विषयसूची:
- चरण 1: वेब होस्टिंग प्राप्त करें और एक डोमेन नाम पंजीकृत करें
- चरण 2: अपनी वेबसाइट सेट करें
- चरण 3: अपनी वेबसाइट डिज़ाइन करें
- चरण 4: अपनी वेबसाइट पर सामग्री जोड़ें

वीडियो: वेबसाइट कैसे बनाएं (एक चरण-दर-चरण मार्गदर्शिका): 4 चरण

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:20

इस गाइड में, मैं आपको दिखाऊंगा कि अधिकांश वेब डेवलपर अपनी साइट कैसे बनाते हैं और आप महंगे वेबसाइट बिल्डरों से कैसे बच सकते हैं जो अक्सर एक बड़ी साइट के लिए बहुत सीमित होते हैं।
मैं आपको कुछ गलतियों से बचने में भी मदद करता हूं जो मैंने शुरुआत में की थी।
चरण 1: वेब होस्टिंग प्राप्त करें और एक डोमेन नाम पंजीकृत करें

अपना वर्डप्रेस (या किसी अन्य प्रकार की वेबसाइट) सेट करने के लिए, आपको दो चीजों की आवश्यकता होगी:
- डोमेन नाम (एक वेब पता जैसे YourSiteName.com)
- वेब होस्टिंग (एक सेवा जो आपकी साइट को इंटरनेट से जोड़ती है)
अपनी छवियों, सामग्री और वेबसाइट फ़ाइलों को संग्रहीत करने के लिए, आपको एक वेब होस्टिंग की आवश्यकता होगी। वेब होस्टिंग के बिना आपकी वेबसाइट इंटरनेट पर दिखाई नहीं देगी।
किसी और के डोमेन (जैसे yourbusiness.my-free-website.com) पर अपनी साइट रखने की तुलना में अपने स्वयं के डोमेन नाम का स्वामित्व कहीं अधिक पेशेवर लगता है, और यह बहुत ही किफायती भी है। अधिकांश होस्टिंग प्रदाता एक वर्ष के लिए मुफ़्त डोमेन ऑफ़र करते हैं (आमतौर पर ~$15/वर्ष)।
संक्षेप में – वेब होस्टिंग और डोमेन नाम के बिना, आपकी वेबसाइट मौजूद नहीं होगी।
मैं एक डोमेन नाम कहाँ पंजीकृत करूँ और वेब होस्टिंग प्राप्त करूँ?
पूर्ण प्रकटीकरण: यदि आप इस गाइड में मेरे रेफरल लिंक के माध्यम से ब्लूहोस्ट खरीदते हैं तो मुझे एक कमीशन मिलता है। यह मुझे वेबसाइटसेटअप को चालू और चालू रखने और अप-टू-डेट रखने में मदद करता है। आपके समर्थन के लिए धन्यवाद।
मैंने ज्यादातर ब्लूहोस्ट का उपयोग वेब होस्टिंग और मुफ्त डोमेन रजिस्ट्रार के रूप में किया है।
उनकी प्रारंभिक कीमत $ 2.75 / मो से शुरू होती है और वे वर्तमान में एक डोमेन नाम में मुफ्त (प्रथम वर्ष) में फेंक रहे हैं - इसलिए उन्हें जांचना उचित है।
वे बाजार में सबसे लोकप्रिय होस्टिंग प्रदाताओं में से एक हैं, इसलिए वे निश्चित रूप से अच्छी तरह से स्थापित हैं और आपकी वेबसाइट को होस्ट करने के लिए पर्याप्त सुरक्षित हैं।
हालाँकि उनके अधिकांश सर्वर अमेरिका में स्थित हैं, वे दुनिया भर से बहुत सारे ट्रैफ़िक को संभाल सकते हैं। और यह शायद आपके स्थानीय होस्ट से सस्ता है।
यूरोप में रहने वाले किसी व्यक्ति के रूप में, मैं अब भी उनका उपयोग करना पसंद करता हूं। पहले से ही एक डोमेन नाम और होस्टिंग है?
आगे बढ़ें और चरण 2 पर जाएं, जहां मैं समझाऊंगा कि आप अपनी वेबसाइट कैसे सेट कर सकते हैं।
वेब होस्टिंग प्रदाता के साथ साइन अप करने के तरीके के बारे में चरण दर चरण डाउनलोड करें (और यदि आपके पास अभी तक डोमेन नाम पंजीकृत नहीं है) तो नीचे:
चरण 2: अपनी वेबसाइट सेट करें



एक बार जब आप अपना डोमेन नाम खरीद लेते हैं और अपनी होस्टिंग सेट कर लेते हैं, तो आप अपने रास्ते पर हैं!
