विषयसूची:
- चरण 1: बेंड सेंसर ट्रैक
- चरण 2: माइक्रो के साथ सीरियल संचार का उपयोग करना: बिट
- चरण 3: सर्किट को प्रोटोटाइप करना
- चरण 4: एक्सेलेरोमीटर और लाइट सेंसर का परीक्षण
- चरण 5: बेंड सेंसर को मिलाप करना
- चरण 6: माइक्रो को टांका लगाना: बिट और दस्ताने को असेंबल करना
- चरण 7: माइक्रो: बिट कोड
- चरण 8: P5.js. के साथ सीरियल संचार
- चरण 9: P5.js कोड
- चरण 10: अंतिम उत्पाद

वीडियो: कला दस्ताने: 10 कदम (चित्रों के साथ)

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:18

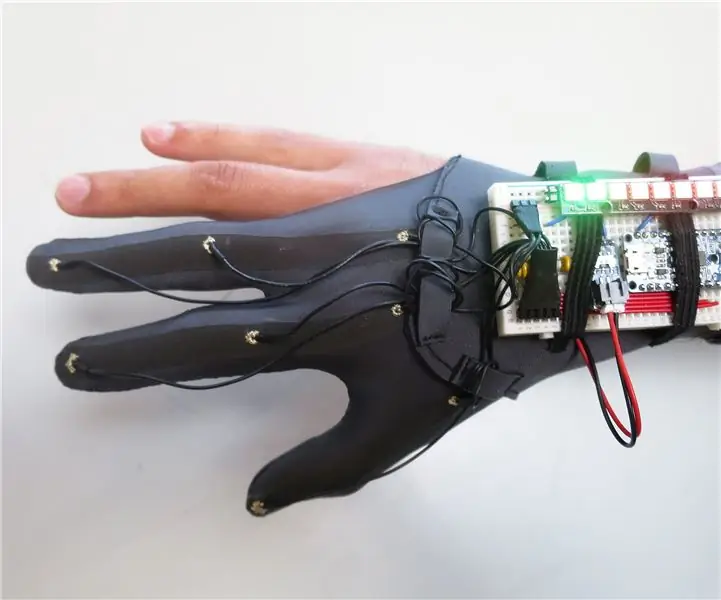
आर्ट ग्लोव एक पहनने योग्य दस्ताने है जिसमें माइक्रो: बिट और p5.js के माध्यम से कला ग्राफिक्स को नियंत्रित करने के लिए विभिन्न प्रकार के सेंसर होते हैं।, y ग्राफिक्स के लिए निर्देशांक। मैंने इस परियोजना को सीयू बोल्डर में प्रौद्योगिकी, कला और मीडिया कार्यक्रम में एक वरिष्ठ के रूप में अपने पहनने योग्य प्रौद्योगिकी वर्ग के लिए अपने टर्म प्रोजेक्ट के रूप में बनाया है।
आपूर्ति:
- बागवानी के लिए दस्ताने
- बीबीसी माइक्रो: बिटो
- 3-4 फ्लेक्स सेंसर
- 10K ओम रेसिस्टर्स
- हुक-अप वायर (लाल और काला)
- तार कतरनी
- ब्रेड बोर्ड
- मगरमच्छ क्लिप (दो तरफा और एक तरफा)
- मिलाप
- सोल्डरिंग आयरन
- सुई
- धागा
- मोम कागज
- फीता
- कैंची
- पेन और पेंसिल
चरण 1: बेंड सेंसर ट्रैक



