विषयसूची:
- चरण 1: कौशल स्तर
- चरण 2: उपकरण और घटक
- चरण 3: वर्चुअल मशीन (कंप्यूटर) को कॉन्फ़िगर करें भाग 1
- चरण 4: वर्चुअल मशीन (कंप्यूटर) को कॉन्फ़िगर करें भाग 2
- चरण 5: वर्चुअल मशीन (कंप्यूटर) को कॉन्फ़िगर करें भाग 3
- चरण 6: वर्चुअल मशीन (कंप्यूटर) को कॉन्फ़िगर करें भाग 4
- चरण 7: एक वेब सर्वर स्थापित करें
- चरण 8: एक वेब एप्लिकेशन फ्रेमवर्क स्थापित करें
- चरण 9: सॉफ्टवेयर तैयार करें
- चरण 10: बैक-एंड कोड को समझना और इसे काम करना
- चरण 11: फ्रंट-एंड कोड को समझना और इसे काम करना भाग 1
- चरण 12: फ्रंट-एंड कोड को समझना और इसे काम करना भाग 2
- चरण 13: फ्रंट-एंड कोड को समझना और इसे काम करना भाग 3
- चरण 14: फ्रंट-एंड कोड को समझना और इसे काम करना भाग 4
- चरण 15: Arduino कोड
- चरण 16: आरजीबी एलईडी श्रृंखला
- चरण 17: क्रिसमस ट्री को सजाएं
- चरण 18: अंतिम स्पर्श
- चरण 19: अपनी वेबसाइट की प्रशंसा करें

वीडियो: वेबसाइट-नियंत्रित क्रिसमस ट्री (इसे कोई भी नियंत्रित कर सकता है): 19 कदम (चित्रों के साथ)

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:18

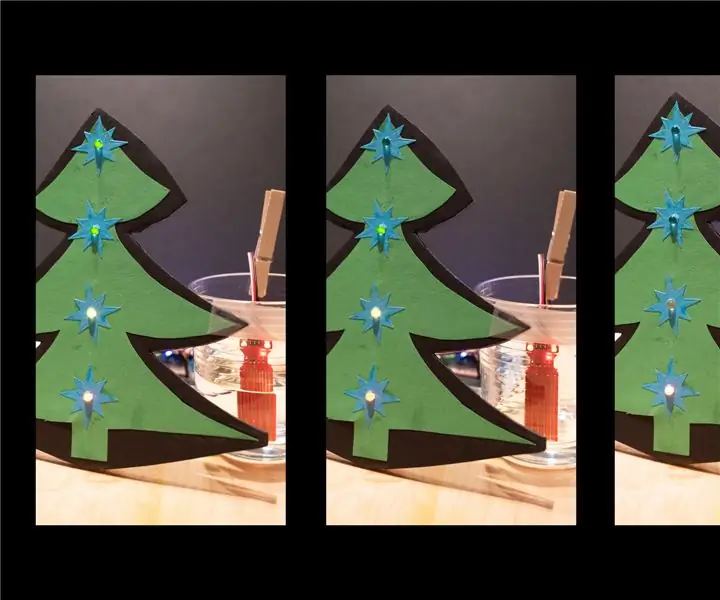
आप जानना चाहते हैं कि क्रिसमस ट्री नियंत्रित वेबसाइट कैसी दिखती है?
यहाँ मेरे क्रिसमस ट्री के प्रोजेक्ट को दिखाने वाला वीडियो है। लाइव स्ट्रीम अब तक समाप्त हो चुकी है, लेकिन मैंने एक वीडियो बनाया, जो चल रहा था उसे कैप्चर कर रहा था:
इस साल, दिसंबर के मध्य में, मैं अपने बिस्तर पर लेटा हुआ था, काम के सप्ताह के बीच में सोने की कोशिश कर रहा था। और सोने के बजाय मैं सोच रहा था कि क्या करना एक अच्छा क्रिसमस प्रोजेक्ट होगा। और फिर एक अच्छे विचार ने मुझ पर प्रहार किया।
जैसा कि मैं क्रिसमस की सजावट के साथ आलसी हूं, किसी और को मेरी क्रिसमस रोशनी को नियंत्रित करने देना अच्छा होगा, इसलिए मुझे इसके बारे में चिंता करने की ज़रूरत नहीं है।
"क्या होगा अगर मैंने क्रिसमस ट्री की रोशनी बनाई है जिसे कोई भी वेबसाइट इंटरफेस के माध्यम से नियंत्रित करने में सक्षम हो सकता है?"
(दो सप्ताह की रातों की नींद हराम सम्मिलित करें)
तो मैंने इसे बनाया।
बीस आरजीबी एलईडी के साथ एक क्रिसमस ट्री ESP8266 Arduino के माध्यम से इंटरनेट से जुड़ा है।
मेरे एक मित्र (धन्यवाद जेपी) ने मुझे एक वेबसाइट स्थापित करने में मदद की (क्योंकि मैं वेबसाइट से संबंधित सामग्री के लिए एक धाराप्रवाह प्रोग्रामर नहीं हूं)।
और हमने मेरे पेड़ की 24/7 यूट्यूब लाइव स्ट्रीम की स्थापना की ताकि आप देख सकें कि आप हर समय क्या चालू या बंद कर रहे हैं।
यह परियोजना इस वर्ष के लिए आदर्श है, क्योंकि हम में से बहुत से लोग लॉकडाउन में थे, दोस्तों और परिवार के साथ मिलने और मेलजोल करने में असमर्थ थे। क्रिसमस ट्री के माध्यम से एकजुट क्यों नहीं:)
इस निर्देश में मैं विस्तार से बताऊंगा कि यह परियोजना कैसे बनाई गई थी।
चरण 1: कौशल स्तर

