विषयसूची:
- आपूर्ति
- चरण 1: यह कैसे काम करता है
- चरण 2: एक प्रारंभिक राज्य डेटा बकेट बनाएँ
- चरण 3: एक Google स्क्रिप्ट बनाएं
- चरण 4: एक उदाहरण स्प्रेडशीट
- चरण 5: टाइमस्टैम्प निर्दिष्ट करना (अतीत से स्ट्रीम डेटा)
- चरण 6: निष्कर्ष

वीडियो: Google पत्रक से डैशबोर्ड पर डेटा स्ट्रीम करें: 6 चरण

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:20

स्प्रैडशीट्स डेटा में हेरफेर करने में उत्कृष्टता प्राप्त करते हैं लेकिन इसे प्रदर्शित नहीं करते हैं। यही कारण है कि इतने सारे विशिष्ट डेटा विज़ुअलाइज़ेशन और बीआई डैशबोर्ड कंपनियां पॉप अप करने लगीं। इन उत्पादों में से अधिकांश के साथ समस्या यह है कि वे आम तौर पर महंगे होते हैं और उन्हें स्थापित करना मुश्किल होता है। यह ट्यूटोरियल आपको अपने Google पत्रक डेटा से एक सुंदर, साझा करने योग्य, रीयल-टाइम अपडेट करने वाला डैशबोर्ड बनाने का एक सरल, सस्ता तरीका दिखाएगा।
आपूर्ति
- Google पत्रक: एक शक्तिशाली स्प्रैडशीट जिसे आप अपने वेब ब्राउज़र (निःशुल्क) में उपयोग कर सकते हैं।
- प्रारंभिक अवस्था: एक डेटा स्ट्रीमिंग और विज़ुअलाइज़ेशन सेवा जिसका उपयोग आप अपने वेब ब्राउज़र में रीयल-टाइम डैशबोर्ड बनाने के लिए कर सकते हैं (छात्रों के लिए निःशुल्क, $9.99/महीना या $99/वर्ष सभी के लिए)।
चरण 1: यह कैसे काम करता है
प्रारंभिक स्थिति एक डेटा स्ट्रीमिंग सेवा है, जिसका अर्थ है कि आप समय-श्रृंखला डेटा (यानी टाइमस्टैम्प के साथ डेटा) को इसके एपीआई में धकेल सकते हैं। दूसरे शब्दों में, यदि तापमान ५:४५ पर ५० डिग्री है, तो हम उस जानकारी को डेटा बिंदु के रूप में प्रारंभिक राज्य एपीआई को आसानी से भेज सकते हैं। एक बार वह डेटा आपके खाते में है, तो आप उस डेटा को विज़ुअलाइज़ेशन में प्रदर्शित कर सकते हैं और एक कस्टम डेटा डैशबोर्ड बना सकते हैं जिसे आप अपने वेब ब्राउज़र में देख सकते हैं। जब आप इसे भेजना चाहते हैं तो आपको अपनी स्प्रैडशीट से डेटा को अपने प्रारंभिक राज्य खाते में भेजने के लिए Google पत्रक प्राप्त करने की आवश्यकता है।
Google शीट्स में एक शानदार स्क्रिप्टिंग सुविधा है जिसका उपयोग हम ऐसा करने के लिए एक कस्टम फ़ंक्शन बनाने के लिए कर सकते हैं। हमें केवल Google स्क्रिप्ट में एक फ़ंक्शन लिखने की आवश्यकता है जो डेटा को प्रारंभिक राज्य एपीआई को भेजेगा। अपनी स्प्रैडशीट में उस फ़ंक्शन को कॉल करना आसान होगा और हम जो भी डेटा चाहते हैं उसे आपको भेजने देंगे
चरण 2: एक प्रारंभिक राज्य डेटा बकेट बनाएँ