अब समय आ गया है कि आप अपनी वेबसाइट को चालू करें। सबसे पहले आपको अपने डोमेन में वर्डप्रेस इनस्टॉल करना होगा।
वर्डप्रेस स्थापित करना
वर्डप्रेस को स्थापित करने के दो संभावित तरीके हैं, एक दूसरे की तुलना में बहुत आसान है।
1. वर्डप्रेस (या जूमला और ड्रुपल) के साथ एक वेबसाइट बनाने के लिए, "वन-क्लिक इंस्टॉलेशन" का उपयोग करें:
लगभग हर विश्वसनीय और अच्छी तरह से स्थापित होस्टिंग कंपनी ने वर्डप्रेस के लिए 1-क्लिक-इंस्टॉलेशन को एकीकृत किया है, जो एक स्नैप हो रहा है।
यदि आपने Bluehost या किसी अन्य समान होस्टिंग कंपनी के साथ साइन अप किया है, तो आपको अपने खाता नियंत्रण कक्ष में अपना “1-क्लिक-इंस्टॉलेशन” खोजना चाहिए।
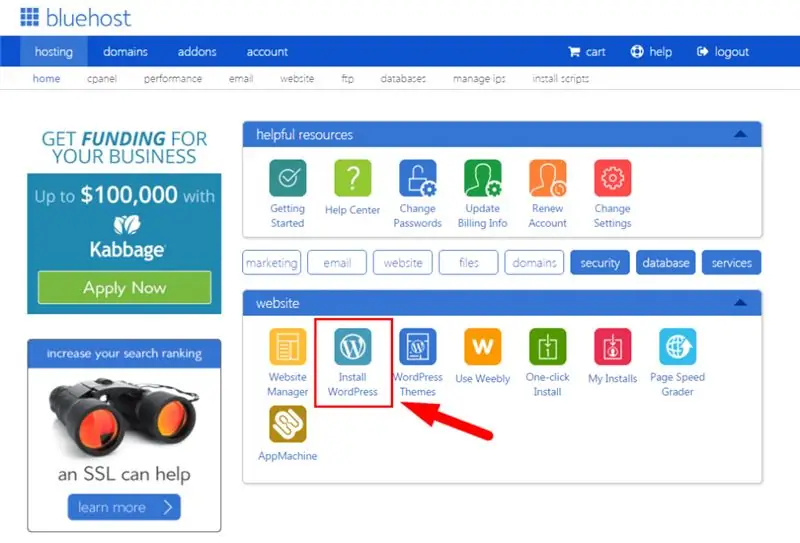
यहां वे चरण दिए गए हैं जिनका आपको पालन करना चाहिए (सभी प्रमुख वेब होस्टिंग कंपनियों पर समान / समान होना चाहिए):
- अपने होस्टिंग (ब्लूहोस्ट) खाते में लॉग इन करें।
- अपने कंट्रोल पैनल पर जाएं।
- "वर्डप्रेस" या "वेबसाइट" आइकन देखें।
- वह डोमेन चुनें जहां आप अपनी नई वेबसाइट स्थापित करना चाहते हैं।
- "अभी स्थापित करें" बटन पर क्लिक करें और आपको अपनी नई वर्डप्रेस वेबसाइट तक पहुंच प्राप्त होगी।
(ऊपर चित्र 2 देखें)
2. या मैनुअल इंस्टाल (उन लोगों के लिए जो ब्लूहोस्ट या किसी समान होस्ट का उपयोग नहीं करते हैं):
यदि किसी अजीब कारण से (कुछ होस्टिंग कंपनियां वर्डप्रेस के लिए वन-क्लिक-इंस्टॉल प्रदान नहीं करती हैं) तो आपके पास वर्डप्रेस को स्वचालित रूप से स्थापित करने का विकल्प नहीं है, नीचे इस मैनुअल गाइड को देखें:
1) यहां से वर्डप्रेस डाउनलोड करें:
2) अपने डेस्कटॉप पर एक नया फोल्डर बनाएं और उसमें वर्डप्रेस को अनज़िप करें
3) wp-config-sample.php नाम की एक फाइल देखें और उसका नाम बदलें: wp-config.php
4) अब wp-config.php खोलें (उदाहरण के लिए नोटपैड के साथ) और निम्नलिखित पंक्तियों को भरें:
- परिभाषित करें ('DB_NAME', 'database_name_here'); – डेटाबेस का नाम (यदि आप इसे नहीं जानते हैं, तो इसे अपने होस्टिंग समर्थन से पूछें)
- परिभाषित करें ('DB_USER', 'username_here'); - आपका होस्टिंग उपयोगकर्ता नाम
- परिभाषित करें ('DB_PASSWORD', 'password_here'); - आपका होस्टिंग पासवर्ड
रिक्तियों को भरने के बाद, फ़ाइल को सहेजें।
5) अब अपने होस्टिंग एफ़टीपी में लॉग इन करें (उसके लिए फाइलज़िला डाउनलोड करें)। एफ़टीपी पता आमतौर पर ftp.yourdomain.com होता है, उपयोगकर्ता नाम और पासवर्ड वही होते हैं जिनका उपयोग आप अपने होस्ट में पंजीकृत करने के लिए करते थे।
6) अगर "इंडेक्स" नाम की कोई फाइल है तो उसे डिलीट कर दें। इसके बाद अपने WordPress फोल्डर से सभी फाइलों को अपने FTP सर्वर पर अपलोड करें। मेरा मानना है कि आप FileZilla में "ड्रैग एन ड्रॉप" फ़ंक्शन का उपयोग कर सकते हैं।
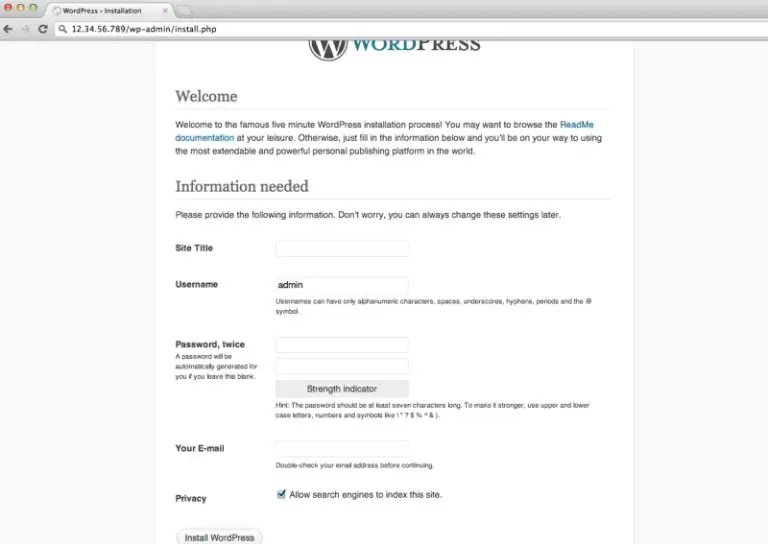
7) एक बार जब आप पिछले चरणों को पूरा कर लेते हैं, तो URL पर जाएँ: yourdomain.com/wp-admin/install.php यह वह पृष्ठ है जिसे आपको देखना चाहिए: (ऊपर चित्र 3 की जाँच करें)
बस फॉर्म भरें और आप तैयार हैं!
Pssst - अगर उनके पास 1-क्लिक-इंस्टॉलेशन नहीं है, तो शायद आप एक खराब होस्ट के साथ काम कर रहे हैं!
चरण 3: अपनी वेबसाइट डिज़ाइन करें



एक बार जब आप अपने डोमेन में सफलतापूर्वक वर्डप्रेस स्थापित कर लेते हैं, तो आपको एक बहुत ही बुनियादी लेकिन साफ-सुथरी साइट दिखाई देगी।
लेकिन आप हर किसी की तरह दिखना नहीं चाहते, है ना?
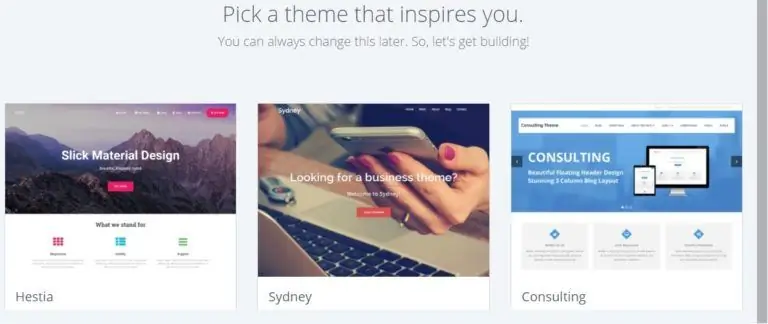
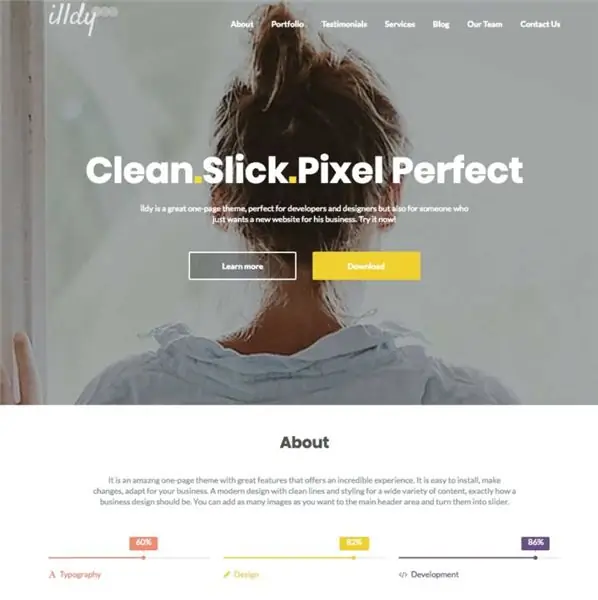
इसलिए आपको एक थीम की आवश्यकता है – एक डिज़ाइन टेम्प्लेट जो वर्डप्रेस को बताता है कि आपकी वेबसाइट कैसी दिखनी चाहिए। निःशुल्क वर्डप्रेस थीम का एक उदाहरण देखें जिसे आप इंस्टॉल कर सकते हैं:
(उपरोक्त छवि की जाँच करें 2)
यहां यह मजेदार हो जाता है: 1500+ भयानक, पेशेवर रूप से डिज़ाइन किए गए थीम हैं जिन्हें आप चुन सकते हैं और अपने स्वयं के बैठने के लिए अनुकूलित कर सकते हैं।
अधिकांश वर्डप्रेस थीम उपयोग करने के लिए स्वतंत्र हैं और उच्च अनुकूलन योग्य हैं।
अपनी पसंद की थीम खोजने का तरीका यहां दिया गया है
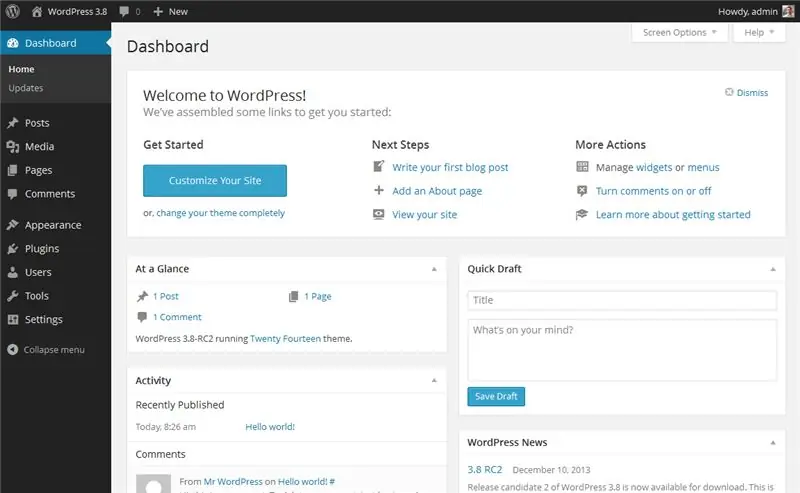
1. अपने वर्डप्रेस डैशबोर्ड में लॉग इन करें: यदि आप सुनिश्चित नहीं हैं कि कैसे टाइप करें: https://yoursite.com/wp-admin ("yoursite" को अपने डोमेन से बदलें)। वर्डप्रेस डैशबोर्ड इस तरह दिखता है:
(उपरोक्त छवि की जाँच करें 3)
2. मुफ्त थीम एक्सेस करें: एक बार जब आप डैशबोर्ड पर होते हैं, तो आपको 1500 से अधिक मुफ्त थीम तक पहुंच प्राप्त हो जाती है! बस "उपस्थिति" के लिए साइडबार खोजें, फिर "थीम्स" पर क्लिक करें।
यदि आप यहां जो कुछ भी पाते हैं उससे अधिक पेशेवर या सुरुचिपूर्ण चाहते हैं, तो आप ThemeForest.net पर जा सकते हैं, जहां अलग-अलग लागतों से चुनने के लिए विषयों की एक बड़ी लाइब्रेरी है।
लेकिन इससे पहले कि आप ऐसा करें, मैं वास्तव में आपको सुझाव देता हूं कि कम से कम कुछ समय मुफ्त थीम ब्राउज़ करने में बिताएं। उनमें से कई वास्तव में वास्तव में पेशेवर और अच्छी तरह से बनाए गए हैं; इसलिए उन्हें न लिखें।
जैसा कि आप ऊपर देख सकते हैं, अपनी वेबसाइट के लिए एक नया विषय स्थापित करना बहुत आसान है।
आप अपनी शैली के अनुकूल थीम खोजने के लिए विशिष्ट कीवर्ड खोज सकते हैं और/या फ़िल्टर का उपयोग कर सकते हैं। सही विषय खोजने में कुछ समय लग सकता है, लेकिन यह इसके लायक है।
आपको ऐसे विषयों की भी तलाश करनी चाहिए जो "उत्तरदायी" हों, क्योंकि इसका मतलब है कि वे किसी भी मोबाइल डिवाइस पर अच्छे दिखेंगे। बस इसे अपने एक कीवर्ड के रूप में पंच करें, और आप पूरी तरह तैयार हो जाएंगे!