सबसे पहले, हम हार्डवेयर बनाने पर ध्यान केंद्रित करने जा रहे हैं। इस तरह जब हम कोडिंग करते हैं तो हमारे पास उपयोग करने और परीक्षण करने के लिए वास्तविक दस्ताने घटक होते हैं।
- शुरू करने के लिए हम उंगलियों पर ट्रैक बनाने जा रहे हैं जो बेंड सेंसर को जगह में रखेंगे। इन पटरियों के होने से बेंड सेंसर थोड़ा आगे-पीछे हो सकते हैं, जबकि उन्हें मोड़ने के लिए उंगली तक सुरक्षित भी रखा जा सकता है। सबसे पहले, अपने दस्ताने को अंदर बाहर फ्लिप करें।
- एक बेंड सेंसर लें और इसे उंगली के बीच के रिज में रखें। पेन का उपयोग करके, बेंड सेंसर की रूपरेखा तैयार करें
- अपनी सुई के माध्यम से अपना धागा खिसकाएं। अपने आप को एक उदार टुकड़ा दें। धागे के अंत में एक गाँठ बाँधें।
- ऊपर और लाइन पर शुरू करते हुए, बस बेंड सेंसर के चाप को उड़ा दें, सुई को दस्ताने के माध्यम से अंदर से खिसकाएं, और इसे समानांतर रेखा पर वापस धकेलें। सुई को सभी तरह से खींचे ताकि गाँठ आपके द्वारा खींची गई रेखा पर बैठ जाए।
- कसकर खींचकर, दूसरी तरफ 2-3 गांठें बना लें। इससे यह सुनिश्चित होगा कि धागा बाहर नहीं निकलेगा। सुनिश्चित करें कि यह तंग है ताकि बेंड सेंसर आपकी उंगली के खिलाफ सुरक्षित रहे
- कुछ सेमी छोड़कर धागे को काटें। अंत में धागे का ताकि गाँठ पूर्ववत न हो।
- उन सभी उंगलियों के लिए चरण 2-6 दोहराएं जिन्हें आप फ्लेक्स सेंसर संलग्न कर रहे हैं जब तक कि यह तीसरी से अंतिम छवि की तरह न दिखे।
- अपने दस्ताने को वापस पलटें ताकि वह सही तरीके से मुड़े। यह सुनिश्चित करने के लिए कि वे आपके हाथ में सही ढंग से फिट हैं, अपने बेंड सेंसर को पटरियों के माध्यम से खिसकाएं
चरण 2: माइक्रो के साथ सीरियल संचार का उपयोग करना: बिट

हमारे सेंसर से आउटपुट देखने के लिए हम धारावाहिक संचार का उपयोग करने जा रहे हैं। आप देखेंगे कि अगले चरण में मेककोड में कोड कैसे सेट किया जाए, लेकिन पहले हम यह सीखेंगे कि इसे हमारे टर्मिनल से कैसे पढ़ा जाए। (नोट: मैं एक मैक का उपयोग कर रहा हूं, इसलिए आपके ऑपरेटिंग सिस्टम के आधार पर ये चरण भिन्न हो सकते हैं। अन्य ऑपरेटिंग सिस्टम के लिए यहां देखें)।
- अपने माइक्रो में प्लग करें: बिट
- अपना टर्मिनल खोलें
- टाइप करें ' ls /dev/cu.* '
- आपको कुछ ऐसा दिखना चाहिए जो ' /dev/cu.usbmodem1422 ' जैसा दिखता है लेकिन सटीक संख्या आपके कंप्यूटर पर निर्भर करेगी
- एक बार कोड चलाने के बाद, 'स्क्रीन /dev/cu.usbmodem1422 115200' टाइप करने पर (आपके विशिष्ट सीरियल पोर्ट नंबर के साथ) आपको अपना माइक्रो:बिट का सीरियल आउटपुट देगा
- आपका आउटपुट ऊपर की तस्वीर जैसा कुछ दिखना चाहिए, यह इस बात पर निर्भर करता है कि आपने अपना आउटपुट कैसे फ़ॉर्मेट किया है!
चरण 3: सर्किट को प्रोटोटाइप करना


