विषयसूची:
- चरण 1: चीजें जो आपको चाहिए
- चरण 2: आपके रास्पबेरी पाई पर पोर्ट अग्रेषण
- चरण 3: Pi. पर आवश्यक सॉफ़्टवेयर स्थापित करना
- चरण 4: एक एक्सप्रेस नोड.जेएस ऐप बनाएं
- चरण 5: अपना वेब एप्लिकेशन चलाएं
- चरण 6: क्रेडिट

वीडियो: Node.js, Express, और MongoDB के साथ रास्पबेरी पाई पर वेबसाइट कैसे बनाएं भाग 1: 6 चरण

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:22

मेरे नोड.जेएस वेब ऐप ट्यूटोरियल के भाग 1 में आपका स्वागत है। भाग 1 में node.js ऐप डेवलपमेंट के लिए उपयोग किए जाने वाले आवश्यक सॉफ़्टवेयर, पोर्ट फ़ॉरवर्डिंग का उपयोग कैसे करें, एक्सप्रेस का उपयोग करके ऐप कैसे बनाया जाए, और अपने ऐप को कैसे चलाया जाए, इसके बारे में बताया जाएगा। इस ट्यूटोरियल का दूसरा भाग मेरे पूरे वेब एप्लिकेशन के सभी कोड और संरचना पर जाएगा। अगर आप इसके लिए तैयार हैं तो यहां जाएं।
इसलिए, अपना व्यक्तिगत लॉन्च पेज बनाते समय मुझे मातम से बाहर निकलना बहुत मुश्किल लगा। वेबपेज बनाने के बारे में जितना मैं कभी समझ नहीं पाऊंगा, उससे कहीं अधिक इंटरनेट पर है।
यह Node.js, Express, और Mongodb का उपयोग करने का तरीका है। वेबपेज बनाने के लिए।
इस सब के लिए कोड यहाँ है।
मेरे वेब पेज को इंटरनेट कहा जाता है। यदि आप किसी निजी वेबसाइट पर अधिक संवादात्मक रूप देखना चाहते हैं तो कृपया देखें।
मैंने इस पृष्ठ को इंटरनेट पर व्यक्तिगत उपस्थिति के लिए शुरू किया है, जो मैंने किया है, अधिक जानकारी के लिए मेरे निर्देश योग्य परियोजनाओं के लिंक के साथ।
यह साइट मेरे घर में pi जीरो W पर होस्ट की गई है।
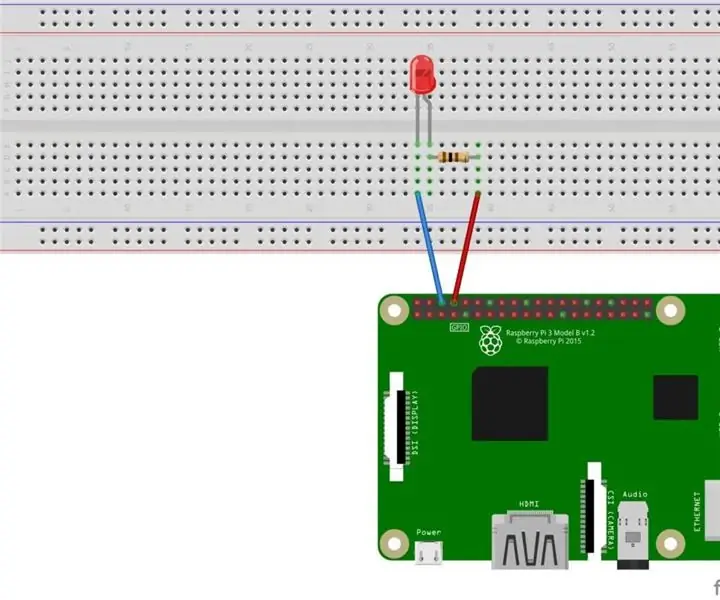
चरण 1: चीजें जो आपको चाहिए