3. अपनी नई थीम स्थापित करें
एक बार जब आपको अपनी पसंद की थीम मिल जाती है, तो इसे इंस्टॉल करना "इंस्टॉल" पर क्लिक करने के बाद "सक्रिय करें" पर क्लिक करना उतना ही सरल है।
महत्वपूर्ण: थीम बदलने से आपकी पिछली पोस्ट, पेज और सामग्री नहीं हटेगी। आपने जो बनाया है उसे खोने की चिंता किए बिना आप जितनी बार चाहें थीम बदल सकते हैं।
चरण 4: अपनी वेबसाइट पर सामग्री जोड़ें



अपनी थीम स्थापित करने के साथ, आप सामग्री बनाना शुरू करने के लिए तैयार हैं। आइए कुछ मूलभूत बातों पर शीघ्रता से विचार करें:
पेज जोड़ना और संपादित करना:
एक "सेवा" पृष्ठ, या "मेरे बारे में" पृष्ठ चाहते हैं (जैसे साइट के शीर्ष पर मेरे मेनू पर है)?
1. "पेज" -> "नया जोड़ें" के लिए वर्डप्रेस डैशबोर्ड में साइडबार के साथ देखें।
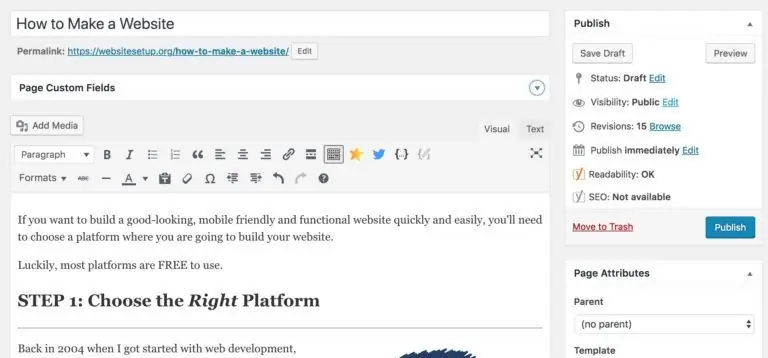
2. आपको एक स्क्रीन मिलेगी जो बहुत कुछ वैसी ही दिखेगी जैसी आपने शायद माइक्रोसॉफ्ट वर्ड में देखी है। मनचाहा पेज बनाने के लिए टेक्स्ट, इमेज और बहुत कुछ जोड़ें, फिर काम पूरा होने पर इसे सेव करें। (ऊपर की छवि की जाँच करें)
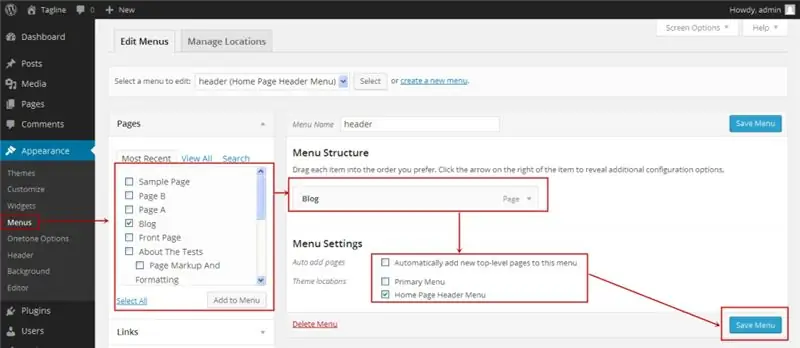
मेनू में पेज जोड़ना: यदि आप चाहते हैं कि आपका नया पेज आपके नेविगेशन बार से लिंक हो, 1. "अपडेट" पर क्लिक करके आपके द्वारा पेज में किए गए किसी भी बदलाव को सेव करें
2. वर्डप्रेस डैशबोर्ड के साइडबार में "उपस्थिति" -> "मेनू" पर क्लिक करें।
3. आपके द्वारा बनाया गया पृष्ठ ढूंढें और इसके आगे वाले चेकबॉक्स पर क्लिक करके और फिर "मेनू में जोड़ें" पर क्लिक करके इसे सूची में जोड़ें।
(ऊपर की छवि की जाँच करें 2)
पोस्ट जोड़ना और संपादित करना:
यदि आपकी वेबसाइट पर एक ब्लॉग है, तो "पोस्ट" वह होगा जहां आप अगले पर जाते हैं। आप समान पदों को समूहीकृत करने के लिए विभिन्न श्रेणियों का उपयोग कर सकते हैं।
यदि आप अपनी वेबसाइट पर ब्लॉग जोड़ना चाहते हैं, तो आप विभिन्न श्रेणियों और पोस्ट का उपयोग कर सकते हैं। मान लें कि आप "ब्लॉग" नाम की एक श्रेणी बनाना चाहते हैं। बस इसे अपने मेनू में जोड़ें और पोस्ट बनाना शुरू करें।
यहां आपको क्या करना है:
"पोस्ट -> श्रेणियाँ" पर जाकर एक नई श्रेणी बनाएं
या
"पोस्ट -> नया जोड़ें" पर जाकर एक ब्लॉग पोस्ट बनाएं। एक बार जब आप अपना ब्लॉग पोस्ट लिखना समाप्त कर लेते हैं, तो आपको इसके लिए सही श्रेणी जोड़नी होगी।
एक बार जब आप अपनी श्रेणी बना लेते हैं, तो बस इसे मेनू में जोड़ें, और आप व्यवसाय में हैं!
