विषयसूची:
- आपूर्ति
- चरण 1: पुस्तकालय आयात करना
- चरण 2: ट्रैक बार्स बनाना
- चरण 3: रंग, संतृप्ति और मूल्य के लिए ट्रैकबार बनाना
- चरण 4: छवि को कैसे पढ़ें और उसका आकार बदलें
- चरण 5: किसी छवि पर इसे लागू करने के लिए ट्रैक बार मान पढ़ना
- चरण 6: छवि प्रदर्शित करना और ऊपरी और निचली सीमा निर्धारित करना
- चरण 7: अब अंतिम चरण
- चरण 8: अंतिम आउटपुट

वीडियो: ओपनसीवी का उपयोग करके पायथन में रंग का पता लगाना: 8 कदम

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:20


नमस्कार! इस निर्देश का उपयोग ओपनसीवी लाइब्रेरी का उपयोग करके अजगर में एक छवि से एक विशिष्ट रंग निकालने के तरीके के बारे में मार्गदर्शन करने के लिए किया जाता है। यदि आप इस तकनीक के लिए नए हैं तो चिंता न करें, इस गाइड के अंत में आप अपने स्वयं के रंग पहचान कार्यक्रम को प्रोग्राम करने में सक्षम होंगे।
निम्नलिखित कार्य हैं या हम ऐसी तकनीकें कह सकते हैं जिन्हें आप सीख रहे होंगे, 1. किसी इमेज को कैसे पढ़ें
2. ट्रैक बार्स कैसे बनाएं
3. ट्रैक बार का उपयोग करके एक छवि के ह्यू, संतृप्ति और मूल्य के मूल्य को कैसे समायोजित करें
4. और फिर आपका अंतिम आउटपुट होगा
आप आउटपुट का वीडियो देख सकते हैं जिसे मैंने नीचे संलग्न किया है।
तो चलो शुरू हो जाओ
आपूर्ति
- अजगर 3
- ओपनसीवी लाइब्रेरी
- सुन्न पुस्तकालय
चरण 1: पुस्तकालय आयात करना

छवि पीले रंग की फेरारी की है जैसा कि दिखाया गया है और हम उस छवि से केवल पीला रंग निकालने के लिए प्रोग्राम करेंगे
पहला कदम हमारे पुस्तकालयों का आयात करना होगा
1. ओपनसीवी लाइब्रेरी सहित। इसे अजगर में cv2 कहा जाता है
2. numpy लाइब्रेरी को np के रूप में शामिल करना। "as" हमें np के रूप में सुन्न करने की अनुमति देता है, इसलिए बार-बार सुन्न लिखने की आवश्यकता नहीं है
चरण 2: ट्रैक बार्स बनाना

किसी छवि में ह्यू, संतृप्ति और मान के मान को समायोजित करने के लिए ट्रैक बार बनाए जाते हैं।
cv2.namedWindow("TrackBars") कोड की इस लाइन का उपयोग एक नई आउटपुट विंडो बनाने के लिए किया जाता है और विंडो का नाम TrackBars के रूप में दिया जाता है (आप अपनी इच्छानुसार कोई भी नाम दे सकते हैं)
cv2.resizeWindow("TrackBars", 600, 250) इस फ़ंक्शन का उपयोग विंडो का आकार बदलने के लिए किया जाता है। "ट्रैकबार्स" उस विंडो के लिए है जिसका आप आकार बदलना चाहते हैं क्योंकि मैं ट्रैकबार्स विंडो का आकार बदलना चाहता हूं मैंने वह नाम लिखा है। दो पूर्णांकों के बाद। वे दो पूर्णांक चौड़ाई और ऊँचाई हैं। आप आकार बदलने के लिए उन दो नंबरों के साथ खेल सकते हैं
चरण 3: रंग, संतृप्ति और मूल्य के लिए ट्रैकबार बनाना