यह परियोजना अधिक सॉफ्टवेयर उन्मुख है। लेकिन डरो मत कुछ किस्मत और चाचा की मदद Google बहुत मदद करेगा:)
आपको 3 कौशल का एक सेट होना चाहिए (या आप उन्हें बिना किसी चिंता के सीखेंगे): एक वेब सर्वर भाग, Arduino भाग और क्रिसमस ट्री निश्चित रूप से!
अनुशंसित ज्ञान:
• बुनियादी कंप्यूटर और प्रोग्रामिंग कौशल
• बुनियादी लिनक्स टर्मिनल ज्ञान
• बुनियादी कंप्यूटर नेटवर्किंग ज्ञान
• बुनियादी इलेक्ट्रॉनिक्स ज्ञान
• Google और अन्य "विशेष" क्षमताओं का उपयोग करने का कौशल
• क्रिसमस ट्री लगाने का तरीका पता होना चाहिए:)
यदि आपके पास तकनीक और प्रोग्रामिंग की कुछ समझ है, तो आपको इस निर्देश के अनुसार इस चीज़ को सेट करना सीखने में सक्षम होना चाहिए।
चरण 2: उपकरण और घटक
क्रिसमस ट्री की तरफ, आपको आवश्यकता होगी: • क्रिसमस ट्री (डी'ओह…)
• एक NodeMCU माइक्रो-कंट्रोलर बोर्ड
(आप ESP32 या अन्य वाई-फाई या ईथरनेट सक्षम बोर्ड का भी उपयोग कर सकते हैं)
• पता करने योग्य आरजीबी एलईडी पट्टी। पता योग्य आरजीबी एलईडी पट्टी बहुत सारे Arduino GPIO को बचाएगी (https://www.sparkfun.com/products/11020)
• NodeMCU के लिए सॉफ्टवेयर (इस निर्देश में प्रदान किया गया)
सर्वर साइड पर आपको आवश्यकता होगी:
• सार्वजनिक आईपी के साथ एक आभासी निजी सर्वर। यहां आपको DigitalOcean पर $100 मुफ़्त मिलते हैं
• एक डोमेन (वैकल्पिक) जिसे आप किसी भी रजिस्ट्रार संगठन में पंजीकृत कर सकते हैं, उदाहरण के लिए
• समर्पित कोड (इस निर्देश के साथ आपूर्ति की गई)
चरण 3: वर्चुअल मशीन (कंप्यूटर) को कॉन्फ़िगर करें भाग 1

आइए सीधे कोडिंग में चलते हैं:)
हमें एक सर्वर की आवश्यकता है, जो वेबसाइट और NodeMCU के साथ संचार करेगा।
DigitalOcean पर सर्वर हमें एक सार्वजनिक आईपी पते के साथ एक वर्चुअल मशीन रखने की अनुमति देते हैं, जिसका अर्थ है, हम उस पर सेवाएं चला सकते हैं, और उन्हें दुनिया भर में एक्सेस कर सकते हैं।
एक बार जब आप DigitalOcean मासिक सदस्यता का भुगतान करते हैं (आप 60 दिन के नि: शुल्क परीक्षण का उपयोग कर सकते हैं), एक प्रोजेक्ट बनाएं और इसे क्रिसमस ट्री या जो कुछ भी आप चाहते हैं उसे नाम दें।
अब आप "गेट स्टार्ट विद ए ड्रॉपलेट" (जो मूल रूप से एक वर्चुअल मशीन के लिए DigitalOcean का नाम है) पर क्लिक करके अपनी वर्चुअल मशीन (रिमोट एक्सेसिबल वर्चुअल कंप्यूटर) बना सकते हैं।
एक कॉन्फ़िगरेशन पृष्ठ आएगा और आप एक डिफ़ॉल्ट के साथ रह सकते हैं: उबंटू छवि, मूल योजना और कोई ब्लॉक भंडारण नहीं (5 $ / माह)
चरण 4: वर्चुअल मशीन (कंप्यूटर) को कॉन्फ़िगर करें भाग 2


