विषयसूची:
- आपूर्ति
- चरण 1: एसडी कार्ड को प्रारूपित करें
- चरण 2: Arduino तैयार करें
- चरण 3: Arduino स्केच
- चरण 4: इस कार्यक्रम का उपयोग करना

वीडियो: Arduino TFT आरेखण कार्यक्रम: 4 चरण

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:19



यह निर्देशयोग्य उस कोड का विवरण देता है जो एक Arduino TFT स्क्रीन के लिए एक ड्राइंग प्रोग्राम बनाने में जाता है। हालाँकि, यह कार्यक्रम अद्वितीय है, क्योंकि यह एसडी कार्ड में एक ड्राइंग को सहेजने और बाद में इसे और अधिक संपादन करने के लिए लोड करने की अनुमति देता है!
आपूर्ति
- Arduino Uno - मूल या संगत क्लोन
- TFT टचस्क्रीन - मैंने Elegoo स्क्रीन का उपयोग किया है, जिसका अर्थ है कि मुझे Elegoo ड्राइवरों की आवश्यकता है।
- माइक्रो एसडी रीडर बोर्ड - ड्राइंग डेटा को एसडी कार्ड में स्टोर करने के लिए उपयोग किया जाता है। मेरी स्क्रीन में डिस्प्ले के नीचे एक बिल्ट इन रीडर था।
- स्टाइलस - मेरी स्क्रीन एक के साथ आई। नाखून भी अच्छे से काम करते हैं।
- माइक्रो एसडी कार्ड - 32GB से अधिक नहीं, एक्सफ़ैट स्वरूपण सीमाओं के कारण (Arduino FAT32 स्वरूपित कार्ड पढ़ सकता है लेकिन एक्सफ़ैट नहीं। अधिकांश बड़े कार्ड एक्सफ़ैट के साथ स्वरूपित होते हैं।)। इस तरह से आप एक्सपेंडेबल स्टोरेज वाले फोन में डालेंगे।
- Arduino IDE वाला कंप्यूटर
- प्रोग्रामिंग केबल - USB A से USB B. My Arduino एक के साथ आया था।
- एसडी कार्ड एडेप्टर - एसडी स्लॉट में डालने के लिए माइक्रो एसडी कार्ड को सामान्य एसडी में बदलने के लिए उपयोग किया जाता है या एक जो एसडी कार्ड को यूएसबी स्लॉट से जोड़ता है।
चरण 1: एसडी कार्ड को प्रारूपित करें


- माइक्रो एसडी कार्ड लें और इसे अपने एसडी कार्ड रीडर का उपयोग करके अपने कंप्यूटर से संलग्न करें
- फ़ाइल एक्सप्लोरर खोलें और एसडी कार्ड ढूंढें।
- इसे राइट-क्लिक करें और फॉर्मेट चुनें।
- स्क्रीनशॉट के आधार पर विकल्प सेट करें।
- स्टार्ट पर क्लिक करें।
- प्रक्रिया पूरी होने पर कार्ड को बाहर निकाल दें।
यदि आप विंडोज नहीं चला रहे हैं, तो एसडी एसोसिएशन से एसडी फॉर्मेटर का उपयोग करने का प्रयास करें।
चरण 2: Arduino तैयार करें