हमारे सभी घटकों को एक साथ मिलाने से पहले हम सर्किट को प्रोटोटाइप करने जा रहे हैं और हमारे सेंसर मूल्यों को पढ़ने के लिए उदाहरण कोड की कुछ पंक्तियाँ लिखते हैं और सुनिश्चित करते हैं कि हमारे घटक सही तरीके से काम करते हैं।
- ऊपर दिए गए सर्किट आरेख का उपयोग करके, जम्पर तारों, प्रतिरोधों, एक तरफा मगरमच्छ क्लिप और अपने माइक्रो: बिट का उपयोग करके ब्रेडबोर्ड पर अपने सर्किट को प्रोटोटाइप करें।
- अपने बेंड सेंसर को पिन 0, 1, और 2 से कनेक्ट करें।
- मैंने अपने फ्लेक्स सेंसर का परीक्षण करने के लिए इस कोड का उपयोग किया
- उनकी रीडिंग देखने के लिए उन्हें कुछ बार झुकाएं और सुनिश्चित करें कि वे सही तरीके से काम कर रहे हैं
कोड में, अंतिम पंक्ति "serial.writeLine" वह जगह है जहाँ हम अपने सीरियल आउटपुट को लिख रहे हैं। आप जैसे चाहें इस आउटपुट को प्रारूपित कर सकते हैं, मैंने प्रत्येक चर को अल्पविराम से अलग किया है, और फिर इसे बाद में अल्पविराम पर विभाजित कर दिया है, लेकिन यह हिस्सा आप पर निर्भर है।
(नोट: इस कदम को करने के बाद मुझे पता चला कि मेरे एक बेंड सेंसर में कंडक्टिव पेंट में एक चिप थी और इसलिए अच्छी रीडिंग नहीं मिल रही थी। इसलिए कुछ तस्वीरें मुझे 4 सेंसर के साथ काम करते हुए दिखाती हैं। यह पता लगाने के बाद मैं गया पॉइंटर, मिडिल और रिंग फिंगर पर सिर्फ तीन सेंसर तक। मैंने यह भी पाया कि मेरे बेंड सेंसर में "विपरीत" तरीके से झुकने की सबसे विस्तृत श्रृंखला थी, यही वजह है कि मैंने उन्हें नीचे की ओर प्रतिरोधी पेंट के साथ दस्ताने पर रखा।)
चरण 4: एक्सेलेरोमीटर और लाइट सेंसर का परीक्षण
इस स्तर पर मैंने माइक्रो: बिट. पर एक्सेलेरोमीटर और लाइट सेंसर का परीक्षण करना भी चुना
- अपने माइक्रो: बिट को अपने कंप्यूटर से कनेक्ट करें
- इस कोड को डाउनलोड करें
- फिर मैंने इस कोड के साथ एक्सेलेरोमीटर, लाइट और बेंड सेंसर का परीक्षण किया
(नोट: इस बिंदु पर मुझे लगा कि आप एक ही समय में पिन और लाइट सेंसर का उपयोग नहीं कर सकते हैं, इसलिए मैंने अपने फाइनल में लाइट सेंसर का उपयोग नहीं किया, लेकिन मैं चाहता था कि आप यह देख सकें कि कैसे पढ़ना है यदि आपको आवश्यकता हो तो प्रकाश संवेदक!)
चरण 5: बेंड सेंसर को मिलाप करना


अब हम अपने घटकों को एक साथ मिलाना शुरू करने जा रहे हैं! यह एक रोमांचक हिस्सा है, लेकिन धीरे-धीरे जाना और जांचना महत्वपूर्ण है कि सब कुछ अभी भी काम कर रहा है ताकि आप अंत तक न पहुंचें, कुछ काम न करें, और यह सुनिश्चित न करें कि यह कहां गलत हो गया! मेरा सुझाव है कि तारों और प्रतिरोधों को एक साथ मिलाने के बाद भी प्रत्येक सेंसर की जाँच करने के लिए आपके दो तरफा मगरमच्छ क्लिप का उपयोग करें।
- अपना बेंड सेंसर और टेप लें या इसे रखने के लिए उस पर कोई भारी वस्तु रखें।
- अपना 10K ओम रेसिस्टर लें और अधिकांश सिरे को काट दें ताकि लेड बेंड सेंसर पर लेड जितना लंबा हो।
- अपना सोल्डरिंग आयरन लें और इसे रेसिस्टर और सेंसर लीड दोनों पर तब तक दबाएं जब तक कि वे गर्म न हो जाएं
- अपना सोल्डर लें और इसे गर्म लोहे में दबाएं क्योंकि यह घटकों पर पिघलना शुरू कर देता है। तारों को ढकने के लिए आपको बस पर्याप्त आवश्यकता है।
- लोहे को हटा दें। यहाँ मैंने दूसरे बागवानी दस्ताने पर रख दिया और मिलाप के ठंडा होने पर रोकनेवाला और तार को पकड़ लिया।
- लाल तार के एक लंबे टुकड़े को क्लिप करें और इसे मिलाप के जोड़ पर रखें जहां रोकनेवाला और मोड़ सेंसर मिलते हैं। चरण 4-5 दोहराएं। यह एनालॉग पिन वायर है।
- काले तार का एक लंबा टुकड़ा क्लिप करें और इसे दूसरी लीड के अंत में रखें। चरण 4-5 दोहराएं। यह आपका ग्राउंड वायर है।
- लाल तार के एक लंबे टुकड़े को क्लिप करें और रोकनेवाला के दूसरे छोर को क्लिप करें ताकि यह पिछले पक्ष जितना लंबा हो। चरण 4-5 दोहराएं। यह आपका बिजली का तार है।
- अपने बाकी बेंड सेंसर के लिए चरण 1-8 दोहराएं।
- अपने तारों को लंबा छोड़ दें ताकि आपके पास काम करने के लिए जगह हो ताकि बाद में उन्हें माइक्रो: बिट पर डालते समय उन्हें सही लंबाई मिल सके।
चरण 6: माइक्रो को टांका लगाना: बिट और दस्ताने को असेंबल करना



