विषयसूची:
- चरण 1: वीडियो देखें
- चरण 2: सेंसर नोड्स जोड़ें
- चरण 3: इन्फ्लक्सडीबी स्थापित करें
- चरण 4: ग्राफाना स्थापित करें
- चरण 5: एक डैशबोर्ड बनाएं

वीडियो: InfluxDB, Grafana और Hassio का उपयोग करके सेंसर लॉगिंग: 5 चरण

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:20

इस पोस्ट में, हम सीखते हैं कि लंबी अवधि के सेंसर डेटा स्टोरेज के लिए InfluxDB का उपयोग कैसे करें और हम डेटा विश्लेषण के लिए ग्राफाना का उपयोग करते हैं। यह होम ऑटोमेशन श्रृंखला का हिस्सा है जहां हम सीखते हैं कि होम असिस्टेंट को कैसे सेट अप और उपयोग करना है, इसलिए यह सब हसियो का उपयोग करके किया जाएगा।
चरण 1: वीडियो देखें
कृपया ऊपर दिया गया वीडियो देखें क्योंकि यह सब कुछ सेट करने के विवरण में जाता है। सब कुछ का पालन करना और यह देखना भी बहुत आसान है कि वीडियो का उपयोग करके यह सब एक साथ कैसे एकीकृत होता है। इस लिखित पोस्ट में केवल महत्वपूर्ण बिट्स होंगे।
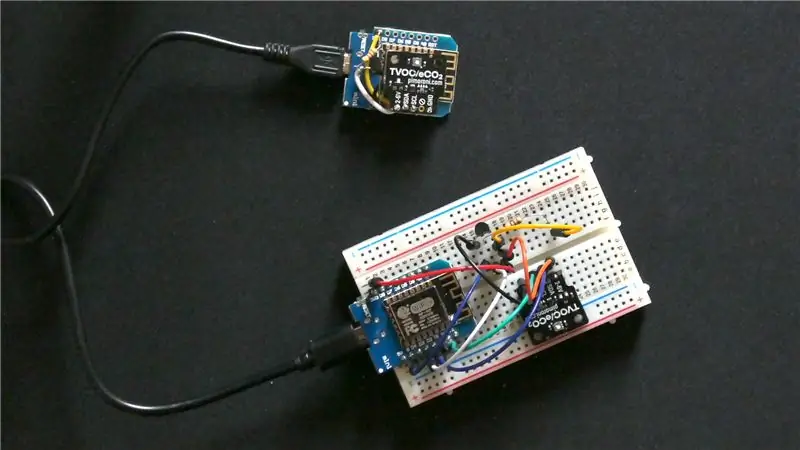
चरण 2: सेंसर नोड्स जोड़ें


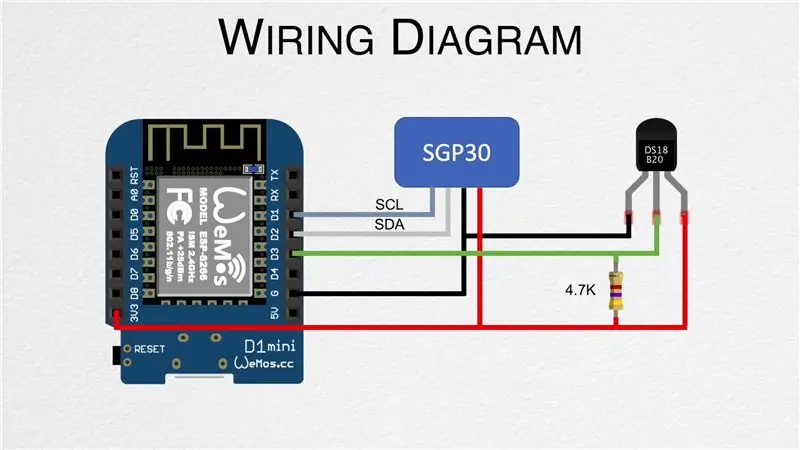
डेटा लॉग और विश्लेषण करने के लिए, हमें पहले कुछ सेंसर नोड्स की आवश्यकता होती है, इसलिए सुनिश्चित करें कि आपने कुछ को होम असिस्टेंट में जोड़ा है। पिछली पोस्ट आपको दिखाती है कि ESPHome के साथ DHT22 सेंसर का उपयोग करके एक नोड कैसे बनाया जाए। हम नए नोड भी बनाते हैं जो पहले चरण में एम्बेड किए गए वीडियो में DS18B20 और SGP30 सेंसर का उपयोग करते हैं।
चरण 3: इन्फ्लक्सडीबी स्थापित करें

