विषयसूची:
- चरण 1: अपने घटक प्राप्त करें
- चरण 2: अपना पीसीबी ऑर्डर करें
- चरण 3: घटकों को मिलाएं
- चरण 4: घड़ी के रूप में प्रदर्शित करें
- चरण 5: कस्टम कोड बनाएं
- चरण 6: आपका काम हो गया

वीडियो: 7 सेगमेंट डिस्प्ले ऐरे: 6 चरण (चित्रों के साथ)

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:19

मैंने एक Arduino नैनो द्वारा नियंत्रित 144 7 सेगमेंट डिस्प्ले से बना एक एलईडी डिस्प्ले बनाया है। सेगमेंट को 18 MAX7219 ic द्वारा नियंत्रित किया जाता है जो 64 व्यक्तिगत एलईडी या 8 7 सेगमेंट डिस्प्ले को नियंत्रित कर सकता है। सरणी में 144 डिस्प्ले हैं, जिनमें से प्रत्येक में 8 अलग-अलग एलईडी हैं, इसलिए सरणी में कुल 1152 एलईडी हैं जिन्हें आप नियंत्रित कर सकते हैं।
चरण 1: अपने घटक प्राप्त करें
1 एक्स अरुडिनो नैनो
1 एक्स पीसीबी
१४४ x सामान्य कैथोड ७ खंड १ अंक प्रदर्शित करता है
18 x MAX7219
18 x 10uf संधारित्र (0603)
18 x 100nf संधारित्र (0603)
19 x 12k रोकनेवाला (0603)
1 एक्स महिला माइक्रो यूएसबी
42 x महिला शीर्षलेख
1 एक्स टिनी आरटीसी (वैकल्पिक)
1 एक्स 2ए पावर सप्लाई
चरण 2: अपना पीसीबी ऑर्डर करें
यहां आप डिस्प्ले के पीसीबी के लिए Gerber फाइलें डाउनलोड कर सकते हैं। उन्हें ऑर्डर करने के लिए https://jlcpcb.com/quote#/ या किसी अन्य निर्माता के माध्यम से अपलोड करें।
चरण 3: घटकों को मिलाएं

पीसीबी पर सभी घटकों को मिलाएं जैसा कि योजनाबद्ध में दिखाया गया है। यदि आपके पास एसएमडी सोल्डरिंग में बहुत कम या कोई अनुभव नहीं है, तो मेरा सुझाव है कि आप पहले एसएमडी सोल्डरिंग पर इस ट्यूटोरियल को देखें।
यदि आप डिस्प्ले को क्लॉक सोल्डर के रूप में उपयोग करने जा रहे हैं तो बैटरी के किनारे पर टाइनी आरटीसी के हेडर।
चरण 4: घड़ी के रूप में प्रदर्शित करें

जब आप टांका लगाना समाप्त कर लेते हैं तो सभी घटक कोड को डाउनलोड कर लेते हैं और इसे डिस्प्ले में डालने से पहले arduino पर अपलोड कर देते हैं। यदि आप कुछ कस्टम प्रदर्शित करना चाहते हैं तो चरण 5 पर एक नज़र डालें।
चरण 5: कस्टम कोड बनाएं


यदि आप कुछ कस्टम दिखाना चाहते हैं तो आपको इसे हाथ से कोड करना होगा। उदाहरण कोड में अलग-अलग सेगमेंट उर्फ पिक्सेल प्रत्येक बिट एक सेगमेंट के साथ बाइट्स में दिखाए जाते हैं: 0bDP-A-B-C-D-E-F-G उदा। 0b01011011 एक 5 दिखाएगा।
उदाहरण कोड में पिक्सेल दिखाने के 3 अलग-अलग तरीके हैं। पहला तरीका putPixel(x, y, byte) का उपयोग करना है; स्थान x, y (0, 0 ऊपर बाईं ओर 5, 23 नीचे दाईं ओर) पर प्रदर्शन के एक पिक्सेल को बदलने के लिए कार्य करता है।
दूसरा तरीका addPixel(x, y, बाइट) का उपयोग करना है; फ़ंक्शन यह लगभग putPixel() फ़ंक्शन के समान ही काम करता है लेकिन पिक्सेल को बदलने के बजाय यह पिक्सेल को मूल में जोड़ता है।
अंतिम तरीका fillPixel(x1, y1, x2, y2, byte) का उपयोग करना है; एक ही पिक्सेल के साथ x1, y1 से x2, y2 तक एक आयत को भरने का कार्य।
चरण 6: आपका काम हो गया
बधाई हो आपका काम हो गया! अब आप डिस्प्ले को अपनी पसंद के अनुसार प्रोग्राम कर सकते हैं। और अगर आपने डिस्प्ले बनाया है तो इसे शेयर करना न भूलें:)
सिफारिश की:
बीटी ऐप के साथ 7 फीट 7 सेगमेंट आरजीबी डिस्प्ले: 22 कदम (चित्रों के साथ)