अनुकूलन और अंतहीन बदलाव…
इस खंड में, मैं उन कुछ बुनियादी चीजों को शामिल करूंगा जो मुझसे हर समय पूछी जाती हैं जो आपकी वेबसाइट को ट्वीक करने में आपकी मदद करेंगी।
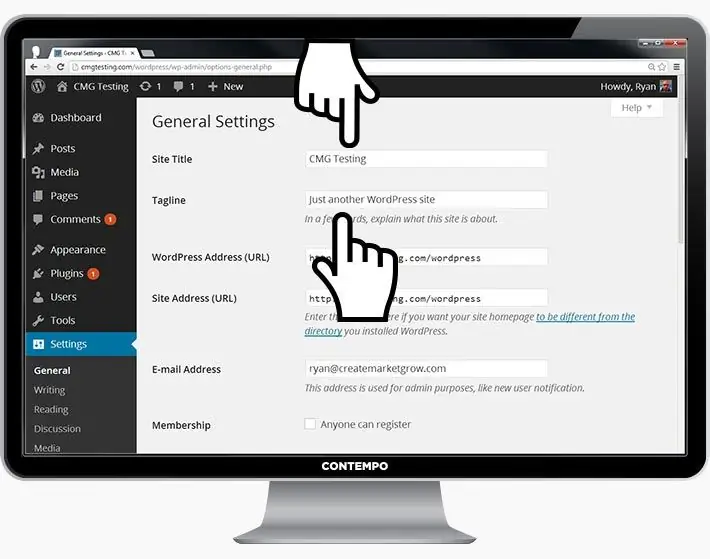
अपना शीर्षक और टैगलाइन बदलना
पृष्ठ शीर्षक खोजकर्ताओं को समझाते हैं कि आपकी वेबसाइट किस बारे में है। वे इस बात का भी एक बड़ा हिस्सा हैं कि कैसे खोज इंजन आपकी रैंकिंग निर्धारित करते हैं। आप यह सुनिश्चित करना चाहते हैं कि उनके पास वे कीवर्ड हैं जिन्हें आप लक्षित करना चाहते हैं (लेकिन स्वाभाविक रूप से, वास्तविक लोगों के लिए लिखा गया है)।
आपको अपनी साइट के प्रत्येक पृष्ठ पर एक अद्वितीय शीर्षक का उपयोग करना चाहिए। उदाहरण के लिए, मेरी साइट का शीर्षक "वेबसाइट कैसे बनाएं" है।
(यह नहीं मिल रहा है? बस अपने माउस को अपने वेब ब्राउज़र के शीर्ष पर टैब पर रखें)।
प्रत्येक पृष्ठ पर शीर्षकों के अंत में टैगलाइनें जोड़ी जाती हैं। मेरी साइट की टैगलाइन "स्टेप बाय स्टेप गाइड" है
अपनी वेबसाइट पर शीर्षक और टैगलाइन बदलने के लिए, "सेटिंग्स -> सामान्य" पर जाएं और नीचे दिए गए फॉर्म को भरें: (ऊपर की छवि देखें)
पोस्ट और पेज के लिए टिप्पणियाँ अक्षम करना
कुछ वेबसाइटें (अधिकतर व्यवसाय/संगठन साइटें) नहीं चाहतीं कि उनके आगंतुक उनके पृष्ठों पर टिप्पणी कर सकें।
वर्डप्रेस पेजों पर टिप्पणियों को बंद करने का तरीका यहां दिया गया है:
- 1. जब आप एक नया पेज लिख रहे हों, तो ऊपरी दाएं कोने में "स्क्रीन विकल्प" पर क्लिक करें।
- 2. "चर्चा" बॉक्स पर क्लिक करें। सबसे नीचे "टिप्पणियों की अनुमति दें" बॉक्स दिखाई देगा।
- 3. "टिप्पणियों की अनुमति दें" को अनचेक करें।
डिफ़ॉल्ट रूप से प्रत्येक नए पृष्ठ पर टिप्पणियों को अक्षम करना चाहते हैं?
