विषयसूची:
- चरण 1: इस परियोजना में प्रयुक्त चीजें
- चरण 2: हार्डवेयर कनेक्शन
- चरण 3: वेब कॉन्फ़िगरेशन
- चरण 4: सॉफ्टवेयर प्रोग्रामिंग

वीडियो: वायुमंडलीय प्रदूषण विज़ुअलाइज़ेशन: 4 चरण

2024 लेखक: John Day | [email protected]. अंतिम बार संशोधित: 2024-01-30 09:21

वायु प्रदूषण की समस्या अधिक से अधिक ध्यान आकर्षित करती है। इस बार हमने Wio LTE और नए लेजर PM2.5 सेंसर के साथ PM2.5 की निगरानी करने की कोशिश की।
चरण 1: इस परियोजना में प्रयुक्त चीजें
हार्डवेयर घटक
- Wio LTE EU संस्करण v1.3- 4G, Cat.1, GNSS, एस्प्रुइनो संगत
- ग्रोव - लेजर PM2.5 सेंसर (HM3301)
- ग्रोव - 16 x 2 एलसीडी (नीले पर सफेद)
सॉफ़्टवेयर ऐप्स और ऑनलाइन सेवाएं
- अरुडिनो आईडीई
- पबनब पब्लिश/सब्सक्राइब एपीआई
चरण 2: हार्डवेयर कनेक्शन

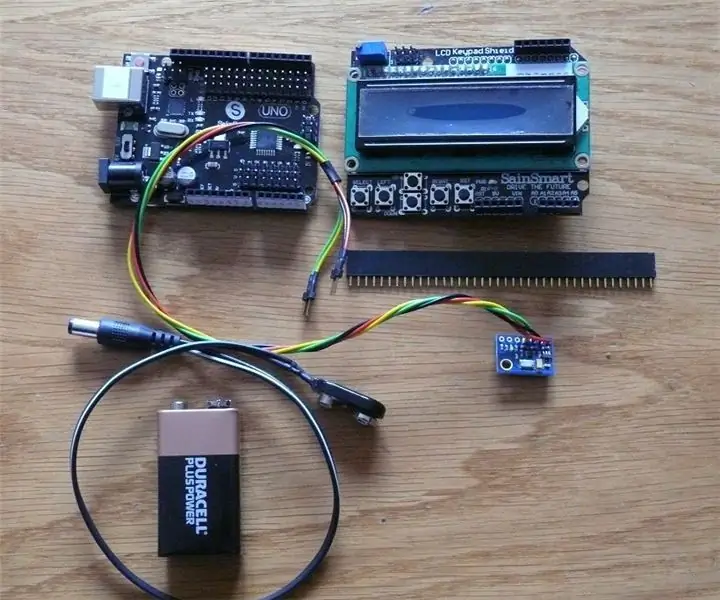
जैसा कि ऊपर की तस्वीर में, हमने I2C संचार के लिए 2 ग्रोव लाइनों को काटा, ताकि Wio LTE एक ही समय में LCD Grove और PM2.5 Sensor Grove से कनेक्ट हो सके। आप इसे प्राप्त करने के लिए I2C हब का उपयोग कर सकते हैं।
और भूले नहीं, LTE एंटीना को Wio LTE से कनेक्ट करें और अपने सिम कार्ड को इसमें प्लग करें।
चरण 3: वेब कॉन्फ़िगरेशन

PubNub खाते को लॉगिन या पंजीकृत करने के लिए यहां क्लिक करें, इसका उपयोग रीयल-टाइम डेटा संचारित करने के लिए किया जाएगा।
PubNub Admin Portal में, आप एक डेमो प्रोजेक्ट देखेंगे। प्रोजेक्ट दर्ज करें, 2 कुंजी हैं, कुंजी प्रकाशित करें और कुंजी सदस्यता लें, उन्हें सॉफ़्टवेयर प्रोग्रामिंग के लिए याद रखें।
चरण 4: सॉफ्टवेयर प्रोग्रामिंग
भाग 1. वाईओ एलटीई
क्योंकि Wio LTE के लिए कोई PubNub लाइब्रेरी नहीं है, हम HTTP अनुरोध के माध्यम से अपना रीयल-टाइम डेटा प्रकाशित कर सकते हैं, PubNub REST API दस्तावेज़ देखें।

