विषयसूची:
- चरण 1: भागों को इकट्ठा करें
- चरण 2: वायरिंग
- चरण 3: पुस्तकालय डाउनलोड करें
- चरण 4: कोड
- चरण 5: ब्लिंक ऐप
- चरण 6: समाप्त

वीडियो: वाई-फ़ाई पर Blynk ऐप के साथ स्मार्टफ़ोन नियंत्रित Neopixels (LED Strip): 6 कदम

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:21

एक दोस्त के घर में स्मार्टफोन नियंत्रित नियोपिक्सल से प्रेरित होने के बाद मैंने यह प्रोजेक्ट बनाया था, लेकिन उसकी दुकान से खरीदा गया था। मैंने सोचा "अपना खुद का बनाना कितना मुश्किल हो सकता है, यह बहुत सस्ता भी होगा!"
यह कैसे है।
ध्यान दें:
मैं मान रहा हूँ कि आप arduino ide के वातावरण से परिचित हैं, यदि नहीं तो वहाँ कई ट्यूटोरियल हैं।
अपडेट करें:
२०१९-०४-०४ - ऐप में जोड़ा गया zeRGBa उपयोग।
चरण 1: भागों को इकट्ठा करें



1. NodeMCU (या किसी अन्य प्रकार का esp8266, लेकिन MCU सबसे अच्छा काम करेगा)
2. जम्पर तार (3x नर-> मादा, 2x मादा-> मादा)
3. नियोपिक्सल
4. स्मार्टफोन
चरण 2: वायरिंग

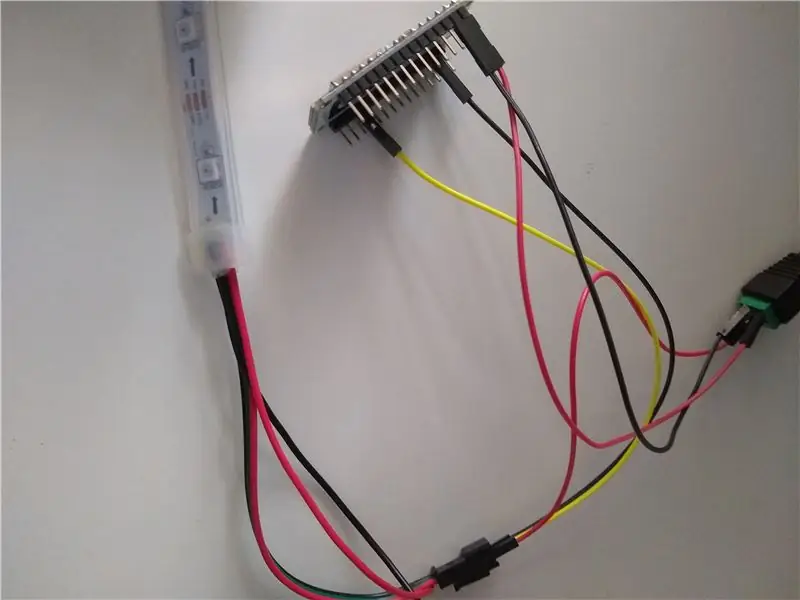
Neopixels के GND को MCU GND से कनेक्ट करें।
नियोपिक्सल डेटा एमसीयू पिन डी3.
Neopixel + 5V बाहरी 5V बिजली की आपूर्ति (आपको neopixels को बाहरी आपूर्ति से जोड़ना होगा या वे नियंत्रक से बहुत अधिक धारा खींचेंगे और इसे तलेंगे, साथ ही MCU में 5v पिन भी नहीं है!)
एमसीयू जीएनडी बिजली आपूर्ति जीएनडी।
बिजली की आपूर्ति + एमसीयू विन पिन।
चरण 3: पुस्तकालय डाउनलोड करें