अब जब हमारे सेंसर तैयार हैं, तो हम माइक्रो: बिट में सोल्डरिंग शुरू करने जा रहे हैं और दस्ताने को असेंबल करना शुरू कर रहे हैं। जैसे ही आप जाते हैं, परीक्षण करने के लिए फिर से याद रखें, यह सुनिश्चित करने के लिए कि आप उन्हें एक साथ मिलाप करने के बाद भी घटक काम कर रहे हैं, यह सुनिश्चित करने के लिए मगरमच्छ क्लिप का उपयोग करें।
- सेंसर और माइक्रो: बिट को दस्ताने पर रखें ताकि यह पता चल सके कि तारों को कहाँ जाना है और उन्हें कितने समय तक रहने की आवश्यकता है।
- पावर पिन के चारों ओर एक लाल तार लपेटें। तार को हटाने के लिए वायर कटर का उपयोग करें और खुले अंतराल को छोड़ दें जिससे आप अपने तार को जोड़ देंगे। ग्राउंड वायर के लिए भी ऐसा ही करें।
- उस दस्ताने की रूपरेखा तैयार करें जिसका आप उपयोग नहीं कर रहे हैं। यह हमें सब कुछ एक साथ मिलाप करने और चीजों की लंबाई सही करने में मदद करेगा। आप सब कुछ पीछे की ओर कर रहे होंगे, हालांकि दोबारा जांचें कि आप चीजों को सही तरीके से सोल्डर कर रहे हैं!
- अपना माइक्रो: बिट लगभग उस स्थान पर रखें जहाँ आप इसे अपने हाथ पर रखना चाहते हैं। जमीन के निशान बनाकर बिजली के तार बिछ गए।
- तार, बिजली या जमीन को जगह में टेप करें।
- अपने बेंड सेंसर को जगह में टेप करें।
- बिजली के तार को काटें ताकि वह पूरी बिजली लाइन पर अपने निशान से ठीक आगे निकल जाए।
- इन टुकड़ों को आपस में मिला लें।
- अन्य बिजली के तारों के लिए और जमीन के तारों के लिए चरण 5-8 दोहराएं।
- माइक्रो: बिट लें और इसे नए सोल्डर किए गए तारों के नीचे रखें। पावर और ग्राउंड को सही पिन से मिलाएं।
- एनालॉग तारों को क्लिप करें ताकि वे पिन के अंत से ठीक पहले जाएं और सामने की तरफ चारों ओर लपेट सकें।
- तारों को सही पिन से मिलाएं।
- मैंने पाया कि मेरी रीडिंग सबसे अच्छी और सबसे सुसंगत थी जब सभी तार (पावर, ग्राउंड और एनालॉग) पिन के आगे और पीछे दोनों को छूते थे।
- एक ट्रैक से एक ट्रैक, बेंड सेंसर को एक साथ उंगलियों पर ऊपर की ओर धकेलें।
- एक बार सेंसर लग जाने के बाद, दस्ताने को लगा दें और सुनिश्चित करें कि फिट सही है। यदि आप ट्रैक जोड़ना चाहते हैं, या उनका प्लेसमेंट ठीक करना चाहते हैं, तो अभी करें।
- एक बार सेंसर जहां आप चाहते हैं वहां झूठ बोलते हैं, ध्यान दें कि माइक्रो: बिट को जगह में कहां बांधना है। आप ए और बी बटन के दोनों ओर छोटे छेद का उपयोग कर सकते हैं या पिन के लिए छेद का उपयोग कर सकते हैं। अपनी सुई और धागे का उपयोग करके इसे अपने हाथ की जगह पर बाँध लें
बधाई! दस्तानों के हार्डवेयर घटक अब पूरे हो गए हैं!
चरण 7: माइक्रो: बिट कोड