- पिनों को पंक्तिबद्ध करने का ध्यान रखते हुए, Arduino पर अपनी स्क्रीन शील्ड को नीचे दबाएं।
- स्क्रीन के नीचे रीडर में एसडी कार्ड डालें।
चरण 3: Arduino स्केच
हालांकि भागों की सूची बहुत सरल थी, कोड का एक टन है। मैं इसे यहां चरण-दर-चरण समझूंगा।
#शामिल
#शामिल करें #शामिल करें #शामिल करें
Elegoo_GFX, _TFTLCD, और TouchScreen सभी हार्डवेयर-विशिष्ट हैं। यदि आप किसी भिन्न स्क्रीन का उपयोग करते हैं, तो निर्माता द्वारा प्रदत्त लाइब्रेरी का उपयोग करें।
एसडी कार्ड के साथ संवाद करने के लिए एसपीआई और एसडी का उपयोग किया जाता है। एसपीआई एसडी कार्ड नियंत्रक द्वारा उपयोग किया जाने वाला प्रोटोकॉल है।
#if परिभाषित(_SAM3X8E_)#undef _FlashStringHelper::F(string_literal) #define F(string_literal) string_literal #endif
यह हार्डवेयर-विशिष्ट भी है।
#define YP A3 // एक एनालॉग पिन होना चाहिए#XM A2 को परिभाषित करें // एक एनालॉग पिन होना चाहिए #define YM 9 #define XP 8
// नए ILI9341 TP. के लिए स्पर्श करें
# TS_MINX 120 को परिभाषित करें #TS_MAXX 900 को परिभाषित करें #TS_MINY 70 को परिभाषित करें #TS_MAXY 920 को परिभाषित करें
#सीएसपीआईएन 10 परिभाषित करें
#एलसीडी_सीएस ए3 को परिभाषित करें
#LCD_CD A2 को परिभाषित करें #LCD_WR A1 को परिभाषित करें #LCD_RD A0 को परिभाषित करें #LCD_RESET A4 को परिभाषित करें
इनमें से प्रत्येक #define स्टेटमेंट आईडीई को नाम के साथ मूल्य से बदल देता है। यहां, वे LCD और SD I/O पिन सेट करते हैं।
// कुछ 16-बिट रंग मानों के लिए नाम निर्दिष्ट करें: # BLACK 0x0000 को परिभाषित करें # सफेद 0xFFFF को परिभाषित करें # RED 0xF800 को परिभाषित करें # BLUE 0x001F को परिभाषित करें # हरे रंग को 0x07E0 परिभाषित करें
ये कोड में उपयोग किए गए कुछ रंग हैं। #define-ing से कोड को पढ़ना आसान हो जाता है।
#परिभाषित पेनराडियस ३
यह ड्राइंग पेन के आकार को परिभाषित करता है।
#मिनप्रेशर 10 को परिभाषित करें#मैक्सप्रेशर 1000 को परिभाषित करें
// बेहतर दबाव परिशुद्धता के लिए, हमें प्रतिरोध जानने की जरूरत है
// X+ और X के बीच - इसे पढ़ने के लिए किसी भी मल्टीमीटर का उपयोग करें
Elegoo_TFTLCD tft (LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
ये कथन स्पर्श को पंजीकृत करने, स्पर्श फ़ंक्शन को प्रारंभ करने और स्क्रीन को प्रारंभ करने के लिए आवश्यक दबाव को परिभाषित करते हैं।
फ़ाइल भंडारण; int भंडारण आकार; इंट स्टोएक्स = 1; इंट स्टोवाई = 1;
ये कार्यक्रम के भंडारण भाग के लिए चर हैं।
शून्य सेटअप (शून्य) {Serial.begin (९६००); Serial.println ("पेंट प्रोग्राम");
tft.रीसेट ();
uint16_t पहचानकर्ता = tft.readID ();
अगर (पहचानकर्ता == 0x0101) {पहचानकर्ता = 0x9341; Serial.println (F ("0x9341 LCD ड्राइवर मिला")); }
// स्क्रीन शुरू करें
tft.begin (पहचानकर्ता); tft.setRotation(2);
पिनमोड (13, आउटपुट);
// एसडी कार्ड शुरू करें
if (!SD.begin(CSPIN)) { Serial.println ("SD आरंभीकरण विफल"); वापसी; } Serial.println ("एसडी इनिशियलाइज़्ड");
// बैकग्राउंड ड्रा करें
ड्राबैकग्राउंड (); }
यदि उपलब्ध हो तो सेटअप फ़ंक्शन सीरियल शुरू करता है, स्क्रीन को रीसेट करता है, टीएफटी ड्राइवर का पता लगाता है, स्क्रीन शुरू करता है, कार्ड शुरू करता है, और पृष्ठभूमि को आकर्षित करने के लिए एक फ़ंक्शन को कॉल करता है।
मैं लूप फ़ंक्शन के प्रमुख भाग पर जाऊँगा। बाकी सब कुछ सिर्फ टचस्क्रीन चलाने के लिए उपयोग किया जाता है।
// स्क्रीन प्रेस का पता लगाएं और इसे वेरिएबल्स में स्टोर करें यदि (p.z> MINPRESSURE && p.z <मैक्सप्रेशर) {//स्केल p.x = मैप (p.x, TS_MINX, TS_MAXX, tft.width (), 0); p.y = (tft.height () - नक्शा (p.y, TS_MINY, TS_MAXY, tft.height (), 0));
//खींचना
if (p.y> 21) {// डेटा को SD कार्ड स्टोरेज में सेव करें = SD.open("storage.txt", FILE_WRITE); स्टोरेज.प्रिंट (पी.एक्स); भंडारण। प्रिंट ("", "); स्टोरेज.प्रिंट्लन (पी.वाई); भंडारण। बंद ();
// स्पर्श स्थिति पर डॉट
tft.fillCircle(p.x, p.y, PENRADIUS, WHITE); }
// हटाएं बटन
अगर ((पी.वाई.198) && (पी.एक्स <219)) {डिलीटस्टोरेज (); }
// लोड बटन कार्रवाई
अगर ((पी.वाई 219)) {लोडस्टोरेज (); } }
यदि प्रेस का पता चलता है, तो प्रेस के स्थान के लिए चर सेट करें।
फिर, यदि प्रेस ड्राइंग क्षेत्र के भीतर है, तो बिंदु को SD कार्ड में storage.txt में सहेजें और एक परिभाषित आकार और रंग के साथ दबाए गए बिंदु पर एक वृत्त बनाएं।
फिर, यदि प्रेस डिलीट बटन के स्थान पर है, तो एक फ़ंक्शन चलाएं जो संग्रहीत ड्राइंग को हटा देता है। यदि आप किसी भिन्न आकार की स्क्रीन का उपयोग कर रहे हैं, तो बटन स्थान मानों के साथ खेलने का प्रयास करें।
फिर, यदि प्रेस लोड बटन के स्थान पर है, तो एक फ़ंक्शन चलाएं जो संग्रहीत आरेखण को लोड करता है। यदि आप किसी भिन्न आकार की स्क्रीन का उपयोग कर रहे हैं, तो बटन स्थान मानों के साथ खेलने का प्रयास करें।
अब, मैं कार्यों की व्याख्या करूंगा।
पृष्ठभूमि और बटन खींचने के लिए सेटअप में पहला फ़ंक्शन कहा जाता है।
शून्य ड्रॉबैकग्राउंड () {// पृष्ठभूमि सेट करें tft.fillScreen (काला);
// पेंट टेक्स्ट
tft.setTextColor (सफेद); tft.setTextSize(3); tft.setCursor(0, 0); tft.println ("पेंट");
// लोड बटन
tft.fillRect(२१९, ०, २१, २१, ग्रीन);
// क्लियर बटन
tft.fillRect(198, 0, 21, 21, RED); }
यह स्क्रीन को काला भरता है, पेंट शब्द लिखता है, और बटनों के लिए रंगीन वर्ग बनाता है। यदि आप किसी भिन्न आकार की स्क्रीन का उपयोग कर रहे हैं, तो बटन स्थान मानों के साथ खेलने का प्रयास करें।
शून्य डिलीटस्टोरेज () {// फाइल को हटा दें SD.remove ("storage.txt");
// पृष्ठभूमि सेट करें
tft.fillScreen (काला);
// सफलता पाठ हटाएं
tft.setTextColor (सफेद); tft.setTextSize(2); tft.setCursor(0, 0); tft.println ("storage.txt हटा दिया गया");
// उपयोगकर्ता को इसे पढ़ने दें
देरी (2000);
// ड्राइंग जारी रखें
ड्राबैकग्राउंड (); }
डिलीटस्टोरेज फ़ंक्शन स्टोरेज.txt को हटा देता है, स्क्रीन को काला भर देता है, और हटाने के लिए एक सफल संदेश देता है। यह तब ड्रॉबैकग्राउंड फ़ंक्शन को कॉल करता है जिससे आप कुछ और पेंटिंग शुरू कर सकते हैं।
शून्य लोडस्टोरेज () {// धीमी उंगलियों की देरी से दोहराव से बचें (२५०);
// स्टोरेज फाइल की जांच करें
if (!SD.exists("storage.txt")) { Serial.println("No storage.txt file"); वापसी; }
// फ़ाइल को केवल-पढ़ने के लिए मोड में खोलें
भंडारण = एसडी.ओपन ("storage.txt", FILE_READ);
// जबकि डेटा है, जबकि (stoY> 0) {// अद्यतन स्थिति चर StoX = storage.parseInt (); स्टोवाई = स्टोरेज। पार्सइंट ();
// स्टोरेज से ड्रा करें
tft.fillCircle(stoX, StoY, PENRADIUS, WHITE); }//फ़ाइल संग्रहण बंद करें। बंद करें (); }
अंत में, लोडस्टोरेज फ़ंक्शन स्टोरेज फ़ाइल की जांच करता है, इसे केवल-पढ़ने के लिए मोड में खोलता है, फिर इस लूप को दोहराता है:
जब तक अधिक डेटा है,
- स्टोरेज से पार्स किए गए डेटा के साथ स्थिति चर अपडेट करें। txt
- लोड किए गए बिंदु पर एक वृत्त बनाएं
जब लूप पूरा हो जाता है और अधिक डेटा नहीं होता है, तो यह स्टोरेज फ़ाइल को बंद कर देता है।
इस स्केच का कोड नीचे पाया जा सकता है। बस इसे डाउनलोड करें, इसे Arduino में खोलें, और इसे अपने बोर्ड पर अपलोड करें!
चरण 4: इस कार्यक्रम का उपयोग करना