Wio LTE से जुड़े अपने सिम कार्ड से HTTP कनेक्शन बनाने के लिए, आपको पहले अपना APN सेट करना चाहिए। यदि आप यह नहीं जानते हैं, तो कृपया अपने मोबाइल ऑपरेटर से संपर्क करें।
और APN सेट करने के बाद अपना PubNub Publish Key, Subscribe Key और Channel को सेट करें। यहां एक चैनल, प्रकाशकों और ग्राहकों को अलग करने के लिए उपयोग किया जाता है, सब्सक्राइबर्स को उन प्रकाशकों से डेटा प्राप्त होगा जिनके पास एक ही चैनल है।
Wio LTE में Boot0 बटन को दबाकर रखें, इसे USB केबल के जरिए अपने कंप्यूटर से कनेक्ट करें, इसमें Arduino IDE में कोड अपलोड करें। अपलोड करने के बाद, Wio LTE रीसेट करने के लिए RST बटन दबाएं।
भाग 2. वेब पेज
पबनब की ओर मुड़ें, डेमो कीसेट दर्ज करें, और बाईं ओर डीबग कंसोल पर क्लिक करें, यह एक नया पेज खोलेगा।

अपने चैनल का नाम डिफ़ॉल्ट चैनल टेक्स्ट बॉक्स में भरें, फिर क्लाइंट जोड़ें बटन पर क्लिक करें। थोड़ी देर प्रतीक्षा करें, आप डीबग कंसोल में PM1.0, PM2.5 और PM10 मान देखेंगे।
लेकिन यह हमारे अनुकूल नहीं है, इसलिए हम इसे चार्ट के रूप में प्रदर्शित करने पर विचार करते हैं।
सबसे पहले अपने कंप्यूटर में एक नई html फाइल बनाएं। इसे टेक्स्ट एडिटर द्वारा खोलें, इसमें बेसिक html टैग्स जोड़ें।
फिर PubNub और Chart.js की स्क्रिप्ट को शीर्ष पर जोड़ें, आप इस पृष्ठ पर एक शीर्षक भी जोड़ सकते हैं।
धूल मॉनिटर देखें
चार्ट प्रदर्शित करने के लिए एक स्थान होना चाहिए, इसलिए हम पृष्ठ के मुख्य भाग में एक कैनवास जोड़ते हैं।
और स्क्रिप्ट टैग जोड़ें ताकि हम रीयल-टाइम डेटा की सदस्यता लेने और चार्ट बनाने के लिए जावास्क्रिप्ट जोड़ सकें।
PubNub से रीयल-टाइम डेटा की सदस्यता लेने के लिए, एक PubNub ऑब्जेक्ट होना चाहिए, वर पबनब = नया पबनब ({
publishKey: "", SubscribeKey: "" });
और इसमें एक श्रोता जोड़ें।
pubnub.addListener({
संदेश: फ़ंक्शन (संदेश) {}});
फ़ंक्शन संदेश के पैरामीटर संदेश में संदेश सदस्य वह डेटा है जिसकी हमें आवश्यकता है। अब हम PubNub से रीयल-टाइम डेटा की सदस्यता ले सकते हैं:
pubnub.सब्सक्राइब करें ({
चैनल: ["धूल"]});
लेकिन इसे चार्ट के रूप में कैसे प्रदर्शित करें? हमने रीयल-टाइम डेटा रखने के लिए 4 सरणियाँ बनाईं:
वर चार्ट लेबल = नया ऐरे ();
वर चार्टPM1Data = नया ऐरे (); वर चार्टPM25Data = नया ऐरे (); वर चार्टPM10Data = नया ऐरे ();
उनमें से, चार्ट लेबल सरणी का उपयोग डेटा तक पहुंचने के लिए किया जाता है, चार्ट पीएम 1 डेटा, चार्ट पीएम 25 डेटा और चार्ट पीएम 10 डेटा क्रमशः पीएम 1.0 डेटा, पीएम 2.5 डेटा और पीएम 10 डेटा रखने के लिए उपयोग किया जाता है। जब रीयल-टाइम डेटा पहुंचता है, तो उन्हें अलग से सरणियों में धकेलें।
चार्टलैबल्स.पुश (नई तिथि ()। toLocalString ());
चार्टपीएम1डेटा.पुश(msg.message.pm1); चार्टपीएम25डेटा.पुश(msg.message.pm25); चार्टपीएम10डेटा.पुश(msg.message.pm10);
फिर चार्ट प्रदर्शित करें:
var ctx = document.getElementById("chart").getContext("2d");
वर चार्ट = नया चार्ट (सीटीएक्स, {प्रकार: "लाइन", डेटा: {लेबल: चार्ट लेबल, डेटासेट: [{लेबल: "पीएम 1.0", डेटा: चार्टपीएम 1 डेटा, सीमा रंग: "# एफएफ 6384", भरें: झूठा}, {लेबल: "पीएम2.5", डेटा: चार्टपीएम25डेटा, बॉर्डरकलर: "#36ए2ईबी", भरण: झूठा}, {लेबल: "पीएम10", डेटा: चार्टपीएम10डेटा, बॉर्डर कलर: "#सीसी65एफई", भरण: झूठा}]}});
अब इस html फाइल को वेब ब्राउजर से खोलें, आपको डेटा परिवर्तन दिखाई देंगे।
सिफारिश की:
BBQ पाई (डेटा विज़ुअलाइज़ेशन के साथ!): 4 चरण (चित्रों के साथ)