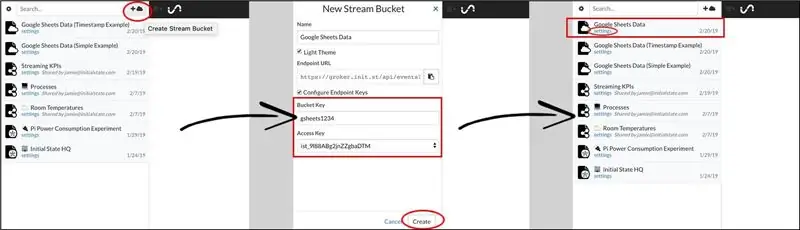
यदि आपके पास पहले से कोई खाता नहीं है, तो यहां आरंभिक राज्य खाते के लिए पंजीकरण करें। एक बार जब आप पंजीकृत हो जाते हैं और लॉग इन हो जाते हैं, तो एक नया डेटा बकेट बनाने के लिए अपने बकेट शेल्फ के शीर्ष पर स्थित +क्लाउड आइकन पर क्लिक करें। यह आपके स्ट्रीमिंग Google पत्रक डेटा का गंतव्य होगा। इस बकेट में डेटा भेजने के लिए, आपको दो चाबियों की आवश्यकता होगी। एक आपका निजी खाता एक्सेस कुंजी है जो डेटा को आपके खाते में निर्देशित करेगी। दूसरी कुंजी बकेट की है, जिसका उपयोग यह निर्दिष्ट करने के लिए किया जाता है कि आपके खाते में डेटा किस डेटा बकेट में जाना चाहिए। न्यू स्ट्रीम बकेट डायलॉग बॉक्स में आप जो भी बकेट की नाम चाहते हैं उसे निर्दिष्ट कर सकते हैं। आपकी एक्सेस कुंजी भी सूचीबद्ध होगी। यह नया डेटा बकेट बनाने के लिए बनाएं बटन पर क्लिक करें। आप अपने बकेट शेल्फ़ में सूचीबद्ध नया डेटा बकेट देखेंगे। बकेट की और एक्सेस की देखने के लिए आप डेटा बकेट नाम के तहत सेटिंग लिंक पर क्लिक कर सकते हैं। अगले चरण के लिए आपको इन चाबियों की आवश्यकता होगी। आपका प्रारंभिक राज्य डेटा बकेट डेटा प्राप्त करने के लिए तैयार है।
चरण 3: एक Google स्क्रिप्ट बनाएं