अब हम Hue, Saturation और value के लिए कुल 6 TrackBars बनाएंगे। प्रत्येक में दो होंगे यानी न्यूनतम के लिए 1 और अधिकतम के लिए 1। हम openCV के createTrackbar फंक्शन का उपयोग करेंगे। सबसे पहले हम इस फंक्शन का सिंटेक्स देखेंगे।
cv2.createTrackbar("WINDOWNAME", "MAINWINDOWNAME", "RANGE")। यह भ्रमित करने वाला हो सकता है लेकिन चिंता न करें हम हर कदम पर चलेंगे। एक बात का ध्यान रखें कि ओपनसीवी में ह्यू का मान 179 है, संतृप्ति 255 है और मान 255. है
1. ह्यू मिन के लिए ट्रैकबार बनाना:
cv2.createTrackbar ("ह्यू मिन", "ट्रैकबार", 0, 179, खाली)
इसमें ह्यू मिन ट्रैकबार का नाम है, ट्रैकबार्स मुख्य विंडो है, 0 वह स्थिति है जिस पर हमारा स्लाइडर होगा और 179 रेंज है जिसका अर्थ है कि सिल्डर 0-179 से आगे बढ़ेगा
2. ह्यू मैक्स के लिए ट्रैकबार बनाना:
cv2.createTrackbar ("ह्यू मैक्स", "ट्रैकबार", 179, 179, खाली)
इस ह्यू मैक्स में ट्रैकबार का नाम है, ट्रैकबार्स मुख्य विंडो है, 179 वह स्थिति है जिस पर हमारा स्लाइडर होगा और 179 अधिकतम रेंज का मतलब है कि सिल्डर 179-0 से आगे बढ़ेगा
3. इसी तरह सैट मिन, सैट मैक्स, वैल मिन और वैल मैक्स के चरणों को दोहराएं जैसा कि चित्र में दिखाया गया है
सफेद पृष्ठभूमि वाली छवि आउटपुट छवि है। आपके ट्रैक बार इस तरह दिखेंगे
चरण 4: छवि को कैसे पढ़ें और उसका आकार बदलें

cv2.imread() आपको इमेज पढ़ने की अनुमति देता है। एक महत्वपूर्ण विचार आपको यह ध्यान रखने की आवश्यकता है कि आपकी छवि का स्थान उसी फ़ोल्डर में होना चाहिए जहां प्रोग्राम सहेजा गया है। हम लूप में डाल देंगे क्योंकि यह तब तक चलना चाहिए जब तक कि छवि को पढ़ना नहीं है या हम तब तक कह सकते हैं जब तक कि स्थिति सही न हो
img = cv2.imread("ferrari.jpg")
- इसमें मैंने एक वेरिएबल नाम " img " बनाया है जिसमें मैं इमेज को स्टोर कर रहा हूं
- cv2.imread के अंदर छवि का नाम डबल कोट के अंदर इसके विस्तार के साथ लिखें
एक छवि का आकार बदलने के लिए हम cv2.resize फ़ंक्शन का उपयोग करेंगे। यह भाग वैकल्पिक है, यदि आप आकार बदलना चाहते हैं तो आप इस फ़ंक्शन का उपयोग कर सकते हैं
cv2.resize के अंदर पहले वेरिएबल नाम लिखें जिसमें इमेज स्टोर की गई है और फिर उसकी चौड़ाई और ऊंचाई।
चरण 5: किसी छवि पर इसे लागू करने के लिए ट्रैक बार मान पढ़ना


ठीक है तो अब हम ट्रैकबार बार मान पढ़ने जा रहे हैं ताकि हम इसे अपनी छवि पर लागू कर सकें। हम cv2.getTrackbarPos() फ़ंक्शन का उपयोग करके मान प्राप्त करेंगे।
आइए उस हिस्से से शुरू करते हैं …
h_min = cv2.getTrackbarPos ("ह्यू मिन", "ट्रैकबार्स")
उपरोक्त कथन में मैं एक चर नाम h_min बना रहा हूँ जिसमें मैं ह्यू मिन का मान संग्रहीत करूँगा। तो cv2.getTrackbarPos के अंदर पहला तर्क "ह्यू मिन" होगा क्योंकि मुझे ह्यू मिन के मान चाहिए (वर्तनी बिल्कुल वैसी ही होनी चाहिए जैसे यह createTrackbar फ़ंक्शन है) और दूसरा तर्क ट्रैकबार विंडो का नाम होगा जिससे यह संबंधित है।
- h_max और बाकी कार्यों के लिए उसी प्रक्रिया को दोहराएं जैसा कि ऊपर की छवि में दिखाया गया है और फिर प्रिंट () का उपयोग करके सभी मूल्यों को प्रिंट करें
- आउटपुट दूसरी छवि में दिखाया गया है। यह h_min, h_max, s_min, s_max, v_min, s_max के मान प्रिंट कर रहा है
चरण 6: छवि प्रदर्शित करना और ऊपरी और निचली सीमा निर्धारित करना