एक बार। मैं इस बात पर जोर नहीं दे सकता कि एक साइट विकसित करना, और वास्तव में आंतरिक कामकाज को समझना, एक लंबी खींची गई प्रक्रिया है। मेरे पास माइक्रो इलेक्ट्रॉनिक्स में ध्यान देने के साथ इलेक्ट्रिकल इंजीनियरिंग में डिग्री है, और कोडिंग के लिए प्यार है, और इसे पूरा करने में मुझे अभी भी महीनों लग गए।
यह ट्यूटोरियल एक अच्छा बिल्डिंग ब्लॉक होगा, लेकिन कृपया प्रत्येक टुकड़े को समझने के लिए अधिक दस्तावेज़ ऑनलाइन पढ़ें।
2. रास्पबेरी पाई - कोई भी मॉडल करेगा। साथ ही कोई भी कंप्यूटर चलाने वाला linux करेगा। असल में, कोई भी कंप्यूटर करेगा, मैं इसे पीआई पर चलाने के तरीके के बारे में अधिक विस्तार से बताता हूं।
3. इंटरनेट कनेक्शन - यदि आप इसे दुनिया में होस्ट करने की योजना बना रहे हैं। पोर्ट फ़ॉरवर्डिंग को कॉन्फ़िगर करने के लिए राउटर या नेटवर्क स्विच की आवश्यकता होती है।
4. सॉफ्टवेयर - कोई भी कोडिंग प्लेटफॉर्म काम करेगा, सबलाइम, वेबस्टॉर्म, नोटपैड ++, विजुअल स्टूडियो, या कुछ और। मैंने मुख्य रूप से वेबस्टॉर्म या सबलाइम का इस्तेमाल किया।
चरण 2: आपके रास्पबेरी पाई पर पोर्ट अग्रेषण


तो, मैं यह मानने जा रहा हूं कि आपके पास पहले से ही अपना रास्पबेरी पाई स्थापित है। यदि नहीं तो इस आसान ट्यूटोरियल को यहाँ देखें।
मेरा पाई जेसी लाइट चला रहा है, और सभी टर्मिनल है। इसका लाभ यह है कि मेरे पास पृष्ठभूमि में बहुत सारी प्रक्रियाएं नहीं चल रही हैं जो मेरे सर्वर को उच्च ट्रैफ़िक के साथ धीमा कर सकती हैं। अब मैं बता दूं कि यह ट्यूटोरियल कम ट्रैफिक वाली साइटों के लिए है। उच्च ट्रैफ़िक वाली कोई भी साइट पीआई पर धीमी होगी और आपके सर्वर को क्रैश कर सकती है।
पोर्ट फॉरवार्डिंग
अपने पीआई सेट अप के साथ, आपको अपने राउटर या स्विच पर पोर्ट फ़ॉरवर्डिंग को सक्षम करना होगा। ऐसा करने के लिए अपने राउटर में पोर्ट फ़ॉरवर्डिंग सेटिंग्स खोजें। हर राउटर अलग होता है, मैं यहां अपना Linksys Velop GUI दिखा रहा हूं।
मेरी साइट को पोर्ट 3000 में कॉन्फ़िगर किया गया है, इसे ऐप.जेएस या www फ़ाइल में स्रोत कोड में बदला जा सकता है।
मेरे पास अग्रेषण के लिए पोर्ट 22 भी है, इसलिए मैं अपने पीआई में एसएसएच कर सकता हूं, इसे पीआई सेटिंग्स में स्थापित किया जा सकता है। एसएसएच आपके पीआई पर टर्मिनल का उपयोग करने का एक तरीका है, जबकि एक ही नेटवर्क पर नहीं, और पीआई से डिस्प्ले आउटपुट का उपयोग न करते हुए भी। यह मुझे अपनी वेबसाइट को एक अलग कंप्यूटर से अपडेट करने और मेरे पीआई में बदलावों को आगे बढ़ाने की अनुमति देता है।
पोर्ट फ़ॉरवर्डिंग सेट करने के लिए चित्रों का अनुसरण करें।
डीएनएस सेवा
आपको एक ऐसी सेवा की आवश्यकता होगी जो आपके आईपी पते को एक वेब पते के नाम से लिंक करे। आप अपनी साइट तक पहुंचने के लिए अपने राउटर के वैश्विक आईपी पते के बाद पोर्ट नंबर टाइप करने में सक्षम होंगे। हालाँकि, यह मुश्किल है, खासकर यदि आपका वैश्विक आईपी बदलता है। DNS सेवा जो करती है वह इन परिवर्तनों को ट्रैक और अपडेट करती है ताकि आपका वेब नाम और आईपी लिंक हो जाए। मैं नो-आईपी के माध्यम से एक मुफ्त सेवा का उपयोग करना चुनता हूं। आप जो कुछ भी चाहते हैं उसके लिए भुगतान करने के लिए आपका स्वागत है। यह सिर्फ एक मुफ़्त तरीका है जिसके बारे में मुझे पता है।
www.noip.com/
चरण 3: Pi. पर आवश्यक सॉफ़्टवेयर स्थापित करना