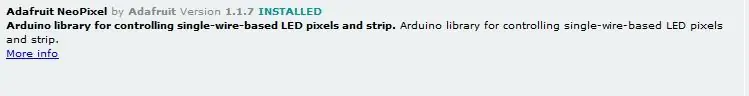
सबसे पहले हमें एल ई डी को नियंत्रित करने के लिए एडफ्रूट नियोपिक्सल लाइब्रेरी की आवश्यकता होगी। यह पुस्तकालय प्रबंधक में पाया जा सकता है, बस 'adafruit neopixel' की खोज करें और दिखाए गए एक का चयन करें और इसे स्थापित करें।
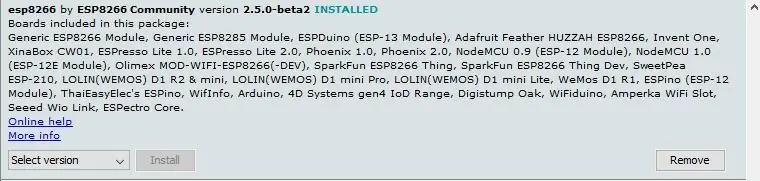
फिर बोर्ड परिभाषाएं डाउनलोड करने के लिए, प्राथमिकताएं खोलें और https://arduino.esp8266.com/stable/package_esp8266com_index.json को 'अतिरिक्त बोर्ड URL' बॉक्स में पेस्ट करें। फिर बोर्ड मैनेजर खोलें और 'esp8266' खोजें, यह पहला होना चाहिए, उस पर क्लिक करें और इसे इंस्टॉल करें।
चरण 4: कोड
एक नया स्केच बनाएं और इसे 'neopixels on esp8266 with blynk' (या ऐसा कुछ जिसे आप याद रखने जा रहे हैं) नाम दें। कोड में चिपकाएं।
अपने प्रोजेक्ट के लिए 'yourAuthCode' को ऑथ कोड में बदलें। (ब्लींक ऐप में 'अखरोट' आइकन में पाया गया)
अपने वाईफाई नाम और पासवर्ड को अपने नेटवर्क में बदलें।
नियोपिक्सल की संख्या को अपनी पट्टी की लंबाई पर सेट करें।
अपने MCU को अपने कंप्यूटर में प्लग करें, ide में बोर्ड मेनू से MCU का चयन करें, COM पोर्ट और बॉड दर (115200) का चयन करें, लेकिन बाकी सभी को अनदेखा करें, इसे पूर्व-कॉन्फ़िगर किया जाना चाहिए। फिर अपलोड करें!
चरण 5: ब्लिंक ऐप


ऐप स्टोर या प्ले स्टोर से blynk ऐप इंस्टॉल करें।
इंस्टॉल हो जाने के बाद इसे ओपन करें और अकाउंट बनाएं।
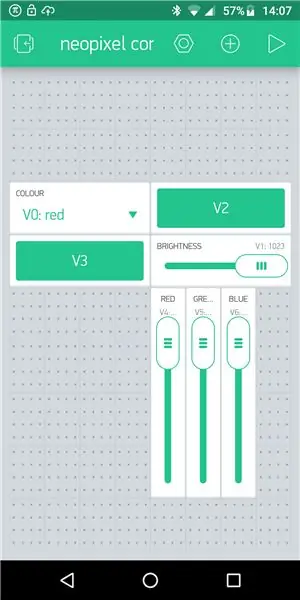
एक नया प्रोजेक्ट बनाएं फिर विजेट बॉक्स से 2 स्टाइल बटन, 1 मेनू, 1 क्षैतिज स्लाइडर और 3 लंबवत स्लाइडर में खींचें।
मेनू आइकन पर टैप करें, फिर शीर्षक को "रंग" में बदलें, 'पिन' कहने वाले बॉक्स पर टैप करें, इसे वर्चुअल पिन V0 में बदलें।
9 मेनू आइटम बनाएं:
लाल, हरा, नीला, पीला, बैंगनी, फ़िरोज़ा, सफेद, बंद और कस्टम। (उस क्रम में!!)।
वापस जाएं फिर किसी एक बटन पर टैप करें, इसके पिन को वर्चुअल पिन V2 पर सेट करें, और 'ऑफ' लेबल और 'ऑन' लेबल दोनों को "इंद्रधनुष" पर सेट करें।
वापस जाएं और दूसरे बटन पर क्लिक करें, इसके पिन को वर्चुअल पिन V3 और 'ऑन' और 'ऑफ' लेबल दोनों को "अपडेट" पर सेट करें।
वापस जाएं फिर क्षैतिज स्लाइडर पर क्लिक करें, इसे "ब्राइटनेस" शीर्षक दें, और इसके पिन को वर्चुअल पिन V1 पर सेट करें, यदि आप चाहें तो 'शो वैल्यू' चालू करें और 'रिलीज़ पर भेजें' को बंद करें, 'राइट इंटरवल' 100ms होना चाहिए.
वापस जाएं फिर किसी एक लंबवत स्लाइडर पर क्लिक करें, इसे "लाल" शीर्षक दें, फिर इसका पिन वर्चुअल पिन V4, 'मान दिखाएं' और 'रिलीज़ पर भेजें' दोनों को चालू करें।
अगले 2 लंबवत स्लाइडर्स के लिए भी ऐसा ही करें, लेकिन उन्हें "ब्लू" और "ग्रीन" लेबल करें, क्रमशः पिन वर्चुअल V5 और V6 के साथ।
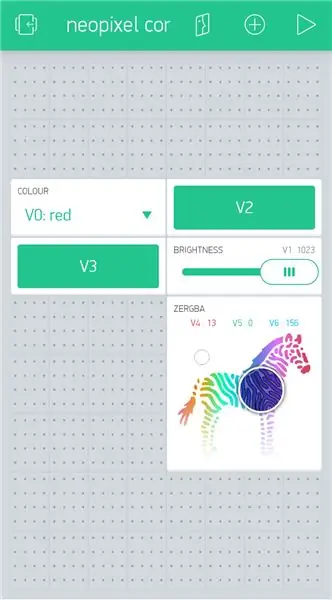
यदि आप स्लाइडर का उपयोग नहीं करना चाहते हैं, तो आप इसके बजाय zeRGBa टाइल का उपयोग कर सकते हैं। आइकन पर टैप करें, फिर पिन चुनें; V4, V5, V6 क्रमशः लाल, हरे, नीले रंग के लिए। सुनिश्चित करें कि मान 0 से 255 तक हैं।
किसी विजेट को इधर-उधर ले जाने के लिए उसे पकड़ें और खींचें.
अपने ऐप का उपयोग करने के लिए ऊपरी दाएं कोने में प्ले सिंबल पर क्लिक करें।
अपने ऐप का उपयोग करना:
सुनिश्चित करें कि आप एमसीयू के समान वाईफाई नेटवर्क से जुड़े हैं।
ड्रॉप डाउन मेनू से रंग का चयन करने से वह रंग पट्टी सेट हो जाएगी, चमक बदलने के लिए 'चमक' स्लाइडर का उपयोग करें और फिर अपडेट दबाएं। 'इंद्रधनुष' बटन दबाने से एक इंद्रधनुषी पैटर्न बन जाएगा। यदि आप 'कस्टम' का चयन करते हैं तो मात्रा बदलने के लिए 'लाल', 'हरा' और 'नीला' स्लाइडर्स को खींचें, रंग बदलने के लिए अपडेट दबाएं।
चरण 6: समाप्त


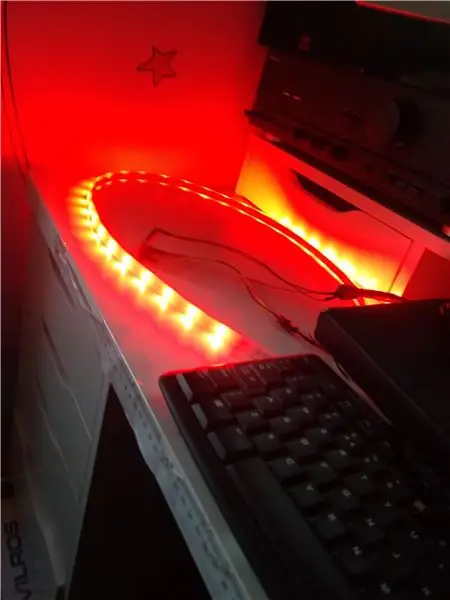
आपका प्रोजेक्ट उपयोग के लिए तैयार होना चाहिए!
मज़े करो!
सिफारिश की:
ग्लास स्टोन एलईडी ट्यूब (स्मार्टफोन ऐप के माध्यम से वाईफाई नियंत्रित): 6 कदम (चित्रों के साथ)

ग्लास स्टोन एलईडी ट्यूब (स्मार्टफोन ऐप के माध्यम से वाईफाई नियंत्रित): हैलो साथी निर्माताओं! इस निर्देश में मैं आपको दिखाऊंगा कि एक वाईफाई-नियंत्रित एलईडी ट्यूब कैसे बनाई जाती है जो एक अच्छे प्रसार प्रभाव के लिए कांच के पत्थरों से भरी होती है। एल ई डी व्यक्तिगत रूप से संबोधित करने योग्य हैं और इसलिए कुछ अच्छे प्रभाव संभव हैं
एप्लास्टाडोरा वाई क्लैसिफाडोरा डी बोटेलस वाई लतास: 13 कदम

एप्लास्टाडोरा वाई क्लैसिफाडोरा डी बोटेलस वाई लैटास: सिस्टेमा यूटिलिजैडो पैरा ला कॉम्प्रीशन वाई क्लैसिफैसिओन डे लाटास डी एल्युमिनियो वाई बोटेलस डी प्लास्टिको (500 एमएल)। अल इंट्रोड्यूसर अलगुना डे लास डॉस ओप्सियोन्स अन सिस्टेमा डे बायला/मैनिवेला रियलिजा ला कॉम्प्रीशन, एल ओब्जेटो कॉम्प्रिमिडो सीए पोर ग्रेवड ए उना रम्पा
स्मार्टफोन के साथ ESP8266 आधारित सोनऑफ़ बेसिक स्मार्ट स्विच को कैसे नियंत्रित करें: 4 कदम (चित्रों के साथ)

स्मार्टफोन के साथ ESP8266 आधारित Sonoff बेसिक स्मार्ट स्विच को कैसे नियंत्रित करें: Sonoff ITEAD द्वारा विकसित स्मार्ट होम के लिए एक डिवाइस लाइन है। उस लाइन के सबसे लचीले और सस्ते उपकरणों में से एक सोनऑफ़ बेसिक है। यह एक बेहतरीन चिप, ESP8266 पर आधारित वाई-फाई सक्षम स्विच है। यह आलेख वर्णन करता है कि Cl को कैसे सेट किया जाए
Blynk ऐप के साथ USB के माध्यम से स्मार्टफ़ोन का उपयोग करके Arduino को नियंत्रित करें: 7 चरण (चित्रों के साथ)

USB के साथ Blynk ऐप के माध्यम से स्मार्टफ़ोन का उपयोग करके Arduino को नियंत्रित करें: इस ट्यूटोरियल में, हम यह जानने जा रहे हैं कि लैंप को नियंत्रित करने के लिए Blynk ऐप और Arduino का उपयोग कैसे करें, संयोजन USB सीरियल पोर्ट के माध्यम से होगा। इस निर्देश का उद्देश्य दिखाना है अपने Arduino या c को दूरस्थ रूप से नियंत्रित करने का सबसे सरल उपाय
Blynk ऐप और रास्पबेरी पाई के साथ अपने स्मार्टफोन से घरेलू उपकरणों को नियंत्रित करें: 5 कदम (चित्रों के साथ)

Blynk ऐप और रास्पबेरी पाई के साथ अपने स्मार्टफोन से घरेलू उपकरणों को नियंत्रित करें: इस प्रोजेक्ट में, हम सीखेंगे कि घरेलू उपकरण (कॉफी मेकर, लैंप, विंडो कर्टन और बहुत कुछ) को नियंत्रित करने के लिए Blynk ऐप और रास्पबेरी पाई 3 का उपयोग कैसे करें। )।हार्डवेयर घटक: रास्पबेरी पाई 3 रिले लैंप ब्रेडबोर्ड वायर्ससॉफ्टवेयर ऐप्स: ब्लिंक ए