1. "सेटिंग -> चर्चा" पर जाएं और "लोगों को नए लेखों पर टिप्पणी पोस्ट करने की अनुमति दें" को अनचेक करें (ऊपर की छवि देखें)
स्टेटिक फ्रंट पेज सेट करना:
कुछ लोग मुझसे यह कहते हुए संपर्क करते हैं कि वे निराश हैं कि उनका होम पेज ब्लॉग पोस्ट जैसा दिखता है। आप अपने होम पेज को “स्थिर” बनाकर इसे ठीक कर सकते हैं।
एक स्थिर पृष्ठ एक ऐसा पृष्ठ है जो नहीं बदलता है। एक ब्लॉग के विपरीत, जहां पहला नया लेख हर बार शीर्ष पर दिखाई देगा, एक "स्थिर" पृष्ठ हर बार साइट पर आने पर वही सामग्री दिखाएगा - जैसे आपके द्वारा डिज़ाइन किया गया होम पेज।
एक स्थिर फ्रंट पेज सेट करने के लिए:
1. "सेटिंग्स -> रीडिंग" 2 पर जाएं। एक स्थिर पृष्ठ चुनें जिसे आपने बनाया है। "फ्रंट पेज" आपके होम पेज को दर्शाता है। "पोस्ट पेज" आपके ब्लॉग का फ्रंट पेज है (यदि आपकी पूरी साइट ब्लॉग नहीं है)।
यदि आप स्वयं एक स्थिर पृष्ठ नहीं चुनते हैं, तो वर्डप्रेस आपकी नवीनतम पोस्ट लेगा और उन्हें आपके होमपेज पर दिखाना शुरू कर देगा। (ऊपर की छवि की जाँच करें 5)
संपादन साइडबार:
अधिकांश वर्डप्रेस थीम में दाईं ओर एक साइडबार होता है (कुछ मामलों में यह बाईं ओर होता है)।
यदि आप साइडबार से छुटकारा पाना चाहते हैं या उन वस्तुओं को संपादित करना चाहते हैं जिनकी आपको "श्रेणियाँ", "मेटा" और "अभिलेखागार" जैसी आवश्यकता नहीं है, जो आमतौर पर व्यर्थ हैं, तो यहां बताया गया है:
1. WordPress डैशबोर्ड में “Appearance -> Widgets” पर जाएं।
2. यहां से, आप अपने साइडबार में अलग-अलग "बॉक्स" जोड़ने के लिए ड्रैग एंड ड्रॉप का उपयोग कर सकते हैं, या उन वस्तुओं को हटा सकते हैं जिन्हें आप नहीं चाहते हैं।
एक "एचटीएमएल बॉक्स" भी है - एक टेक्स्ट बॉक्स जहां आप एचटीएमएल कोड का उपयोग कर सकते हैं। नौसिखियों के लिए, इस बारे में चिंता न करें - केवल उन तत्वों को खींचें और छोड़ें जिन्हें आप अपने साइडबार में चाहते हैं।
WordPress से अधिक प्राप्त करने के लिए प्लगइन्स इंस्टॉल करना
एक प्लगइन क्या है? “प्लगइन्स” एक्सटेंशन हैं जो वर्डप्रेस की क्षमताओं का विस्तार करने के लिए बनाए गए हैं, जो आपकी साइट पर सुविधाओं और कार्यों को जोड़ते हैं जो बिल्ट-इन के रूप में नहीं आते हैं।
खरोंच से सुविधाओं का निर्माण किए बिना, वे आपकी साइट को वह करने के लिए शॉर्टकट हैं जो आप चाहते हैं।
आप फोटो गैलरी जोड़ने और फॉर्म जमा करने से लेकर अपनी वेबसाइट को अनुकूलित करने और ऑनलाइन स्टोर बनाने तक सब कुछ करने के लिए प्लगइन्स का उपयोग कर सकते हैं।
मैं एक नया प्लगइन कैसे स्थापित करूं?
प्लगइन्स इंस्टॉल करना शुरू करने के लिए, "प्लगइन्स -> नया जोड़ें" पर जाएं और बस खोजना शुरू करें।
ध्यान रखें कि 25, 000 से अधिक विभिन्न प्लगइन्स हैं, इसलिए आपके पास चुनने के लिए बहुत कुछ है!
