखाएगा जो एक बटन के साथ रीसेट कर सकता है। मुझे इसे बनाने का विचार आया क्योंकि कक्षा में 1 अंक 7-सेगमेंट डिस्प्ले बनाते समय, मैं कुछ बड़ा बनाना चाहता था जो मुझे इस तक ले आया।
इस निर्देश में आवश्यक सामग्री, सही वायरिंग और कोड की एक डाउनलोड करने योग्य फ़ाइल शामिल है जो 4 अंकों के 7-सेगमेंट डिस्प्ले के कार्य को प्रोग्राम करने के लिए थी। इन चरणों का ठीक से पालन करने से यह सुनिश्चित हो जाएगा कि आपका 4 अंकों वाला 7-खंड वाला प्रदर्शन ठीक से काम करता है।
चरण 1: सामग्री


4 अंक 7-सेगमेंट डिस्प्ले टाइमर बनाने के लिए, आपको निम्नलिखित की आवश्यकता होगी:
- 4 अंक 7-खंड प्रदर्शन
-14 तार (जब यह आता है तो रंग कोई फर्क नहीं पड़ता)
-11 तार 7 अंकों के खंड के लिए आवश्यक
-2 तार पुश बटन के लिए हैं
-दबाने वाला बटन
-ऑड्रिनो यूएनओ कनेक्शन यूएसबी केबल के साथ
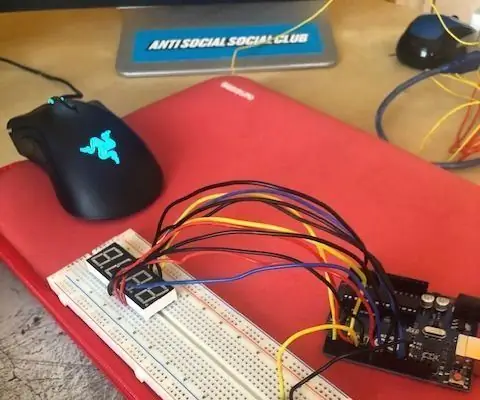
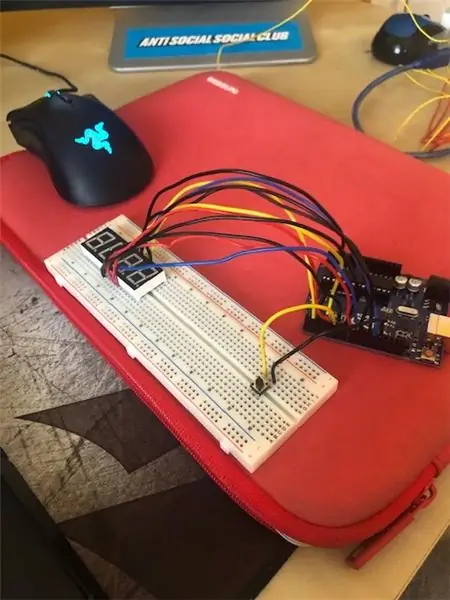
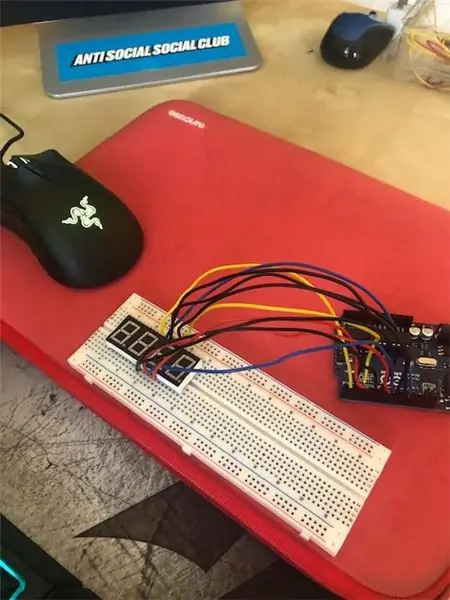
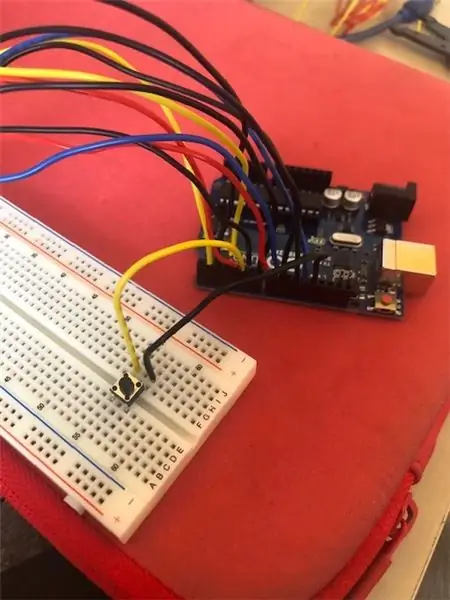
चरण 2: वायरिंग