अब हमारे पास ह्यू, संतृप्ति और मूल्य का न्यूनतम और अधिकतम मूल्य है, हम इस मान का उपयोग छवि को फ़िल्टर करने के लिए करेंगे ताकि हम किसी छवि के विशेष रंग आउटपुट को प्राप्त कर सकें।
हम cv2.inRange फंक्शन का उपयोग करके इसके लिए एक मास्क तैयार करेंगे। और इससे पहले हम रंग, संतृप्ति और मूल्य की ऊपरी और निचली सीमा निर्धारित करेंगे
तो एक चर नाम "निचला" बनाएं और numpy array फ़ंक्शन का उपयोग करके सभी 3 के लिए न्यूनतम की सीमा निम्नानुसार निर्धारित करें
निचला = np.array ([h_min, s_min, v_min])
ऊपरी के लिए एक ही चरण दोहराएं
ऊपरी = np.array ([h_max, s_max, v_max])
अब हम निम्नानुसार एक मास्क बनाएंगे
मास्क = cv2.inRange (आकार बदलें, निचला, ऊपरी) cv2.inRang के अंदर पहला तर्क वेरिएबल होगा जिसमें मेरी अंतिम छवि संग्रहीत है, दूसरा तर्क निचली सीमा होगा और तीसरा तर्क ऊपरी सीमा होगा।
अब हम मुख्य छवि और मुखौटा प्रदर्शित करने जा रहे हैं। प्रदर्शित करने के लिए हम cv2.imshow() फ़ंक्शन का उपयोग करेंगे
cv2.imshow("img", resize) यह मुख्य छवि प्रदर्शित करने के लिए है। पहला तर्क उस विंडो का नाम है जिसे आप अपनी इच्छानुसार कोई भी नाम दे सकते हैं और दूसरा तर्क परिवर्तनशील है जिसमें मेरी मुख्य छवि संग्रहीत है जिसे आप प्रदर्शित करना चाहते हैं।
इसी तरह मास्क के लिए स्टेप दोहराएं
cv2.imshow ("आउटपुट", मास्क)
चरण 7: अब अंतिम चरण

इस अंतिम चरण में हम कार और डिस्प्ले का रंग निकालेंगे।
मैंने एक परिवर्तनीय नाम परिणाम बनाया है। फिर से आप जो चाहें नाम दे सकते हैं। इसलिए हम cv2.bitwise_and() फ़ंक्शन का उपयोग करेंगे जिसमें हम छवियों को एक साथ जोड़ेंगे और एक नई छवि बनाएंगे। और जहां भी दोनों छवियों में पिक्सेल मौजूद हैं, वह इसे हां या "1" के रूप में लेगा।
परिणाम = cv2.bitwise_and (आकार बदलें, आकार बदलें, मुखौटा = मुखौटा)
- इसमें पहला तर्क हमारी छवि होगी
- दूसरा तर्क भी हमारी मूल छवि होगी, लेकिन उसके बाद मास्क लगाया जाएगा जिसे हमने पहले बनाया था
- और अंत में केवल imshow फ़ंक्शन का उपयोग करके परिणाम प्रदर्शित करें
बस इस अंतिम चरण को कॉपी पेस्ट करें, यह सिर्फ एक देरी है और आप कीबोर्ड पर "a" दबाकर आउटपुट विंडो से बाहर निकल सकते हैं
चरण 8: अंतिम आउटपुट
सिफारिश की:
चेहरा पहचान और पहचान - ओपनसीवी पायथन और अरुडिनो का उपयोग करके Arduino फेस आईडी .: 6 कदम

चेहरा पहचान और पहचान | ओपनसीवी पायथन और अरुडिनो का उपयोग करते हुए Arduino फेस आईडी: चेहरे की पहचान AKA फेस आईडी आजकल मोबाइल फोन पर सबसे महत्वपूर्ण विशेषताओं में से एक है। तो, मेरा एक प्रश्न था "क्या मेरे पास अपने Arduino प्रोजेक्ट के लिए एक फेस आईडी हो सकता है" और इसका उत्तर हां है… मेरी यात्रा इस प्रकार शुरू हुई: चरण 1: हम तक पहुंच
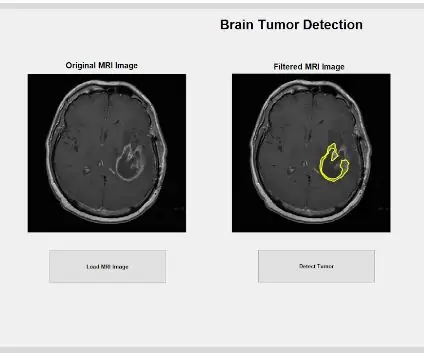
मतलाब का उपयोग करके ब्रेन ट्यूमर एमआरआई का पता लगाना: 6 कदम