डेटासेंटर क्षेत्र वह स्थान है जहां आपका सर्वर बनाया जाएगा।
अपने और अपने संभावित उपयोगकर्ताओं के लिए निकटतम चुनें। यह सबसे कम प्रतिक्रिया समय प्रदान करेगा।
इसके अलावा, प्रमाणीकरण अनुभाग में, आपको अपनी वर्चुअल मशीन तक पहुँचने के लिए एक पासवर्ड दर्ज करने के लिए कहा जाएगा।
अंतिम रूप दें और बनाएं अनुभाग में, 1 छोटी बूंद को डिफ़ॉल्ट रखें, एक होस्ट नाम चुनें (फिर से क्रिसमस ट्री), डिफ़ॉल्ट रूप से चयनित नहीं होने पर पहले बनाए गए अपने प्रोजेक्ट का चयन करें और ड्रॉपलेट बनाएं पर क्लिक करें। इसमें कुछ ही मिनट लगेंगे। बाईं ओर नेविगेशन सेक्शन में अपने प्रोजेक्ट पर क्लिक करके आप अपनी छोटी बूंद देखेंगे।
चरण 5: वर्चुअल मशीन (कंप्यूटर) को कॉन्फ़िगर करें भाग 3




छोटी बूंद के दाईं ओर तीन बिंदुओं पर क्लिक करके आप एक्सेस कंसोल पर क्लिक कर सकते हैं, जिससे आप अपने वर्चुअल कंप्यूटर तक पहुंच पाएंगे।
एक नई छोटी ब्राउज़र विंडो खुलेगी। अब, यह डेस्कटॉप वातावरण नहीं है, जैसे कि आपके विंडोज 10 या उबंटू पर ग्राफिकल इंटरफेस कंप्यूटर के साथ।
हालाँकि, सभी एक कंसोल इंटरफ़ेस के माध्यम से किया जा सकता है।
यह उतना डरावना नहीं है जितना दिखता है:)
चरण 6: वर्चुअल मशीन (कंप्यूटर) को कॉन्फ़िगर करें भाग 4


आपने DigitalOcean क्लाउड में अपनी खुद की वर्चुअल मशीन सफलतापूर्वक बना ली है।
अगले चरणों में, आप अपाचे नामक एक वेब सर्वर स्थापित करेंगे और अपना स्वयं का वेब पेज सेट करेंगे।
फाइलज़िला क्लाइंट को यहां डाउनलोड करें https://filezilla-project.org/download.php?platfo… (या 32 बिट ऑपरेटिंग सिस्टम के लिए 32 बिट संस्करण खोजें) और इसे इंस्टॉल करें। यह एक FTP (फाइल ट्रांसफर प्रोटोकॉल) क्लाइंट है।
आप अपनी वर्चुअल मशीन से फ़ाइलों को एक्सेस और ट्रांसफर करने में सक्षम होंगे।
एक बार इंस्टॉल हो जाने पर, फ़ाइल → साइट प्रबंधक → नई साइट पर क्लिक करें और ऊपर की छवि की तरह डेटा दर्ज करें।
प्रोटोकॉल: SFTP (सिक्योर फाइल ट्रांसफर प्रोटोकॉल)
होस्ट: अपने सर्वर का आईपी, अपने DigitalOcean प्रोजेक्ट में खोजें।
उपयोगकर्ता रूट है और पासवर्ड वह है जिसे आप अपनी छोटी बूंद के निर्माण पर सेट करते हैं।
ओके पर क्लिक करें और अपनी वर्चुअल मशीन से कनेक्ट करें।
आपको चेतावनी दी जाएगी, होस्ट कुंजी अज्ञात है। दूसरी छवि का पालन करें।
प्रोजेक्ट के लिए एक स्थानीय फ़ोल्डर बनाएं, और अपनी प्रोजेक्ट फ़ाइलें निकालें जिन्हें आप यहां डाउनलोड करेंगे।
आप अपनी फ़ाइलों को अपने कंप्यूटर पर संपादित करेंगे और हर बार जब आप कोड का परीक्षण या अद्यतन करना चाहते हैं तो उन्हें अपनी वर्चुअल मशीन में स्थानांतरित कर देंगे।
चरण 7: एक वेब सर्वर स्थापित करें