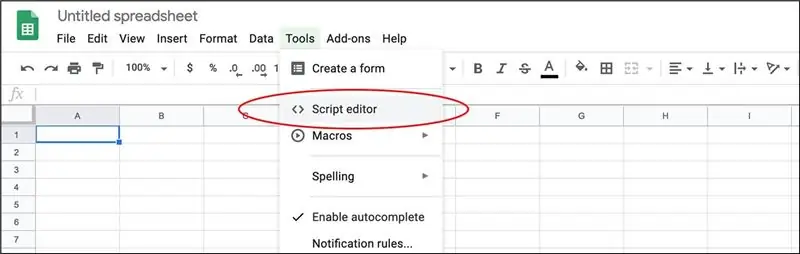
एक नई Google पत्रक स्प्रेडशीट बनाएं। Google Script Editor खोलने के लिए Tools -> Script Editor पर क्लिक करें। निम्नलिखित फ़ंक्शन को अपने स्क्रिप्ट संपादक में कॉपी और पेस्ट करें:
फ़ंक्शन स्ट्रीमडेटा (सिग्नलनाम, मान, सक्षम करें) {
var accessKey = 'अपनी पहुँच कुंजी यहाँ रखें'; वर बकेटकी = 'अपनी बाल्टी कुंजी यहाँ रखें'; अगर (! सिग्नलनाम) {सिग्नलनाम = 'अज्ञात डेटा'; } अगर (सक्षम) { var url = 'https://groker.init.st/api/events?accessKey=' + accessKey + '&bucketKey=' + BucketKey + '&' + encodeURIComponent(signalName) + '=' + encodeURIComponent(मान); UrlFetchApp.fetch(url); वापसी संकेतनाम + '=' + मूल्य; } }
आपको अपना खाता इनिशियल स्टेट एक्सेस की को लाइन 2 पर और अपनी इनिशियल स्टेट बकेट की को लाइन 3 पर जहां निर्देशित किया गया है, रखना होगा। इस स्क्रिप्ट को सहेजने के लिए फ़ाइल -> सहेजें पर क्लिक करें और सभी परिवर्तन लागू करें (यदि आप अपने परिवर्तन नहीं सहेजते हैं, तो आपकी स्प्रेडशीट इस नए फ़ंक्शन का उपयोग नहीं कर सकती है)।
आइए एक नज़र डालते हैं उस फंक्शन पर जो हमने अभी बनाया है। स्ट्रीमडेटा (सिग्नलनाम, मान, सक्षम) को तीन इनपुट मापदंडों की आवश्यकता होती है। सिग्नलनाम डेटा स्ट्रीम (जैसे तापमान) का नाम है। value डेटा स्ट्रीम का वर्तमान मान है (उदा. 50)। enable या तो TRUE या FALSE है और इसका उपयोग यह नियंत्रित करने के लिए किया जाता है कि हम वास्तव में अपने डेटा बकेट में डेटा कब भेजते हैं। लाइन 8 वास्तव में URL पैरामीटर का उपयोग करके प्रारंभिक राज्य API को कॉल करने वाली कोड की पंक्ति है।
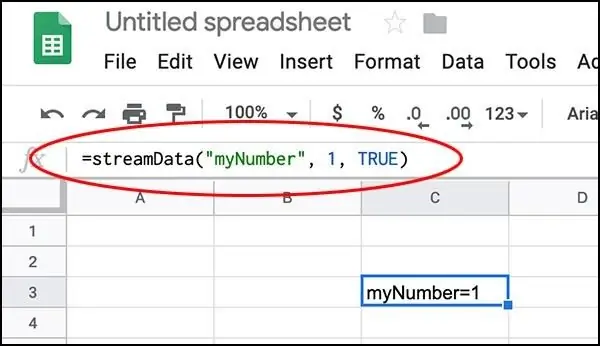
आप अपनी स्प्रैडशीट पर सूत्र के साथ एक सेल को संपादित करके इसका परीक्षण कर सकते हैं: =streamData(“myNumber”, 1, TRUE) और ENTER दबाएं। यदि डेटा सफलतापूर्वक भेजा गया था, तो सेल को myNumber=1 वापस करना चाहिए।
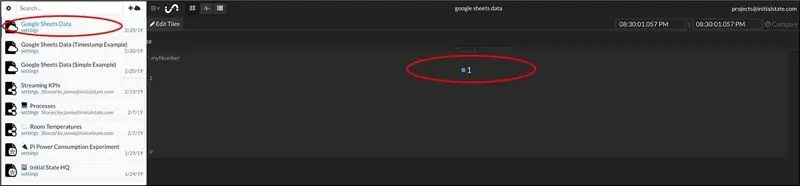
अपने प्रारंभिक राज्य खाते में वापस जाएं और अपने नए डेटा बकेट पर क्लिक करें। आपको देखना चाहिए कि नंबर 1 को myNumber नाम की एक नई डेटा स्ट्रीम में भेजा गया था। मूल्य और सिग्नलनाम बदलने के साथ खेलें और अपना डैशबोर्ड परिवर्तन देखें।
चरण 4: एक उदाहरण स्प्रेडशीट

