विषयसूची:
- चरण 1: नोटपैड खोलें
- चरण 2: फ़ाइल को Index.html के रूप में सहेजें
- चरण 3: एक मानक एचटीएमएल पेज का प्रारूप टाइप करें
- चरण 4: पेज को एक नाम दें और फॉर्म बनाएं
- चरण 5: फॉर्म में फ़ील्ड जोड़ें
- चरण 6: अपने दस्तावेज़ फ़ोल्डर में जाएँ और वेब पेज खोलें

वीडियो: वेब फॉर्म बनाना: 6 कदम

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:20

यह वेब फॉर्म बनाने का एक सरल निर्देश है। यह एक छोटा सा परिचय होगा कि वेबसाइट कैसे बनाई जाए और उन पर सामग्री कैसे डाली जाए और भविष्य में क्या विस्तार किया जा सकता है।
चरण 1: नोटपैड खोलें

टास्क बार पर सर्च करने पर, नोटपैड टाइप करें और एप्लिकेशन खोलें।
चरण 2: फ़ाइल को Index.html के रूप में सहेजें

नोटपैड पर, "फ़ाइल" पर क्लिक करें, फिर "इस रूप में सहेजें" पर क्लिक करें। जब नई विंडो पॉप अप हो तो "index.html" टाइप करें और सुनिश्चित करें कि सेव टाइप "ऑल फाइल्स" के अंतर्गत है। इस फ़ाइल को अपने दस्तावेज़ फ़ोल्डर में सहेजें।
चरण 3: एक मानक एचटीएमएल पेज का प्रारूप टाइप करें

निम्नलिखित में टाइप करें:
चरण 4: पेज को एक नाम दें और फॉर्म बनाएं

शीर्षक टैग के भीतर, पृष्ठ को एक नाम दें (शायद फॉर्म)
फ़ॉर्म बनाने के लिए, बॉडी टैग के अंदर निम्नलिखित टाइप करें:
चरण 5: फॉर्म में फ़ील्ड जोड़ें

फॉर्म टैग टाइप करने के बाद, इसके अंदर निम्नलिखित जोड़ें:
पहला नाम:
उपनाम:
ईमेल:
फ़ोन नंबर:
चरण 6: अपने दस्तावेज़ फ़ोल्डर में जाएँ और वेब पेज खोलें


अपना फ़ाइल एक्सप्लोरर खोलें और दस्तावेज़ फ़ोल्डर खोलें। दस्तावेज़ ढूंढें और इसे अपनी पसंद के ब्राउज़र में खोलें।
सिफारिश की:
एक ऑनलाइन फिश टैंक वेब कैमरा बनाना !: 8 कदम (चित्रों के साथ)

एक ऑनलाइन फिश टैंक वेब कैमरा बनाना!: आईपी कैमरे के मामले को संशोधित करने के लिए चरण-दर-चरण मार्गदर्शिका ताकि इसे सीधे मछली टैंक से जोड़ा जा सके। इसकी आवश्यकता इसलिए है क्योंकि वेबकैम आमतौर पर विषय के सामने रखने के लिए डिज़ाइन किए जाते हैं, या एक स्टैंड की आवश्यकता होती है। हालांकि एक मछली टा के साथ
स्पाइक बस्टर या एक्सटेंशन कॉर्ड फॉर्म स्क्रैच बनाना: 5 कदम

स्पाइक बस्टर या एक्सटेंशन कॉर्ड फॉर्म स्क्रैच बनाना: इस पोस्ट में मैं आपको दिखाऊंगा कि स्क्रैच से स्पाइक बस्टर या एक्सटेंशन कॉर्ड कैसे बनाया जाता है। पहले भागों की सूची देखें
कहूत! वेब २.० टूल- शिक्षकों के लिए प्रश्नोत्तरी बनाना निर्देश: १० कदम

कहूत! वेब २.० टूल- शिक्षकों के लिए प्रश्नोत्तरी बनाना निर्देश: निम्नलिखित निर्देश का उद्देश्य शिक्षकों को यह दिखाना है कि वेब २.० टूल, कहूत के लिए प्रश्नोत्तरी बनाने की सुविधा का उपयोग कैसे करें! कहूत! विभिन्न विषयों में छात्र सामग्री ज्ञान की समीक्षा और मूल्यांकन के लिए एक डिजिटल गेम टूल के रूप में इस्तेमाल किया जा सकता है और कई
वेब ड्राइवर IO ट्यूटोरियल एक लाइव वेब साइट का उपयोग करना और कार्य उदाहरण: 8 कदम

वेब ड्राइवर IO ट्यूटोरियल एक लाइव वेब साइट का उपयोग करना और काम करने के उदाहरण: वेब ड्राइवर IO ट्यूटोरियल एक लाइव वेब साइट का उपयोग करना और काम करने के उदाहरणअंतिम अपडेट: 07/26/2015 (अधिक विवरण और उदाहरणों के साथ इस निर्देश को अपडेट करते समय अक्सर वापस देखें) पृष्ठभूमि मैंने हाल ही में किया था मेरे सामने एक दिलचस्प चुनौती पेश की। मुझे चाहिए
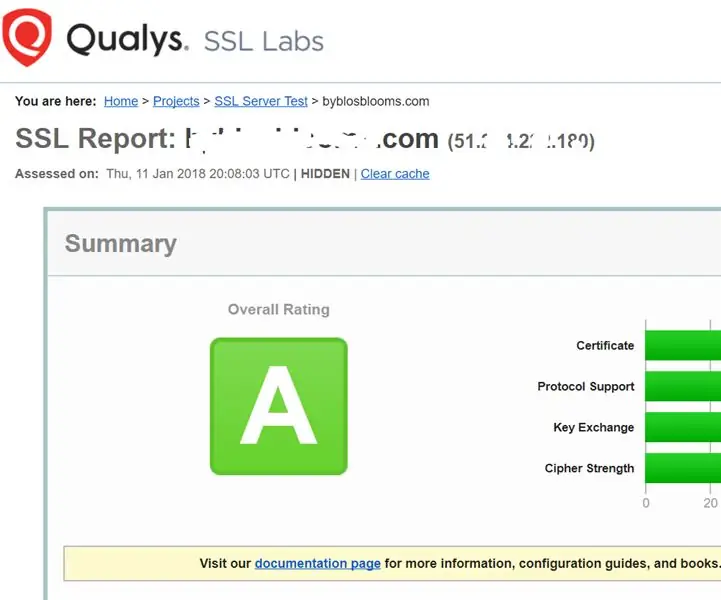
अपने वेब सर्वर (अपाचे/लिनक्स) पर एसएसएल सेवाओं को सुदृढ़ बनाना: 3 कदम

अपने वेब सर्वर (अपाचे/लिनक्स) पर एसएसएल सेवाओं को सुदृढ़ बनाना: यह साइबर सुरक्षा के एक पहलू से संबंधित एक बहुत छोटा ट्यूटोरियल है - आपके वेब सर्वर पर एसएसएल सेवा की ताकत। पृष्ठभूमि यह है कि आपकी वेब साइट पर ssl सेवाओं का उपयोग यह सुनिश्चित करने के लिए किया जाता है कि कोई भी डेटा हैक नहीं कर सकता है जिसे ट्रांसमी किया जा रहा है