बस अपने Arduino को एक शक्ति स्रोत - कंप्यूटर, बैटरी, वॉल वार्ट, आदि में प्लग करें और ड्राइंग शुरू करें। अपने आरेखण और उसके संग्रहीत डेटा को मिटाने के लिए, लाल बटन दबाएं। स्टोरेज से ड्रॉइंग लोड करने और उस पर काम करना जारी रखने के लिए, हरे बटन पर क्लिक करें। इस तरह, आप ड्राइंग पर कई बार पुनरावृति कर सकते हैं!
एक विस्तार के रूप में, अपने कंप्यूटर पर चित्र बनाने का प्रयास करें:
- एसडी कार्ड को डेटा के साथ अपने कंप्यूटर में प्लग करें।
- अपने पसंदीदा टेक्स्ट/कोड संपादक में storage.txt खोलें।
- सभी मानों को Storage.txt में कॉपी करें।
- पॉइंट-प्लॉटिंग प्रोग्राम के लिए इस लिंक का अनुसरण करें।
- बाईं ओर दो उदाहरण बिंदु हटाएं।
- अपना डेटा पेस्ट करें जहां उदाहरण बिंदु थे।
यह आपके चित्र दिखाने का एक साफ-सुथरा तरीका है - शायद Arduino पर या पॉइंट-प्लॉटर में बिंदु रंग बदलने का प्रयास भी करें!
संशोधनों का स्वागत है, और मुझे टिप्पणियों में कुछ सुझाव देखना अच्छा लगेगा। इस पर एक नज़र डालने के लिए धन्यवाद और मुझे आशा है कि आप अपनी परियोजनाओं में इसके लिए साफ-सुथरे उपयोग पाएंगे!
सिफारिश की:
रेखा आरेखण: ४ कदम