एक बार जब हमारे पास सेंसर नोड्स हो जाते हैं, तो हमें उनके मूल्यों को InfluxDB में संग्रहीत करना शुरू करना होगा। सबसे पहले, हमें इसे स्थापित करने की आवश्यकता है। यह ऐड-ऑन स्टोर पर जाकर, "InfluxDB" की खोज करके और फिर इंस्टॉल बटन पर क्लिक करके किया जा सकता है। इस चरण में एक या दो मिनट लगेंगे, इसलिए इसे कुछ समय देना सुनिश्चित करें।
ऐड-ऑन शुरू करने से पहले, हमें कॉन्फिग सेक्शन तक नीचे स्क्रॉल करना होगा और "सत्य" को "झूठे" से बदलकर एसएसएल को अक्षम करना होगा। कॉन्फिग को सेव करें और फिर आप ऐड-ऑन शुरू कर सकते हैं। वैकल्पिक रूप से, आप आसान पहुँच के लिए "साइडबार में दिखाएँ" विकल्प को भी सक्षम कर सकते हैं। ऐड-ऑन को शुरू होने में थोड़ा समय लगेगा इसलिए इसे कुछ समय दें। वैकल्पिक रूप से, आप लॉग्स की जांच करने के लिए नीचे स्क्रॉल कर सकते हैं और "स्टार्टिंग Nginx" संदेश के प्रकट होने की प्रतीक्षा कर सकते हैं जो यह संकेत देगा कि ऐड-ऑन शुरू हो गया है।
फिर हमें InfluxDB WEB UI को खोलना होगा और व्यवस्थापक टैब पर नेविगेट करना होगा जहां हम डेटाबेस और उपयोगकर्ता नाम बना सकते हैं। "होमेसिस्टेंट" नाम से एक डेटाबेस बनाकर शुरू करें। फिर "होमअसिस्टेंट" नाम और पासवर्ड के साथ एक नया उपयोगकर्ता बनाएं। आगे बढ़ने से पहले इसे सभी अनुमतियां देना सुनिश्चित करें।
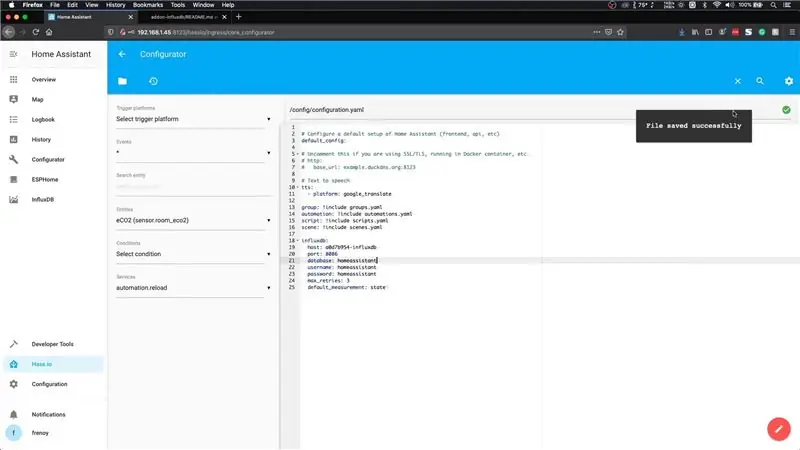
अब जब हमारे पास InfluxDB सेटअप है, तो हमें होम असिस्टेंट कॉन्फ़िगरेशन को अपडेट करने की आवश्यकता है ताकि दोनों एक दूसरे के साथ संवाद कर सकें। यह configurator ऐड-ऑन का उपयोग करके config.yaml फ़ाइल और अद्यतन करने का सबसे आसान तरीका अद्यतन करके किया जा सकता है। ऐड-ऑन स्टोर पर जाएं और कॉन्फ़िगरेटर स्थापित करें। इसे शुरू करें और फिर वेब यूआई खोलें। कॉन्फ़िगरेशन.yaml फ़ाइल खोलने के लिए ऊपरी-बाएँ कोने में फ़ोल्डर आइकन का उपयोग करें और फिर छवि में दिखाए गए अनुसार InfluxDB इंस्टॉल के विवरण के साथ लाइनें जोड़ें।
इन्हें नीचे दिए गए लिंक से भी प्राप्त किया जा सकता है:
github.com/hassio-addons/addon-influxdb/blob/v3.5.1/README.md
एक बार यह हो जाने के बाद, होम असिस्टेंट को रीस्टार्ट करें। एक बार जब यह फिर से वापस आ जाए, तो InfluxDB खोलें और अब आपको सेंसर डेटा देखने में सक्षम होना चाहिए।
चरण 4: ग्राफाना स्थापित करें
अब जबकि InfluxDB को कॉन्फ़िगर कर दिया गया है, हमें Grafana को स्थापित करने की आवश्यकता है। इसे ऐड-ऑन स्टोर का उपयोग करके भी इंस्टॉल किया जा सकता है। एक बार इंस्टॉल हो जाने पर, पहले की तरह एसएसएल को अक्षम करना सुनिश्चित करें और फिर ऐड-ऑन शुरू करें। इसे शुरू करने के लिए कुछ मिनट दें।
Grafana को InfluxDB से डेटा एक्सेस करने की आवश्यकता है, इसलिए InfluxDB को खोलना और एक नया उपयोगकर्ता बनाना एक अच्छा विचार है जैसा कि हमने पिछले चरण में किया था। मुझे लगता है कि उपयोगकर्ता नाम और पासवर्ड "ग्राफाना" है। एक बार यह हो जाने के बाद, ग्राफाना वेब यूआई खोलें और "डेटा स्रोत जोड़ें" विकल्प चुनें। होस्ट के रूप में निम्न URL दर्ज करें:
https://a0d7b954-influxdb:8086
फिर, हमारे द्वारा अभी बनाए गए उपयोगकर्ता नाम और पासवर्ड के साथ डेटाबेस नाम दर्ज करें जो "होमअसिस्टेंट" है। एक बार हो जाने के बाद, बस "सहेजें और परीक्षण करें" बटन दबाएं जो जांच करेगा कि संचार ठीक है या नहीं। यह सेटअप प्रक्रिया को पूरा करता है।
चरण 5: एक डैशबोर्ड बनाएं
Grafana डैशबोर्ड नामक किसी चीज़ का उपयोग करता है जिसमें पैनल होते हैं। ये पैनल चार्ट, ग्राफ आदि हो सकते हैं। कुछ बुनियादी चार्ट बनाने का तरीका जानने के लिए मेरा सुझाव है कि आप वीडियो देखें। आप स्पष्ट रूप से अपने डेटा का प्रतिनिधित्व करने के लिए बहुत अधिक विस्तृत डैशबोर्ड बना सकते हैं और इस पोस्ट में शामिल करने के लिए यह बहुत बड़ा विषय है।
कृपया इस तरह के वीडियो और पोस्ट का समर्थन करने में सहायता के लिए हमारे YouTube चैनल की सदस्यता लेने पर विचार करें:
यूट्यूब:
पढ़ने के लिए धन्यवाद!
सिफारिश की:
DIY -- कैसे एक स्पाइडर रोबोट बनाने के लिए जिसे Arduino Uno का उपयोग करके स्मार्टफ़ोन का उपयोग करके नियंत्रित किया जा सकता है: 6 चरण