यह लिंक आपको एक उदाहरण स्प्रेडशीट पर ले जाएगा जो दो अलग-अलग स्थानों में स्ट्रीमडेटा फ़ंक्शन का उपयोग करती है, एक myNumber का मान भेजने के लिए और दूसरा myString का मान भेजने के लिए। आपको इस उदाहरण को कॉपी करना होगा और इस स्प्रैडशीट के साथ खेलने के लिए अपना स्वयं का Google स्क्रिप्ट फ़ंक्शन जोड़ने के लिए चरण 2 को दोहराना होगा। सक्षम C2 में निर्दिष्ट है। अपने डेटा बकेट में कोई अवांछित डेटा भेजे बिना परिवर्तन करने के लिए बस इसे FALSE में बदलें और डेटा स्ट्रीमिंग सक्षम करने के लिए TRUE पर वापस जाएं।
ध्यान दें कि आप अपने डैशबोर्ड पर नंबर, स्ट्रिंग या इमोजी भी स्ट्रीम कर सकते हैं। जब भी कोई इनपुट चर बदलता है, तो स्ट्रीमडेटा फ़ंक्शन निष्पादित करता है और डेटा भेजता है।
चरण 5: टाइमस्टैम्प निर्दिष्ट करना (अतीत से स्ट्रीम डेटा)