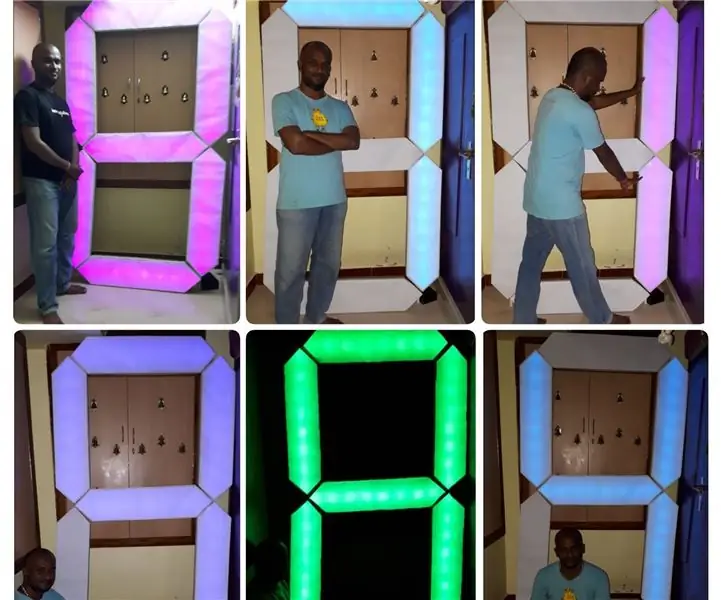
बीटी ऐप के साथ 7 फीट 7 सेगमेंट आरजीबी डिस्प्ले: 6 फीट की घड़ी बनाने का यह मेरा दीर्घकालिक सपना है (लेकिन यहां 7 फीट का डिस्प्ले है), लेकिन इसके लिए यह केवल सपना है। यह पहला अंक बनाने के लिए पहला कदम है, लेकिन काम करते समय मुझे लगता है कि लेजर कटर जैसी मशीनों के साथ ऐसा करना बहुत कठिन है
ESP8266 वेब सर्वर का उपयोग करके 7-सेगमेंट एलईडी डिस्प्ले को नियंत्रित करना: 8 चरण (चित्रों के साथ)

ESP8266 वेब सर्वर का उपयोग करके 7-सेगमेंट एलईडी डिस्प्ले को नियंत्रित करना: मेरे प्रोजेक्ट में एक Nodemcu ESP8266 है जो html फॉर्म का उपयोग करके http सर्वर के माध्यम से 7-सेगमेंट डिस्प्ले को नियंत्रित कर रहा है।
Arduino Uno (Arduino संचालित रोबोट फेस) के साथ LED मैट्रिक्स ऐरे को नियंत्रित करना: 4 चरण (चित्रों के साथ)

Arduino Uno (Arduino Powered Robot Face) के साथ LED मैट्रिक्स ऐरे को नियंत्रित करना: यह निर्देशयोग्य दिखाता है कि Arduino Uno का उपयोग करके 8x8 LED मैट्रिसेस की एक सरणी को कैसे नियंत्रित किया जाए। इस गाइड का उपयोग आपकी अपनी परियोजनाओं के लिए एक सरल (और अपेक्षाकृत सस्ते प्रदर्शन) बनाने के लिए किया जा सकता है। इस तरह आप अक्षर, संख्या या कस्टम एनिमेटी प्रदर्शित कर सकते हैं
7 सेगमेंट डिस्प्ले के साथ 8051 माइक्रोकंट्रोलर इंटरफेसिंग: 5 कदम (चित्रों के साथ)