अब मैं आपको माइक्रो: बिट कोड के बारे में बताने जा रहा हूं। इस कोड को आप जो चाहते हैं, उसे बनाने के लिए आपका स्वागत है, लेकिन मैं इसके माध्यम से जाना और सब कुछ समझाना चाहता था ताकि आप देख सकें कि मैंने क्या किया, मैंने इसे कैसे किया और क्यों! आप मेरा कोड यहां पा सकते हैं।
-
पंक्तियाँ 1-31। यहां मैं प्रीसेट फ़ंक्शंस का उपयोग कर रहा हूं माइक्रो: बिट के साथ आता है।
- ए दबाने से गिनती घट जाती है, जो कि उपलब्ध ग्राफिक्स का चयन है। एक बार जब आप 0 पर पहुंच जाते हैं, तो यह उच्चतम संख्या में वापस चला जाता है।
- B दबाने से गिनती बढ़ जाती है, एक बार जब आप उपलब्ध ग्राफ़िक्स की उच्चतम संख्या तक पहुँच जाते हैं, तो यह वापस 0 पर चला जाता है।
- यदि आपके द्वारा चुना गया वर्तमान ग्राफ़िक वह नहीं है जो वर्तमान में खींचा जा रहा है, तो A और B को एक साथ दबाने पर नए ग्राफ़िक का चयन होता है।
- यदि आपके द्वारा चुना गया वर्तमान ग्राफ़िक वही है जिसे खींचा जा रहा है, तो ए और बी को एक साथ दबाने से आकृति भर जाती है यदि उसमें भरण हो सकता है।
- माइक्रो को हिलाना: बिट इरेज़ वैरिएबल को 1 पर सेट करता है जो p5.js को कैनवास को मिटाने और काले रंग से शुरू करने के लिए कहता है। यह रन को एक सेकंड के लिए रोक देता है और फिर इसे वापस 0 पर सेट कर देता है ताकि उपयोगकर्ता ड्राइंग जारी रख सके।
-
लाइन्स 32-64 मेरे वेरिएबल सेट कर रही हैं। बहुत सारे वेरिएबल्स का उपयोग करना महत्वपूर्ण था ताकि अधिकांश मान हार्डकोड न हों। वे दस्ताने के साथ बदल सकते हैं और सभी जगह मूल्यों के एक समूह को अद्यतन करने के बजाय आसानी से एक ही स्थान पर बदले जा सकते हैं। मैं कुछ महत्वपूर्ण लोगों पर प्रकाश डालूंगा।
- कैनवास का आकार वह है जो मेरे कैनवास के आकार के आधार पर अद्यतन करने के लिए एक चर में होना अच्छा है। आकार के साथ हीउच्च। जैसे ही मैं ग्राफिक्स जोड़ता या हटाता हूं, मैं उस नंबर को यहां अपडेट कर सकता हूं।
- उच्च और निम्न चर मुझे सेंसर के लिए वर्तमान उच्च और निम्न का ट्रैक रखने देते हैं और लगातार कैलिब्रेटिंग रेंज रखते हैं। यह महत्वपूर्ण है क्योंकि दस्ताने पहनने वाले प्रत्येक व्यक्ति की गति की अलग-अलग सीमा होती है और इसलिए अलग-अलग ऊंचाई और चढ़ाव तक पहुंचने में सक्षम होते हैं।
- लाइन 66-68 फ्लेक्स सेंसर के लिए पिन से एनालॉग मानों में पढ़ रहे हैं