जब भी हमारे Google स्क्रिप्ट फ़ंक्शन में कोई डेटा इनपुट बदलता है, तो पहला उदाहरण केवल URL पैरामीटर के माध्यम से डेटा भेजता है। इस डेटा बिंदु के लिए उपयोग किया जाने वाला टाइमस्टैम्प उस समय होता है जब एपीआई डेटा प्राप्त करता है। यदि आप टाइमस्टैम्प निर्दिष्ट करना चाहते हैं तो क्या होगा? उदाहरण के लिए, क्या होगा यदि आप एक महीने पहले का डेटा अपने डैशबोर्ड में भेजना चाहते हैं? प्रारंभिक राज्य एपीआई (दस्तावेज़ीकरण यहां) हमें ऐसा करने की अनुमति देता है। हमें बस एक अलग Google स्क्रिप्ट फ़ंक्शन लिखने की आवश्यकता है जो टाइमस्टैम्प को इनपुट पैरामीटर के रूप में लेता है:
फ़ंक्शन स्ट्रीमडेटाटाइम (सिग्नलनाम, मान, टाइमस्टैम्प, सक्षम करें) {
अगर (! सिग्नलनाम) {सिग्नलनाम = 'अज्ञात डेटा'; } var हेडरआईएस = { 'X-IS-AccessKey': 'अपनी पहुंच कुंजी यहां रखें', 'X-IS-bucketKey': 'अपनी बकेट कुंजी यहां रखें', 'स्वीकार-संस्करण': '~0'} var डेटा = {'कुंजी': सिग्नलनाम, 'मान': मान, 'iso8601': टाइमस्टैम्प}; वर विकल्प = {'विधि': 'पोस्ट', 'सामग्री प्रकार': 'अनुप्रयोग/जेसन', 'शीर्षलेख': शीर्षलेख, 'पेलोड': JSON.stringify (डेटा)}; अगर (सक्षम) { UrlFetchApp.fetch ('https://groker.init.st/api/events', विकल्प); वापसी संकेतनाम + '=' + मूल्य; } }
ऊपर दी गई Google स्क्रिप्ट टाइमस्टैम्प इनपुट पैरामीटर जोड़ती है। यह स्क्रिप्ट एक HTTPS POST के माध्यम से JSON ऑब्जेक्ट भेजकर प्रारंभिक स्थिति API को कॉल करती है। आपको बस अपनी इनिशियल स्टेट एक्सेस की और बकेट की को लाइन 6 और 7 पर निर्दिष्ट करना है।
टाइमस्टैम्प iso8601 स्वरूपित होना चाहिए (iso8601 पर जानकारी)। एक उदाहरण iso8601 टाइमस्टैम्प "2019-01–01T18:00:00-06:00" है। यह टाइमस्टैम्प 1 जनवरी, 2019, शाम 6:00 बजे सीटी के बराबर है। टाइमस्टैम्प का "-06: 00" भाग निर्दिष्ट करता है समयक्षेत्र। यदि आप अपना समय क्षेत्र निर्दिष्ट नहीं करते हैं, तो समय को यूटीसी माना जाता है। जब आप अपना डेटा टाइलों में आरंभिक स्थिति में देखते हैं, तो आपके डेटा को प्रदर्शित करने के लिए आपके ब्राउज़र के स्थानीय समय क्षेत्र का उपयोग किया जाएगा।
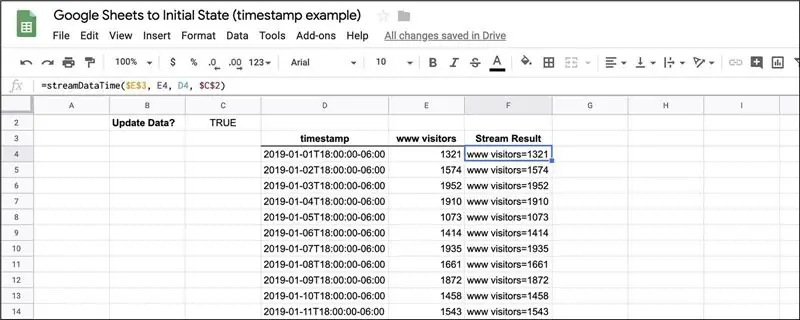
यह लिंक आपको एक उदाहरण स्प्रेडशीट पर ले जाएगा जो F कॉलम में स्ट्रीमडेटाटाइम फ़ंक्शन का उपयोग करती है। आपको इस उदाहरण को कॉपी करना होगा और इस स्प्रैडशीट के साथ खेलने के लिए अपना स्वयं का Google स्क्रिप्ट फ़ंक्शन जोड़ने के लिए चरण 2 को दोहराना होगा। यह उदाहरण जनवरी में महीने के प्रत्येक दिन के लिए वेबसाइट विज़िटर की संख्या लॉग करता है।
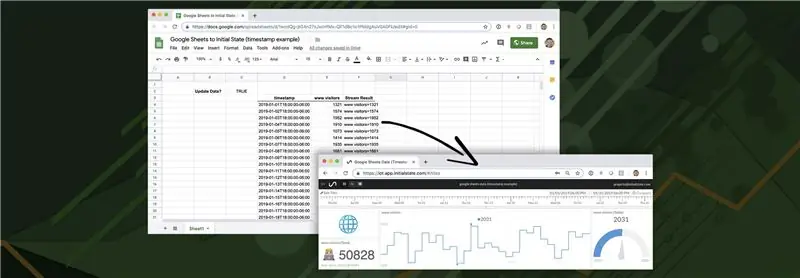
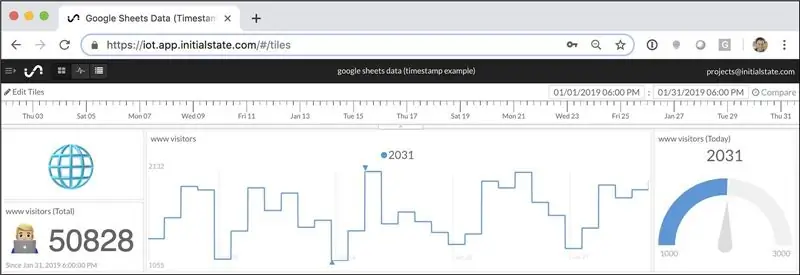
इस उदाहरण स्प्रैडशीट को प्रारंभिक राज्य डैशबोर्ड पर स्ट्रीम करना ऊपर जैसा दिख सकता है (आप इस डैशबोर्ड को https://go.init.st/v8sknuq पर देख सकते हैं)। Google शीट डेटा (कॉलम डी) में निर्दिष्ट टाइमस्टैम्प के साथ डैशबोर्ड लाइनों के शीर्ष पर टाइमलाइन पर ध्यान दें। टाइल्स में संदर्भ जोड़ने के लिए यह डैशबोर्ड गेज और इमोजी का उपयोग करता है। आप इन निर्देशों का पालन करके इस सटीक डैशबोर्ड लेआउट को अपने उदाहरण में आयात कर सकते हैं। अपने डेटा को अधिक संदर्भ देने के लिए आप अपने डैशबोर्ड में एक पृष्ठभूमि छवि जोड़ सकते हैं।
चरण 6: निष्कर्ष
आप Google पत्रक स्प्रैडशीट में कितनी भी संख्या में KPI जोड़ सकते हैं और इस उदाहरण में बुनियादी सिद्धांतों का उपयोग करके उन्हें डैशबोर्ड पर स्ट्रीम कर सकते हैं। आप एक ही डैशबोर्ड पर डेटा भेजने के लिए कई स्प्रैडशीट सेट कर सकते हैं। आप अपनी Google शीट स्प्रेडशीट के समान डैशबोर्ड पर डेटा भेजने के लिए सेंसर या अन्य एप्लिकेशन सेट कर सकते हैं और यहां तक कि गणितीय रूप से उन विभिन्न डेटा स्रोतों को अपने डैशबोर्ड के अंदर जोड़ सकते हैं।
सिफारिश की:
Google पत्रक में कस्टम फ़ंक्शन जोड़ें: 5 चरण