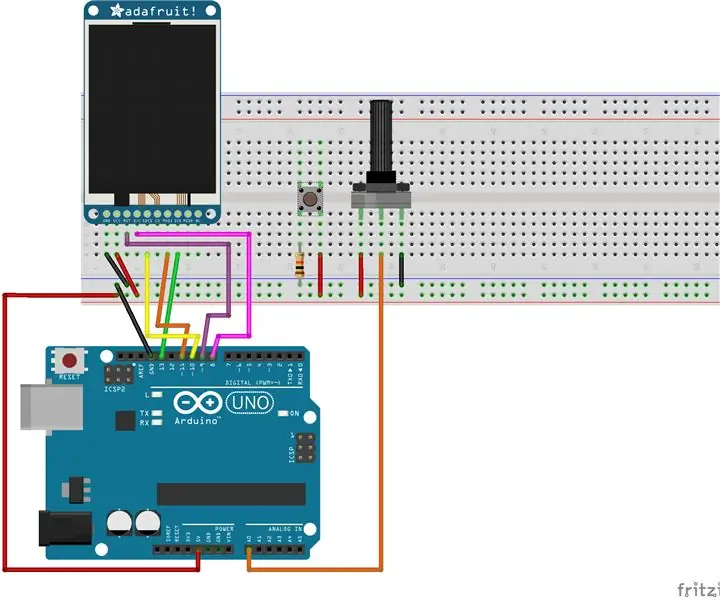
रेखा आरेखण: यह परियोजना १.४" टीएफटी स्क्रीन। एक पोटेंशियोमीटर का उपयोग करके, उपयोगकर्ता स्क्रीन पर एक वक्र खींचने में सक्षम होगा
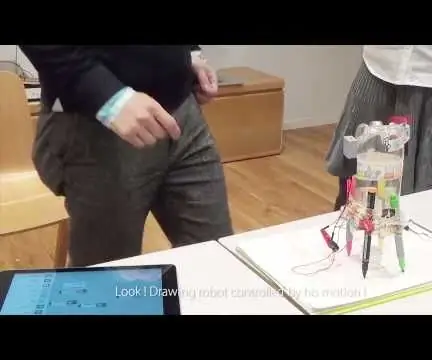
MESH का उपयोग करते हुए अवतार आरेखण रोबोट: 6 चरण (चित्रों के साथ)