BBQ पाई (डेटा विज़ुअलाइज़ेशन के साथ!): परिचय बारबेक्यूइंग सबसे आम तौर पर आपके पसंदीदा मीट को पकाने के लिए अप्रत्यक्ष गर्मी का उपयोग करने की धीमी प्रक्रिया को संदर्भित करता है। हालांकि खाना पकाने की यह विधि बेहद लोकप्रिय है - विशेष रूप से अमेरिका में - इसमें कुछ ऐसा है जो कुछ लोग गंभीर रूप से विचार कर सकते हैं
MotoStudent इलेक्ट्रिक रेसिंग बाइक के लिए डेटा अधिग्रहण और डेटा विज़ुअलाइज़ेशन सिस्टम: 23 चरण

MotoStudent इलेक्ट्रिक रेसिंग बाइक के लिए डेटा अधिग्रहण और डेटा विज़ुअलाइज़ेशन सिस्टम: एक डेटा अधिग्रहण प्रणाली हार्डवेयर और सॉफ़्टवेयर का एक संग्रह है जो बाहरी सेंसर से डेटा एकत्र करने के लिए एक साथ काम कर रहा है, इसे बाद में संग्रहीत और संसाधित करता है ताकि इसे ग्राफिक रूप से देखा जा सके और विश्लेषण किया जा सके, इंजीनियरों को बनाने की अनुमति
Arduino वायुमंडलीय टेप उपाय / MS5611 GY63 GY86 प्रदर्शन: 4 चरण (चित्रों के साथ)

Arduino वायुमंडलीय टेप उपाय / MS5611 GY63 GY86 प्रदर्शन: यह वास्तव में एक बैरोमीटर/अल्टीमीटर है लेकिन आप वीडियो को देखकर शीर्षक का कारण देखेंगे। Arduino GY63 और GY86 ब्रेकआउट बोर्ड पर पाया गया MS5611 दबाव सेंसर, अद्भुत प्रदर्शन प्रदान करता है . एक शांत दिन पर यह आपके
Google मानचित्र के साथ परिवहन डेटा विज़ुअलाइज़ेशन: 6 चरण

Google मानचित्र के साथ परिवहन डेटा विज़ुअलाइज़ेशन: हम आमतौर पर बाइकिंग के दौरान विभिन्न डेटा रिकॉर्ड करना चाहते हैं, इस बार हमने उन्हें ट्रैक करने के लिए नए Wio LTE का उपयोग किया।
वायु प्रदूषण निगरानी - IoT-डेटा अर्थात-एमएल: 3 चरण (चित्रों के साथ)

वायु प्रदूषण निगरानी | IoT-Data अर्थात-ML: तो यह मूल रूप से एक पूर्ण IoT अनुप्रयोग है जिसमें हार्डवेयर भाग के साथ-साथ सॉफ़्टवेयर भाग भी शामिल है। इस ट्यूटोरियल में आप देखेंगे कि IoT डिवाइस को कैसे सेट किया जाए और हवा में मौजूद विभिन्न प्रकार की प्रदूषण गैसों की निगरानी के लिए हम इसे कैसे सेट करें।