-
लाइन 69-74 पॉइंटर फिंगर के लिए उच्च मान को कैलिब्रेट कर रही है।
- यदि एक नई ऊँचाई पर पहुँच जाता है, तो यह इसे उच्च के रूप में सेट करता है।
- उस उंगली की सीमा को पुन: कैलिब्रेट करता है।
- रंग मानचित्रण के लिए उस नई श्रेणी का उपयोग करता है
- लाइन 75-80 पॉइंटर फिंगर के लो वैल्यू को कैलिब्रेट कर रही है।
- रेखा ८१-१०४ मध्यमा और अनामिका के लिए ४ और ५ के समान ही काम कर रही है।
-
लाइन्स १०५-१०७ मेरे फ्लेक्स सेंसर वैल्यू को कलर वैल्यू ०-२५५ (या कलरलो टू कलरहाई, अगर मैं पूरी रेंज नहीं कर रहा हूं) पर मैप कर रहा हूं।
- मेककोड से बिल्ट इन मैप फंक्शन मुझे एक बेहतरीन मैपिंग नहीं दे रहा था, मुझे अपने सेंसर से मिल रही सीमित रेंज को देखते हुए। इसलिए मैंने अपना मैपिंग फंक्शन बनाया।
- यहां देखिए यह कैसे काम करता है। प्रत्येक उंगली की इनपुट रेंज इसके द्वारा निर्धारित की जाती है (उच्चतम मूल्य - यह निम्नतम मूल्य है)। रंग सीमा, जो कि (उच्चतम रंग मान - निम्नतम रंग मान) भी है, प्रत्येक अंगुलियों की श्रेणी से विभाजित होती है। यह संख्या सबसे छोटी पूर्ण संख्या है और भागफल है।
- (वास्तविक सेंसर मान - न्यूनतम सेंसर मान) आपको सीमा के भीतर मान देता है। इसे ऊपर दिए गए भागफल से गुणा करने पर और सबसे कम रंग मान जोड़ने से आपको सेंसर से लेकर रंग तक, रंग सीमा के भीतर एक मैप किया गया मान मिलता है।
- लाइन 109 पिच मान (ऊपर और नीचे) में पढ़ रहा है।
- लाइन 110-115 इस मान के लिए उच्च और निम्न को कैलिब्रेट कर रही है
- लाइन 116 रोल वैल्यू (बाएं और दाएं) में पढ़ रही है।
- लाइन 117-122 इस मान के लिए उच्च और निम्न को कैलिब्रेट कर रही है
- लाइन्स 123-126 कैनवास के आकार में पिच और रोल वैल्यू को मैप करती है और उन्हें पूर्ण संख्याओं में गोल करती है।
- लाइन १२७, सीरियल आउटपुट के लिए वेरिएबल्स को serial.writeLine का उपयोग करके लिखती है, प्रत्येक मान को अल्पविराम और स्पेस "," द्वारा अलग करती है, बाद में पार्स करने के लिए।
एक बार जब आपके पास कोड हो जाए कि आप इसे कैसे पसंद करते हैं, तो इसे डाउनलोड करें और इसे अपने डाउनलोड से अपने माइक्रो: बिट पर खींचें (आपको इसे अपने खोजक के बाईं ओर "स्थान" पर देखना चाहिए) कोड को माइक्रो: बिट पर अपलोड करने के लिए
चरण 8: P5.js. के साथ सीरियल संचार