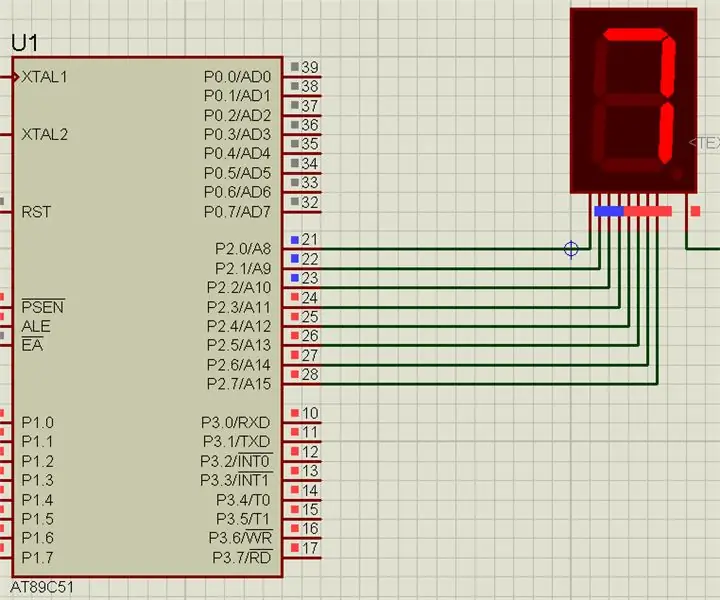
7 सेगमेंट डिस्प्ले के साथ 8051 माइक्रोकंट्रोलर इंटरफेस करना: इस प्रोजेक्ट में हम आपको बताने जा रहे हैं कि हम 8051 माइक्रोकंट्रोलर के साथ 7 सेगमेंट डिस्प्ले को कैसे इंटरफेस कर सकते हैं
NRF24L01 और 4 अंक 7 सेगमेंट डिस्प्ले के साथ Arduino वायरलेस कॉम्बिनेशन लॉक: 6 चरण (चित्रों के साथ)

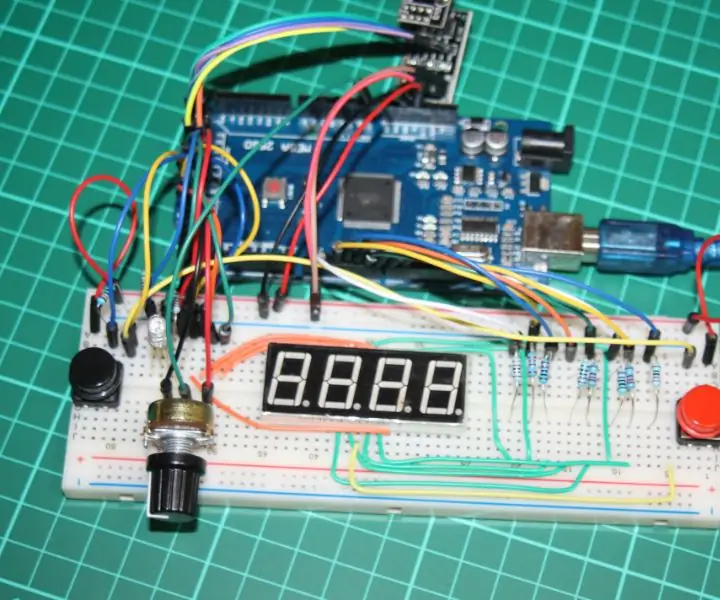
NRF24L01 और 4 अंक 7 सेगमेंट डिस्प्ले के साथ Arduino वायरलेस कॉम्बिनेशन लॉक: इस प्रोजेक्ट ने 4 अंकों के 7 सेगमेंट डिस्प्ले के साथ कुछ करने के लिए एक अभ्यास के रूप में अपना जीवन शुरू किया। मैं जो लेकर आया वह 4 अंकों की एक संयोजन संख्या दर्ज करने की क्षमता थी, लेकिन एक बार यह समाप्त हो गया था, यह काफी उबाऊ था। मैंने इसे एक Arduino UNO का उपयोग करके बनाया है।