यदि आपने मेरा GitHub कोड डाउनलोड कर लिया है तो आपको साइट को चलाने के लिए एक साधारण npm start कमांड चलाने के अलावा कुछ भी करने की आवश्यकता नहीं होगी। हालाँकि, चूंकि यह एक गहन ट्यूटोरियल है, इसलिए मैं समझाऊंगा कि सभी आवश्यक सॉफ़्टवेयर और पैकेज कैसे स्थापित करें।
अपने पीआई, या लिनक्स कंप्यूटर पर (विंडोज़ का उपयोग करने के लिए अलग-अलग कमांड होंगे), निम्न आदेश चलाएं।
मैंने इनका पालन करना आसान बनाने के लिए अलग-अलग चरणों के रूप में इन्हें तोड़ा है।
1. नोड.जेएस और एनपीएम स्थापित करें
Node.js मूल रूप से जावा स्क्रिप्ट है जो सर्वर बनाती है। एनपीएम नोड पैकेज मैनेजर है और नोड.जेएस के साथ आवश्यक सभी मिडल-वेयर को संभालता है।
स्थापित करने के लिए लिनक्स या मैक मशीन पर निम्नलिखित कमांड चलाएँ।
कर्ल-एसएल https://deb.nodesource.com/setup_6.x | sudo -E bash sudo apt-get install -y nodejs
विंडोज़ पर डाउनलोड करने के लिए, बस यहां पाए गए exe का उपयोग करें।
यह लिंक रास्पबेरी पीआई पर नहीं तो लिनक्स सहायता के लिए है।
2. मोंगोडीबी स्थापित करें
MongoDB बस यही है, एक डेटा बेस। मैं इसे अपने वेब पेज के लॉगिन और ट्रैफिक काउंटर हिस्से के लिए उपयोग करता हूं।
स्थापित करने के लिए लिनक्स या मैक मशीन पर निम्नलिखित कमांड चलाएँ।
sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv 0C49F3730359A14518585931BC711F9BA15703C6
इको "देब https://repo.mongodb.org/apt/debian jessie/mongodb-org/3.4 मुख्य" | सुडो टी /etc/apt/sources.list.d/mongodb-org-3.4.list
सुडो एपीटी-अपडेट प्राप्त करें
sudo apt-get install -y mongodb-org
विंडोज़ पर डाउनलोड करने के लिए, बस यहां पाए गए exe का उपयोग करें।
यह लिंक रास्पबेरी पीआई पर नहीं तो लिनक्स सहायता के लिए है।
3. ग्रंट स्थापित करें
ग्रंट npm की तरह है, जैसा कि आप इसे अन्य प्लगइन्स के साथ संयोजन के रूप में उपयोग कर सकते हैं। मैं इसे अपने ऐप के लिए उपयोग नहीं करता, हालांकि कार्यों को स्वचालित करते समय यह बहुत उपयोगी होता है। आपके ऐप के काम करने के लिए इस चरण को पूरी तरह से छोड़ दिया जा सकता है।
विंडोज़, मैक या लिनक्स के लिए निम्न कमांड का उपयोग करें।
npm इंस्टाल-जी ग्रंट-क्ली
4. एक्सप्रेस स्थापित करें
एक्सप्रेस नोड जेएस ढांचे का उपयोग करने का एक आसान तरीका है। हम एक एक्सप्रेस जनरेटर स्थापित करने जा रहे हैं। यह एक वेब एप्लिकेशन के उपयोग में आसान ढांचा बनाता है।
विंडोज़, मैक या लिनक्स के लिए निम्न कमांड का उपयोग करें।
npm एक्सप्रेस-जनरेटर -g. स्थापित करें
चरण 4: एक एक्सप्रेस नोड.जेएस ऐप बनाएं