उपयोगकर्ता नाम रूट और अपने पासवर्ड के साथ अपने ड्रॉपलेट कंसोल में लॉगिन करें।
चूंकि हमारे पास ग्राफिकल इंटरफ़ेस नहीं है, इसलिए हम आपकी वर्चुअल मशीन को नियंत्रित करने के लिए कमांड का उपयोग करते हैं। यहां कुछ सामान्य आदेश दिए गए हैं जिनका उपयोग आप उबंटू (लिनक्स) पर करेंगे:
• पीडब्ल्यूडी - मेरी वर्तमान निर्देशिका प्रिंट करें
• ls - मेरी वर्तमान निर्देशिका में फ़ाइलों और फ़ोल्डरों की सूची बनाएं
• cd / - / निर्देशिका में ले जाएँ (फ़ोल्डर, जिसमें linux प्रमुख निर्देशिकाएँ जैसे आदि, बिन, बूट, देव, रूट, होम, var इत्यादि शामिल हैं)
रन से मेरा मतलब है, कमांड दर्ज करें और एंटर दबाएं।
अब, हम सिस्टम को अपडेट करने के लिए apt-get update -y चलाएंगे।
अपाचे वेब सर्वर को स्थापित करने के लिए apt install apache2 -y चलाएँ।
आपकी अपाचे स्वागत स्क्रीन आपके ब्राउज़र से आपके https://virtual-machine-ip पर पहुंच योग्य होनी चाहिए।
वर्चुअल-मशीन-आईपी को अपने वर्चुअल मशीन आईपी से बदलें, उदाहरण के लिए 165.12.45.123। आप https:// को भी छोड़ सकते हैं क्योंकि यह अपने आप जुड़ जाएगा।
बधाई!
ध्यान दें:
यदि आप चाहते हैं कि आपकी वेबसाइट आईपी पते के बजाय किसी नाम से पहुंच योग्य हो (जैसे मैंने https://blinkmytree.live/ का उपयोग किया है), तो डोमेन प्रदाता साइट GoDaddy या समान (namecheap.com आदि) पर जाएं और निर्देशों का पालन करें। यहां:
कुछ डोमेन नाम बहुत सस्ते होते हैं। मेरे डोमेन की कीमत केवल 2$ प्रति वर्ष थी। निश्चित रूप से पैसे के लायक:)
चरण 8: एक वेब एप्लिकेशन फ्रेमवर्क स्थापित करें
हमारे कंसोल पर वापस जाएं। डरो मत:)
ऐप नाम का फोल्डर बनाने के लिए Filezilla का उपयोग करें /home, इसलिए /home/app आपका फोल्डर होगा
ऐप फोल्डर के अंदर जाने के लिए सीडी/होम/ऐप चलाएं।
एनपीएम पैकेज मैनेजर स्थापित करने के लिए उपयुक्त एनपीएम-वाई इंस्टॉल करें। इसमें कुछ ही मिनट लगेंगे।
एक फ़ाइल package.json बनाने के लिए npm init -y चलाएँ, जो किसी ऐप के बारे में प्रमुख पैकेज डेटा को ट्रैक/याद रखेगी।
मॉड्यूल cors, एक्सप्रेस स्थापित करने के लिए npm --save cors एक्सप्रेस चलाएँ
क्रॉस साइट एक्सेस को कॉन्फ़िगर करने के लिए कॉर्स मॉड्यूल है और एक्सप्रेस एक वेब एप्लिकेशन फ्रेमवर्क है।
एनपीएम एक पैकेज मैनेजर है जिसका हमने उपयोग किया है और हम अपने एप्लिकेशन प्रोग्रामिंग इंटरफेस (एपीआई) को प्रोग्राम करने के लिए नोड.जेएस जावास्क्रिप्ट रनटाइम का उपयोग करेंगे, जो एक एचटीटीपी सर्वर के साथ मिलकर, एल ई डी पर रंग लगाने के लिए HTTP अनुरोध स्वीकार करेगा, उनके मूल्यों (रंगों) को चिह्नित करेगा। स्मृति में, और जब यह अनुरोध करता है, तो NodeMcu को मान पास करें।
नोट: NodeMcu में Node का node.js में नोड से कोई लेना-देना नहीं है। NodeMcu को किसी भी इंटरनेट से जुड़े arduino डेवलपमेंट बोर्ड, NXP डेवलपमेंट बोर्ड, या एक कस्टम माइक्रोचिप/NXP/Renesas/STM/Atmel PCB से बदला जा सकता है। Node.js को. Net फ्रेमवर्क, PHP या किसी अन्य प्लेटफॉर्म से भी बदला जा सकता है। लेकिन सादगी के लिए, हम NodeMCU और Node.js का उपयोग कर रहे हैं।
अब, एक परीक्षण करते हैं, अगर हम नोड.जेएस में एक छोटा प्रोग्राम चला सकते हैं
अपने स्थानीय फ़ोल्डर में अपने द्वारा उपयोग किए जाने वाले नोटपैड/नोटपैड++ या अन्य संपादक या एकीकृत विकास परिवेश (विजुअल स्टूडियो कोड https://code.visualstudio.com/) के साथ index.js नाम की एक फ़ाइल बनाएं।
इसमें यह कोड डालें:
var http = आवश्यकता ('http');
http.createServer (फ़ंक्शन (req, res) {
res.writeHead(200, {'सामग्री-प्रकार': 'पाठ/सादा'});
res.end ('हैलो वर्ल्ड!');
}).सुनो (८०८०);
इसे सेव करें और FileZilla में फ़ाइल पर डबलक्लिक/ड्रैग-ड्रॉप के साथ index.js के रूप में /home/app फ़ोल्डर में स्थानांतरित करें।
नोड index.js चलाएँ, और इसे चालू रखें।
अब, हम अपने पेज को https://virtual-machine-ip:8080 पर अपने ब्राउज़र से एक्सेस कर सकते हैं। हैलो वर्ल्ड टेक्स्ट वाला एक सफेद पेज दिखाई देगा।
बधाई हो, आपने अभी-अभी node.js में एक वेब सर्वर बनाया है!
चरण 9: सॉफ्टवेयर तैयार करें
कंसोल पर जाएं और ctrl+C दबाकर प्रोग्राम को रोकें।
अपनी index.js फ़ाइल को /home/app/ में बदलें और इसे हमारे index.js in से बदलें।
आप यहां वेबसाइट के लिए सभी फाइलें डाउनलोड कर सकते हैं:
drive.google.com/file/d/1oIFdipoJxg6PF5klO…
हमारे क्रिसमास ट्री कोड को html फ़ोल्डर से दूरस्थ निर्देशिका /var/www/html/ में Filezilla के साथ कॉपी करें। इसमें थोड़ा वक्त लगेगा। यदि यह आपसे पूछे, तो index.html को नए से बदलें।
अपने आईपी को फिर से अपने पसंदीदा वेब ब्राउज़र में डालें।
आपने अभी-अभी अपना वेब एप्लिकेशन फ़्रंट-एंड https://virtual-machine-ip पर उपलब्ध कराया है।
चरण 10: बैक-एंड कोड को समझना और इसे काम करना