अपने ब्रेडबोर्ड पर 4 अंकों का 7-सेगमेंट और पुश बटन रखने के बाद, पहला कदम 4 अलग-अलग अंकों के पिन को Arduino के पहले चार पिनों में तार करना है, आप अपनी पसंद के अनुसार पिन को तार कर सकते हैं और अपना कोड बदल सकते हैं इसके लिए लेकिन इसे आसान बनाने के लिए मेरा कोड पहले से ही तैयार है जिस तरह से मैंने इसे किया है, आप इसे इस तरह से कर सकते हैं।
इसके बाद, शेष 4 अंकों के 7-सेगमेंट डिस्प्ले पिन को Arduino पर तार करना जारी रखें जैसा मैंने किया था या फिर आपने किया था। अपने लिए इसे आसान बनाने के लिए, मैंने डिजिट पिन को वायरिंग के साथ शुरू किया और फिर अलग-अलग लाइट सेगमेंट के साथ समाप्त किया क्योंकि उन तारों का जोड़ गड़बड़ हो जाता है। इसके बाद, Arduino के शेष पिन (13 और 5 दोनों) का उपयोग पुश बटन को तार करने के लिए किया जाएगा।
जिस तरह से मैंने किया:
// पिन 12 - पहला अंक = 1 // पिन 9 - दूसरा अंक = 2 // पिन 8 - तीसरा अंक = 3 // पिन 6 चौथा अंक = 4
कॉन्स्ट इंट ए = 12;
कॉन्स्ट इंट बी = 10;
कास्ट इंट सी = 8;
कॉन्स्ट इंट डी = 7;
कॉन्स्ट इंट ई = 6;
कॉन्स्ट इंट एफ = 11;
कॉन्स्ट इंट जी = 9;
इंट पी = 0;
int startStopReset = १३;
कॉन्स्ट इंट d1 = 1; कॉन्स्ट इंट डी२ =२; कॉन्स्ट इंट d3 =3; कॉन्स्ट इंट डी४ =४;
चरण 3: कोडिंग
इस चरण में, मैं उस सेगमेंट को बनाने और इसे ठीक से काम करने के लिए और जिस तरह से मुझे पसंद आया, उसे प्रदान करने में बीमार हूं।
मैंने उन महत्वपूर्ण हिस्सों पर प्रकाश डाला जिन्हें आप अपने उत्पाद के भीतर अलग-अलग प्रारंभ समय और विविधताएं प्राप्त करने के लिए बदल सकते हैं, आप इस कोड का उपयोग करना चुन सकते हैं या यदि आप चाहें तो अपना खुद का बना सकते हैं लेकिन कोड आपके लिए इसे चलाने के लिए है।
इस कोड का उपयोग करने के लिए आपको ऑड्रिनो सॉफ्टवेयर डाउनलोड करना होगा जहां आप ऑनलाइन कहीं भी पा सकते हैं और मुफ्त में उपलब्ध है।
***रिमाइंडर*** भले ही आपकी वायरिंग सही हो यदि आपका कोड गलत है तो आपका उत्पाद काम नहीं करेगा, यह कोड आपके इनपुट और आउटपुट को इस आधार पर बदलता है कि आप उन्हें कैसे सूचीबद्ध करते हैं।
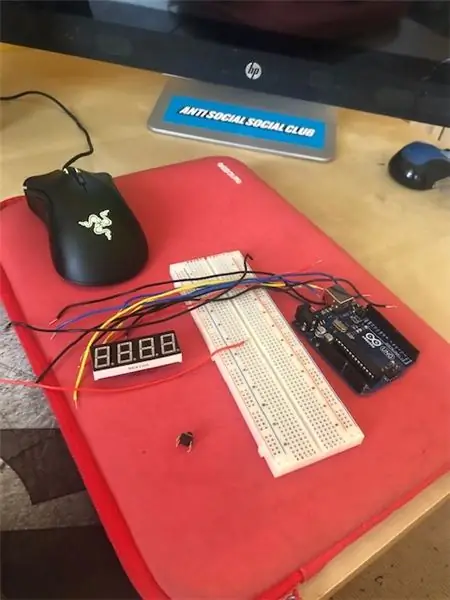
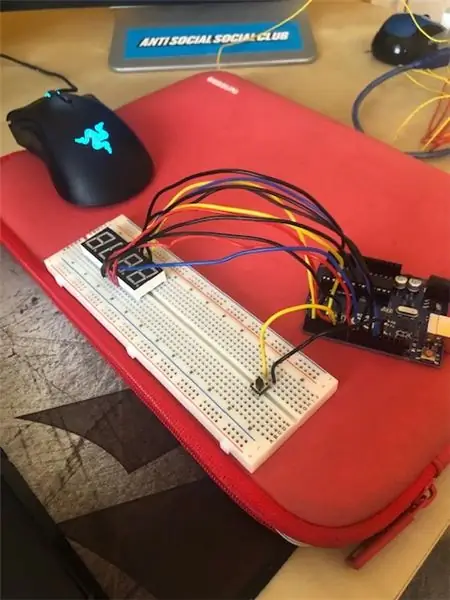
चरण 4: इसे काम देखें
यदि आपने सब कुछ सही ढंग से किया है, तो यह इस तरह से काम दिखाता है, और इसे आपके विलंब और प्रारंभ समय के आधार पर गिना जाना चाहिए जैसे मेरा यहाँ है।
मुझे आशा है कि आपने इस परियोजना के माध्यम से आनंद लिया और कुछ सीखा।
सिफारिश की:
फ्लेक्स रेस्ट: 4 कदम