Google शीट्स में कस्टम फ़ंक्शन जोड़ें: मुझे यकीन है कि आपके जीवन के किसी बिंदु पर आपको Microsoft Excel या Google शीट जैसे स्प्रेडशीट सॉफ़्टवेयर का उपयोग करना होगा। वे उपयोग करने के लिए अपेक्षाकृत सरल और सीधे आगे हैं, लेकिन बहुत शक्तिशाली और आसानी से विस्तार योग्य भी हैं। आज, हम गू में देखेंगे
आसानी से Google मानचित्र को अपने Google पत्रक में स्वचालित रूप से और निःशुल्क जोड़ें: 6 चरण

आसानी से Google मानचित्र को अपने Google पत्रक में स्वचालित रूप से और निःशुल्क जोड़ें: कई निर्माताओं की तरह, मैंने कुछ GPS ट्रैकर प्रोजेक्ट बनाए हैं। आज, हम किसी बाहरी वेबसाइट या एपीआई का उपयोग किए बिना सीधे Google शीट्स में जीपीएस बिंदुओं की कल्पना करने में सक्षम होंगे। सबसे अच्छी बात, यह मुफ्त है
Google पत्रक और Google स्क्रिप्ट का उपयोग कर मौसम डेटा: 7 चरण

Google पत्रक और Google स्क्रिप्ट का उपयोग कर मौसम डेटा: इस Blogtut में, हम Adafruit huzzah ESP8266 का उपयोग करके Google शीट पर SHT25 सेंसर की रीडिंग भेजने जा रहे हैं जो डेटा को इंटरनेट पर भेजने में मदद करता है। Google शीट सेल में डेटा भेजना बहुत उपयोगी है और मूल तरीका जो डेटा को बचाता है
Node-RED का उपयोग करके Google पत्रक को वायरलेस कंपन और तापमान का डेटा भेजना: 37 चरण

नोड-रेड का उपयोग करके Google शीट्स को वायरलेस कंपन और तापमान का डेटा भेजना: एनसीडी की लंबी दूरी की IoT औद्योगिक वायरलेस कंपन और तापमान सेंसर का परिचय, 2 मील की दूरी तक वायरलेस मेष नेटवर्किंग संरचना का उपयोग करना। एक सटीक 16-बिट कंपन और तापमान सेंसर को शामिल करते हुए, यह डिवाइस ट्रांस
NodeMCU, MySQL, PHP और Chartjs.org का उपयोग करके डेटा लॉग करें और एक ग्राफ़ ऑनलाइन प्लॉट करें: 4 चरण

लॉग डेटा और NodeMCU, MySQL, PHP और Chartjs.org का उपयोग करके एक ग्राफ ऑनलाइन प्लॉट करें: यह निर्देश योग्य वर्णन करता है कि कैसे हम कई सेंसर से डेटा एकत्र करने के लिए नोड MCU बोर्ड का उपयोग कर सकते हैं, इस डेटा को एक होस्टेड PHP फ़ाइल में भेज सकते हैं जो डेटा को जोड़ता है एक MySQL डेटाबेस। फिर डेटा को चार्ट.जेएस.ए का उपयोग करके एक ग्राफ के रूप में ऑनलाइन देखा जा सकता है।