उस फ़ोल्डर स्थान पर नेविगेट करें जिसमें आप अपना ऐप रखने की योजना बना रहे हैं। यहां एक बार भविष्य के सभी इंस्टॉल इस फ़ोल्डर के अंदर होंगे।
निर्देशिका बदलने के लिए लिनक्स या मैक मशीन पर निम्न आदेश चलाएँ।
सुडो सीडी /होम/पीआई/मायएप्प
विंडोज के लिए:
सीडी सी:\उपयोगकर्ता\पीआई\डेस्कटॉप\myapp
आवश्यक नोड जेएस फ्रेमवर्क बनाने के लिए एक्सप्रेस जनरेटर का उपयोग करें।
एक्सप्रेस nameofmyapp
यह एक बेयर एक्सप्रेस नोड.जेएस प्रोजेक्ट बनाएगा, आप इस चरण के दौरान -h कमांड का उपयोग करके नीचे देखे गए विभिन्न कमांडों को ढूंढकर इसकी विशेषताओं को संपादित कर सकते हैं। या आप जेनरेट किए गए टेम्पलेट को मैन्युअल रूप से संपादित कर सकते हैं, जैसे मेरे पास है। मैं भाग 2 में इस पर अधिक विस्तार से चर्चा करूंगा। आप अपने एप्लिकेशन में सेटिंग्स बदलने के लिए इस कोड में अन्य चर जोड़ने में सक्षम हैं जैसे कि html, हैंडलबार, जेड और अन्य का उपयोग करना। इसके लिए कमांड चलाएँ:
एक्सप्रेस -हो
निम्नलिखित कमांड चलाकर अपना नोड.जेएस वेब एप्लिकेशन सेट करना जारी रखें:
सीडी नेमऑफमायएप्प
एनपीएम इंस्टॉल
यह सभी आवश्यक पैकेज स्थापित करता है जिन्हें आपके नोड.जेएस वेब एप्लिकेशन को चलाने की आवश्यकता होगी और अधिक जो उपयोग के लिए उपलब्ध हैं।
इस उदाहरण में आवेदन के लिए फ़ाइल पथ होगा:
/home/pi/myapp/nameofmyapp
ऐसा इसलिए है क्योंकि एक्सप्रेस जनरेटर आपके द्वारा उसके बाद रखी गई स्ट्रिंग के आधार पर एक फ़ाइल बनाता है। यदि आप पहले से ही वांछित निर्देशिका में हैं, तो बस एक्सप्रेस का उपयोग करें।
चरण 5: अपना वेब एप्लिकेशन चलाएं


अपना नोड.जेएस वेब एप्लिकेशन चलाने के लिए, कमांड चलाएँ:
एनपीएम प्रारंभ
कोडिंग करते समय इसे और अधिक कुशल बनाने के लिए, ताकि परिवर्तन करने के बाद हमारा एप्लिकेशन स्वचालित रूप से अपडेट हो जाए, हम नोडमॉन स्थापित करेंगे।
npm इंस्टाल-जी नोडमॉन
यह वह जगह है जहां अधिकांश ट्यूटोरियल आपको मज़ेदार निर्माण करने के लिए कहेंगे और आपको कड़ी मेहनत का पता लगाने के लिए छोड़ देंगे। अगले चरणों में मैं आपको बताऊंगा कि मैंने अपना आवेदन कैसे बनाया।
चरण 6: क्रेडिट
वास्तव में एक कदम नहीं है, लेकिन मैं इस ट्यूटोरियल के लिए अपने स्रोतों और प्रेरणाओं को सूचीबद्ध करना चाहता हूं।
यह जीथब रीडमी हमारे वरिष्ठ डिजाइन प्रोजेक्ट पर काम करते हुए एक अच्छे दोस्त द्वारा लिखा गया था और इसने मेरी साइट बनाने के तरीके के बारे में बहुत प्रेरणा दी है।
github.com/SDP-DT04/Web-Application/blob/m…
वेब एप्लिकेशन बनाने की प्रक्रिया में यह ट्यूटोरियल एक सहायक उपकरण था।
kroltech.com/2013/12/29/boilerplate-web-app…
नोड.जेएस साइट के बारे में अधिक जानकारी के लिए मेरे भाग 2 पर जाएँ।
सिफारिश की:
रास्पबेरी पाई के साथ एलईडी ब्लिंक - रास्पबेरी पाई पर GPIO पिन का उपयोग कैसे करें: 4 कदम