स्थापना आसान है - एक बार जब आपको अपनी पसंद का प्लगइन मिल जाए, तो बस "इंस्टॉल करें" पर क्लिक करें।
आपका कुछ समय बचाने के लिए, मैंने सबसे लोकप्रिय प्लगइन्स की एक सूची तैयार की है जो वेबमास्टर्स को उपयोगी लगते हैं:
# 1 संपर्क फ़ॉर्म 7: मेरी वेबसाइट का मेरे बारे में मेरे पृष्ठ पर एक संपर्क फ़ॉर्म है। यह एक शानदार विशेषता है, क्योंकि लोग (आप जैसे!) फॉर्म भर सकते हैं और मुझे अपने स्वयं के ईमेल प्रदाता में लॉग इन किए बिना एक ईमेल भेज सकते हैं। अगर आप भी कुछ ऐसा ही करना चाहते हैं तो इस प्लगइन को जरूर लें।
#2 WordPress के लिए Yoast SEO: यदि आप अपनी WordPress साइट को और भी SEO-Friendly बनाना चाहते हैं, तो यह प्लगइन एक जरूरी है। यह मुफ़्त है, और यह कमाल है। आप अपने शीर्षक टैग, मेटा विवरण और बहुत कुछ संपादित करने में सक्षम होंगे, सभी पृष्ठ के भीतर से - वर्डप्रेस सेटिंग्स के साथ और अधिक उपद्रव नहीं।
#3 Google Analytics: अपने विज़िटर/ट्रैफ़िक और उनके व्यवहार पर नज़र रखने के इच्छुक हैं? बस प्लगइन स्थापित करें, इसे अपने Google खाते से कनेक्ट करें और आप जाने के लिए तैयार हैं।
बेशक, यह सिर्फ हिमशैल का सिरा है! यहाँ मेरे द्वारा अनुशंसित प्लगइन्स की एक सूची है:
1. योस्ट एसईओ
2. अकिस्मेट एंटी-स्पैम
3. WooCommerce
4. टिनीएमसीई उन्नत
5. वर्डफेंस सुरक्षा
6. गूगल एक्सएमएल साइटमैप्स
7. WP सुपर कैश
8. ExactMetrics द्वारा WP के लिए Google Analytics डैशबोर्ड
9. UpdraftPlus WordPress बैकअप प्लगइन
10. एलिमेंट पेज बिल्डर
11. स्मश छवि संपीड़न और अनुकूलन
और सूची खत्म ही नहीं होती।
सिफारिश की:
नोटपैड का उपयोग करके एक बेसिक वेबसाइट कैसे बनाएं: 4 कदम

नोटपैड का उपयोग करके एक बुनियादी वेबसाइट कैसे बनाएं: क्या किसी ने सोचा है कि मैं एक बुनियादी लेखन कार्यक्रम से वेबसाइट कैसे बना सकता हूं? केवल नोटपैड का उपयोग करने वाली वेबसाइट
बूटस्ट्रैप 4: 7 चरणों के साथ एक चिकना और सरल वेबसाइट कैसे बनाएं?

बूटस्ट्रैप 4 के साथ एक चिकना और सरल वेबसाइट कैसे बनाएं: इस निर्देश का उद्देश्य प्रोग्रामिंग से परिचित लोगों को देना है - HTML या अन्यथा - बूटस्ट्रैप 4 के साथ एक ऑनलाइन पोर्टफोलियो बनाने का एक सरल परिचय। मैं आपको प्रारंभिक सेटअप के बारे में बताऊंगा वेबसाइट के बारे में, कुछ कैसे बनाएं
PHP और MYSQL का उपयोग करके एक संदेश बोर्ड वेबसाइट कैसे बनाएं: 5 कदम

PHP और MYSQL का उपयोग करके एक संदेश बोर्ड वेबसाइट कैसे बनाएं: यह निर्देश आपको दिखाएगा कि php, mysql, html और css का उपयोग करके एक संदेश बोर्ड वेबसाइट कैसे बनाई जाए। यदि आप वेब विकास के लिए नए हैं, तो चिंता न करें, विस्तृत स्पष्टीकरण और समानताएं होंगी ताकि आप अवधारणाओं को बेहतर ढंग से समझ सकें। चटाई
Node.js, Express, और MongoDB के साथ रास्पबेरी पाई पर वेबसाइट कैसे बनाएं भाग 1: 6 चरण

Node.js, Express, और MongoDB के साथ रास्पबेरी पाई पर वेबसाइट कैसे बनाएं… भाग 1: मेरे नोड.जेएस वेब ऐप ट्यूटोरियल के भाग 1 में आपका स्वागत है। भाग 1 में नोड.जेएस ऐप डेवलपमेंट के लिए उपयोग किए जाने वाले आवश्यक सॉफ़्टवेयर, पोर्ट फ़ॉरवर्डिंग का उपयोग कैसे करें, एक्सप्रेस का उपयोग करके ऐप कैसे बनाएं, और अपना ऐप कैसे चलाएं, इसके बारे में बताया जाएगा। इसका दूसरा भाग
अपनी खुद की वेबसाइट कैसे बनाएं: 16 कदम

अपनी खुद की वेबसाइट कैसे बनाएं: कागज से वेब पर जाने के लिए पूरी तरह से कवर की गई गाइड, यदि आप चाहें तो मुफ्त में, विशेष रूप से यदि कोई मित्र वेबमास्टर आपको कुछ एहसान देता है, लेकिन थोड़े से अनुभव और ज्ञान के साथ भी आप एक साइट बना सकते हैं और इसे प्राप्त कर सकते हैं। वेब पर इस तरह:
