विषयसूची:
- चरण 1: IFTTT मेकर (वेबहुक) चैनल सक्षम करना
- चरण 2: एक PHP पेज बनाएं जो उस घटना को ट्रिगर करता है
- चरण 3: एक IF शर्त बनाएँ
- चरण 4: पहली शर्त (एंड्रॉइड अधिसूचना)
- चरण 5: आप संपादित करें अपनी वेबसाइट की index.html फ़ाइल
- चरण 6: अब यह सभी नई बनाई गई Php फ़ाइल अपलोड करें

वीडियो: IFTTT के साथ वेबसाइट विज़िटर अधिसूचना: 6 चरण

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:21

इस निर्देश में, जब कोई आपकी वेबसाइट पर जाता है तो आपको एक Android सूचना मिलेगी। इसके लिए आपको PHP प्रोग्रामिंग भाषा का थोड़ा ज्ञान और सरल सी भाषा का बुनियादी ज्ञान होना चाहिए ताकि यह पता चल सके कि यह IFTTT ऐप कैसे काम करता है (यदि ऐसा है तो)
चरण 1: IFTTT मेकर (वेबहुक) चैनल सक्षम करना




सबसे पहले आपको प्ले स्टोर IFTTT एंड्रॉइड ऐप से IFTTT का Android ऐप प्राप्त करने की आवश्यकता है, फिर उसमें लॉग इन करके आपको Webhook सेवा को कनेक्ट करके Webhooks को सक्षम करने की आवश्यकता है जैसा कि नीचे स्क्रीनशॉट दिखाया गया है।
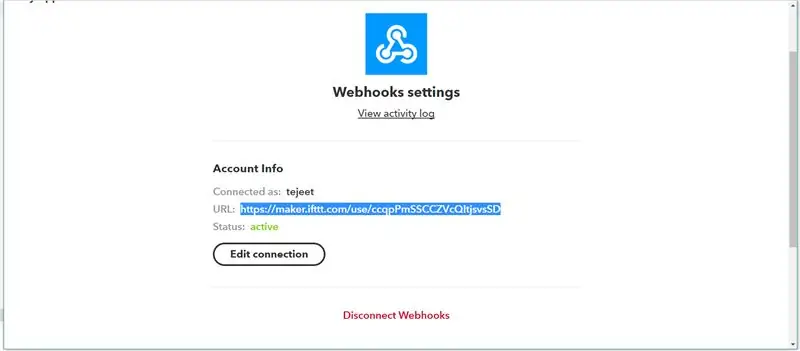
वेबहुक सेवा से जुड़ने के बाद सेटिंग > URL. पर जाएं
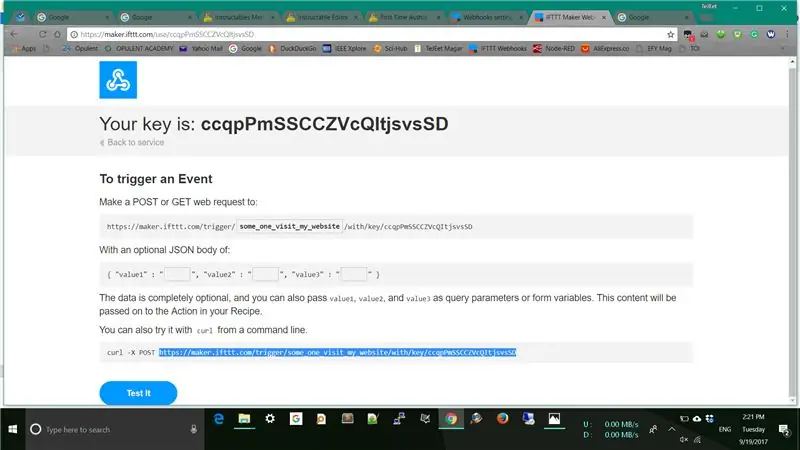
उस URL को कॉपी करें और अपने ब्राउज़र के URL बार में पेस्ट करें, फिर आप उस पेज में अपनी वेबहुक चैनल सेटिंग पर जाएंगे, आपको एक ईवेंट नाम बनाना होगा, एक ईवेंट नाम बनाना होगा जो कि {Event} स्पेसबार में संपादित करके Event_Name है, उसके बाद इस URL को कॉपी करें आपका नोटपैड…
इस तरह…।
maker.ifttt.com/trigger/some_one_visit_my_…
चरण 2: एक PHP पेज बनाएं जो उस घटना को ट्रिगर करता है

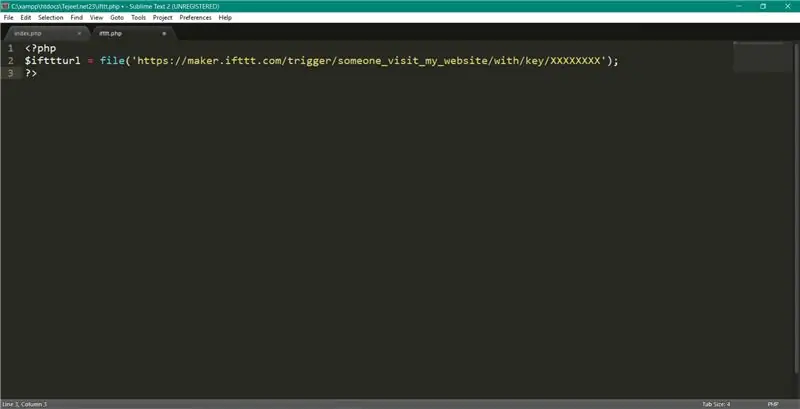
कॉपी किए गए URL को अपने PHP पेज में एकीकृत करके एक PHP पेज बनाएं
पसंद…
<?php
?php $ifttturl = फ़ाइल ('https://maker.ifttt.com/trigger/someone_visit_my_website/with/key/XXXXXXXX');
?>
और इस फाइल को filename.php. के रूप में सेव करें
?>
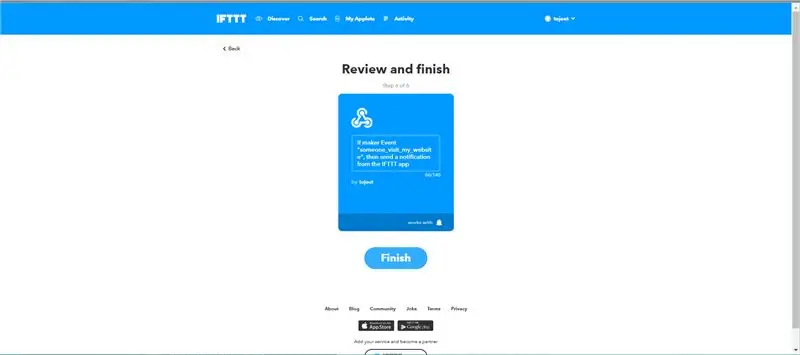
चरण 3: एक IF शर्त बनाएँ


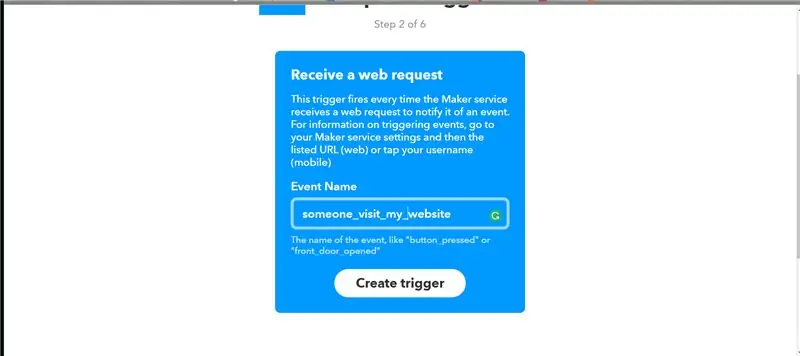
इस स्थिति में, हम पहले लिखेंगे यदि शर्त यह है कि वेबहुक चैनल के लिए वेब अनुरोध करने के लिए बस एक IF शर्त बनाकर मेरे एप्लेट्स> न्यू एप्लेट> पर क्लिक करें अगर + आइकन> वेबहुक के लिए खोजें> "प्राप्त करें ए" पर क्लिक करें। वेब अनुरोध"> ईवेंट का नाम दर्ज करें।
इवेंट का नाम वही होना चाहिए जो दूसरे चरण में पहले डाला गया था
फिर क्रिएट ट्रिगर पर क्लिक करें
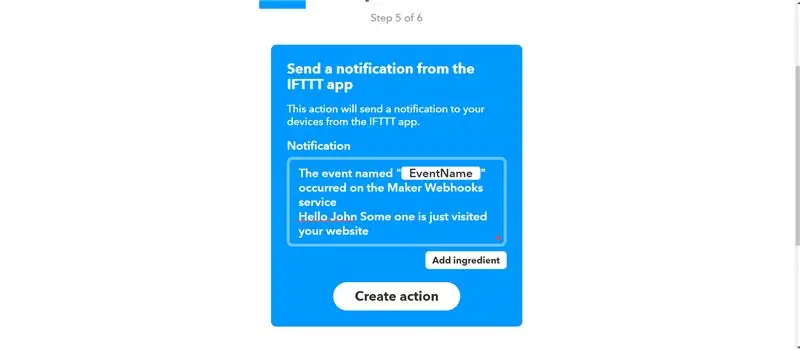
चरण 4: पहली शर्त (एंड्रॉइड अधिसूचना)




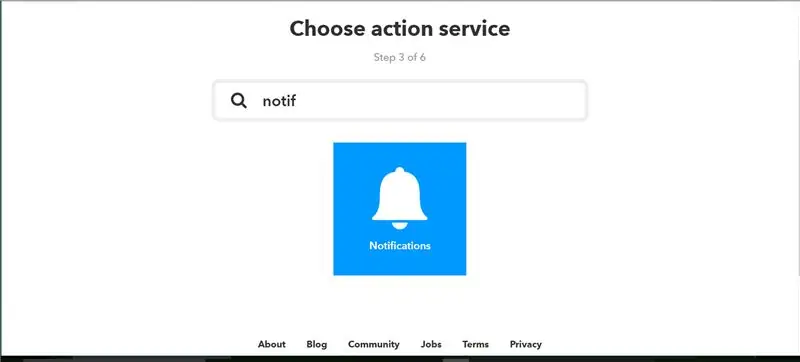
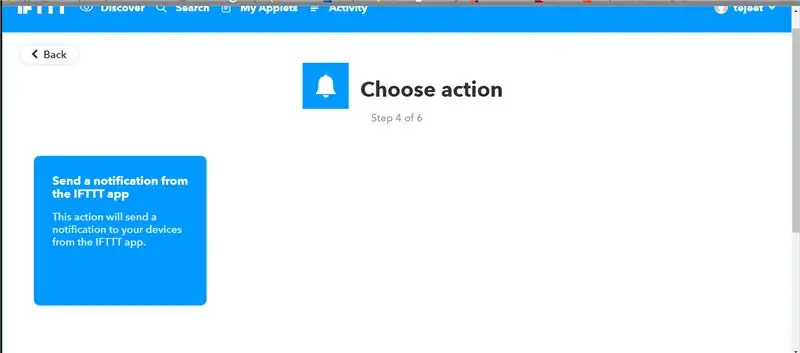
इफ कंडीशन बनाने के बाद आप उस बटन के दूसरे पेज पर आएंगे + उस बटन के प्लस सिंबल पर क्लिक करें और नोटिफिकेशन सर्च करें उसके बाद नोटिफिकेशन चैनल को जोड़ने के बाद आपको एक्शन चुनना होगा
अधिसूचना ट्रे में अपनी सुविधा के लिए कस्टम संदेश दर्ज करें और साथ ही आप ईवेंट टाइम ऑकर्स जैसी सामग्री जोड़ सकते हैं …
जो मैसेज आपने बॉक्स में टाइप किया है, वही नोटिफिकेशन मैसेज आपको किसी के आपकी वेबसाइट पर जाने के बाद मिलेगा
इस क्रिया को बनाने के बाद इस एप्लेट को समाप्त करें
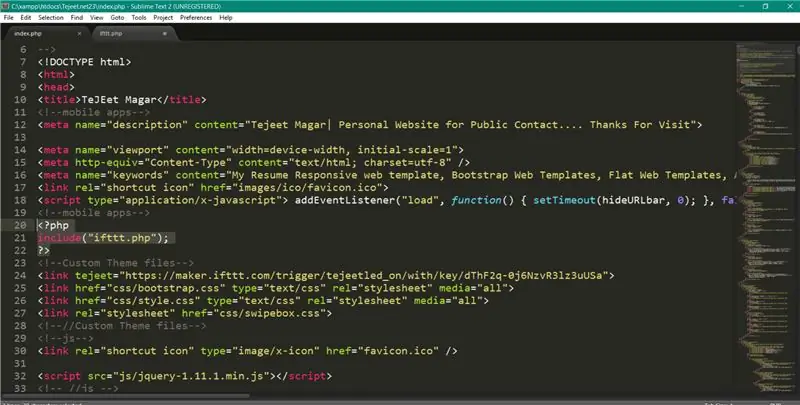
चरण 5: आप संपादित करें अपनी वेबसाइट की index.html फ़ाइल