MESH का उपयोग करते हुए अवतार ड्राइंग रोबोट: क्या आपने सुना है कि शारीरिक गतिविधि आपको अधिक रचनात्मक बना सकती है? सक्रिय होने से आपको अपनी सोच को बढ़ाने और रचनात्मक विचारों को उत्पन्न करने में मदद मिलती है। यदि आप अक्सर कसरत नहीं करते हैं, लेकिन अपनी रचनात्मकता को बढ़ावा देना चाहते हैं, तो चिंता न करें - यहाँ आपके लिए कुछ है!यह
विंडोज मीडिया 9 के अलावा किसी विशेष कार्यक्रम के बिना पीपी से मुफ्त में संगीत कैसे प्राप्त करें शायद 10: 3 चरण

विंडोज मीडिया 9 शायद 10 के अलावा बिना किसी विशेष कार्यक्रम के पीपी से मुफ्त में संगीत कैसे प्राप्त करें: यह निर्देश आपको सिखाएगा कि मुफ्त प्लेलिस्ट प्रदाता, प्रोजेक्ट प्लेलिस्ट से मुफ्त में संगीत कैसे प्राप्त करें। (मेरा पहला निर्देश योग्य ftw!) आपको जिन चीजों की आवश्यकता होगी: 1. एक कंप्यूटर (duh) 2. इंटरनेट का उपयोग (एक और duh आपके इसे पढ़ने का कारण बनता है) 3. एक पीआर
C# में आपका पहला कार्यक्रम: 9 चरण

C# में आपका पहला प्रोग्राम: एक बेसिक प्रोग्राम बनाएं जो एक मैसेजबॉक्स खोलता है और फिर इसे अपना बनाने के लिए इसे संशोधित करना शुरू करें! आपको आवश्यकता होगी- एक कंप्यूटर- Microsoft Visual C# Express संस्करण (यदि आपके पास यह नहीं है, तो यहां जाएं? मुफ़्त है! http://www.micros
TI-83 और 84 के लिए हीरोन का सूत्र कार्यक्रम: 5 चरण

TI-83 और 84 के लिए हेरॉन का फॉर्मूला प्रोग्राम: इस निर्देश में, मैं आपको दिखाऊंगा कि आपके कैलकुलेटर पर एक प्रोग्राम कैसे लिखा जाता है जो आपके लिए हेरॉन का फॉर्मूला करेगा। यह मेरे द्विघात सूत्र कार्यक्रम की एक कड़ी है जो निर्देश योग्य है। आपको शायद यह निर्देश योग्य भी मददगार लगेगा। www.instr