p5.js के साथ क्रमिक रूप से संचार करने के लिए, हमें एक अतिरिक्त टूल की आवश्यकता है। धारावाहिक संचार के पर्दे के पीछे क्या होता है, इसके बारे में अधिक जानने के लिए, मैं इस लेख को पढ़ने का सुझाव देता हूं।
- इस लिंक से p5.js ऐप का एक संस्करण डाउनलोड करें। मेरे पास अल्फा 6 संस्करण है लेकिन कोई भी काम करेगा।
- क्रमानुसार संचार करने के लिए इस p5.js टेम्पलेट का उपयोग करें। इसे सेट करने के लिए लाइन 12 पर पोर्टनाम के लिए अपना सही सीरियल पोर्ट नाम डालें। यह वह नाम है जिसे हमने चरण 2 में पाया है।
- अपने माइक्रो: बिट को अपने कंप्यूटर से कनेक्ट करें
- p5.js सीरियल ऐप खोलें।
- पोर्ट सूची से अपना पोर्ट चुनें और कुछ और न करें। ओपन प्रेस भी नहीं! बस अपनी सूची से अपना पोर्ट चुनें।
- p5.js सीरियल टेम्प्लेट में रन दबाएं। आप इसे खुले हुए देखने में सक्षम होना चाहिए, और यह आपको शून्य मान पढ़ेगा क्योंकि हमने अभी तक हमारे सीरियल आउटपुट को पार्स करने के लिए कोड नहीं लिखा है।
अब हम अपने माइक्रो: बिट से p5.js पर क्रमिक रूप से संचार कर सकते हैं!
चरण 9: P5.js कोड
अब हम p5.js कोड में जाने वाले हैं। यहां हम सीरियल आउटपुट वैल्यू में पढ़ते हैं और कला बनाने के लिए उनका उपयोग करते हैं।
- जैसा कि मैंने पिछले चरण में उल्लेख किया है, सुनिश्चित करें कि लाइन 12 पर पोर्टनाम आपका विशिष्ट कंप्यूटर पोर्ट नाम है।
- सेटअप () फ़ंक्शन में, 32-33 की तर्ज पर, मैंने createGraphics के साथ बाएँ और दाएँ बफ़र को जोड़ा, मैंने कैनवास को अलग करने के लिए ऐसा किया ताकि एक भाग का उपयोग ड्राइंग के लिए किया जाए, और दूसरा भाग दिशाएँ प्रदर्शित कर सके, और दिखा सके कि कौन सा ग्राफिक आप देख रहे हैं या स्क्रॉल कर रहे हैं।
- ड्रा () फ़ंक्शन उन कार्यों को कॉल करता है जिन्हें मैंने लेफ्टबफ़र और राइटबफ़र को अलग-अलग बनाने के लिए बनाया था। यह यह भी परिभाषित करता है कि प्रत्येक बफ़र का ऊपरी बाएँ कोने कहाँ से शुरू होता है।
- drawRightBuffer () फ़ंक्शन दिशाओं और ग्राफिक्स चयन के लिए सभी पाठ प्रदर्शित करता है
-
DrawLeftBuffer () फ़ंक्शन सभी ग्राफिक्स प्रदर्शित करता है।
- लाइन 93 बेतरतीब ढंग से अल्फा मान के लिए एक मान उत्पन्न करता है। ऐसा इसलिए है कि सभी रंगों में अलग-अलग पारदर्शिता मूल्य होते हैं ताकि इसे और अधिक रोचक बनाया जा सके। अगर मेरे पास 4 फ्लेक्स सेंसर होते तो मैं इसके लिए चौथे का इस्तेमाल करता!
- रेखा ९४ फ्लेक्स सेंसर द्वारा निर्धारित स्ट्रोक मान को r, g, b मानों पर सेट करती है
- इसके बजाय अपने माउस का उपयोग करके दस्ताने के बिना दस्ताने कैसे काम करता है, इसका परीक्षण करने के लिए लाइन 96-102 को असम्बद्ध किया जा सकता है। लाइन 102 को बाकी फ़ंक्शन से ग्राफिक्स के साथ बदलें।
- 104-106 कैनवास की पृष्ठभूमि को काला करने के लिए सेट करके हाथ कांपने पर कैनवास को मिटा दें
- १०८-११४ जब A+B को दबाया जाता है और चुना जाता है और वर्तमान आकृति समान होती है, तो आकृतियों के भरण को नियंत्रित करते हैं
- 117-312 वे हैं जहां ग्राफिक्स प्रदर्शित होते हैं। यह कोड का बड़ा हिस्सा है और रचनात्मक होने का हिस्सा है! मैं आकार को नियंत्रित करने के तरीके को बेहतर ढंग से समझने के लिए p5.js संदर्भ को देखने का सुझाव देता हूं। मैंने x, y स्थितियों को नियंत्रित करने और आकृतियों और ग्राफिक्स के आकार को बदलने के लिए रोल और पिच का उपयोग किया था, और जैसा कि मैंने पहले उल्लेख किया था। रंग को नियंत्रित करने के लिए सेंसर मोड़ें। यह वह जगह है जहाँ आप रचनात्मक हो सकते हैं! p5.js की पेशकश के साथ खेलें और नियंत्रित करने के लिए अपने स्वयं के मजेदार ग्राफिक्स के साथ आएं! यहां मैंने वर्तमान आकार के लिए विवरण भी सेट किया है जो दाएं बफर पर प्रदर्शित होता है।
- 318-460 मैंने चयनित आकार के लिए विवरण सेट किया है।
-
लाइन्स 478-498 सीरियलइवेंट () फ़ंक्शन हैं। यह वह जगह है जहाँ हम सीरियल डेटा प्राप्त करते हैं।
- 485-486 की तर्ज पर मैंने पिछले रोल और पिच मानों के लिए प्रोल और पिच (पिछला रोल और पिच) सेट किया।
- लाइन 487 पर मैंने डेटा को "," पर विभाजित किया। मैं ऐसा इसलिए करता हूं क्योंकि मैंने डेटा को अल्पविराम से अलग करने के लिए लिखा था। आप जो कुछ भी अपने चर को यहां से अलग करते हैं उसे आप डाल देंगे। ये चर संख्या सरणी में डाल दिए जाते हैं।
- फिर 488-496 पंक्तियों में मैंने चर को सरणी में संबंधित तत्व में सेट किया और उन्हें एक स्ट्रिंग से एक संख्या में अनुवाद किया। मैं ग्राफिक्स को नियंत्रित करने के लिए drawLeftBuffer() फ़ंक्शन में इन चरों का उपयोग करता हूं।
यह कोड को काफी हद तक बताता है और परियोजना को पूरा करता है! अब हम दस्ताने को काम करते हुए देख सकते हैं।
चरण 10: अंतिम उत्पाद