रास्पबेरी पाई के साथ एलईडी ब्लिंक | रास्पबेरी पाई पर GPIO पिन का उपयोग कैसे करें: हाय दोस्तों इस निर्देश में हम सीखेंगे कि रास्पबेरी पाई के GPIO का उपयोग कैसे करें। अगर आपने कभी Arduino का इस्तेमाल किया है तो शायद आप जानते हैं कि हम LED स्विच आदि को इसके पिन से जोड़ सकते हैं और इसे इस तरह काम कर सकते हैं। एलईडी ब्लिंक करें या स्विच से इनपुट प्राप्त करें ताकि
वेबसाइट कैसे बनाएं (एक चरण-दर-चरण मार्गदर्शिका): 4 चरण

वेबसाइट कैसे बनाएं (एक चरण-दर-चरण मार्गदर्शिका): इस गाइड में, मैं आपको दिखाऊंगा कि अधिकांश वेब डेवलपर अपनी साइट कैसे बनाते हैं और आप महंगे वेबसाइट बिल्डरों से कैसे बच सकते हैं जो अक्सर एक बड़ी साइट के लिए बहुत सीमित होते हैं। कुछ गलतियों से बचने में आपकी मदद करें जो मैंने शुरुआत के समय की थी
रास्पबेरी पाई 3 पर रास्पियन बस्टर स्थापित करना - रास्पबेरी पाई 3बी / 3बी+ के साथ रास्पियन बस्टर के साथ शुरुआत करना: 4 कदम

रास्पबेरी पाई 3 पर रास्पियन बस्टर स्थापित करना | रास्पबेरी पाई 3 बी / 3 बी + के साथ रास्पियन बस्टर के साथ शुरुआत करना: हाय दोस्तों, हाल ही में रास्पबेरी पाई संगठन ने रास्पियन बस्टर नामक नया रास्पियन ओएस लॉन्च किया। यह रास्पबेरी पाई के लिए रास्पियन का एक नया संस्करण है। तो आज इस निर्देश में हम सीखेंगे कि रास्पबेरी पाई 3 पर रास्पियन बस्टर ओएस कैसे स्थापित करें
रास्पबेरी पाई वेब स्ट्रीम किट - भाग 2 (पाई वीडियो स्ट्रीमिंग): 6 चरण

रास्पबेरी पाई वेब स्ट्रीम किट - भाग 2 (पाई वीडियो स्ट्रीमिंग): ठीक है, मुझे नहीं लगा कि इसके लिए तस्वीरों की जरूरत है, लेकिन वेबसाइट को तस्वीरें पसंद हैं। ये अधिकतर आपके लिए आदेशों और चरणों की एक श्रृंखला हैं। कई अन्य साइटें हैं जो किसी भी विशिष्टता को संबोधित कर सकती हैं। यही मेरे लिए काम करता है। यह अन्य को जोड़ती है
रास्पबेरी पाई 3 बी में एचडीएमआई के बिना रास्पियन स्थापित करना - रास्पबेरी पाई 3बी के साथ शुरुआत करना - अपना रास्पबेरी पाई सेट करना 3: 6 कदम

रास्पबेरी पाई 3 बी में एचडीएमआई के बिना रास्पियन स्थापित करना | रास्पबेरी पाई 3बी के साथ शुरुआत करना | अपना रास्पबेरी पाई 3 सेट करना: जैसा कि आप में से कुछ लोग जानते हैं कि रास्पबेरी पाई कंप्यूटर काफी शानदार हैं और आप पूरे कंप्यूटर को सिर्फ एक छोटे बोर्ड पर प्राप्त कर सकते हैं। रास्पबेरी पाई 3 मॉडल बी में क्वाड-कोर 64-बिट एआरएम कोर्टेक्स ए 53 है। 1.2 गीगाहर्ट्ज़ पर क्लॉक किया गया। यह पाई 3 को लगभग 50