नोट: आपका बैक-एंड कोड /home/app. पर है
याद रखें, अपने कोड को स्थानीय रूप से संपादित करने के बाद, FileZilla का उपयोग करके इसे अपने सर्वर पर अपलोड करना न भूलें, और अपने नोड एप्लिकेशन को पुनरारंभ करें (कंसोल: ctrl + c, एरो अप (अंतिम कमांड नोड index.js दिखाता है), दर्ज करें)
कोड काम करने के लिए, आपको पहले कुछ डेटा दर्ज करना होगा।
सबसे पहले, आपको index.js में होस्टनाम वैरिएबल को अपने डोमेन या आईपी में बदलना होगा, (कुछ ऐसा दिखता है: 165.13.45.123)।
दूसरे, मैं इसे समझने के लिए कोड के माध्यम से आपका मार्गदर्शन करूंगा। सुनिश्चित करें कि मेरे द्वारा कोड में की गई टिप्पणियों को छोड़ना नहीं है।
आप index.js फ़ाइल में देख सकते हैं कि हम एक्सप्रेस मॉड्यूल का उपयोग करके एक ऐप बनाते हैं। फिर, हम इसमें CORS नियम लागू करते हैं, API जोड़ते हैं और एक http सर्वर शुरू करते हैं। यह सर्वर GET HTTP अनुरोधों के माध्यम से एक वेब-पेज की सेवा नहीं करेगा, लेकिन यह GET HTTP अनुरोध के माध्यम से नेतृत्व वाले राज्यों की सेवा करेगा और प्राप्त PUT http अनुरोधों पर अद्यतन राज्यों को अपडेट करेगा।
अनुप्रयोगों के बीच सूचनाओं का आदान-प्रदान करने के लिए एपीआई आम बात है। हमारे द्वारा उपयोग किए जाने वाले सबसे आम REST API हैं जिनका हम स्वयं उपयोग करते हैं। वे स्टेटलेस हैं और उनका कोई स्थायी कनेक्शन नहीं है (shorturl.at/aoBC3, PUT अनुरोध केवल ऐप एरे वेरिएबल (मेमोरी) में एलईडी स्टेट्स को अपडेट करता है, GET रिक्वेस्ट केवल क्लाइंट को लीड स्टेट्स भेजता है।
क्लाइंट का उत्तर आमतौर पर JSON नोटेशन में होता है, लेकिन 30 LED स्टेट्स की इस सरल प्रतिक्रिया के लिए, हम केवल 30 अल्पविराम से अलग किए गए मानों की एक स्ट्रिंग भेजते हैं।
चरण 11: फ्रंट-एंड कोड को समझना और इसे काम करना भाग 1
नोट: आपका फ्रंट-एंड कोड /var/www/html. पर है
याद रखें, अपने कोड को स्थानीय रूप से संपादित करने के बाद, FileZilla का उपयोग करके इसे अपने सर्वर पर अपलोड करना न भूलें। नोड.जेएस के विपरीत, अपाचे अपने आप फिर से शुरू हो जाता है, लेकिन आपको अपने ब्राउज़र में अपना पेज फिर से लोड करना होगा। ताज़ा करने के लिए और अपने पेज के कैशे को हटाने के लिए भी ctrl+f5 का उपयोग करें।
कोड काम करने के लिए, आपको कुछ डेटा दर्ज करना होगा। सबसे पहले, आपको index.html के अंदर send_request फ़ंक्शन में url वैरिएबल को blinkmytree.live से अपने स्वयं के डोमेन या IP में बदलना होगा, उदाहरण के लिए: 165.13.45.123।
दूसरा, मैं इसे समझने के लिए कोड के माध्यम से आपका मार्गदर्शन करूंगा। सुनिश्चित करें कि मेरे द्वारा कोड में की गई टिप्पणियों को छोड़ना नहीं है। पृष्ठ एक HTML दस्तावेज़ है। सभी सीएसएस नियमों (पृष्ठ शैली और सामग्री की स्थिति) को छोड़कर, हम महत्वपूर्ण सामग्री की कार्यक्षमता को देखेंगे। CSS के बारे में अधिक जानने के लिए, https://www.w3schools.com/css/ देखें।
हम पृष्ठ पर यह मुख्य विशेषताएं चाहते थे (फुर्तीली विधियों के विशेषज्ञ उपयोगकर्ता कहानियां कहेंगे):
• लाइव वीडियो पेज में एम्बेड किया गया
• क्रिसमस ट्री पर क्लिक करने योग्य एलईडी, जिसे जिम्प इमेज एडिटर (https://www.gimp.org/) में हेरफेर किया गया था।
• एक सर्वर के साथ वास्तविक संचार, नेतृत्व वाले राज्यों को बदलने की प्रतीक्षा कर रहा है।
चरण 12: फ्रंट-एंड कोड को समझना और इसे काम करना भाग 2