DIY || कैसे एक स्पाइडर रोबोट बनाने के लिए जिसे Arduino Uno का उपयोग करके स्मार्टफ़ोन का उपयोग करके नियंत्रित किया जा सकता है: स्पाइडर रोबोट बनाते समय, रोबोटिक्स के बारे में बहुत सी बातें सीख सकते हैं। जैसे रोबोट बनाना मनोरंजक होने के साथ-साथ चुनौतीपूर्ण भी है। इस वीडियो में हम आपको स्पाइडर रोबोट बनाने का तरीका दिखाने जा रहे हैं, जिसे हम अपने स्मार्टफोन (Androi
उन्नत डेटा लॉगिंग में प्रयोग (पायथन का उपयोग करके): 11 चरण

उन्नत डेटा लॉगिंग में प्रयोग (पायथन का उपयोग करना): बहुत सारे डेटा लॉगिंग इंस्ट्रक्शंस हैं, इसलिए जब मैं अपना खुद का लॉगिंग प्रोजेक्ट बनाना चाहता था तो मैंने चारों ओर एक गुच्छा देखा। कुछ अच्छे थे, कुछ इतने नहीं, इसलिए मैंने कुछ बेहतर विचारों को लेने और अपना खुद का आवेदन करने का फैसला किया। यह पुनर्विक्रय
PfodApp, Android और Arduino का उपयोग करके सरल मोबाइल डेटा लॉगिंग: 5 चरण

PfodApp, Android और Arduino का उपयोग करके सरल मोबाइल डेटा लॉगिंग: Moblie डेटा लॉगिंग को pfodApp, आपके Android मोबाइल और Arduino का उपयोग करके सरल बनाया गया है। कोई Android प्रोग्रामिंग की आवश्यकता नहीं है। अपने Android पर डेटा प्लॉट करने के लिए इसे बाद में देखें Android / Arduino / pfodAppFor Plotting का उपयोग करके अस्थिर सरल रिमोट डेटा प्लॉटिंग
Neopixel Ws2812 M5stick-C के साथ इंद्रधनुष एलईडी चमक - Arduino IDE का उपयोग करके M5stack M5stick C का उपयोग करके Neopixel Ws2812 पर इंद्रधनुष चलाना: 5 चरण

Neopixel Ws2812 M5stick-C के साथ इंद्रधनुष एलईडी चमक | Arduino IDE का उपयोग करके M5stack M5stick C का उपयोग करके Neopixel Ws2812 पर इंद्रधनुष चलाना: हाय दोस्तों इस निर्देश में हम सीखेंगे कि कैसे Arduino IDE के साथ m5stack m5stick-C डेवलपमेंट बोर्ड के साथ neopixel ws2812 LED या एलईडी स्ट्रिप या एलईडी मैट्रिक्स या एलईडी रिंग का उपयोग करना है और हम करेंगे इसके साथ एक इंद्रधनुष पैटर्न
Arduino दिनांक/समय प्लॉटिंग/मिलिस () और PfodApp का उपयोग करके लॉगिंग: 11 चरण

Arduino दिनांक/समय प्लॉटिंग/मिलिस () और PfodApp का उपयोग करके लॉगिंग: कोई Arduino या Android प्रोग्रामिंग की आवश्यकता नहीं है। RTC और GPS मॉड्यूल भी समर्थित हैं। टाइमज़ोन, RTC बहाव और GPS लापता लीप सेकंड के लिए स्वचालित सुधार ) डेटा एजी प्लॉट करने के लिए टाइमस्टैम्प