यहाँ तैयार दस्ताने की कुछ तस्वीरें और साथ ही कुछ कलाकृतियाँ हैं जो इसे उत्पन्न करती हैं! इसे क्रिया में देखने के लिए डेमो वीडियो देखें!
सिफारिश की:
एलईडी डेटा + कला के साथ इडाहो का स्मार्ट नक्शा: 8 कदम (चित्रों के साथ)

एलईडी डेटा + कला के साथ इडाहो का स्मार्ट नक्शा: मैं हमेशा से "पेंटिंग" प्रकाश के साथ नक्शा। मैं इडाहो में रहता हूं और अपने राज्य से प्यार करता हूं इसलिए मैंने सोचा कि यह शुरू करने के लिए एक शानदार जगह होगी! कला बुद्धि का एक टुकड़ा होने के अलावा
प्रोग्रामयोग्य एलईडी और अनुकूलन योग्य आधार और लोगो के साथ 2डी कला: 5 कदम (चित्रों के साथ)

प्रोग्रामेबल एल ई डी और कस्टमाइज़ेबल बेस और लोगो के साथ 2डी आर्ट: इंस्ट्रक्शनल में आपका स्वागत है! आज, मैं आपको दिखाऊंगा कि कैसे एक लोगो और अपनी पसंद के समग्र डिजाइन के साथ 2D आर्ट प्रोजेक्ट बनाया जाए। मैंने यह प्रोजेक्ट इसलिए बनाया क्योंकि यह लोगों को प्रोग्रामिंग, वायरिंग, 3D मॉडलिंग और अन्य जैसे कई कौशलों के बारे में सिखा सकता है। इस
ई-टेक्सटाइल सेंसर के साथ DIY दस्ताने नियंत्रक: 14 कदम (चित्रों के साथ)

ई-टेक्सटाइल सेंसर के साथ DIY ग्लव कंट्रोलर: यह इंस्ट्रक्शनल एक स्टेप बाय स्टेप ट्यूटोरियल है कि कैसे ई-टेक्सटाइल सेंसर के साथ डेटा ग्लव बनाया जाए। यह परियोजना राहेल फ्रेयर और एर्टोम मैक्सिम के बीच एक सहयोग है। रेचल ग्लव टेक्सटाइल और ई-टेक्सटाइल सेंसर डिज़ाइनर हैं और अर्टी सर्किल को डिज़ाइन करते हैं
नियंत्रित वायरलेस दस्ताने के साथ रोबोटिक हाथ - NRF24L01+ - Arduino: 7 कदम (चित्रों के साथ)

नियंत्रित वायरलेस दस्ताने के साथ रोबोटिक हाथ | NRF24L01+ | Arduino: इस वीडियो में; 3D रोबोट हैंड असेंबली, सर्वो कंट्रोल, फ्लेक्स सेंसर कंट्रोल, nRF24L01 के साथ वायरलेस कंट्रोल, Arduino रिसीवर और ट्रांसमीटर सोर्स कोड उपलब्ध हैं। संक्षेप में, इस परियोजना में हम सीखेंगे कि एक रोबोट के हाथ को वायरलेस से कैसे नियंत्रित किया जाए
जादूगर दस्ताने: एक Arduino नियंत्रित नियंत्रक दस्ताने: 4 कदम (चित्रों के साथ)

जादूगर दस्ताने: एक Arduino नियंत्रित नियंत्रक दस्ताने: जादूगर दस्ताने। मेरी परियोजना में मैंने एक दस्ताने बनाया है जिसका उपयोग आप अपने पसंदीदा जादू से संबंधित खेलों को केवल कुछ बुनियादी arduino और arduino संपत्तियों का उपयोग करके एक शांत और immersive तरीके से खेलने के लिए कर सकते हैं। आप एल्डर स्क्रोल जैसे चीजों के खेल खेल सकते हैं, या आप