अंत में, फ़ाइल ifttt.php फ़ाइल पथ को अपनी वेबसाइट के मुख्य index.html फ़ाइल में जोड़ें, जैसा कि इमेज में दिखाया गया है कि आप अपना पथ जोड़ना चाहते हैं
<? पीएचपी
?php शामिल ("ifttt.php");
?> ?>
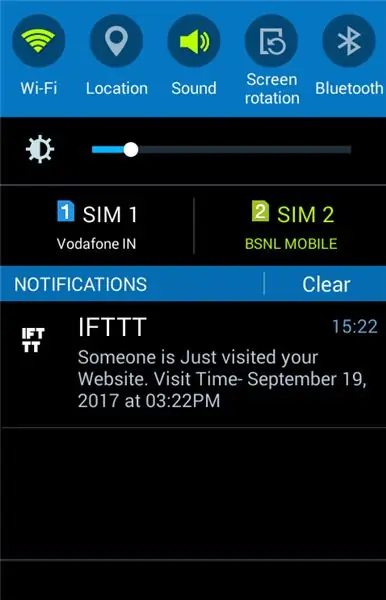
चरण 6: अब यह सभी नई बनाई गई Php फ़ाइल अपलोड करें

अब इस नई जोड़ी गई ट्रिगरिंग php फाइल जैसे ifttt.php या संपादित index.php फाइल को अपने होस्टिंग प्रदाता पर अपलोड करें। और अब अपनी वेबसाइट पर जाएं आपको इस तरह की तत्काल सूचना मिलेगी…।
सिफारिश की:
टिंकरकैड पर Arduino का उपयोग कर विज़िटर काउंटर: 3 चरण

टिंकरकैड पर अरुडिनो का उपयोग करते हुए विज़िटर काउंटर: कई बार हमें सेमिनार हॉल, सम्मेलन कक्ष या शॉपिंग मॉल या मंदिर जैसे किसी स्थान पर जाने वाले व्यक्ति / लोगों की निगरानी करने की आवश्यकता होती है। इस परियोजना का उपयोग किसी भी सम्मेलन कक्ष या संगोष्ठी हॉल के अंदर प्रवेश करने वाले आगंतुकों की संख्या को गिनने और प्रदर्शित करने के लिए किया जा सकता है
Arduino Uno के साथ ध्वनिक उत्तोलन चरण-दर-चरण (8-चरण): 8 चरण

Arduino Uno के साथ ध्वनिक उत्तोलन चरण-दर-चरण (8-चरण): अल्ट्रासोनिक ध्वनि ट्रांसड्यूसर L298N डीसी महिला एडाप्टर बिजली की आपूर्ति एक पुरुष डीसी पिन के साथ Arduino UNOBreadboardयह कैसे काम करता है: सबसे पहले, आप Arduino Uno पर कोड अपलोड करते हैं (यह डिजिटल से लैस एक माइक्रोकंट्रोलर है और कोड (C++) कन्वर्ट करने के लिए एनालॉग पोर्ट
वेबसाइट कैसे बनाएं (एक चरण-दर-चरण मार्गदर्शिका): 4 चरण

वेबसाइट कैसे बनाएं (एक चरण-दर-चरण मार्गदर्शिका): इस गाइड में, मैं आपको दिखाऊंगा कि अधिकांश वेब डेवलपर अपनी साइट कैसे बनाते हैं और आप महंगे वेबसाइट बिल्डरों से कैसे बच सकते हैं जो अक्सर एक बड़ी साइट के लिए बहुत सीमित होते हैं। कुछ गलतियों से बचने में आपकी मदद करें जो मैंने शुरुआत के समय की थी
स्वचालित कॉफी अधिसूचना प्रणाली: 7 चरण (चित्रों के साथ)

स्वचालित कॉफी अधिसूचना प्रणाली: इस परियोजना में मैं एक कॉफी अलर्ट सिस्टम बनाकर एक कार्यालय कॉफी निर्माता को स्मार्ट बनाता हूं जो किसी के कॉफी के ताजा बर्तन बनाने पर स्लैक नोटिफिकेशन भेजता है। ईमेल, या टेक्स्ट संदेश भेजने के लिए कोड को बदला जा सकता है। यह परियोजना एक आर पर बनाया गया है
अतुल्यकालिक लॉगिन फॉर्म के साथ एक अजाक्स वेबसाइट को स्पाइडर करना: 6 चरण (चित्रों के साथ)

एसिंक्रोनस लॉगिन फॉर्म के साथ एक अजाक्स वेबसाइट को स्पाइडर करना: समस्या: स्पाइडरिंग टूल AJAX लॉगिन प्रमाणीकरण की अनुमति नहीं देते हैं। यह निर्देश आपको दिखाएगा कि पायथन और मैकेनाइज नामक एक मॉड्यूल का उपयोग करके AJAX फॉर्म के माध्यम से कैसे लॉगिन किया जाए। स्पाइडर वेब ऑटोमेशन प्रोग्राम हैं जो तेजी से पॉप हो रहे हैं