एक बार जब हमारे पास हमारे क्रिसमस ट्री को चुनने के लिए एलईडी और रंगों की संख्या होती है, तो हमें क्षेत्र बनाने और उन पर कार्रवाई करने की आवश्यकता होती है, इसलिए एक बार जब हम एक छवि के पिकर अनुभाग में रंगीन एलईडी पर क्लिक करते हैं, तो एक रंग का चयन किया जाएगा, और एक हम एक एलईडी पर क्लिक करते हैं, कमांड सर्वर को भेजी जाएगी, जहां Arduino अपना मान उठाएगा।
HTML5 में, नवीनतम HTML मानक, छवि मानचित्र नामक कुछ है। यह हमें एक छवि पर क्षेत्रों को परिभाषित करने की अनुमति देता है, जिस पर हम कार्रवाई श्रोताओं को लागू कर सकते हैं।
चूंकि हमारे पास परिभाषित करने के लिए बहुत सारे क्षेत्र हैं, इसलिए हमने इन क्षेत्रों को परिभाषित करने के लिए ऑनलाइन टूल https://www.image-map.net/ का उपयोग किया और हमारे पेज पर HTML कोड कॉपी किया।
एक बार जब हम ऐसा कर लेते हैं, तो हम इन क्षेत्रों में से प्रत्येक में एक एलईडी नंबर के पैरामीटर और एक एलईडी नंबर के पैरामीटर के साथ ऑनक्लिक ईवेंट डाल सकते हैं। ऊपर स्क्रीनशॉट देखें।
चरण 13: फ्रंट-एंड कोड को समझना और इसे काम करना भाग 3

एचटीएमएल बॉडी के अंत में, एक क्षेत्र में, हम कुछ जावास्क्रिप्ट डालते हैं, जिसे हम ऑनक्लिक घटनाओं में कॉल करने वाले कार्यों को परिभाषित करते हैं। विश्व स्तर पर, हम एक XMLHttpRequest को परिभाषित करते हैं, जिसका उपयोग हम PUT अनुरोध भेजने के लिए करते हैं
हमारे पास दो कार्य हैं:
समारोह set_color (वैल)
समारोह send_request (आईडी)
एपीआई अनुरोध के परीक्षण के लिए, मैं आमतौर पर उपयोग किए जाने वाले सॉफ़्टवेयर टूल की अनुशंसा करता हूं जिसे पोस्टमैन https://www.postman.com/ कहा जाता है। यह हमें प्रोग्रामिंग कौशल के बिना, सर्वर पर केवल एपीआई अनुरोध भेजने की अनुमति देता है। यह एक सर्वर का मजाक उड़ाने और अनुरोध स्वीकार करने की अनुमति देता है।
चरण 14: फ्रंट-एंड कोड को समझना और इसे काम करना भाग 4

आपका आवेदन काम करता है।
सावधान रहें, संख्याएं उलट जाती हैं, यानी 20 है 1 और 1 20 है, ऐसा इसलिए है क्योंकि पेड़ पर एलईडी नीचे से शुरू होती है, लेकिन बेहतर उपयोगकर्ता अनुभव के लिए, हम शीर्ष पर एक शुरुआत करते हैं।
यदि आप चाहते हैं तो आपको अभी भी YouTube पर एक लाइव स्ट्रीम बनाने और YouTube वीडियो के एम्बेड कोड को अपने स्वयं के साथ बदलने की आवश्यकता होगी।
चरण 15: Arduino कोड

ESP8266 एक बुनियादी HTTP क्लाइंट उदाहरण स्केच चलाता है जिसे एपीआई कॉल के माध्यम से मेरी वेबसाइट से डेटा प्राप्त करते हुए थोड़ा संशोधित किया गया है।
आपको एलईडी पट्टी को नियंत्रित करने के लिए पुस्तकालय स्थापित करने की भी आवश्यकता होगी यदि आप उसी पता योग्य आरजीबी पट्टी का उपयोग करना चाहते हैं जैसा मैंने किया था।
github.com/adafruit/Adafruit-WS2801-Librar…
मेरे द्वारा संलग्न किए गए स्केच में, आपको अपनी वेबसाइट पर अपना वाई-फाई नाम और पासवर्ड एक यूआरएल डालना होगा (टिप्पणियां देखें)
हम मूल रूप से एक http प्रतिक्रिया को सी-टाइप की गई स्ट्रिंग में परिवर्तित करते हैं, इसलिए हम स्ट्रिंग को अल्पविराम से विभाजित करने के लिए सी फ़ंक्शन strtok का उपयोग कर सकते हैं और एक सर्वर से पढ़े गए मानों के साथ लीड्स तालिका भर सकते हैं। हम उस फ़ंक्शन को कॉल करते हैं जहां हम तालिका के माध्यम से जाते हैं, और मूल्यों के आधार पर, हम उपयोगकर्ता द्वारा अपेक्षित सही रंग बदलते हैं।
यही है!
बधाई हो, आपने इसे बनाया!
चरण 16: आरजीबी एलईडी श्रृंखला

उह ओह। अब सभी कोडिंग से थोड़ा ब्रेक लेने का समय है:)
चूंकि ESP8266 में व्यक्तिगत रूप से एलईडी को नियंत्रित करने के लिए कई GPIO पिन नहीं हैं, इसलिए मैंने इस पता योग्य RGB LED श्रृंखला का उपयोग किया:
www.sparkfun.com/products/11020
इस तरह, सभी 20 आरजीबी एलईडी (कुल 60 एलईडी) को केवल दो पिन - "डेटा" और "घड़ी" द्वारा नियंत्रित किया जा सकता है और सीधे ईएसपी 8266 से 5 वी पावर।
स्ट्रिप को NodeMcu से कनेक्ट करना आसान है। NodeMcu पर 5V से विन (USB से 5V), 12 को पिन करने के लिए पीले तार, 14 को पिन करने के लिए हरे तार, जमीन से जमीन तक।
आप अलग-अलग RGB रंग और चमक सेट कर सकते हैं। कुछ रंग मिश्रण के साथ, आप प्रत्येक एलईडी के लिए बहुत सारे रंग तैयार कर सकते हैं।
इन एल ई डी के साथ सभी प्रकार के शांत एफएक्स प्रभावों के लिए एक बहुत अच्छा पुस्तकालय भी है। अगर आपको पसंद है तो इसे आजमाएं:
github.com/r41d/WS2801FX
चरण 17: क्रिसमस ट्री को सजाएं

इसे सुंदर बनाएं और सुनिश्चित करें कि सभी एल ई डी दिखाई दे रहे हैं और अच्छी तरह से पेड़ पर फैले हुए हैं।
चरण 18: अंतिम स्पर्श

जब आपके पास पेड़ तैयार हो जाए, तो एक अच्छी तस्वीर लें और क्लिक करने योग्य स्थिति (एलईडी स्थिति) का छवि मानचित्र बनाने के लिए चरण दोहराएं।
यह एल ई डी के साथ इंटरफेस करने का सबसे सहज तरीका है।
यदि आप सामान को अधिक जटिल नहीं करना चाहते हैं, तो आप नियमित बटनों का उपयोग कर सकते हैं।
आपको YouTube पर अपने पेड़ की एक लाइव स्ट्रीम भी शुरू करनी चाहिए (यदि आप देखना चाहते हैं कि वास्तविक समय में क्या होता है) और स्ट्रीम को अपनी साइट में एम्बेड करें।
चरण 19: अपनी वेबसाइट की प्रशंसा करें