फ्लेक्स रेस्ट: फ्लेक्स रेस्ट एक ऐसा उत्पाद है जिसका उद्देश्य एक गतिहीन जीवन शैली के प्रभावों को कम करना है जो अक्सर डेस्क जॉब के साथ आता है। इसमें एक कुशन और एक लैपटॉप स्टैंड होता है। कुशन को कुर्सी पर रखा जाता है और एक दबाव संवेदक के रूप में कार्य करता है जो होश में आता है जब
रिटायरमेंट क्लॉक / काउंट अप / डीएन क्लॉक: 4 कदम (चित्रों के साथ)

रिटायरमेंट क्लॉक / काउंट अप / डीएन क्लॉक: मेरे पास दराज में इन 8x8 एलईडी डॉट-मैट्रिक्स डिस्प्ले में से कुछ थे और मैं सोच रहा था कि उनके साथ क्या करना है। अन्य इंस्ट्रक्शंस से प्रेरित होकर, मुझे भविष्य की तारीख / समय की गिनती करने के लिए एक काउंट डाउन / अप डिस्प्ले बनाने का विचार आया और यदि लक्ष्य समय p
ATTiny84 आधारित 3A स्टेप-डाउन LED ड्राइवर: 7 चरण (चित्रों के साथ)

ATTiny84 आधारित 3A स्टेप-डाउन LED ड्राइवर: यदि आप 10W LED को पावर देना चाहते हैं, तो आप इस 3A LED ड्राइवर का उपयोग कर सकते हैं। 3 क्री XPL LED के साथ, आप 3000 लुमेन प्राप्त कर सकते हैं
फेसबुक फैन काउंट: 5 स्टेप्स (तस्वीरों के साथ)

फेसबुक फैन काउंट: अपडेट: 26.09.2019 - समय उड़ जाता है और तकनीक बदल जाती है। जब से मैंने यह प्रोजेक्ट बनाया है, Facebook ने अपने API और APP सेटअप को बदल दिया है। तो Facebook APP बनाने का चरण समाप्त हो गया है। आज मेरे पास इस चरण का अनुसरण करने की पहुंच या अवसर नहीं है।
एवीआर माइक्रोकंट्रोलर। एक पुश बटन स्विच का उपयोग करके एलईडी को टॉगल करें। पुश बटन डिबगिंग।: 4 कदम

एवीआर माइक्रोकंट्रोलर। एक पुश बटन स्विच का उपयोग करके एलईडी को टॉगल करें। पुश बटन डिबाउंसिंग: इस खंड में, हम सीखेंगे कि एक बटन स्विच से इनपुट के अनुसार तीन एलईडी की स्थिति को टॉगल करने के लिए ATMega328PU के लिए प्रोग्राम C कोड कैसे बनाया जाए। साथ ही, हमने 'स्विच बाउंस' की समस्या का समाधान खोजा है। आमतौर पर, हम