मैटलैब का उपयोग करके ब्रेन ट्यूमर एमआरआई डिटेक्शन: द्वारा: मधुमिता कन्नन, हेनरी गुयेन, एशले उरुटिया एविला, मेई जिनयह MATLAB कोड एक मरीज के मस्तिष्क एमआरआई स्कैन में पाए गए ट्यूमर के सटीक आकार, आकार और स्थान का पता लगाने के लिए एक प्रोग्राम है। यह कार्यक्रम मूल रूप से ट्यूमर डिटे के साथ काम करने के लिए डिज़ाइन किया गया है
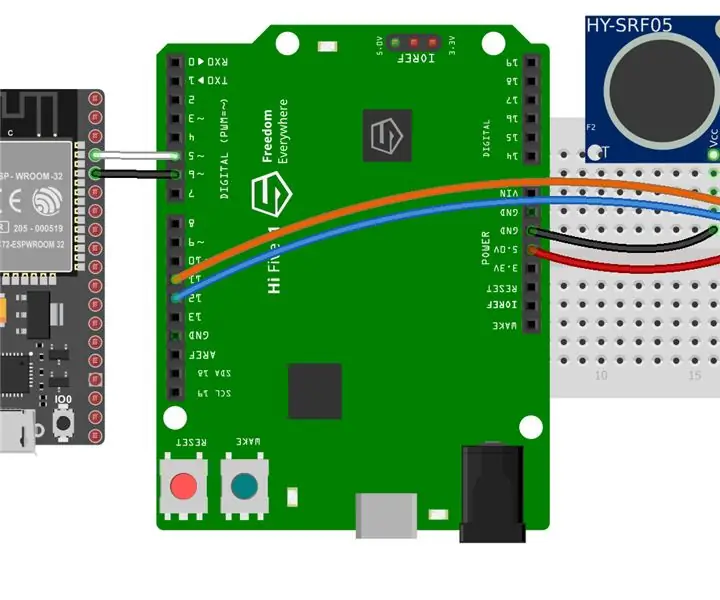
ESP32 या ESP8266 का उपयोग करके MQTT अलर्ट के साथ HiFive1 Arduino घुसपैठिए का पता लगाना: 6 कदम

ESP32 या ESP8266 का उपयोग करते हुए MQTT अलर्ट के साथ HiFive1 Arduino घुसपैठिए का पता लगाना: HiFive1 पहला Arduino-संगत RISC-V आधारित बोर्ड है जिसे SiFive से FE310 CPU के साथ बनाया गया है। बोर्ड Arduino UNO की तुलना में लगभग 20 गुना तेज है फिर भी UNO बोर्ड की तरह, इसमें किसी भी वायरलेस कनेक्टिविटी का अभाव है। सौभाग्य से, कई सस्ते हैं
रास्पबेरी पाई का उपयोग करके गति का पता लगाना: 4 कदम

रास्पबेरी पाई का उपयोग करके गति का पता लगाना: इस निर्देश में, हम यह सीखने जा रहे हैं कि हम रास्पबेरी पाई के साथ पीआईआर (पैसिव इन्फ्रारेड) सेंसर का उपयोग कैसे कर सकते हैं, ताकि एक साधारण मोशन डिटेक्टर बनाया जा सके। इसका उपयोग लोगों, जानवरों या की गति को समझने के लिए किया जाता है। अन्य वस्तुएं। वे आमतौर पर बर्ग में उपयोग किए जाते हैं
आरजीबी एलईडी का उपयोग करके रंग का पता लगाना: 4 कदम

आरजीबी एलईडी का उपयोग करके रंग का पता लगाना: क्या आपने कभी किसी वस्तु के रंग का पता लगाने के लिए एक स्वचालित तरीका चाहा है? वस्तु पर एक निश्चित रंग के प्रकाश को चमकाकर और कितना प्रकाश वापस परावर्तित होता है, यह देखकर आप बता सकते हैं कि वस्तु किस रंग की है। उदाहरण के लिए, यदि आप एक लाल बत्ती ओ