यदि आपने इसे इतना आगे बढ़ाया है तो आप कमाल हैं:) अपने दोस्तों को आमंत्रित करें (और मुझे निश्चित रूप से: पी) और जितना संभव हो सके उन्हें अपने पेड़ पर क्लिक करें:)
एन
काफी जटिल परियोजना के लिए यह एक बहुत लंबा निर्देश था। लेकिन यह अंत में इसके लायक है:D
शुक्रिया! यदि आप मेरे द्वारा काम करने के बारे में संपर्क में रहना चाहते हैं:
आप मेरे यूट्यूब चैनल को सब्सक्राइब कर सकते हैं:
www.youtube.com/c/JTMakesIt
आप मुझे फेसबुक और इंस्टाग्राम पर भी फॉलो कर सकते हैं
www.facebook.com/JTMakesIt
www.instagram.com/jt_makes_it
जो मैं वर्तमान में काम कर रहा हूं, पर्दे के पीछे और अन्य अतिरिक्त चीजों पर बिगाड़ने वालों के लिए! पीएस:।, अगर आप वास्तव में, वास्तव में इसे पसंद करते हैं, तो आप मुझे यहां एक कॉफी भी खरीद सकते हैं, इसलिए मेरे पास भविष्य की परियोजनाओं के लिए और अधिक ऊर्जा होगी (इसमें मुझसे 2 सप्ताह की नींद दूर हो गई, क्योंकि मुझे यह विचार बहुत देर से मिला):)
www.buymeacoffee.com/JTMakesIt
और "एनीथिंग गोज़" प्रतियोगिता में इस निर्देश के लिए वोट करना न भूलें:)
सिफारिश की:
क्या मेकरबिट आपको अपने क्रिसमस ट्री के नीचे पानी की जांच करने की याद दिला सकता है?: 7 कदम

क्या कोई मेकरबिट आपको अपने क्रिसमस ट्री के नीचे पानी की जाँच करने की याद दिला सकता है ?: कई घरों में एक ताज़े कटे हुए पेड़ एक पारंपरिक छुट्टी सजावट है। इसे ताजे पानी की आपूर्ति रखना आवश्यक है। क्या ऐसा आभूषण रखना अच्छा नहीं होगा जो आपको अपने पेड़ के नीचे पानी की जाँच करने की याद दिलाने में मदद कर सके? यह परियोजना का हिस्सा है
इसे लिखो ! इसे बनाएं ! इसे शेयर करें !: 4 कदम

इसे लिखो ! इसे बनाएं ! इसे साझा करें !: मेरे छात्र अपने लेखन, लेखन के संगठन में रचनात्मकता जोड़ने और अपने परिवार और कक्षा में अपने साथियों के साथ अपने काम को डिजिटल रूप से प्रदर्शित करने के लिए लेगोस सहायता का उपयोग कर रहे हैं।
DIY USB-C से MMCX हेडफोन केबल (यदि आप इसे नहीं खरीद सकते हैं, तो इसे बनाएं!): 4 कदम

DIY USB-C से MMCX हेडफोन केबल (यदि आप इसे नहीं खरीद सकते हैं, तो इसे बनाएं!): डिटेचेबल MMCX कनेक्टर्स के साथ अपने हाई-एंड इयरफ़ोन के लिए USB-C समाधान खोजने की असफल कोशिश के बाद, मैंने टुकड़ा करने का फैसला किया पुन: उपयोग किए गए USB-C डिजिटल-से-एनालॉग कनवर्टर और 3.5 मिमी से MMCX केबल का उपयोग करके एक साथ एक केबल
लगभग किसी भी (हाहा) वेबसाइट से संगीत कैसे प्राप्त करें (जब तक आप इसे सुन सकते हैं आप इसे प्राप्त कर सकते हैं ठीक है अगर यह फ्लैश में एम्बेड किया गया है तो आप शायद नहीं कर पाएंगे) संपादित !!!!! जोड़ी गई जानकारी: 4 कदम

लगभग किसी भी (हाहा) वेबसाइट से संगीत कैसे प्राप्त करें (जब तक आप इसे सुन सकते हैं आप इसे प्राप्त कर सकते हैं … ठीक है अगर यह फ्लैश में एम्बेड किया गया है तो आप शायद नहीं कर पाएंगे) संपादित !!!!! जोड़ी गई जानकारी: यदि आप कभी किसी वेबसाइट पर जाते हैं और यह एक गाना बजाता है जो आपको पसंद है और आप इसे चाहते हैं तो यहां आपके लिए निर्देश है कि अगर आप कुछ गड़बड़ करते हैं तो मेरी गलती नहीं है (ऐसा ही होगा यदि आप बिना किसी कारण के सामान हटाना शुरू कर देते हैं) ) ive संगीत प्राप्त करने में सक्षम है
जीरो कॉस्ट लैपटॉप कूलर / स्टैंड (कोई गोंद नहीं, कोई ड्रिलिंग नहीं, कोई नट और बोल्ट नहीं, कोई पेंच नहीं): 3 कदम

जीरो कॉस्ट लैपटॉप कूलर / स्टैंड (कोई गोंद नहीं, कोई ड्रिलिंग नहीं, कोई नट और बोल्ट नहीं, कोई पेंच नहीं): अद्यतन: कृपया कृपया वोट करें मेरे निर्देशनीय के लिए, धन्यवाद ^_^ आप मेरे अन्य लोगों के लिए मतदान करना भी पसंद कर सकते हैं पर प्रवेश
